Một nhà thiết kế UX thực sự là gì?
Thiết kế trải nghiệm người dùng (UX) là một tên một công việc mà bạn có thể nghe rất nhiều trong thời gian gần đây. Trong khi thiết kế UX là một lĩnh vực cần thiết để phát triển sản phẩm, thì chức năng của nó vẫn còn là một bí ẩn bởi vì sự mới lạ của nó. Vì vậy, khi ai đó nói “Tôi là một nhà thiết kế UX”, thì rõ ràng không phải là công việc thực sự họ làm mỗi ngày.
Bài viết này dành cho những người thực sự vẫn chưa chắc chắn về những gì một người thiết kế UX cần phải làm.
Bài viết của Nick Babich – nhà phát triển, người đam mê công nghệ và người yêu UX. Ông đã trải qua 10 năm tập trung chuyên sâu vào phát triển các hoạt động trong ngành công nghiệp phần mềm.
…
Vậy thiết kế UX là gì?
Trong một thời gian dài, thiết kế đã được gắn liền với thiết kế đồ họa (“phong cách” của sản phẩm). Vì công nghệ số và sự kỳ vọng của chúng ta về công nghệ số đã phát triển, chúng ta đã bắt đầu tập trung nhiều hơn vào “cảm giác” một phần về thiết kế. Nếu UX là kinh nghiệm của người dùng có trong khi tương tác với một sản phẩm, thì thiết kế UX là là quá trình của một nhà thiết kế đã cố gắng tìm mục đích những trải nghiệm trong tương lai (Lưu ý: Chúng ta không thể thực sự thiết kế các kinh nghiệm như một thực thể chính thức. Tuy nhiên, chúng ta có thể thiết kế các điều kiện của một kinh nghiệm dự định).
Vai trò của nhà thiết kế UX là trực tiếp tham gia vào quá trình tạo ra một sản phẩm hữu ích, hữu dụng và thú vị cho người sử dụng. Nếu bạn muốn tìm hiểu thêm về thiết kế UX, hãy tìm việc đọc bài báo, What You Should Know About User Experience
Trách nhiệm của nhà thiết kế UX
Làm thế nào để các nhà thiết kế UX làm việc trên cơ sở hàng ngày? Câu trả lời cho câu hỏi này, cũng như nhiều câu hỏi, là: nó cần tồn tại. Trách nhiệm của một nhà thiết kế UX có thể thay đổi đột ngột từ công ty này sang công ty và đôi khi từ dự án này đến dự án khác trong cùng một công ty. Mặc dù vai trò cung cấp đa dạng, nhưng có một vài chức năng chung một nhà thiết kế UX có thể được dự kiến sẽ thực hiện bất kể công ty họ đang làm việc.
Dưới đây tôi đã tóm tắt 6 trách nhiệm chính của nhà thiết kế UX:
1. Nghiên cứu sản phẩm
Nghiên cứu sản phẩm (bao gồm nghiên cứu người dùng và nghiên cứu thị trường) là điểm khởi đầu của một nhà thiết kế UX cho một dự án thiết kế UX. Nó cung cấp nền tảng tuyệt vời cho thiết kế vì nó cho phép các nhà thiết kế tránh các giả định và đưa ra các quyết định dựa vào thông tin.
Nghiên cứu sản phẩm vô cùng quan trọng bởi vì:
- Nó dạy cho các nhà thiết kế UX về: hành vi người dùng, mục tiêu, động cơ và nhu cầu của họ.
- Nó giúp các nhà thiết kế UX hiểu các tiêu chuẩn của ngành công nghiệp và xác định các cơ hội cho sản phẩm trong một khu vực nhất định. Nó cũng giúp xác định thứ tự ưu tiên theo khía cạnh khác nhau của sản phẩm (ví dụ: các tính năng của sản phẩm).
