Nguyên tắc thiết kế giao diện Dark mode và những “mặt tối”

Thiết kế giao diện người dùng Dark Mode (Chế độ màn hình tối) đang rất phổ biến ngày nay, từ màn hình di động đến TV. Dark theme (Nền tối) thể hiện quyền lực, sang trọng, tinh tế và thanh lịch. Tuy nhiên, việc thiết kế giao diện người dùng Dark Mode mang lại nhiều thách thức và sẽ không đáp ứng được kỳ vọng nếu không được triển khai tốt. Trước khi đi sâu vào thiết kế giao diện này, các nhà thiết kế nên xem xét nhiều yếu tố trước khi bắt đầu.
Các nhà vật lý đã nói rằng đen không thực sự là một màu sắc, mà đen ở trong vùng hoàn toàn không có ánh sáng. Trong các thí nghiệm chiếu ánh sáng mặt trời qua lăng kính, ngài Isaac Newton thậm chí còn không đưa màu đen vào quang phổ màu sắc.
Trong tâm lý học màu sắc, hầu hết các màu sắc đại diện cho những điều khác nhau bởi những người khác nhau. Trong các nền văn hóa phương Tây, màu đen thường gắn liền với cái chết, bí ẩn và ma quỷ. Màu xanh lá cây thường gắn liền với sự phát triển vì tự nhiên. Màu xanh lam tượng trưng cho hòa bình vì nó gắn liền với màu trời và nước. Màu sắc là cảm xúc .
Các hiệu ứng màu sắc cũng khác nhau trong những nền văn hóa. Ví dụ, màu tím thể hiện sự sang trọng trong nhiều nền văn hóa cổ đại, thuốc nhuộm màu tím rất đắt tiền và chỉ hoàng tộc hiếm hoi mới có thể mua được.
Các sản phẩm kỹ thuật số với giao diện người dùng Dark Mode – gắn liền với quyền lực, sang trọng và bí ẩn – là một xu hướng đang phát triển tích cực. Mặc dù nhiều ý kiến cho rằng chế độ tối có thể làm giảm mỏi mắt và tiết kiệm pin nhưng chưa có bằng chứng nào cho thấy điều này là đúng. Tuy nhiên, một điều không thể phủ nhận rằng chế độ Dark Mode là một lựa chọn thẩm mỹ hơn.

Dark UI vs Light UI
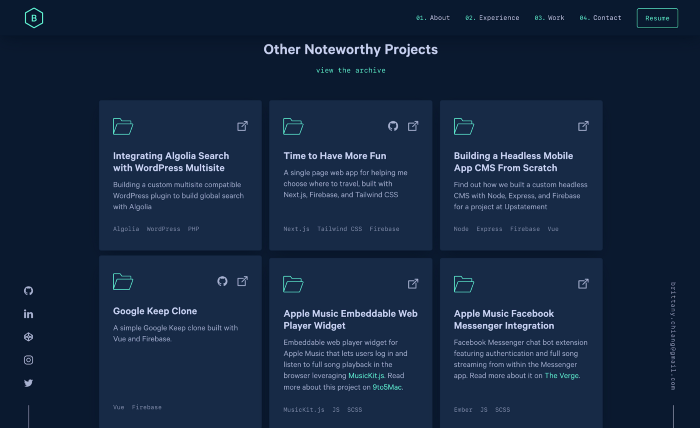
Không phải tất cả các giao diện đều phù hợp với dark theme. Các nhà thiết kế nên xem xét sự phù hợp với thương hiệu, với văn hóa và tâm lý màu sắc, cũng như xem xét sự tác động đến cảm xúc trước khi đưa ra quyết định.
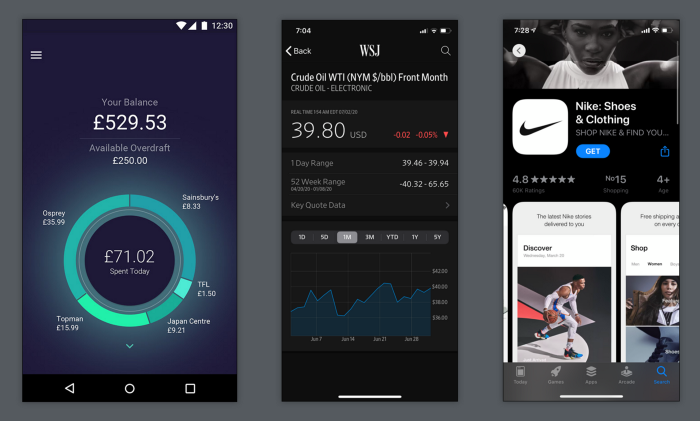
Một ứng dụng tài chính mục tiêu hướng đến thế hệ trẻ có thể mang đến giao diện thú vị với dark theme, nhưng điều này lại không phù hợp với trang web của một ngân hàng lớn với nhiều người dùng. Quá giàu, quá tối và quá sành điệu có thể gây khó chịu cho người dùng khi kiểm tra số dư và thanh toán hóa đơn.
Giao diện người dùng Dark của ứng dụng B2B SaaS nổi tiếng là khó thiết kế. Các thành phần giao diện người dùng web chuẩn như bảng dữ liệu, widget, biểu mẫu và dropdown có thể trông kỳ lạ trên giao diện Dark. Bởi vì nhiều cách phối màu không phù hợp với giao diện người dùng tối, đây có thể là một thách thức lớn đối với các nhà thiết kế.
Bên cạnh đó, vẫn có nhiều lý do chính đáng để sử dụng giao diện Dark Mode như:
- Khi thiết kế thưa thớt và tối giản chỉ với một ít loại nội dung
- Khi Dark Mode phù hợp với ngữ cảnh và mục đích sử dụng, chẳng hạn như các ứng dụng giải trí vào ban đêm
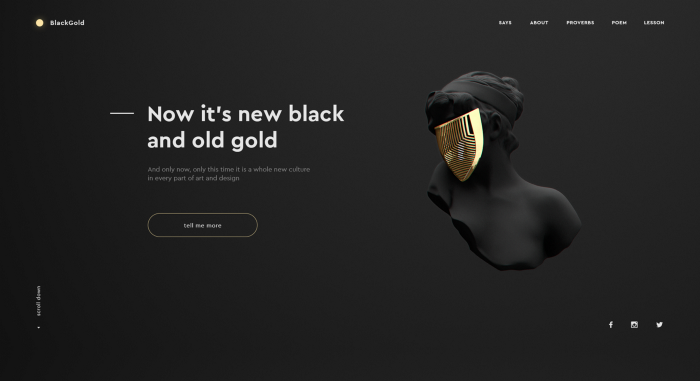
- Để tạo ra một cái nhìn ấn tượng, thu hút
Và, có những trường hợp không được khuyến nghị:
- Khi có một lượng lớn văn bản (khó đọc trên nền tối)
- Khi có nhiều loại nội dung hỗn hợp
- Khi thiết kế yêu cầu nhiều màu sắc

