Thiết kế Header cho Website: Khái niệm, phân loại và cách ứng dụng
Hôm nay, chúng ta hãy cùng thảo luận về chức năng của một header, tham khảo những lời khuyên khi thiết kế chúng, đồng thời xem xét các ý tưởng cũng như từng phương pháp tiếp cận khác nhau.
Header là gì?
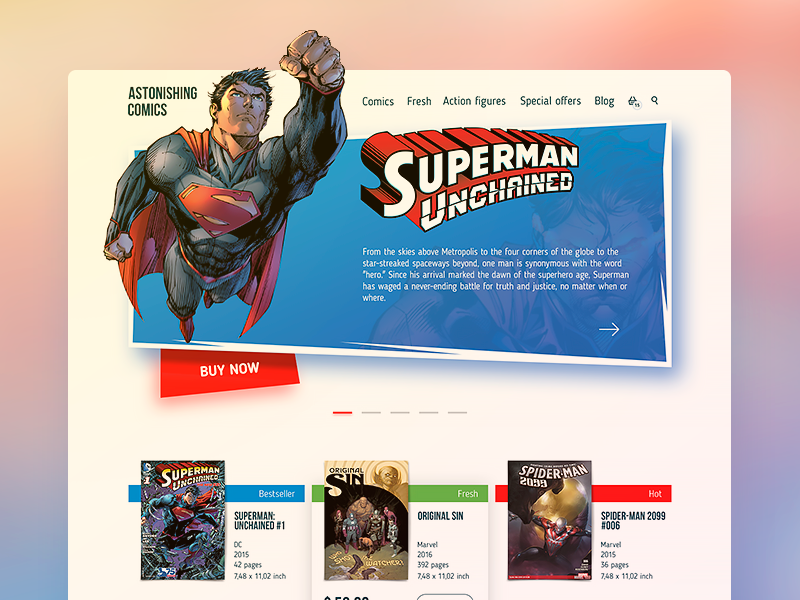
Trong bố cục web, header là phần trên cùng (đỉnh) của trang web. Nó là khu vực giới thiệu về trang web, nơi mọi người nhìn thấy đầu tiên trước khi tìm hiểu sâu hơn. Header được xem như “lời mời gọi” với nhiệm vụ cung cấp thông tin cốt lõi về sản phẩm digital để người dùng có thể nắm bắt thông tin chỉ trong vài giây. Các tiêu đề thường được định vị trong «Site Menus» và là yếu tố quan trọng trong việc điều hướng bố cục trang web.

Header bao gồm những gì?
Header có thể bao gồm nhiều yếu tố layout, ví dụ:
- Các yếu tố cơ bản về nhận diện thương hiệu: logo, tên thương hiệu, slogan, linh vật, ảnh giới thiệu hoặc lãnh đạo, màu sắc của công ty, v.v.
- Kiểu chủ đề của sản phẩm hoặc dịch vụ
- Liên kết đến các danh mục nội dung trang web cơ bản
- Liên kết đến các mạng xã hội quan trọng
- Thông tin liên hệ cơ bản (số điện thoại, e-mail, v.v.)
- Trình chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Trường tìm kiếm
- Trường đăng ký
- Liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore, v.v.
Điều này không có nghĩa tất cả các yếu tố đề cập trên đều được sử dụng trong cùng một header, vì chúng có thể gây ra quá tải thông tin. Càng nhiều đối tượng thu hút sự chú ý của người dùng, càng khó tập trung vào trọng tâm. Dựa trên nhiệm vụ thiết kế và mục tiêu kinh doanh, nhà thiết kế, đôi khi cùng với các chuyên gia marketing cần quyết định lựa chọn chiến lược quan trọng và chọn chúng từ danh sách hoặc bổ sung thêm.

