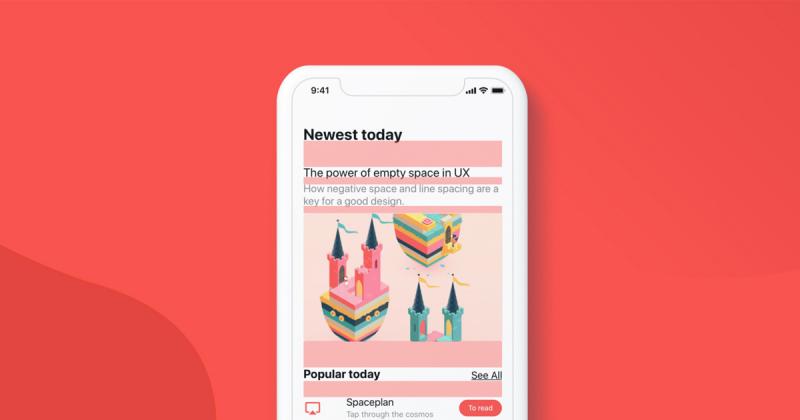
Ứng dụng không-gian-âm trong thiết kế
“Các nốt trong bài hát cần được giãn cách hợp lý để âm thanh được thanh thoát, đó là tất cả những gì làm nên một tuyệt tác âm nhạc.” – Frank Zappa.
Bài viết bởi Steven Bradley, nhà văn cho nhiều chuyên trang như Smashing Magazine, Adobe, TutsPlus, Peachpit Press, .Net Magazine và PayPal’s Online Merchant Network.
Sẽ không có âm nhạc nếu giữa các nốt không có khoảng cách. Bạn hãy tưởng tượng nếu các nốt đều được phát ra cùng một lúc, hoặc phát ra quá nhanh đến nỗi chúng ta không thể nào phân biệt được đâu là nốt kế tiếp, “bản hòa ca” này hẳn sẽ rất đinh tai nhức óc. Zappa đã từng nói: “Phải có khoảng cách giữa các nốt với nhau.” để từng âm đều rõ ràng và nổi bật theo cách riêng của mình.
*Frank Vincent Zappa là nhạc sĩ, nhà soạn nhạc, nhà hoạt động và nhà làm phim người Mỹ.
Để có giai điệu, chúng ta cần các khoảng cách hợp lý. Âm nhạc không chỉ đơn thuần là giai điệu, đó còn là sự cân bằng giữa khoảng cách và âm thanh. Nếu thiếu cả hai thì âm nhạc sẽ không tồn tại.
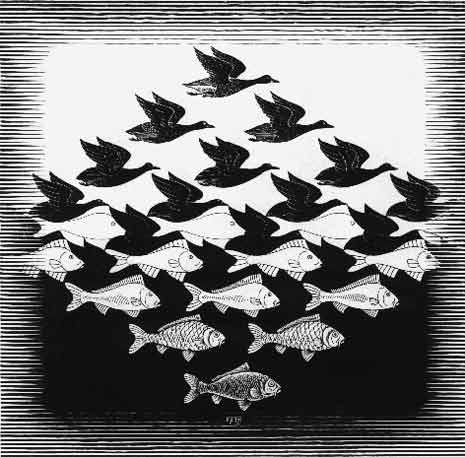
Điều này hoàn toàn đúng khi áp dụng trong lĩnh vực hình ảnh. Nếu không có không gian âm, các yếu tố trong thiết kế của bạn không những không nổi bật mà còn trở thành một đống lộn xộn rối mắt.

Vai trò của khoảng cách trong thiết kế là gì?
Khoảng cách được ứng dụng để phân chia hoặc kết nối các yếu tố trong thiết kế. Khoảng cách rộng giúp phân chia các yếu tố, trong khi khoảng cách hẹp có vai trò kết nối, tạo nên mối quan hệ giữa các thành phần. Những yếu tố trùng lặp sẽ tạo ra mối liên kết mạnh mẽ.
Thông qua việc điều chỉnh và định hình cho khoảng cách giữa các yếu tố, chúng ta có thể tạo nên nhịp điệu, định hướng và chuyển động. Hay nói cách khác, chúng ta có thể tạo ra mạch thiết kế khi áp dụng không gian âm.
Không gian âm có 3 vai trò chính trong thiết kế.
- Phân loại các nhóm yếu tố;
- Nhấn mạnh và phân bổ tầng lớp;
- Giúp thiết kế được rõ ràng, dễ đọc.
Việc ứng dụng không gian âm đúng đắn sẽ kết nối các trang lại với nhau. Khoảng cách chính là cơ sở cho bố cục. Khi khoảng cách giữa các yếu tố mẫu giống nhau, người xem sẽ không bị lạc hướng. Việc định hướng nội dung sẽ ở cùng một chỗ. Logo của bạn sẽ ở cùng một vị trí khi chuyển qua trang khác. Đồng thời, bạn cũng có thể tạo ra sự khác biệt. Những phần khác nhau trong trang web sẽ có được khoảng cách hợp lý và tạo ra sự phân biệt rõ ràng. Trang web sẽ giống nhau nếu như phần khung mẫu được nhất quán.
Ứng dụng không gian âm khéo léo sẽ tạo ra một thiết kế chuyên nghiệp. Hãy lấy một vài logo khiến bạn có cảm giác ngỡ ngàng làm ví dụ. Bạn sẽ phải suy ngẫm và chiêm nghiệm khá nhiều về không gian trong thiết kế như vậy đấy. Nếu sắp xếp không gian âm khôn ngoan, thiết kế sẽ được đặt đúng trọng tâm và trông chuyên nghiệp hơn. Tuy nhiên, nếu bạn chỉ chú ý đến những chi tiết chính thì phần không gian âm sẽ không phát huy được thế mạnh của mình.

Không gian âm giúp mắt người đọc có thời gian nghỉ ngơi và chiêm nghiệm về thông điệp mà bạn muốn truyền tải. Nó đưa ra gợi ý để người xem suy nghĩ nhiều hơn về tác phẩm. Không gian âm cũng giúp người dùng dễ định hướng nội dung hơn.
Chúng ta có thể ứng dụng không gian để truyền tải nhiều ý nghĩa, chẳng hạn như:
- Tính chất – giàu có, sang trọng
- Đơn độc – tự do
- Sạch sẽ – tẩy trắng, giặt giũ
- Tinh khiết – sạch sẽ, thuần khiết
- Tâm linh – thần thánh, kết nối với đấng tối cao
- Rộng mở – khoảng cách, sự vô tận
- Bình yên – trầm lặng, tĩnh mịch
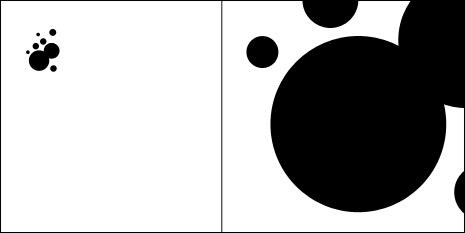
Không gian âm có thể mang tính chủ động hoặc bị động. Khi không gian trong thiết kế được cân bằng theo kiểu đối xứng, đó là không gian bị động. Khi không gian âm không có tính đối xứng, đó là không gian chủ động, nghe có vẻ hiện đại và thú vị hơn nhiều.

Cách ứng dụng không gian trong thiết kế
Không gian trong lĩnh vực thiết kế web được chia thành 2 loại:
- Không gian âm tiểu – là khoảng cách giữa các yếu tố nhỏ, ví dụ như phần đường biên xung quanh chữ cái và khoảng cách giữa các dòng.
- Không gian âm đại – là khoảng cách giữa các yếu tố chủ chốt trong thiết kế. Loại không gian âm này thường lớn và hiện rõ ràng hơn.
Không gian âm tiểu
Không gian âm tiểu liên quan đến khoảng cách giữa các yếu tố nhỏ. Đó là khoảng không giữa các mục trong danh sách cũng như giữa hình ảnh và phần chú thích. Ngoài ra, nó còn là khoảng cách giữa các yếu tố nhỏ trong tổng thể một chi tiết lớn. Ví dụ, bạn có 2 hình ảnh kế nhau, hoặc cạnh bên một thanh công cụ tìm kiếm.

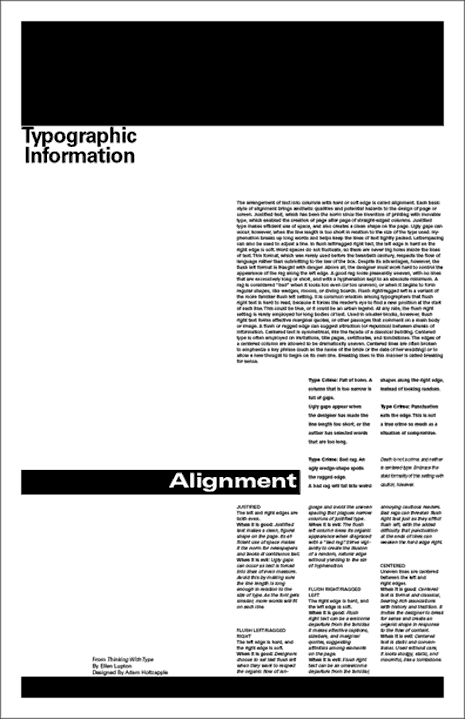
Không gian tiểu thường hiện diện khá nhiều trong typography. Tôi có viết một bài về tính rõ ràng và dễ đọc trong thiết kế typography cũng như các góc nhìn khi xây dựng phong cách typography, chi tiết sẽ được thể hiện rất rõ ở hai bài viết này.
Hoàn toàn có cơ sở để nói rằng ứng dụng không gian trong typography có vai trò rất lớn trong việc khiến cho con chữ của bạn trở nên mạch lạc và dễ đọc hơn. Điều cần phải lưu ý là đặt giãn cách giữa các dòng, từ đó quyết định màu sắc và sắp xếp bố cục theo chiều dọc trong con chữ.
Không gian âm đại
Như đã trao đổi, không gian có vai trò phân chia hoặc kết nối các yếu tố với nhau. Các hộp (gồm phần khung và nền) thường được sử dụng để kết nối các yếu tố với nhau, hoặc có thể là phân chia chúng. Nhưng hãy cẩn thận, việc sử dụng các chi tiết hình hộp có thể bị lạm dụng và trở nên hơi ngộp. Chúng có thể phát huy vai trò chính của mình là phân chia mọi thứ, tuy nhiên nếu sử dụng quá nhiều thì sẽ ảnh hưởng tiêu cực đến tổng thể trang web.
Khoảng cách có thể được sử dụng thay thế các hộp để phân chia và kết nối mọi thứ. Khoảng cách rộng sẽ giúp phân chia và khoảng cách hẹp giúp kết nối. Khoảng cách là công cụ hiệu quả để phân chia các yếu tố mà vẫn giữ được tổng thể nhất quán cho thiết kế.
Không gian âm có thể được sử dụng để nhấn mạnh một vài chi tiết. Nếu một yếu tố được bao quanh hoặc đặt gần sẽ thu hút sự chú ý vì được phân biệt với các yếu tố còn lại. Nó tự động nổi bật giữa một khoảng không gian xung quanh. Bằng cách nhấn mạnh các yếu tố, chúng ta có thể phân cấp thị giác trong thiết kế.

