25 bí quyết thiết kế logo từ chuyên gia (Phần 2)
13. Thành thạo các kiểu lưới và cấu trúc.

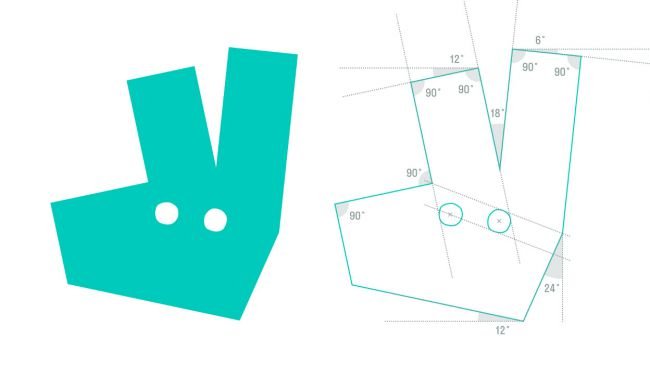
Việc thể hiện chi tiết cấu tạo hình học của một logo cho mọi người biết ngày càng phổ biến, và sự làm mới thương hiệu Deliveroo của DesignStudio cũng không là ngoại lệ.
Việc các công ty thiết kế đưa bản phác thảo logo của mình ra ngoài công chúng trở nên phổ biến, từ một trang web nền tảng online như Behance hay Dribbble đến một phần của dự án trên trang cá nhân, hoặc được công bố trên báo thiết kế.

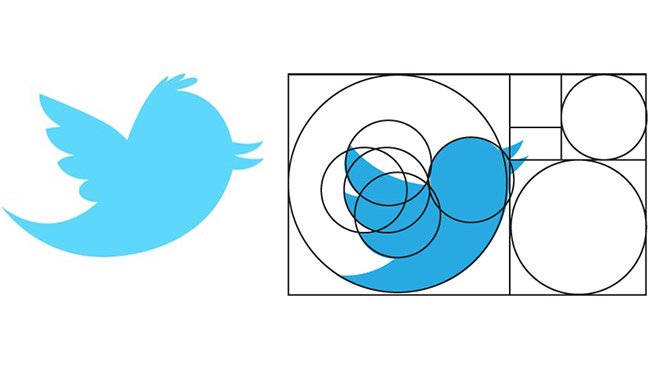
Biểu tượng mới của Twitter được cấu thành bởi những vòng tròn khép kín, theo biểu đồ trên, tuân theo ‘tỉ lệ vàng’ 1:1:618.
Thường thì những dự án kiểu này đòi hỏi tính kĩ thuật khi lắp ghép các hình ảnh, cho thấy được những mô hình lưới góp phần vào sự cấu tạo và những đường cong cũng các góc quy định nên hình dáng.
Những dự án này có thể là nguồn tham khảo vô giá cho tác phẩm của chính bạn và có thể khiến cho các nguyên lý thiết kế trừu tượng như tỉ lệ vàng trở nên vô cùng sống động khi được áp dụng thực tế.
14. Hãy khai thác những khoảng không gian âm – negative space.

Việc tận dụng một ít không gian âm cũng có thể cho ta hiệu quả không ngờ. Đối với NBC, chỉ cần một cái khe nhỏ đã biến 6 giọt nước màu cầu vồng trở thành một con công.
Việc tận dụng không gian âm khi thiết kế logo có thể tạo ra hiệu ứng tích cực, thêm vào một chút hóm hỉnh để có được sự nổi bật. Như đã nói, FedEx thường được mọi người nhắc đến như là một ví dụ của việc tận dụng không gian âm trong các thiết kế thuần chất typography, nhưng cũng có rất nhiều những ví dụ khác cho việc tận dụng tính biểu tượng.
Nếu được sử dụng khéo léo và thích hợp, không gian âm có thể khiến cho thiết kế logo mang nhiều ý nghĩa hơn, điều này củng cố phần lý thuyết rằng sự tối giản có thể tạo ra một logo đẹp và nổi bật hơn.
15. Tận dụng tính dí dỏm và hài hước.

