UX/UI Case Study: Tháo gỡ bất cập của ‘công cụ chat’ hiện nay qua thiết kế
Trong bối cảnh cuộc sống hiện đại ngày nay, việc gửi tin nhắn (text message) đến một ai đó thông qua các ứng dụng chat là hết sức phổ biến.
Điều này được xem như là một hình thức giao tiếp chủ đạo giữa mọi người với nhau. Theo số liệu thống kê, cứ mỗi ngày trôi qua, có đến tổng cộng 60 tỉ tin nhắn được gửi đi bằng Facebook Messenger và Whatsapp.
Tác giả: Daniel Korpai
Nhà thiết kế sản phẩm — https://dribbble.com/danielkorpai
Thách thức
Chính vì lẽ đó, website UpLabs Chat Challenge đã tổ chức một cuộc thi, đưa ra các yêu cầu và chuẩn mực mới hoàn toàn, mà ở đó trải nghiệm trò chuyện nhắn tin trong một app, hay website cần phải giải quyết được triệt để những vấn đề sau:
- Trải nghiệm giao diện phải tránh lặp lại các kiểu thiết kế truyền thống nhàm chán.
- Người dùng phải cảm nhận thấy việc đính kèm một file trong lúc nhắn tin diễn ra thật trơn tru.
- Người dùng có thể chuyển đổi giữa các cuộc trò chuyện thật dễ dàng và hiệu quả.
