Hiệu ứng thị giác trong giao diện người dùng | Phần 1: Hình nào lớn hơn?
Đôi mắt là bộ phận kỳ lạ luôn biết cách đánh lừa cảm giác của con người. Tuy nhiên, nếu nắm rõ những đặc thù về thị giác, bạn có thể xây dựng các thiết kế gần gũi và rõ ràng hơn.
Trong những năm 1920, định luật Gestalt về nhận thức thị giác đã được phát triển. Nó giải thích cách mắt chúng ta xử lý các hình ảnh khác nhau và cách bộ não của chúng ta diễn giải chúng. Bạn có thể đã nghe nói về những thứ như nguyên tắc gần hoặc quy tắc nhóm. Bài viết này đề cập đến một số điểm của lý thuyết Gestalt và nêu bật các khía cạnh thực tế trong nghiên cứu khoa học.
Bài viết của tác giả: Slava Shestopalov – Trưởng thiết kế tại eleks.com
1. Đo lường và kích thước thị giác
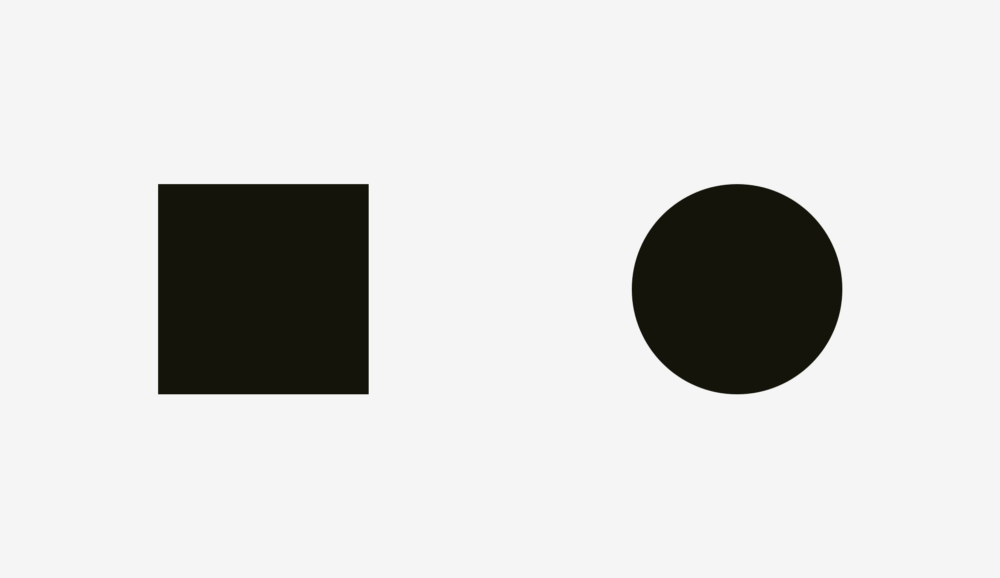
Cái gì lớn hơn: Hình tròn 400 pixel hay hình vuông 400 pixel? Về mặt hình học, chiều rộng và chiều cao của chúng bằng nhau. Nhưng nhìn vào hình bên dưới. Đôi mắt của chúng ta ngay lập tức phát hiện ra rằng hình vuông lớn hơn hình tròn.

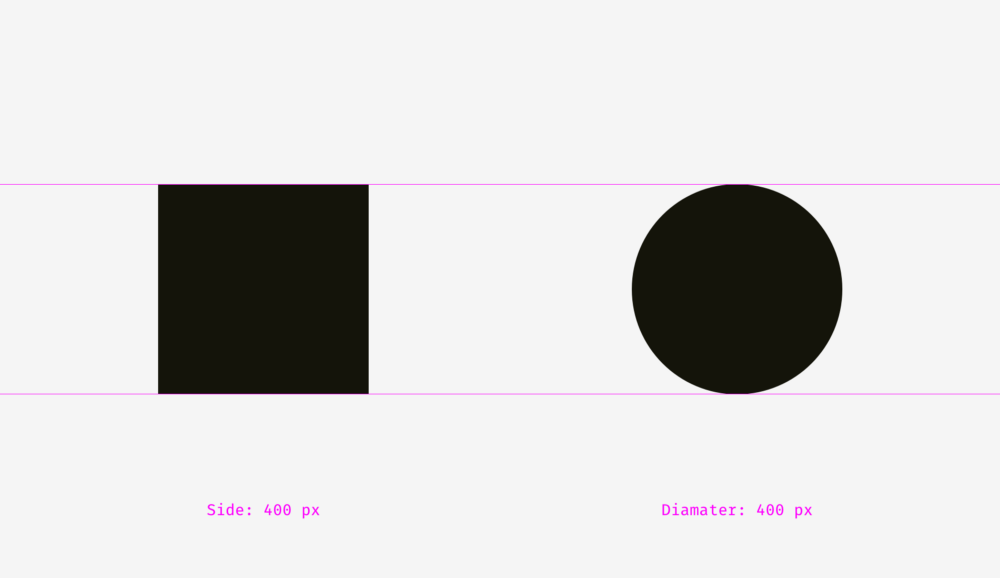
Trong trường hợp bạn không tin rằng những hình dạng này được vẽ chính xác, đây là thông số về kích thước của chúng.

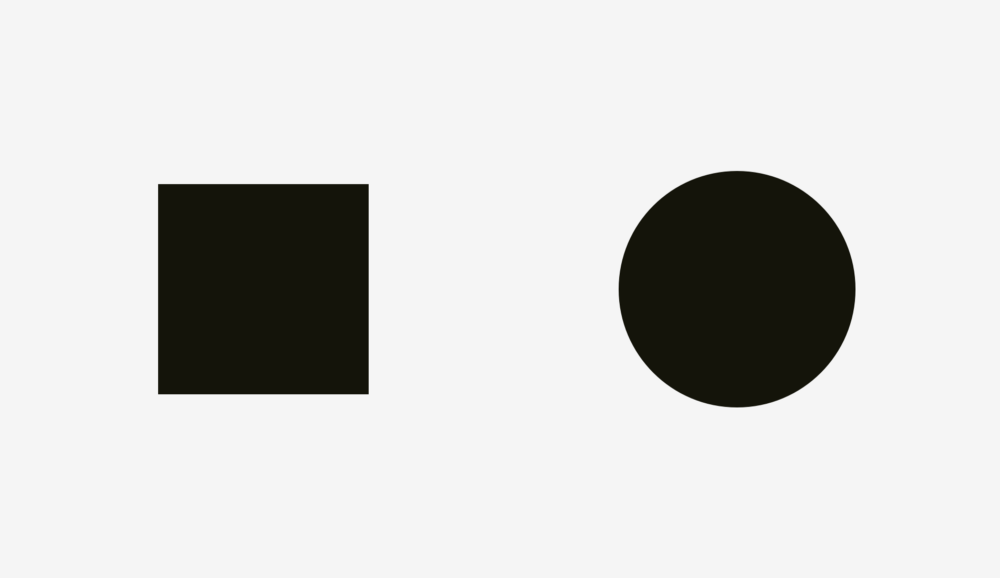
Chúng ta hãy xem thêm một ảnh có hình vuông và hình tròn. Hãy xem chúng có bằng nhau không?

Đối với tôi, chắc chắn là có. Ít nhất cũng khó để nói ngay lập tức, cái này lớn hơn cái kia. Nhưng thật ra tôi đã tăng đường kính của hình tròn lên 50 pixel.

