Quy trình thiết kế logo của David Pache
David Pache một nhà thiết kế tuyệt vời đến từ Thụy Sĩ. Ông được biết đến bởi các thiết kế đầy màu sắc với các biểu tượng độc đáo. Hãy cùng iDesign xem cách David lấy cảm hứng từ Kandinsky để tạo ra logo WebMYnd.
Bạn thử đọc các bài:
- 20 câu hỏi cho khách hàng khi thiết kế Logo
- Quá trình thiết kế logo Vivid Ways của Chris Spooner
- 47 logo sáng tạo truyền tải thông điệp
Giới thiệu
Năm ngoái tôi được yêu cầu để tạo một biểu tượng cho một doanh nghiệp mới bắt đầu ở Mỹ. Nhóm WebMYnd do những sinh viên từ MIT và Cambridge khởi xướng.
WebMYnd có sản phẩm là một plugin dành cho trình duyệt, nó có thể biến trình duyệt của bạn thành bộ nhớ mở rộng của bạn. Nó có thể lưu giữ mọi bản sao của tất cả bạn thấy trên web và sau đó cho phép bạn tìm hình ảnh, văn bản khi mà bạn cần tìm lại.
Sáng tạo tóm tắt
Họ đề nghị bằng ghi chú ngắn gọn về việc tạo ra biểu tượng nhân diện mà có thể truyền đạt ý tưởng về việc thu thập tất cả bạn mọi thứ bạn thấy trên web, nó có thể truyền cảm hứng về việc mở rộng bộ nhớ của bạn.
Họ muốn tạo ra một công cụ mà mọi người có thể thích sử dụng thay cho các kiểu bookmarking (Đánh dấu) cũ. Họ cũng muốn biểu tượng, hoặc một số yếu tố của nó, như một nút (button) để cho biết plugin đã được sử dụng, vì vậy màu sắc là quan trọng.
Khởi đầu
Ban đầu, tôi đã brainstormed một số ý tưởng. Tôi muốn tạo ra một khái niệm về WebMYnd và khái niệm đầu tiên có được như sau. Các đường nét đơn giản tạo ra một hình ảnh đơn giản gợi ý về một bộ não và cũng có hình chữ W (tuy nhiên khách hàng có vẻ không thích sự xuất hiện của hình ảnh bộ não)

Ý tưởng này không được tiếp tục từ phía khách hàng, và chữ W không đủ rõ ràng, nó khiến khách hàng cảm thấy đó không phải thứ họ mong đợi. Vì vậy tôi tập trung vào màu sắc và nghiên cứu một số nơi để tìm cảm hứng.
Tôi là fan hâm mộ lớn những tác phẩm của Wassili Kandisky, một nghệ sĩ người Nga, một trong những người nổi tiếng nhất về nghệ thuật trừu tượng hiện đại.
Dưới đây là một trong những tác phẩm mà tôi lấy cảm hứng để có bảng màu phù hợp với logo của WebMYnd.

Việc sử dụng nhiều màu nhưng nó không quá nổi bật, đủ để tạo đối tượng. Đó là những gì tôi muốn có, nên tất cả tôi cần bây giờ là thiết kế chính xác để hiển thị tốt những màu này.
Soạn thảo và Phát triển
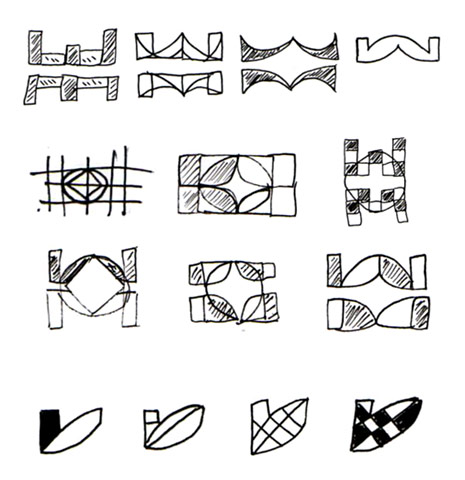
Tôi đã tham khảo ý kiến khách hàng và ý tưởng tạo ra một monogram sử dụng chữ W và M để tiếp tục phát triển. Dưới đây là phác thảo

Monogram là khái niệm về việc lồng gép và kết hợp hơn 2 ký tự để tạo thành một biểu tượng
Cái đầu tiên của phác thảo trên là một ý tưởng tốt cho việc tiếp tục các phát triển tiếp theo. Tuy nhiên như đã định trước tôi phải chia nó làm nhiều phần để có thể tạo ra nhiều màu sắc.

