Lời khuyên hữu ích cho thiết kế trang home
Trong thế giới công nghệ số hiện nay, nhu cầu và mục đích sử dụng website ngày càng cao. Chính vì điều đó trang home đóng vai trò quan trọng để phát triển hiệu quả một trang web.
Trang Home mang rất nhiều chức năng như một tấm thiệp mời, điểm khởi đầu trang web, nơi lưu trữ các liên kết và dữ liệu quan trọng, cũng như là một chiến lược cho các mục tiêu marketing.
Phần lớn, trang Home mang yếu tố trực quan và cảm xúc đầu tiên đối với trang web. Vì vậy, thiết kế trang home là một trong những điều cốt lõi để làm trang web trở nên tinh tế, thông minh và hữu ích hơn. Hôm nay chúng ta sẽ tìm hiểu một số mẹo để tạo nên trang home thân thiện và hiệu quả, bàn luận các vấn đề xung quanh ba khía cạnh thiết yếu: thông tin, tương tác và giao diện.

Thông tin
Khả dụng hay không khả dụng? Đó là câu hỏi thường gặp. Trong phần lớn các trường hợp, trang home là điểm quyết định người dùng có ở lại hay không. Jacob Nielsen đã chia sẻ trong bài viết của mình: “Trang home thường là cơ hội đầu tiên – và cũng có thể là cơ hội cuối cùng của bạn để thu hút và giữ chân từng khách hàng, giống như trang đầu của một tờ báo”.
Với những vượt trội mà World Wide Web đã trải qua, vị trí này vẫn giữ nguyên giá trị: trang home thường là yếu tố chủ chốt để người dùng sử dụng trang web sâu hơn. Và nó được tạo ra không chỉ bởi sự bắt mắt hay phong cách, mà trước hết là thông tin được tìm kiếm bởi người dùng truy cập vào tài nguyên. Làm cho nó trở nên dễ hiểu, rõ ràng và có thể truy cập được, các nhà thiết kế tạo ra cơ hội trải nghiệm tích cực cho người dùng.
Nói chung, trang home có thể bao gồm các yếu tố sau:
- Bản chất của trang web: Hiển thị rõ cho người dùng đây là trang web công ty, blog, trang thương mại điện tử, mạng xã hội, nền tảng giáo dục hoặc trang web thể loại khác.
- Thương hiệu hoặc yếu tố nhận diện của công ty: Trang home cần được hiển thị bằng hình ảnh dễ nhận biết, phân biệt được với đối thủ cạnh tranh. Nếu có sản phẩm, công ty hoặc thương hiệu đằng sau, thiết kế phải phản ánh được tính nhận diện thương hiệu. Trong các trường hợp khác, trang web nên được xem như một thương hiệu và áp dụng các chiến lược thiết kế nhận diện để nâng cao nhận thức thương hiệu.
- Lợi ích của trang web: Nhanh chóng thông báo cho người dùng tại sao trang web hữu ích hoặc thú vị đối với họ.
- Tìm kiếm nội bộ: Nhiều người dùng trang web có mục tiêu rõ ràng, do đó tính năng tìm kiếm ngay từ trang home sẽ làm tăng tương tác.
- Liên kết tới các vùng tương tác cốt lõi
- Dữ liệu liên lạc và liên kết tới mạng xã hội
- Dấu hiệu tin tưởng: Lời chứng thực, đánh giá, số lượng lớn các liên kết mạng xã hội v.v
Giải pháp để tăng độ hiệu quả trong những điểm nêu trên phụ thuộc vào mục tiêu của trang web và nghiên cứu đối tượng mục tiêu. Dưới đây là một số mẹo để nâng cao tính ưu việt trong trang web:
1. Thêm vào header các dữ liệu cốt lõi
Như chúng tôi đã đề cập trong bài viết về thiết kế header cho trang web, header là phần trên cùng mà mọi người thấy trước khi cuộn trang. Header có thể bao gồm nhiều yếu tố, ví dụ như:
- Các yếu tố cơ bản để nhận dạng thương hiệu: logo, slogan vv
- Tagline thiết lập chủ đề của trang web
- Liên kết đến các mục chính của trang web
- Liên kết đến các mạng xã hội quan trọng
- Thông tin liên lạc cơ bản (số điện thoại, e-mail, vv)
- Chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Trường tìm kiếm
- Trường đăng ký
- Liên kết đến tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore vv
Rõ ràng, không thể đưa tất cả các danh sách trên trong một header. Hơn nữa, không nên đặt mọi thứ vào header, chúng sẽ gây ra quá tải bởi các nội dung lan man làm người dùng xao lãng, không tập trung được vào chủ đề chính. Như Aarron Walter đã nói trong cuốn sách của mình, “Nếu mọi thứ cùng ‘kêu gào’ để được mọi người chú ý, thì không có gì được chú ý đến”. Đó là lý do tại sao cần lựa chọn thông tin để đặt vào header để đem lại sự cân bằng cho nhu cầu của khách hàng và mục tiêu marketing.
Header là khu vực đầu tiên để tương tác, các nghiên cứu theo dõi mắt người cho thấy trang web chủ yếu được quét từ trên xuống. Vì vậy, những yếu tố chính quyết định mục tiêu của trang web cần được tính toán để thiết lập trên không gian hạn chế của header.