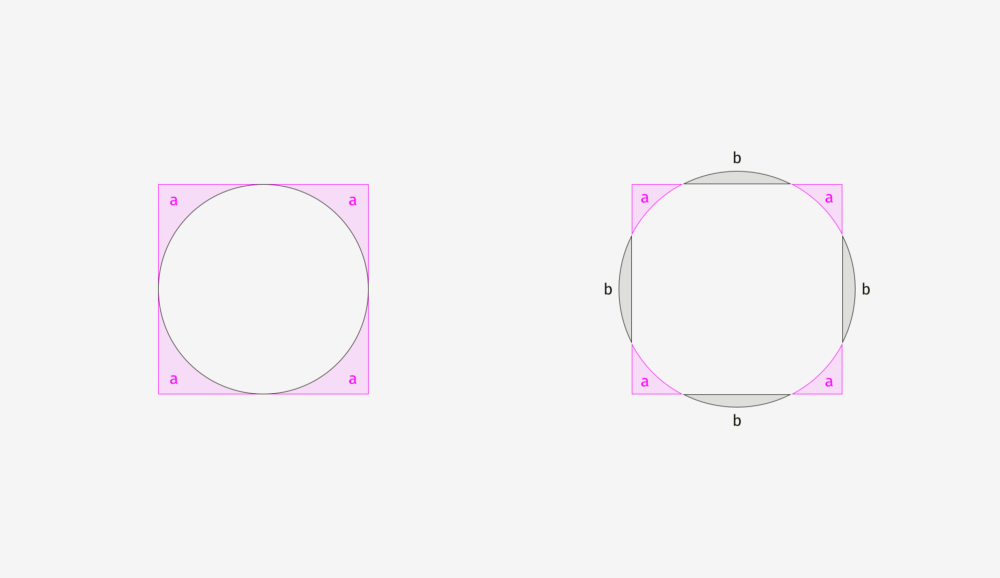
Để cho thấy lý do tại sao điều này xảy ra, tôi chồng các hình từ ví dụ đầu tiên (hình vuông và hình tròn 400 pixel) và ví dụ thứ hai (hình vuông 400 pixel và vòng tròn 450 pixel).
Như bạn có thể nhận thấy bên dưới, hình vuông lớn hơn vòng tròn trong khu vực “a”, trong khi hình tròn thứ hai lớn hơn hình vuông trong khu vực “b”. Ở bên trái, hình vuông hoàn toàn lớn hơn hình tròn, giống như ôm lấy nó từ bốn phía. Ở bên phải, hình tròn và hình vuông được cân bằng. Mỗi hình đều có bốn mảnh rời. Về cơ bản, bên phải, hình dạng có diện tích tương tự nhau trong khi chiều rộng và chiều cao của chúng khác nhau.

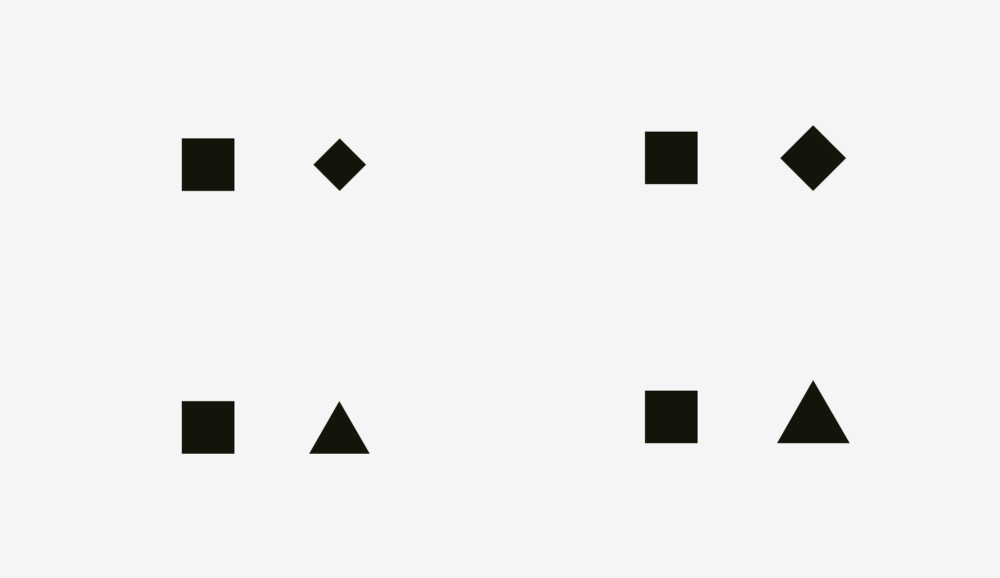
Chúng ta có thể thấy hiệu ứng tương tự với hình thoi hoặc hình tam giác. Để cân bằng trực quan với các hình vuông, chúng phải rộng hơn và cao hơn, để các khu vực của chúng tương tự nhau. Cách tiếp cận dựa trên khu vực hoạt động hoàn hảo với các hình dạng đơn giản.

