Ý tưởng và hướng dẫn hữu ích cho việc thiết kế mẫu form web.
Ngày nay, form web contact (form liên hệ, mẫu đơn liên hệ) là một yếu tố quan trọng nhất trong hầu hết bất kỳ các website hay các trình ứng dụng.
Việc nhập thông tin là một phương pháp tương tác cốt lõi, và trong nhiều trường hợp nó đại diện cho việc chuyển đổi giữa thành công hay thất bại của một trang web và ngược lại.
Với một lượng thời gian và nỗ lực mà chúng ta dùng để thiết kế form đăng nhập hay form liên hệ giúp người dùng dễ sử dụng, điều đáng ngạc nhiên là chúng ta có xu hướng không dành nhiều thời gian vào việc thiết kế này.
Có một số kỹ thuật và yếu tố được sử dụng trong các loại hình thức thiết kế web form đã giúp chúng thành công trong việc tương tác với người dùng. Trong bài viết này, chúng ta sẽ tìm hiểu một số ví dụ thú vị và những hướng dẫn hữu ích cho cho việc thiết kế form web liên hệ.
Chúng ta có thể phân loại các dạng form dựa vào những tiêu chí sau:
1. Các dạng form thiết kế thân thiện
2. Nội dung form được chia nhỏ
3. Form có dấu báo xác nhận thông tin được chỉ rõ
4. From có tính tương tác
5. Dòng lệnh kết thúc nội dung form
6. Form được đặt tên nhãn rõ ràng
7. Form bao gồm mục có nhiều chọn lựa và mục điền thông tin
1. Các dạng form thiết kế thân thiện
Một phần của việc thiết kế web là mang tính liên hệ từng cá nhân và dựa trên sự tin cậy. Thiết kế một form có mang tính thân thiện và cá nhân sẽ giúp cho người dùng nhập thông tin thoải mái và thú vị hơn.
1.1 JARAD JOHNSON
Jarad Johnson‘s có form liên hệ như một tấm bưu thiếp. Kiểu thiết kế này làm cho nó nổi bật hơn hẳn so với những kiểu thiết kế thông thường.
Trên form liên hệ có một dấu bưu chính, thông báo dịch vụ bưu chính này đã được trả tiền (25C), gởi đến Jarad Johnson. Vì vậy bạn cứ việc điền nội dung, địa chỉ email và gởi.
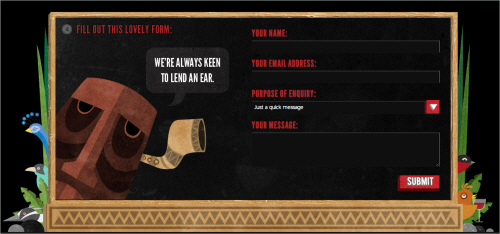
1.2 RED TIKI
Read Tiki gắn liền với thương hiệu công ty. Từ motif khung đến nhân vật bằng gỗ, tạo cảm giác thân thiện và dễ tiếp cận.
Cụm thông tin như ”điền vào form đáng yêu này”, “chúng tôi luôn luôn muốn mượn thêm một cái tai” là một cách tuyệt vời nhất giúp công ty có thể hiểu rõ khách hàng hơn.
1.3 APPLICOM
Applicom’s form là một dạng form gọn gàng và chuyên nghiệp. Dạng from này như một lá thư – gồm tem thư, lại phong bì giấy, có đường viền xung quanh, địa chỉ viết tay. Bên dưới phần email có đoạn viết “ Hãy: điền địa chỉ email thực. Đừng: nghĩ tiêu cực, thư rác” có vẻ như không quan trọng nhưng nó thực sự quan trọng đối với người dùng.
Dạng form này giúp người dùng có cảm giác họ đang trò chuyện với những người mà họ không sợ phải nói ra những suy nghĩ của mình.
Dạng form viết thủ công luôn mang đến cảm giác được quan tâm và có tính chuyên nghiệp cao – điều mà nhiều người yêu thích.
1.4 SOPHIE HARDACH
Sophie Hardach‘s form là dạng post card khác. Ở phần điền nội dụng, mục “nhập thông tin ở đây” khá rõ ràng, nhưng ở phần “Submit” thì hơi khó tìm.
Để gởi tin nhắn, bạn gõ nội dụng, tên, email. Sau đó bạn bạn phải kéo thả con tem vào vị trí dán tem. Có như vậy thư của bạn mới được gởi đi. Đây là một dạng tương tác rất thú vị.
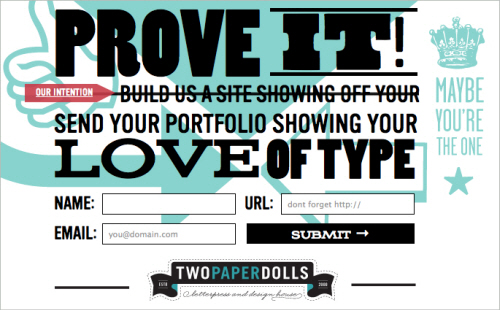
1.5 TWO PAPERDOLLS
Two Paperdolls: form này có vẻ hơi rối. Tuy nhiên, loại form này phù hợp với tổng thể thiết kế “chúng tôi đang cần tìm nhà thiết kế có kỹ năng typography”. Nếu bạn thử nhập sai email hoặc địa chỉ web, dấu báo lỗi sẽ hiển thị bên góc phải ở vùng đăng nhập.
1.6 WOPATA
Mẫu form của Wopata có một thanh trượt thời gian, cho phép người dùng có thể kéo rê nút trượt tới điểm mong muốn. Đây là một dạng thiết kế form web khá vui mắt và thú vị.
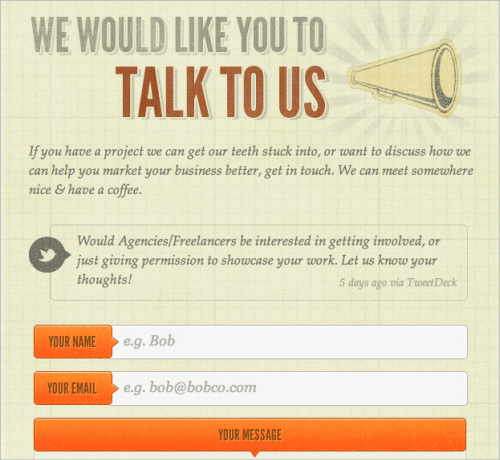
1.7 FI
Loại ngôn ngữ được dùng trong Fi khá thân thiện. Tính chất mời mọc được tăng cường bởi những câu hỏi ngắn, mật thiết. Ngôn từ dùng cho các nhãn thông tin khá thân mật mà không tạo cảm giác quan trọng hóa.
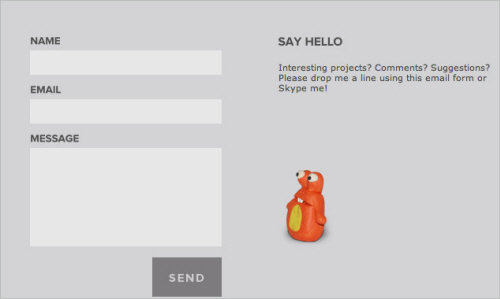
1.8 EGOPOP
Egopop là một form rất đơn giản, nhưng có lẽ là quá đơn giản. Tuy nhiên đây là một form khá thú vị. Một nhân vật kỳ lạ bên phải sẽ chơi cùng các nhân vật khác và điều này tạo cho form liên hệ bớt nhàm chán hơn là chúng ta tưởng.
1.9 IDYLLIC CREATIVE
Có một số form thiết kề nhìn rất nhàm chán trong khi có một số form thì khá đẹp. Form liên hệ của Idyllic Creative tuy thiết kế đơn giản nhưng vẫn đẹp.
Đây là một website của một công ty thiết kế website và thương hiệu, trong đó nhân vật được vẽ bên dưới form liên hệ giúp chúng ta hình dung được tính cách (thân thiện), ví trí địa lý công ty (Sydney).