Blog kiến trúc
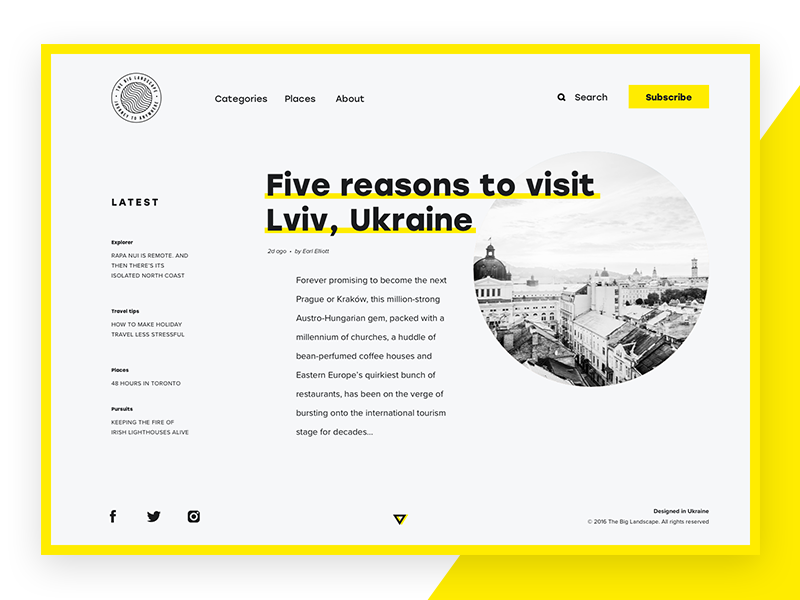
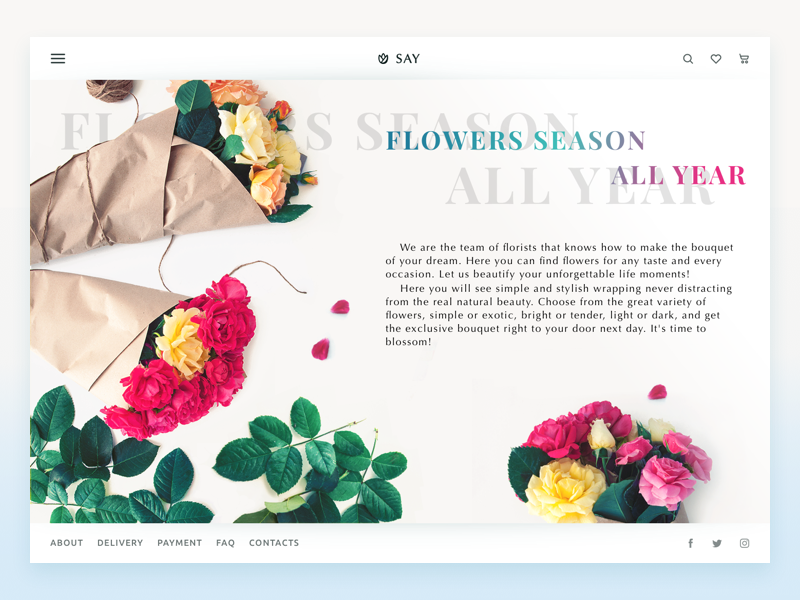
2. Áp dụng tagline thông tin
Đừng nghĩ rằng người dùng sẽ đi lan man khắp trang web để tìm ra lý do ở lại. Khi bị bao vây bởi hàng ngàn trang web, họ có thể rời đi ngay trong những giây đầu tiên, nếu họ không thấy lý do rõ ràng để ở lại. Vì vậy, hãy trao cho họ – một Tagline. Về mặt marketing, đó là tên của một cụm từ ngắn và hấp dẫn tóm tắt các lợi ích hoặc đưa ra mô tả về trang web. Bao gồm các từ khoá thích hợp để thiết lập chủ đề, tagline sẽ nhanh chóng thông báo cho người dùng về lý do tại sao họ nên ở lại trang web.

