Thiết kế UI nền tối - Lý do, tình huống và vị trí áp dụng?
Bài viết bởi Filipe Almeida, nhà thiết kế tại Significa.
Sau khi xác định được cấu trúc sản phẩm, đã đến lúc bạn cần quan tâm đến hình dáng và cảm xúc mà nó mang lại.
Ở giai đoạn này, nhà thiết kế cần chọn cho mình phong cách phối màu sao cho phù hợp với đối tượng người xem.

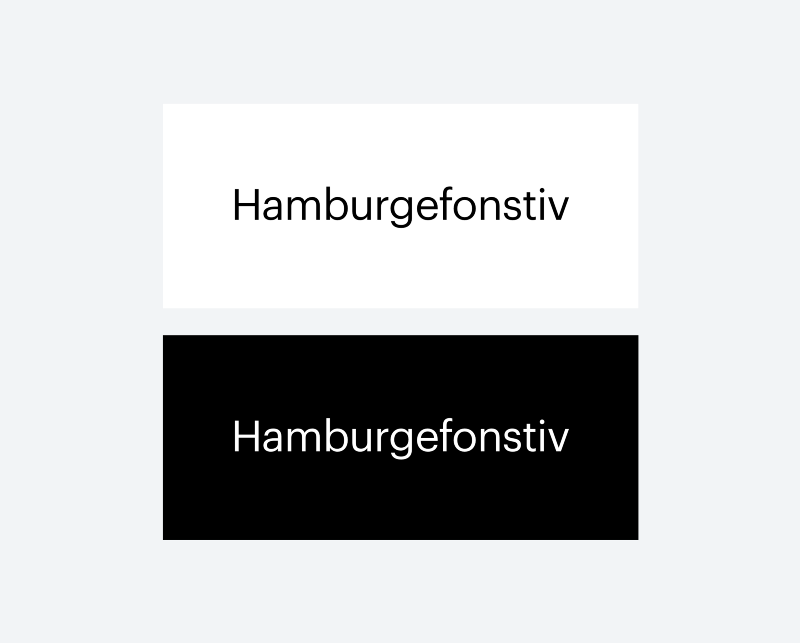
Thường thì kiểu phối màu trắng là lựa chọn an toàn. Trong hầu hết trường hợp, nền trắng sẽ dễ làm việc hơn với lý do: chữ đen trên nền trắng có mức tương phản tốt, giúp cho việc đọc hiểu dễ dàng hơn.
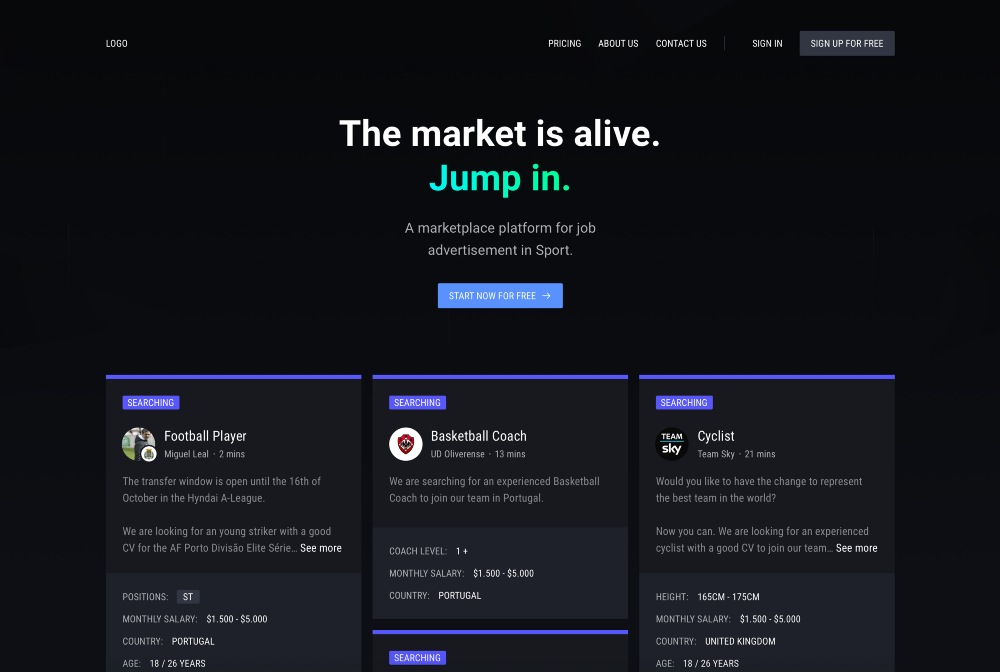
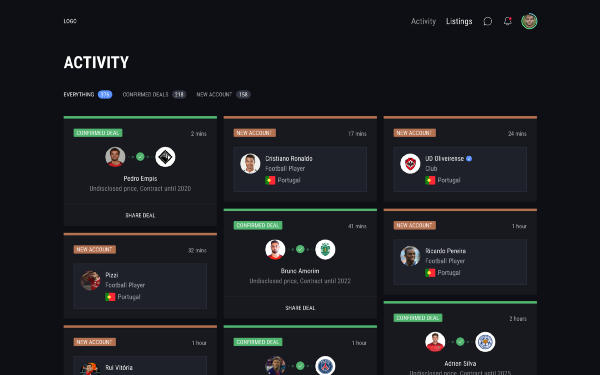
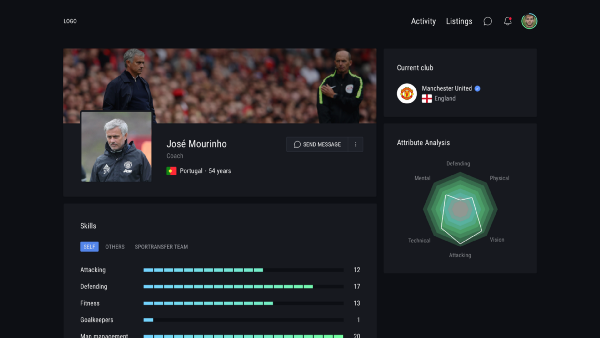
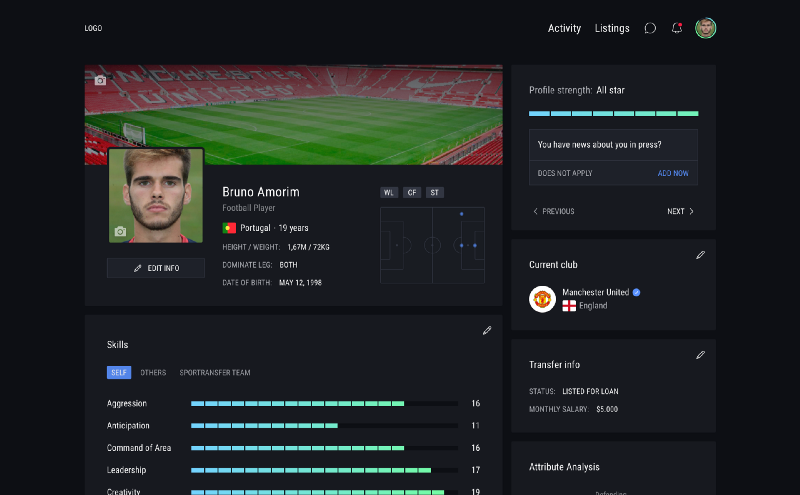
Khoảng vài tháng trước, tôi được phân công đảm nhiệm dự án liên quan đến thể thao. Vì thế, tôi nghĩ đây là dịp lý tưởng để thử nghiệm tất cả những gì mình có và “chơi đùa” một chút với màu tối.