(bởi Ramotion )
Tương phản trong thiết kế giao diện Dark Mode
Dark theme không phải là Black theme. Một trong những mối quan tâm chính trong giao diện Dark là độ tương phản để các yếu tố hình ảnh có sự tách biệt và văn bản dễ đọc. Hầu hết các nhà thiết kế sẽ nghĩ rằng sử dụng màu đen sẽ là tối ưu để đạt được độ tương phản mạnh. Tuy nhiên, tốt nhất là không sử dụng màu thuần đen (# 000000) cho nền hoặc màu bề mặt. Màu đen tốt nhất được dành riêng cho các phần tử giao diện người dùng khác và được sử dụng một cách cân nhắc kỹ lưỡng. Ví dụ: màu đen thực sự có thể được sử dụng cho các phần tử giao diện người dùng nhỏ hoặc viền xung quanh.
Dark theme trong Material Design của Google khuyên bạn nên sử dụng màu xám đậm (# 121212) làm màu nền cho Dark theme. Ngoài ra, nhiều nhà thiết kế khuyên bạn nên thêm sắc thái xanh đậm tinh tế vào xám đậm. Điều này có xu hướng tạo ra tone màu tối tốt hơn cho màn hình kỹ thuật số và bảng màu giao diện tối dễ chịu hơn.

Bảng màu xám cũng giúp tạo chiều sâu vì hiệu ứng bóng đổ dễ dàng nhìn thấy hơn so với màu đen.
Cần đặc biệt chú ý đến độ tương phản văn bản trong giao diện người dùng tối.
Nguyên tắc hỗ trợ tiếp cận nội dung web (WCAG) đưa ra “cách trình bày văn bản bằng hình ảnh phải có tỷ lệ tương phản ít nhất là 4,5: 1 ”, ngoại trừ văn bản cỡ lớn phải có tỷ lệ tương phản ít nhất là 3: 1. Do đó, các nhà thiết kế cần đảm bảo rằng nội dung vẫn dễ đọc ở chế độ tối.
Bạn cũng nên kiểm tra độ tương phản thích hợp giữa các phần tử giao diện người dùng khác, chẳng hạn như card, nút, trường văn bản và biểu tượng trên các màn hình và thiết bị khác nhau. Nếu có sự tách biệt không thể nhận thấy giữa các yếu tố giao diện người dùng, thiết kế sẽ gây rối mắt hoặc nhạt nhòa.

Chú ý về màu sắc
Màu sắc nổi bật hơn trong giao diện người dùng tối. Tránh sử dụng các mà bão hòa, tốt nhất là sử dụng các màu nhấn nhá nhẹ nhàng, không bão hòa trong giao diện tối. Hơn nữa, như một phương pháp hay nhất, màu sắc cần đạt tiêu chuẩn AA của WCAG ít nhất là 4,5: 1 khi được sử dụng với văn bản.
Khi xác định bảng màu cho giao diện người dùng tối, Google đề xuất một số màu nên sử dụng trong phần lớn giao diện tối. Sử dụng Split Complementary – Phối màu Tam giác cân có thể hữu ích. Sơ đồ này gồm có một màu chủ đạo và hai màu liền kề bổ sung cho màu chủ đạo. Điều này mang lại độ tương phản cần thiết cho giao diện.

Việc phối màu phù hợp có thể giúp tạo ra độ tương phản tốt. Colorable là một công cụ hữu ích để chọn các kết hợp màu sắc phù hợp với khả năng tiếp cận của màu văn bản và màu nền.
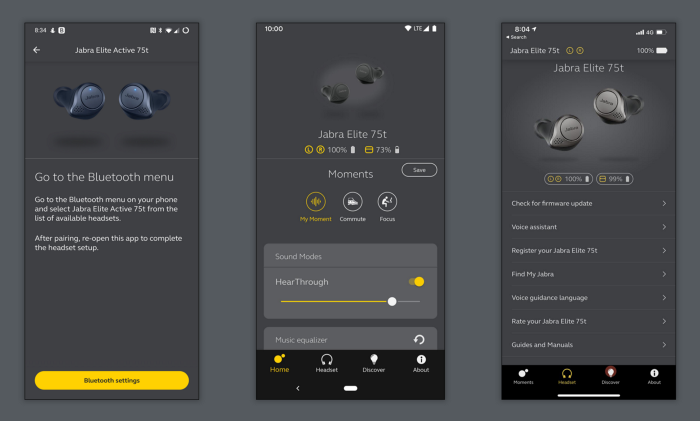
Văn bản và các yếu tố thiết yếu, chẳng hạn như các nút và biểu tượng, phải đáp ứng tiêu chuẩn về tính dễ đọc khi xuất hiện trên nền tối. Như đã thấy trong ứng dụng Jabra Sound+ ở trên, các màu khác ngoài màu trắng có thể được sử dụng cho văn bản và biểu tượng.
Trang web Material Design của Google có một trình tạo bảng màu hữu ích (trong “Tools for picking colors ”) có thể giúp các nhà thiết kế có thể tạo và áp dụng các bảng màu cho giao diện người dùng. Mức độ khả năng tiếp cận của các kết hợp màu sắc cũng có thể được đo bằng Color Tool.
“Sử dụng các màu sắc tương phản mạnh để cải thiện khả năng đọc. Nhiều yếu tố ảnh hưởng đến cảm nhận về màu sắc, bao gồm kích thước và trọng lượng font chữ, độ sáng màu, độ phân giải màn hình và điều kiện ánh sáng ”.
– Nguyên tắc về Giao diện Con người của Apple

Less is More: Tận dụng không gian âm
Một trong những yếu tố cơ bản của thiết kế giao diện người dùng tối thành công là việc sử dụng không gian âm (Negative Space) một cách hiệu quả. Nếu thiết kế không tốt, giao diện người dùng tối có thể làm cho các sản phẩm kỹ thuật số trông nặng nề và độc đoán. Để có thể cân bằng, các nhà thiết kế có thể tận dụng không gian âm trong các thiết kế giúp giao diện Dark Mode nhẹ nhàng và tối giản. Khi được sử dụng một cách khéo léo, không gian âm sẽ làm cho giao diện người dùng tối dễ đọc hơn và cho phép mọi người tiếp thu thông tin dễ dàng hơn.
Nhà soạn nhạc người Pháp Claude Debussy từng nói: “Âm nhạc là khoảng trống giữa các nốt nhạc.” Ý kiến này cũng đúng đối với không gian âm khi mang lại khả năng quét giữa các phần tử của bố cục. Nếu không có khoảng cách, bộ não của con người ít có khả năng quét các điểm quan tâm và có nhiều xu hướng lang thang hơn.
Chúng ta không nên nhồi nhét với quá nhiều yếu tố và văn bản, đây là điểm hạn chế của thiết kế giao diện người dùng tối. Bằng cách xem xét cẩn thận hệ thống phân cấp trực quan trong giao diện người dùng tối, các nhà thiết kế có thể làm cho các sáng tạo của họ có thể quét dễ dàng hơn, do đó nâng cao trải nghiệm người dùng.

(bởi Denys Tyrynskyi )
Kiểu chữ
Mọi đoạn văn bản trong giao diện người dùng tối đều cần được kiểm tra kỹ lưỡng. Mối quan tâm gấp đôi về: tính dễ đọc và độ tương phản. Đầu tiên, đó là về kích thước. Văn bản cần đủ lớn để dễ đọc (văn bản nhỏ trên nền tối khó đọc hơn). Thứ hai, cần có đủ độ tương phản giữa văn bản và nền.
Hiện nay có hàng ngàn sự hỗ trợ từ font chữ kỹ thuật số giúp dễ dàng hiển thị các thông điệp. Các nhà thiết kế có thể giảm thiểu các vấn đề về khả năng đọc bằng cách tăng độ tương phản và điều chỉnh kích thước font chữ, khoảng cách ký tự và chiều cao dòng cho văn bản nhỏ hơn.
W3C khuyến nghị AAA cho văn bản có kích thước thông thường (dưới 18 điểm nếu không in đậm) là phải có tỷ lệ tương phản ít nhất là 7: 1. Điều này cũng áp dụng cho các phần tử giao diện người dùng khác như: biểu tượng, hình ảnh của văn bản và nhãn văn bản, chẳng hạn như nhãn nút. Đó là trách nhiệm của các nhà thiết kế để đảm bảo rằng tất cả các sản phẩm kỹ thuật số đều có thể truy cập được bởi bất cứ ai.
Có vô số tùy chọn có sẵn cho các nhà thiết kế để tạo các kiểu chữ tuyệt vời hoạt động tốt trong giao diện người dùng tối. Google Fonts, Font Library, và Adobe Typekit là một số ít cung cấp tích hợp ứng dụng hoặc trang web dễ dàng và nhiều lựa chọn.

