Quá trình thiết kế logo FITUCCI
Trong bài này, iDesign sẽ chia sẻ quá trình tạo nên logo của Fitucci, bài viết cung cấp cái nhìn sâu hơn về ý tưởng và cách tạo hình của logo.
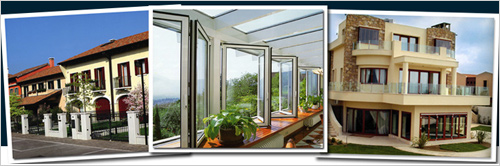
Công ty Fitucci là một nhà cung cấp trọn bộ các sản phẩm cao cấp về Cửa ra vào và cửa sổ, Fitucci tập trung vào các dự án dân cư và khu thương mại, cung cấp các loại cửa nghệ thuật.
Hình dưới là một số sản phẩm của họ;

Tóm tắt từ phía khách hàng
Erik Fitucci tiếp cận tôi thông qua portfolio về logo của tôi. Sau đó tôi gửi cho ông một bảng các câu hỏi trước khi thiết kế logo để ông trả lời. Dựa vào những câu trả lời này tôi có thể có những cái nhìn ngắn gọn về dự án.

Logo cũ của Fitucci nằm ngay ở trang web và các sản phẩm thiết kế văn phòng của họ. Thị trường mục tiêu của công ty là các kiến trúc sư và các nhà thiết kế, những người làm việc chính trong các dự án khu dân cư và khu thương mại.
Tìm hiểu
Sau khi nhận được 50% số tiền thiết kế đi kèm với hợp đồng thoả thuận giữa hai bên, tôi bắt đầu tiến hành những nghiên cứu sâu hơn về dự án. Tôi xem các đối thủ của công ty, tìm hiểu lĩnh vực này và các thiết kế logo liên quan trong ngành này.
Brainstorming, Ý tưởng và thực hiện.

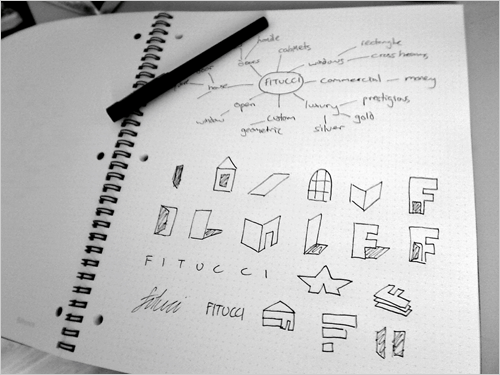
Bước kế tiếp của dự án là phát triển logo. Dựa trên những bản tóm tắt về thiết kế và nghiên cứu có được, chúng là nơi tôi để các ý tưởn của mình tự do bay bổng.
Tôi brainstorm và phác thảo ra các ý tưởng và đào sâu một vài trong số đó trên máy tính. Đôi lúc tôi cũng nghỉ ngơi để xem lại toàn bộ quá trình làm việc để có một cái nhìn khách quan hơn với dự án.
Khi đang lên ý tưởng, một số cách xử lý tuyệt vời của những thiết kế khác có thể xen vào (chắc bạn cũng thường gặp điều này). Lúc này tôi nghĩ tới cách xử lý kinh điển của Fedex.
Cách xử lý giúp logo có một ấn tượng tuyệt vời đối với người xem bởi sự độc đáo.

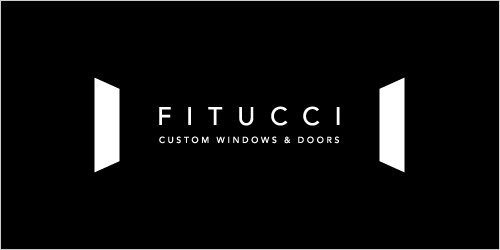
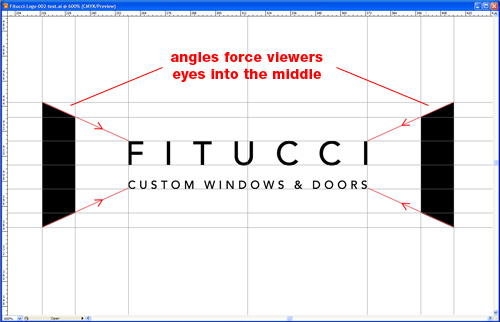
Bạn lúc này có thể nhìn vào logo Fitucci của tôi, nó gây tập trung nhờ yếu tố đường ảo giác tạo bởi hai hình chữ nhật hướng vào trong. Giống như bạn đang ở ngoài cửa nhìn vào trong nhà vậy.

