11 điều cần biết về các ứng dụng tương tác trên điện thoại di động
Ở thập niên trước, điện thoại di động chỉ dùng để nghe gọi.
Ngày nay, công dụng của điện thoại di động đã được cải tiến rất nhiều. Hầu hết mọi người đều có riêng cho mình một chiếc điện thoại di động. Đặc biệt với điện thoại thông minh, ai cũng có thể biết rõ về cả thế giới trong lòng bàn tay. Ứng dụng di động gần như có mặt ở hầu hết mọi nơi xung quanh ta.
Mặc dù ứng dụng di động đã đạt đến một điểm bão hòa, nhưng nhà thiết kế thật sự có thể xây dựng một ứng dụng nổi bật. Dưới đây tôi đã liệt kê 11 gợi ý hữu ích dựa trên kinh nghiệm và một số nguyên tắc của google, giúp bạn thực hiện một ứng dụng thực tiễn, giải quyết vấn đề, và tạo ra thiết kế thanh lịch.
…
Bài viết củaJohny vino – Chuyên gia thiết kế tương tác phức tạp và trải nghiệm người dùng
12 xu hướng thiết kế UX Mobile cho năm 2018
20 ứng dụng di động đầy cảm hứng về thực phẩm tươi và xanh
1. Bàn phím phải phù hợp với yêu cầu soạn thảo văn bản
Bàn phím tùy chỉnh
Theo nghiên cứu của chúng tôi cho thấy, mọi người thường gặp khó khăn khi chuyển đổi giữa chế độ bàn phím và chế độ màn hình cảm ứng. Nó làm quá tải nhận thức của người dùng. Do đó một nhà thiết kế nên làm cho bàn phím tùy chỉnh thân thiện với người dùng.
Bàn phím hệ thống
Thiết kế được tùy biến sao cho kiểu bàn phím sẽ tự động thay đổi dựa trên ngữ cảnh. Mật khẩu đã lưu cũng nên được hiển thị trong đó.

2. Cử chỉ và phần cứng