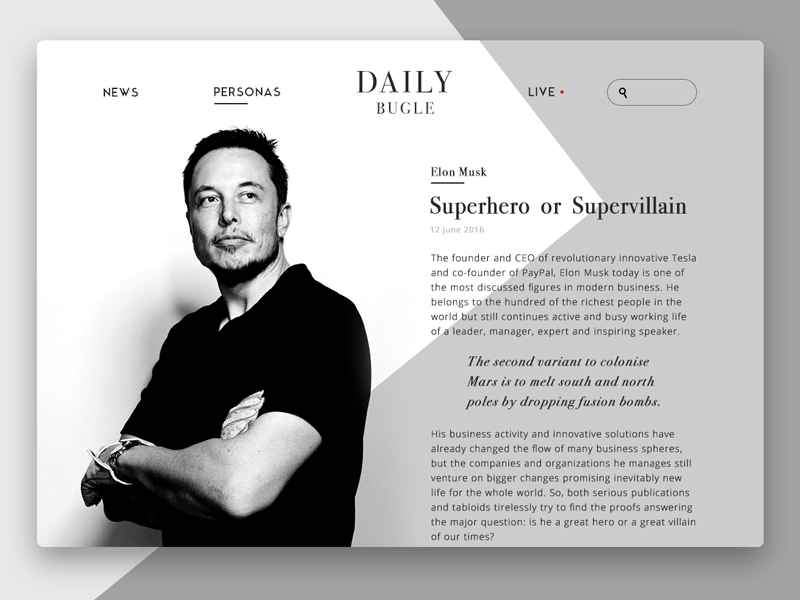
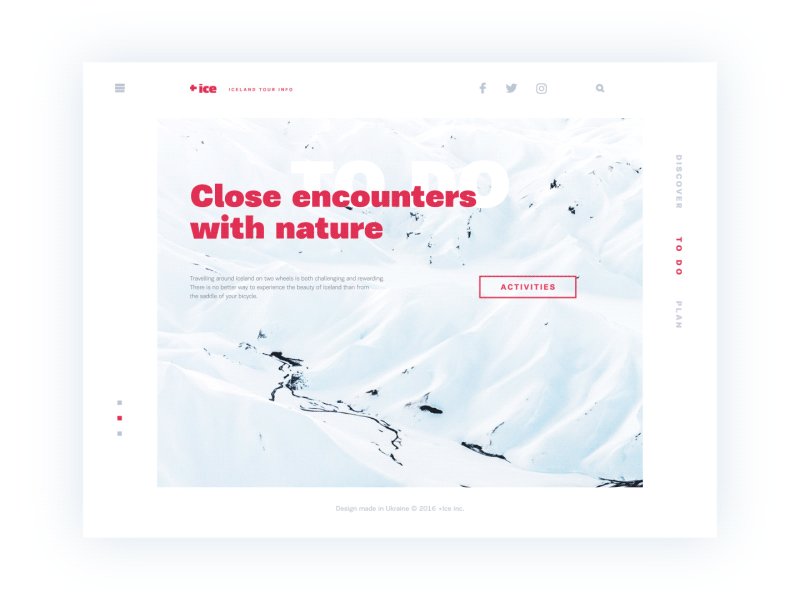
Nó được chia thành hai khối, phần trung tâm sử dụng
không gian trắng để phân tách hình ảnh

Các liên kết được sắp xếp phù hợp để
người dùng dễ dàng di chuyển đến thông tin cần thiết.
Tại sao Header lại quan trọng?
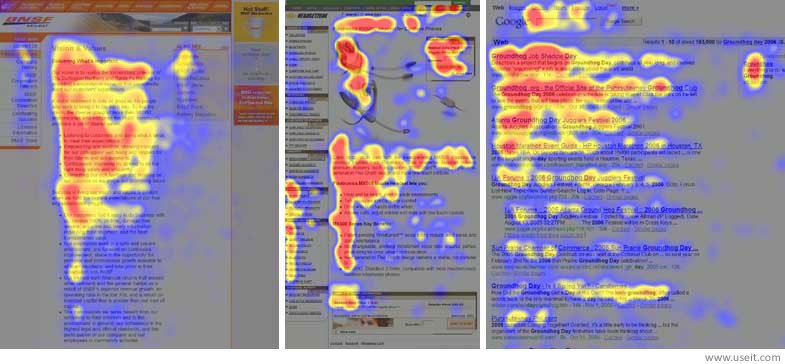
Điều đầu tiên cần xem xét là người dùng thường quét văn bản khi tương tác với trang web. Theo những nghiên cứu khác nhau, bao gồm các ấn phẩm của Nielsen Norman Group, nhóm UXPin và những người khác, có một số mẫu quét phổ biến cho các trang web, trong đó có 3 loại mẫu phổ biến nhất: Z, Zig-Zag và F.