Hoàn thành thiết kế
Sau nhiều lần kiểm tra và tinh chỉnh, cuối cùng tôi gửi thiết kế cho Erik. Tôi cũng chỉ gửi cho Erik một bản thíêt kế duy nhất và tốt nhất cho ông. Sau 10 phút tôi đã có câu trả lời:
Tôi thích nó!!!
Tôi tiếp tục lưu ý rằng logo Fitucci có thể sử dụng trên nền đen và và trắng. Do khoảng trống giữa các chữ, logo có thể thu nhỏ mà vẫn được đọc rõ. Tôi đồng thời cung cấp 1 phiên bản cho việc sử dụng ở kích thước nhỏ với logo.


Cuối cùng, FITUCCI độc đáo, dễ nhớ và tồn tại dài lâu, nó cũng sáng tạo, sang trọng đi kèm với phong cách thiết kế hiện đại.
Quyết định thiết kế.
Khi thiết kế logo bạn cần4 điều cơ bản để nhớ trong đầu…. ý tưởng, chữ, màu sắc và quá trình thực hiện. Tôi đã nói ở trên về ý tưởng, bây giờ tôi nói thêm về 3 phần còn lại.
Chọn chữ
Mặt chữ tôi chọn là một mặt chữ hình học được gọi là Avenir, được thiết kế bởi Adiran Fruitger, tôi chọn nó bởi sự dễ đọc và tính hình học tự nhiên tương ứng với xu hướng hiện đại đi kèm chức năng… hơn cả nó phù hợp với ngành công nghiệp của ông Eric.
Khoảng không giữa các chữ đem tới thiết kế sự sang trọng đúng với yêu cầu của khách hàng. Mặt chữ dễ nhìn trong kích thước nhỏ giúp Futucci sử dụng linh hoạt.
Chọn màu
Màu trắng và đen thường đại diện cho sự sang trọng, cách thiết kế giúp logo có thể hiện thị hợp thời trên mọi sản phẩm.
Tiến hành
Ngay cả khi bạn có một ý tưởng tốt, bạn cũng chưa chắc tiến hành tạo ra một thiết kế tốt. Để làm được điều này, bạn cần có sự cân bằng giữa khả năng vẽ vector,typo và màu sắc để nâng cao và hoàn thiện ý tưởng.
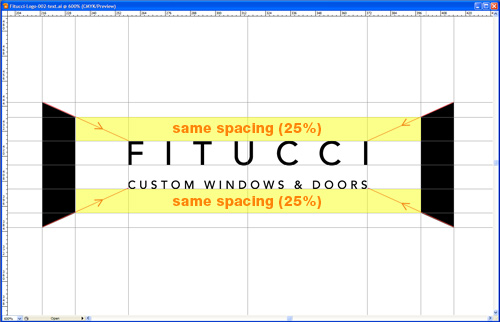
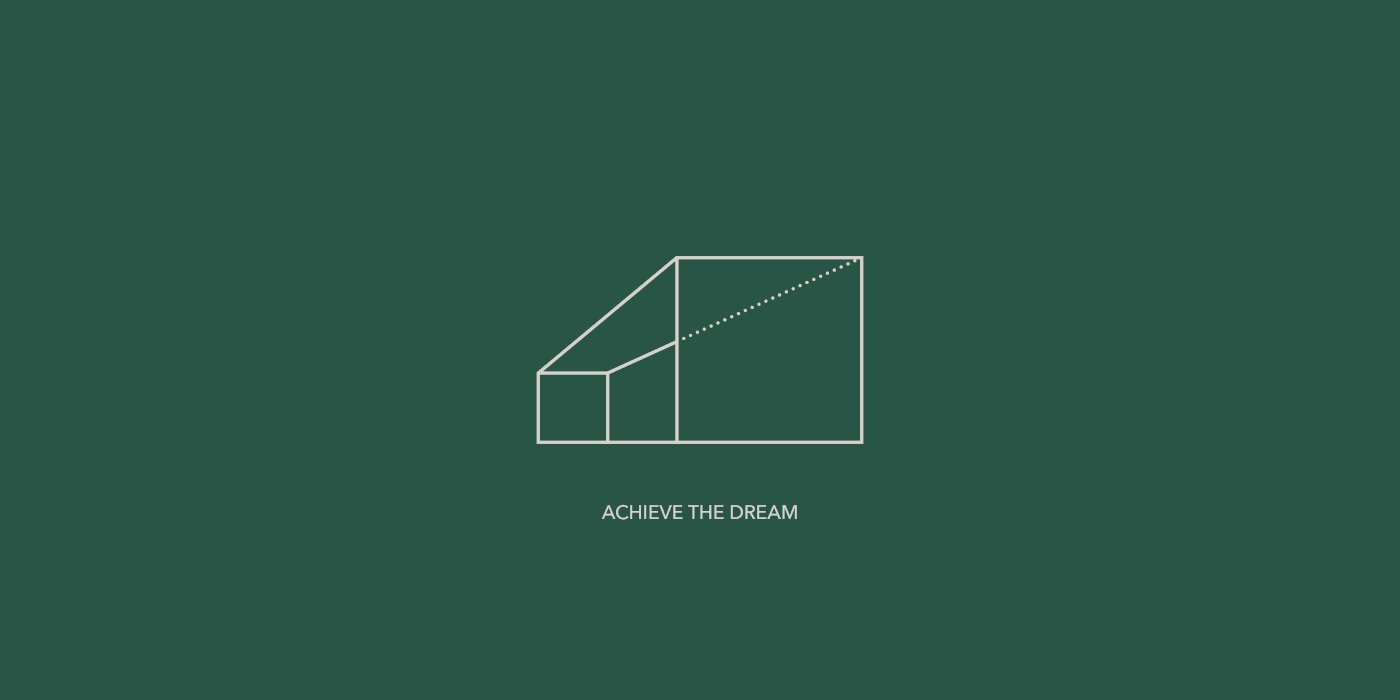
Bạn có thể xem những khung chụp màn hình ở trong quá trình tôi hoàn thiện logo trong Adobe Illustrator. Hãy xem các đường màu xám. Chúng được đặt để đảm bảo mọi thứ cân bằng. Tôi cũng thêm những đường màu vàng để chỉ ra những vùng không gian bằng nhau ở trên và dưới.