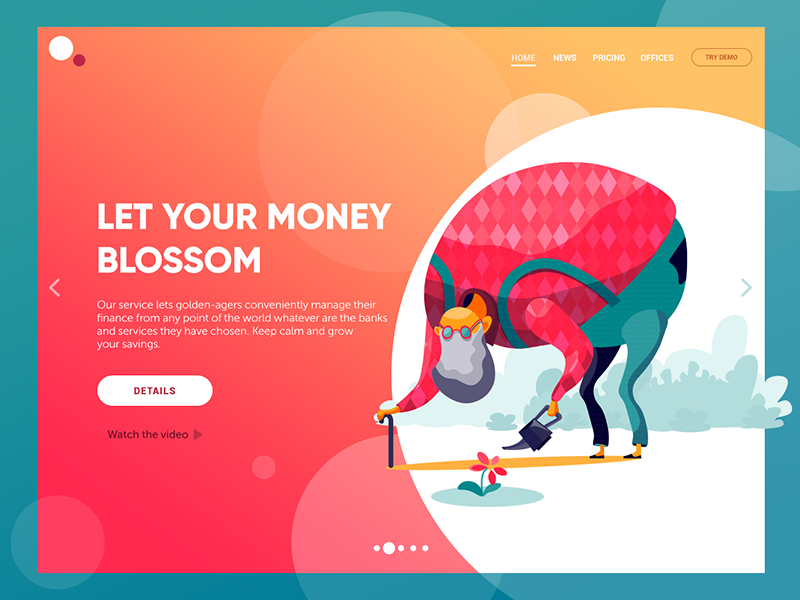
Booking Service UI
3. Cho phép người dùng liên hệ với quản lí
Trang home thường là nơi mọi người mong đợi tìm thấy thông tin liên lạc bất cứ lúc nào họ cần. Vị trí phổ biến nhất cho nó là chân trang, phần dưới cùng trang web. Tuy nhiên, nếu bất kỳ loại dữ liệu liên lạc nào quan trọng cho việc chuyển đổi, nó sẽ được đưa vào khu vực trước khi cuộn hoặc ngay cả header. Ví dụ: Nếu trang web về dịch vụ phân phối hoặc cửa hàng trực tuyến, người dùng có thể gọi điện thoại thường xuyên hơn và khả năng này sẽ có tác động trực tiếp đến tỷ lệ mua bán.
Trong khi đó, đối với các trang tin giải trí hoặc tin tức, điều này có thể không quan trọng, vì vậy nó được đặt trong các khu vực ít tương tác hơn. Tuy nhiên, trong bất kỳ trường hợp nào, dữ liệu liên lạc đều phải rõ ràng. Nó là một trong những yếu tố ảnh hưởng đến mức độ tin cậy đối với trang web.
Danh bạ có thể được trình bày ở nhiều định dạng khác nhau. Chúng có thể cung cấp các dữ liệu như số điện thoại và địa chỉ, email, liên kết tới người tư vấn, các hình thức liên lạc và cửa sổ trò chuyện tức thì. Số điện thoại có thể hỗ trợ nhiều người dùng gọi ngay từ điện thoại của họ. Địa chỉ cũng có thể nhấp được khi mở ảnh chụp màn hình hoặc bản đồ hiển thị vị trí.
Các giải pháp phải dựa trên nghiên cứu suy nghĩ của người dùng như mục tiêu mong muốn của họ, mức độ hiểu biết về công nghệ và các cách liên lạc thuận tiện nhất cho họ. Ví dụ: Nếu đối tượng mục tiêu của bạn là thanh thiếu niên, chỉ cung cấp số điện thoại có thể không hiệu quả, vì họ đa số sử dụng nhiều trên tin nhắn và mạng xã hội. Đồng thời, nếu người dùng của bạn là người cao tuổi, mạng xã hội có thể không hiệu quả so với số điện thoại.
4. Tạo nút CTA rõ ràng
Không giống như các trang landing page, chúng tập trung vào các mục tiêu nhỏ và ngắn gọn, nội dung trang home lại khá đa dạng. Đó là lý do tại sao một nhà thiết kế UX lại quan tâm đến việc người dùng sẽ nhìn thấy những gì họ thực sự cần trong tất cả khối lượng dữ liệu đó. Chắc chắn, tất cả liên kết có sẵn trên trang home cũng quan trọng không kém. Vì vậy, để làm cho trang hiệu quả, tất cả các yếu tố tương tác nên được ưu tiên trong bố cục.
Yếu tố trực quan cần được thực hiện thông qua các quy tắc của hệ thống phân cấp thị giác, để người dùng có thể nhìn thấy những điều quan trọng đầu tiên. Và trong số đó, các yếu tố kêu gọi hành động phải được nhận thấy ngay lập tức. Nếu không, người dùng sẽ gặp khó khăn trong quá trình thực hiện hành động.