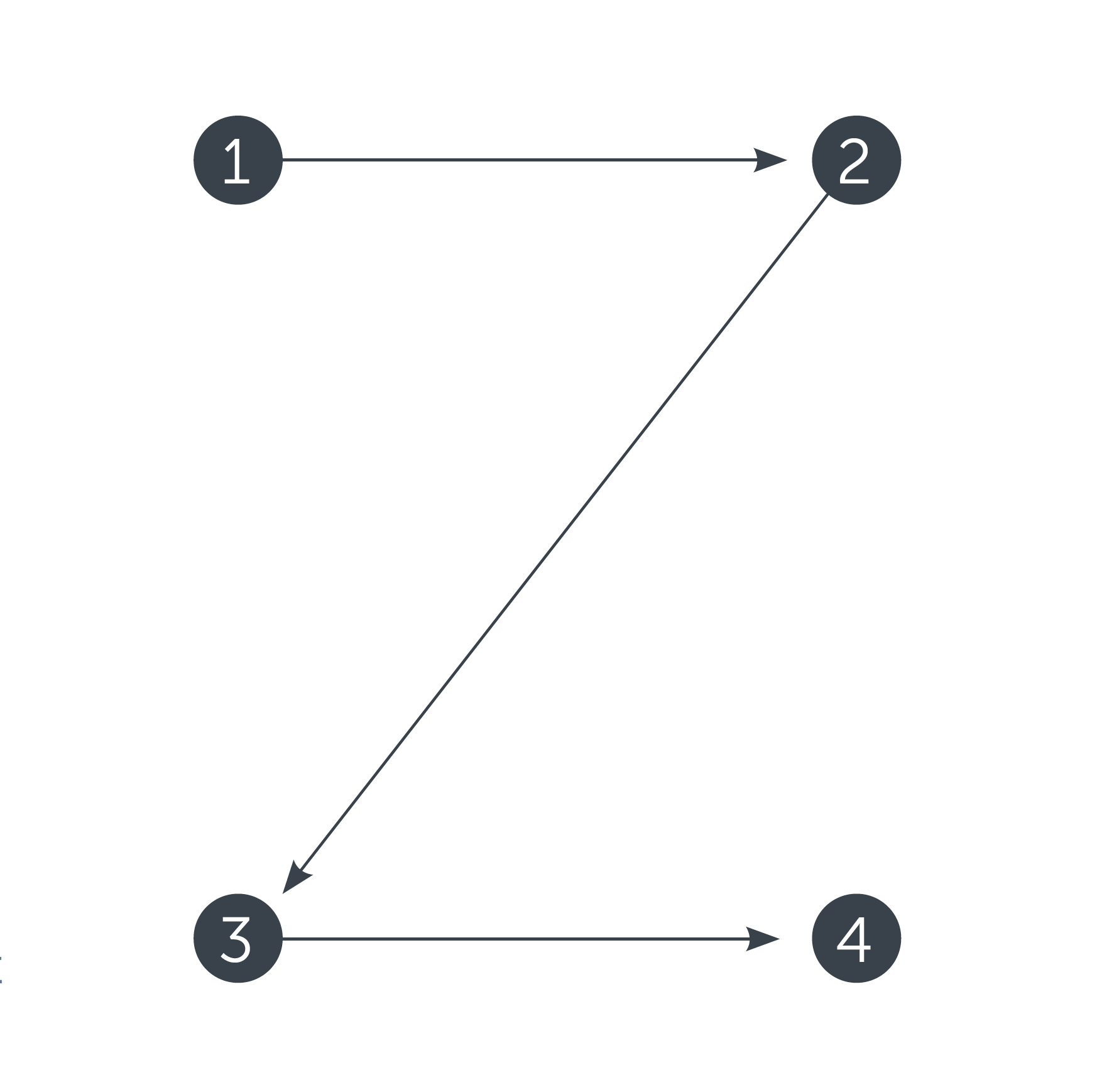
Mô hình Z khá điển hình cho các trang web có sự trình bày thống nhất thông tin nhưng ít phân cấp hình ảnh. Nó đánh dấu bốn vùng hoạt động – và hai trong số chúng đi qua khu vực header.

