Tuần báo tin tức dành cho designer | Tuần 22
Tuần báo tin tức dành cho designer sẽ là bản tin vắn nhằm tập hợp các thông tin về thiết kế một cách ngắn gọn và rõ ràng nhất. Hãy cùng iDesign cập nhật bản tin này hàng tuần nhé!
Bản tin tuần 22 bao gồm: UX/UI: Xu hướng thiết kế web: Thời đại của thập niên 90 đang quay trở lại; Awesome Design Plugins; claro.today – Ứng dụng mới để tạo danh sách cần làm; Ghost 3.0; Ra mắt TinaCMS; Isobuild và nhiều hơn thế nữa…
1. Xu hướng thiết kế web: Thời đại của thập niên 90 đang quay trở lại
Thẩm mỹ mạnh mẽ của thập niên 90 có mặt khắp nơi và đang thống trị thế giới thiết kế. Mọi thứ đều trở nên tương phản.

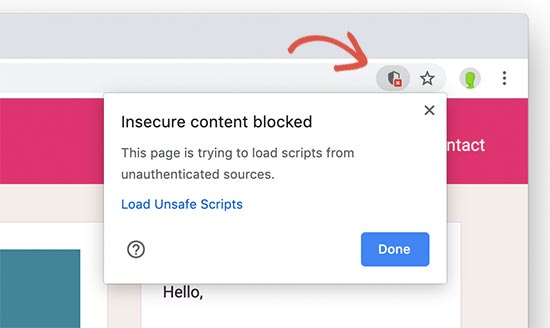
2. Google Chrome sẽ chặn nội dung hỗn hợp
Gần đây, Google Chrome tuyên bố rằng họ sẽ sớm bắt đầu chặn nội dung hỗn hợp hay còn được gọi là nội dung không an toàn trên các trang web.

3. Awesome Design Plugins
Tập hợp tất cả các plugin thiết kế tốt nhất cho Sketch, Adobe XD và Figma

4. Logo Olympic Paris 2024 bị chế giễu không thương tiếc
Có phải là một tiệm làm tóc? Có phải là một quảng cáo bao cao su? Không, đó là logo Olympic!

5. claro.today – Ứng dụng mới để tạo danh sách cần làm

6. Ghost 3.0
Một tổ chức phi lợi nhuận xây dựng công nghệ nguồn mở cho báo chí.

7. Spectrum: Hệ thống thiết kế của Adobe
Spectrum cung cấp các thành phần và công cụ để giúp các nhóm sản phẩm hoạt động hiệu quả hơn và giúp các ứng dụng của Adobe gắn kết hơn.

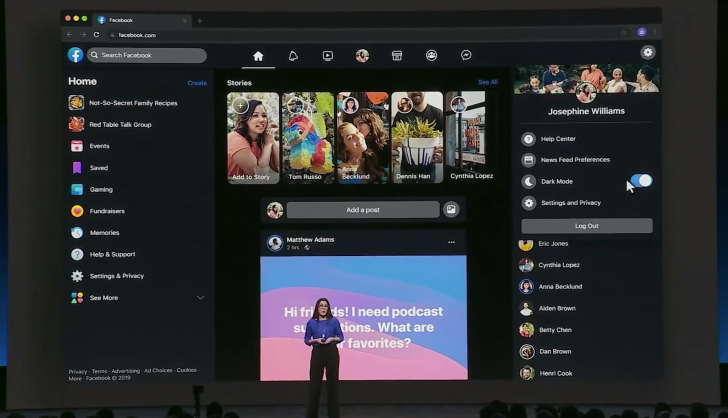
8. Facebook sắp ra mắt giao diện web mới cho một số người dùng theo xu hướng darkmode (nền tối)

9. Năm sự thật về thiết kế web

10. 8 xu hướng kết hợp chữ năm 2019

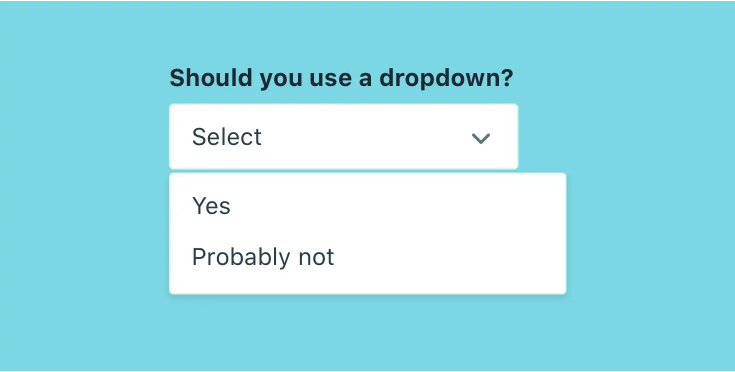
11. Vấn đề với các trường dropdown và những gì bạn nên sử dụng để thay thế