Tương tác
Khía cạnh tiếp theo cần xem xét là tương tác – cách thức người dùng nhận thức, xử lý và tương tác với thông tin họ tìm thấy trên trang home cũng như trang web nói chung.
1. Kiểm tra khả năng quét và các mô hình theo dõi mắt
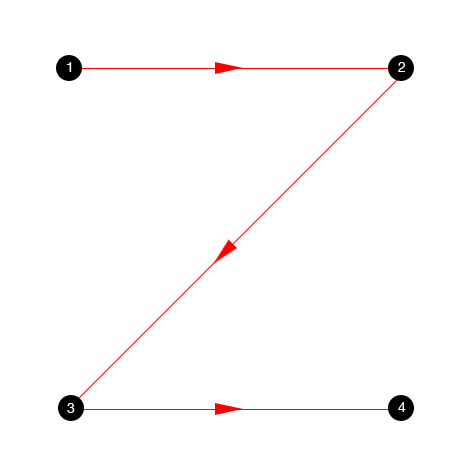
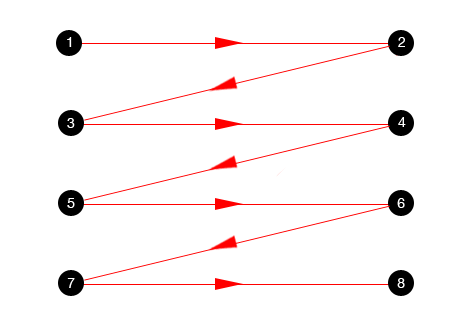
Các nhà thiết kế giao diện luôn được khuyến khích nghiên cứu các mô hình theo dõi mắt, trong đó đóng góp nổi bật nhất của Blog Nielsen Norman, đã chia sẻ kết quả của các thí nghiệm thực tế trong lĩnh vực đó suốt một vài thập kỷ. Nói tóm lại, các nhà nghiên cứu đề cập đến ba mô hình quét điển hình: Sơ đồ Gutenberg, mẫu Z, và mẫu F.