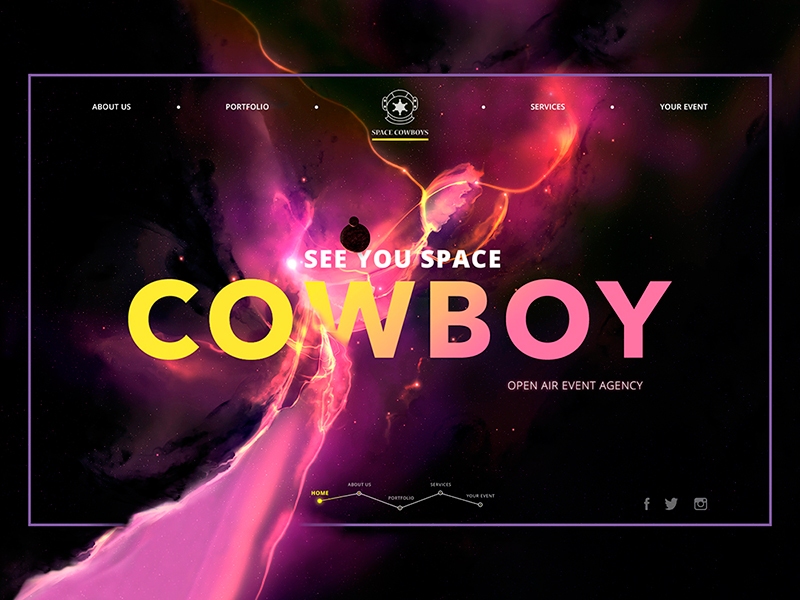
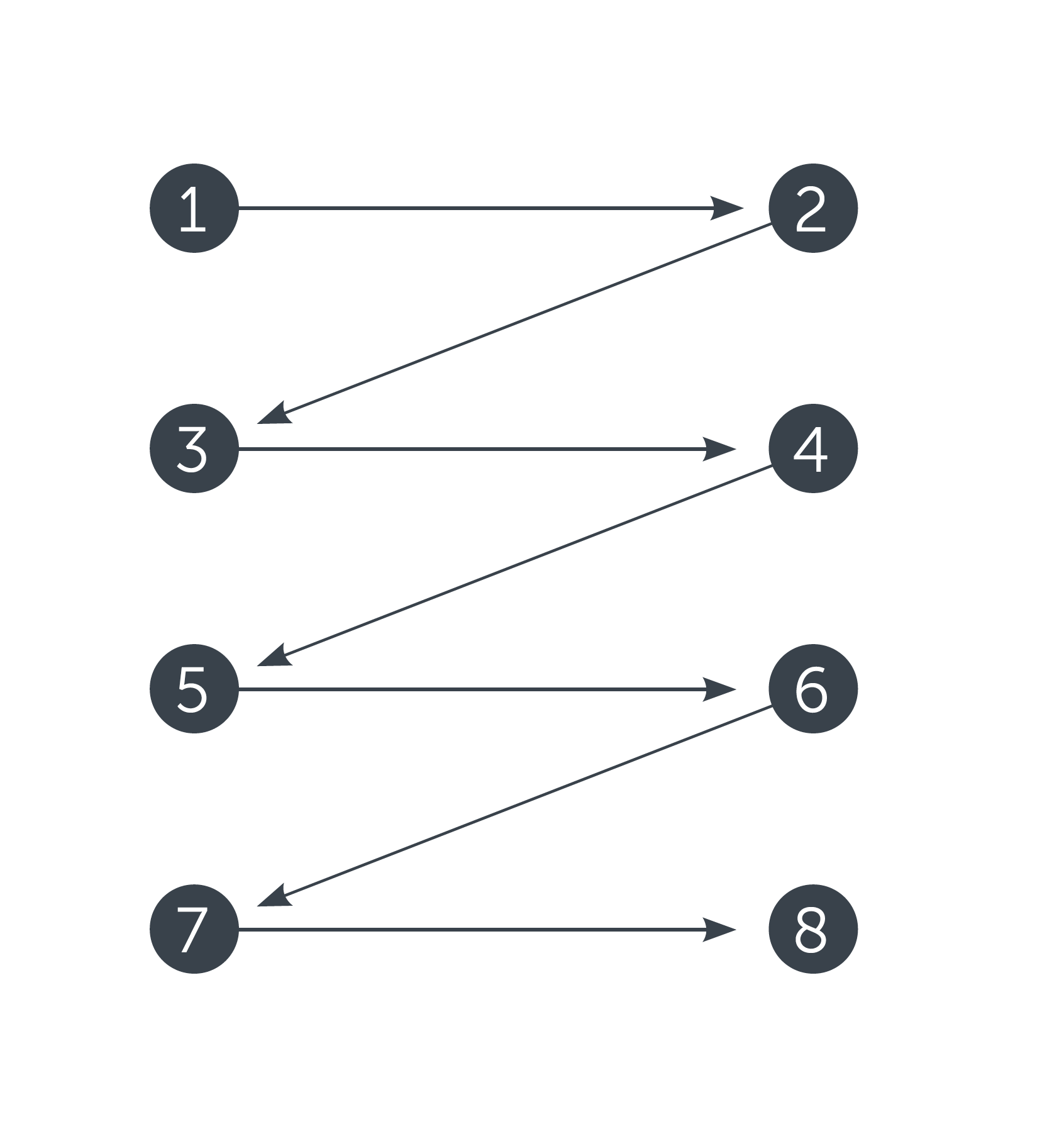
Mô hình Zig-Zag điển hình cho các trang có khối nội dung được phân chia bằng hình ảnh. Mắt của người đọc đi từ trái sang phải bắt đầu từ góc trên bên trái và di chuyển qua tất cả các trang đến góc trên bên phải.