Logo Amazon của Turner Duckworth nhìn thì có vẻ đơn giản nhưng lại ẩn chứa nhiều thứ hay ho – hình mũi tên không chỉ muốn nói đến nụ cười khi khách hàng hài lòng mà còn thể hiện rằng nhãn hàng có thể làm mọi thứ từ A đến Z.
Không gian âm chỉ là một cách để tạo ra sự thiện cảm. Alan Fletcher, người sáng lập Pentagram, là một trong những cá nhân tiên phong trong việc khai thác tính dí dỏm khi thiết kế đồ họa, một điều đã góp phần tạo nên thiết kế logo nói chung.
Được viết bởi Beryl McAlhone và David Stuart, đồng thời được kiểm duyệt và tái bản bởi Nick Asbury and Greg Quinton tại công ty The Partners, cuốn sách về thiết kế cơ bản A Smile In The Mind: Witty Thinking in Graphic Design là một nguồn tham khảo lí tưởng nếu bạn muốn mang sự dí dỏm và quyến rũ vào thiết kế của mình, quyển sách chứa đựng những ví dụ mang lại cảm hứng bất tận từ những nhân vật tiêu biểu nhất như Fletcher.
Theo như Quinton và Asbury chia sẻ trong buổi ra mắt sách bản 2016: “Sự dí dỏm là yếu tố chủ đạo và vô cùng quan trọng góp phần tạo nên sự thành công của những tập đoàn lớn như Google, Apple và Coca-Cola… Sự dí dỏm là nền tảng để biến chiếc vali thành người bạn đồng hành du lịch, một chiếc máy hút bụi thành một trợ thủ đắc lực trong việc nhà.”
Tâm lý học màu sắc rất thú vị và đóng vai trò then chốt khi tạo ra kết nối với thương hiệu, cho dù bạn đang làm một biểu tượng hay logo chữ.
5 mẹo thiết kế logo tiếp theo đây giúp bạn áp dụng lý thuyết màu sắc vào tác phẩm.
16. Hiểu rõ vòng tuần hoàn màu sắc.
Sự cốt yếu của lý thuyết màu sắc chính là vòng tuần hoàn màu, một công cụ cần thiết để phối hợp màu sắc theo những cách khác nhau, được tạo ra bởi Sir Issac Newton năm 1666. Phiên bản thông dụng nhất có 12 màu, dựa vào bản màu ‘RYB’ (Red-Yellow-Blue)
Ở đây, màu sắc sơ cấp là đỏ, vàng và xanh lam và màu thứ cấp bao gồm xanh lục, cam và tím được tạo ra khi phối hai màu sơ cấp. Cuối cùng, sáu màu cao cấp được tạo ra bằng cách phối những màu sơ cấp và thứ cấp với nhau.

Giải thích chi tiết vòng tuần hoàn màu sắc.
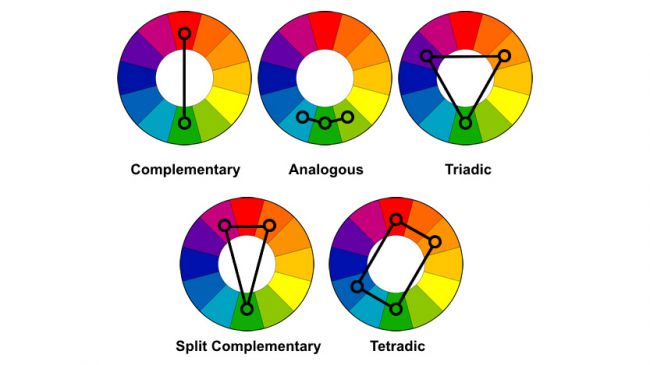
Có 6 kĩ thuật chính để tạo ra sự hài hòa màu sắc khi sử dụng vòng tuần hoàn. Những màu tương phản sẽ nằm đối diện nhau (chẳng hạn như màu đỏ và xanh lục, ví dụ Heineken, hay màu xanh lam và màu vàng, như của IKEA); những màu tương tự (analogous) sẽ nằm kế nhau và những màu bộ ba (triadic) bao gồm 3 màu là 3 đỉnh của một tam giác đều trên vòng tuần hoàn.

