Sử dụng thành thạo đường thẳng và đường cong trong các dự án thiết kế
Một số chi tiết tinh tế của thiết kế có thể là điểm nhấn quan trọng nhất.
Hãy nghĩ về một số yếu tố trong các dự án thiết kế như đường kẻ và đường cong. Những hình dạng đơn giản này có thể được sử dụng trong hậu cảnh, chữ nền hoặc như một yếu tố nghệ thuật quan trọng.
Không phải đường kẻ nào cũng có cấu tạo giống nhau. Từ độ dày đến định hướng hay độ cong, các hình dạng đơn giản này vẫn mang một ý nghĩa nào đó. Vì vậy, trước khi bạn bắt tay vào đường kẻ, bài viết sẽ cung cấp lời khuyên khi sử dụng đường kẻ và đường cong có hiệu quả trong các dự án thiết kế.
Đường kẻ và các quy tắc

Nhiều thảo luận cho rằng các đường kẻ và đường gạch nối về cơ bản là giống nhau. Tùy theo tính chất công việc và môi trường làm việc, mỗi nơi sẽ có cách gọi khác nhau. Đường kẻ là các hình dạng đơn giản kết nối hai điểm. Một quy tắc được đặt ra đó phải là một đường thẳng mà không có độ cong.
Một đường thẳng được tạo thành từ một nét. Nó có thể ngang, dọc hoặc theo một hướng bất kì. Nhiều đường có thể kết nối và cắt nhau để tạo thành mô hình hoặc các nhóm có mục đích.
Không có quy tắc cụ thể nào cho các đường kẻ về độ dài hoặc ngắn, dày hoặc mỏng mà chúng bắt buộc phải có.
Các đường cũng bao hàm cảm giác chuyển động bởi vì chúng kết nối các điểm. Các đường khiến mắt bạn di chuyển từ điểm A đến điểm B trong một chuyển động duy nhất. Điều này có thể được thực hiện theo cách có vẻ hiển nhiên hoặc tinh tế.
Các loại đường kẻ phổ biến

Có nhiều cách để tạo một đường thẳng, chúng có thể là một đường liền mạch hoặc chấm hoặc lộn xộn. Các đường có thể có màu hoặc không. Mỗi loại đường kẻ được mô tả tốt nhất tùy theo mục đích được sử dụng:
Đường viền: Một đường xác định cạnh của cái gì đó được xem là đường viền. Hai đường viền được kết nối có thể tạo góc, ví dụ: đường viền thường được sử dụng để tách phần thân của trang web khỏi chân trang hoặc được sử dụng xung quanh các đối tượng (chẳng hạn như ảnh) làm đường viền.
Đường trang trí: Kiểu đường kẻ này được sử dụng để tô điểm cho một đối tượng, văn bản hoặc yếu tố thiết kế. Các đường trang trí thường được sử dụng cho các phần tử như gạch dưới văn bản.
Đường phân chia: Đường chia nhỏ và xác định các phần riêng biệt của thiết kế là chia các đường. Chúng bao gồm các dòng giữa các cột văn bản hoặc dòng giữa phần chính của trang web và sidebar.
Đường “ngụ ý”: Đôi khi một đường không thực sự là một đường nào cả. Nhưng bạn biết nó ở đó. Đây chính là một đường kẻ ngụ ý. Nó được tạo ra khi các đối tượng hoặc các phần tử rơi vào sự liên kết theo cách tạo ra một dòng riêng của nó. Ví dụ, một hàng các mục menu trên một trang web sẽ tạo một dòng.
Đường “tâm linh”: Các yếu tố khiến mắt tạo ra chuyển động giống như một dòng sẽ được coi là đường tâm linh. Một mũi tên chỉ vào một đối tượng khác, ví dụ, là một đường tâm linh vì nó khiến bạn nhìn vào thứ gì đó theo đường dẫn mà một đường thẳng sẽ tạo ra.
Đường cong

Đường cong, giống như các “đối tác đường thẳng” của chúng, kết nối hai điểm. Sự khác biệt là một đường có thể đồng thời chứa cả đường uốn cong, đường dốc và biến hóa từ điểm A đến điểm B. Đường cong tạo cảm giác khó kiểm soát với các quy tắc hoặc đường thẳng, nhưng đồng thời tạo nét linh hoạt và mềm mại hơn.
Sự khác biệt về hình dạng trong các đường cong có thể góp phần vào cảm xúc gắn liền với nó. Đường cong với phương sai nông hoặc dài tạo ra cảm giác thoải mái, dễ chịu; trong khi đường cong với chênh lệch lớn hoặc điểm cao và thấp kín sẽ tạo sự kịch tính và tràn đầy năng lượng.
Cũng giống như các đường gạch nối, một đường cong được tạo thành từ một đường kẻ đơn. Nó có thể nằm ngang, dọc hoặc gần như bất kỳ định hướng nào khácm nhiều dòng có thể kết nối và giao nhau với các họa tiết hoặc các nhóm có mục đích.
Các loại đường cong phổ biến