Thật không mấy bất ngờ nếu tôi gặp phải vấn đề về tính khả dụng khi bắt đầu ‘lên màu’ cho phần khung. Một thiết kế UX tốt sẽ giúp người xem dễ đọc, trong đó độ tương phản giữa phần chữ và nền cao. Nói cách khác, chữ đen trên nền trắng là lựa chọn hoàn hảo nhất.
Nếu dùng chữ trắng trên nền đen,
ta sẽ có một câu chuyện khác.
Nếu thiết kế UI tối màu chứa quá nhiều rủi ro, tại sao tôi lại chọn nó để bắt đầu?
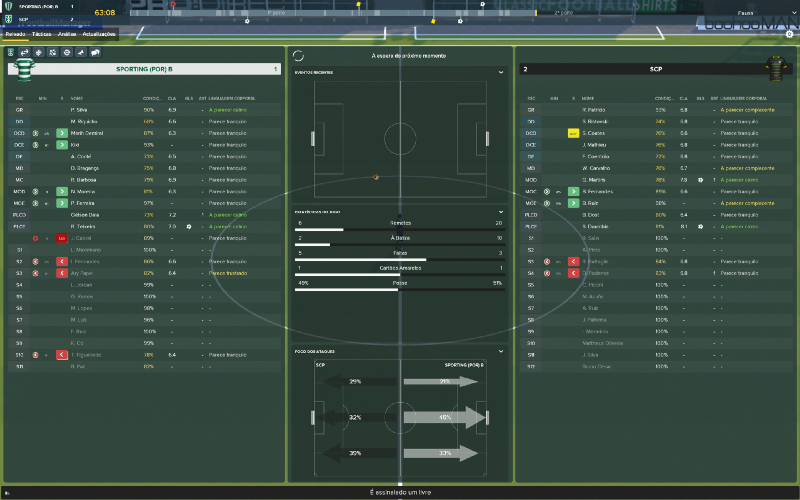
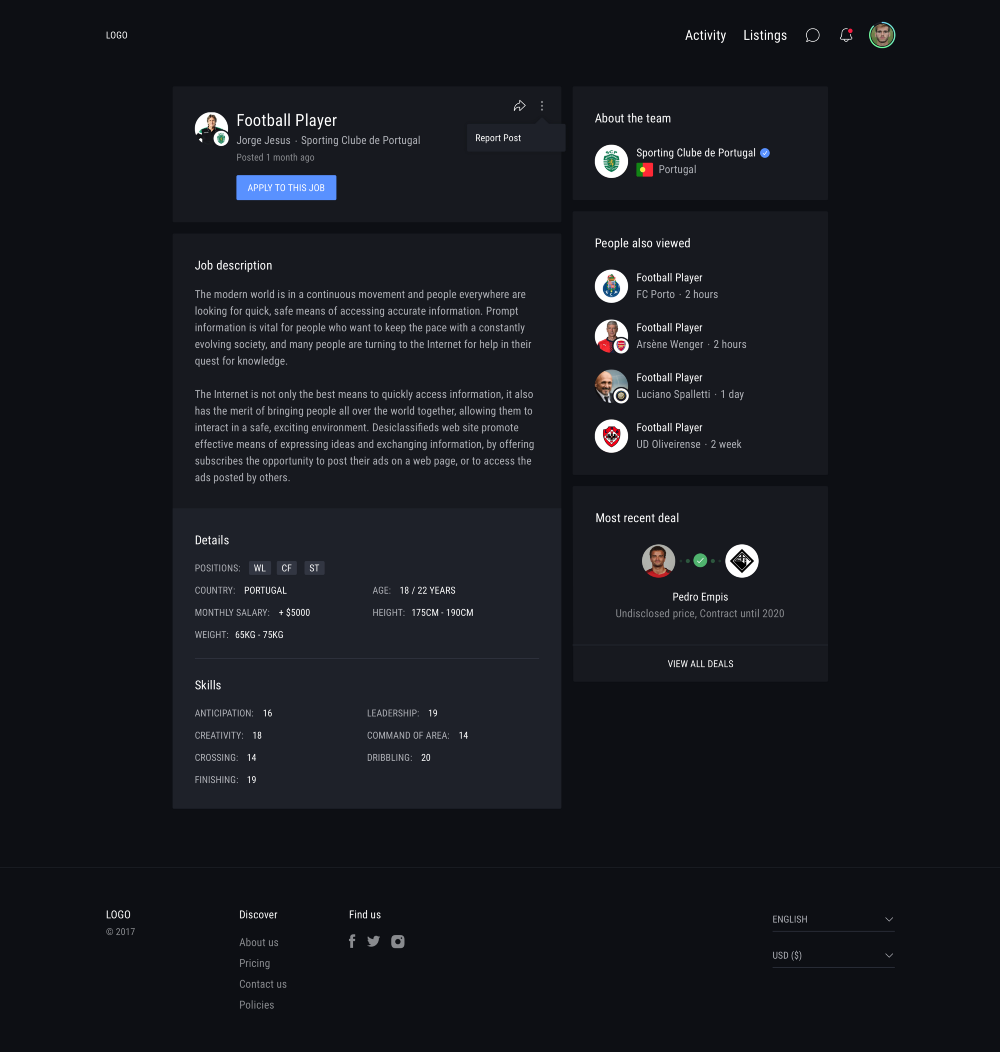
- Mục đích: Dự án này liên quan đến thể thao và màu đen thể hiện được sức mạnh cũng như sự thanh lịch.
- Phần kí tự sẽ không được căn giữa. Khác với một trang blog chứa một khối lượng lớn kí tự, nó sẽ không nặng nề về phần thông tin.
- Để làm dịu mắt người đọc. Với mong muốn níu người đọc ở lại càng lâu càng tốt, phần nền màu tối có thể làm mắt người đọc bớt căng thẳng.



Vậy thì trong trường hợp nào ta nên sử dụng UI màu tối?
Để phù hợp với môi trường thiếu sáng khi bạn xem TV, một sản phẩm như dịch vụ streaming phim ảnh và game thường tích hợp thiết kế UI màu tối. Khi phần nền phối hợp tốt với các thành phần còn lại, nội dung quan trọng sẽ nổi bật lên vì bạn ngồi xa màn hình TV.


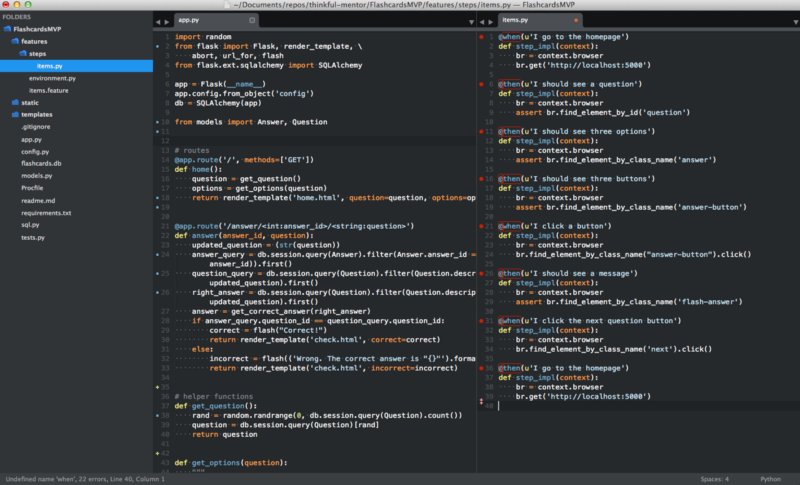
UI màu tối cũng có thể cải thiện trải nghiệm người dùng khi họ sử dụng trong thời gian lâu. Những nhà lập trình thường làm việc hàng giờ liền trước máy tính với phần mềm viết code. Phần giao diện UI tối màu không chỉ giúp mắt họ bớt căng thẳng mà còn tạo ra sự tương phản tốt để phân biệt các code khác nhau, điều này sẽ khiến cho việc đọc code dễ dàng hơn rất nhiều.

Độ tương phản càng ít thì càng tốt
Thật ra, chi tiết trắng đặt trên giao diện đen không phải là cách tối ưu giúp nội dung được nổi bật. Độ tương phản cao sẽ khiến mắt người trở nên căng thẳng và thật không cần thiết phải như vậy.

Có quá nhiều kí tự? Hãy dựa vào độ sáng!
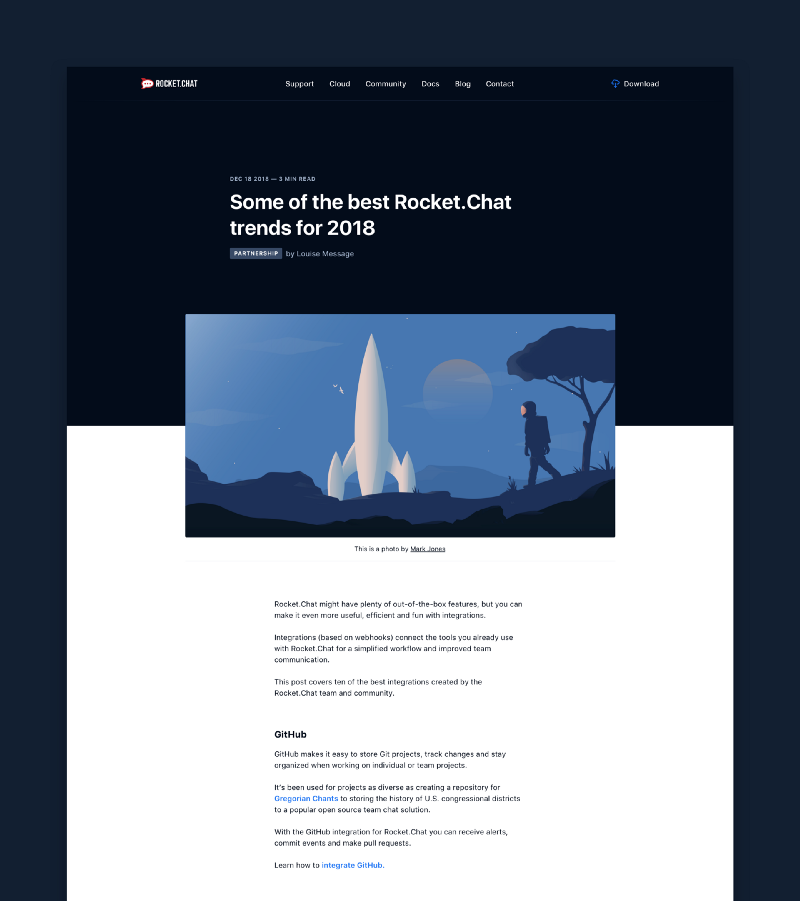
Như đã trao đổi, nếu nội dung trang web chứa quá nhiều chữ, nền trắng là lựa chọn lý tưởng để đảm bảo người xem sẽ dễ dàng đọc hiểu. Điều này không có nghĩa là toàn bộ trang web phải là màu trắng.

Phông chữ mảnh sẽ thu hút hơn
Vì mắt người phản ứng với ánh sáng và bóng tối theo từng mức độ khác nhau, chữ trắng trên nền đen luôn thuận mắt hơn so với chiều ngược lại. Điều này có nghĩa là bạn cần có một phông chữ phù hợp trong thiết kế của mình.

Khoảng cách nhiều thế nào cho đủ?
Hãy nhớ rằng bạn cần cách khoảng đầy đủ khi có thiết kế nền tối màu. Nếu đã đảm bảo được yếu tố này, hãy thêm vào đó chút không gian để cân bằng phần nội dung, giúp người đọc dễ hình dung và đọc hiểu tốt hơn.

Kết luận
Thiết kế UI màu sáng luôn là lựa chọn an toàn nhưng đôi khi, UI tối màu lại cho ta kết quả bất ngờ. Vì thế hãy lựa chọn thật thông minh nhé.
Tác giả: Filipe Almeida
Người dịch: Đáo
Nguồn: Significa
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?