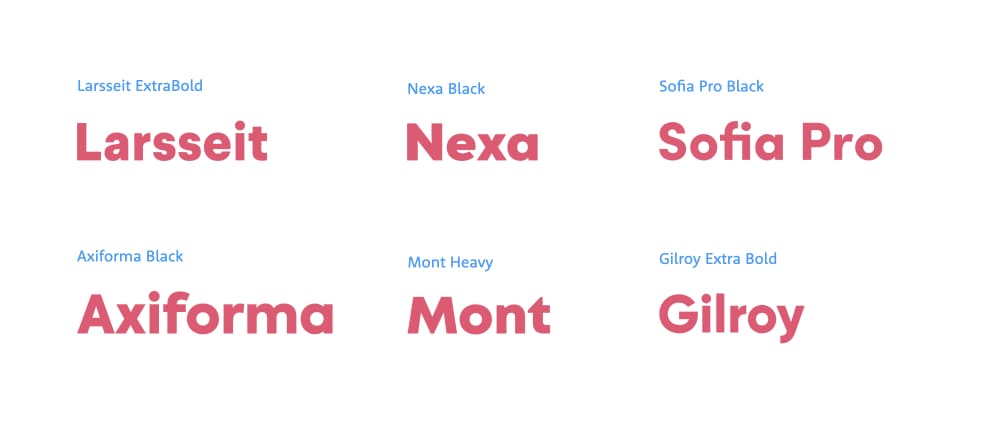
12. Cách chọn font chữ cho dự án

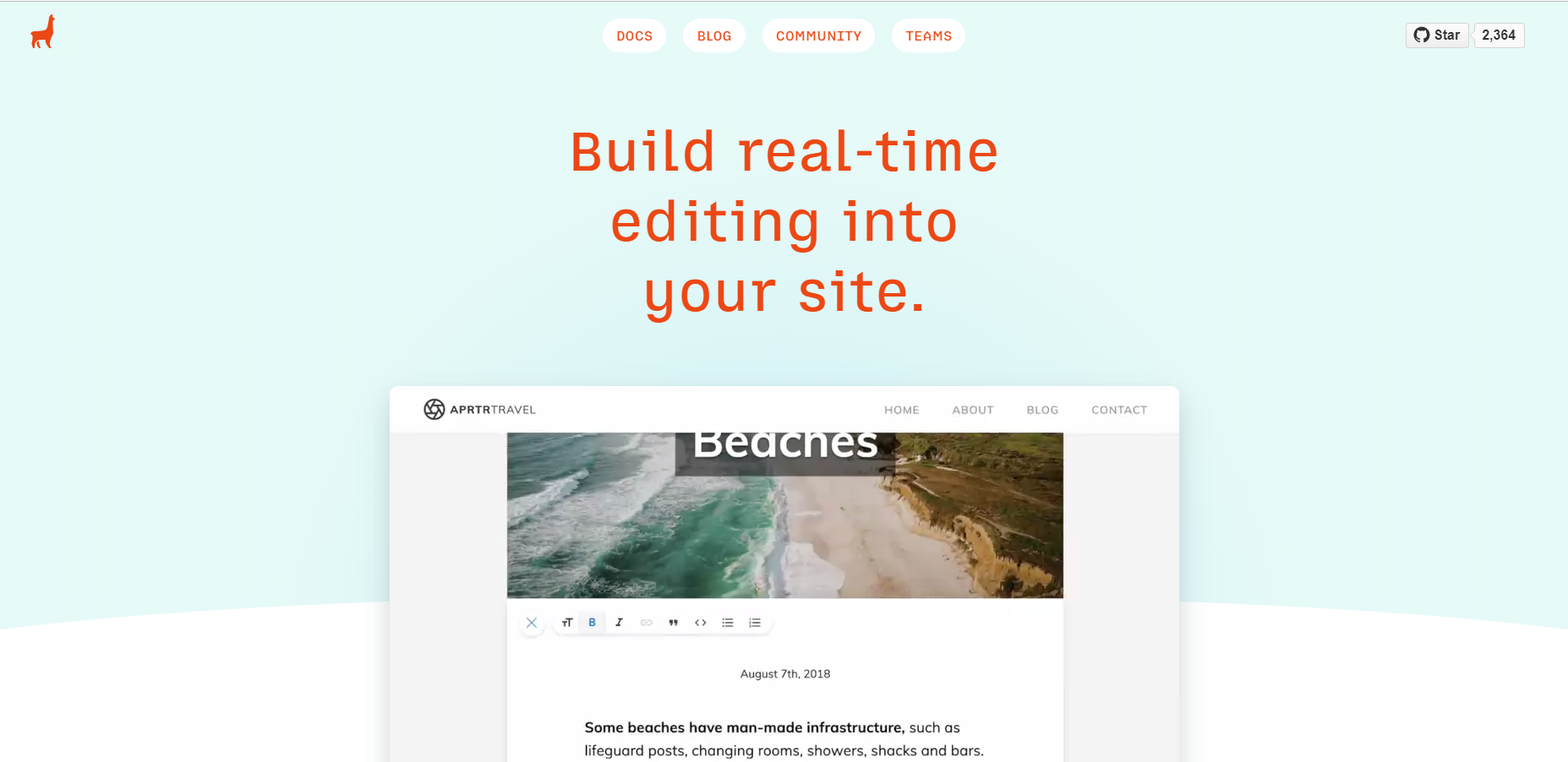
13. Ra mắt TinaCMS
Bộ công cụ chỉnh sửa trang nguồn mở cho các trang web dựa trên React (Gatsby và Next.js).