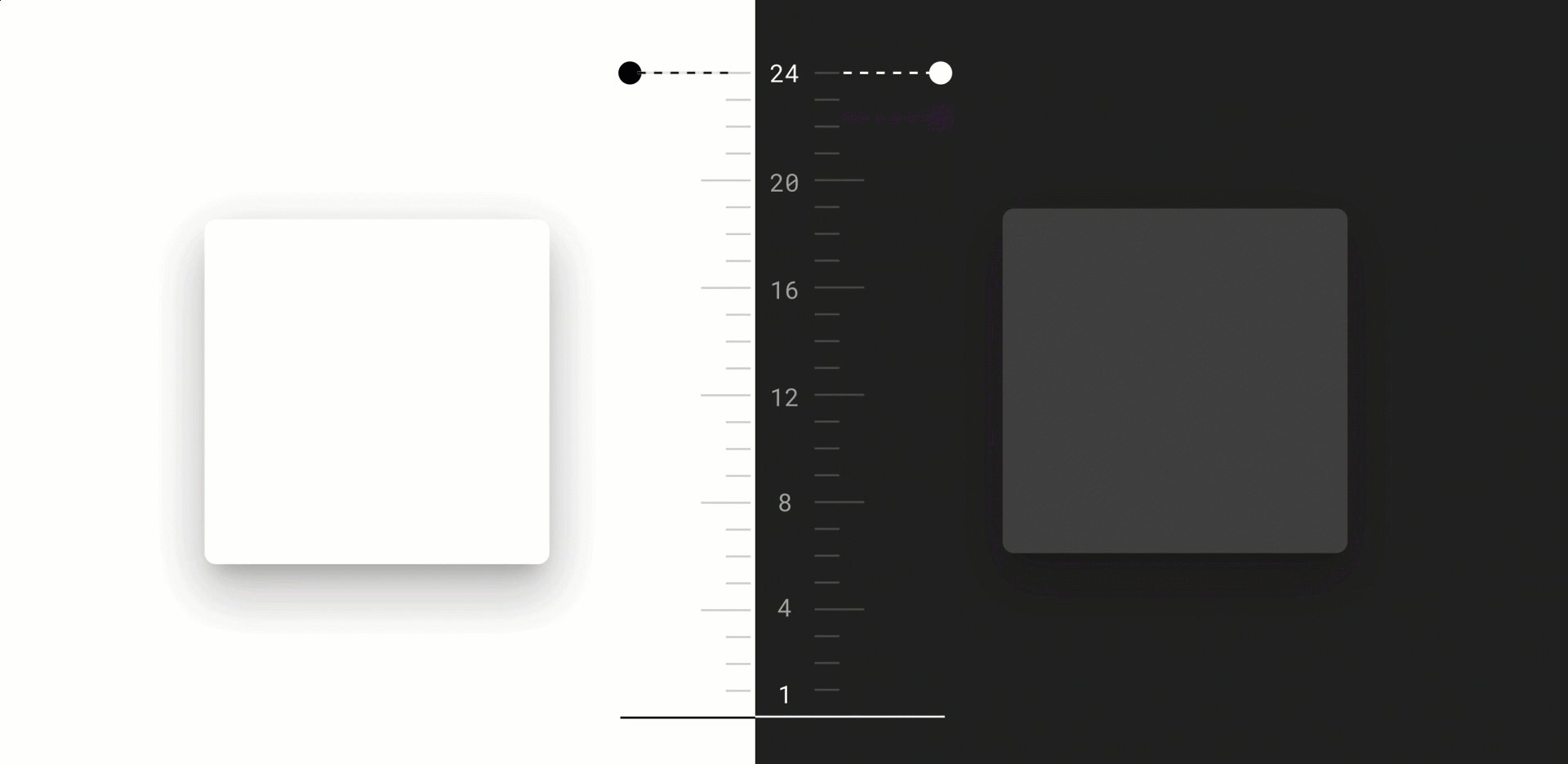
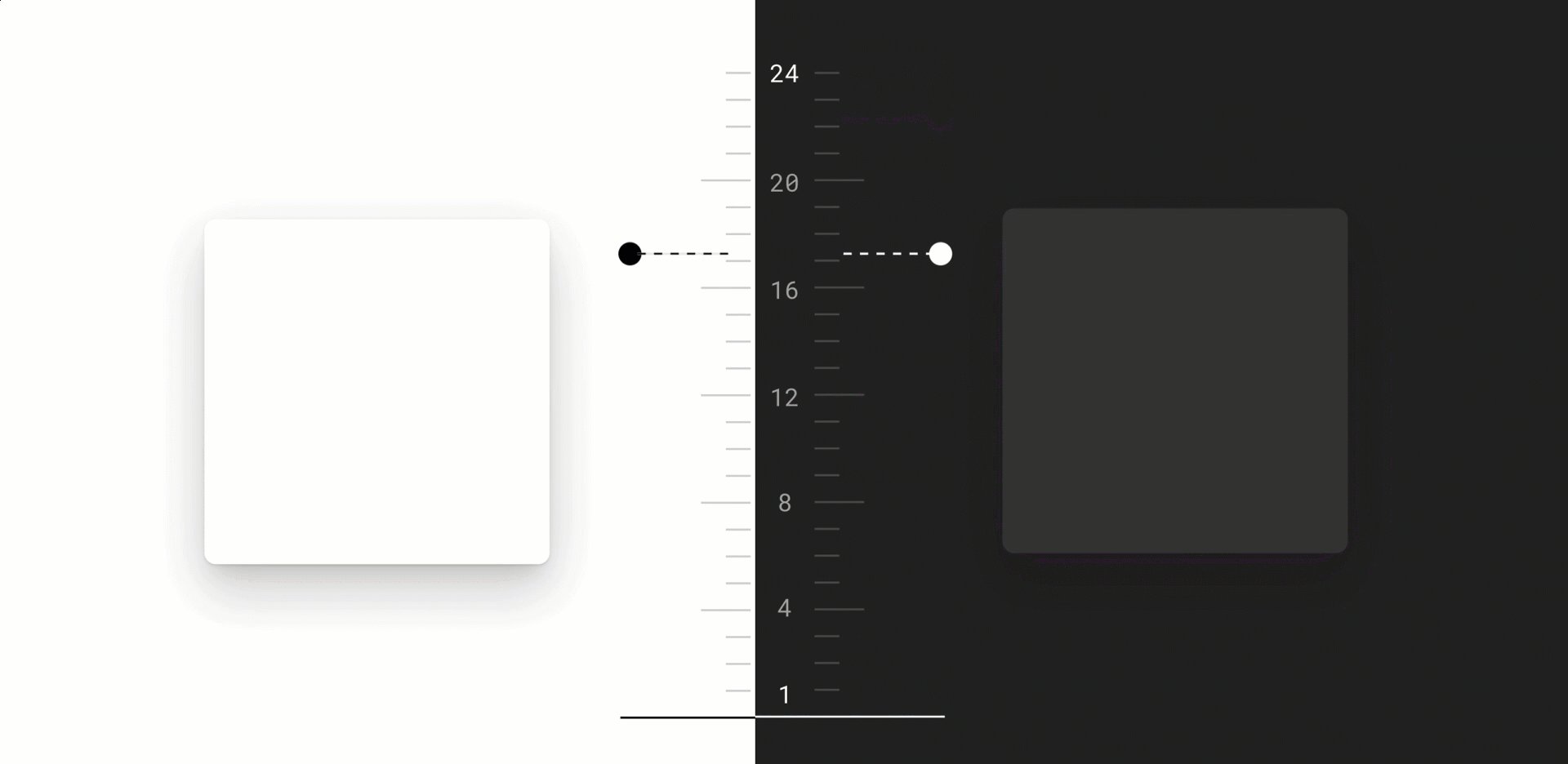
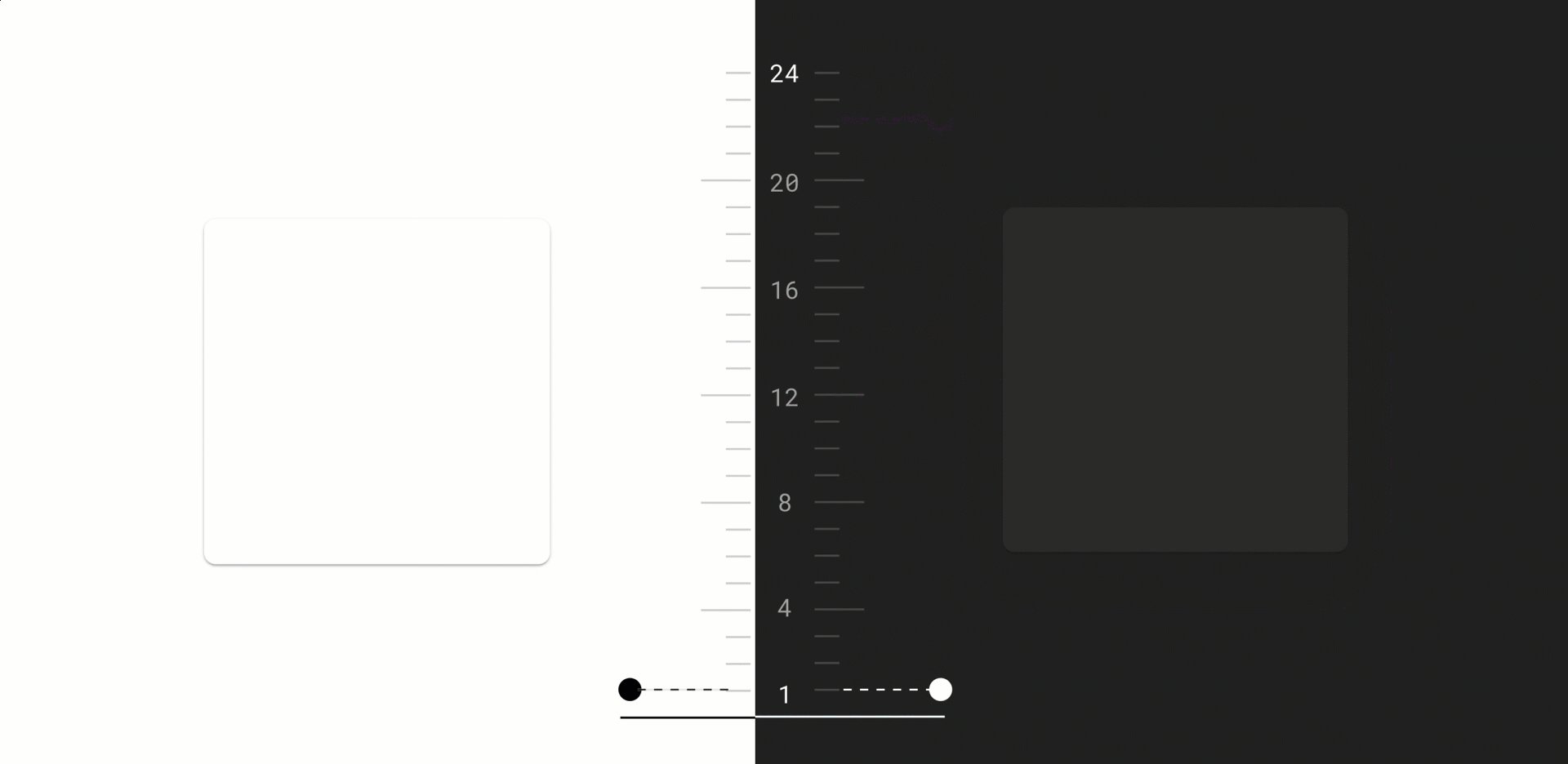
Độ sâu
Một dark theme không có nghĩa là nó phẳng. Với light theme, hệ thống chiếu sáng, đổ bóng tạo cảm giác có chiều sâu. Với giao diện người dùng tối, sẽ khó khăn hơn vì chúng chứa các bề mặt chủ yếu là tối với các điểm nhấn