Từ khía cạnh kỹ thuật, nghiên cứu sản phẩm là một quá trình thu thập dữ liệu thông qua các kênh như:
- Phỏng vấn cá nhân với người sử dụng và những người có liên quan
- Phân tích cạnh tranh
- Khảo sát trực tuyến
- Tập trung các nhóm
Thu thập dữ liệu được phân tích và chuyển đổi thành thông tin định tính và định lượng. Giá trị thông tin này sẽ được sử dụng để ra quyết định.
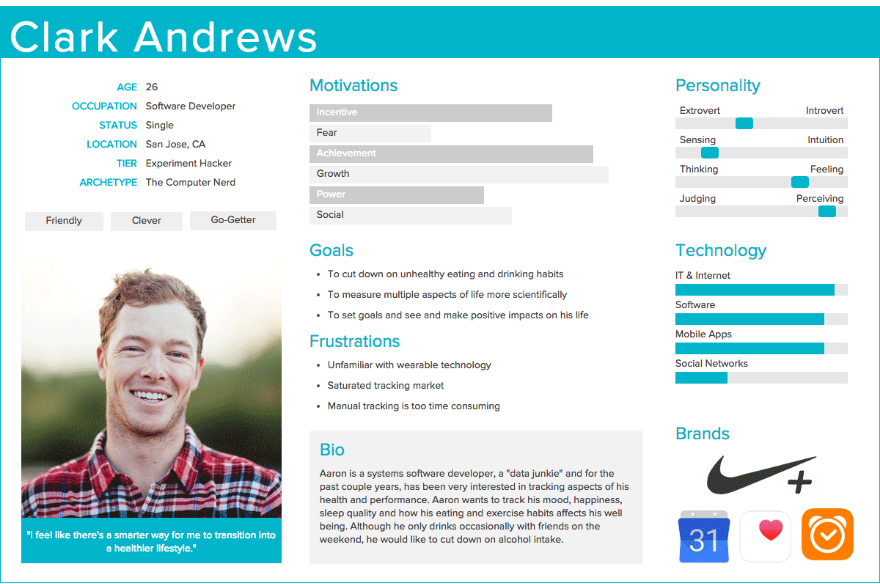
2. Tạo Personas và Scenarios
Dựa trên các kết quả nghiên cứu sản phẩm, bước tiếp theo cho một nhà thiết kế UX là xác định các nhóm người dùng chính và tìm ra những người đại diện. Persona là một danh tính hư cấu nhằm phản ánh một trong những nhóm người dùng mà họ đang thiết kế.

Personas không phải là người dùng nhà thiết kế muốn, nhưng là người dùng thực sự họ có. Và thay vì personas là hư cấu, họ nên đại diện cho một sự lựa chọn của một khách hàng thực sự và những hành vi của chúng. Mục tiêu tạo personas là để phản ánh các khuôn mẫu mà nhà thiết kế đã xác định trong người dùng (hoặc người dùng tiềm năng).
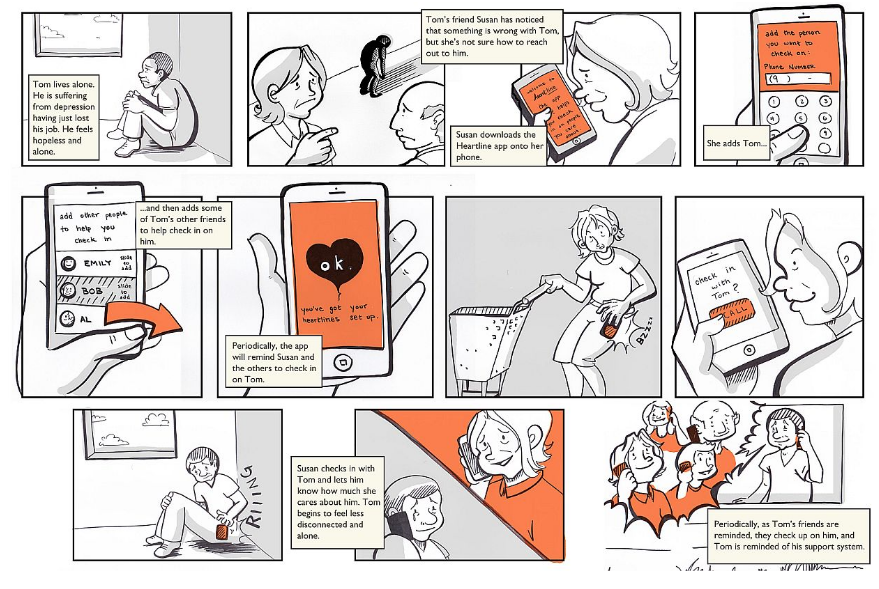