Điện thoại di động có ưu thế hơn web vì nó có nhiều phần cứng tuyệt vời như gia tốc, GPS, Bluetooth, cử chỉ nhận dạng. Vì vậy, một nhà thiết kế di động muốn có được hiệu quả thì nên tận dụng tối đa các tính năng đó.
Các tùy chọn như trượt xoay, sử dụng dấu vân tay nên được sử dụng thay vì gõ phím. Bạn có thể giảm thiểu phạm vi hoạt động bằng cách sử dụng tất cả phần cứng này.
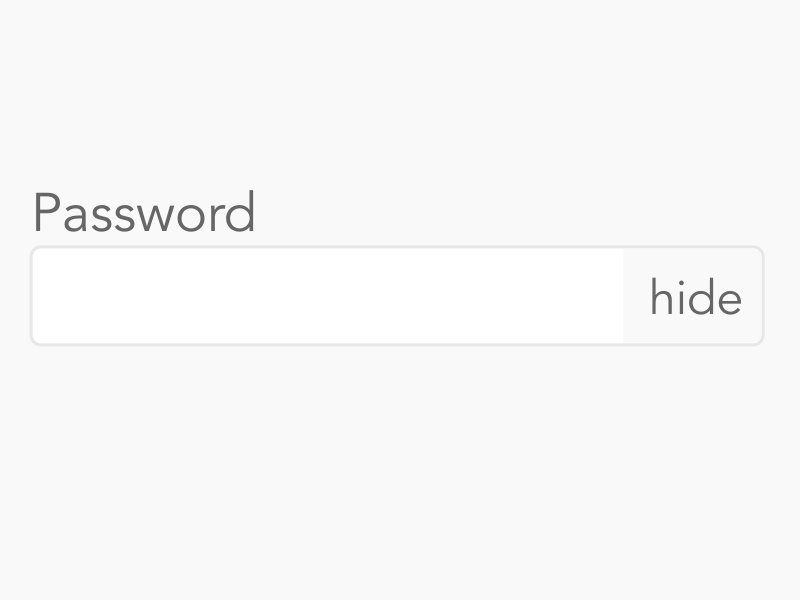
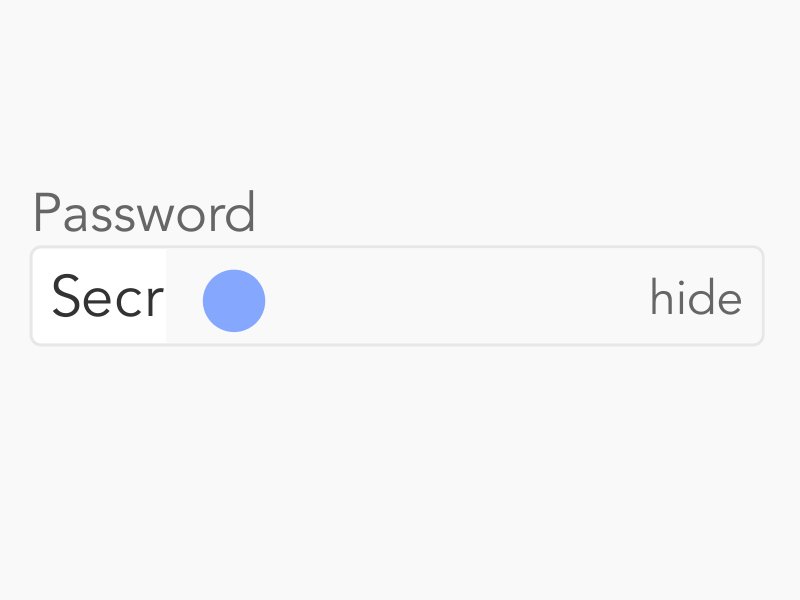
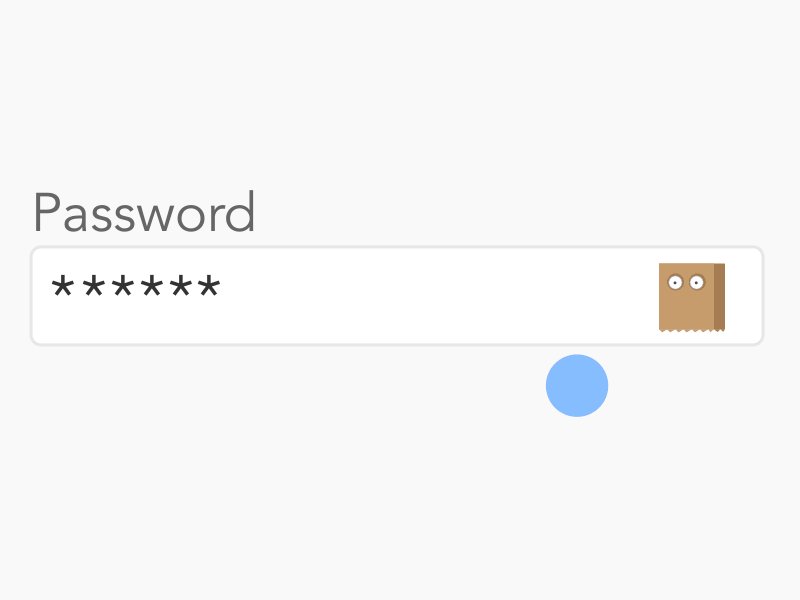
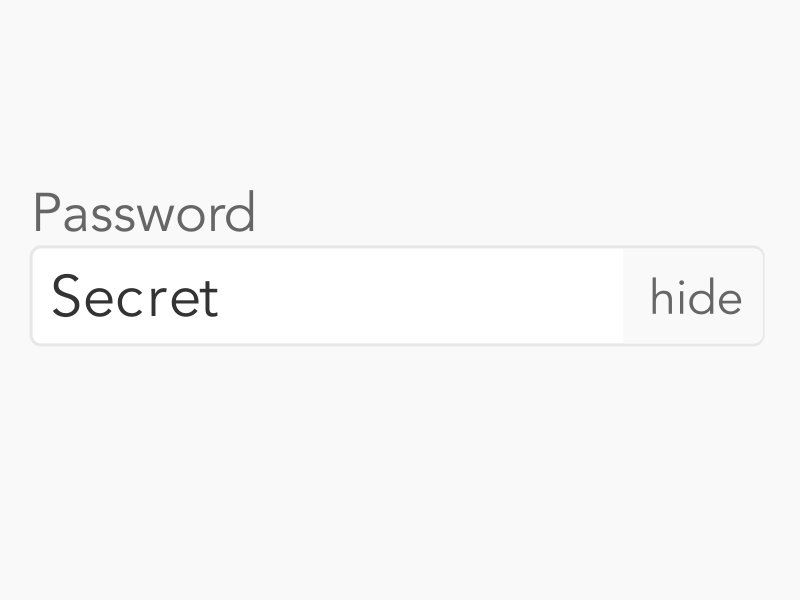
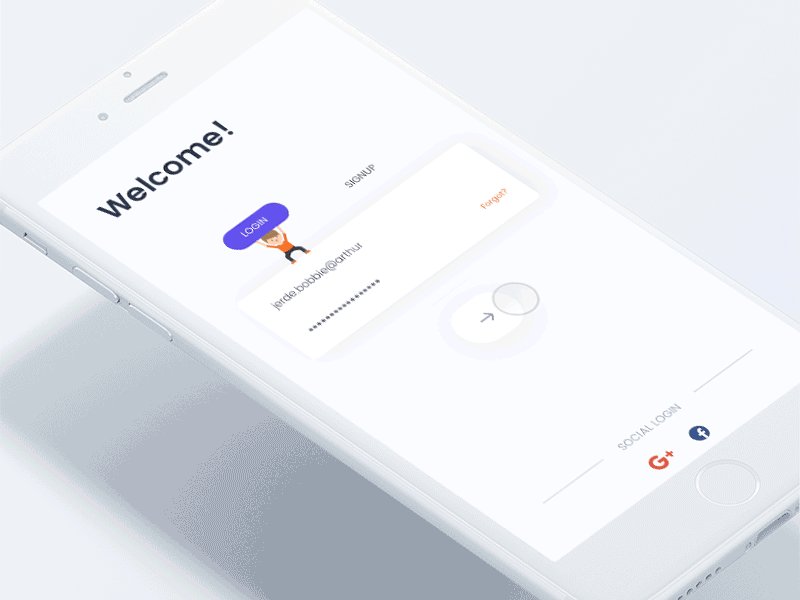
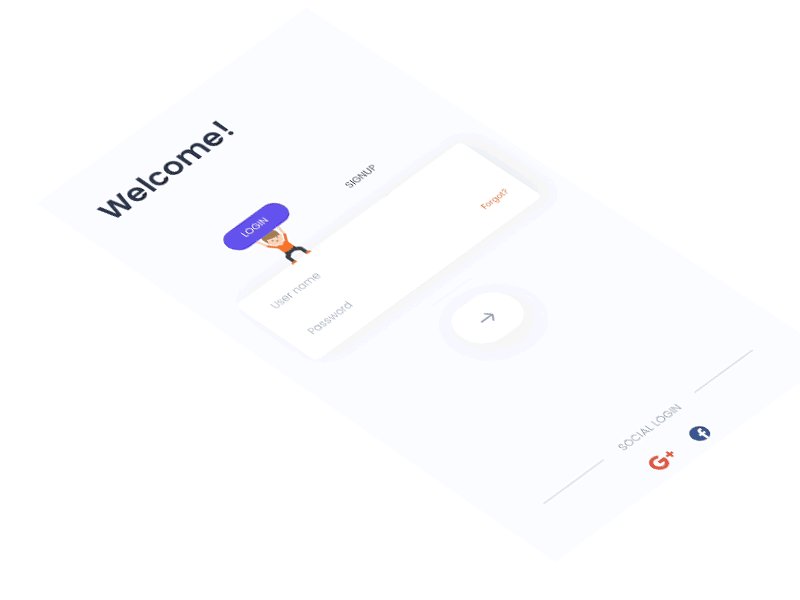
3. Không ẩn mật khẩu
Hiển thị và ẩn tùy chọn mật khẩu không bắt buộc trong điện thoại di động. Vì nó có màn hình nhỏ, người dùng sẽ sử dụng một cách cẩn mật. Cho nên, loại bỏ các hiển thị và ẩn tùy chọn sẽ làm hài lòng người dùng.

4. Hiển thị thanh tìm kiếm
Nếu bạn tạo ra một công cụ tìm kiếm hoàn hảo, bạn gần như đã thành công trong UI/ UX.
Mặc dù nhiều ứng dụng mới được ra mắt, nhưng người dùng lại thích kiểu truyền thống quen thuộc là kéo xuống để tìm kiếm, và trình bày các tùy chọn tìm kiếm gần đây và thời gian tìm kiếm yêu thích.

5. Yêu cầu quyền truy cập trong ngữ cảnh
Một số người nghĩ rằng nhận được nhiều sự tương tác là nhờ sự nổi tiếng. Tuy nhiên, khi người dùng coi trọng dữ liệu của họ, họ không muốn công khai bừa bãi và cung cấp cho tất cả các nhà chức trách. Vì vậy, yêu cầu đúng quyền vào đúng thời điểm sẽ làm cho người dùng tin vào ứng dụng của bạn. Và hơn hết, họ sẽ là những người dùng thường xuyên.

6. Không cần màn hình splash
Theo nghiên cứu, mọi người dành 45 giây để chọn một ứng dụng; họ thường tải về mười ứng dụng để chọn một ứng dụng. Và họ quan tâm đến giá của ứng dụng trong 10 giây.
Không ai bận tâm về một màn hình splash ấn tượng ra sao. Vì vậy hiển thị giá trị của ứng dụng quan trọng hơn là minh họa đẹp. Nếu họ mở ứng dụng, hãy đưa họ trực tiếp lên màn hình chính.

7. Định hướng
Nếu người dùng sử dụng ứng dụng của bạn trên 30% thời gian ở chế độ landscape (màn hình ngang), thì chắc hẳn bạn phải thiết kế ứng dụng ở chế độ landscape. Nhưng hầu hết các nhà thiết kế