Không gian âm có vai trò quan trọng xuyên suốt trong các nguyên lý thiết kế khác. Nó được ứng dụng để cân bằng, theo cả chiều ngang và chiều dọc. Khoảng cách là để ám chỉ nhịp điệu và chuyển động, đồng thời là cơ sở cho học thuyết gestalt.
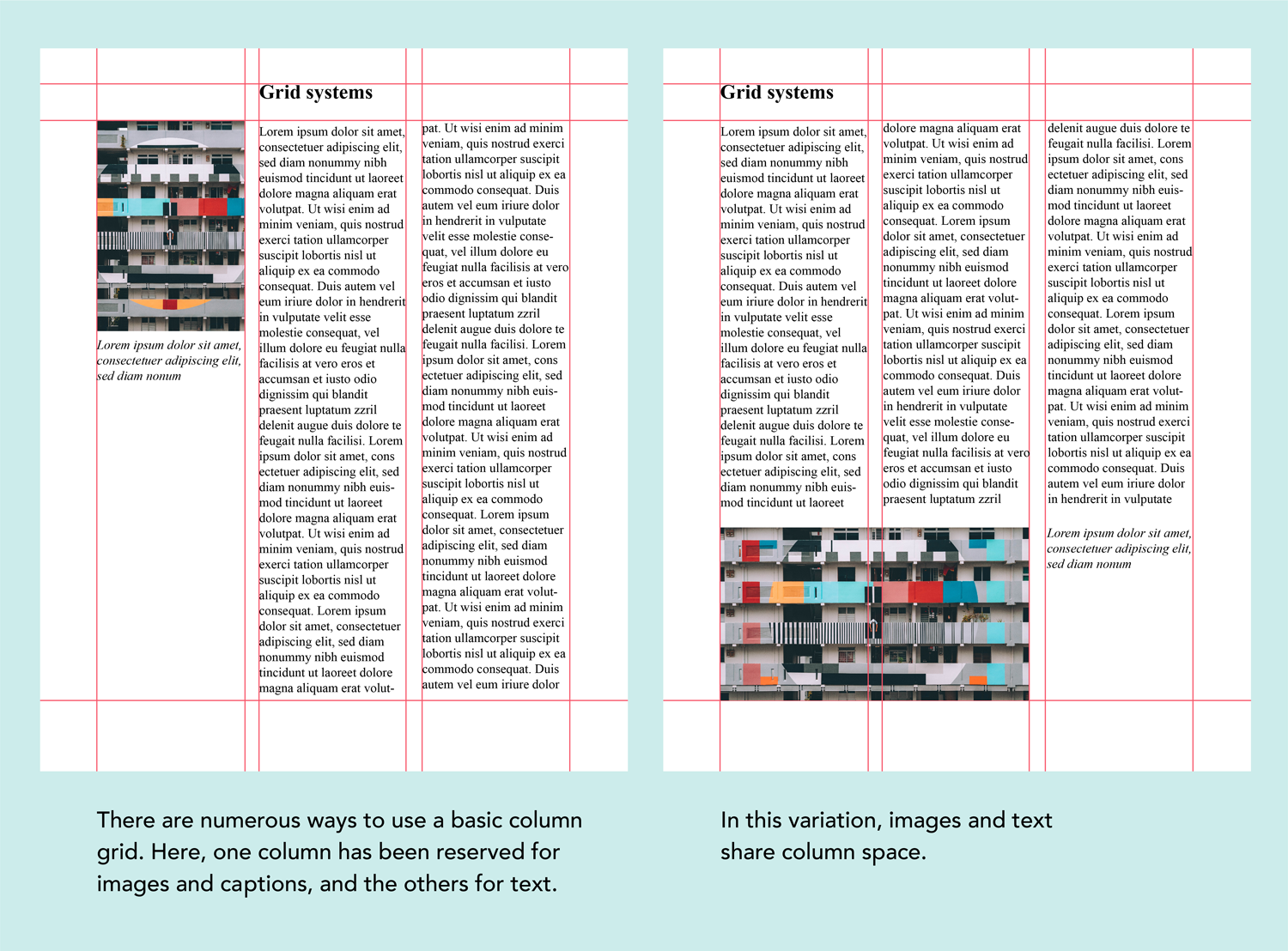
Khoảng cách cũng sẽ tạo ra cột, hàng và lưới.

Lưới và khoảng cách
Lưới được ứng dụng để sắp xếp các khoảng không gian. Nếu biết cách sử dụng hệ thống lưới hợp lý, nhà thiết kế sẽ trang bị cho mình tư duy về không gian âm và đặt nó vào thiết kế. Lưới được thể hiện rõ qua cách mà các yếu tố được căn chỉnh hoặc sự sắp đặt những khoảng không gian nhất định.

Ứng dụng lưới khuyến khích bạn tạo ra các bố cục hay và đối xứng, trong đó khoảng cách không chỉ hiển hiện mà còn chạy nhảy dọc khắp các yếu tố trong thiết kế.
Bố cục cố định và linh hoạt
Khi làm việc trong môi trường in ấn, kích thước tổng thể của trang và khoảng cách được sử dụng là cố định. Nhưng điều này sẽ khác khi áp dụng trong trang web.
Một lý do giải thích cho việc bạn sẽ thấy khá nhiều nhà thiết kế web lựa chọn bố cục cố định là bởi nó sẽ giúp họ định hình không gian có thể thao tác của thiết kế. Điều này sẽ làm giảm nguy cơ xuất hiện của không gian âm bất ngờ. Chiều rộng của một trang web thường thấy hiện nay là 960px. Nhà thiết kế web sẽ có thể kiểm soát phương diện chiều ngang chặt chẽ hơn bởi một phương diện của tổng thể không gian được cố định.
Thông thường, bố cục cố định được căn giữa và gói gọn trong cửa sổ trình duyệt. Điều này giúp tạo ra sự cân bằng thụ động (đối xứng) cho không gian bên ngoài trang web. Với kích thước 960px, nhà thiết kế có thể tự do khai thác không gian chủ động và bị động.
Chúng ta sẽ không thể kiểm soát được không gian tổng thể trong bố cục linh hoạt. Thiết kế càng linh hoạt thì khả năng kiểm soát không gian âm sẽ càng giảm đi. Từ đó sẽ có nhiều vấn đề mới liên quan đến khoảng cách cần được giải quyết. Liệu tất cả các cột trong thiết kế sẽ thay đổi chứ? Nếu thật sự như vậy thì chúng ta sẽ quản lý micro space ra sao khi các cột được kéo dãn và đối lập lẫn nhau? Sẽ có một vài cột được cố định không, và nếu như vậy thì việc quản lý micro space sẽ thế nào?
Khi bắt gặp một vài thiết kế có bố cục linh hoạt, lỗi thường thấy ở đây là không gian âm sẽ thay đổi ra sao nếu chúng ta chuyển qua một trình duyệt có kích thước hoàn toàn khác. Một số chi tiết trông rất ổn khi được đặt vào kích thước này nhưng lại trở nên thật tồi tệ, khiến cho người dùng đọc rất khó khăn khi đặt vào kích cỡ khác. Đa phần, tôi nghĩ rằng nhà thiết kế hiếm khi suy nghĩ hoặc ít nhất là không giải quyết vấn đề thay đổi không gian như thế này. Do đó, bố cục cố định sẽ được sử dụng rộng rãi hơn.
Có thể sử dụng nhiều không gian âm không?
Nhìn chung, bạn sẽ không nghe quá nhiều lời phàn nàn khi một thiết kế có sử dụng hơi nhiều không gian âm. Nhiều nhà thiết kế mới vào nghề sẽ muốn lấp đầy các khoảng không bằng những đồ họa màu sắc hoặc một nội dung gì đó. Những tay thiết kế lão luyện hơn sẽ khuyên bạn sử dụng nhiều không gian và biết cách tiết chế. Sẽ có một số người nhìn vào thiết kế và than phiền rằng có quá nhiều không gian âm ở đó.

Sẽ có lúc việc lấp đầy các khoảng không gian trong thiết kế là hợp lý. Bạn cần phải cân nhắc kết hợp giữa nội dung trang web và phương tiện truyền tải.

Những trang web thương mại điện tử là ví dụ điển hình cho việc sắp nội dung theo bố cục cố định. Không có lý do gì mà hầu hết các trang thương mại điện tử lại không sử dụng các phần không gian còn dư. Tuy nhiên, bạn cần xét đến những trang phân loại và tìm kiếm đều trình bày dưới dạng lưới hoặc danh mục. Sẽ rất khó để người dùng so sánh các sản phẩm nếu chúng được đặt ở khoảng cách quá xa. Điều này không có nghĩa là bạn phải lắp đầy tất cả các khoảng trống, mà điều cần làm là có một tư duy khác hơn về chúng.
Không gian âm tiểu có vai trò rất quan trọng, đảm bảo sản phẩm và thông tin được trình bày mạch lạc, dễ hiểu với người dùng. Bạn cũng cần khiến cho sản phẩm và thông tin đi kèm nổi bật hơn những thứ cùng loại. Thường thì bạn sẽ sử dụng phần lưới khít hơn, nghĩa là khoảng cách giữa các yếu tố (sản phẩm) sẽ ít đi.
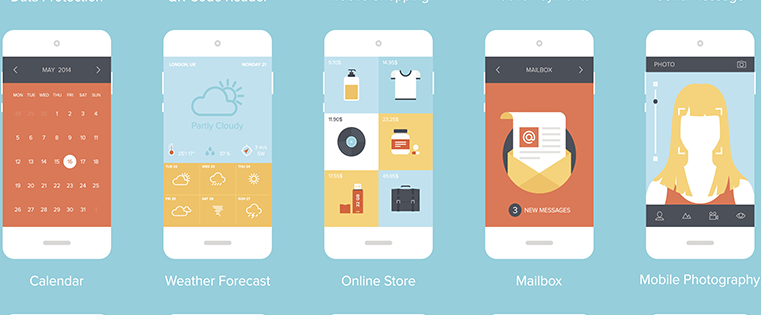
Một trường hợp khác khi phương tiện sử dụng có vai trò quan trọng là thiết kế cho các thiết bị mobile. Đối với màn hình cỡ nhỏ, việc có quá nhiều khoảng trống sẽ tạo ra cảm giác trống vắng tựa như không có gì cho người dùng xem. Bạn nên tận dụng không gian cho màn hình nhỏ, nhưng vẫn phải lưu ý rằng khoảng cách rộng có thể không hiệu quả như ý muốn. Bạn cần phải cân nhắc thật kĩ lưỡng các khoảng không gian nhỏ cần được khai thác.