Bạn cũng cần lưu ý rằng, không gian cần luôn được coi trọng trong thiết kế logo. Bạn cũng cần lưu ý khoảng cách giữa các chữ (kerning) để mỗi chữ có được không gian của riêng mình.
Bên cạnh đó ở logo Fitucci, góc độ của hình chữ nhật cũng được tôi cân nhắc để tạo nên sự tập trung khi người khác nhìn vào logo.

Cảm nhận về thiết kế của khách hàng
Cho dù đoạn trích dưới không phải là một mẫu cảm nhận khách hàng thường thấy, nhưng tôi tin răng Eric thật sự hài lòng với thiết kế này
Tôi khoe với vợ mình về thiết kế của bạn và cô ấy cũng rất yêu thích nó. Logo nói lên được điều tôi mong muốn khi liên lạc với bạn.
Cám ơn bạn rất nhiều. Đúng là "Tiền nào của nấy"
Theo justcreative
iDesign Must-try

Ý nghĩa đằng sau biểu tượng Meta - cái tên mới toanh của Facebook là gì?

Studio đứng sau sự nổi tiếng của các logo thương hiệu hàng đầu thế giới

Top 10 công cụ online hữu ích dành cho dân thiết kế

Bộ nhận diện thương hiệu cho không gian tối giản xanh mát của phòng học Green Study

Siêu hình tròn - Công thức toán học mà Kenya Hara áp dụng để thực hiện logo mới của Xiaomi