Mô hình F được gọi là mẫu quét mắt phổ biến nhất, đặc biệt đối với các trang web có số lượng lớn nội dung. Đầu tiên người dùng sẽ quét một đường ngang ở trên cùng của màn hình, sau đó di chuyển xuống trang một chút và đọc dọc theo đường ngang trong một khu vực ngắn. Cuối cùng là một đường thẳng đứng phía bên trái của văn bản, nơi họ tìm các từ khóa trong các câu đầu tiên của đoạn văn. Nó thường dùng cho các trang có nhiều văn bản như blog, nền tảng tin tức, các bài xã luận theo chủ đề…
Tất cả mô hình được đề cập cho thấy quy trình quét sẽ bắt đầu ở khu vực ngang trên cùng của trang web. Vì vậy, sử dụng nó để hiển thị thông tin cốt lõi và xây dựng thương hiệu là một chiến lược hỗ trợ cả hai bên: người đọc quét dữ liệu chính một cách nhanh chóng trong khi trang web có cơ hội giữ chân người đọc nếu nó được hiển thị đúng cách. Đó là lý do cơ bản tại sao thiết kế header là một vấn đề thiết yếu đối với các nhà thiết kế UI/UX cũng như các chuyên gia về nội dung và quảng cáo.
Header có thể hỗ trợ trong việc trình bày dữ liệu cần thiết cho người dùng một cách nhanh chóng và cung cấp trải nghiệm người dùng tích cực thông qua điều hướng rõ ràng. Tuy nhiên, điều đó không có nghĩa là mọi trang web đều cần tiêu đề. Có nhiều giải pháp sáng tạo mang đến các mẫu thiết kế hiệu quả. Mọi trường hợp thiết kế trang web đều cần phân tích và nghiên cứu đối tượng mục tiêu cho sản phẩm hoặc dịch vụ.
Thực hành thiết kế
Khả năng đọc và phân cấp hình ảnh
Việc lựa chọn kiểu chữ cho các header và màu nền phải được nghiên cứu và thử nghiệm nghiêm ngặt. Người dùng phải có khả năng quét và cảm nhận thông tin cơ bản này càng nhanh càng tốt mà không gặp nhiều khó khăn. Nếu không, giao diện sẽ không thân thiện với người dùng.