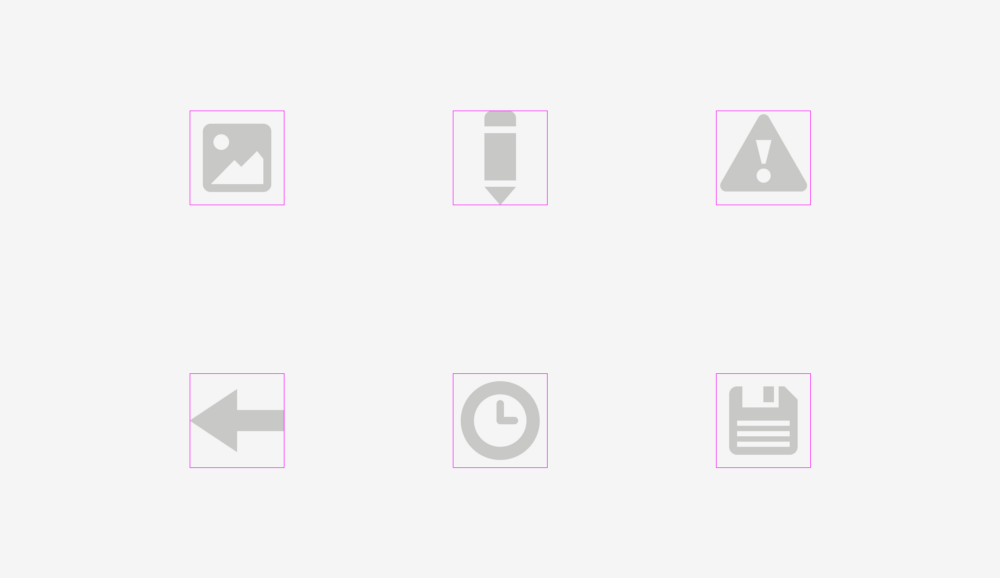
Làm thế nào người ta có thể sử dụng tính năng này trong thiết kế giao diện? Ví dụ, khi bạn đang tạo một tập hợp các icon, điều quan trọng là làm cho chúng đều cân bằng, không có icon nào quá nổi bật hoặc trông quá nhỏ. Nếu chúng ta đặt chúng bằng hình vuông, trông chúng sẽ không bằng nhau.

Tôi khuyên bạn nên sử dụng các icon có hình dạng khác nhau, bằng cách đặt các icon nhỏ hơn ngoài khu vực icon và chừa một khoảng trống giữa các khu vực icon.

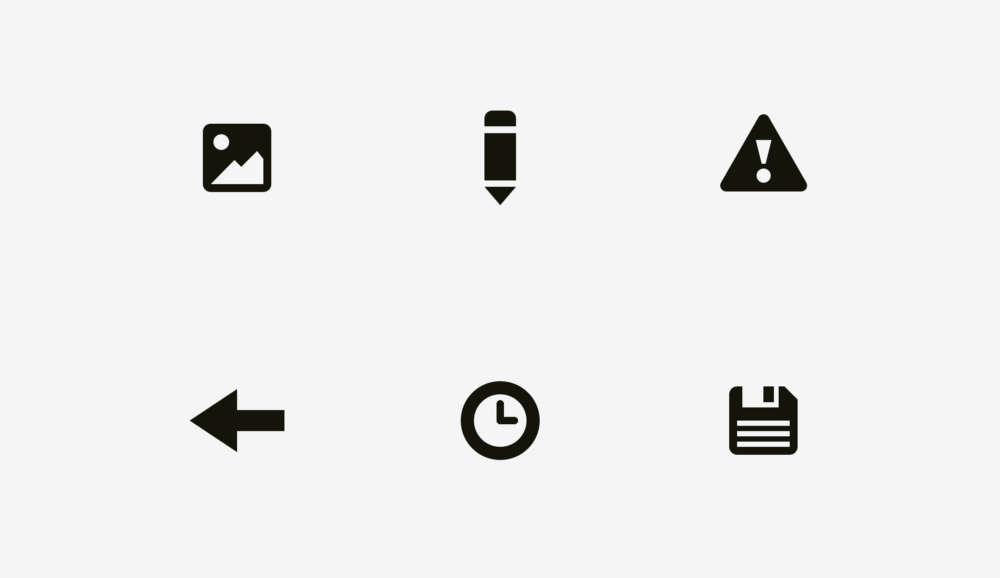
Và dưới đây là một số icon cân bằng thị giác.