Mẫu Guttenberg khá điển hình cho các trang web với sự trình bày thống nhất về thông tin và sự phân cấp thị giác.

Mô hình Z và mô hình zig-zag là điển hình cho các trang có khối nội dung lớn cần phân tán trực quan.

Khả năng quét của các trang web tùy thuộc vào hệ thống phân cấp thị giác, cho phép các nhà thiết kế hiển thị nội dung theo mức độ quan trọng và điều hướng người dùng từ các vùng chính sang phụ. Khả năng quét cần được kiểm tra cẩn thận mọi lúc vì nó có ảnh hưởng lớn đến khả năng sử dụng và khả năng giải quyết vấn đề của trang.
2. Hãy nhớ rằng các mô hình là những người bạn của người dùng
Hãy nhớ rằng trang web được tạo ra không dành cho các cuộc thi sáng tạo hoặc bộ sưu tập nổi tiếng mà nó dành cho người sử dụng thật. Như chúng tôi đã đề cập trong bài viết về thiết kế mạng xã hội, sức mạnh của thói quen về trải nghiệm người dùng có thể mạnh hơn mong muốn của sáng tạo.
Trên trang home, quá nhiều yếu tố thiết kế lộn xộn có thể gây hoang mang: Nếu trang đầu tiên đã khó hiểu thì người dùng sẽ nghĩ thế nào về những trang tiếp theo? Nghiên cứu các thói quen tương tác và sản phẩm tiêu biểu cho đối tượng mục tiêu cụ thể để làm cho thói quen của họ trở nên mạnh mẽ hơn. Thiết kế cần cân bằng giữa sự đổi mới và truyền thống.
3. Làm cho trường tìm kiếm dễ dàng truy cập
Như chúng ta đã nói ở trên, việc tìm kiếm vô cùng quan trọng, đặc biệt đối với người dùng muốn tìm kiếm kiến thức. Thử nghiệm A/B có thể hỗ trợ việc phân tích vị trí hiệu quả nhất của nó trên bố cục trang. Nó có thể là một trường tìm kiếm nhỏ, một icon trong header, một trường gợi ý ngang dài như trên Tubik Blog. Điều quan trọng là làm cho nó trở nên rõ ràng và dễ nhận diện để người dùng không lãng phí thời gian tìm kiếm.
4. Sử dụng menu và vùng tương tác khác nhau
Vì trang home có thể cung cấp nhiều liên kết, tab, trường và nút, nên chúng cần được nhóm lại trong các menu và vùng tương tác khác nhau, thay vì được đưa ra như một danh sách. Ví dụ, menu đôi trong header có thể trình bày hai lớp điều hướng.

5. Trang home có thể truy cập được từ bất kỳ điểm nào của trang web
Trang home thường là nền tảng của cấu trúc trang web. Vì vậy, người dùng có thể trở về trang home từ bất kỳ trang nào họ đang truy cập. Luôn kiểm tra thiết kế của trang để không bỏ lỡ tương tác quan trọng này.
6. Không điều hướng lưu lượng truy cập bên ngoài vào trang home
Đối với các trang đơn giản của one-page (website một trang), câu này không được thực tế: Vì chúng chỉ đại diện cho trang home đáp ứng một hoặc nhiều chức năng và không có nơi nào khác điều hướng lưu lượng truy cập từ các nguồn bên ngoài. Điều này chỉ dành cho các trang web không phức tạp, không bị quá tải với các liên kết và các yếu tố điều hướng khác nhau, do đó bạn có thể truy cập ngay, vì các trang khác đóng vai trò thứ yếu. Trong trường hợp này, nên điều hướng tất cả các lưu lượng truy cập bên ngoài đến phần thông tin mới nhất của trang web, đồng thời cho phép người dùng thực hiện hành động cần thiết và nhận được những gì họ cần.

