Sự khác nhau giữa thiết kế Native iOS Apps và Native Android Apps
Để tạo thiết kế ứng dụng gốc (native app) tốt nhất, bạn nên ghi nhớ sự khác biệt giữa nền tảng iOS và Android.
Các nền tảng này khác nhau không chỉ về các native app trông như thế nào; chúng cũng khác nhau về cấu trúc và cách hoạt động. Bạn cần lưu ý những khác biệt này để cung cấp trải nghiệm cho người dùng tốt nhất thông qua thiết kế native app.
Bài viết của tác giả Kristina Malik – nhà thiết kế tại Steel Kiwi
Các native app trên mobile của iOS và Android có tính năng dành riêng cho từng hệ điều hành.
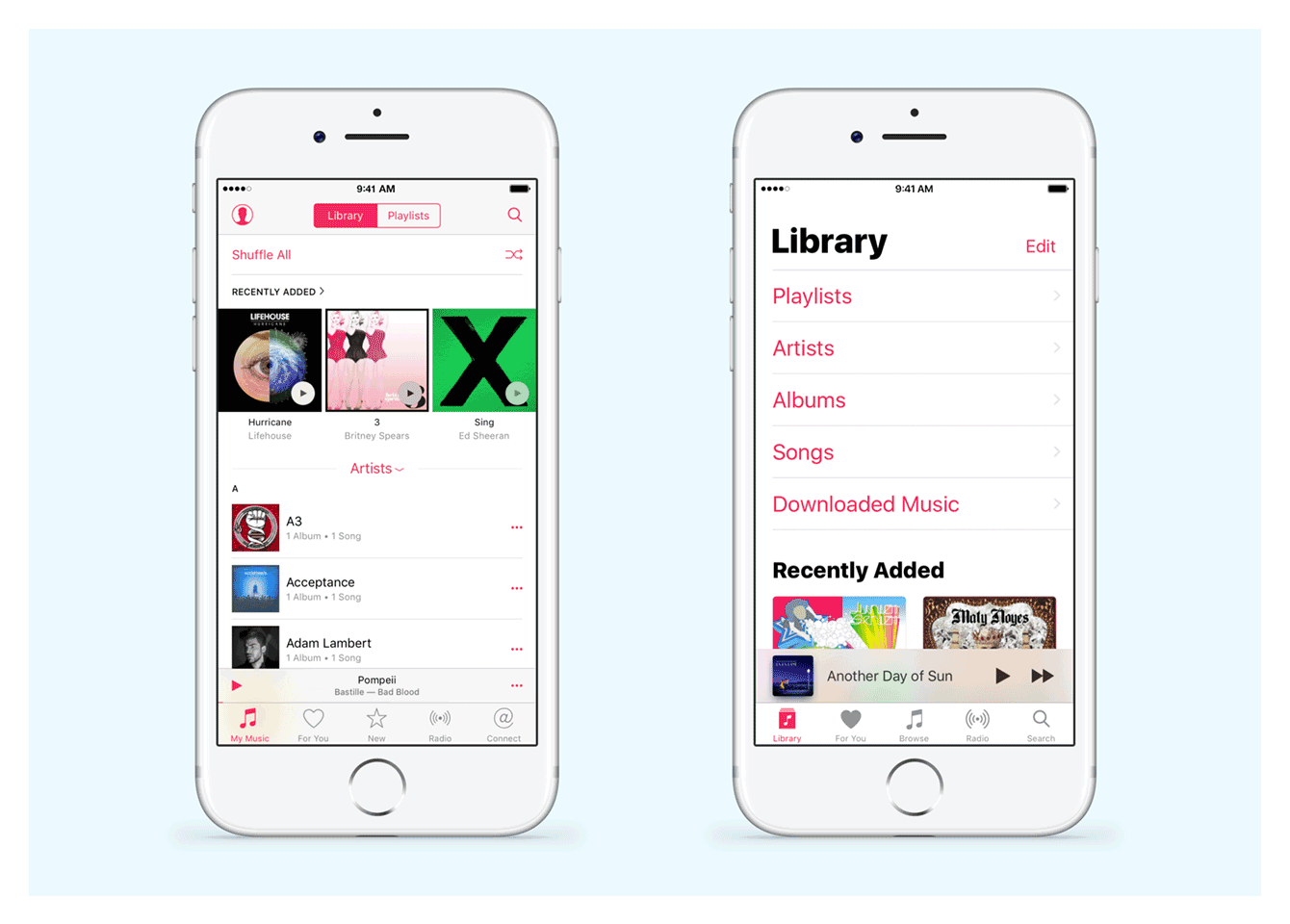
Hướng dẫn của Apple và Google khuyên bạn nên sử dụng các điều khiển điều hướng trên các nền tảng như sau: điều khiển trang, thanh tab, điều khiển phân đoạn, lượt xem bảng, lượt xem tổng hợp và chế độ xem phân tách. Người dùng đã quen thuộc với cách điều khiển các hoạt động này trên mỗi nền tảng, vì vậy nếu bạn sử dụng các điều khiển tiêu chuẩn, theo trực giác người dùng sẽ biết cách sử dụng ứng dụng của bạn.
Bài viết này tập trung vào những khác biệt chính giữa các mẫu thiết kế tương tác trên iOS và Android để làm rõ lý do khác biệt giữa chúng; đồng thời cung cấp các mẫu thiết kế native app và ví dụ về native app dành cho thiết bị di động để giúp bạn hình dung những gì được nói đến.
Sự khác nhau của thanh điều hướng
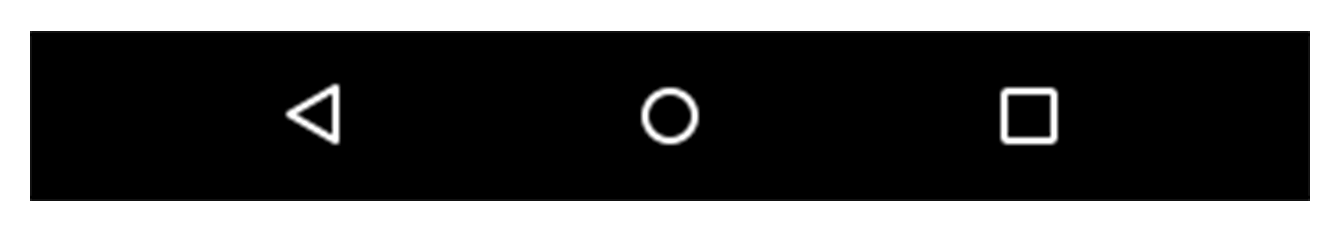
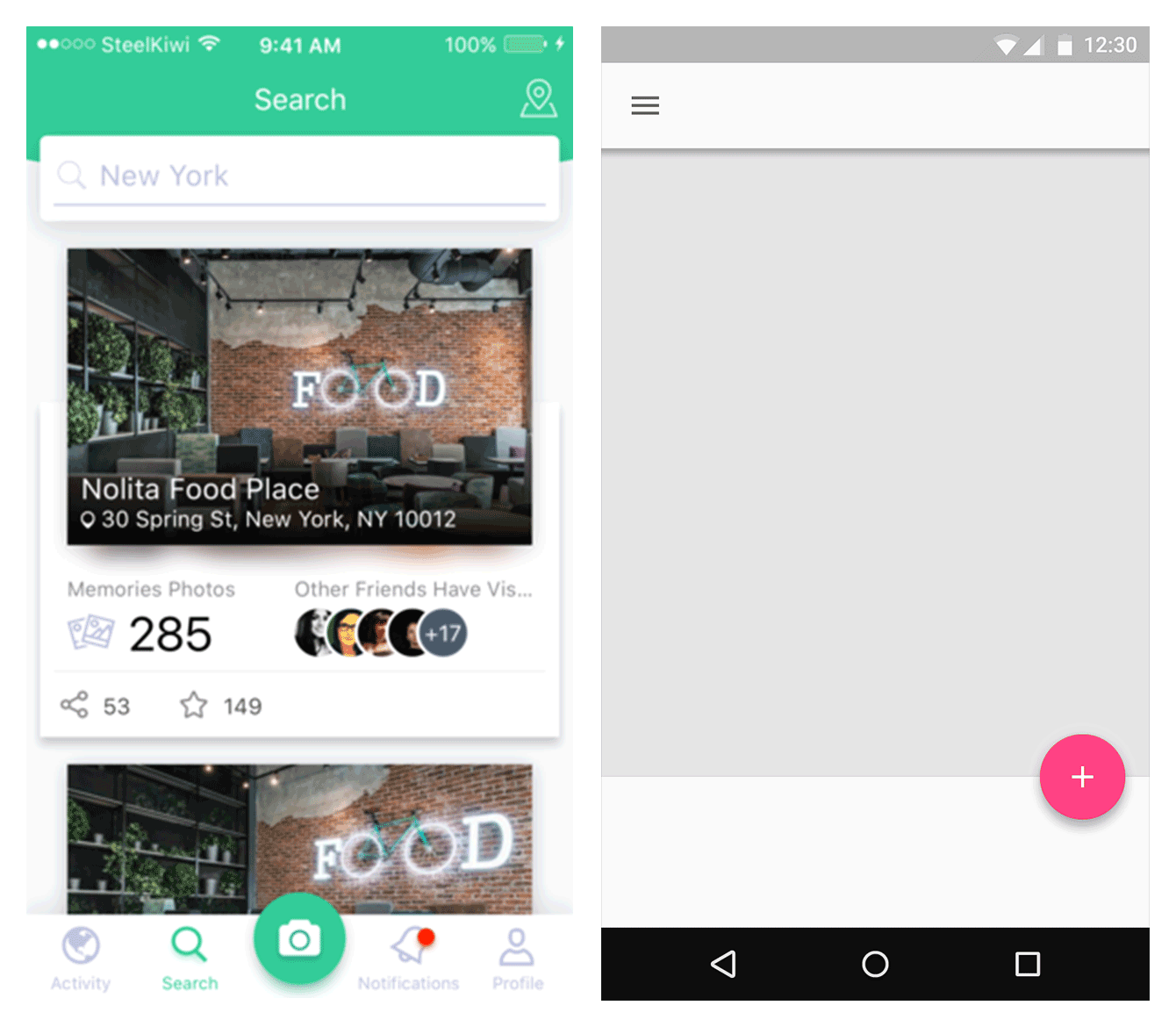
Di chuyển giữa các màn hình là một hành động phổ biến trong các ứng dụng di động, vì vậy iOS và Android đều có nguyên tắc thiết kế khác nhau cho các mẫu điều hướng. Thường sẽ có một thanh điều hướng chung ở cuối các thiết bị Android. Việc sử dụng nút quay lại trong thanh điều hướng là cách dễ dàng để trở lại màn hình trước hoặc trước đó nữa, và nó hoạt động trong hầu hết các ứng dụng Android.