- Nó phải độc đáo, một trải nghiệm người dùng thật sáng tạo.
Xác định mấu chốt vấn đề
Là một người trẻ lớn lên cùng với các thiết bị công nghệ, tôi thường xuyên dán mắt vào màn hình điện thoại. Nhưng nhờ vậy, tôi mới có thể hiểu được sâu sắc các bất cập trong trải nghiệm người dùng của những công cụ chat hiện nay.
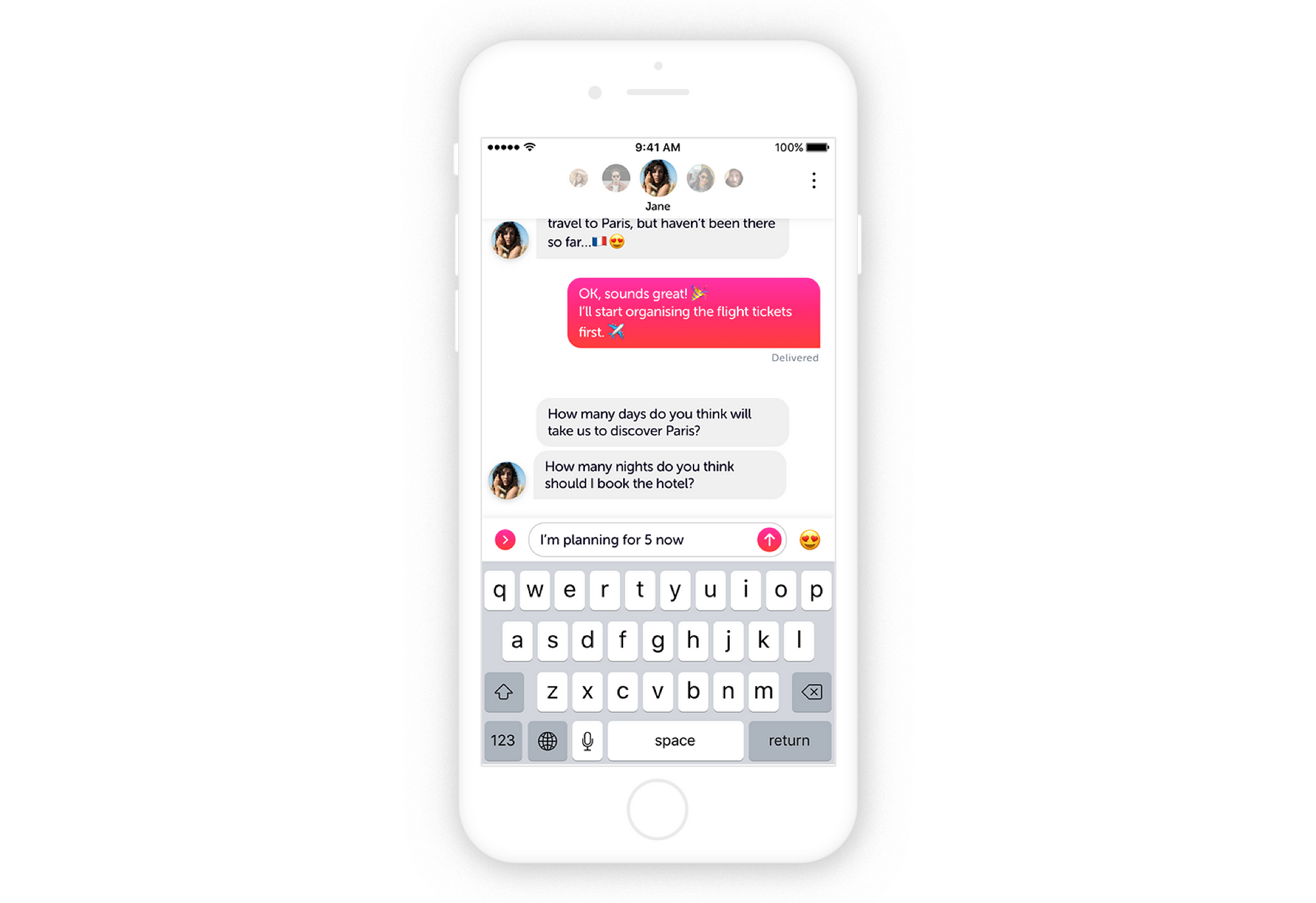
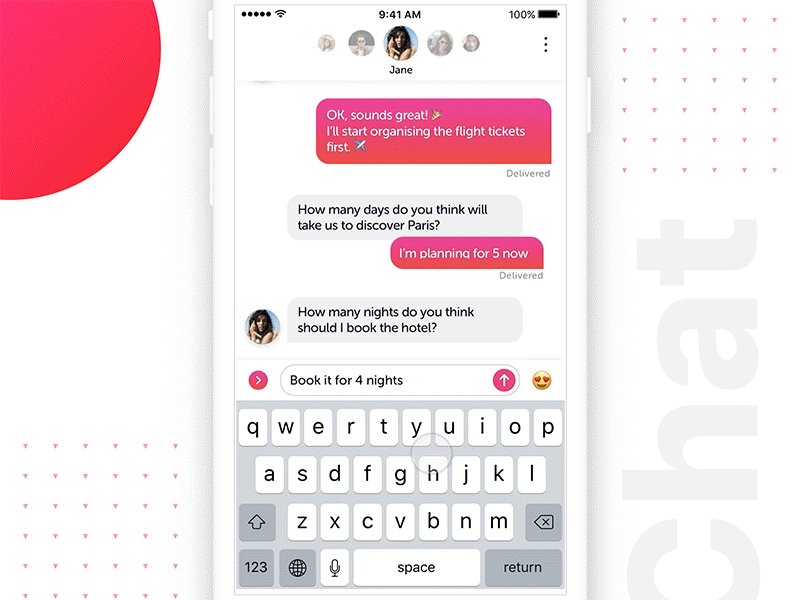
Một trải nghiệm thường thấy khi bạn đang nhắn tin, mà tôi tin chắc ai ở đây cũng đã từng trải qua. Một người bạn của bạn hỏi 2 câu hỏi liên tiếp khi nhắn tin, và khi bạn trả lời thì phải phải mất công nói rõ bạn đang phản hồi câu hỏi nào trong 2 câu hỏi đó. Điều này không những làm chậm tiến độ của cuộc trò chuyện, mà đa số trường hợp còn gây nên các hiểu lầm tai hại không đáng có.

Có lẽ nên dành 5 ngày để khám phá Paris, và dành thêm 3 ngày nữa để thư giãn,
hoặc có lẽ cô ấy nên đặt khách sạn 5 ngày đi, 3 ngày thăm quan đó đây,
và 2 ngày còn lại để nghỉ ngơi thư giãn.
Chúng ta thực sự không xác định được câu trả lời ‘tôi dự định dành 5 ngày’ đó cho câu hỏi nào.
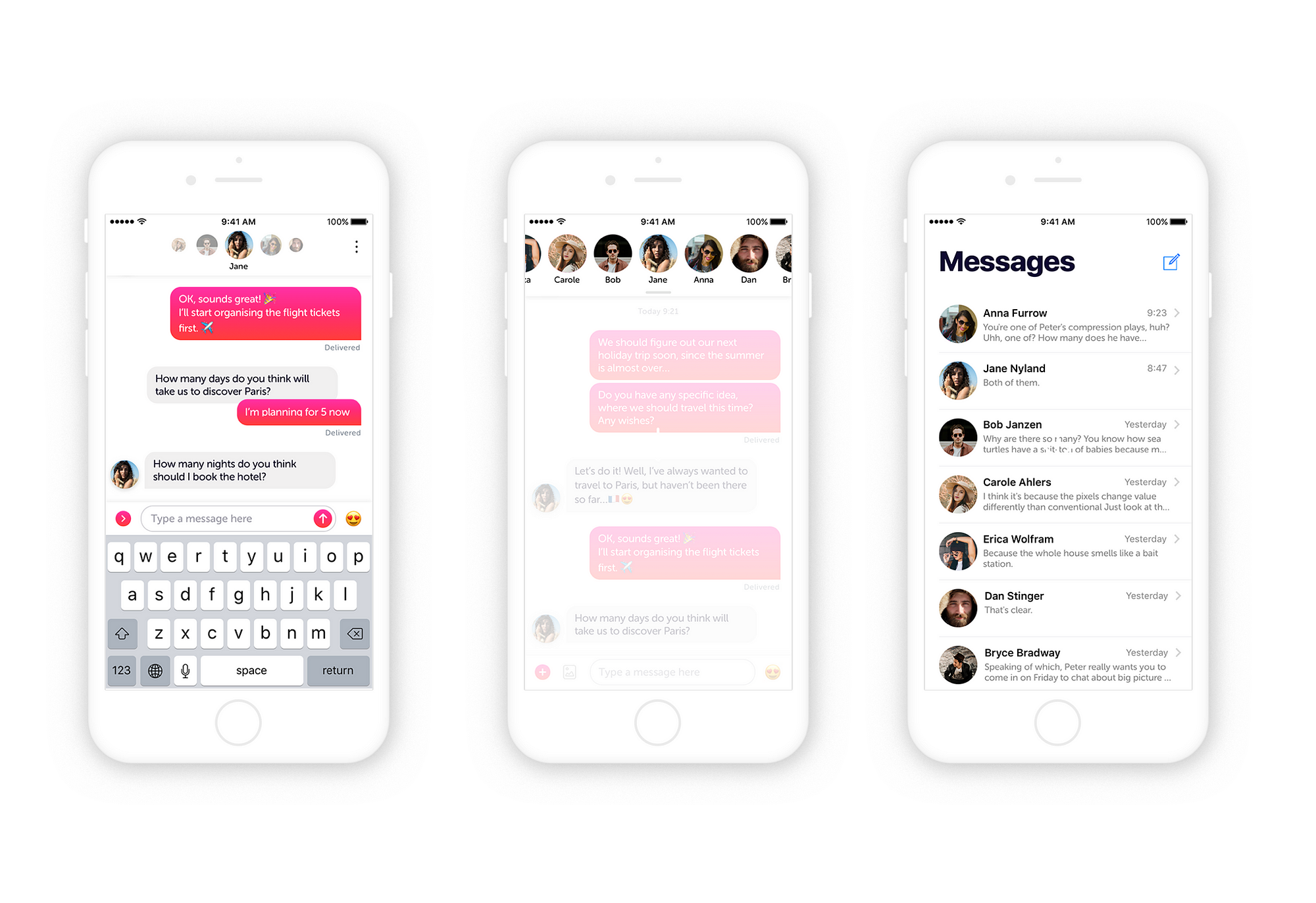
Một điểm cực kì khó chịu nữa, đặc biệt bạn đang phải trao đổi thông tin với rất nhiều người khác nhau mà họ không cùng trong một nhóm: chat với người 1 thoát ra hộp thư đến -> chọn người 2 -> bắt đầu chat với người 2 -> thoát ra hộp thư đến -> chọn người 3 -> bắt đầu chat với người 3 -> thoát ra hộp thư đến -> chọn người 1-> bắt đầu chat với người 1… Đây đúng là một cơn ác mộng!
Tóm lại chúng ta có hai thách thức cần phải được giải quyết:
- Làm thế nào để người dùng nhận biết được câu trả lời đó là dành cho câu hỏi nào, trường hợp khi nhận được nhiều câu hỏi cùng một lúc.
- Làm sao để quá trình chuyển đổi giữa các cuộc trò chuyện được diễn ra liên tục, mà mỗi lần không cần quay về hộp thư đến.
