Định luật Miller là gì mà các nhà thiết kế UX/UI nên đặc biệt quan tâm?
Có một nguyên tắc trong việc tổ chức, sắp xếp mà tất cả mọi người đều nên tuân thủ, đặc biệt là những ai đang làm trong ngành thiết kế sản phẩm. Nhưng hiện tại hầu hết các công ty, tập đoàn đang phá vỡ nguyên tắc này, và điều đó chắc chắn 100% sẽ gây thiệt hại cho họ.
Trong bài viết này, các bạn sẽ được biết quy tắc đó là gì cũng như nó đóng vai trò quan trọng như thế nào trong thiết kế sản phẩm và dịch vụ. Hơn thế nữa là những tác động của hiện tượng này đối với việc quản lý, hợp tác và hiệu suất chung khi làm việc.
Hiện tượng tâm lí học mà tôi đang đề cập được biết đến với tên gọi Định luật Miller (Miller’s Law). Nhưng thay vì chỉ cho các bạn biết Định luật Miller là gì, tôi muốn mời các bạn cùng tham gia vào một bài tập nhỏ dưới đây để hiểu rõ hơn.
Bài viết bởi tác giả Jeff Davidson.
Sau đây là phần bài tập….
Bước 1
Hãy đọc hướng dẫn in nghiêng trước khi bắt đầu và nhớ thủ sẵn một tờ giấy, một cây bút cạnh bên.
Dưới đây là danh sách gồm 20 từ vựng. Hãy đọc bao quát và cố gắng ghi nhớ càng nhiều từ càng tốt. Cố gắng giữ chúng trong đầu bạn, tuyệt đối không ghi lại ở bất kì đâu! Đọc trong khoảng 1 phút, sau đó kéo xuống cho tới khi bạn thấy chữ ‘DỪNG LẠI’ và rồi thực hiện Bước 2.

DỪNG LẠI < ……………………………..
Bước 2
Bây giờ hãy dùng bút giấy và viết càng nhiều từ bạn nhớ được càng tốt trong vòng 30 giây. Hãy cố gắng nhớ và không được lướt lên xem lại đâu nhé! Sau khi viết xong, lướt lên và kiểm tra xem bạn nhớ đúng được bao nhiêu từ.
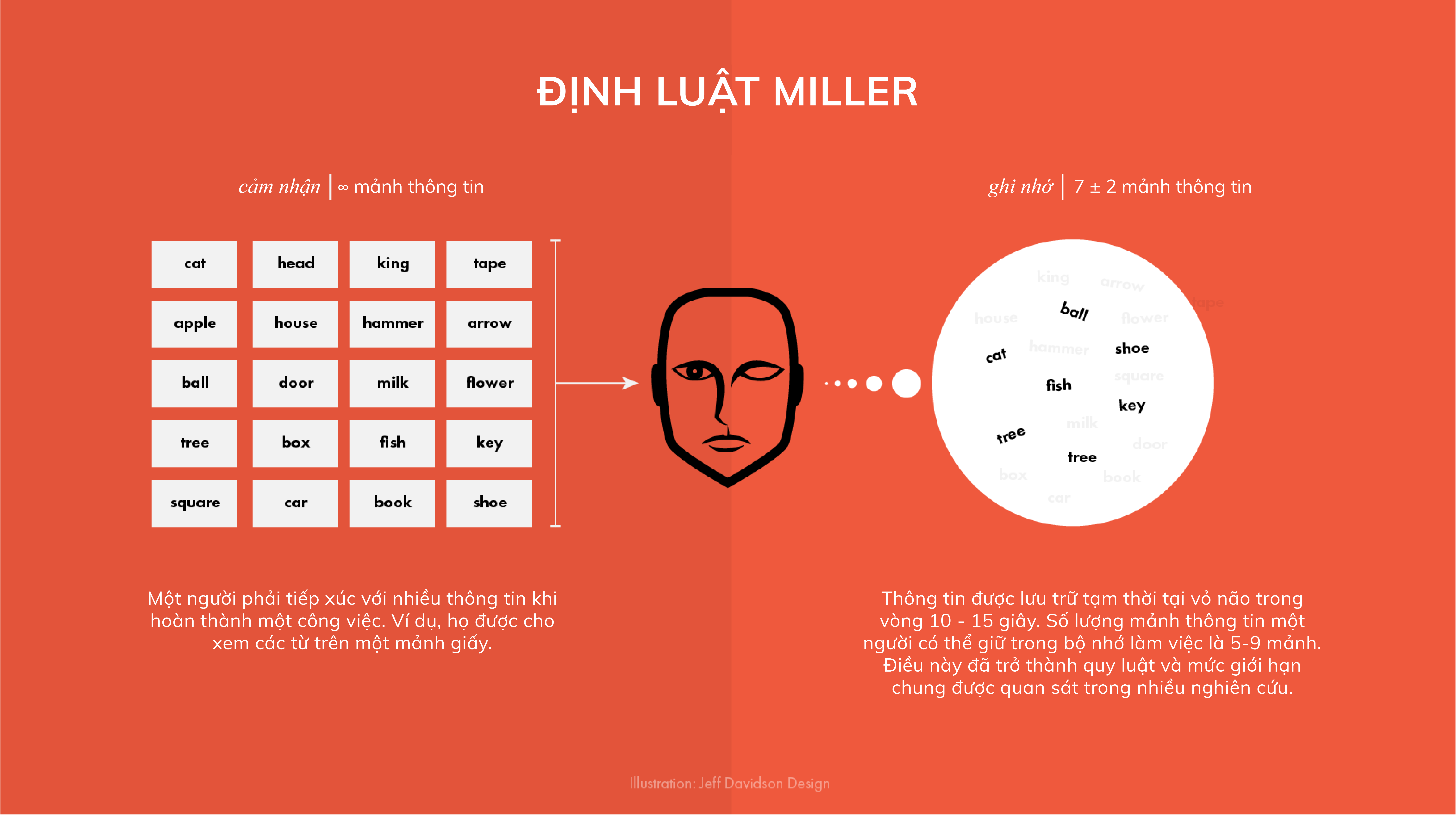
Nếu bạn giống hầu hết mọi người, bạn sẽ nhớ được khoảng 5-9 số từ trong hình. Hàng trăm thí nghiệm đã được thực hiện để chứng minh cho mức giới hạn trí nhớ này. Khi hiện tượng này lần đầu tiên được phát hiện, nó đã tác động đến ngành thiết kế sản phẩm vì mức độ giới hạn trí nhớ ảnh hưởng rất lớn tới công việc hằng ngày của con người. Khả năng ghi nhớ ~7 mảnh thông tin ngắn hạn “trong bộ não” này được biết tới với tên gọi Định luật Miller.
Định luật Miller – Con số 7 kì diệu
Vào năm 1965 có một bài viết mà sau này đã trở thành bài viết được trích dẫn nhiều nhất trong ngành tâm lý học. Bài báo có tiêu đề The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information được xuất bản cùng năm đó trên tờ Psychological Review bởi nhà Tâm lí học nhận thức George A. Miller đến từ khoa Tâm lý của đại học Princeton. Mấu chốt của bài báo khẳng định rằng 7 (∓ 2) là số lượng ‘tập hợp thông tin’ mà một người bình thường có thể giữ trong bộ nhớ làm việc (một thành phần trong trí nhớ ngắn hạn). Nó còn được biết đến với tên Định luật Miller. Dưới đây là một bản tóm tắt của bài viết, trích nguồn từ Wikipedia:
Trong bài viết, Miller đã đề cập tới sự trùng hợp giữa giới hạn của phán đoán tuyến tính một chiều và giới hạn của trí nhớ ngắn hạn. Trong bài tập về sử dụng phán đoán tuyến tính một chiều, một người sẽ được giới thiệu về một số nhân tố kích thích khác nhau trên một tuyến tính (ví dụ: 10 loại âm thanh chỉ khác nhau về cao độ) và phải hồi đáp lại với từng nhân tố bằng một phản ứng tương tự (đã được biết trước đó). Hiệu suất của bài tập này gần như hoàn hảo khi người đó nhớ được lên đến 5 hoặc 6 sự kích thích khác nhau nhưng sẽ giảm dần khi số lượng kích thích được tăng lên.
Bài tập này có thể được xem như một ví dụ về việc truyền tải thông tin: Đầu vào thông tin bao gồm 1 trong n số kích thích có thể xảy ra và đầu ra là 1 trong n số phản hồi lại. Thông tin chứa trong đầu vào có thể được xác định bởi việc lựa chọn 1 trong 2 quyết định để có được nhân tố kích thích đã chọn, và cũng tương tự như vậy đối với việc phản hồi. Do đó, hiệu suất của con người trong việc phán đoán tuyến tính một chiều có thể xem như một kênh thông tin có khả năng chứa xấp xỉ từ 2 đến 3 mảnh thông tin, tương ứng với khả năng phân biết từ 4 đến 8 lựa chọn thay thế.
Hơn thế nữa, trí não con người còn có thể nhớ đến ~7 mảnh thông tin khi thực hiện một công việc đòi hỏi sự nỗ lực ghi nhớ. Điều này rất quan trọng bởi vì con người liên tục phải thực hiện nhiều công việc trong khi phải chuyển đổi giữa những kích thích khác nhau trong tâm trí. Một trong những khái niệm chính của Định luật Miller là ‘chunking’ (tập hợp), có nghĩa là gắn kết các mảnh thông tin khác nhau thành một mảng thông tin hoàn chỉnh. Ví dụ, từ -p e n c i l- thực chất là một ‘tập hợp’ các kí tự chữ, được sắp xếp thành một mảng nhận thức. Nhưng nếu các kí tự này được sắp xếp khác đi -c n l i p e- thì nó sẽ trở thành sáu tập hợp thông tin riêng biệt. Tập hợp là một thành phần quan trọng trong việc sắp xếp thông tin, và đó cũng chính là nền tảng cho UX và quy tắc tổ chức trong thiết kế.

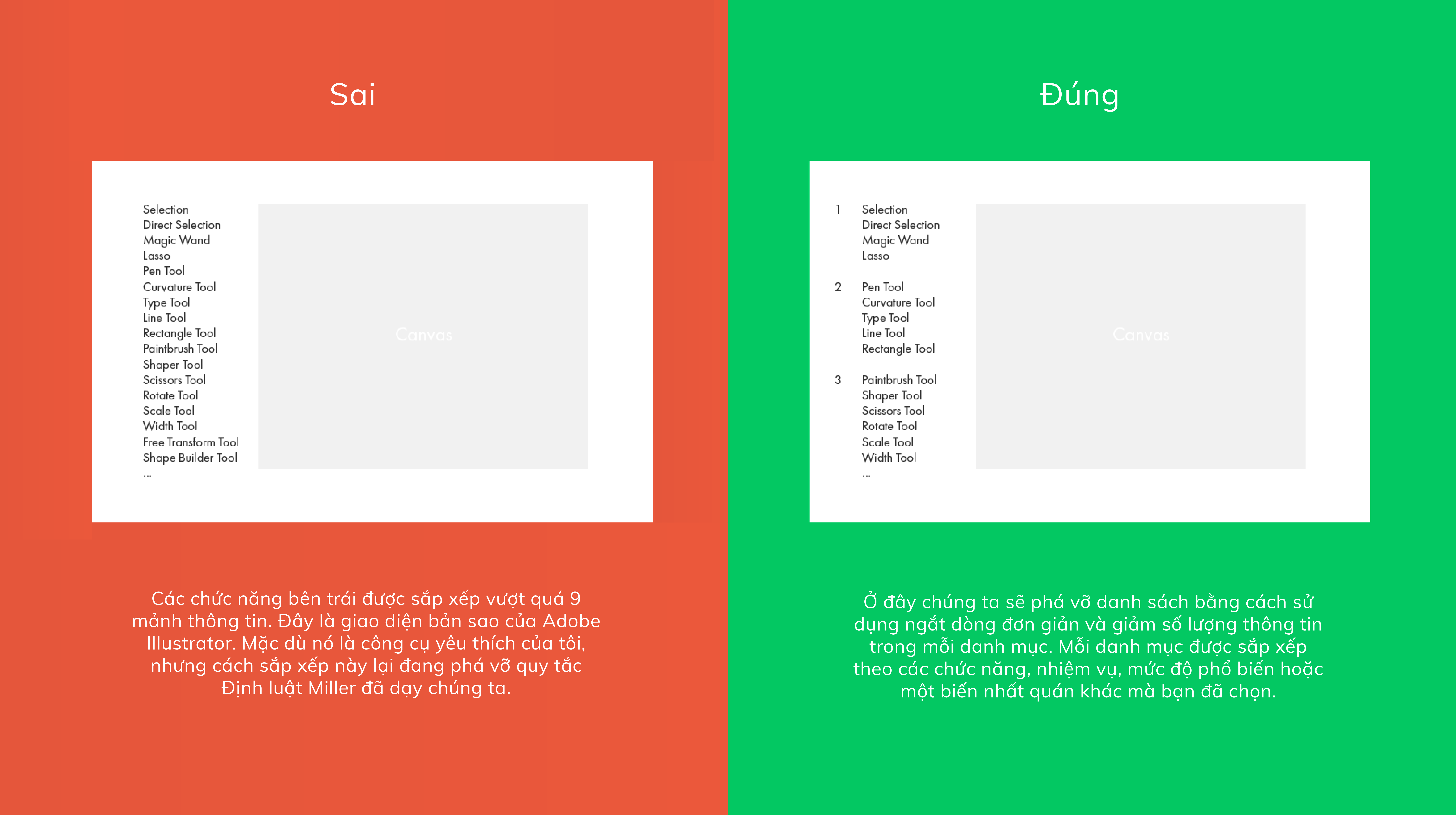
Quy tắc đó là gì?
Luôn sắp xếp các thông tin trong các danh mục không lớn hơn 9, nhưng tốt nhất là khoảng 5 tập hợp thông tin.
Nếu để quá nhiều tập hợp thông tin trên một giao diện thì giao diện đó sẽ trở nên rất phức tạp và khó dùng. Điều này đặc biệt quan trọng cho đối tượng là người dùng lần đầu, bởi vì họ chưa biết cách sử dụng giao diện đó và cũng rất khó để biến nó thành thói quen. Nguyên tắc tập hợp ~5 mảnh thông tin đã đưa chủ nghĩa tối giản (minimalism) trở thành một triết lý thiết kế cực kì quan trọng. Để giải thích cho điều này, do những hạn chế của bộ nhớ làm việc, khi một sản phẩm có nhiều tính năng hơn chắc chắn sẽ trở nên khó sử dụng hơn vì người dùng sẽ phải quản lý nhiều thông tin hơn khi sử dụng sản phẩm. Điều này khiến cho việc thiết kế phần thông tin hiển thị sao cho tối ưu nhất rất quan trọng.
Định luật Miller cũng nhấn mạnh tầm quan trọng của việc có tầm nhìn xa và có kế hoạch phù hợp trong quá trình thiết kế, bởi vì khi càng thêm nhiều tính năng trong một sản phẩm – giao diện sử dụng phải có khả năng đáp ứng các tính năng mới này mà không phá vỡ nền tảng thị giác của những gì bạn đã thiết kế. Vì việc xây dựng lại một nền tảng cần rất nhiều thời gian và nguồn lực.
Một hiện tượng nhận thức khác liên quan đến Định luật Miller có tên là tính ưu việt hay còn gọi là hiệu ứng hồi quy. Các thuật ngữ này mô tả việc con người có thể ghi nhớ nhiều thông tin được nhìn thấy ở phần đầu và cuối của một trải nghiệm hơn là ở phần giữa. Ví dụ, nếu tôi đưa bạn xem một danh sách các từ vựng khác nhau, thì khả năng cao là bạn sẽ chỉ nhớ những từ ở đầu và cuối danh sách đó. Điều này còn được gọi là hiệu ứng vị trí nối tiếp. Theo Wikipedia:
Hiệu ứng vị trí nối tiếp miêu tả việc một người bình thường có xu hướng nhớ lại các thông tin ở phần đầu tiên và cuối cùng rõ ràng nhất nhưng lại khó ghi nhớ được các thông tin ở phần giữa nhất. Thuật ngữ này được Hermann Ebbinghaus đặt ra thông qua các thí nghiệm mà ông đã tự thực hiện trên bản thân, ông đã phát hiện rằng độ chính xác của việc hồi tưởng thay đổi như một chức năng của một vị trí thông tin trong danh sách nghiên cứu. Khi được yêu cầu hồi tưởng lại một danh sách các thông tin theo bất kỳ thứ tự nào, mọi người có xu hướng bắt đầu nhớ lại phần thông tin cuối danh sách, và ghi nhớ được những thông tin đó một cách tốt nhất (hiệu ứng lần truy cập gần nhất). Trong số các danh sách chứa thông tin đó, có một vài thông tin đầu tiên được ghi nhớ thường xuyên hơn các thông tin ở giữa (hiệu ứng ưu tiên).
Hiện tượng tâm lí này đã đặt ra hàng loạt câu hỏi cho ngành thương mại và thiết kế. Nếu con người ghi nhớ nhiều hơn ở phần đầu và cuối của một trải nghiệm, thì chúng ta phải làm thế nào để khiến điều này trở nên tích cực đồng thời giảm thiểu những tiêu cực bắt nguồn từ nó? Khi nào thì điều này xảy ra và kết thúc? Chúng ta có nên đặt các các thông tin quan trọng hơn ở đầu và cuối danh sách vì lý do này không? Đó là tất cả các câu hỏi mà các nhà thiết kế và điều hành UX nên đặt ra khi phát minh hoặc phát triển sản phẩm của họ.

Định luật Miller có thể được áp dụng cho bất kỳ khía cạnh nào trong cuộc sống của chúng ta khi liên quan đến việc thực hiện một nhiệm vụ phức tạp nào đó. Bằng cách giảm số lượng thông tin trong phạm vi tiếp cận/truy cập – và giữ chúng được sắp xếp theo các tập hợp có liên quan với tối đa 9 mảnh thông tin, bộ não của con người có thể nhớ chính xác vị trí của mọi thứ và dễ dàng tìm kiếm nó khi cần. Khi danh sách các thông tin quá nhiều, việc định vị chúng trong bộ nhớ không dễ dàng nữa, điều này sẽ gây trở ngại cho người dùng trong việc tìm kiếm.
Định Luật Miller Trong Cuộc Sống
Định luật Miller đặc biệt thích hợp với các thiết kế tối giản và các xu hướng hiện đại trong công nghệ và UX. Người dùng muốn và cần dùng thử mọi thứ trước khi họ trả tiền cho nó – đơn giản vậy thôi. Nếu họ không có được trải nghiệm tốt trong vòng một ngày hoặc tuần đầu tiên sử dụng – họ sẽ không mua chúng. Vì người dùng mới không có nhiều thời gian để tìm hiểu mọi thứ – thế nên thiết kế thông tin cần được lên tính toán và suy nghĩ kỹ càng trước khi phát triển.
Chúng ta đang sống trong một thế giới với lượng thông tin tăng theo cấp số nhân mỗi ngày. Nếu thông tin không được sắp xếp đúng cách hoặc loại bỏ hoàn toàn, nó sẽ làm giảm khả năng hoàn thành các nhiệm vụ quan trọng trong mục tiêu cá nhân của mỗi người (định hướng/tăng thu nhập). Đó là lý do tại sao Định luật Miller rất hữu ích để loại bỏ các thông tin, sản phẩm và dịch vụ không quan trọng trong cuộc sống của chúng ta. Điều này nằm trong nguyên lý Pareto, khẳng định rằng 80% thu nhập của chúng ta bắt nguồn từ 20% những nguồn đầu tư của mỗi người. Bạn có đang phải xử lý quá nhiều công việc mỗi ngày nhưng không biết làm sao để nó hiệu quả? Team của bạn có đang sử dụng quá nhiều công cụ để cộng tác? Bạn đang có quá nhiều thành viên trong team? Bạn đang quá tải trong việc ghi nhớ thông tin về nhân sự mới của bạn, dẫn đến việc dễ bị nhầm lẫn?
Định luật Miller cho chúng ta thấy rằng con người chỉ có thể xử lý một số lượng thông tin hữu hạn và việc quá tải thông tin sẽ dẫn đến sự mất tập trung ảnh hưởng tiêu cực đến hiệu suất làm việc. Vì thế các công ty nên tìm cách tổ chức thông tin theo cách dễ tiêu hóa hơn cho khách hàng và nhân viên của họ. Điều này có thể thực hiện bằng cách loại bỏ các công cụ hoặc ứng dụng đang tạo ra tình trạng quá tải thông tin, giảm bớt số lượng nhân sự trong nhóm hoặc thậm chí tổ chức các phòng ban trong công ty dựa trên kiến thức về bộ nhớ làm việc trong bài viết này.

Điều này đặc biệt đúng trong nghiên cứu khoa học mới về khái niệm dòng chảy nổi tiếng của nhà tâm lý học Mihaly Csikszentmihalyi. Dòng chảy là một thuật ngữ mà Mihaly đặt ra để mô tả trạng thái tập trung hoặc ‘hấp thụ’ thông tin đối với một nhiệm vụ cụ thể mà con người cảm thấy bổ ích, dễ chịu và thỏa mãn. Ông mô tả nó như một trạng thái tối ưu giúp con người làm việc hiệu quả nhất và mang lại cảm giác trọn vẹn nhất. Và thứ làm ngắt dòng chảy chính là sự mất tập trung tại không gian làm việc. Bạn có đang cho rằng bằng cách cung cấp cho nhân viên của mình nhiều công cụ hơn thì sẽ nâng cao hiệu suất làm việc? Định luật Miller đã cho chúng ta thấy rằng đây không phải là cách giải quyết tốt. Để giải quyết nhiều công việc một cách hiệu quả thì hãy nhớ rằng: ‘less is more’.
Một Vài Lời Khuyên Sáng Suốt
Hãy tắt các thông báo trên màn hình desktop đi.
Loại bỏ những thứ trên bàn làm việc mà bạn không bao giờ sử dụng.
Đừng check inbox thường xuyên.
Hãy thật thành thạo một công cụ/phần mềm trước.
Bây giờ thì bắt đầu tập trung làm việc thôi.
Tác giả: Jeff Davidson
Hình: Laws Of UX
Biên dịch: Bầu
Nguồn: Medium
iDesign Must-try

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Đạt Đỗ và bộ chữ Việt - ‘Mình lấy chất liệu như thế nào, thể hiện điều đó ra sao?’