Đường cong ngụ ý tính lưu loát mà các loại đường khác thường không thể thể hiện. Đường cong thường được sử dụng để trang trí và làm phân cách giữa các yếu tố thiết kế.
Vòng tròn: Khi bạn nghĩ đến đường cong, bạn có thể nghĩ đến vòng tròn. Đường cong hình tròn có thể mở hoặc đóng và là hình dạng cong cơ bản nhất.
Đường gợn sóng: Hình dạng được hình thành dựa trên tiếp tuyến của các vòng tròn để tạo thành các điểm chìm và vòng cung. Đường cong thường có cảm giác rõ rệt về sự đối xứng.
S: Một đường cong có tính chất thẳng đứng với một hình dạng trông giống như chữ “S” hoặc chuỗi của chữ cái.
Xoắn ốc: Hình dạng đường cong xoắn ốc phản chiếu hình dạng của vỏ ốc nautilus. Hình dạng này có hình dạng tròn lớn uốn cong vào trong và thắt chặt với mọi vòng quay.
Hình dạng dấu ngã: Chữ S dài nằm ngang hay dấu ngã, là một đường cong được phân cách bằng một độ dốc xuống hoặc một vòng cung đơn, hay là vô số những cao điểm và thấp điểm.
Ý nghĩa
Hình dạng, định hướng và kết nối của các đường kẻ với nhau có thể tạo thành một ý nghĩa cụ thể về hình dạng.
Trong khi một số văn bản xác định các đường cong rõ ràng là nữ tính, đó không phải là mối liên kết duy nhất với hình dạng. (Thos. Moser trích dẫn từ từ điển năm 1953 đề cập đến các đường cong như là “phác thảo bất kỳ đường cong đặc trưng nào của người nữ.“) Đường cong có thể có một số ý nghĩa, dựa trên các yếu tố xung quanh chúng.
Trong khi các đường thẳng và đường cong mang những thuộc tính trung lập, chúng cũng có thể ngụ ý một số hành động nhất định:
- Nét dày đặc mạnh mẽ và nhấn mạnh đến các yếu tố xung quanh.
- Những nét mỏng thường gợi tính mong manh và thanh lịch.
- Hướng dọc bộc lộ sự mạnh mẽ, trang nghiêm và tràn đầy năng lượng.
- Hướng ngang mang vẻ bình tĩnh và an ủi, tồn tại điềm nhiên mà không có xung đột.
- Một đường chéo có định hướng sẽ truyền tải cảm giác mất thăng bằng. Nó cũng có thể ngụ ý chuyển động lên hoặc xuống (hay cảm xúc liên quan) và tạo ra cảm giác căng thẳng hoặc hứng thú.
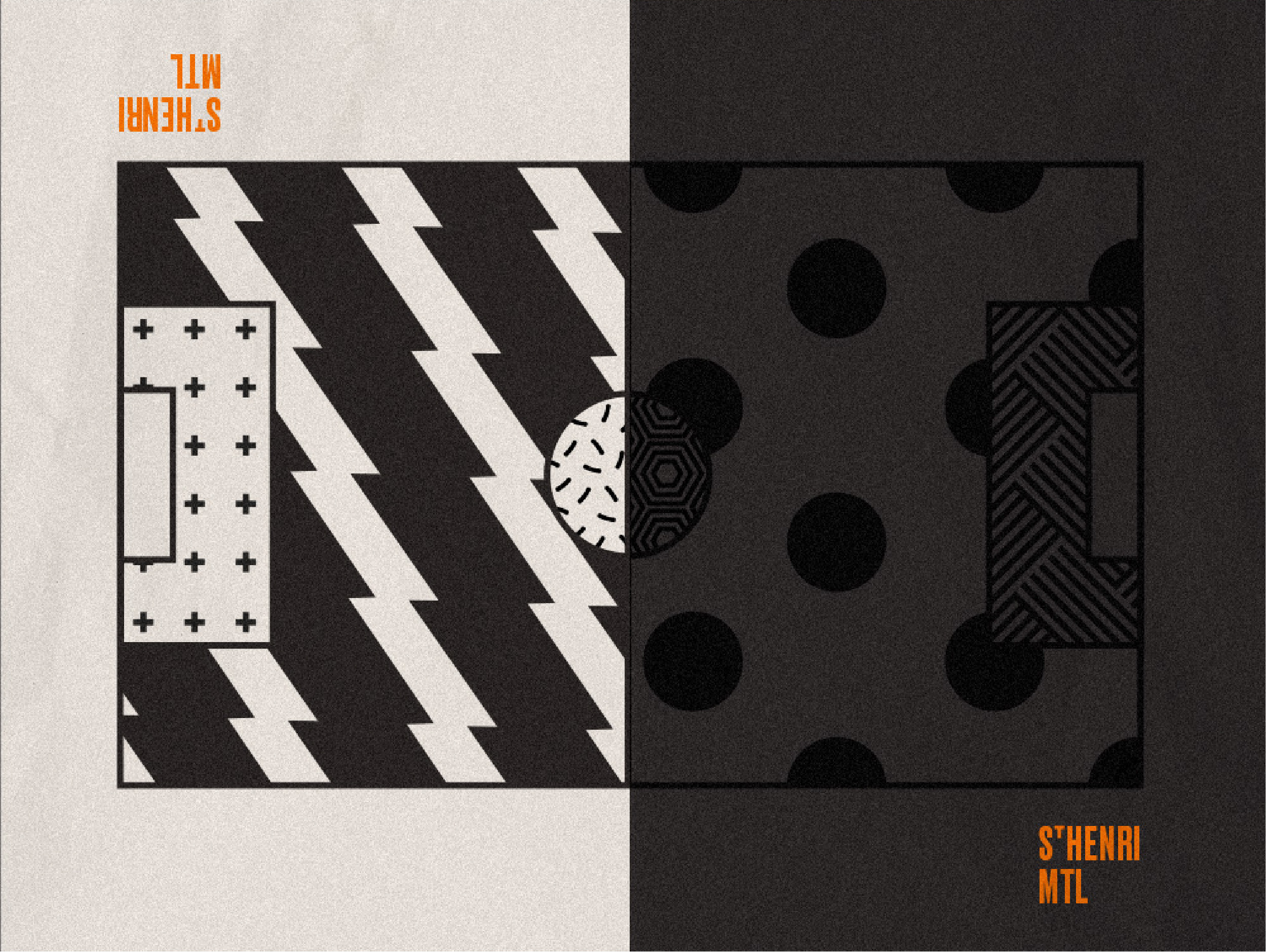
Tạo Texture