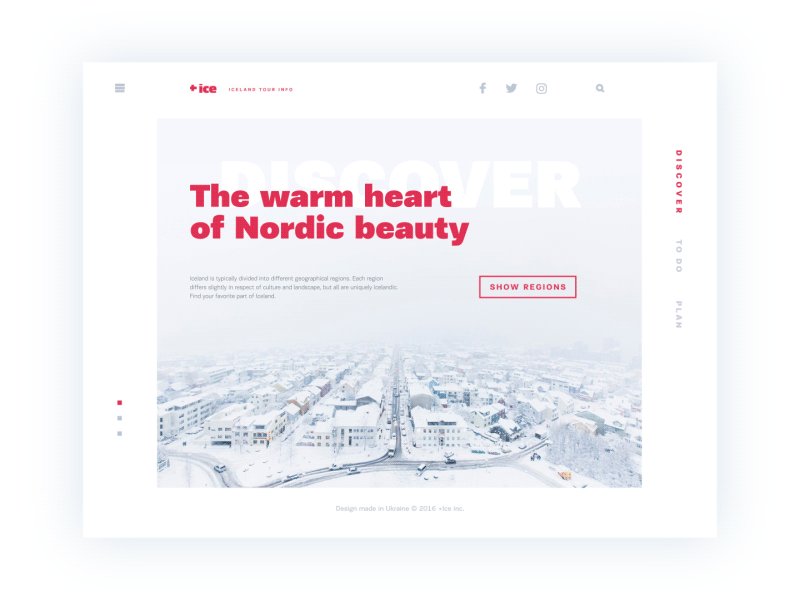
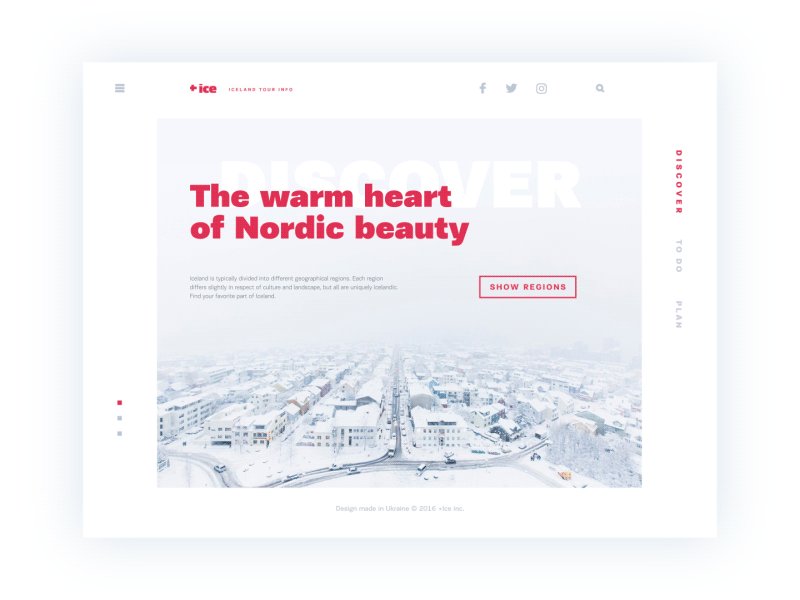
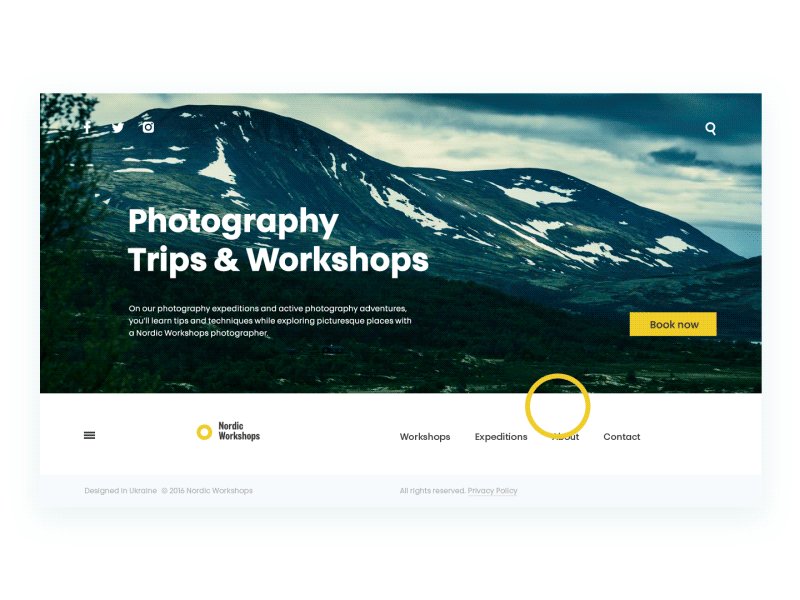
liên kết đến chế độ trực tiếp và trường tìm kiếm

do đó header phải tương ứng với cách trình bày này.
Một điều quan trọng nữa là có nhiều cách khác nhau để header chuyển đổi trong quá trình trải nghiệm. Một số trang web sử dụng header cố định, luôn luôn hiển thị và hoạt động tại bất kỳ điểm tương tác nào; một số trang web ẩn header trong quá trải nghiệm. Ngoài ra còn có các trang web không ẩn hoàn toàn header nhưng thu nhỏ kích thước trong quá trình cuộn trang, có nghĩa là chúng ẩn thông tin phụ và chỉ để lại các yếu tố chính của bố cục.