Tuy nhiên, đối với các trang web và nền tảng phức tạp, đặc biệt nếu chúng đáp ứng được nhiều nhu cầu khác nhau của đối tượng mục tiêu, cách tiếp cận này có thể ảnh hưởng đến lợi nhuận và giảm tỷ lệ trao đổi. Người dùng có thể phân tâm hoặc thậm chí khó chịu với số lượng thông tin họ phải vượt qua để tìm ra những gì họ cần.
Hãy sử dụng landing page trong trường hợp bạn cần tập trung sự chú ý của người dùng vào một cái gì đó cụ thể, đây là cách hiệu quả để giải quyết vấn đề này. Landing page tập trung vào một mục, nó nhanh chóng tìm và giải quyết các vấn đề khi người dùng tìm kiếm hoạt động, dịch vụ hoặc mục cụ thể. Đây là vấn đề có tầm quan trọng đặc biệt cao đối với các trang web thương mại điện tử, khi các giải pháp thiết kế không khéo léo sẽ mang lại trải nghiệm người dùng kém và tổn thất về tài chính.
Giao diện
Khía cạnh quan trọng thứ ba là về thẩm mỹ. Không nghi ngờ gì, tính thẩm mỹ của giao diện trang home đóng vai trò lớn đến mức độ hiệu quả của trang web.
1. Cân bằng màu sắc
Màu sắc là yếu tố quan trọng ảnh hưởng đến các thiết kế khác. Hãy nhớ rằng màu sắc tác động đến nhận thức của người dùng. Tâm lý màu sắc rất hữu ích để đưa ra những lựa chọn giúp chuyển tải đúng thông điệp. Chú ý đến nguyên lý màu sắc truyền thống sẽ giúp tìm ra các kết hợp màu sắc sẽ trông thanh lịch và hài hòa.
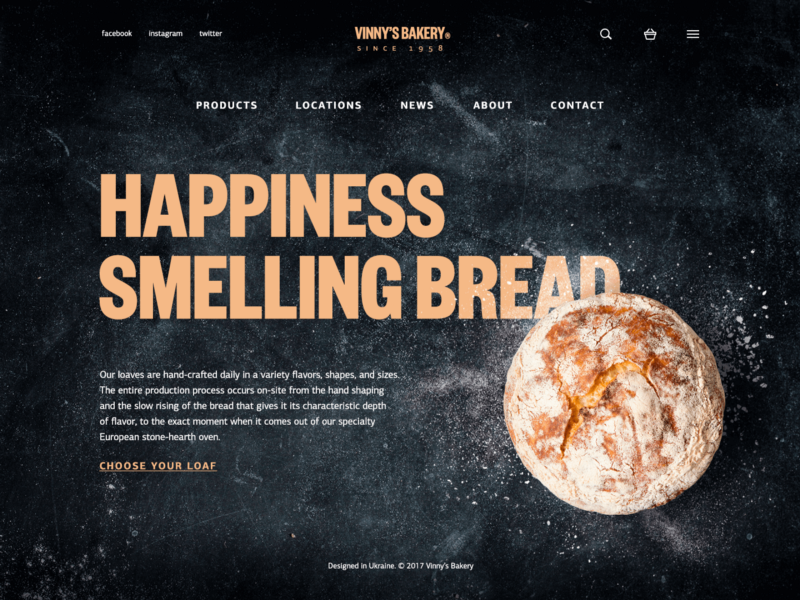
Một vấn đề khác phổ biến hơn là sự lựa chọn giữa nền sáng hoặc tối : giải pháp chủ yếu dựa trên loại nội dung trang web trình bày. Các trang web dựa trên văn bản thường sử dụng các giao diện sáng và thoáng trong khi các trang dựa trên hình ảnh có thể áp dụng nền tối để làm cho hình ảnh trông thật sắc nét và ấn tượng hơn.
2. Áp dụng gợi ý và liên kết thị giác dễ nhận biết
Một trang home đầy đủ dữ liệu thường bao gồm nhiều icon và hình minh họa. Hãy luôn kiểm tra khả năng nhận diện của chúng và xem liệu chúng có xây dựng đúng mối liên kết hay không. Khả năng nhận diện ảnh hưởng lớn đến ý nghĩa cũng như sự khác biệt văn hóa của người dùng, việc chú thích ngắn để hỗ trợ các icon và hình minh họa là vô cùng hữu ích.