Khi một nhà thiết kế UX đã xác định Personas, họ có thể viết kịch bản. Một kịch bản là một câu chuyện được mô tả “một ngày trong cuộc đời” của một trong những personas của họ, bao gồm các trang web hoặc ứng dụng của họ phù hợp với cuộc sống người dùng của họ. Cho dù họ đang thiết kế ứng dụng hay trang web và liệu đây có phải là sản phẩm mới hay sản phẩm thiết kế lại từ một sản phẩm hiện tại, điều quan trọng là phải suy nghĩ qua tất cả các bước mà người dùng có thể thực hiện khi tương tác với sản phẩm của họ.

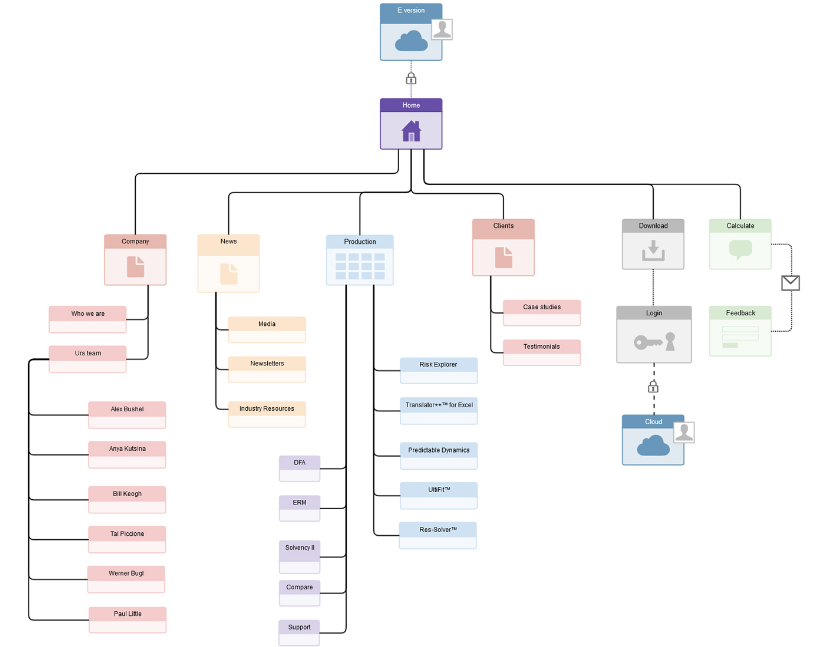
3. Kiến trúc thông tin (Information Architecture – IA)
Một khi nhà thiết kế UX đã thực hiện nghiên cứu và tạo ra Personas, đây là lúc để xác định Kiến trúc Thông tin. Kiến trúc thông tin là việc tạo ra cấu trúc cho trang web, ứng dụng hoặc sản phẩm khác, cho phép người dùng hiểu được vị trí và nơi thông tin họ muốn có liên quan đến vị trí hiện tại của họ. Kết quả của kiến trúc thông tin trong việc tạo ra chuyển hướng, phân cấp và phân loại. Ví dụ, khi một nhà thiết kế UX phác họa một menu cấp cao nhất để giúp người dùng hiểu được vị trí của họ trên một trang web, họ đang thực hành kiến trúc thông tin.