14. YeahNo Bot

15. Isobuild
Isobuild là một công cụ thiết kế isometric tương tác, chứa rất nhiều tài nguyên được phân loại theo lựa chọn của bạn. Bạn có thể chọn từ các tài nguyên khác nhau và lưu tác phẩm nghệ thuật của bạn dưới dạng SVG, PNG hoặc JPEG.

16. Tìm hiểu về Svelte
Svelte được viết bởi Rich Harris, nhà phát triển đằng sau Rollup

17. Figma đã kết hợp mockup
Plugin Artboard Studio cho Figma hiện có sẵn để cài đặt

18. memory.ai
Memory là công ty, công cụ và là thương hiệu mới.

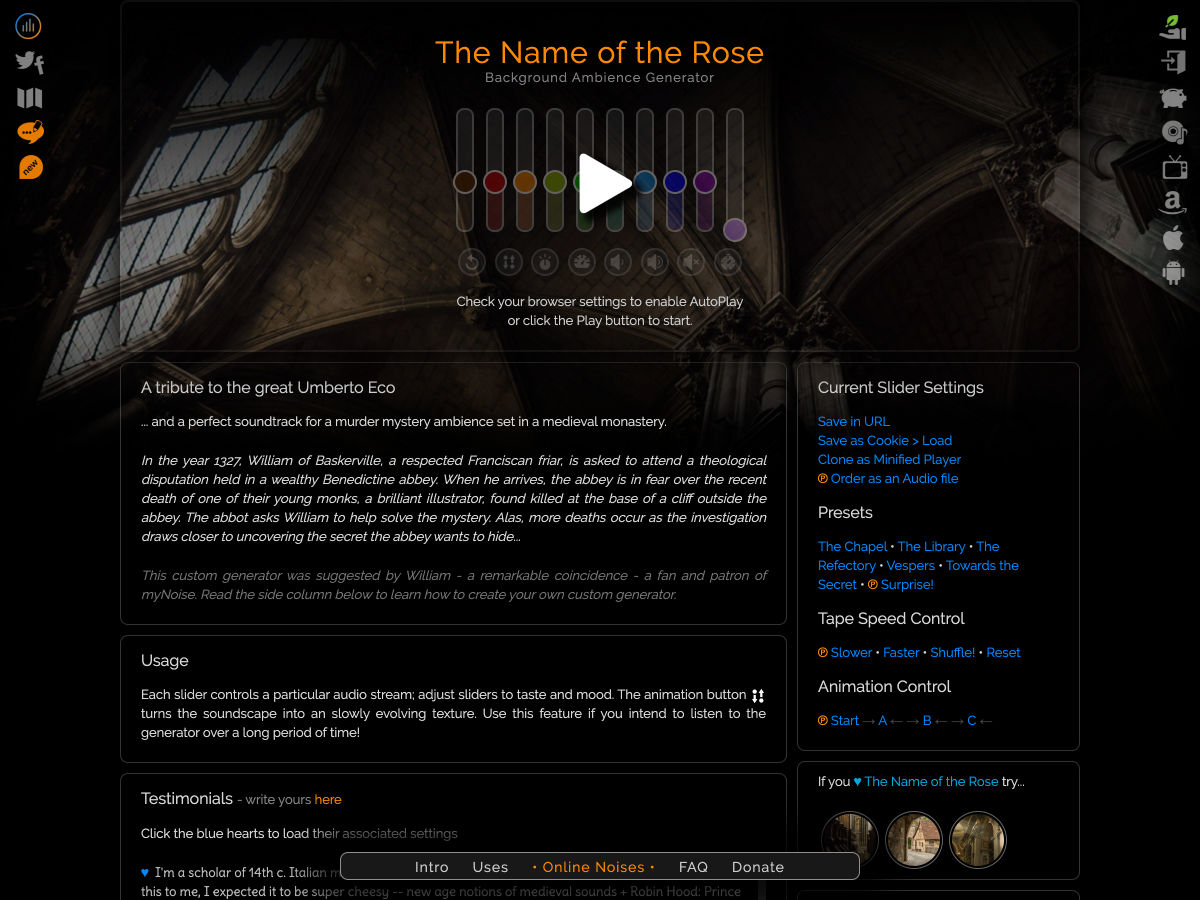
19. mynoise.net
Trình tạo âm thanh lấy cảm hứng từ tiếng ồn.