Infographics là một ví dụ khác cho việc ít khoảng cách giữa các phần nội dung sẽ trở nên hợp lý hơn. Thông tin được tích hợp gần hơn sẽ giúp người đọc so sánh nhanh chóng. Bạn sẽ cần một ít khoảng cách để phân biệt thông tin, không phải là quá nhiều vì có thể sẽ tạo ra sự khó khăn khi so sánh và đối chiếu lẫn nhau. Ngoài ra, bạn có thể phân chia các yếu tố bằng cách sử dụng phần màu nền khác nhau trong các dòng hoặc cột nằm cùng 1 bảng.

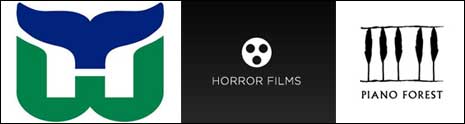
Không gian âm trong logo

Một trong những cách hay để nghiên cứu về không gian âm là tìm hiểu ứng dụng của nó trong logo. Tôi không có gì để nói thêm ngoài việc tái khẳng định rằng những nguyên lý trên vẫn còn áp dụng tốt kể cả với logo. Tôi sẽ giới thiệu một vài bài viết về ứng dụng không gian âm làm nên bản chất của logo như bên dưới:
- Negative space in logo design
- A Showcase of Clever Negative Space in Logo Design
- 35 Logos brilliantly using Negative Space: Negative is Positive
Còn nhiều bài viết khác tương tự nếu bạn muốn nghiên cứu thêm về ứng dụng của không gian âm trong thiết kế logo.
Kết luận
Trong quyển sách nổi tiếng, The Elements of Style, William Strunk có đề cập đến cụm từ “những từ ngữ không cần thiết.” Chúng ta có thể sửa thành “những yếu tố không cần thiết” khi chuyển qua lĩnh vực thiết kế hình ảnh.
Khi thiết kế một trang web, hãy cân nhắc những chi tiết thật sự cần thiết. Hãy bỏ những thứ dư thừa đi! Tư duy sử dụng khoảng cách sẽ giúp bạn nhận ra chi tiết nào là thật sự cần thiết.
Có một hệ thống điểm khá thú vị mà tôi thường hay đề cập đến một vài lần, đó là nơi mà tất cả các điểm được phân bố khắp nơi trong một trang web. Bạn sẽ tập trung nhiều điểm hơn đối với các chi tiết quan trọng và các yếu tố ít quan trọng hơn sẽ nhận được ít điểm hơn, từ đó chúng ta sẽ có sự phân tầng trong thiết kế.
Trong quá trình xây dựng tầng lớp, bạn sẽ nhận ra rằng một vài yếu tố sẽ không có điểm, đó là lúc bạn biết được rằng mình không cần chi tiết này trong thiết kế. Bạn cần phải bớt chi tiết đi, thêm nhiều khoảng cách để nhấn mạnh những phần quan trọng nhất. Khoảng cách có lẽ là công cụ quan trọng nhất đối với bất kì nhà thiết kế hình ảnh nào. Vai trò của nó được tìm thấy trong hệ thống lưới, typography và là một thành tố trong rất nhiều nguyên lý thiết kế khác. Khi học hỏi để biết cách nhìn nhận và kiểm soát khoảng cách trong thiết kế, chúng ta đã nâng tầm kĩ năng thiết kế lên một bậc mới.
Nếu tìm được một thiết kế ưa thích, hãy dành thời gian nghiên cứu chúng, đặc biệt là tìm ra ứng dụng của không gian âm trong đó. Hãy học cách ứng dụng triệt để và hiệu quả không gian âm để có thể tạo ra một thế kế đúng chuẩn cũng như cách kiểm soát khoảng cách trong thiết kế để giao tiếp thú vị và hiệu quả hơn.
Tác giả: Steven Bradley
Người dịch: Đáo
Ảnh bìa: Canva
Nguồn: Vanseodesign
iDesign Must-try

Tổng hợp những bức ảnh kinh ngạc về Trái Đất dưới góc nhìn ngoài không gian

Bộ ảnh về sự phát triển của quần áo vũ trụ, từ quá khứ đến tương lai

Bí kíp luyện skill tăng level thẩm mỹ cho game thủ, à nhầm, designer | Phần 2: White Space

Sức mạnh của không gian âm trong thiết kế giao diện

Case Study | Bàn luận về mỗi quyết định trong quy trình thiết kế