Sự phối hợp các màu tương phản của IKEA là rất ấn tượng, giúp tạo nên một thiết kế logo bắt mắt và có độ tương phản cao.
Những cách phối màu khác bao gồm phối các màu kiểu tam giác cân (sử dụng 2 màu đứng cạnh nhau để phối với màu tương phản thứ 3); phối kiểu hình chữ nhật, cách phối 4 màu gồm 2 cặp màu tương phản nhau; và cuối cùng là phối kiểu hình vuông, khác với kiểu chữ nhật, các màu được phối sẽ cách khoảng đều nhau.
17. Quản lý chặt chẽ quá trình phối màu.
Hầu hết những sự hài hòa màu sắc có được từ những kĩ thuật trên đòi hỏi bạn phải có sự quản lý chặt chẽ để có thể thành công khi thiết kế logo, và thường thì màu sắc không được chia đều khi phối hợp.
Các màu tương phản nhau có thể rất chói mắt nếu được sử dụng quá nhiều, trong khi đó việc kết hợp màu theo kiểu tương tự sẽ có một vấn đề: chúng sẽ trông dễ nhìn và nhẹ nhàng nhưng lại thiếu đi sự tương phản – và khi đó bạn nên chọn một màu sắc chủ đạo, và màu còn lại đóng vai trò hỗ trợ.

Việc làm mới thương hiệu BP của Landor đã thu hút nhiều sự chú ý của dư luận khi công ty dầu khí hàng đầu này tỏ ra sự quan tâm về môi trường, dù sao đi nữa thì chắc chắn một điều rằng: đây là một ví dụ tuyệt vời cho sự phối hợp các màu tương tự.
Phối màu theo kiểu bộ ba sẽ cho hiệu ứng rực rỡ hơn, nhưng bạn hãy chọn ra một màu chủ đạo trong số 3 màu. Đối với những người mới vào nghề, cách an toàn nhất là lựa chọn kiểu phối tam giác cân bởi vì kiểu này hội tụ sự cân bằng giữa độ tương phản và tính hài hòa.

Logo của Firefox đã sử dụng kiểu phối tam giác cân. Màu chủ đạo ở đây là màu cam của con cáo, hỗ trợ bởi màu xanh lam của quả địa cầu cùng màu vàng của cái đuôi.
Kiểu phối chữ nhật và hình vuông thường sử dụng linh hoạt các màu, nhưng bạn vẫn phải có một màu chủ đạo – và cũng nên chú ý đến sự cân bằng giữa các tông màu nóng và lạnh.
18. Tận dụng màu sắc để chi phối cảm xúc.

Giống như BP, McDonald là một ví dụ của kiểu phối màu tương tự – nhưng lại sử dụng tông màu nóng để mang đến cảm giác hạnh phúc là vui tươi.
Sự lựa chọn màu sắc có thể tạo ra hoặc phá hoại một thiết kế logo, một phần là vì lí do thẩm mỹ, phần khác là vì sự liên kết về tâm lý của chúng – điều mà chúng ta đã đề cập ở phần lý thuyết Bauhaus trong phần trước.
Nói một cách đơn giản, màu nóng – như đỏ và vàng – là những màu đậm, nâng cao và giàu năng lượng, trong sự những màu lạnh hơn như xanh lam và xanh lục lại toát lên sự điềm tĩnh và kín đáo.
Điều này đặc biệt có ý nghĩa khi nói đến việc xây dựng thương hiệu: xét về mặt cảm xúc, về điều mà khách hàng sẽ cảm nhận khi nhìn vào nó; và khi nói đến tính thực tế, về cách mà nó trở nên nổi bật.
19. Nghiên cứu xu hướng màu sắc của từng thị trường.

Đôi khi việc sở hữu một màu sắc là vấn đến liên quan đến luật pháp, chẳng hạn như cuộc tranh luận giữa Cadbury và Nestle để giành lấy màu tím đặc trưng.
Việc một thương hiệu sở hữu được màu sắc trong phân khúc của nó có thể tạo ra lợi thế cạnh tranh, giúp đạt được sự nổi bật nhất định – trong một số trường hợp như logo hay thậm chí là tên nhãn hàng.
Tất nhiên, việc tuyên bố quyền sở hữu một màu sắc không phải dễ, và nằm ngoài tầm với của thiết kế logo: quá trình lên kế hoạch và trình bày là điều cần thiết cho tất cả các yếu tố của thương hiệu và chiến dịch quảng cáo.
Dựa vào tính phổ biến và sự bão hòa thị trường của một màu sắc cụ thể, chúng ta sẽ nói chi tiết về chúng như là một màu Pantone chính thức (như của Cadbury 2685C), hoặc nói chung chung như là một nhãn hàng trong sự thiết lập cạnh tranh để sử dụng màu sắc đó.
Để có được tính nổi bật khi sử dụng màu sắc ở bất kì một lĩnh vực nào, điều đầu tiên là bạn phải hiểu được xu hướng thịnh hành là gì – ví dụ như màu xanh lam hay được sử dụng trong lĩnh vực tài chính, trong khi màu xanh lục thường thấy ở những thương hiệu của các tổ chức môi trường. Đôi khi, phải tốn tiền để tránh sự hiển nhiên đó.
20. Đừng quên đen và trắng.