3. Quan tâm đến tính rõ ràng và dễ đọc của typography
Sự lựa chọn của font chữ và sự kết hợp của chúng cho trang home không những cần có phong cách riêng mà cần phải dễ đọc. Font chữ cũng như màu sắc, chúng đều quan trọng trong việc hình thành tâm trạng người dùng, từ giải trí cho đến doanh nghiệp. Vì vậy, dành thời gian của bạn để kiểm tra việc kết hợp font chữ và tìm ra kết quả phù hợp nhất cho trang home cũng như các yếu tố thiết kế khác.

4. Thiết kế trang với hình ảnh nổi bật
Hầu hết người dùng nhận thức trực quan bằng hình ảnh nhanh hơn so với từ ngữ. Đó là lý do tại sao việc áp dụng minh họa tùy chỉnh, ảnh chất lượng cao hoặc banner là một việc quan trọng đối với trang home. Hình ảnh sẽ mang lại sự chú ý cho người dùng và điều hướng đến các yếu tố chính. Tuy nhiên, trang home với quá nhiều hình ảnh sẽ không đem lại hiệu quả.

5. Chú ý vào ảnh động và video
Một cách khác để hỗ trợ trải nghiệm thú vị trên trang home là áp dụng video và ảnh động. Chúng có thể mang lại sự sinh động và thu hút cho trang web. Nhưng mặt khác, chúng sẽ làm chậm tiến trình tải. Hơn nữa, quá nhiều hình ảnh động sẽ gây phiền đến người dùng. Vì vậy, chuyển động nên được thêm vào một cách khéo léo và cần kiểm tra kỹ lưỡng về mức độ hiệu quả của chúng trên trang.
6. Kiểm tra tốc độ tải
Dù trang web được thiết kế rực rỡ, phong cách và ấn tượng, bất kể là “cool” hay trực quan sinh động – tất cả những điều đó sẽ trở nên vô nghĩa nếu người dùng phải chờ đợi tải quá lâu. Đối với trang home chứa đầy dữ liệu khác nhau, thời gian tải quá lâu có thể làm mất đi khách hàng mục tiêu. Vì vậy, kiểm tra tốc độ, tối ưu hóa hình ảnh, đảm bảo rằng video và hình ảnh động tải lên phù hợp. Những yếu tố trên chính là nền móng để mang lại trải nghiệm tích cực cho người dùng.

Kết
Đương nhiên, danh sách chia sẻ trên không hẳn sẽ đúng cho từng trường hợp cụ thể, vì phương pháp tiếp cận cũng như đối tượng và mục tiêu của từng trang web được tạo ra là khác nhau. Tuy vậy, đây vẫn là một danh sách hữu ích cho các nhà thiết kế web tham khảo khi thiết kế trang home.
Người dịch: Thao Lee
Nguồn: uxplanet
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Tất tần tật về nguyên lý thiết kế - Design Principle

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

Chút tâm tình tiếp lửa cho những freelancer vững bước
![[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research](https://img.idesign.vn/w800/2021/08/id1-2.png)