màu thưa thớt. Tuy nhiên, các nhà thiết kế có thể sử dụng ba hoặc bốn mức độ sâu với các cách phối màu tương ứng để tạo chiều sâu cho văn bản.
Hầu hết các hệ thống thiết kế hiện đại sử dụng một hệ thống thể hiện mức độ sâu, một cảm giác về chiều sâu tương ứng với thế giới tự nhiên. Độ sâu giúp nhấn mạnh hệ thống phân cấp trực quan của một giao diện. Ví dụ: hộp thoại cảnh báo.
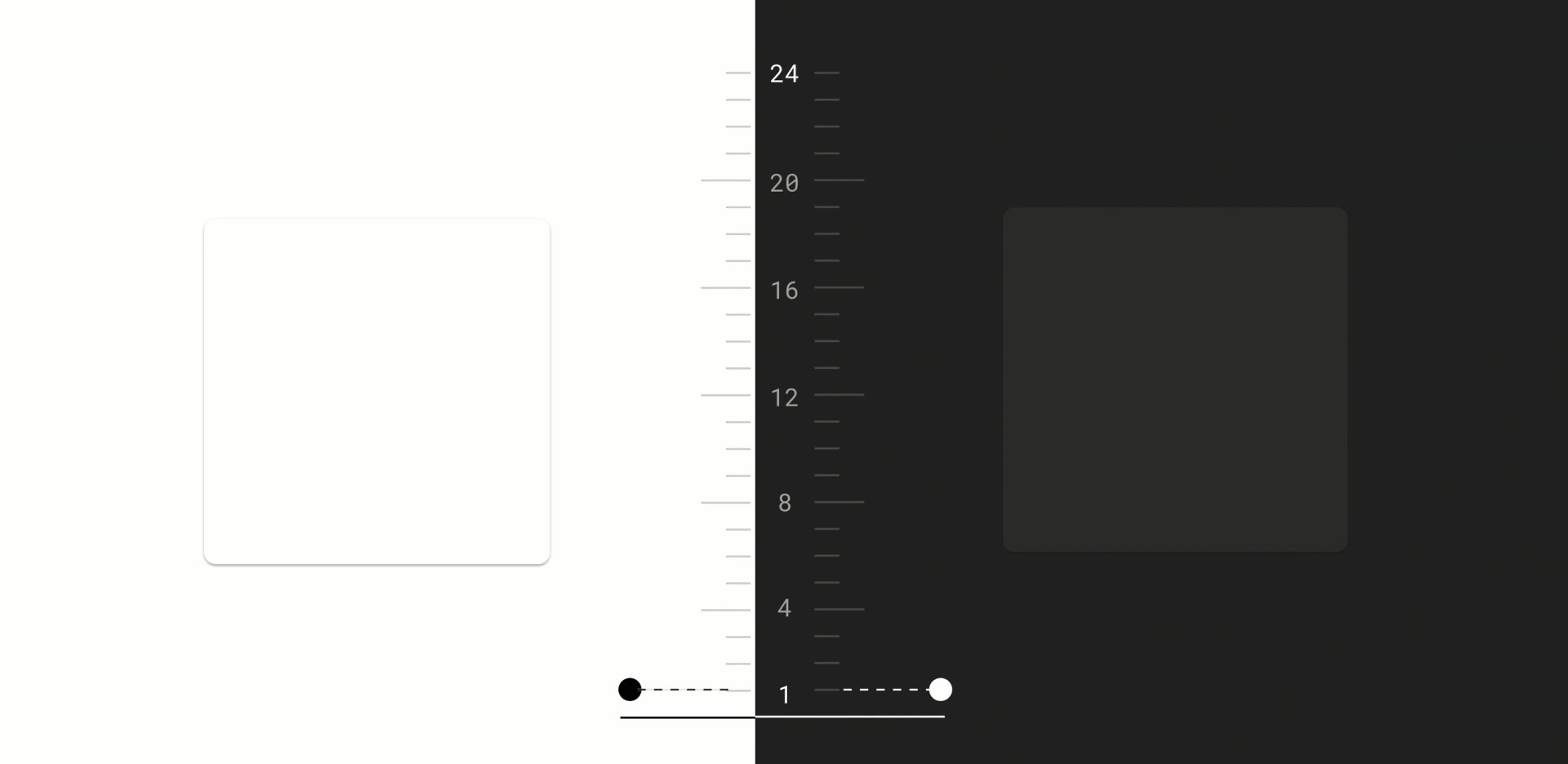
Các bề mặt được chiếu sáng khác nhau để biểu thị các mức độ sâu khác nhau. Vị trí của bề mặt càng cao trong thang đo thì bề mặt càng sáng. Bề mặt sáng hơn giúp dễ dàng phân biệt độ cao giữa các thành phần và tạo hiệu ứng bóng đổ, làm cho các cạnh của mỗi bề mặt rõ ràng hơn.