Được thiết kế bởi họa sĩ đồ họa người Ý Francesco Saroglia, logo Woolmark giành chức vô địch cho thiết kế đơn sắc và được đánh giá như là một trong những logo tuyệt vời nhất mọi thời đại.
Sau một hồi luyên thuyên về màu sắc, chúng ta thường quên một điều rằng một số thiết kế logo nổi bật nhất thế giới chỉ sử dụng màu đơn sắc, và tận dụng triệt để tính tương phản khi phối hợp các màu này. Thậm chí khi thiết kế logo của bạn sử dụng kĩ thuật màu phức tạp, nó vẫn giữ nguyên tính hiệu quả khi thêm vào màu đen và trắng để sử dụng cho mục đích khác.
Nếu thiết kế logo của bạn sử dụng màu sắc để truyền tải thông điệp, hãy suy nghĩ về cách mà bạn có thể làm điều đó khi không có yếu tố màu sắc. Đôi khi việc cần phải làm là thay đổi sự tương phản giữa các yếu tố khác nhau từ thiết kế của bạn để chúng vẫn truyền tải nguyên vẹn ý nghĩa đó khi áp dụng tông màu đơn sắc. Logo không đứng một mình: chúng cần phải được ứng dụng. Một khi bạn đã chỉnh sửa cho thiết kế của mình, công đoạn cuối cùng là đem nó ra ngoài thực tế.
Dưới đây là 5 bí quyết thiết kế để đạt được bước cuối cùng này.
21. Luôn tạo ra suy nghĩ thứ hai.

Logo cho Viện Nghiên Cứu Phương Đông ở Brazil: không cần bàn luận gì thêm.
Đừng coi thường giá trị của cách nhìn nhận thứ hai (hoặc thứ 3) để xác định những điều mà bạn có thể không nhìn ra trong suốt quá trình thiết kế. Khi bạn đã định hình được trong đầu thiết kế logo của mình, hãy dành thời gian để kiểm tra lại xem nó có gây ra sự hiểu lầm văn hóa nào không, hay sự ám chỉ, những hình dạng không may xảy ra hoặc các từ ngữ và ý nghĩa ngầm hiểu nào chăng.
Rất nhiều những tổ chức thiết kế ủng hộ việc ghim quá trình làm việc dang dở lên tường để có cái nhìn khái quát hơn, nhưng nếu bạn là một freelancer thì hãy nhờ một vài người bạn tin tưởng để xem lại tác phẩm – và đừng quên cảm ơn họ nhé.
22. Hãy phát triển phần còn lại của thương hiệu.
Thiết kế logo chỉ là một phần nhỏ của quá trình xây dựng thương hiệu – và nó nên được phát triển cùng với những yếu tố khác của ‘thế giới thương hiệu’.
Thuật ngữ này là một phần quan trọng trong quá trình xây dựng thương hiệu tại tổ chức SomeOne đặt tại Shoreditch. Theo những người đồng sáng lập Simon Manchipp chia sẻ trong video phỏng vấn với Computer Arts phía trên, sẽ tốt hơn rất nhiều nếu ta có được sự hài hòa giữa những yếu tố khác nhau hơn là tính nhất quán đơn giản.
“Sự kết nối hay nhất quán chỉ mang tính cô lập – lúc nào cũng vậy”, Simon Manchipp chia sẻ. “Sự hài hòa lại là một điều khác: một cách làm việc linh hoạt và thông minh hơn”.
23. Thổi vào đó một chút sức sống.
Trong thị trường xây dựng thương hiệu hiện đại, một logo tĩnh nằm yên ắng trong góc của một tác phẩm thiết kế là không đủ. Hãy cân nhắc làm sao để thiết kế logo của bạn có thể trông thật sống động khi thêm các hiệu ứng chuyển động, và hãy hợp tác với các chuyên gia về animation hay đồ họa chuyển động-motion graphics nếu bạn thấy cần thiết.
Dưới đây là một vài ví dụ về cách mà animation thổi sức sống vào những logo: đầu tiên, Function Engineering bởi Sagmeister & Walsh, đã thêm vào những yếu tố vui tươi và đậm chất Meccano vào tác phẩm.
Ví dụ thứ hai, Đại học Mỹ Thuật Helsinki bởi Bond, thêm vào đó những thay đổi, chỉnh sửa và làm biến dạng để tăng sự bùng nổ, tính hiện đại cho logo.