thử nghiệm ứng dụng của họ chỉ ở chế độ portrait (màn hình dọc). Hãy kiểm tra ứng dụng của bạn cả ở chế độ landscape và portrait.
Landscape được sử dụng như màn hình chính cho các hoạt động khi lái xe, quản lý tài chính, đọc sách và chơi game.

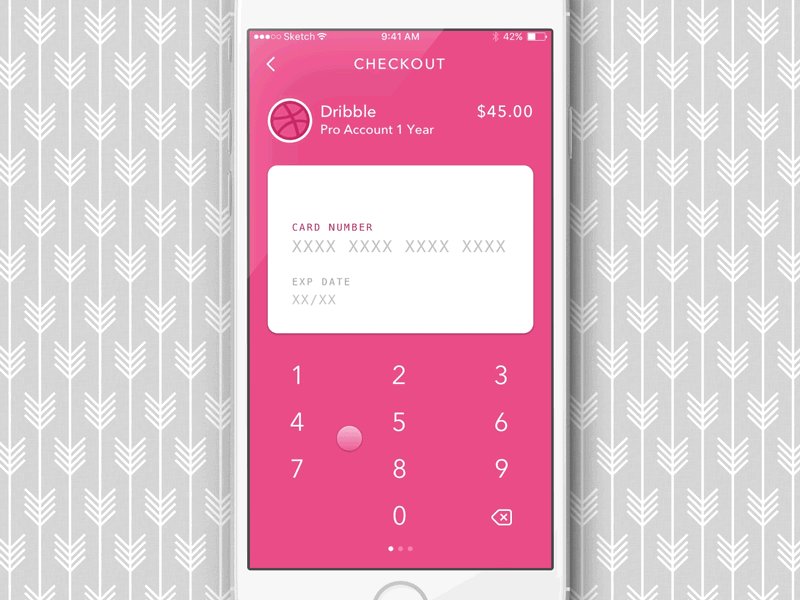
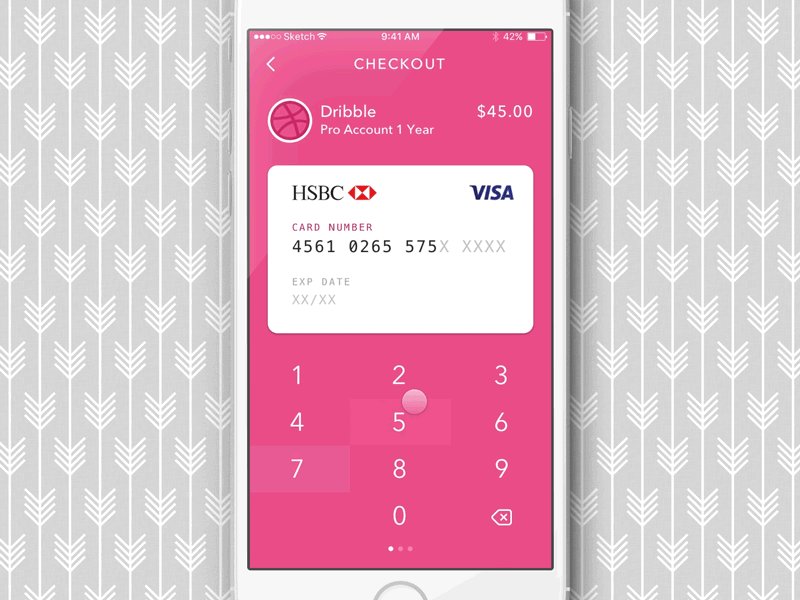
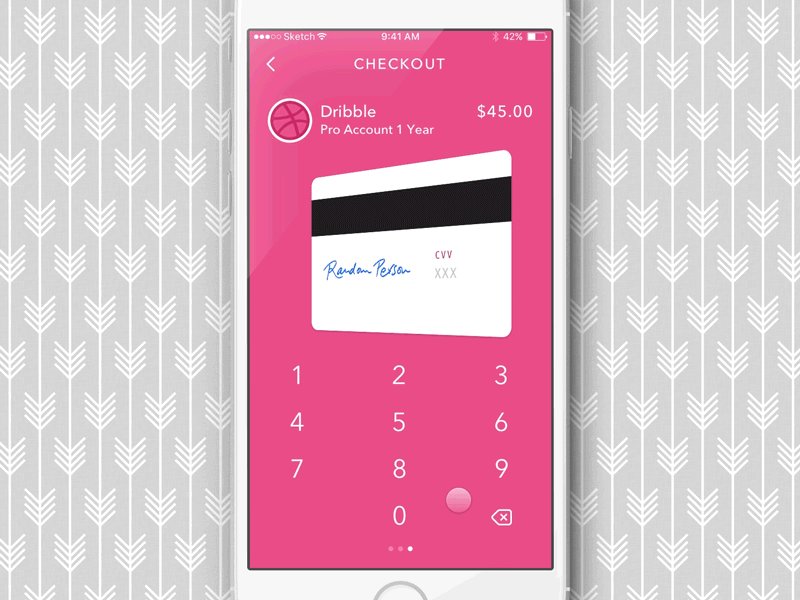
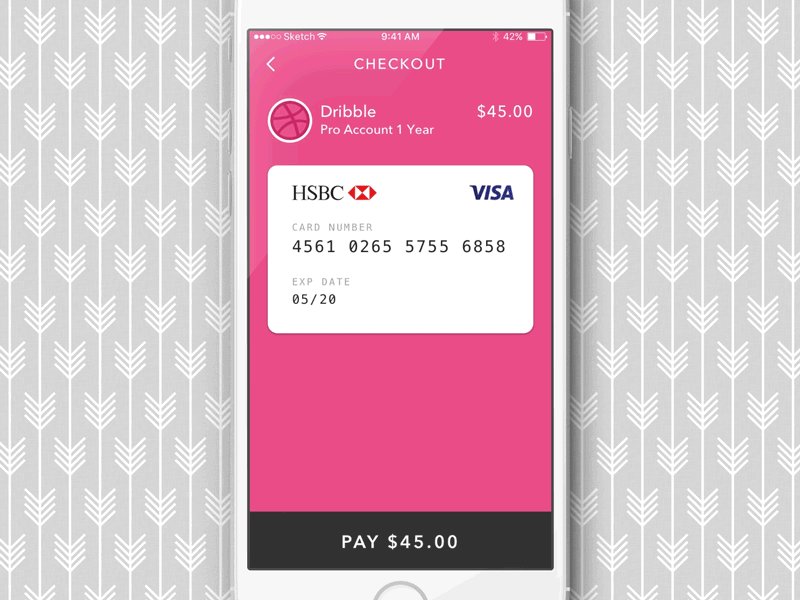
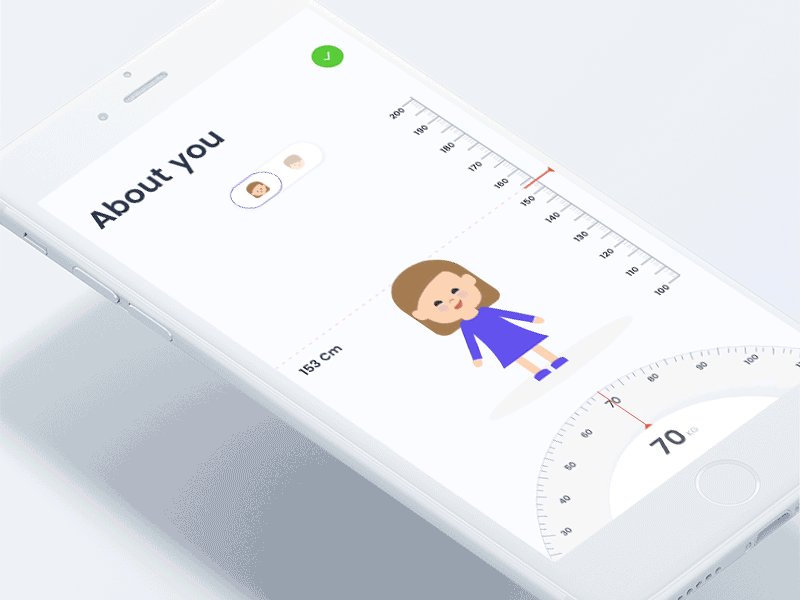
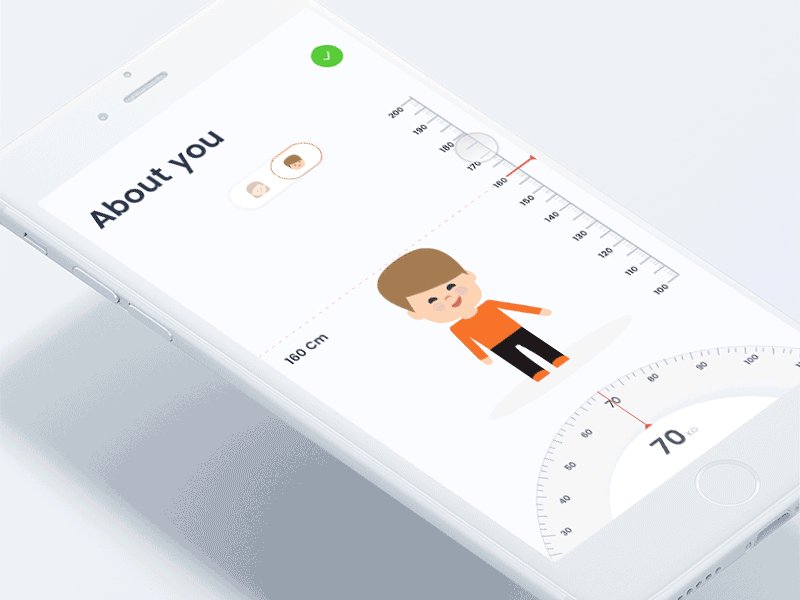
8. Các form ngắn và thân thiện
Hành động chính trên máy tính để bàn là gõ phím, nhưng đối với thiết bị di động, hành động chính là vuốt, bấm và giữ lâu.
