Hướng dẫn cơ bản khi sử dụng màu trong UI
Màu sắc trong UI vô cùng sống động. Màu đơn sắc không chỉ là điểm nhấn mà còn là tín hiệu, đôi khi lại thúc đẩy ta hành động hay gợi mở ý tưởng.
Bài viết là những chia sẻ từ nhà thiết kế UI Anna Molly trên trang Prototypr sẽ cho bạn những lời khuyên kèm theo những mẹo nhỏ để hoàn thiện khả năng thiết kế và hợp tác ăn ý với màu sắc UI.
Chúng ta luôn phải vật lộn khi làm việc với màu sắc. Dân thiết kế nhìn thấy màu đỏ, CEO thì lại nói màu xanh, CTO – giám đốc công nghệ thì là #2D88F3, CMO – giám đốc marketing thì thắc mắc tại sao không có màu nào giống như “IOS7”?
Ở bài đăng trước đây nói về hệ thống thiết kế UI, tôi có đề cập đến màu sắc như là một yếu tố quan trọng của ngôn ngữ thiết kế. Tôi rất thích chủ đề này vì hệ thống màu sắc của UI không dễ ăn như của cẩm nang thương hiệu. Màu sắc trong UI vô cùng sống động. Màu đơn sắc không chỉ là một điểm nhấn mà còn là một tín hiệu, đôi khi lại thúc đẩy ta hành động hay gợi mở ra một ý tưởng.
Trước khi bắt đầu tìm hiểu, hãy ghi nhớ những nguyên lý thiết kế khi chọn màu:
Người dùng là những ai? Bản chất, thói quen và sở thích của họ là gì?
Kiểu UI này muốn truyền tải thông điệp gì? Hình thái và tính chất ra sao?
Cẩm nang UI cần đạt được mục tiêu? (không bắt buộc).
Bạn hiểu rồi phải không? Vậy thì chúng ta bắt đầu thôi:

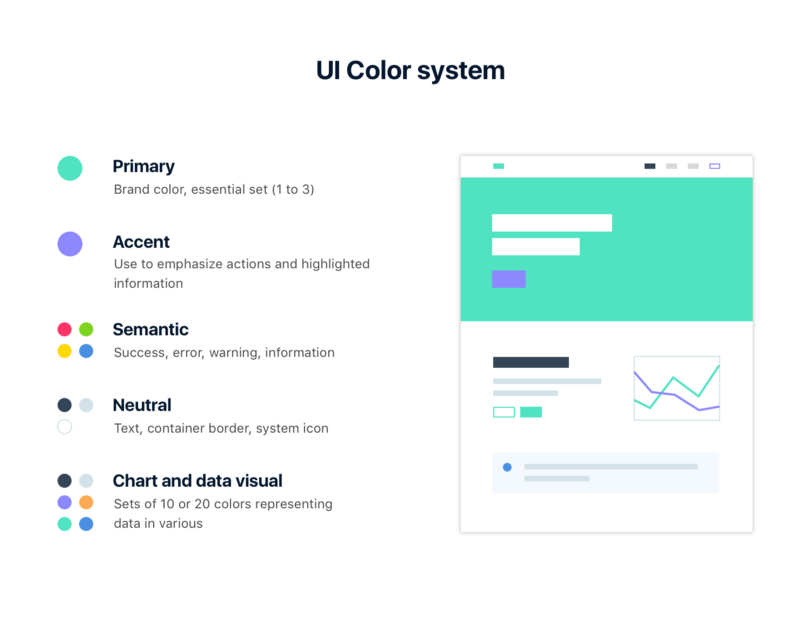
1. Những màu sắc sơ cấp
Thường liên quan đến màu sắc khi làm thương hiệu. Màu sơ cấp là những màu mà khách hàng thường bắt gặp nhất khi nhìn vào sản phẩm. Chọn tối đa một hoặc hai màu là lí tưởng.
Bên cạnh những màu này, tùy vào từng yêu cầu và tình huống, nhà thiết kế có thể tạo ra bộ màu thứ cấp. Ví dụ như của Atlassian.
2. Màu tạo điểm nhấn.
Nhấn mạnh hành động hay thông tin quan trọng: chữ cái, tranh cổ động, floating button (tham khảo thiết kế nguyên vật liệu), thanh tiến trình, công cụ điều khiển các chọn lựa, các nút đặc biệt, thanh trượt, đường dẫn, … Từ màu sơ cấp, màu nhấn có thể được tạo ra bằng cách sử dụng các cách phối trong vòng tuần hoàn màu: kiểu phối tương tự, phối đơn, tương phản, kiểu tam giác, tam sắc,…
Trong trường hợp màu được chọn có vẻ quá tối hay sáng hơn so với màu nền, hãy cân nhắc lựa chọn khác nhưng đừng quá khác biệt so với màu ban đầu.
Hãy thổi vào đó sự tươi mới cùng chút điên dại, nhưng đừng quên rằng màu nhấn chỉ nên chiếm 10% của toàn bộ sản phẩm. Tỉ lệ hợp lý được nhắc đến trong bài này là 60-30-10: 60% là màu sơ cấp, 30 là thứ cấp và 10% là màu nhấn. Tôi thấy điều này hợp lý bởi vì: nếu tất cả đều nổi bật, thì không ai nổi bật cả. Tuy nhiên, thực tế vô cùng đa dạng khôn lường, chúng ta không cần phải làm theo bài viết này, hãy cứ dại khờ nhưng phải có lý do chính đáng.
3. Màu sắc thể hiện ý nghĩa.
Lỗi lầm, thành công, cảnh báo, thông tin. Những màu sắc này dựa trên một cơ sở lý luận về tâm lý học tín hiệu:
- Màu đỏ thể hiện lỗi, nguy hiểm, sai phạm.
- Màu xanh là của sự thành công, an toàn, đúng đắn.
- Màu vàng dành cho cảnh báo, thận trọng, báo trước.
- Màu xanh của thông tin.
4. Tính trung hòa.
Phối trắng, đen hay xám.
Những màu trên dành cho chữ cái và/trên nền. Để làm được điều này, thiết kế nguyên vật liệu – material design là lựa chọn tuyệt vời. Thay vì phải xác định mã cụ thể cho màu đen và xám, bạn nên sử dụng độ mờ để tạo nên giá trị typography. Nói cách khác, chúng ta không cần phải xác định mã màu xám, chỉ cần chỉnh độ mờ của màu đen xuống 54% hay 81%. Thông minh ha?
Suy cho cùng, dù cách nào đi chăng nữa thì điều cốt yếu vẫn là sự tương phản giữa vật thể và ngoại cảnh. Tìm hiểu sự tương phản của những gam màu này là vô cùng quan trọng. Xem ở đây.
5. Đồ thị (tùy chọn).
Mục đích là để xếp 10 đến 20 màu theo một trật tự cụ thể cho việc hình ảnh hóa dữ liệu. Người phân tích dữ liệu có thể sử dụng nó để làm việc thuận tiện hơn. Tuy nhiên, việc này vô cùng gian nan, hãy đọc tiếp để lượm nhặt những bí quyết hay ho nào.
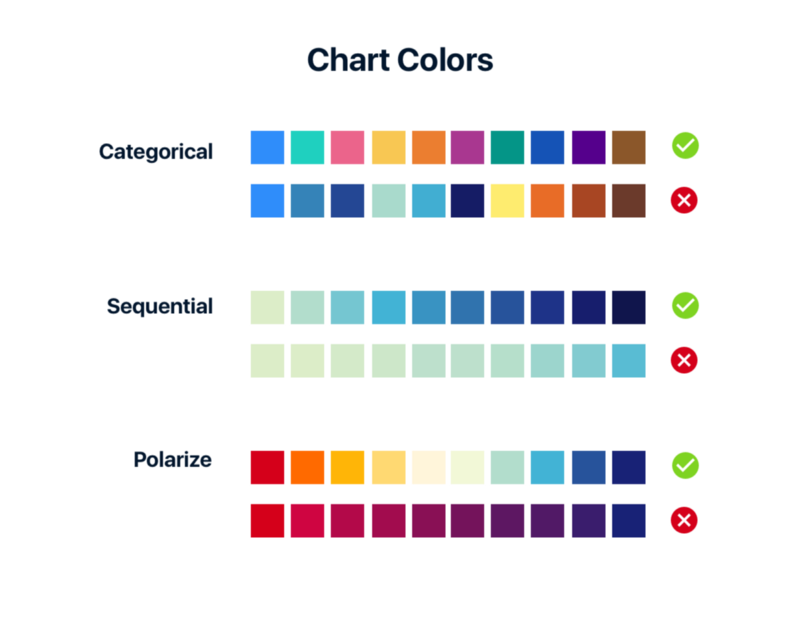
- Phân loại: bao gồm nhiều màu khác biệt và tương phản với nhau, được sắp xếp theo một trật tự nhất định. Kiểu này thường cho ta nhiều loại dữ liệu (biểu đồ thanh, biểu đồ đường,…). Màu sắc được đặt cạnh nhau, không đồng nhất mà khác ở mức đậm nhạt. Bởi vì khi nhìn vào dữ liệu, bạn sẽ muốn cho mọi người thấy sự tương phản giữa đường màu xanh lam và xanh lục, chứ không phải màu xanh lam và những đường-giống-như-màu-xanh, phải không? Đặc biệt chú ý: đỏ và xanh lam là 2 màu có ý nghĩa trái ngược nhau (màu xanh thể hiện sự đi lên, màu đỏ thì đi xuống,…), hãy thận trọng khi sử dụng chúng!
- Nối tiếp: mang tính thay đổi tăng dần (biểu đồ nhiệt, bản đồ cây,…). Hãy tạo ra sự tương phản rõ ràng giữa sáng và tối, đừng ở lưng chừng.
- Phân cực: bao gồm những chuỗi hai vật thể mạnh (thường là biểu đồ nhiệt). Mách nhỏ: đừng bao giờ sử dụng hai màu đối cực, hãy tạo ra sự dung hòa giữa chúng.

- Chế độ dữ liệu đặc biệt: không chứa dữ liệu, không có dữ liệu sai/rỗng/không đúng. Tôi thường chọn màu xám để thể hiện dữ liệu rỗng và màu trắng cho tính vô dữ liệu. Tất nhiên, hai màu đó có sự phân biệt.
- Những nhân tố đặc biệt (thường sử dụng tính trung hòa): chú giải công cụ, tựa đề của biểu đồ, điểm dữ liệu, trục của biểu đồ, đường thẳng, giá trị,…
Lời khuyên cuối cùng khi thiết kế cẩm nang UI:
Hãy đơn giản một cách có hệ thống.
Bài viết bởi Anna Molly
Người dịch: Đáo
Nguồn: Prototypr
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Những xu hướng xây dựng thương hiệu dành cho năm 2022 (Phần 2)

Những xu hướng xây dựng thương hiệu dành cho năm 2022 (Phần 1)