(theo Material Design )
Việc tạo ra màu sắc của từng cấp độ đòi hỏi sự cẩn thận. Tốt nhất là không nên có nhiều hơn bốn hoặc năm cấp độ. Các nhà thiết kế cần tính đến độ tương phản của văn bản mức độ sâu cao (sáng hơn). Nếu màu nền không đủ tối để đáp ứng mức độ tương phản ít nhất 15,8: 1 giữa văn bản trắng và bề mặt, thì độ tương phản văn bản nên nâng sáng hơn không vượt qua tiêu chuẩn 4,5: 1. Trong một số trường hợp, tốt nhất có thể chỉ định màu văn bản của phần tử là màu đen thực sự (# 000000) trong hệ thống thiết kế để đạt được độ tương phản tốt trên nền xám nhạt.
Cảm hứng thiết kế giao diện người dùng tối
Đúc kết các nguyên tắc được nêu ở trên, đây là một số ví dụ tuyệt vời về thiết kế giao diện người dùng tối:

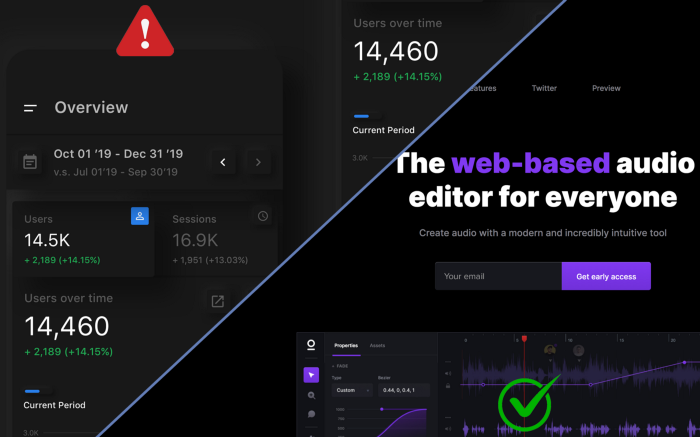
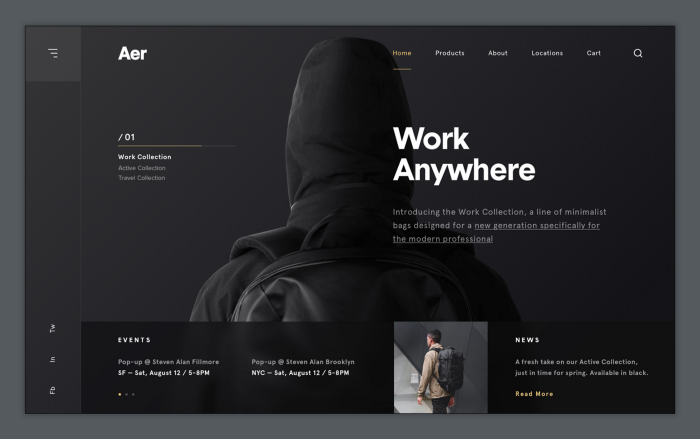
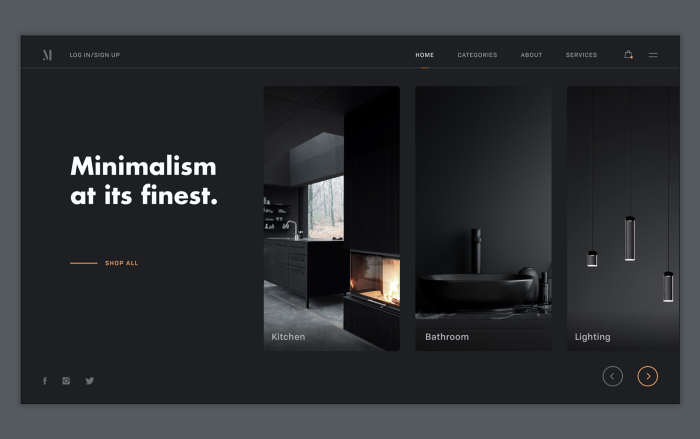
Atom Finance sử dụng dark theme tinh tế và giới hạn ba màu nhấn. Bố cục sử dụng không gian âm và thiết kế tối giản, khoảng cách cho một trang web tài chính phức tạp. Trang web sử dụng bóng mờ tinh tế với các độ sâu thành phần khác nhau trong giao diện người dùng.


