Những thay đổi của Material Design tại hội nghị phát triển Google I/O 2018
Google đang có những sự thay đổi lớn trong năm nay.
Vào cuối tháng 4, Gmail đã ra mắt giao diện mới, hoàn chỉnh với một bảng màu mới, nhiều khoảng trắng và các icon tinh tế hơn. Google Chrome cũng đang thử nghiệm một thiết kế mới, được triển khai cho Chrome Canary (một trình duyệt thử nghiệm dành cho nhà phát triển).
Những thay đổi thiết kế này dẫn đến rất nhiều nghiên cứu về việc ra mắt “Material Design 2”, sự ra mắt ngôn ngữ thiết kế lần hai của Google.
Hiện tại đã có một số câu trả lời. Tại hội nghị phát triển I/O hằng năm, Google đã công bố một số cập nhật mới cho Material Design, nhưng không cụ thể gọi những thay đổi đó là bản Material Design 2. Phó chủ tịch thiết kế của Google, Matias Duarte, nói với Android Headlines rằng nhóm của ông không muốn làm mất giá trị của những nguyên tắc thiết kế Material Design ban đầu, nhưng thay vào đó họ muốn cho mọi người thấy rằng nó đang phát triển.
Cùng xem xét những cập nhật mới như sau:
Material Theming

Material Theming “đề cập đến việc tùy chỉnh ứng dụng Material Design để thể hiện tốt hơn thương hiệu sản phẩm của bạn.” Nói cách khác, các nhà phát triển có thể thực hiện một thay đổi nhỏ về màu sắc hoặc font chữ và thay đổi được ứng dụng trên theme.
“Theming cho phép mọi người thể hiện một cách nhất quán và có hệ thống phong cách độc đáo của họ trên một sản phẩm”, nhóm giải thích trong TechCrunch. “Ví dụ, khi bạn đưa ra một vài quyết định về màu sắc và kiểu chữ, các phương diện sẽ đơn giản để áp dụng .”
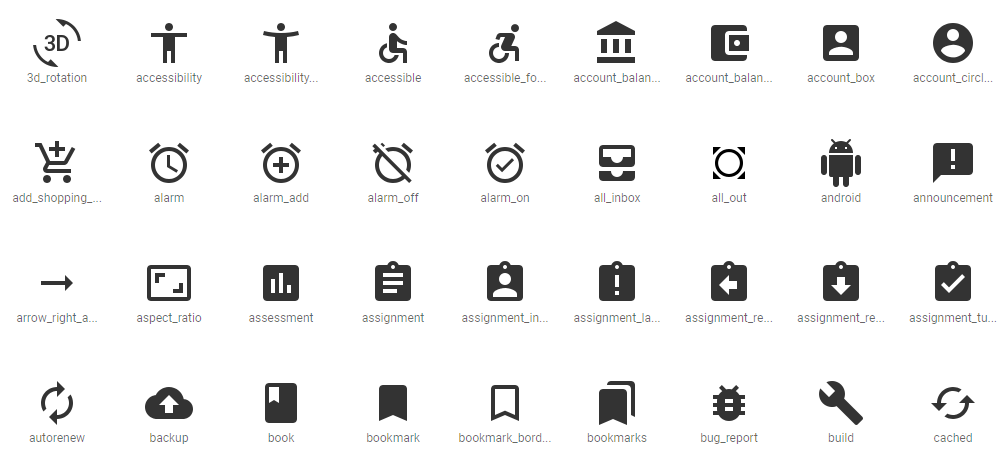
Bộ icon mới

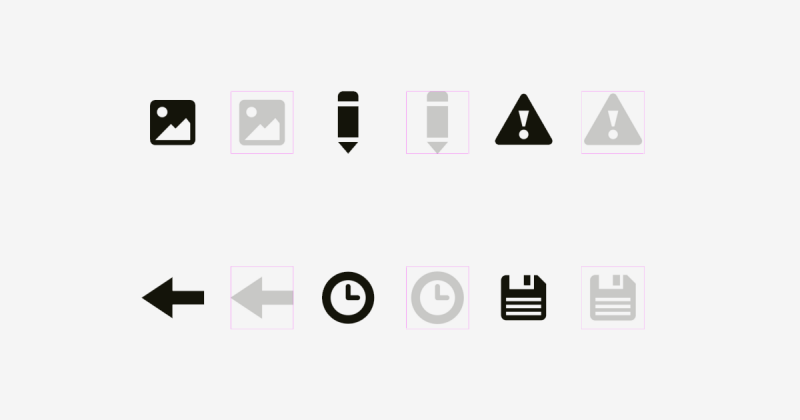
Google cũng đã ra mắt một nhóm các icon open-source (nguồn mở) trong năm nhóm khác nhau [filled (icon nguyên khối), outlined (icon nét), rounded (icon bo góc), two-toned (icon hai cấp), và sharp (icon góc cạnh)] và tất cả đều tuân theo nguyên tắc Material Design.
Bạn có thể tải xuống các biểu tượng tại đây .
Google đang cải tiến
Các ứng dụng và công cụ khác của Google tiếp tục được cải tiến. Cũng tại hội nghị phát triển I/O, Google ra mắt chương trình cải tiến Google News, được thiết kế lại bằng Material Design và giải quyết ba mục tiêu: “giúp người dùng cập nhật những câu chuyện họ quan tâm, giúp người dùng hiểu câu chuyện một cách hợp lý và giúp người dùng dễ dàng ủng hộ các tin tức từ các tổ chức mà họ tin tưởng. ” Google cũng vừa cập nhật Google Drive với các yếu tố Material Design mới hơn, làm cho nó trở nên thích ứng hơn, hiệu quả và gắn kết với phần còn lại của ứng dụng G Suite.
Hãy tiếp tục theo dõi để biết thêm các cập nhật của Google về Material Design, và các thành phần thiết kế mới sẽ được hoàn chỉnh xây dựng vào cuối năm nay.
Biên tập: Thao Lee
Nguồn:
Tác giả: Emily Esposito
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX

Nguyên tắc thiết kế giao diện Dark mode và những “mặt tối”