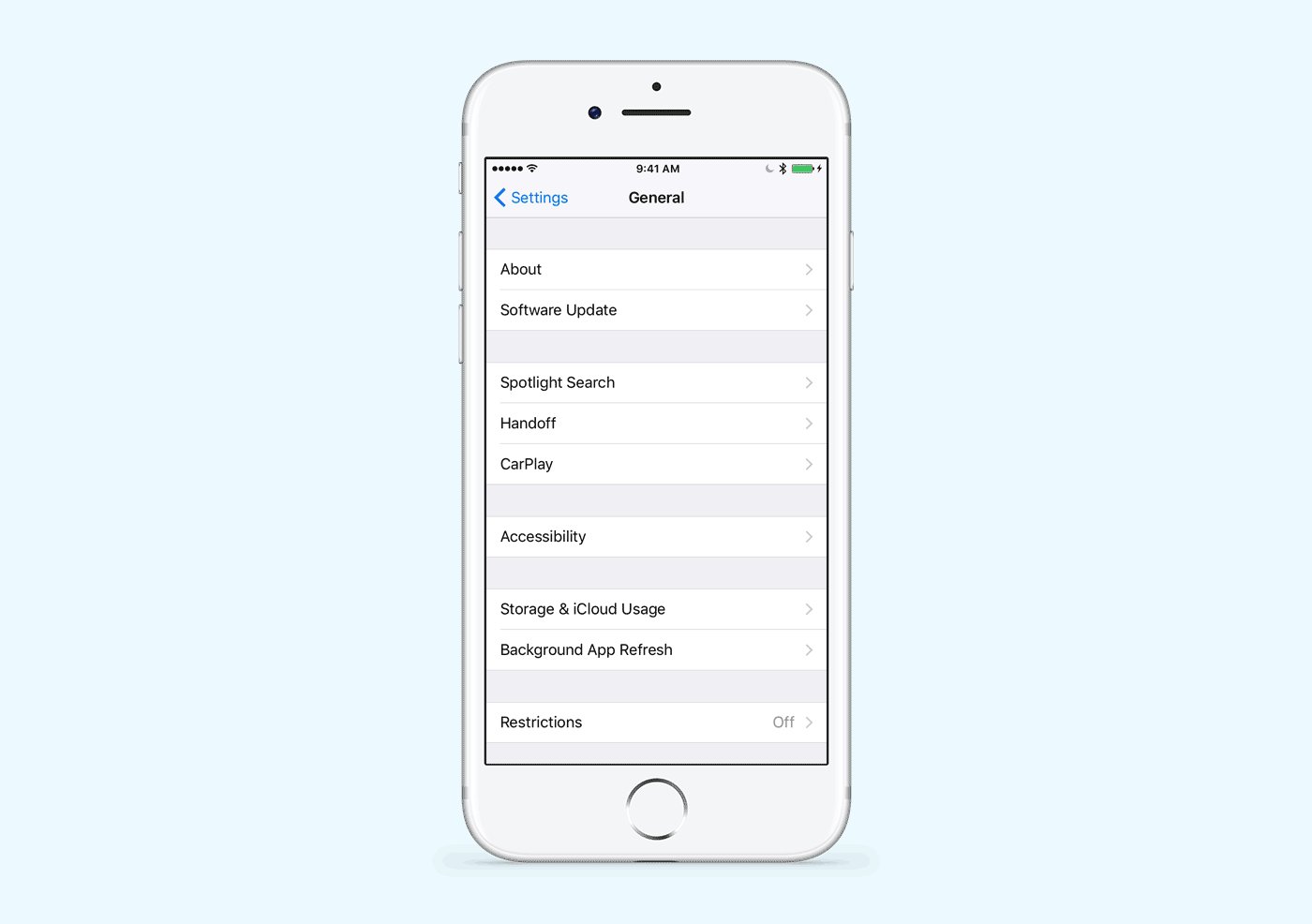
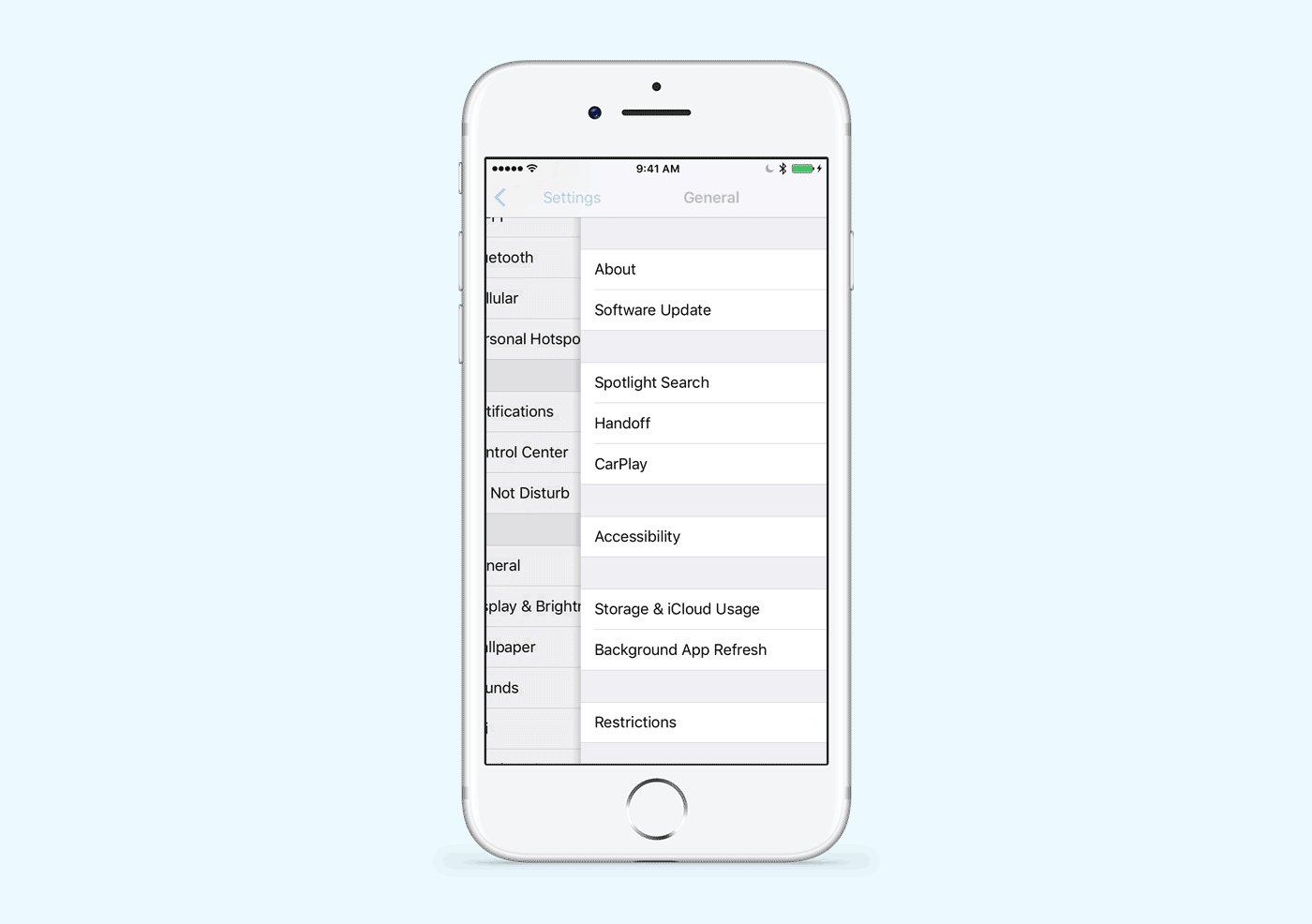
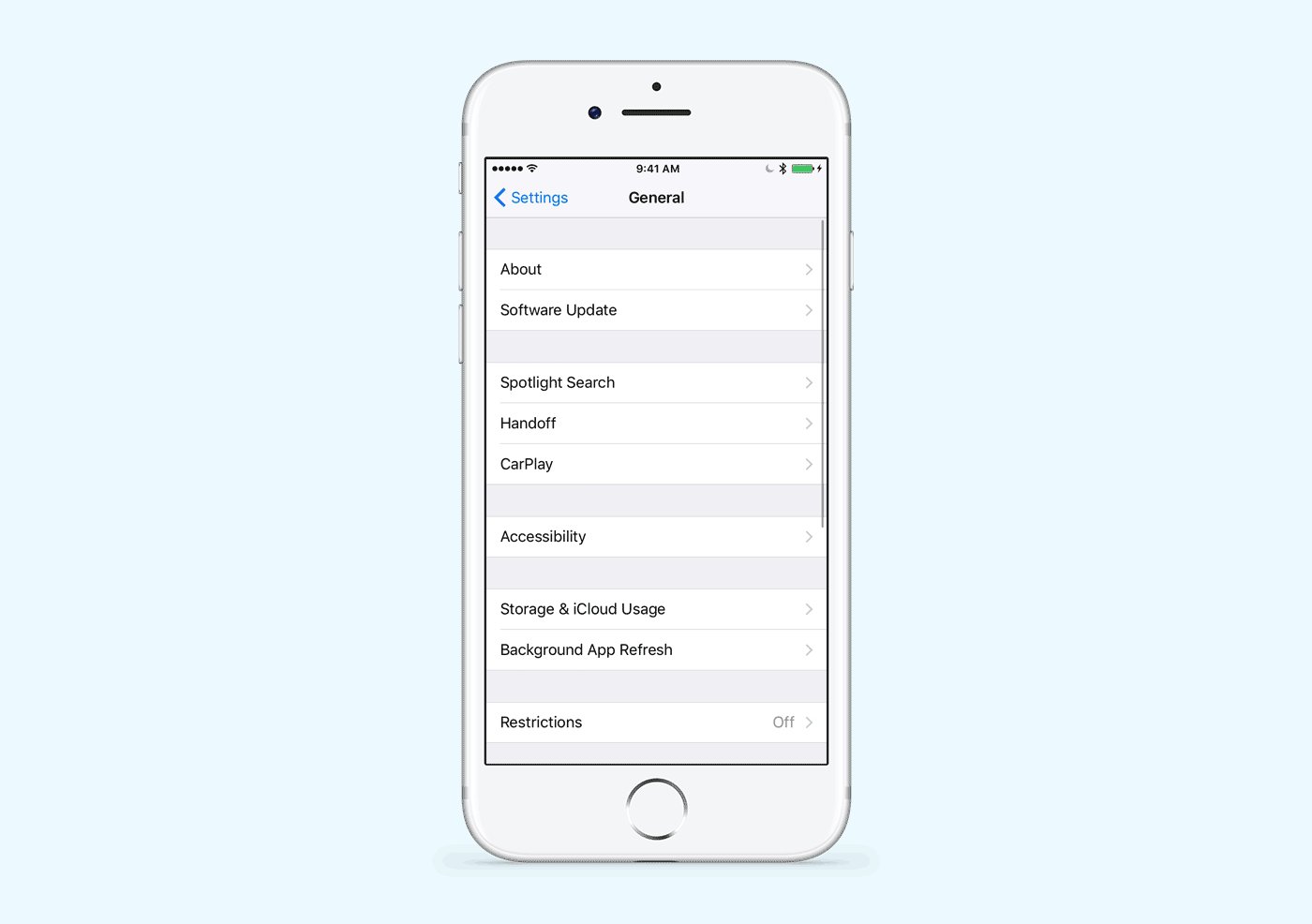
Mặt khác, Apple lại không sử dụng thanh điều hướng chung, chúng ta không thể quay lại bằng cách sử dụng nút quay lại trên thanh điều hướng trong thiết kế native iOS apps. Điều này ảnh hưởng đến thiết kế ứng dụng dành cho thiết bị di động iOS. Cho nên, màn hình bên trong phải có nút quay lại ở góc trên cùng bên trái.