Cả hai trang web với dark theme này đều sử dụng kiểu chữ đậm. Đổ bóng cẩn thận với một màu nhấn duy nhất phù hợp với thiết kế giao diện người dùng tối.

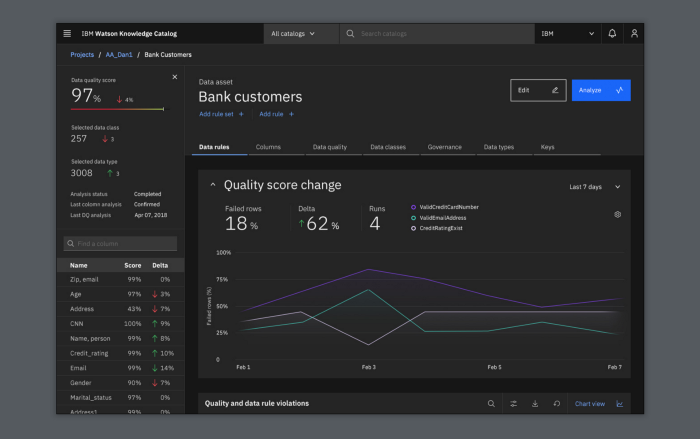
Bất chấp những thách thức khi làm việc với các chủ đề tối cho các ứng dụng SaaS, dashboard trực quan hóa dữ liệu này của IBM là một ví dụ điển hình. Số lượng màu nhấn được giữ ở mức tối thiểu và trang web sử dụng tô bóng tinh tế để hiển thị các độ sâu giao diện người dùng khác nhau.

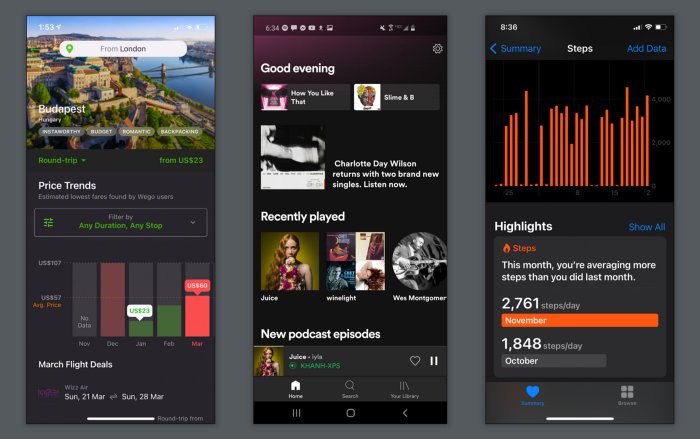
Các ứng dụng dành cho thiết bị di động này tuân theo các phương pháp hay nhất về thiết kế giao diện người dùng dark mode bằng cách chỉ sử dụng màu đen cho viền, tô bóng phù hợp cho các phần tử khác nhau và một số màu nhấn hạn chế.
Tóm lược
Quyết định sử dụng thiết kế giao diện người dùng dark cần được tiếp cận một cách thận trọng. Không nên được áp dụng giao diện này vì những lý do sai lầm – sang chảnh, khác biệt hoặc bắt chước thiết kế của người khác. Các nhà thiết kế nên có lý do chính đáng cho sự lựa chọn của mình và xem xét nội dung, bối cảnh sử dụng và thiết bị trước khi đưa ra quyết định.
Các chủ đề tối phù hợp với một số sản phẩm kỹ thuật số nhưng là một cuộc đấu tranh thực sự để triển khai cho những sản phẩm. Đơn giản là chìa khóa. Chúng tuyệt vời để trình bày nội dung tối giản, trực quan hóa dữ liệu, trang web truyền thông và nền tảng giải trí. Dark mode không phù hợp với các nền tảng B2B phức tạp, nhiều dữ liệu, các trang chứa nhiều văn bản và nhiều nội dung đa dạng.
Đối với những nhà thiết kế can đảm sẵn sàng vượt qua những giới hạn phong cách mới và khám phá giao diện người dùng tối thông qua lăng kính cảm xúc và thẩm mỹ, họ cung cấp một sân chơi thú vị với những khả năng vô hạn – ở những “mặt tối”.
Biên tập: Thao Lee
Theo: medium
iDesign Must-try

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 2)

Xu hướng thiết kế logo 2022: Mang lại sự cường điệu cho logo (Phần 1)

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

Tổng hợp 10 quảng cáo hay nhất trong năm 2021