Menu hamburger
Một giải pháp thiết kế header khá phổ biến là ẩn các liên kết cơ bản bằng nút hamburger.

Nút này thường được đặt trong header và được xem như đặc trưng của tương tác. Hầu hết người dùng truy cập và sử dụng trang web thường xuyên đều biết rằng nút này ẩn các danh mục dữ liệu chính. Menu hamburger giúp tiết kiệm không gian làm cho giao diện tối giản hơn nhưng vẫn đầy đủ dữ liệu.

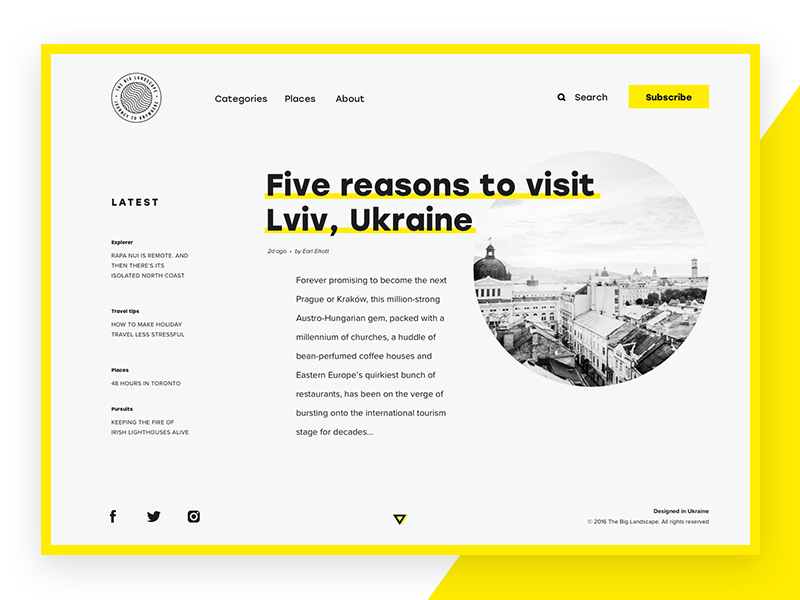
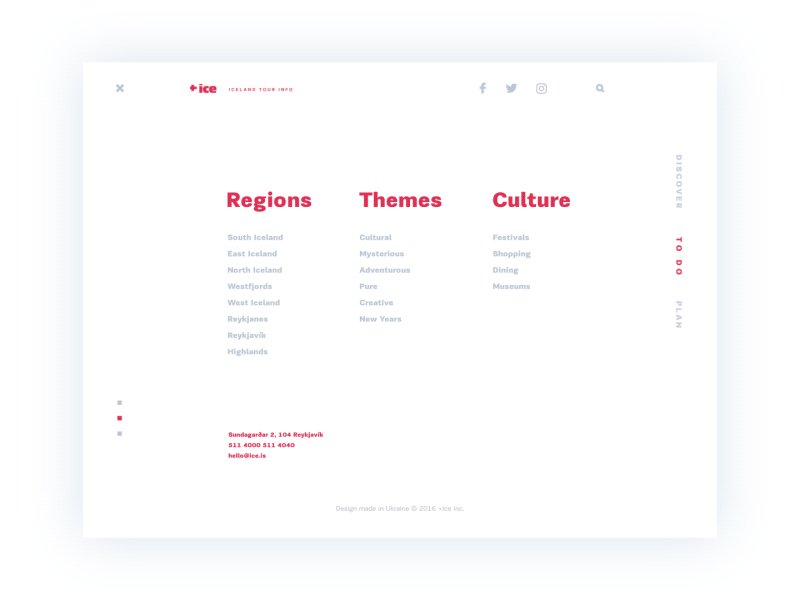
với không gian trắng tách hai khối chức năng

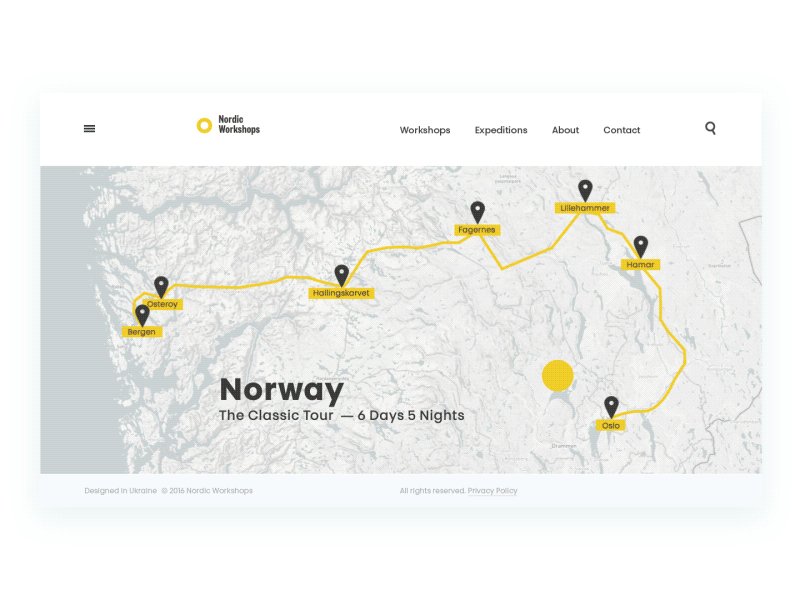
tổ chức nhiều khối thông tin chủ đề và cung cấp hệ thống phân cấp trực quan hiệu quả
Mặc dù menu hamburger vẫn có nhiều vấn đề gây tranh cãi trong thiết kế web và ứng dụng bởi tính trừu tượng cao, song chúng vẫn được sử dụng rộng rãi như một yếu tố của header. Vì vậy, quyết định về việc áp dụng nút hamburger nên được thực hiện sau khi nghiên cứu người dùng và định nghĩa về khả năng và nhu cầu của đối tượng mục tiêu.