Logo hoạt họa của Đại học Mỹ Thuật Helsinki nhảy múa và chuyển động.
Cuộc cách mạng VR vẫn tiếp tục diễn ra, những trải nghiệm mang đậm tính chất thương hiệu ngày càng trở nên dễ tiếp xúc, và trong những năm gần đây các tổ chức xây dựng thương hiệu đã phát hiện ra tiềm năng của thiết kế dựa trên thuật toán – generative design và sự tham gia của người dùng để tạo ra thiết kế logo năng động và mới lạ hơn.
Điều này không phải lúc nào cũng khả thi, nhưng hãy luôn luôn tìm tòi học hỏi và thử nhiều kĩ thuật mới khi bạn có thể.
Trong video trên, hai giám khảo giải thưởng Brand Impact năm 2016 – Curtis Baigent của ManvsMachine, Ben Gibbs đến từ Wolff Olins – tranh luận về vai trò mà sự tương tác và thiết kế chuyển động có thể có trong tương lai.
24. Hãy giúp khách hàng hiểu rõ hơn

Manual 2, được thiết kế bởi Spin và xuất bản bởi Unit Editions, là một tác phẩm thú vị trong thế giới sản xuất bản cẩm nang thương hiệu – brand guidelines.
Bản cẩm nang thương hiệu cần phải chứa đầy đủ mọi thứ từ lựa chọn màu sắc đến những kích thước tối thiểu mà thiết kế logo nên sử dụng, về quy tắc sắp xếp vị trí, khoảng cách – bao gồm những phần riêng biệt từ những yếu tố thiết kế khác nữa – và những điều cấm kị tuyệt đối như stretching -tăng khoảng cách và distorting – làm biến dạng.
Một số tổ chức cam kết sự chuyển giao mượt mà và nhất quán đến đội ngũ chăm sóc khách hàng nội bộ; những người khác cảm thấy rằng họ có thể bị kiềm chế và áp đặt.
Nhà xuất bản chuyên thiết kế Unit Editions đã đăng hai bài như là những ví dụ thực tế từ khắp thế giới – Manuals 1 và Manuals 2 – đây là nguồn tham khảo vô giá để giúp bạn có được tác phẩm chỉn chu.
25. Hãy đối mặt với dư luận.

Giống như Airbnb ở năm trước, sự làm mới thương hiệu Premier League của Design Studio đã nhận nhiều lời phê bình từ những người hâm mộ bóng đá truyền thống.
Trong suốt nhiều năm qua, truyền thông mạng xã hội đã trở nên phổ biến hơn, mỗi người đều có ý kiến riêng của mình về ngành thiết kế. Theo đó, bí quyết cuối cùng này được phát triển từ một điều khó chịu thường thấy thành một thứ mà bất kì ai làm việc trong lĩnh vực xây dựng thương hiệu cao cấp cũng nên ghi nhớ.
Như chúng tôi đã đề cập, một kế hoạch xây dựng thương hiệu tốt không chỉ là việc thiết kế logo mà còn là việc xây dựng các trang như Twitter, khi một dự án mới toanh bắt đầu từ một hình ảnh, đây thường là điều đầu tiên và duy nhất mà dư luận tấn công và phê bình.
DesignStudio đặt tại Luân-Đôn đã phải gánh chịu điều này một vài lần trong nhiều năm, đầu tiên là xảy ra với Airbnb và mới đây là Premier League – cách mà họ đối mặt với lời phê bình từ mạng xã hội được thể hiện ở video phía trên.

Việc làm mới thương hiệu Mozilla của Johnson Bank giảm bớt đi những lối suy nghĩ sáng tạo trong mắt dư luận.
Johnson Bank đã ấp ủ niềm say mê cho thiết kế, và rèn giũa nó trong suốt quá trình thiết kế bằng việc làm mới thương hiệu Mozilla đầy tham vọng – khiến dư luận tham gia vào quá trình thiết kế và cho phép họ chọn những điều mình muốn.
Hãy mặt dày và kiên cường lên: tận dụng những nhận xét nhưng đừng để bị ảnh hưởng.
Dịch giả: Đáo
Nguồn: creativebloq
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Một khuyết điểm nhỏ trong logo của Google đã được khám phá!

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023





