Những bí kíp bỏ túi mà UI Designer không thể bỏ qua
Tính khả dụng là yếu tố mà tất cả mọi designer và developer trong thiết kế giao diện người dùng (UI) luôn theo đuổi.
Accessibility là danh từ chỉ sự khả dụng. Một thiết kế khả dụng sẽ được đánh giá là một thiết kế tốt, vì giao diện người dùng (UI) mang lại các trải nghiệm phù hợp với nhiều loại đối tượng và cải thiện những trải nghiệm sẵn có với đối tượng người dùng đang sử dụng. Đó chính là sự thú vị của công việc thiết kế, khi bạn mang những ý tưởng trong trí óc mình ứng dụng trong thực tế và mang lợi ích đến với bất kì ai và phá vỡ những rào cản giới hạn về công nghệ.
Thiết kế UI luôn là công việc thú vị.
Khi thiết kế các thiết bị dành cho các đối tượng người dùng bị hạn chế về một khả năng nào đó (như nghe, nhìn, cảm nhận,…) có thể mục đích của bạn là tìm ra những giải pháp hỗ trợ tốt nhất, nhưng thật ra công việc mà bạn đang làm lại là mở rộng tính năng của thiết bị.
Ví dụ nhé, về Closed captioning (phụ đề kèm theo những mô tả tiếng động và nhạc nền trong video). Dù loại công cụ này ban đầu được thiết kế dành cho các đối tượng bị hạn chế về khả năng cảm nhận âm thanh, nhưng vẫn có rất nhiều người bình thường sử dụng Closed captioning để theo dõi các bộ phim hoặc các show truyền hình ngày nay. Các phím tắt (Keyboard navigation) trên bàn phím máy tính cũng là một ví dụ cụ thể khác; người dùng bị hạn chế khi thao tác trên bàn phím sẽ cảm thấy rất hữu ích khi sử dụng các phím tắt, nhưng nhiều người dùng vẫn sử dụng các phím tắt này để có thể thao tác một cách nhanh chóng trên màn hình hiển thị.
Rõ ràng, tất cả người dùng đều nhận được lợi ích từ các tính năng của thiết kế UI. Vì vậy, thiết kế UI phải mang tính khả dụng là một điều tất yếu.
Việc tạo ra một thiết kế UI khả dụng đòi hỏi bạn phải động não và lên kế hoạch chi tiết, nhưng nếu tính khả dụng được tích hợp trong thiết kế ngay từ giai đoạn bắt đầu, bạn sẽ không phải tốn quá nhiều thời gian và công sức để tìm ra điểm mấu chốt. Có một checklist dành cho bạn về các yếu tố không thể bỏ qua dành cho các designer và developer, những người đang theo đuổi công việc thiết kế UI mang tính khả dụng, do tác giả Serena Zheng viết và đăng tải trên Medium. Mời bạn đọc cùng theo dõi!
1. Hệ thống cấp bậc và thứ tự
Liệu người dùng có thể tìm được thông tin họ muốn một cách nhanh chóng?
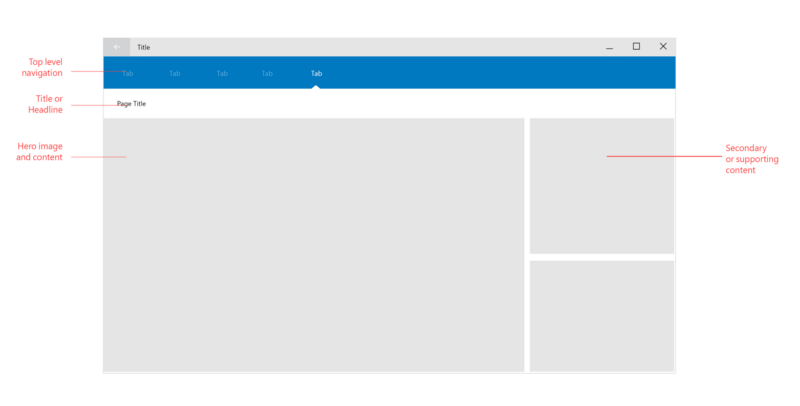
Khi quét một trang web để tìm kiếm thông tin, người dùng thường dựa vào hệ thống cấp bậc trực quan: những thứ quan trọng nằm ở top đầu, những thành phần liên quan với nhau sẽ được gộp chung thành từng nhóm, và các đề mục phải tóm tắt được nội dung bên dưới. Người dùng có khả năng thu thập các từ khóa thông tin một cách nhanh chóng và theo một trật tự logic. Các nhân tố cần thiết sẽ bao gồm:
- Tiêu đề của website mô tả được mục đích của website đó.
- Các đề mục phải rõ ràng, và phân cấp được cấu trúc của website.
- Thứ tự của thông tin phải phù hợp với nhu cầu của người đọc.
Phân chia thứ tự nội dung theo mức độ quan trọng: từ trên xuống và từ trái qua phải.
Màn hình người dùng có thể quét được ứng dụng UI của bạn không?
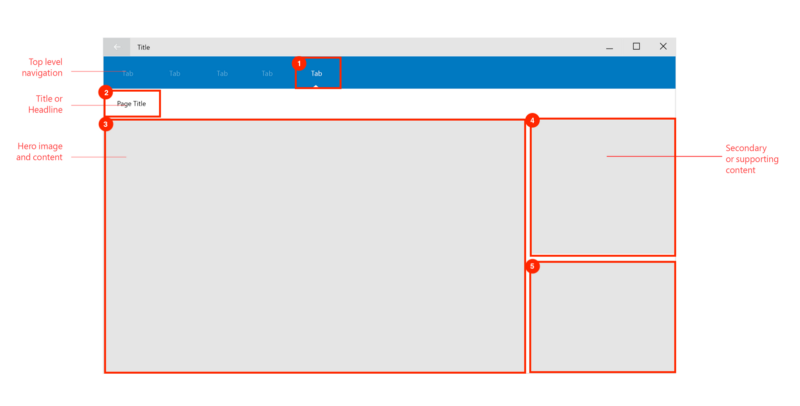
Để quét được các trang web của người dùng, màn hình phải hiển thị theo thứ tự trực quan của UI, các thông báo đề mục, landmark và các đường link liên kết trong cùng website. Lý tưởng nhất là nên có một khung đề mục với sự sắp xếp thứ tự logic cho tất cả người dùng và các công nghệ hỗ trợ khác để tận dụng UI của bạn một cách hiệu quả nhất.
Sự sắp đặt của bạn đã hợp lý chưa?
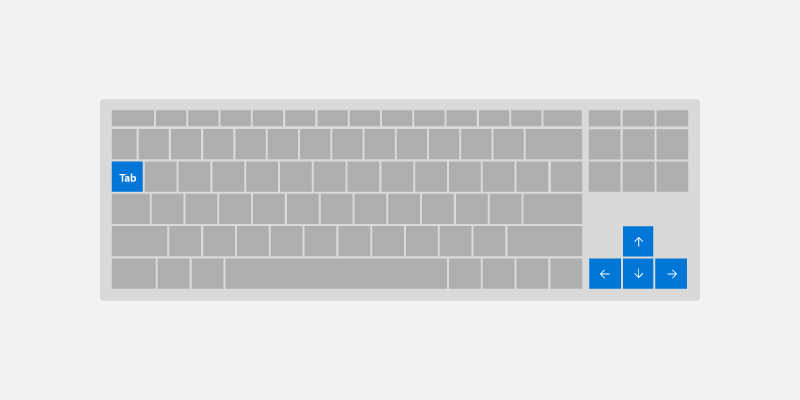
Người dùng với tầm nhìn bị giới hạn và khả năng thao tác trên bàn phím sẽ tập trung vào sự hướng dẫn của trang điều hướng, do đó thứ tự điều hướng nên “thỏa mãn” được những mong muốn của người dùng. Để có được nhiều thông tin trên bàn phím bổ sung có thể kết nối với ứng dụng của bạn, hãy quan sát hướng dẫn UWP về giao diện bàn phím.
Phím mũi tên và tab được sử dụng nhằm điều hướng bàn phím.
Thứ tự của phím tab tương ứng với thứ tự trực quan.
2. Nhãn dán
Nhân tố UI có tương thích với các nhãn dán không?
Các nhãn dán hiển thị dưới dạng kí tự không chỉ làm rõ mục đích của các nhân tố UI, cung cấp hướng dẫn đến người dùng mà còn giúp màn hình hiển thị một cách hiệu quả.
Nhãn dán được đóng khung nhằm hiển thị các nhân tố UI.
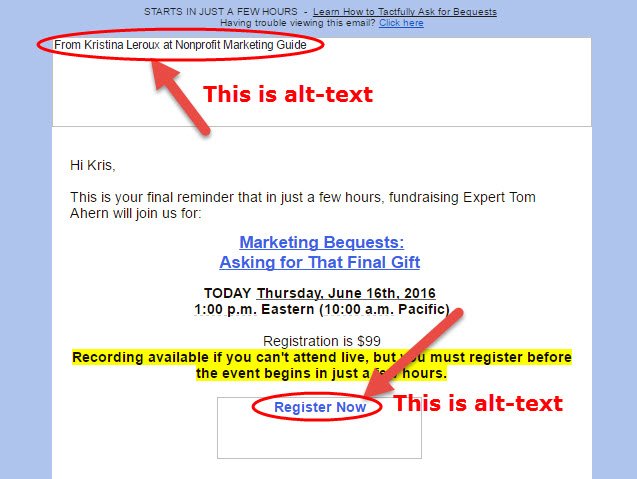
Thuộc tính Alt-text có được tích hợp hay không?
Trừ các loại content được hiển thị bằng chữ ra, những loại content còn lại như mp3, bảng, số liệu,… có thuộc tính Alt text (Alt Text là những văn bản được sử dụng để mô tả cho các phần tử nào đó trên trang mà người dùng không thể đọc được) không? Màn hình của người dùng sẽ tự động thông báo hình ảnh hoặc video, nhưng sẽ có các trường hợp đặc trưng như text thay thế và phụ đề mô tả. Dần dần, trong một vài trường hợp khi phương tiện media không thể tải trang (mạng kết nối chậm, bị nghẽn mạng,…), thuộc tính alt text có thể rất hữu ích đối với mọi đối tượng người dùng.
Các tính năng hiển thị bằng biểu tượng đã có tên gọi tương ứng chưa?
Một cái tên khả dụng phải ngắn gọn, mô tả được tính năng của nhân tố này và người dùng sẽ cần đến để tương tác với các nhân tố UI mà không cần text, chẳng hạn như các ô text hoặc các nút bấm với icon. Trong khi icon là những biểu tượng rất tuyệt vời vì chúng mang tính phổ cập với mọi đối tượng, bất kể ngôn ngữ, nhưng không phải tất cả họ đều có thể thấy được chúng.
Các tính năng hiển thị bằng biểu tượng nên có tên khả dụng tương ứng.
3. Màu sắc và độ tương phản
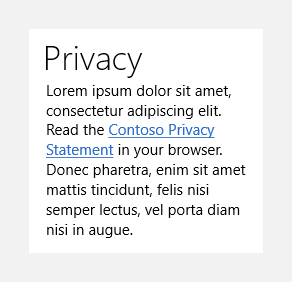
Thông tin của bạn được truyền đi như thế nào? Chỉ riêng yếu tố màu sắc sẽ không thể phản ánh được thông tin đầy đủ như cách bạn muốn, vì còn phụ thuộc vào nền văn hóa hoặc một vài yếu tố khác. Tốt hơn hết là thay vì chỉ dựa vào màu sắc, bạn có thể lựa chọn thêm các phần text, hình dáng và kết cấu khác để truyền đạt thông tin của mình.
Đường link dẫn sử dụng màu sắc và gạch dưới chữ nhằm nổi bật tính năng.
Phần text có đáp ứng được tỷ lệ tương phản tối thiểu ?
Khi người dùng sử dụng tính năng hiển thị làm tối màn hình, hoặc có những hạn chế về tầm nhìn, một độ tương phản cao sẽ giúp hiển thị nội dung trên màn hình được dễ dàng hơn. Theo như W3C, phần text tối thiểu so với tỷ lệ tương phản nên là 4.5:1.
4. Feedback
Bạn có gởi các phản hồi đến người dùng không?
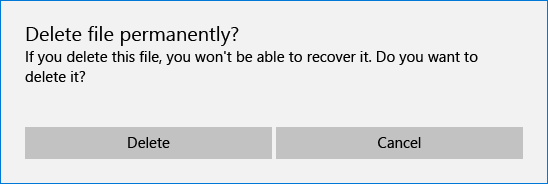
Giao tiếp chính là chìa khóa! Feedback đưa thông tin đến người dùng về các thao tác của họ trên thiết bị, cho phép user hiểu được họ vừa làm gì, và họ có thể làm gì tiếp theo. Hình thức phản hồi nên thể hiện rõ rằng thao tác đã được thông qua/ thông báo lỗi, và hành động với những hậu quả đặc trưng nên được hiển thị rõ trong hộp thoại xác nhận.
Xóa một file vĩnh viễn sẽ không thể phục hồi, vì thế cần phải xác nhận với người dùng.
5. Tùy chỉnh Layout (Scalable layout)
Có thể tùy chỉnh kích cỡ layout được không?
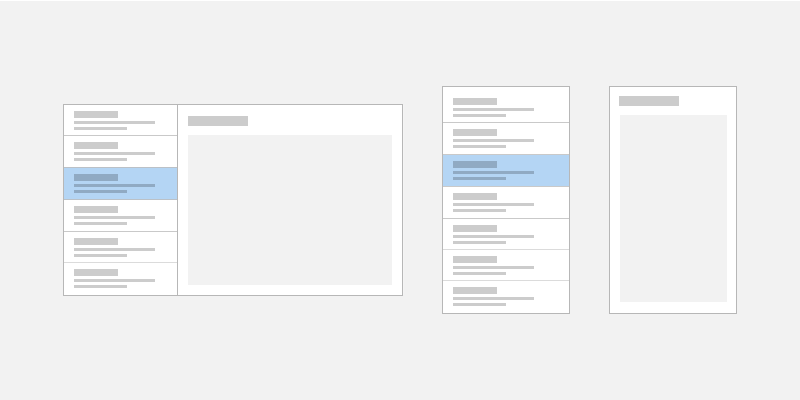
Nếu người dùng chọn một font có kích thước lớn, zoom, hoặc sử dụng một loại công nghệ hỗ trợ khác, UI của bạn tùy chỉnh một cách thích hợp. UI căn chỉnh một cách không chính xác có thể gây ra những hệ quả nghiêm trọng, khiến các chi tiết hiển thị chồng chéo lên nhau, hoặc không hiển thị đầy đủ và mất đi tính khả dụng. Nếu UI của bạn có nhiều đặc tính, hãy xem xét lại có nên tích hợp lại các kích cỡ màn hình khác nhau hay không?
UI có thể phản hồi sự thay đổi trên màn hình về độ rộng hoặc thu phóng
Tác giả: Serena Zheng
Biên tập: Thụy
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Designer, đây là những dấu hiệu bạn vẫn đang phát triển

5 con đường khác nhau để trở thành designer
![[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research](https://img.idesign.vn/w800/2021/08/id1-2.png)
[UX / UI]: 5 thói quen đơn giản giúp bạn cải thiện khả năng UX research