Xu hướng thiết kế web trên mobile năm 2012
Trong năm 2011 chúng ta chứng kiến sự bùng nổ của các trang web tương thích với điện thoại thông minh. Với sự phát triển mạnh mẽ của HTML5 và CSS3 giúp cho việc thiết kế rất linh hoạt. Chúng ta thử dự đoán vài xu hướng thiết kế trên mobile trong năm 2012.
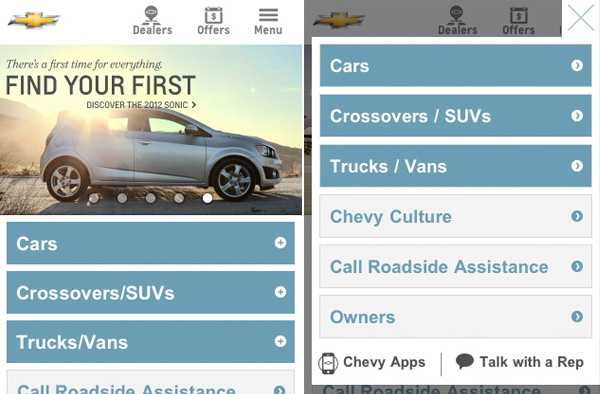
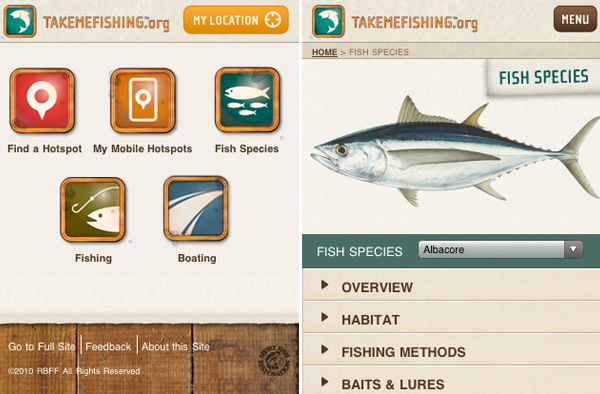
1. Tối ưu hóa chạm màn hình – Fingertip Optimization
Khi thực hiện một cuộc khảo sát cho các web sử dụng cho điện thoại (mobile website), hiển nhiên tất cả đều được xây dựng để điều hướng với chạm tay. Một số yếu tố gồm, ô tìm kiếm và các hình ảnh được làm đủ lớn để ngón tay có thể chạm vào.
Một phản ứng khi chạm vào màn hình trên thiết bị di động rõ ràng là thói quen của người dùng ngày nay, vì thế luôn chú ý tới điều này khi thiết kế cho mobile website.
2. Tối giản
Tìm cách thu hút sự tập trung của người sử dụng mobile trên một màn hình nhỏ là một thách thức lớn. Sự phức tạp khi sử dụng chỉ làm khó người dùng khi họ sử dụng.
Vì lý do này, hầu hết các mobile website đều có những thiết kế layout đơn giản. Một bản rút gọn ở thanh điều hướng (so với web trên pc) được sử dụng, nó giống như một phiên bản thu nhỏ, giúp người dùng tiếp cận với những thông tin cần thiết nhất, phù hợp với thời điểm người dùng sử dụng mobile (nhanh gọn, tức thì).
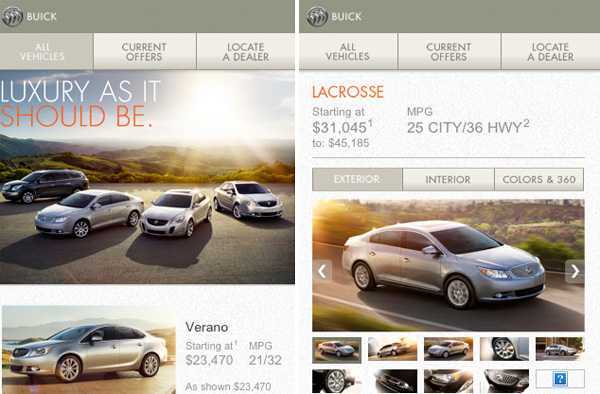
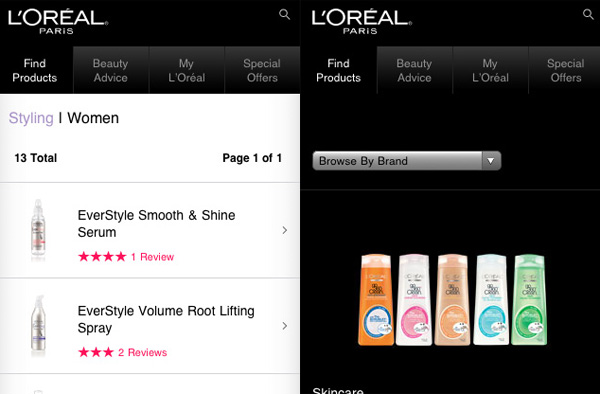
3. Không gian trống – white space
Không gian trống là điều PHẢI có cho một thiết kế web tốt, và nó có ý nghĩa đặc biệt quan trọng trong lĩnh vực di động. Bất cứ trang web nào thiết kế cho mobile mà sử dụng quá nhiều hình ảnh, sắp xếp lộn xộn, chật chội đều bị người dùng bỏ qua ngay lập tức.
Nếu bạn muốn có một thiết kế web trên mobile thì cần ghi nhớ điều này: Không gian trống.
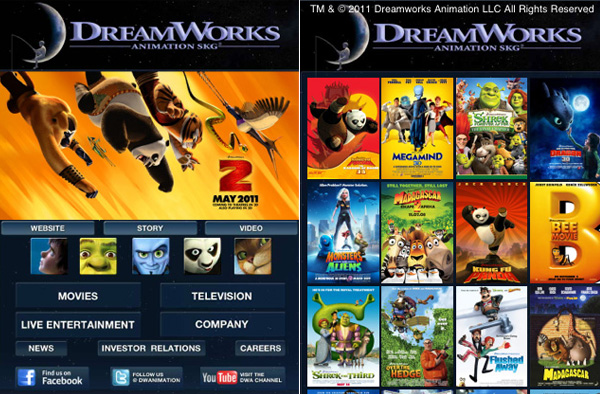
4. Tăng cường video và hình ảnh
Với sự phát triển của công nghệ không dây, dung lượng dần dần sẽ không phải là một rào cản lớn. Chúng ta có thể thoải mái với những sáng tạo thị giác. Chúng ta không ngần ngại phát triển các dịch vụ trên mobile dành cho thư viện video, hình ảnh và các hình thức khác.
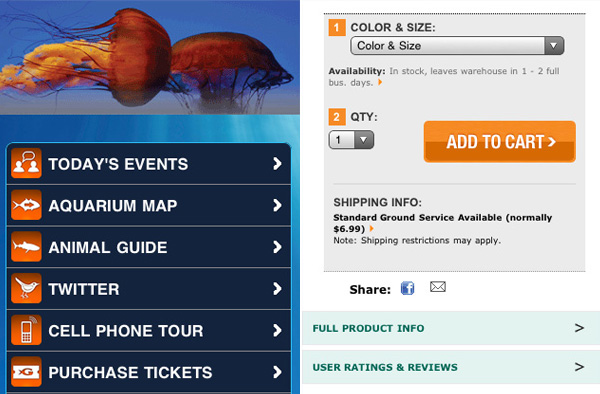
5. Thiết kế học tập từ các Ứng dụng (Apps)
Với sự thành công của màn hình cảm ứng, người dùng đã quen với cách sử dụng các App, với các nút, icon… Dựa trên thói quen người dùng như vậy, các thiết kế web cần sự sáng sủa, tương tác của các icon, nút phù hợp.
6 Tương tác với mạng xã hội
Bản chất của việc dùng điện thoại là để kết nối, vì thế các trang web sử dụng trên mobile đều tìm cách liên kết các mạng xã hội, kết nối Facebook, Linking, Following trên Twitter. Các chủ doanh nghiệp không muốn bỏ lỡ cơ hội kết nối với khách hàng của họ hàng ngày, hàng giờ.
7. Trang giới thiệu
Rất nhiều trang mobile website cung cấp một trang giới thiệu hoặc một trang mở màn (opening page) chứa nhãn hiệu trên một hình nền lớn. Đây là cách tốt để thu hút sự quan tâm của người dùng, giúp họ nhớ về nhãn hiệu của trang web.
Điều quan trọng bạn cần nhớ là, các xu hướng luôn thay đổi. Bạn cần một chiến lược tiếp cận khách hàng phù hợp với mục tiêu kinh doanh và thói quen sử dụng của người dùng.
iDesign dịch từ Marqui
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX