Những “mốt” Gradient không thể bỏ qua trong thiết kế web
Hãy cùng iDesign tìm hiểu vì sao phong cách Gradients tuy đã có mặt từ rất lâu nhưng vẫn dành được nhiều tình cảm của các web designer nhé.
Gradients đã là xu hướng trong khoảng thời gian dài, trước đây ta có thể dễ dàng thấy phong cách này ở bất kì đâu. Kể từ khi Spotify áp dụng duotone gradients (chuyển màu giữa hai tone) trên giao diện, Gradients càng trở nên phổ biến hơn, đây còn được xem là yếu tố đặc trưng của Spotify. Chỉ với những thao tác đơn giản trong Photoshop, bạn cũng có thể tạo được duotone gradients cho riêng mình.

Trong năm nay chúng ta đã được chiêm ngưỡng vô số multi-color gradients đa dạng với các bảng màu rực rỡ, những hình ảnh phá cách được “phù phép” thêm vài hiệu ứng hay ho. Gradients hiện đang được sử dụng theo nhiều phương pháp khác nhau cũng như được áp dụng lên nhiều thành phần thiết kế, chẳng hạn như hovers effect, tiêu đề, 3D redner, icons và nhiều yếu tố khác.
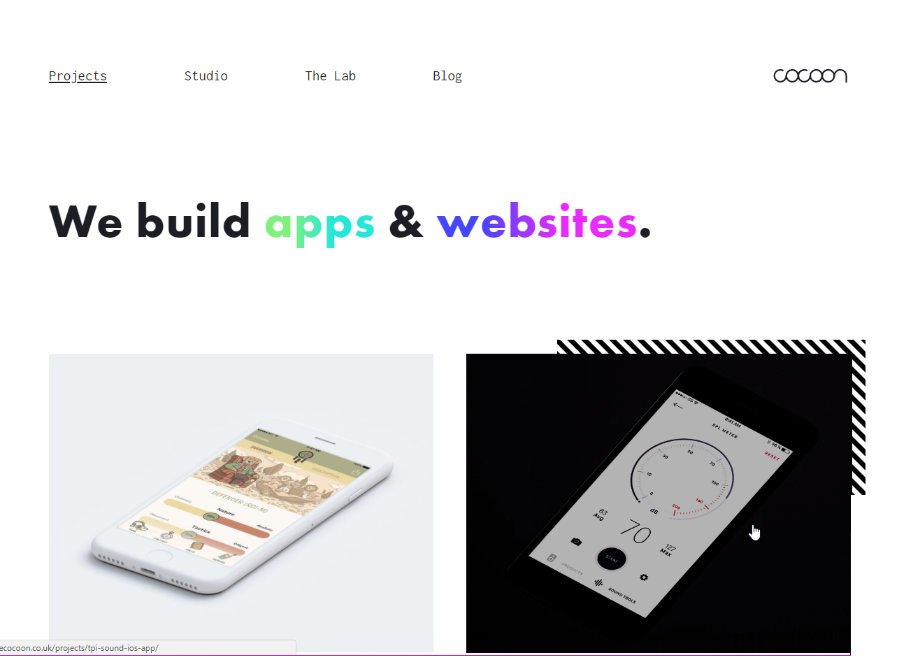
Ruya Digital Gradients in Hover and Transitions

Gradient in Hover effect
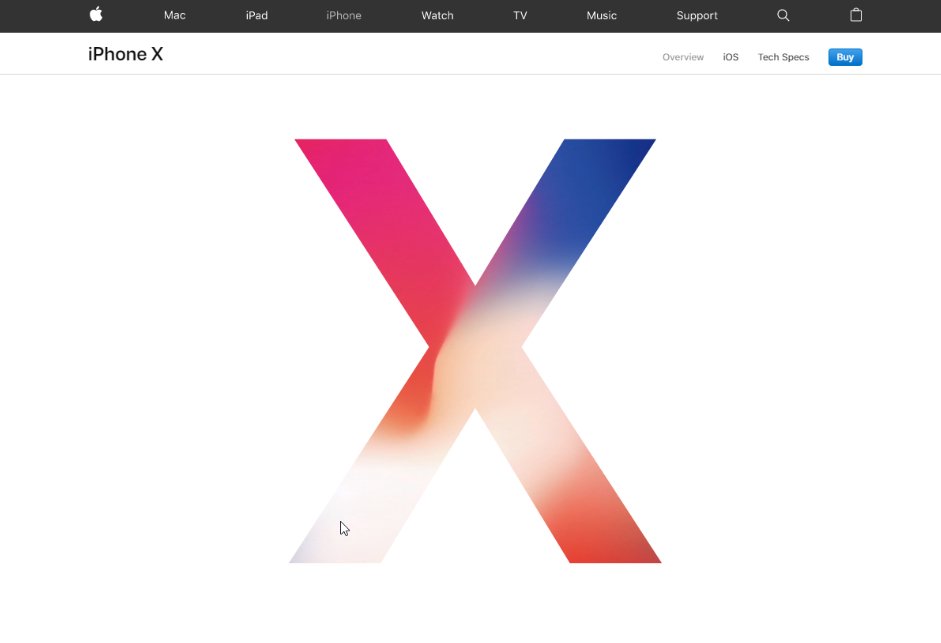
Dù được ra mắt năm ngoái nhưng iPhone X chính là đại diện cho xu hướng Gradient năm 2018. Gradient hiện diện khắp mọi nơi: landing page, biển quảng cáo, tiêu đề, văn bản… Tuy nhiên, trong các background và đặc biệt trong thiết kế màn hình chính của iPhone X, gradient KHÔNG có sự đồng nhất như phong cách linear truyền thống hoặc radial gradient, mà có nhiều màu được blending hoàn toàn ngẫu hứng.

Multi-color gradient được hiển thị trên màn hình chính của iPhone X
Gradients trong 3D? Vertex color và colormap style
Vertex coloring ( còn gọi là tô màu đỉnh) là phương pháp gán cho mỗi đỉnh của đồ thị một màu sao cho không có hai đỉnh nào liền kề lại trùng màu nhau.
Color Mapping (còn gọi là tone Mapping – Họa đồ màu) được sử dụng để thực hiện những sự chuyển đổi màu sắc của bức hình render cuối cùng. Đôi khi bức hình có những ngưỡng màu rất cao có thể được thể hiện ra trên màn hình, color mapping có nhiệm vụ tái lập họa đồ màu này để phù hợp với các mục đích hiển thị.
Khá rõ ràng khi nói về gradient trong 3D vì ánh sáng của cảnh vật xung quanh tạo ra sự phân cấp ánh sáng tự nhiên trên bề mặt một vật thể (object). Điều hiển nhiên về xu hướng gradient này chính là việc sử dụng gradient như một chất liệu (texture) cho một vật thể, đôi khi còn là việc bắt chước màu đỉnh và các kỹ thuật gradient colormap. Cả hai kỹ thuật này đều phục vụ nhiều hơn một chức năng trang trí, vì chúng được sử dụng để đại diện cho một dữ liệu hoặc một vật thể bản đồ 3D.