Giờ bạn có thể hiểu lý do tại sao khung icon luôn lớn hơn icon – điều đó giúp các icon nhỏ trông cân đối so với icon hình vuông.

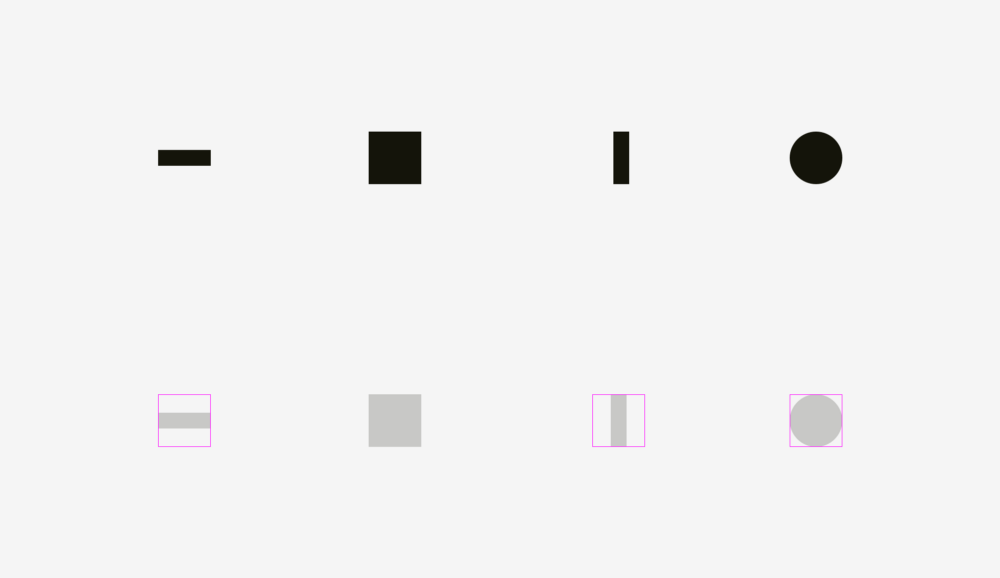
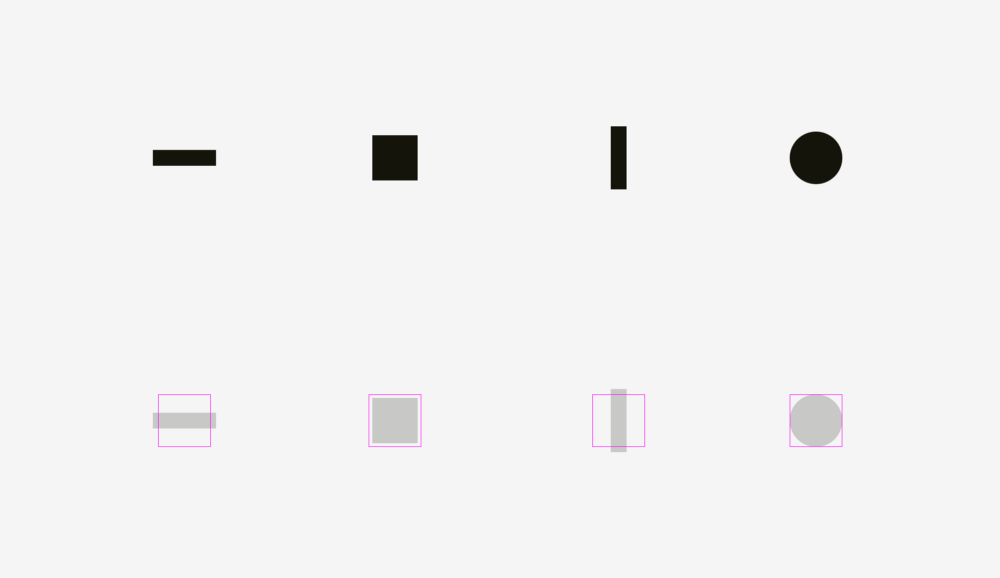
Để kiểm tra các hình có cân bằng hay không, bằng cách làm mờ chúng. Nếu các icon của bạn biến thành nhiều hoặc ít đốm hơn, thì chúng có cùng trọng lượng thị giác.