Apple sử dụng cử chỉ vuốt từ trái sang phải trong các ứng dụng để di chuyển đến màn hình trước đó. Cử chỉ này hoạt động trong hầu hết các ứng dụng.

Sự khác biệt giữa iOS và Android trong cử chỉ vuốt từ trái sang phải là:
- iOS – đưa bạn trở lại màn hình trước đó
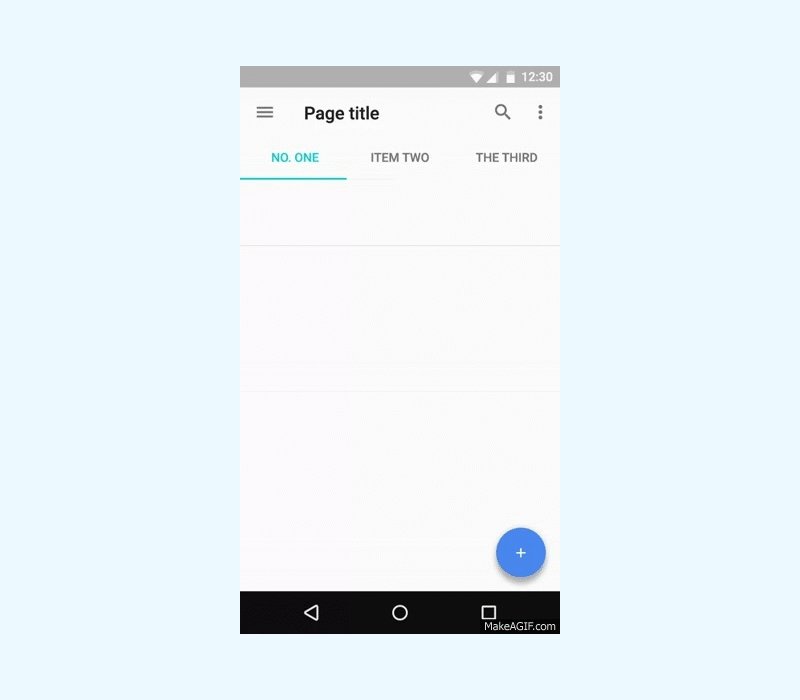
- Android – chuyển đổi các tab.
Bạn cần lưu ý sự khác biệt này giữa các nền tảng để duy trì tính nhất quán với các ứng dụng di động khác.