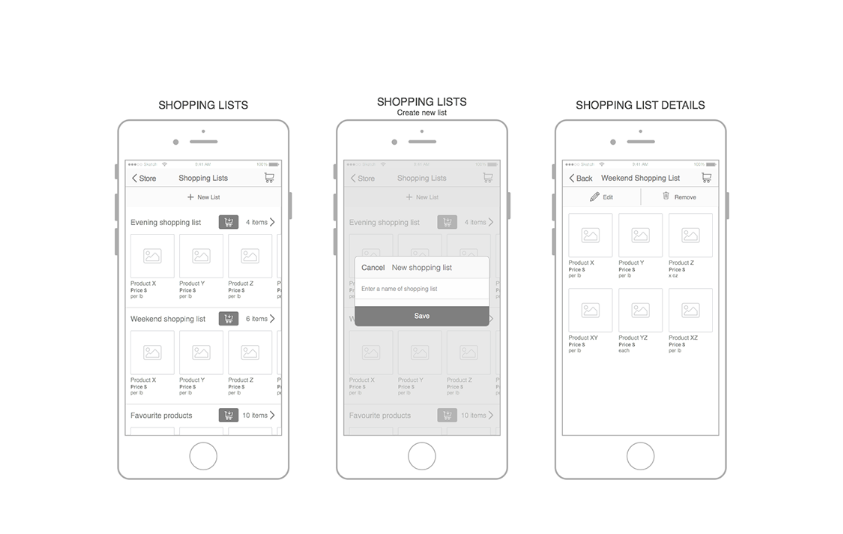
4. Tạo Wireframe
Khi IA đã được xác định, đã đến lúc tạo ra các wireframe. Một wireframe là một thiết kế mang lại sự liên kết tốt nhất với thiết kế UX. Về cơ bản, một wireframe là đại diện cho độ tin cậy của thiết kế. Các wireframe phải mô tả từng màn hình hoặc từng bước mà người dùng có thể thực hiện trong khi tương tác với sản phẩm.
Các wireframe có các thuộc tính sau:
- Các wireframe là xương sống của một sản phẩm thiết kế – thường được sử dụng như một hướng dẫn khi bắt đầu phát triển và phải bao gồm đại diện của mọi phần quan trọng của sản phẩm cuối cùng.
- Các wireframe nên được tạo ra nhanh chóng – các nhà thiết kế UX phải miêu tả các đối tượng UI một cách đơn giản (ví dụ: sử dụng các hình tượng đơn giản đại diện cho các đối tượng như hình chữ nhật cho hình ảnh).
- Các wireframe hầu như khó có thể sử dụng cho các sản phẩm thử nghiệm (mặc dù chúng có thể giúp các nhà thiết kế UX thu thập phản hồi về thiết kế trong nghiên cứu ban đầu, nhưng chúng sẽ không thay thế sự tương tác thực tế với sản phẩm).

5. Tạo Prototyping
Rất nhiều người sử dụng thuật ngữ “wireframe” và “prototype” và có thể hoán đổi cho nhau, nhưng có sự khác biệt đáng kể giữa hai sản phẩm thiết kế – chúng nhìn khác nhau, chúng truyền đạt một cái gì đó khác biệt và chúng phục vụ với các mục đích khác nhau. Trong khi wireframe tương tự như các bản thiết kế kiến trúc (ví dụ như bản kế hoạch xây dựng), prototype là mang lại độ tin cậy từ trung bình đến cao cho sản phẩm cuối cùng.
Prototype có các thuộc tính sau:
- Prototype cho bạn thưởng thức về cách tương tác với một sản phẩm. Đó là lý do tại sao tốt nhất nên tránh hiển thị hình ảnh tĩnh của thiết kế tương tác và sử dụng một prototype tương tác (có thể click) để thay thế. Với các công cụ hiện đại cho việc tạo prototyping như Adobe XD, bạn thậm chí có thể ghi prototype như video để hướng dẫn người xem thông qua cách thức thiết kế chức năng của bạn.