3D Gradient Mapping
Unlikely Studio 3D Mapping
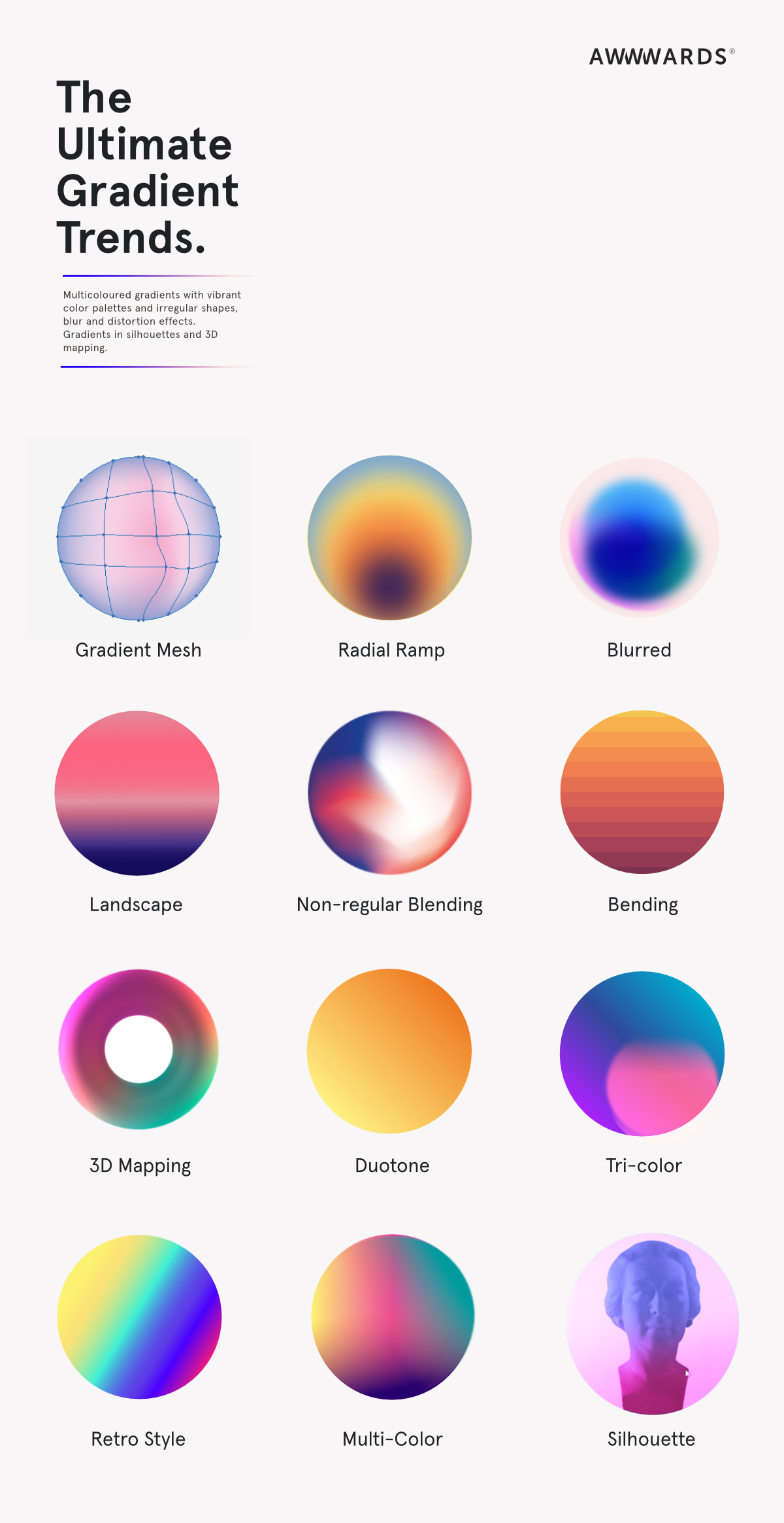
Các loại Gradient
Ta có thể pha trộn màu sắc theo nhiều phong cách khác nhau, phổ biến nhất là linear gradient hoặc radial với các tham số khác nhau như radius, orientation, opacity hoặc color points.
Như chúng ta đã thấy qua bộ nhận diện của iPhone X, xu hướng gradient hiện tại là cách trộn màu không đồng nhất (non-uniform blend), áp dụng gradient meshes hoặc các kỹ thuật khác. Với gradient mesh, chúng ta có thể bóp méo bề mặt của gradient để tạo ra một hình dạng tự do.
Cùng iDesign tìm hiểu các loại gradient như monotone, duotone, multicolor, gradients ramps… trong loạt ảnh minh họa dưới đây nhé!