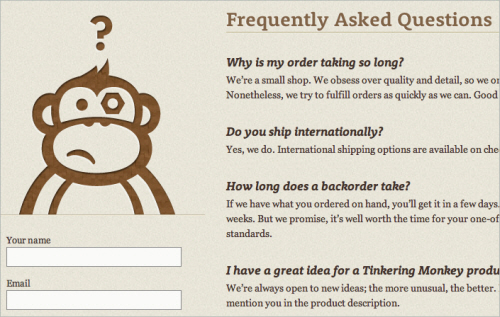
1.10 TINKERING MONKEY
Nhân vật trong form liên hệ Tinkering Monkey là một ví dụ thú vị khác mà trong đó form được thiết kế giúp giảm bớt tính nhàm chán. Phần câu hỏi FAQ được nằm ở bên phải.
Đây là một ý tưởng tuyệt vời giúp khách hàng tìm thấy câu trả lời cho từng câu hỏi khi họ cảm thấy bị lạc hoặc không tìm ra giải pháp.
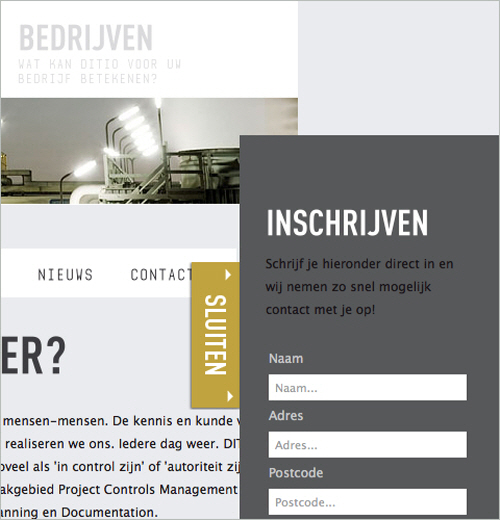
1.11 DITIO
Ditio quyết định kết hợp form đăng nhập với form liên hệ và dạng form này được dấu ở sidebar bên phải. Khi nhấp vào nút “Inschrijven” bên trên, người dùng có thể đăng nhập tài khoản và upload CV. Lưu ý, ở dạng form này, không có phần gõ nội dung.
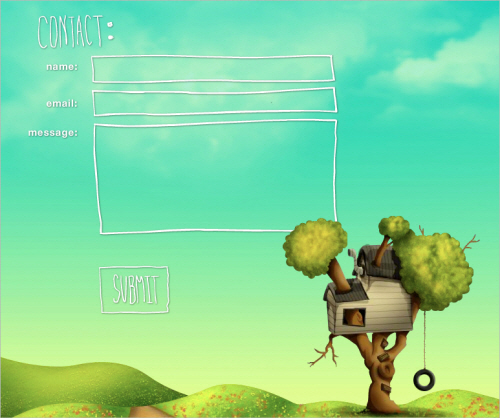
1.12 TREEHOUSE EDITING
Dạng form liên hệ ở Treehouse Editing là một ví dụ về một thiết kế gọn, sạch. Khi chúng ta click chọn những trang khác thì background sẽ thay đổi theo mùa. Do đó, nó khuyến khích người dùng điền và gởi thông tin.
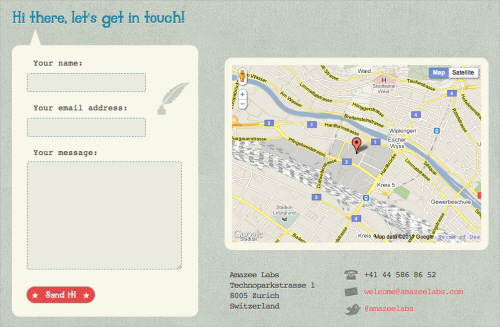
1.13 AMAZEE LABS
Form này chỉ có một câu chữ “ Hi there, let’s get in touch” và nút “send it!”. Nó không có vẻ cầu kỳ, ngôn ngữ đơn giản, việc lựa chọn màu sắc cẩn thận, dạng vật liệu nền texture tạo cho trang Amazee labs một cảm giác thân thiện, dễ gần gũi.