Những người dùng thường không muốn mất thời gian để điền vào các form thông tin cá nhân. Vì vậy, hãy thử thiết kế những tương tác khác nhau để tiết kiệm thời gian cho việc điền vào form và làm cho nó ngắn, đơn giản.

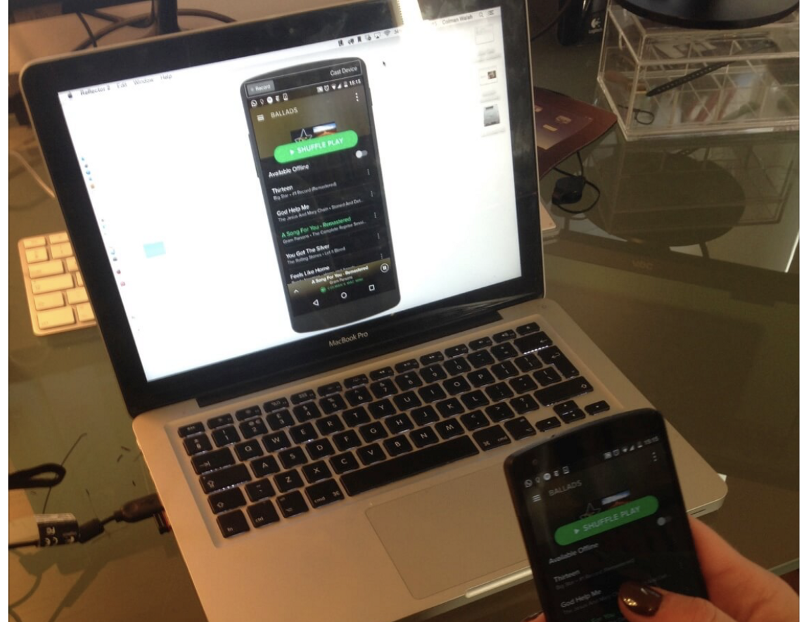
9. Kiểm tra ứng dụng trên điện thoại di động
Lời khuyên hàng đầu mà tôi muốn dành cho mọi nhà thiết kế là kiểm tra thiết kế của bạn trên điện thoại. Khi bạn bắt đầu thiết kế, hãy kết nối điện thoại di động của bạn với máy tính xách tay để xem chất lượng của sản phẩm.
Bạn không chỉ tạo ứng dụng cho máy tính để bàn có độ phân giải HD, mà còn trên cả màn hình xấu với độ phân giải thấp. Vì vậy hãy đảm bảo rằng sản phẩm của bạn hoạt động tốt với tất cả các loại màn hình.

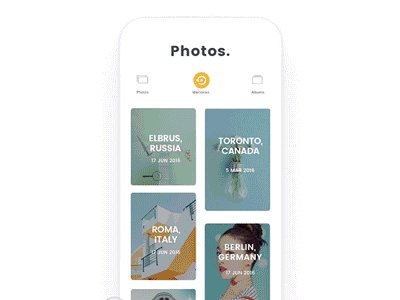
10. Thực hiện điều hướng trực quan
Mẹo này là khá cơ bản, nhưng đôi khi người ta có khuynh hướng quên đi. 90% thời gian người dùng sử dụng hệ thống điều hướng.
Ứng dụng của bạn nên hiển thị một cách thông minh cho người dùng bằng việc cung cấp các tab upfront. Không nên làm cho người dùng tìm kiếm điều hướng trong 10 phút, vì nó sẽ dẫn đến việc người dùng gỡ cài đặt ứng dụng của bạn.