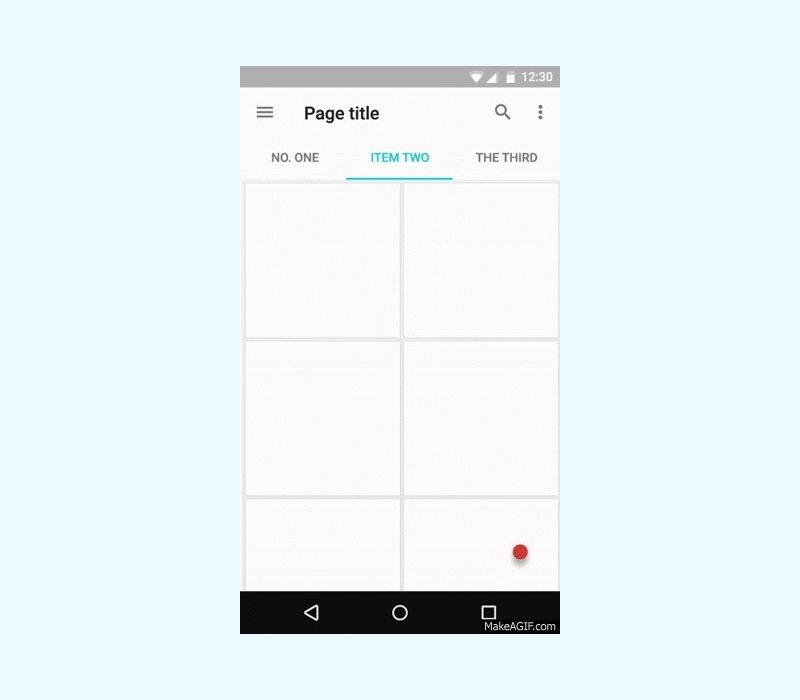
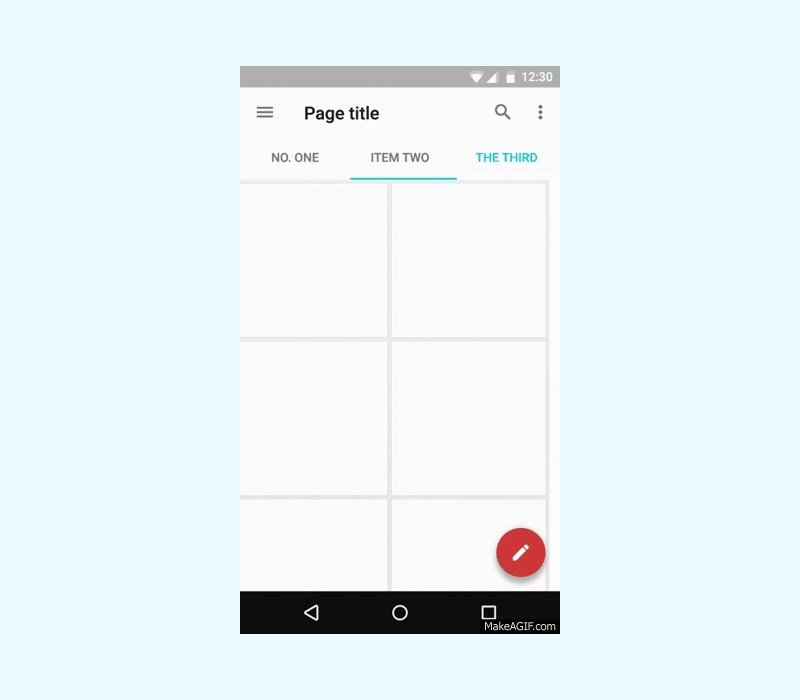
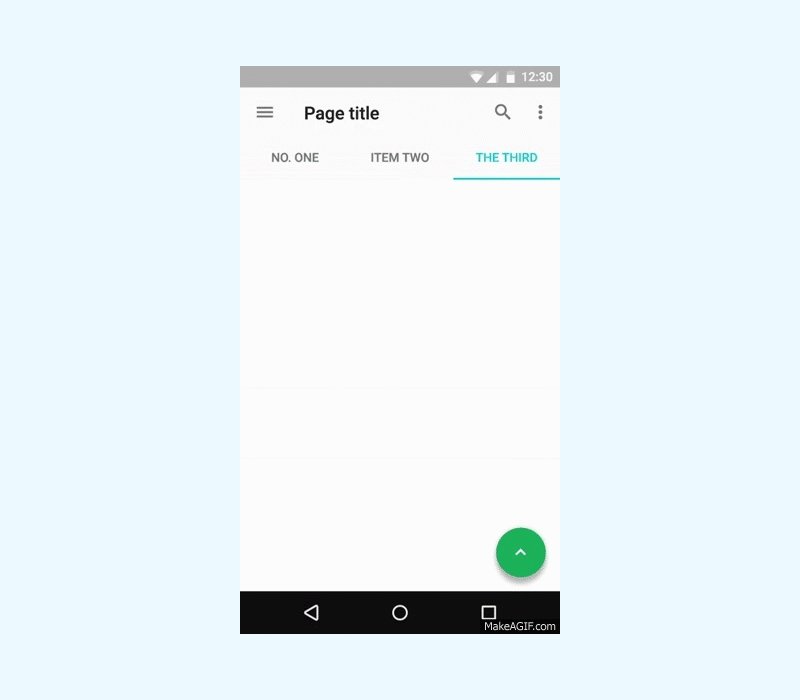
Lướt từ trái sang phải thay đổi Tab (Android)
Sự khác nhau của các mẫu điều hướng trong Android và iOS
Có một vài tùy chọn điều hướng khác nhau cụ thể trong hướng dẫn Material Design. Một mẫu điều hướng được sử dụng trong các ứng dụng Android là sự kết hợp giữa ngăn điều hướng và tab.
Ngăn điều hướng là menu có thể trượt từ trái sang phải bằng cách nhấn vào icon menu hamburger. Các tab nằm ngay bên dưới tiêu đề màn hình và sắp xếp nội dung ở mức độ tối ưu, cho phép người dùng chuyển đổi giữa các chế độ xem, tập dữ liệu và các hướng chức năng của ứng dụng.

Ngoài ra còn có một thành phần được gọi là điều hướng đáy trong Material Design. Thành phần này cũng quan trọng đối với native app của Material Design. Thanh điều hướng đáy giúp bạn dễ dàng khám phá và chuyển đổi giữa các chế độ xem trong một lần nhấn. Theo hướng dẫn Material Design thì không nên sử dụng các điều hướng và tab dưới cùng một lúc, vì nó có thể gây nhầm lẫn khi điều hướng.

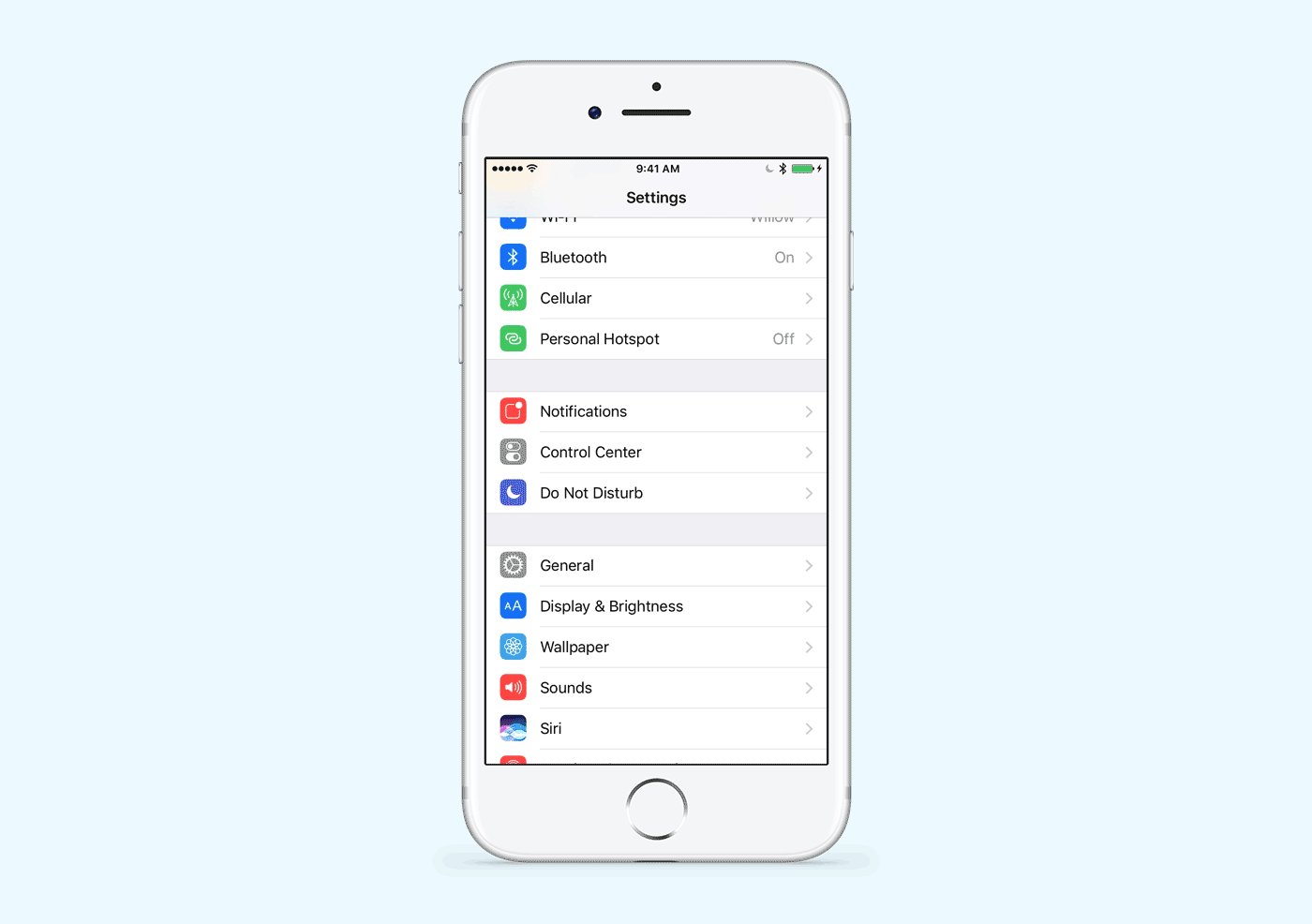
Trong hướng dẫn giao diện người dùng (Human Interface Guidelines – HIG) của Apple không có điều khiển điều hướng tương tự như menu ngăn điều hướng. Thay vào đó, Apple đề xuất đặt thanh điều hướng chung trong thanh tab. Thanh tab xuất hiện ở cuối màn hình và cung cấp khả năng chuyển đổi nhanh giữa các phần chính của ứng dụng.
Thông thường, thanh tab không chứa nhiều hơn năm mục. Như chúng ta có thể thấy, thành phần này tương tự như điều hướng đáy trong Material Design, nhưng chúng thường được sử dụng trong các ứng dụng iOS.

Đáy phải – Thanh Tab của iOS (HIG)
Mặc dù vẫn có các thành phần được trình bày tương tự trong cả hai hệ điều hành (các tab và điều khiển phân tách, điều hướng đáy và thanh tab), song điều hướng vẫn là một trong những khác biệt chính giữa iOS và Android.Cả hai đều có sự khác biệt khách quan, chẳng hạn như thanh điều hướng chung trong Android nhưng lại không có trong iOS.
Apple tin rằng các yếu tố điều hướng chính phải đặt ở gần nhất và menu hamburger chỉ nên được sử dụng để lưu trữ các chức năng không phải là công việc hàng ngày do người dùng thực hiện. Mặt khác, Android lại muốn ẩn điều hướng chính trong menu hamburger cho các ứng dụng.
Tùy chỉnh chế độ xem cho các điều khiển tiêu chuẩn cần thời gian để người dùng cảm thấy quen thuộc
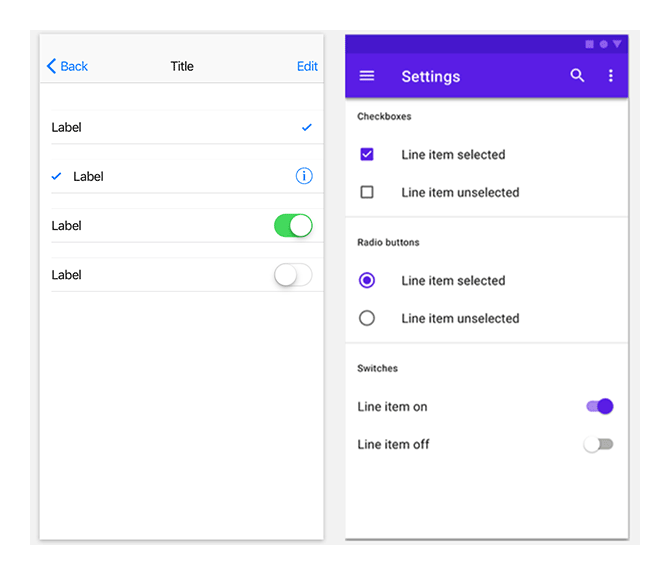
Nếu bạn muốn mỗi yếu tố trong ứng dụng của mình trông giống nhau trên các nền tảng, bạn cần nỗ lực phát triển để tạo ra các thiết kế ứng dụng tối ưu nhất dành cho thiết bị di động. Các trường hợp phức tạp nhất gồm các button điều khiển mặc định như button radio, checkbox, chuyển đổi, v.v. cần yêu cầu người dùng triển khai chế độ xem tùy chỉnh, để hiển thị các điều khiển giống như iOS trên Android hoặc Android trên iOS.
Mỗi nền tảng có cách tương tác độc đáo của nó. Thiết kế tốt nên tôn trọng thói quen của người dùng trong mỗi hệ điều hành. Điều quan trọng cần nhớ là sự khác biệt giữa các nền tảng khi thiết kế ứng dụng dành cho cả iOS và Android để đáp ứng được kỳ vọng của người dùng.
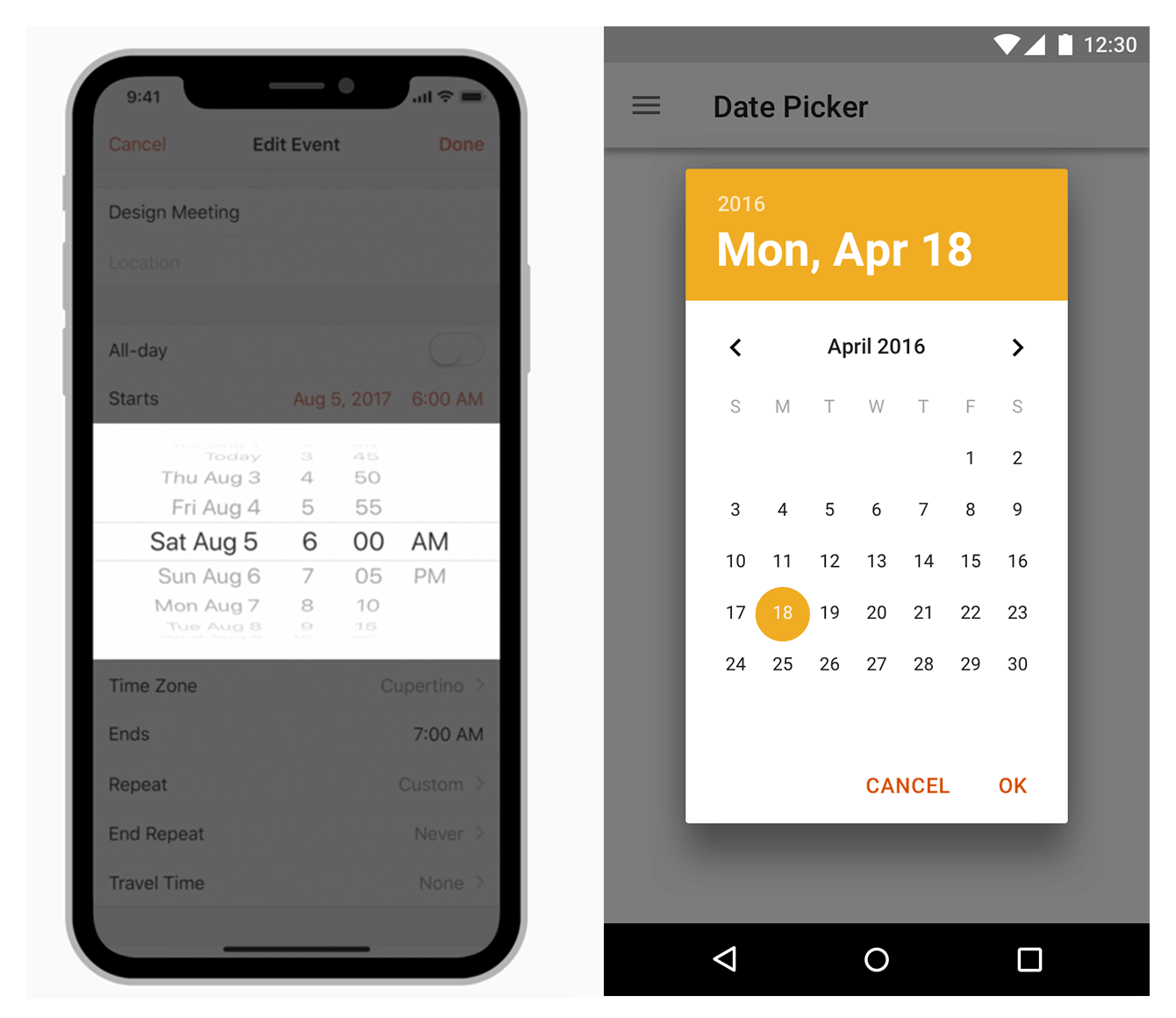
Một ví dụ về các yếu tố thường được thiết kế khác nhau trên hai nền tảng là bộ chọn ngày. Người dùng Android không quen thuộc với công cụ chọn kiểu cuộn máy đánh phổ biến trong iOS. Nếu sử dụng kiểu chọn ngày này trong Android có thể sẽ phức tạp, mất thời gian để phát triển cũng như làm cho thiết kế ứng dụng của bạn trông khác với nền tảng Android.


Thiết kế button trong Android và iOS
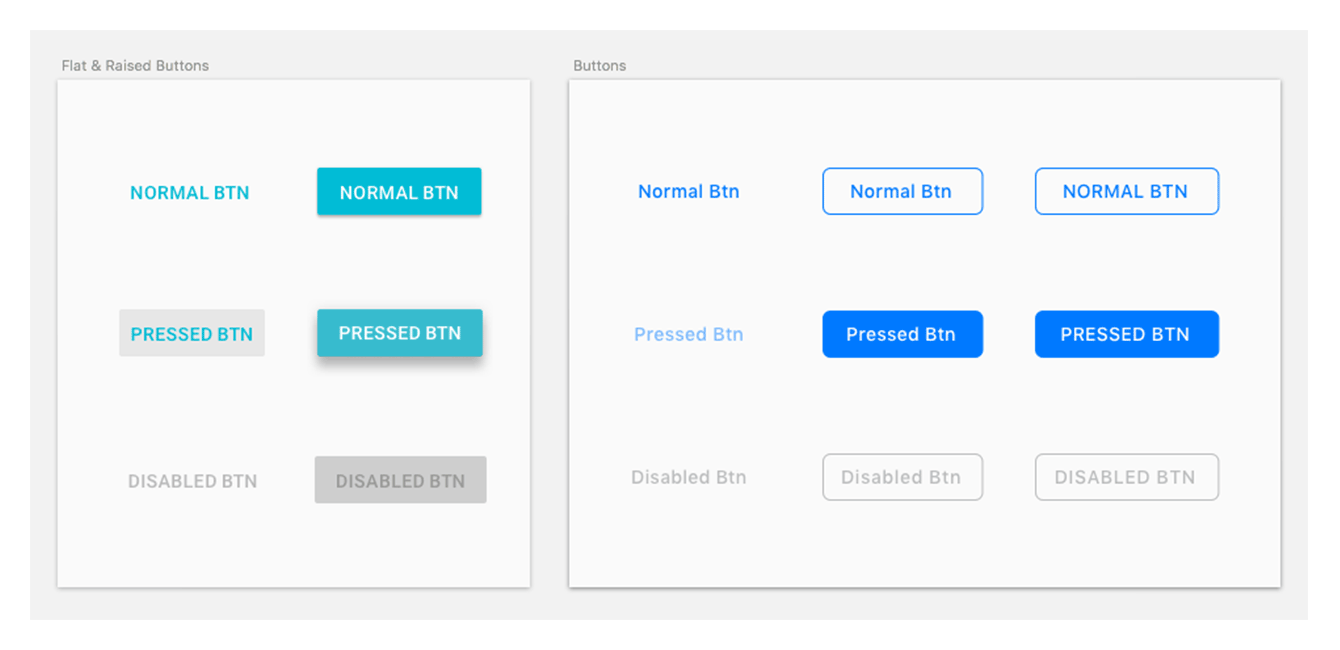
Có hai kiểu button trong hướng dẫn Material Design – flat (phẳng) và raised (nổi). Các button này được sử dụng trong các tình huống khác nhau. Văn bản trên các button trong Material Design thường là chữ hoa. Đôi khi, chúng tôi cũng tìm thấy button văn bản sử dụng chữ hoa trong native iOS app.

Button tiêu chuẩn trong HIG
Ngoài ra còn có thêm một loại button tác vụ nổi trên Android và các button kêu gọi hành động (CTA) trên iOS. Button tác vụ nổi thể hiện hành động chính trong ứng dụng. Ví dụ: button soạn thư trong ứng dụng thư hoặc button bài đăng mới trong ứng dụng mạng xã hội đều có thể là các button tác vụ nổi. Thiết kế tương tự cho hành động chính trong ứng dụng iOS là button kêu gọi hành động (CTA) nằm ở giữa thanh tab.

Sự khác biệt giữa các trang tính trong Android và các trang hoạt động, chế độ xem trong iOS
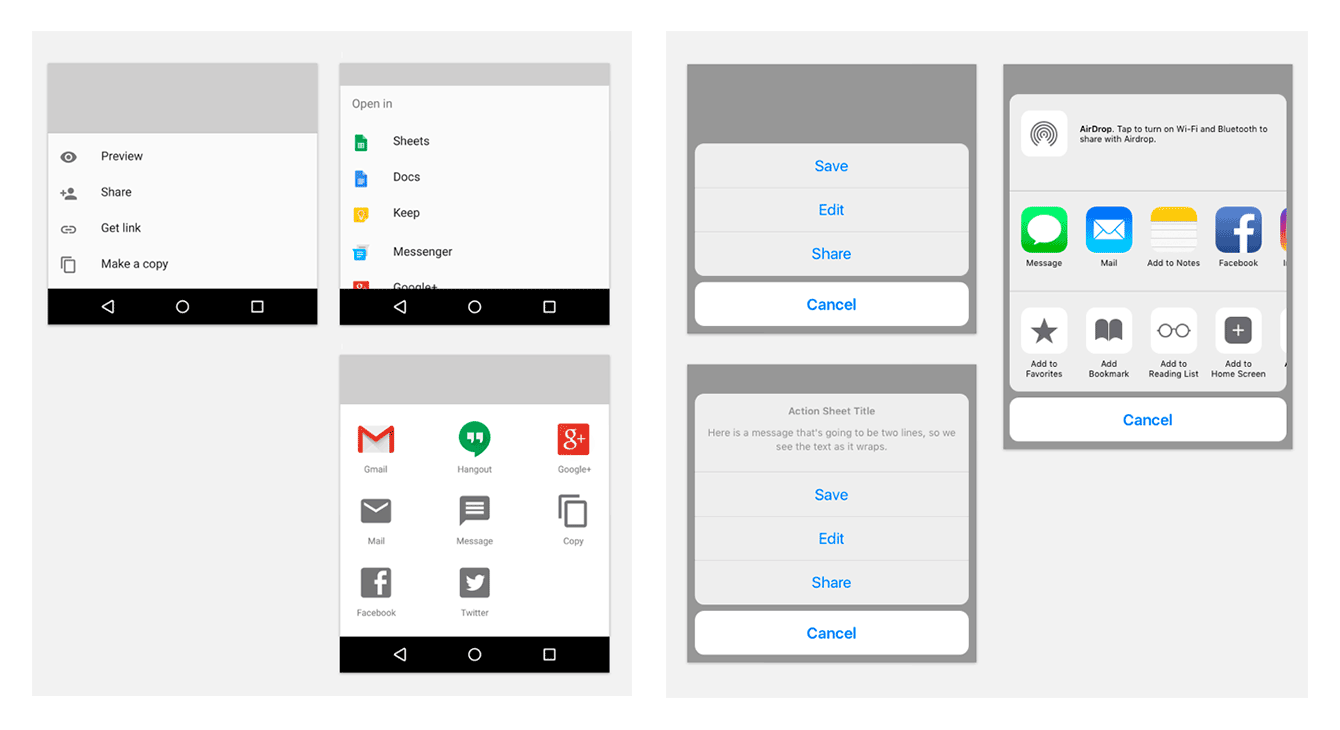
Có hai loại trang tính trong Android: các trang tính dưới dạng phương thức và các trang tính liên tục. Các trang tính dưới dạng phương thức có hai loại nội dung: trang tính với các hành động khác nhau và danh sách ứng dụng xuất hiện sau khi người dùng nhấn vào icon chia sẻ. Chúng tôi có thể tìm thấy cùng một loại nội dung trong trang tính native iOS và chế độ xem. Nhưng các thành phần này trông khác với các trang tính của Android.

Phải- Trang hành động trên ứng dụng iOS
Sự khác biệt giữa touch targets (mục tiêu tiếp xúc) và lưới
iOS và Android có các nguyên tắc hơi khác nhau cho các mục tiêu tiếp xúc (44px @ 1x cho iOS và 48dp/48px @ 1x dành cho Android). Theo hướng dẫn, Material Design cũng đề xuất căn chỉnh tất cả các phần tử tính từ đường cơ sở là 8dp đối với lưới vuông.
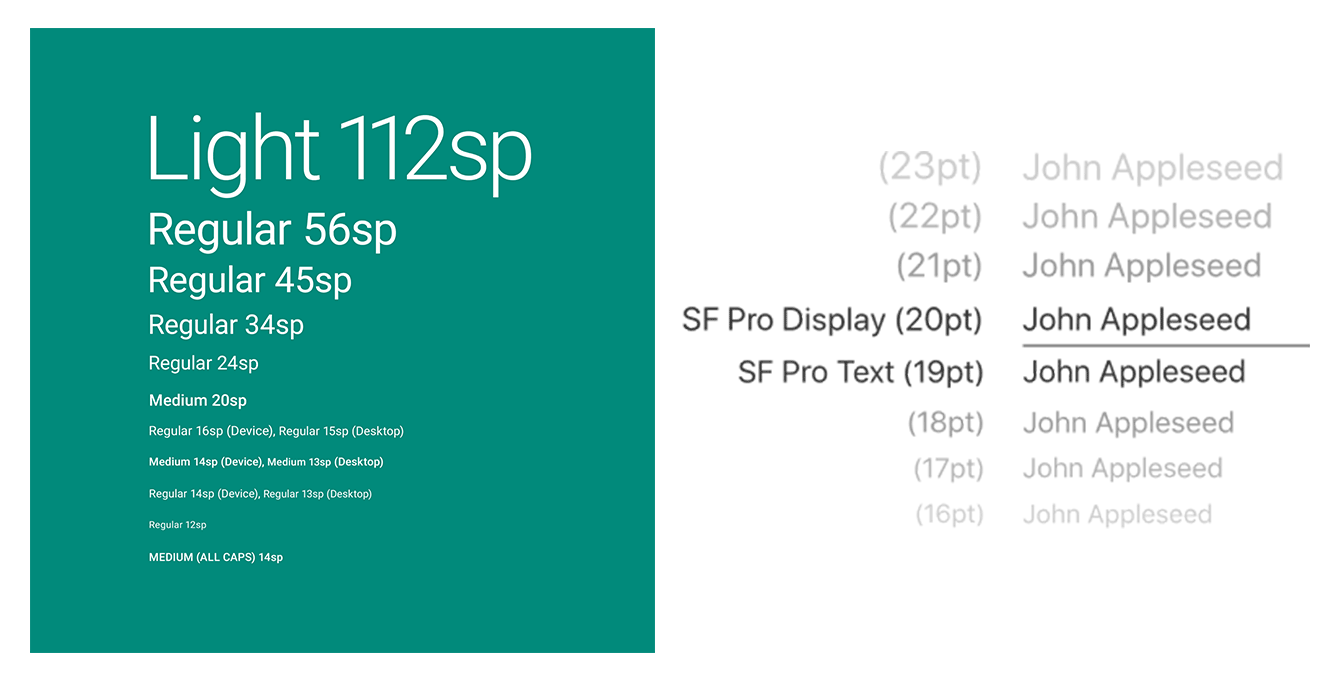
Sự khác biệt về Typography
San Francisco là kiểu chữ trong iOS. Roboto là kiểu chữ chuẩn trong Android. Noto là kiểu chữ chuẩn cho tất cả ngôn ngữ trong Chrome và Android nếu không được Roboto hỗ trợ. Bạn sẽ cần phải chú ý đến các quy ước về typography và bố cục của từng nền tảng.

Microinteractions (Tương tác vi mô)
Khi nói đến thiết kế, ấn tượng đầu tiên chính là lần cuối cùng sử dụng của người dùng.
Đó là lý do tại sao việc thu hút sự chú ý của người dùng ngay từ đầu rất quan trọng. Trong quá trình thiết kế và phát triển ứng dụng, chúng ta có thể tạo trải nghiệm hấp dẫn cho người dùng thông qua tương tác vi mô và hoạt ảnh.
Hãy xác định các quy tắc và đề xuất chính về tương tác, cũng như chuyển động cho cả hai nền tảng và xem các ví dụ chi tiết.
- Trọng tâm và tầm quan trọng – Cần tập trung sự chú ý của người dùng vào những gì thực sự quan trọng trong ứng dụng; và chỉ sử dụng chúng khi thật sự cần thiết. Cả hai nền tảng đều hạn chế quá nhiều hoạt ảnh, vì chúng làm xao lãng và gây căng thẳng cho người dùng.
- Tính nhất quán và phân cấp – Điều quan trọng cần lưu ý là các tương tác giúp người dùng tự định hướng trong ứng dụng bằng cách hiển thị các yếu tố có liên quan với nhau. Quen thuộc, mượt mà và không phô trương khi điều hướng từ màn hình này sang màn hình khác, giúp người dùng thoải mái. Chuyển động giúp hướng dẫn cách thực hiện hành động và đưa ra đề xuất hữu ích.
Mặc dù các lời khuyên cơ bản cho việc sử dụng các hoạt ảnh tương tác vi mô khá giống nhau trong cả hướng dẫn Material Design và hướng dẫn giao diện người dùng, có một số khác biệt đã được miêu tả rõ ràng bên dưới. Người dùng quen với việc chuyển đổi cụ thể trong một nền tảng và cảm nhận chúng hoàn toàn tự nhiên.
Đó là lý do tại sao những điều quan trọng cần dựa trên các tương tác quen thuộc, giúp cải thiện trải nghiệm người dùng và trông tự nhiên trên từng nền tảng.
iOS
Người dùng iOS quen với các hoạt ảnh tương tác tinh tế được sử dụng trên iOS, chẳng hạn như chuyển tiếp mượt mà, thay đổi dễ dàng theo định hướng thiết bị và cuộn vật lý. Người dùng iOS có thể cảm thấy mất phương hướng khi các chuyển động không có ý nghĩa hoặc xuất hiện để thách thức các định luật vật lý. HIG đề xuất rằng – bạn nên thực hiện các chuyển đổi tùy chỉnh với các hoạt ảnh được tích hợp sẵn (trừ khi bạn đang tạo trải nghiệm sống động như trò chơi).
Android
Theo hướng dẫn Material Design, trong quá trình chuyển đổi, các phần tử giao diện chuyển đổi được phân loại là: thoát, đến hoặc giữ.
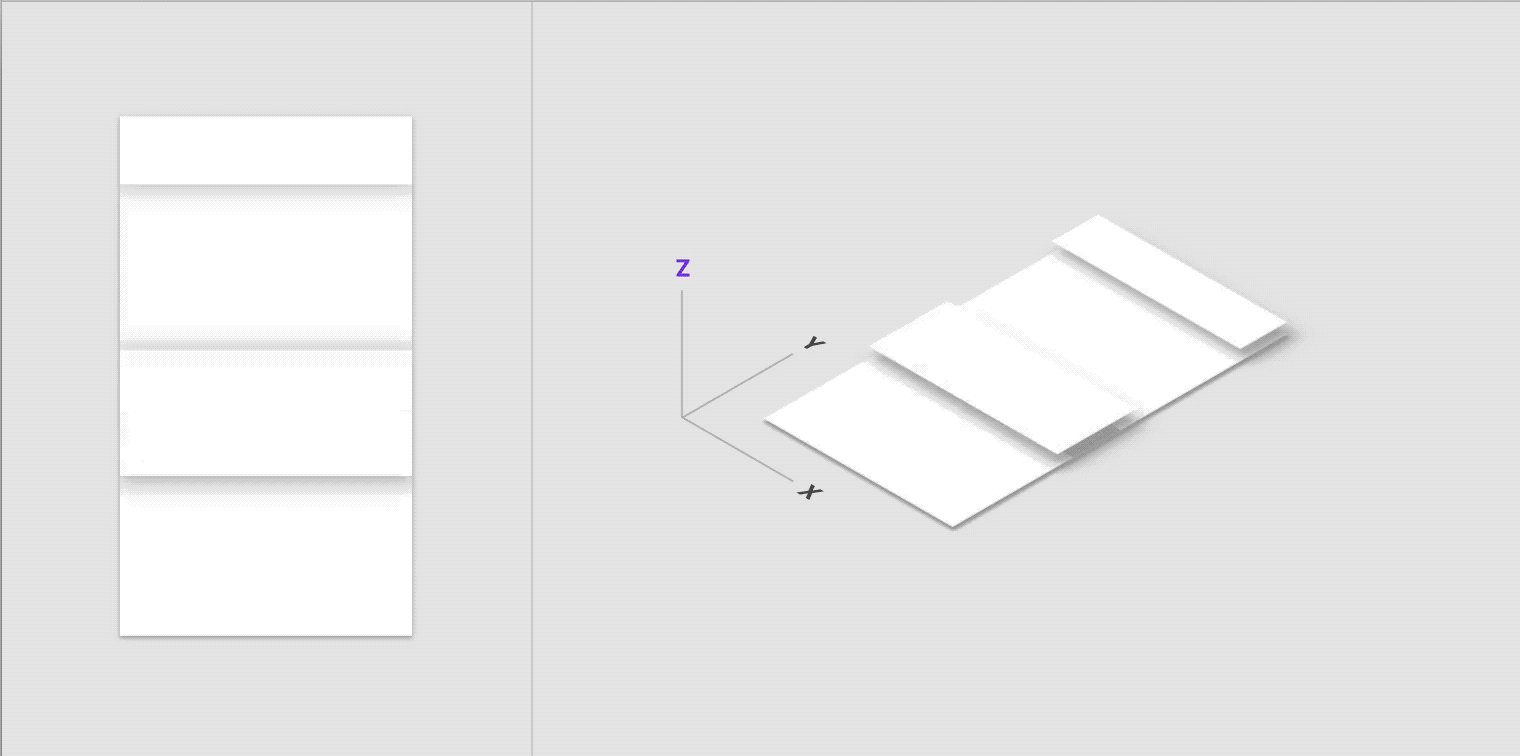
Hoạt ảnh hướng sự đến sự chú ý của người dùng. Khi UI thay đổi giao diện, chuyển động cung cấp tính liên tục giữa vị trí và sự xuất hiện của các phần tử trước và sau khi chuyển đổi. Chuyển tiếp điều hướng là một yếu tố quan trọng trong tương tác tổng thể của giao diện. Chúng giúp người dùng tự định hướng bằng cách thể hiện cấu trúc phân cấp của ứng dụng. Ví dụ, khi một phần tử mở rộng toàn bộ màn hình, hành động mở rộng thể hiện rằng màn hình điện thoại mới là một phần tử con. Màn hình mà từ đó nó mở rộng là phần tử cha của nó.

Từ màn hình chính, phần tử con được nhúng sẽ được nổi lên khi được chạm và mở rộng tại chỗ.
Việc chuyển tiếp tập trung vào màn hình con, trong lúc tăng cường mối quan hệ giữa màn hình cha và màn hình con. Các màn hình chia sẻ cùng một ảnh gốc (chẳng hạn như ảnh trong album, các phần trong tiểu sử hoặc các bước trong một luồng) di chuyển đồng loạt để tăng cường mối quan hệ của chúng. Màn hình ngang sẽ trượt từ một phía, trong khi các màn hình khác của nó di chuyển khỏi màn hình theo hướng ngược lại.

Ở cấp cao nhất của ứng dụng, các điểm đến thường được nhóm thành các tác vụ chính (có thể không liên quan đến nhau). Các màn hình này được chuyển đổi bằng cách thay đổi các giá trị như độ mờ và tỷ lệ.
Kết luận
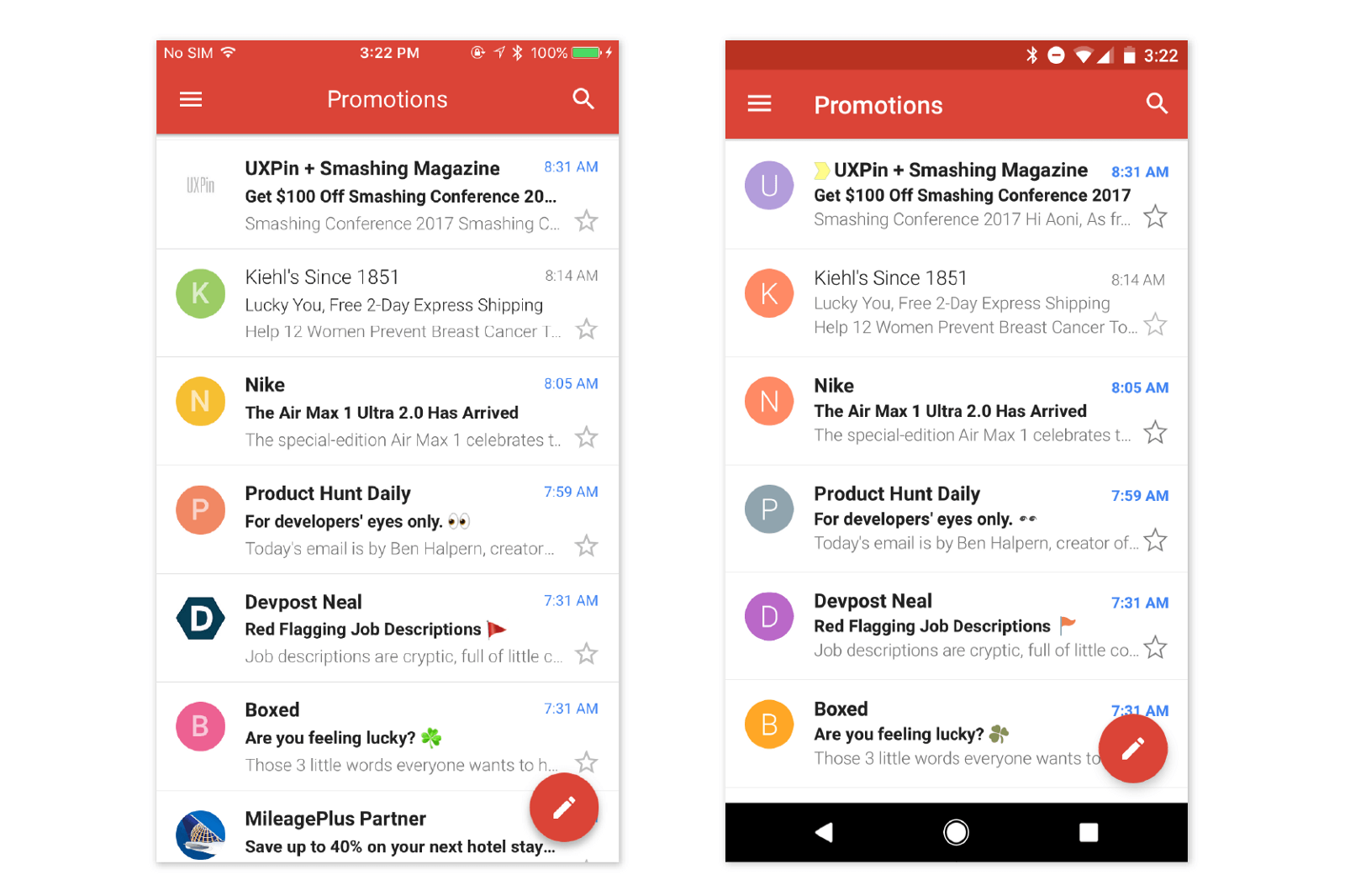
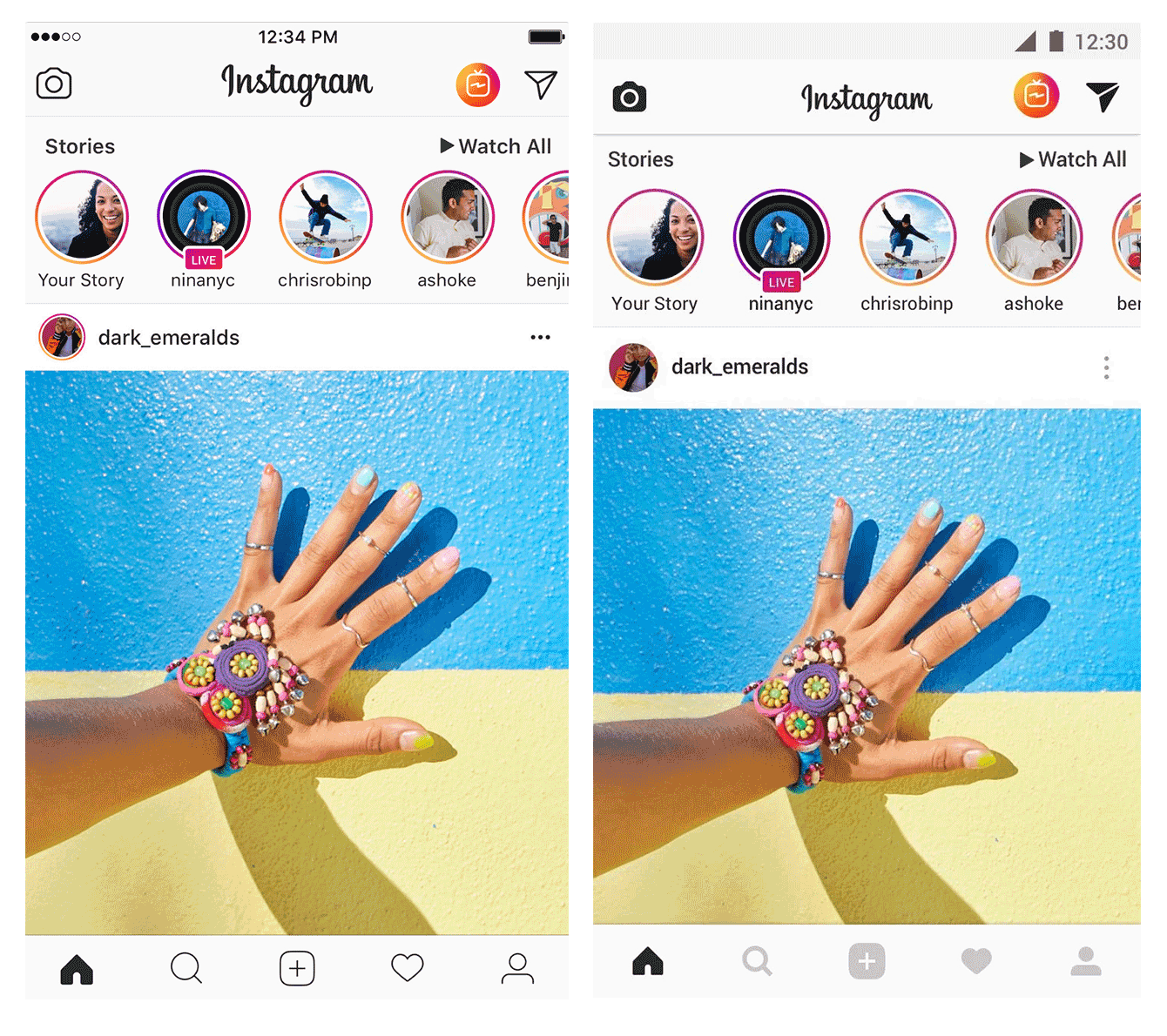
Tất nhiên có những ngoại lệ: một số ứng dụng iOS cũng tuân theo hướng dẫn Material Design (như Gmail) và một số ứng dụng Android tuân theo hướng dẫn giao diện người dùng (như Instagram).


Nhưng có một điều hiển nhiên – để thiết kế một ứng dụng di động nhanh hơn bằng cách sử dụng các thành phần native cho cả hai hệ điều hành. Do đó, tốt hơn là dành thời gian cho thiết kế và phát triển, hơn là tạo một ứng dụng mockup kết hợp giữa các yếu tố hướng dẫn giao diện người dùng của Apple và hướng dẫn Material Design của Google.
Người dịch: Thao Lee
Nguồn: steelkiwi
Ảnh bìa: Lily
iDesign Must-try

Apple Vision Pro: tất cả thông tin chi tiết về tai nghe thực tế ảo & tăng cường mới nhất

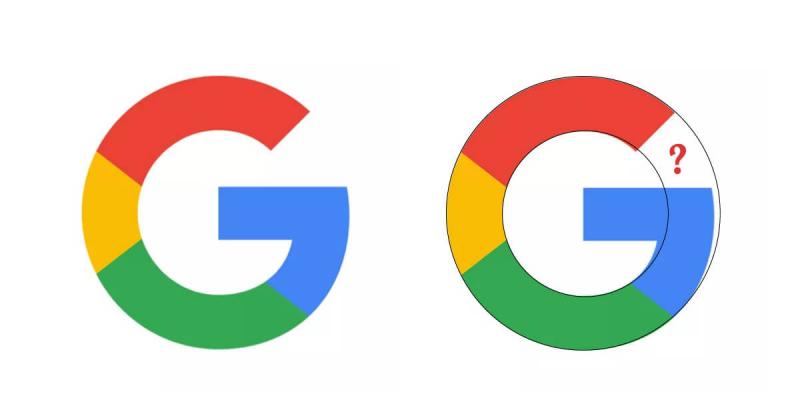
Một khuyết điểm nhỏ trong logo của Google đã được khám phá!

Quan điểm và cách sử dụng màu sắc trong minh họa của Victo Ngai

9 logo mang tính biểu tượng được tạo nên bởi các nhà thiết kế nữ

Apple tung ra phiên bản AirPods Pro và một chiếc logo hoàn toàn mới dành cho dịp Tết ‘Tân Sửu’ 2021