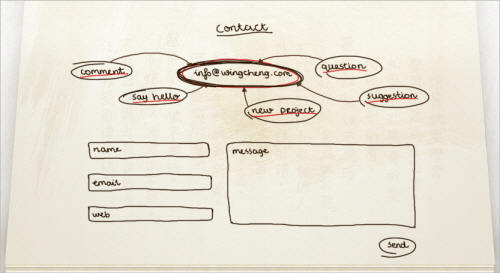
1.14 WING CHENG
Motif của trang Wing cheng là một dạng sách phác thảo mở, mà hầu hết phần thiết kế điều được phát thảo và thu nhỏ trong từng trang sách.
Form liên hệ gồm một mindmap nhỏ bên trên, tên, email, web và nội dung cần gởi ngay bên dưới. Form vẽ tay mang lại cảm giác thân thiện. Form này đơn giản và phù hợp với motif.
2. Nội dung form được chia nhỏ
Không ai thích một danh sách dài bất tận, đặc biệt là các form điền thông tin. Chỉ một đoạn văn bản dài sẽ gây khó khăn cho người sử dụng huống gì là một form dài điền nội dung.
Để khuyến khích người dùng hoàn thành form, nhà thiết kế nên tạo cảm giác cho người dùng biết họ đang hoàn tất các bước trong một khối văn bản, hoặc đã hoàn tất từng khối văn bản ngắn.
Đối với các form trong web, hãy luôn nhớ rằng chúng ta nên sắp xếp nội dung thật đơn giản bằng cách chia nhỏ từng phần hoặc bằng cách sắp xếp nội dụng vào từng nhóm, cột.
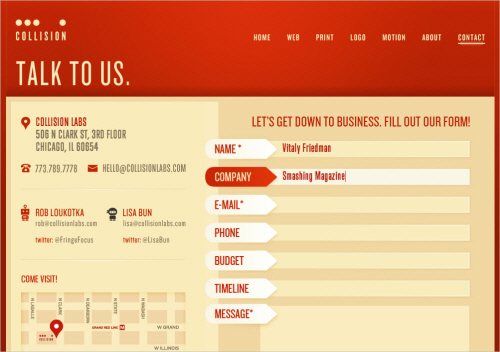
2.1 COLLISONLABS
Khi mới nhìn vào loại form liên hệ của Collison Lab, chúng ta cảm thấy có vẻ phức tạp, nhưng thực ra nó rất đơn giản.
Ở phần trái của trang liên hệ chứa những thông tin cần thiết như địa chỉ công ty, điện thoại, email, bản đồ. Ở phần phải trang, từng phần nhập thông tin được thể hiện rõ ràng và được hightlight khi người dùng điền thông tin. Form này sạch và dễ nhìn.
2.2 VISUAL REPUBLIC
Visual Republiccó kiểu thiết kế ở phần nhập dữ liệu tương tự như Collison Labs. Phần nhập giữ liệu được thiết kế bằng một mảng màu nền có dấu mũi tên chỉ định phần nhập thông tin, giúp người dùng điền thông tin (tên, email, nội dung tin nhắn) dễ dàng hơn.
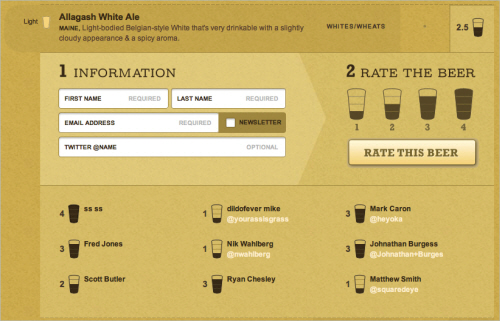
2.3 BARLEY’S GREENVILLE
Trong trang Barley’s Greenville‘, Loại form liên hệ này là hình thức gởi tên, địa chỉ email và xếp hạng từng loại bia theo rating (từ 1 đến 4). Đây là một dạng form trực quan, dễ sử dụng.