Các đường gạch nối và đường cong có thể – và thông thường – được sử dụng để tạo ra các mẫu và kết cấu.
Các nhóm song song và đối xứng với khoảng cách đều nhau tạo cảm giác trật tự và nhất quán. Các nhóm tương tự với khoảng cách ngẫu nhiên thì hỗn loạn và không cân bằng. Các mẫu họa tiết sử dụng các quy tắc có thể phẳng hơn và yên tĩnh hơn các họa tiết sử dụng các đường cong, tạo ra một cảm giác di chuyển hoặc sự phấn khích rõ rệt hơn.
Để tạo thêm kết cấu, hãy thêm các phương sai vào các đường gạch nối và cong như sắc thái, màu sắc hoặc các hiệu ứng đơn giản khác. Kết hợp các mẫu quy tắc và đường cong khác nhau hoặc sử dụng cả hai loại hình dạng cho họa tiết và kết cấu sống động hơn.
Kết luận
Tuy đường kẻ chỉ góp phần nhỏ trong thiết kế nhưng chúng mang lại tác động đáng kể trong một số dự án. Đường gạch nối và đường cong có thể thêm vào thiết kế tính tùy biến, kết cấu và cảm xúc trực quan. Những yếu tố này làm nổi bật hoặc thu hút sự chú ý đến một yếu tố trong khi tạo ra sự tách biệt cho các yếu tố khác.
Một trong những điều tuyệt vời về đường gạch nối và đường cong là tuy chỉ đóng vai trò tương đối nhỏ trong thiết kế nhưng chúng luôn giúp cho tổng thể trở nên hài hòa hơn. Bạn sử dụng các đường gạch nối và đường cong như thế nào? Chia sẻ một số dự án của bạn với iDesign nhé!
Tác giả: Carrie Cousins
Người dịch: Lynnette Dinh
Nguồn: designshack
iDesign Must-try

Cùng Minh Nguyễn thử nghiệm với Thiết kế đồ họa bằng lập trình sáng tạo - ‘CreAItive Coding’

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài

Thiết kế đồ hoạ là Nghệ thuật

Xu hướng thiết kế đồ họa 2022: Sự trỗi dậy của những trò chơi (Phần 2)

8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 1)