Thực thi bản nháp (sketch)
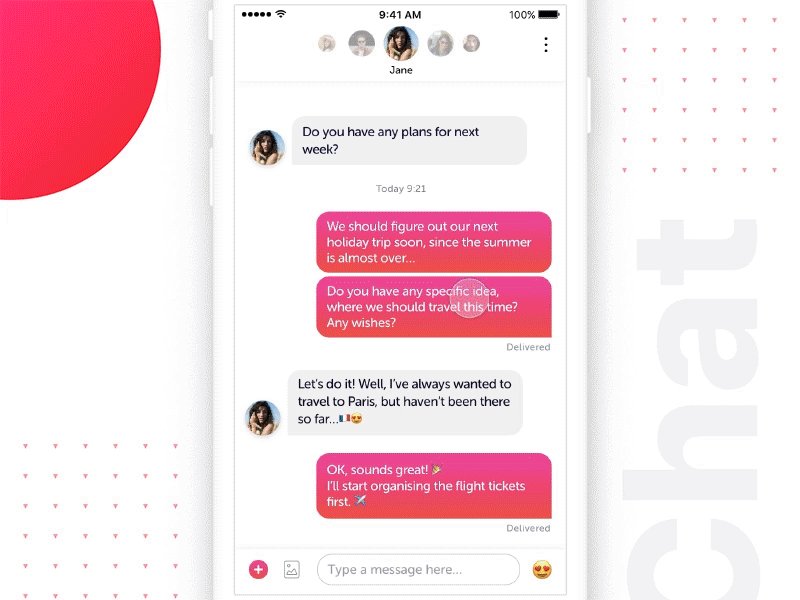
Trong quá trình thực hiện thiết kế, mục đích của tôi là cố gắng giữ lại sự quen thuộc đối với giao diện đồ họa của các ứng dụng chat phổ biến hiện nay. Tôi không có ý định là tạo ra hẳn một cái mới toanh hoàn toàn cho những người dùng lâu năm, và việc thực thi cũng trở ngại hơn rất nhiều.

những hiệu ứng chuyển động (animation) vào để dễ hiểu hơn.
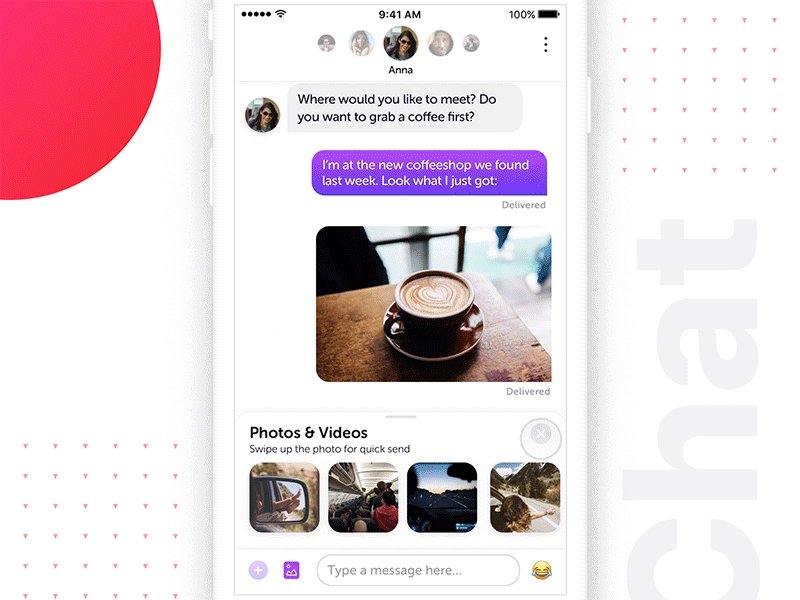
Trong bản thiết kế này, tôi đã kết hợp 3 nền tảng chat phổ biến hiện nay: iMessage, Facebook Messenger và Skype lại với nhau, để tạo nên sự thân thuộc cho người dùng, nhưng lại không kém phần bắt mắt và gọn gàng.
Thực thi bản mẫu (prototype)
Các hiệu ứng chuyển động được diễn ra nhanh, gọn và vui nhộn để tạo cảm giác tin tưởng, phản hồi nhanh và mượt mà cho toàn bộ trải nghiệm.