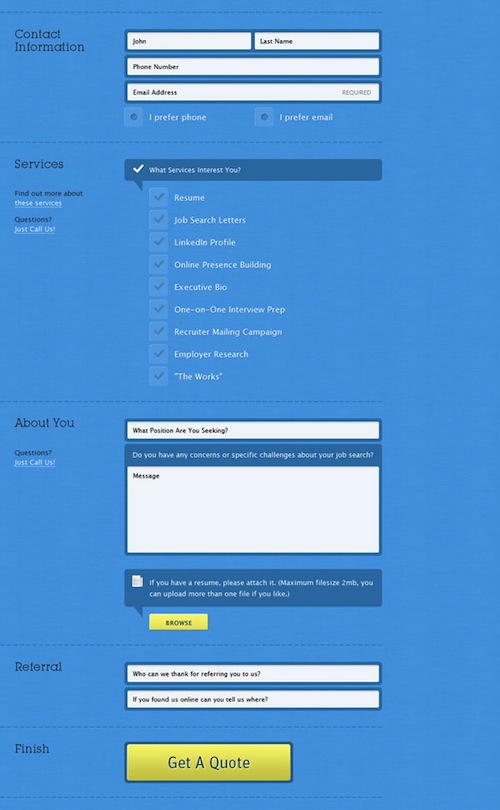
2.4 BLUE SKY RESUMES
Blue Sky Resumes là một dạng form dài nhưng dễ quản lý. Các tiêu đề và nội dung đăng nhập được chia thành những phần dễ phân biệt. Nhà thiết kế đã rất cẩn thận trong trong việc tạo ra sự khác biệt giữa những mục khác nhau giúp form trông rất dễ quản lý.
3. Form có báo xác nhận thông tin được chỉ rõ
Người dùng không dùng nhiều thời gian để đọc hết những thông tin mà bạn đưa ra. Nhiều nhà thiết kế tin rằng hình thức xác nhận sẽ giảm đi từ kinh nghiệm người dùng, nhưng ảnh hưởng của nó sẽ giảm khi thực hiện kém hiệu quả.
Khi mẫu đơn rõ ràng và đơn giản, nó chỉ đơn thuần cung cấp những cảnh báo và hướng dẫn cho người sử dụng. Hãy chắc chắn rằng bạn đánh dấu rõ những lỗi sai và nói cho người dùng biết chính xác những lỗi đó.
Cách nhanh nhất giết chết kinh nghiệm của người dùng là đưa ra những thông báo chung chung mà chúng không giúp ích gì. Người dùng sẽ cảm thấy vui và nhanh chóng sửa ngay khi những lỗi đó được chỉ ra rõ ràng.
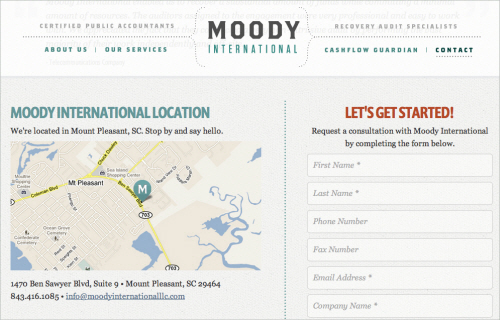
3.1 MOODY INTERNATIONAL
Moody International cung cấp một ví dụ tuyệt vời về dạng form liên hệ kết hợp với nhiều loại thông tin khác nhau trong cùng một trang. Ở bên trái trang, bạn sẽ tìm thấy địa chỉ cùng vời bản đồ, số điện thoại cũng như địa chỉ email của công ty.
Phía bên phải trang là dành cho các yêu cầu chi tiết. Nhãn form sẽ biến mất nếu người dùng nhập thông tin vào các ô nhập dữ liệu. Thật không may là nếu bạn nhập sai địa chỉ email, những dấu báo lỗi không xuất hiện để thông báo người dùng nhập lại giữ liệu.
Ngoài ra, bản đồ ở bên trái không được tích hợp công cụ thu phóng và công cụ tìm kiếm được cung cấp bởi Google Map.