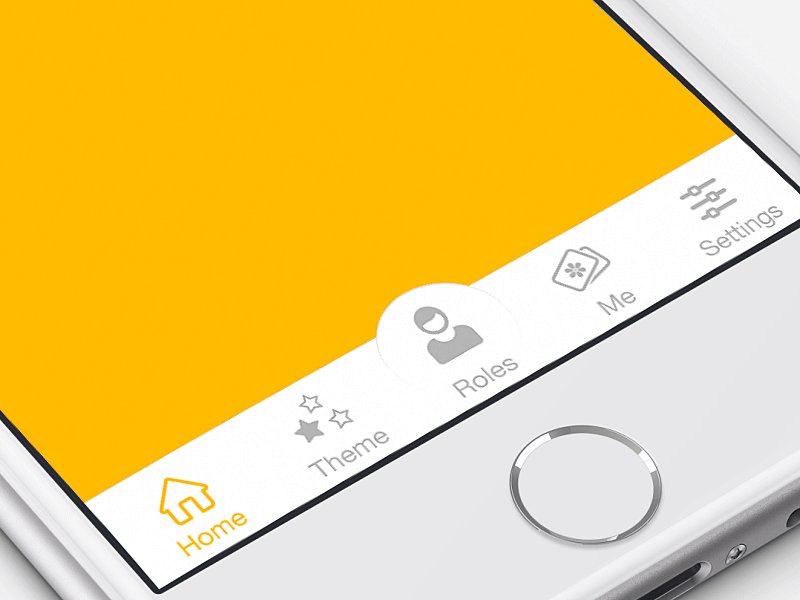
Animated Tab Bar Icons – Interface
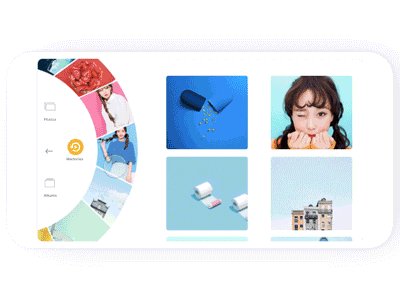
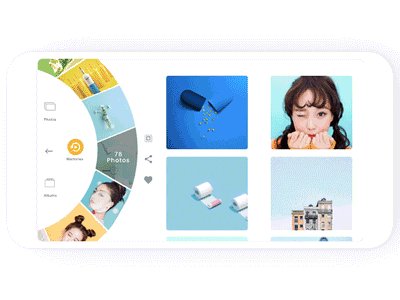
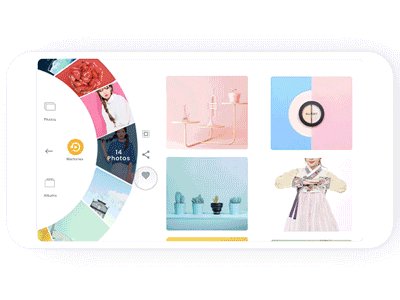
11. Lọc và sắp xếp các tùy chọn
Một nhà thiết kế nên làm cho người dùng của mình hài lòng với các tính năng. Trang web có thể hiển thị 14 hình ảnh trên một màn hình, nhưng màn hình di động chỉ hiển thị được ba hình ảnh cùng lúc.
Nếu không làm tối ưu hóa, hầu hết mọi người bỏ nhiều tính năng trên màn hình và hình thành một bộ lọc chung gây trở ngại cho người dùng.
Tôi mong muốn các nhà thiết kế phải tạo ra một bộ lọc tốt và sắp xếp các tùy chọn. Vì vậy, hãy dành thời gian để đưa ra lựa chọn quan trọng dựa trên bối cảnh.

Người dịch: Thao Lee
Nguồn:medium
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Hướng dẫn tự làm tác phẩm nghệ thuật cắt dán chủ đề siêu thực

Thiết kế tương tác (Interaction Design) là gì?