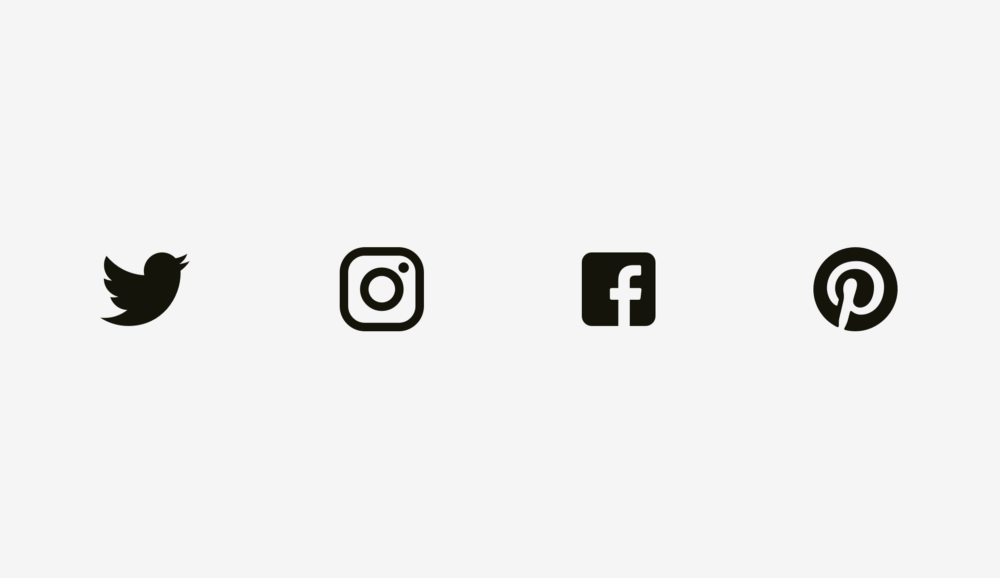
Cũng như khi chúng tôi làm việc với đồ họa, ví dụ, logo mạng xã hội được sử dụng như nút chia sẻ hoặc yêu thích. Icon Facebook và Instagram là hình vuông, trong khi Twitter được thể hiện bằng hình bóng con chim và Pinterest có chữ “P” bao quanh. Đó là lý do tại sao trông các icon Twitter và Pinterest lớn hơn một chút, để cân bằng với icon Facebook và Instagram.