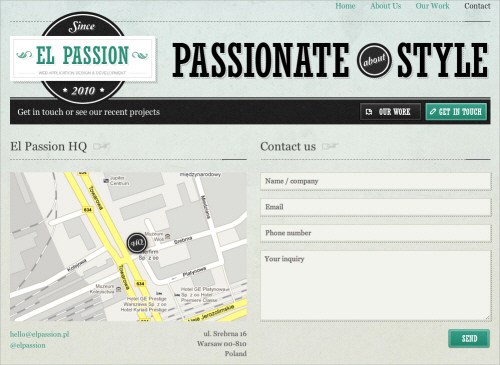
3.2 EL PASSION
El Passionlà ví dụ khác, nó bao gồm nhiều loại thông tin liện hệ trong một form nhỏ gọn, súc tích. Khi bạn nhập sai hoặc quên nhập thông tin, dấu báo lỗi sẽ xuất hiện giúp bạn nhập lại giữ liệu. Tuy nhiên, bản đồ không tích hợp công cụ thu phóng cũng như công cụ tìm kiếm của Google Map.
3.3 ORLANDO ADVERTISING
Orlando Advertising‘s có form đẹp mắt kếp hợp màu sắc thương hiệu, là một dạng form sạch, bắt mắt. Đường viền màu đỏ ở phần nhập dữ liệu có thể bị hiểu nhầm và được dùng làm nổi rõ những lỗi trong form, nhưng thay vào đó lỗi xác nhận sẽ được hiển thị khi được nhấp nút “Submit”.
3.4 REINVIGORATE
Thường có hai yếu tố cần thiết để tạo ra một hình thức xác nhận hiệu quả: 1. xác nhận lỗi, 2. đánh dấu chỉ rõ cách sửa thế nào và sửa ở đâu.
Reinvigoratedùng các icon cảnh báo và những đường viền màu đỏ để chỉ ra lỗi sai, đồng thời thông tin được ghi chú bên phải thông báo cho người dùng đã nhập sai. Việc làm rõ lỗi sai và không để người dùng hiểu nhầm giúp luôn tạo cho người dùng một trải nghiệm tốt.
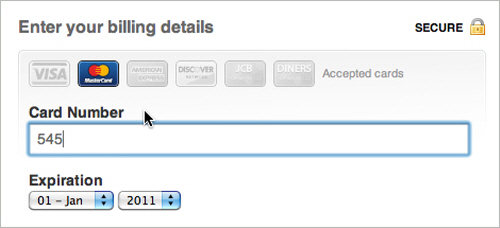
3.5 GITHUB
Mẫu đơn đăng ký của GitHub khá đơn giản như thiết kế tổng thể trang web, vẻ đẹp của nó không nằm ở yếu tố thẩm mỹ mà nằm ở yếu tố chức năng,
Khi bạn nhập thông tin chi tiết của thẻ tính dụng, GitHub tự động nhận ra nhà cung cấp thẻ và làm nổi bật trực quan trong biểu mẫu, do đó thông tin phản hồi được cung cấp ngay lập tức cho người dùng.
Đây là một ví dụ hay về thiết kế dạng invisible.
3.6 BLUE SKY RESUMES (XEM LẠI TRANG bLUE SKY)
Tôi muốn chỉ ra một phần khác khá thú vị ở mẫu đơn Blue Sky. Các phần cảnh báo lỗi được thể hiện cụ thể, rõ ràng. Ngay khi người dùng quên đăng nhập tên, phần báo lỗi sẽ xuất hiện tức thời giúp người dùng sửa lỗi nhanh.
Để củng cố thông điệp báo lỗi này, dòng báo lỗi xuất hiện: “please enter your name” và phần nhập thông tin sai sẽ được highlight.
Hết phần 1
(còn tiếp)
Bài dịch của bạn Anh Tra Nguyen Kim -Industrial Design Engineering -Korea University of Technology and Education. Nguồn SmashingMagazine.
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Đi tìm câu chuyện “tiến hóa” của nghệ thuật trang trí Giáng Sinh