Header cố định
Header cố định là một sự lựa chọn an toàn vì khả năng sử dụng và áp dụng hiệu quả. Trên thực tế, nó cung cấp cho người dùng khu vực điều hướng có sẵn tại bất kỳ điểm tương tác nào, điều này có thể hữu ích cho các trang có nội dung dài.

và tuân theo nguyên tắc tối giản

Menu đôi
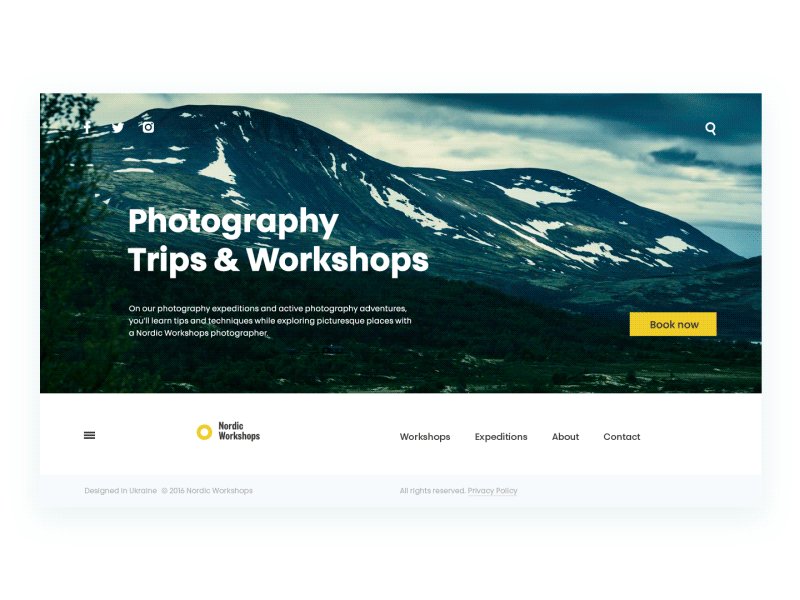
Menu đôi trong header có thể trình bày hai lớp điều hướng. Đây là ví dụ điển hình.

Phân cấp hình ảnh và typographic giúp trải nghiệm người dùng tích cực
Tóm lại
Header là vùng chiến lược quan trọng đối với bất kỳ trang web nào. Mỗi trường hợp cần có phương pháp tiếp cận riêng để tương thích với đối tượng mục tiêu cụ thể. Và đừng quên, nghiên cứu người dùng kĩ lưỡng luôn là cách tuyệt vời để đưa ra giải pháp phù hợp nhất cho thiết kế header.
Biên tập: Thao Lee
Nguồn: tubikstudio
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn