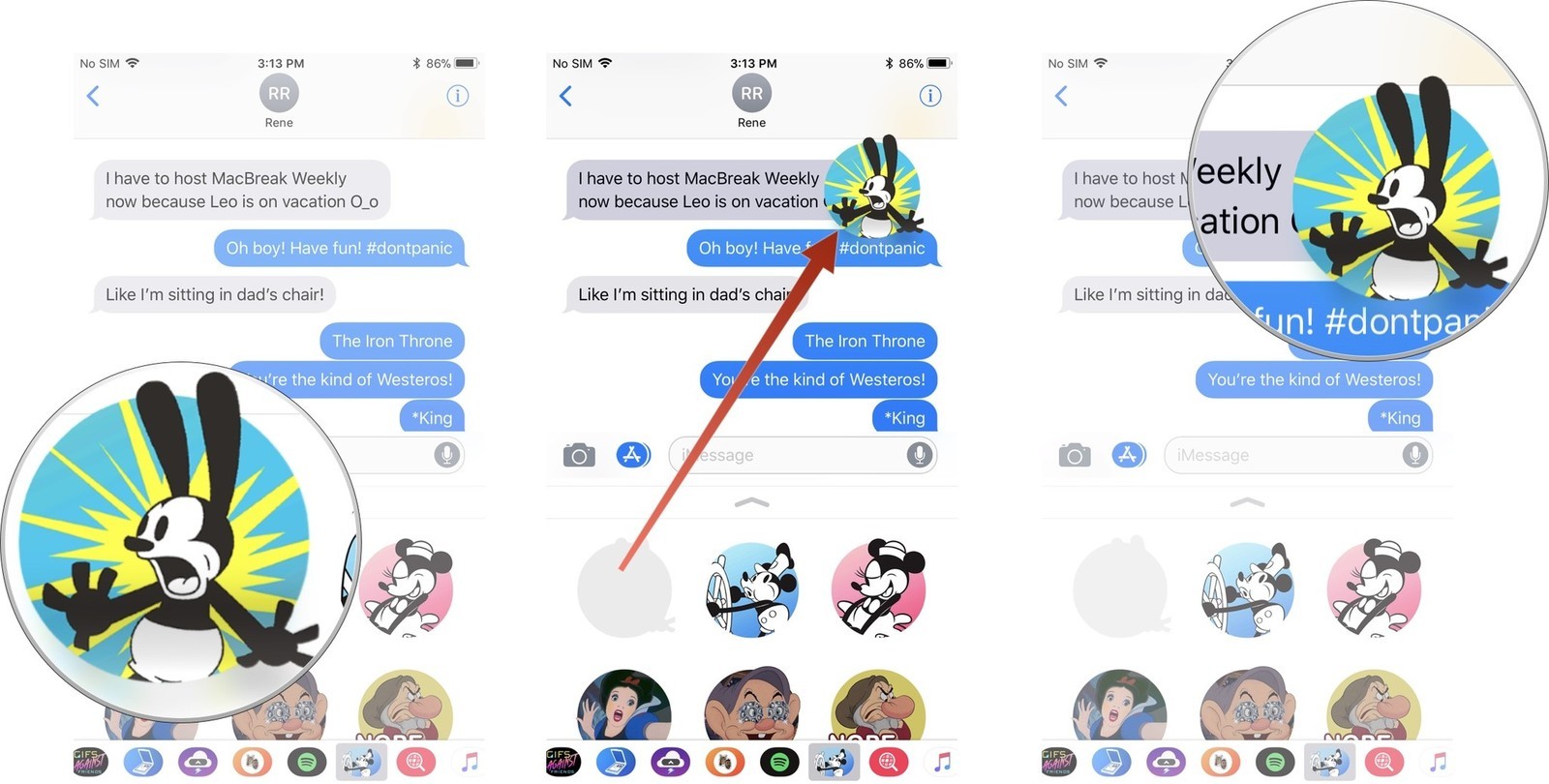
Giải pháp cho thách thức thứ nhất: Lấy ý tưởng từ việc kéo thả (drag&drop) các sticker trong iMessage. Giờ đây người dùng có thể làm tương tự với các tin nhắn của mình, họ có thể kéo thả câu trả lời của mình đến câu hỏi mong muốn.

Giải pháp cho thách thức thứ hai: Giải pháp tôi đưa ra khá đơn giản, bạn chỉ cần vuốt qua trái/phải phần phía trên đầu ứng dụng, để chuyển đổi giữa các cuộc trò chuyện với nhau. Hoặc là kéo từ trên xuống để việc lựa chọn dễ dàng hơn và quay về hộp thư đến một cách nhanh chóng.
Lời kết
Việc tham gia cuộc thi này đã cho tôi khá nhiều kinh nghiệm trong trải nghiệm người dùng. Chúng ta cần phải chú ý đến những điều nhỏ nhặt nhất trong thiết kế, đôi khi những điều đấy nếu phải đối mặt ngày qua ngày thì sẽ trở nên thật khó chịu. Tôi tin là chúng ta không nên tự cảm thấy hài lòng với các thiết kế hiện tại, hãy luôn tìm kiếm những giải pháp hiệu quả và mới mẻ hơn nhé.
Người dịch: Đông Đông
Nguồn: Muzli
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

Những điều mình chưa học ở trường thiết kế

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)