- Các prototype có thể được sử dụng để phát huy đầy đủ tiềm năng của chúng trong việc kiểm tra người dùng. Prototype nên cho phép người dùng trải nghiệm nội dung và thử nghiệm các tương tác chính với giao diện theo một cách tương tự như sản phẩm cuối cùng. Mặc dù prototype có thể không giống chính xác với sản phẩm cuối cùng, nhưng nó sẽ rất giống nhau theo ý định ban đầu.

6. Thử nghiệm sản phẩm
Thử nghiệm giúp các nhà thiết kế UX tìm ra những vấn đề mà người dùng trải nghiệm gặp phải trong quá trình tương tác với sản phẩm. Một trong những cách phổ biến nhất mà nhà thiết kế UX có thể thực hiện kiểm tra sản phẩm là tiến hành kiểm tra người dùng để quan sát một hành vi nào đó. Thu thập và phân tích phản hồi bằng lời nói và cử chỉ của người dùng sẽ giúp các nhà thiết kế UX tạo trải nghiệm người dùng tốt hơn. Khi ai đó cố gắng để sử dụng sản phẩm của bạn là một kích hoạt mạnh mẽ để tạo sự đồng cảm với người dùng.

Có rất nhiều phương pháp kiểm tra khác có sẵn. Nếu bạn quan tâm đến việc tìm hiểu thêm thông tin về kiểm tra người dùng, hãy đọc về The Top 5 User Testing Methods.
Thiết kế UX là quy trình không bao giờ kết thúc
Thiết kế UX là một quá trình lặp lại liên tục. Công việc của nhà thiết kế UX không dừng lại với việc ra mắt sản phẩm, trên thực tế, các nhà thiết kế UX tiếp tục học cách thúc đẩy các xu thế hiện đại hóa trong tương lai. Họ ra mắt với sản phẩm tốt nhất có thể, nhưng họ luôn sẵn sàng để học hỏi và phát triển nó.
Công việc của UX có gì?
Nếu bạn nhìn tổng quan các mô tả khác nhau về công việc của nhà thiết kế UX , bạn sẽ thấy rằng danh sách vai trò có thể khác nhau đáng kể – trong một số mô tả, vai trò của nhà thiết kế UX là về nghiên cứu và kiểm tra khả năng sử dụng, trong khi ở những nơi khác nó là vai trò kỹ thuật, chịu trách nhiệm xây dựng prototype và làm việc chặt chẽ với đội ngũ kỹ sư. Tất cả bởi vì vai trò của một nhà thiết kế UX phụ thuộc rất nhiều vào bản chất của công ty và sự khác biệt giữa vai trò thiết kế UX với một người khác có thể gây ra kịch tính. Sự khác biệt lớn nhất là giữa các công ty startup và công ty lớn:
- Đối với startup, một UXer có thể sẽ chịu trách nhiệm cho mọi phần của quá trình thiết kế, do các nhóm nhỏ và nguồn lực hạn chế. Vì vậy, nếu bạn muốn tham gia vào mọi giai đoạn của quá trình thiết kế UX, sau đó startup có thể phù hợp với bạn.
- Các công ty lớn hơn thường phá vỡ vai trò thiết kế của UX xuống vai trò tập trung hoàn toàn vào một phần. Đó là lý do tại sao khi bạn tìm hiểu qua mô tả công việc, bạn có thể tìm các chức danh trong công việc như ‘Usability Specialist’, ‘Information Architect’, ‘UX researcher’. Do đó, nếu bạn theo đuổi một khía cạnh đặc biệt của thiết kế UX (ví dụ: nghiên cứu) thì làm việc với một nhóm tại một công ty lớn, đó có thể là một sự kết hợp tốt.
Kết luận
Mặc dù vai trò của nhà thiết kế UX là phức tạp, đầy thách thức và đa dạng, nhưng thiết kế UX thực sự hấp dẫn và vô cùng hứng thú đối với con đường sự nghiệp, nó có thể mang lại nhiều hướng đi khác nhau cho bạn.
Người dịch: Thao Lee
Nguồn: theblog.adobe
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống