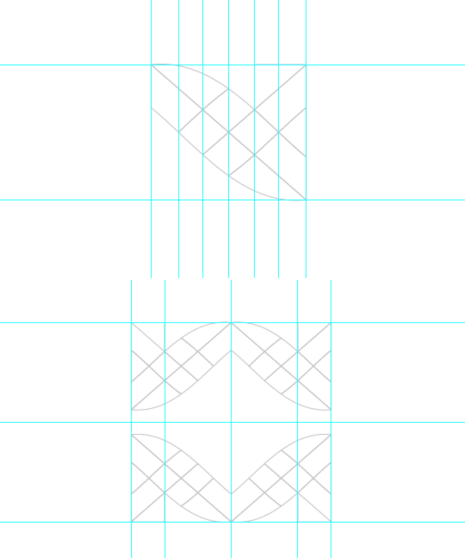
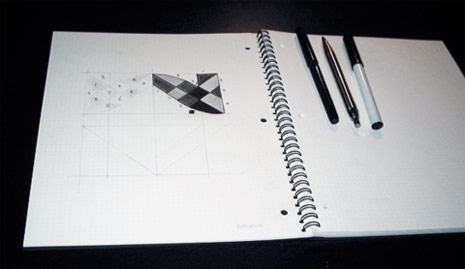
Sau khi xem lại một số khái niệm, tôi quyết định thiết kế dựa trên sự hoàn toàn đối xứng khi chữ W có phản chiếu đối xứng là chữ M, sau đó tôi chuyển chúng vào giao diện hệ thống thiết kế lưới như dưới đây. Tôi chỉ tập trung vào một nửa vì tôi sẽ tạo ra phần còn lại bởi máy tính.


Màu sắc
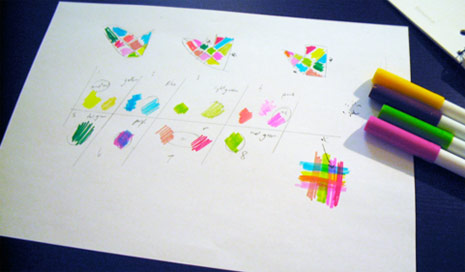
Sau khi bốn yếu tố đã được vẽ hoàn thiện, tôi kiếm màu sắc thích hợp. Dưới đây là một số kết hợp mà tôi thử nghiệm.

Cuối cùng tôi quyết định sẽ dùng bản màu dưới đây. Tông màu khá sôi động nhưng không sặc sỡ để phù hợp với nhiều người xem.

Đặt màu sắc cuối cùng
Tôi đã thử nghiệm nhiều tổ hợp. Chuyển đổi những màu sắc ở khắp nơi, tất nhiên là phải thế khi bạn muốn tìm ra giải pháp hài lòng. Dưới đây là thiết kế đã được khách hàng lựa chọn.

Giao sản phẩm và phản hồi
Khách hàng yêu thích ý tưởng bạn đầu và sử dụng nó trong nhiều tháng, tuy nhiên sau khi thảo luận thêm, họ quyết định chọn một thiết kế khác để có sự thay đổi. Nhưng họ vẫn muốn giữ bản quyền này và có thể sẽ thực hiện trong tương lai.
Hình dưới là logo hiện tại của WebMynd

Bạn có nhận xét gì về logo của David không? Hãy gửi bình luận ở phía dưới
Dịc từ webdesignerwall
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

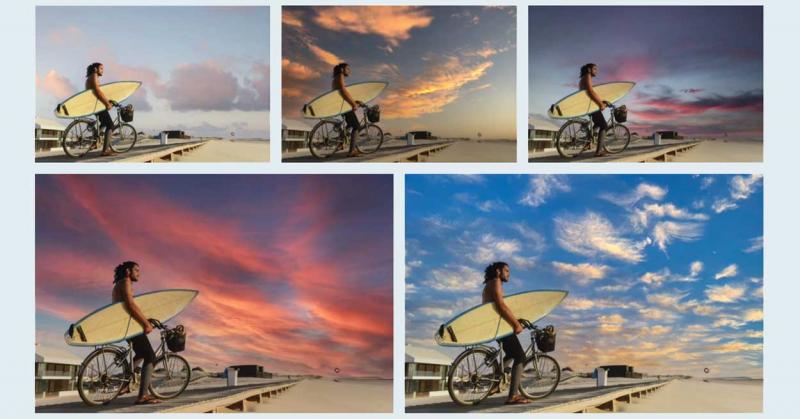
Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?