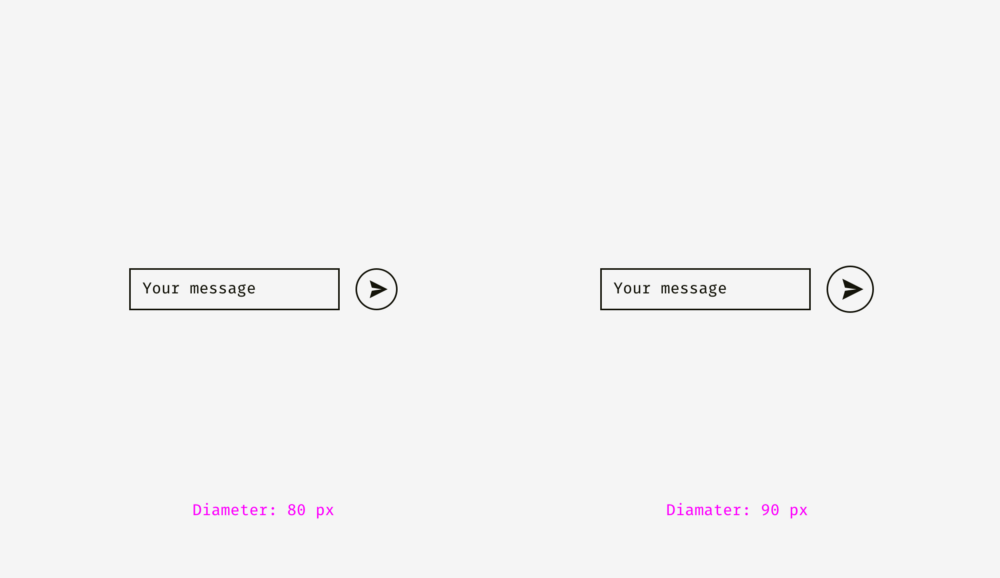
Ví dụ khác về vấn đề cân bằng thị giác là một textbox được đặt cùng với một button tròn. Nếu đường kính button bằng chiều cao của textbox, thì button sẽ có vẻ nhỏ hơn đối với mắt của chúng ta, nhưng nếu bạn phóng to nó một chút, toàn bộ sẽ trở nên cân bằng hơn.

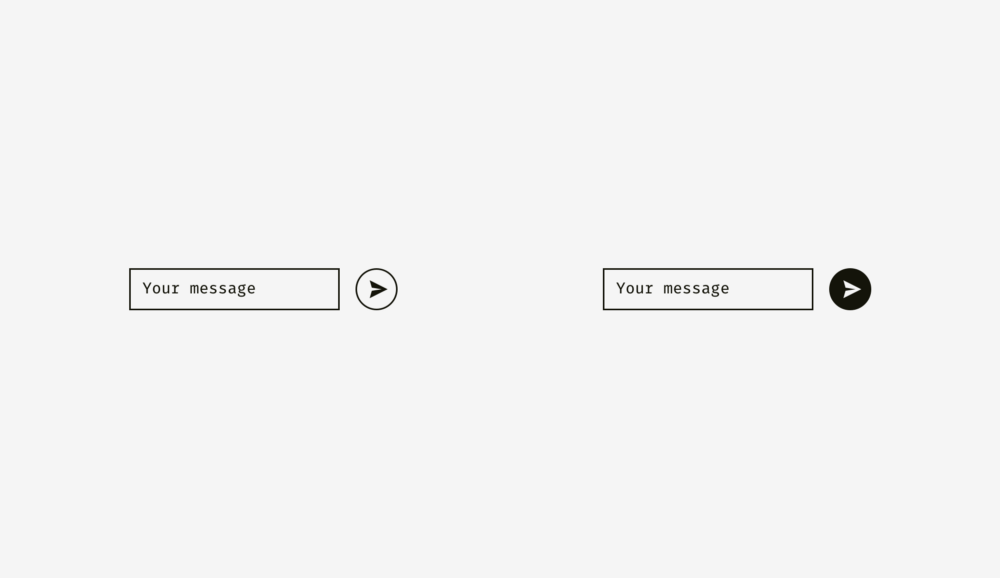
Nhưng nếu bạn thay đổi kiểu button, bạn sẽ không cần thay đổi kích thước. Ở hình ảnh bên dưới, button và textbox đều cao 80 pixel, nhưng button ở bên phải trông to hơn do màu đen đậm.

Những điều cần ghi nhớ
- Hiệu ứng thị giác là cách con người nhận thức được kích thước và ý nghĩa của một đối tượng mà không nhất thiết phải dựa vào kích thước pixel của nó.
- Hình tròn, hình thoi, hình tam giác và các hình dạng không vuông khác cần phải cao và rộng hơn để cân bằng thị giác với hình vuông.
- Khu vực dành cho icon cần có không gian riêng để cân bằng thị giác. Nó rất quan trọng để tạo nên sự đồng nhất cho bộ icon.
Còn tiếp…
Biên dịch: Thao Lee
Nguồn: medium
Ảnh bìa: Balraj Chana
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?