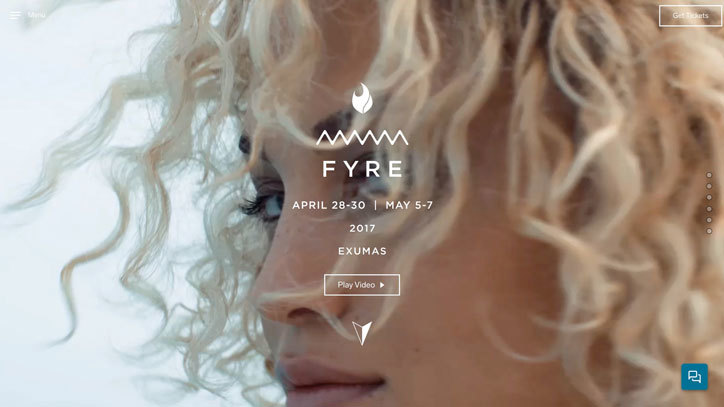
20. Câu chuyện được kể sau hai năm từ nhà thiết kế kỹ thuật số Tokyo của Fyre Festival

21. Renata Ávila: “Bây giờ chúng ta có Internet giám sát và kiểm soát”
Một cuộc phỏng vấn với chuyên gia về nhân quyền, công nghệ và tự do ngôn luận.

22. Hướng dẫn từ A đến Z giúp bạn ra mắt sản phẩm kỹ thuật số

23. Theo Unicode, đây là biểu tượng cảm xúc chúng ta sử dụng nhiều nhất
Dữ liệu định lượng về việc sử dụng biểu tượng cảm xúc tiết lộ rất nhiều về vai trò của chúng trong ngôn ngữ và cách chúng giúp ta thể hiện cảm xúc khi chúng ta không có từ nào để nói.

24. Adobe và Amazon ra mắt một kỹ năng mới của Alexa

Biên tập: Thao Lee
Nguồn: webdesignerdepot
iDesign Must-try

Tập 10 PURE NOW Show (Phần 1): ‘Việc là một người phụ nữ đã cho tôi sự uyển chuyển, nhẹ nhàng và thấu cảm để truyền tải những câu chuyện.’

Điểm qua giao diện và tính năng mới của Windows 11 (Insider Preview) vừa ra mắt

‘Ngoại hối’, phim ngắn stop motion được thực hiện bởi cát và tiền từ khắp nơi trên thế giới

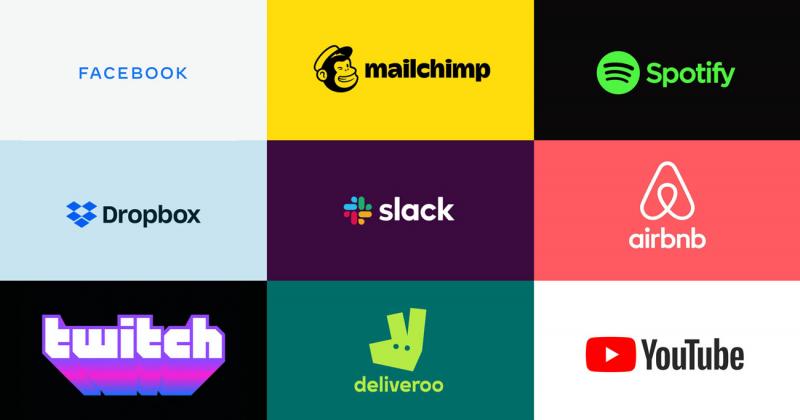
Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới

Love, Death + Robots - Chuyện gì xảy ra trong bộ hoạt hình không dành cho trẻ em?