Các công cụ hữu ích cho CSS Gradients
Hiện nay, có rất nhiều công cụ có sẵn để tạo lại các hiệu ứng gradient trong CSS, các công cụ này cho phép hiệu ứng được tạo thông qua trình chỉnh sửa trực quan. Chỉ cần sao chép và dán mã CSS, như bạn có thể thấy ở đây: Webgradients, Khroma AI, Color Space, Gradients UI, Grabient, Coolhue, Easing Gradients trong CSS.






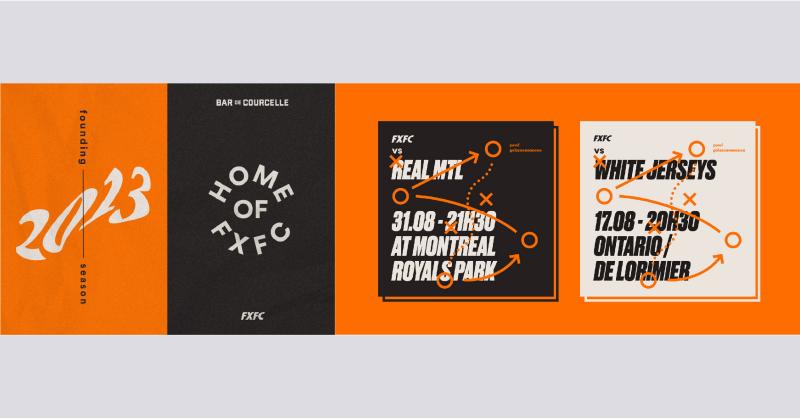
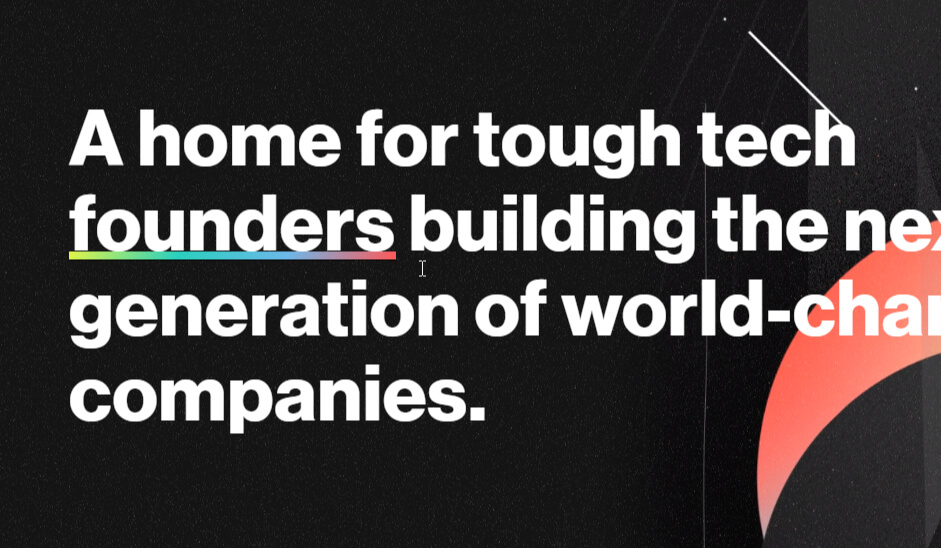
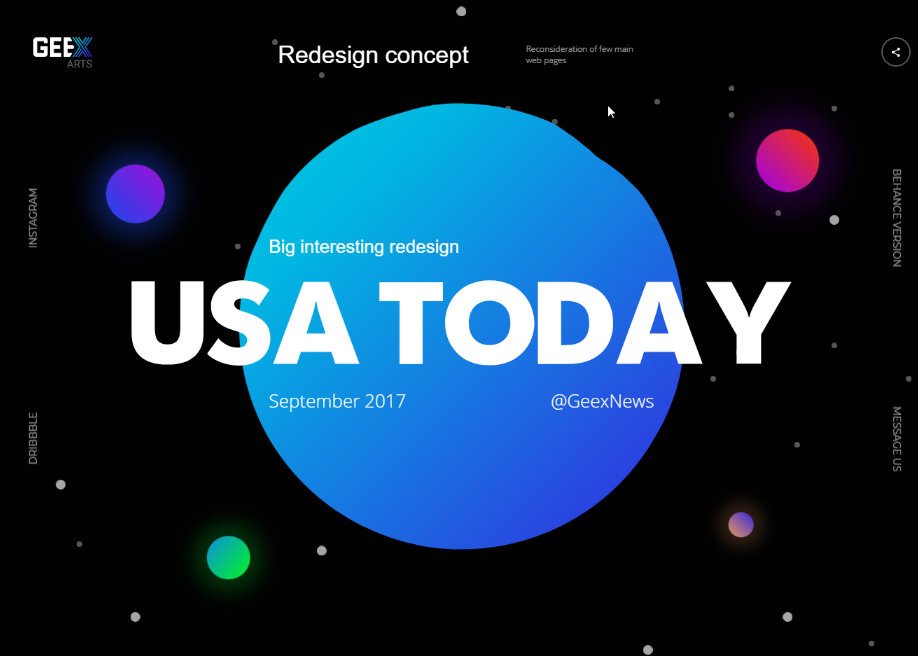
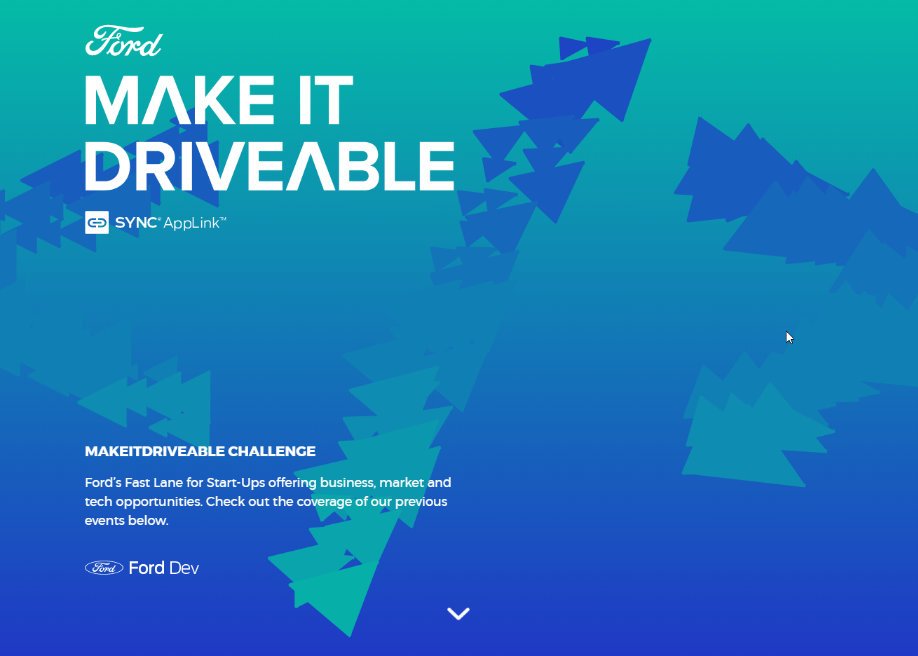
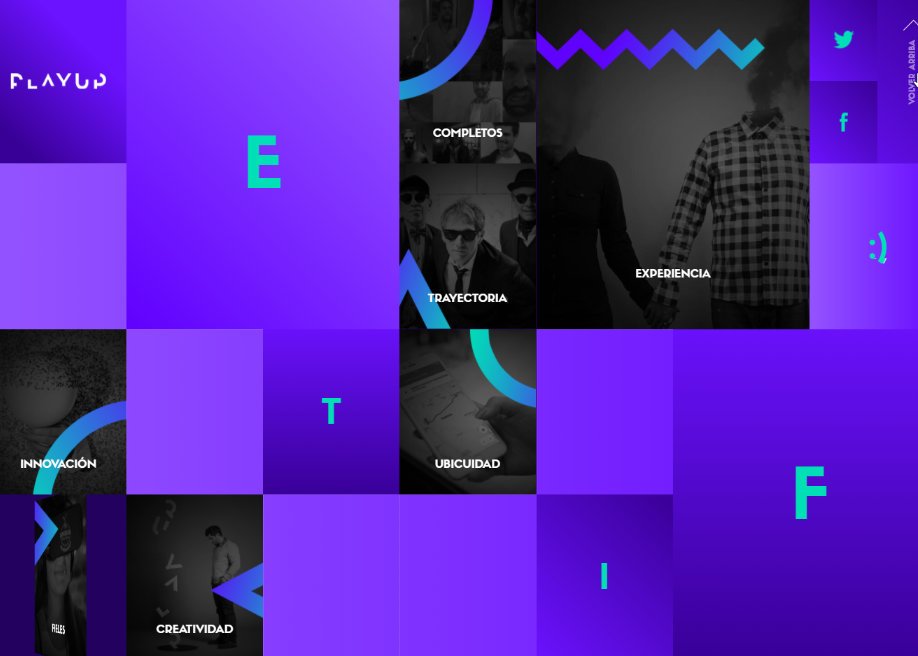
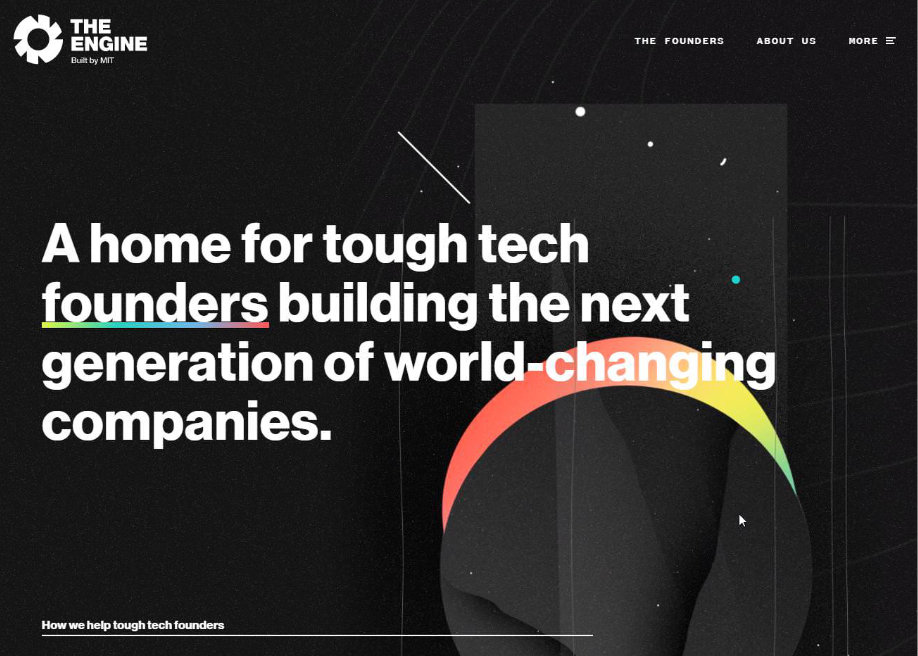
Bộ sưu tập Gradient đến từ Awwwards Collection
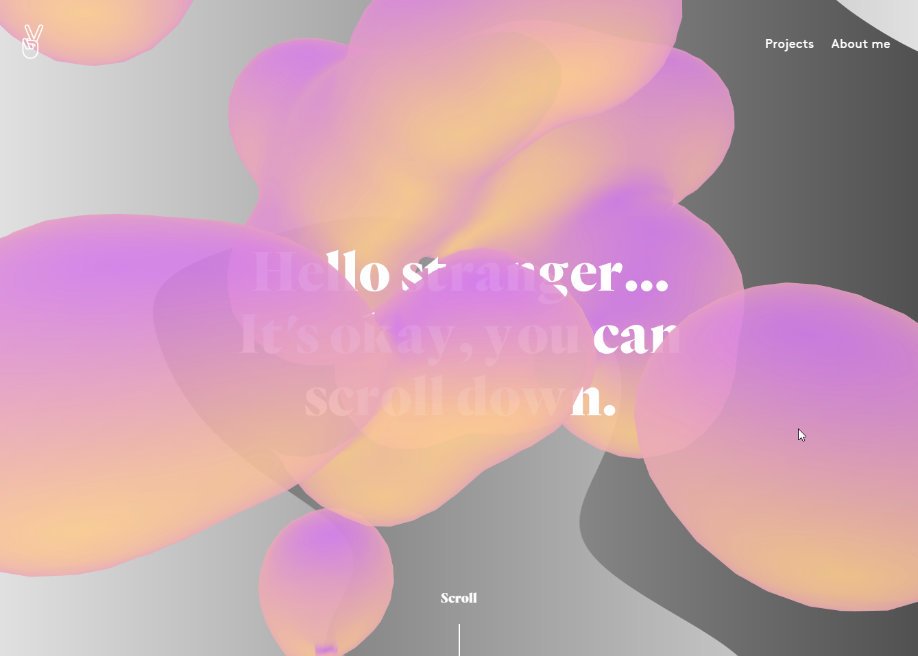
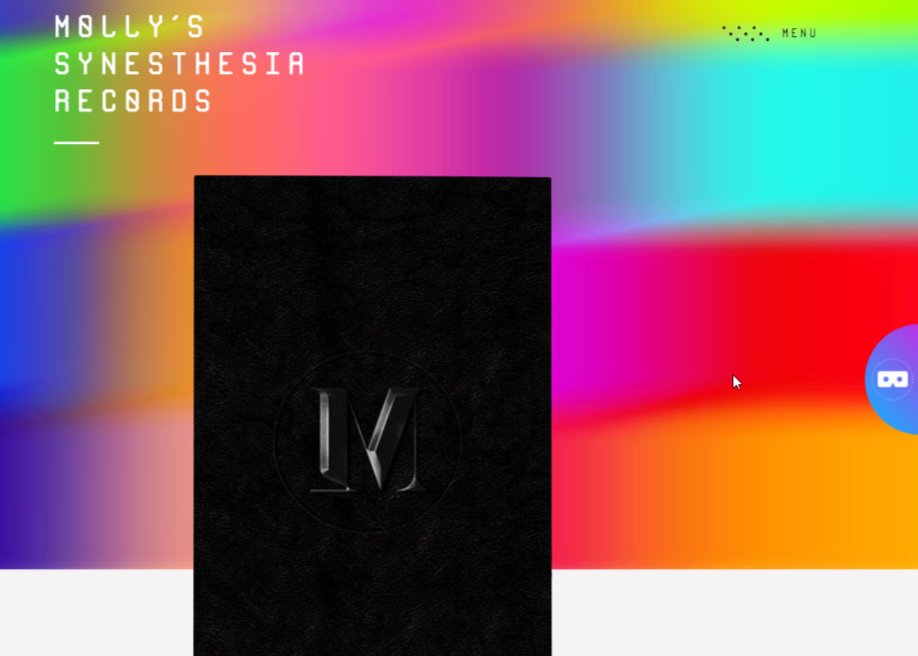
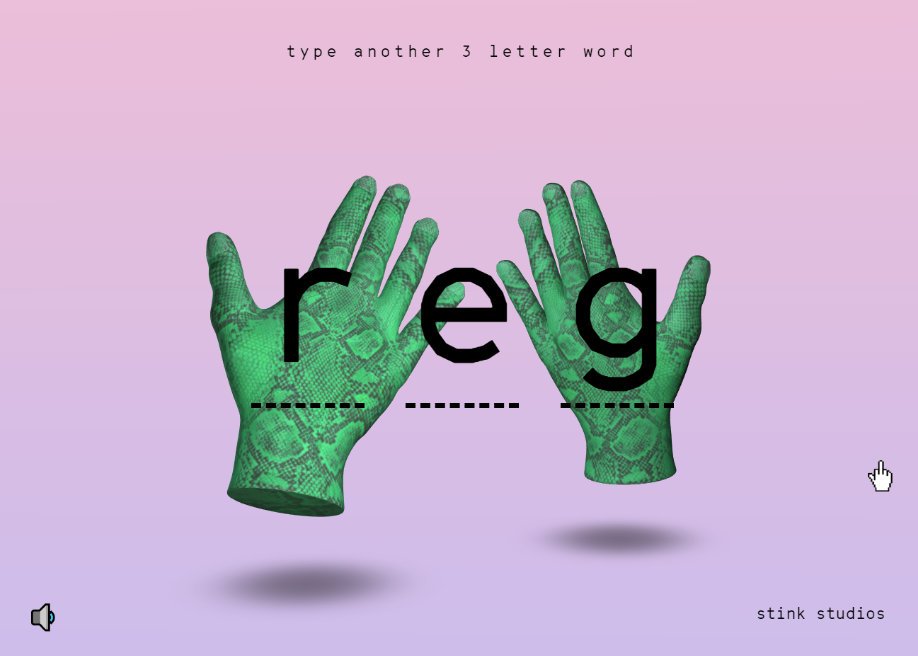
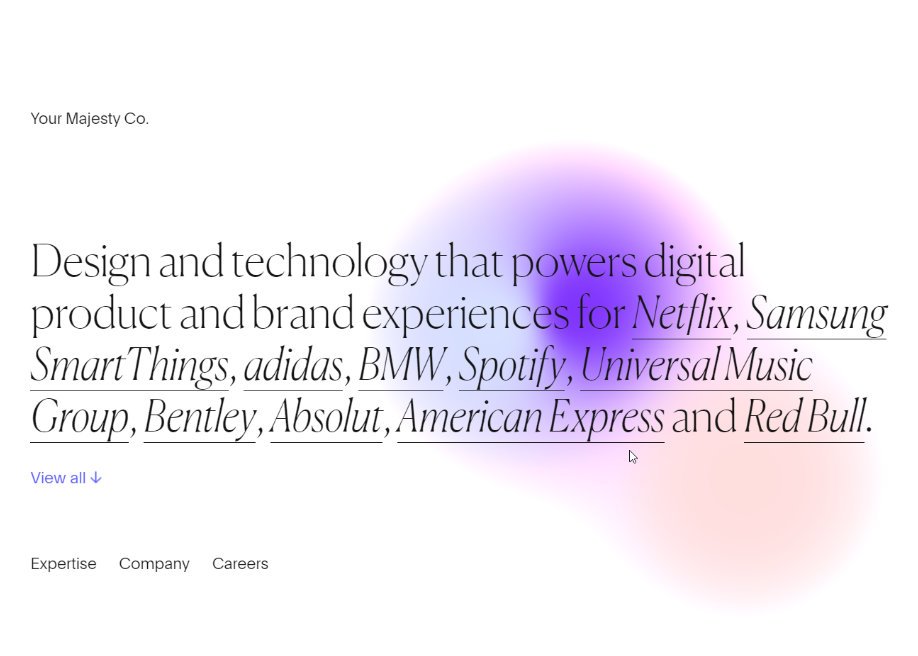
Tiếp đây là một số “ứng cử viên” tiêu biểu trong việc sử dụng gradient được trang Awwwards chọn lọc. Những tác phẩm xuất sắc này không chỉ truyền cảm hứng mà còn mở ra một không gian đương đại cho các Digital Thinker thảo luận về xu hướng thiết kế web nổi bật của năm.












- 12 ứng dụng hỗ trợ màu sắc bạn cần biết
- UX trong tiếp thị: Vì sao UX design là điều cần thiết để tiếp thị thành công?
- Cảm hứng thiết kế kỳ 6
Tác giả: AWWWARDS Team
Người dịch: Lynnette Dinh
Nguồn: AWWWARDS
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Xu hướng thiết kế UI/UX hậu Covid

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 2)