8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 1)

Những xu hướng đổi mới nào trong thiết kế sẽ thống trị lĩnh vực thiết kế đồ họa vào năm 2022? Cùng chúng mình xem qua các xu hướng thiết kế nổi bật nhất dưới đây nhé.
Các sự kiện của năm 2020 sẽ là nhân tố tác động đến xu hướng thiết kế đồ họa trong nhiều năm tới. Nhân loại đã trải qua một khoảng thời gian trong đại dịch đầy khó khăn và chúng ta có phong trào Black Lives Matter và #StopAAPIHate nổi lên với sứ mệnh thúc đẩy bình đẳng. Đồng thời chúng ta cũng phải đương đầu với khủng hoảng khí hậu tàn khốc và những thay đổi chính trị trên toàn cầu.
Trong giới doanh nghiệp, những sự kiện này đã thay đổi cách các công ty và nhà tiếp thị giao tiếp với khách hàng. Một thay đổi rõ ràng là họ đều đang hướng tới sự bao quát và toàn diện hơn. Các thương hiệu cũng đang cố gắng sử dụng dữ kiện và số liệu thống kê để làm nền tảng cho những quyết định của mình.
Ngày càng có nhiều thương hiệu sử dụng những gam màu rực rỡ và những ảnh meme gắn liền với thương hiệu đã phổ biến trở lại. Những xu hướng đổi mới nào trong thiết kế sẽ thống trị lĩnh vực này vào năm 2022? Cùng chúng mình xem qua các xu hướng thiết kế đồ họa nổi bật nhất dưới đây nhé.
1. Yếu tố thị giác bao quát
Việc cho thấy được sự đa dạng trong cuộc sống con người là cần thiết hơn bao giờ hết. Đó là lý do vì điều này trở thành xu hướng thiết kế đồ họa hàng đầu của năm 2022.
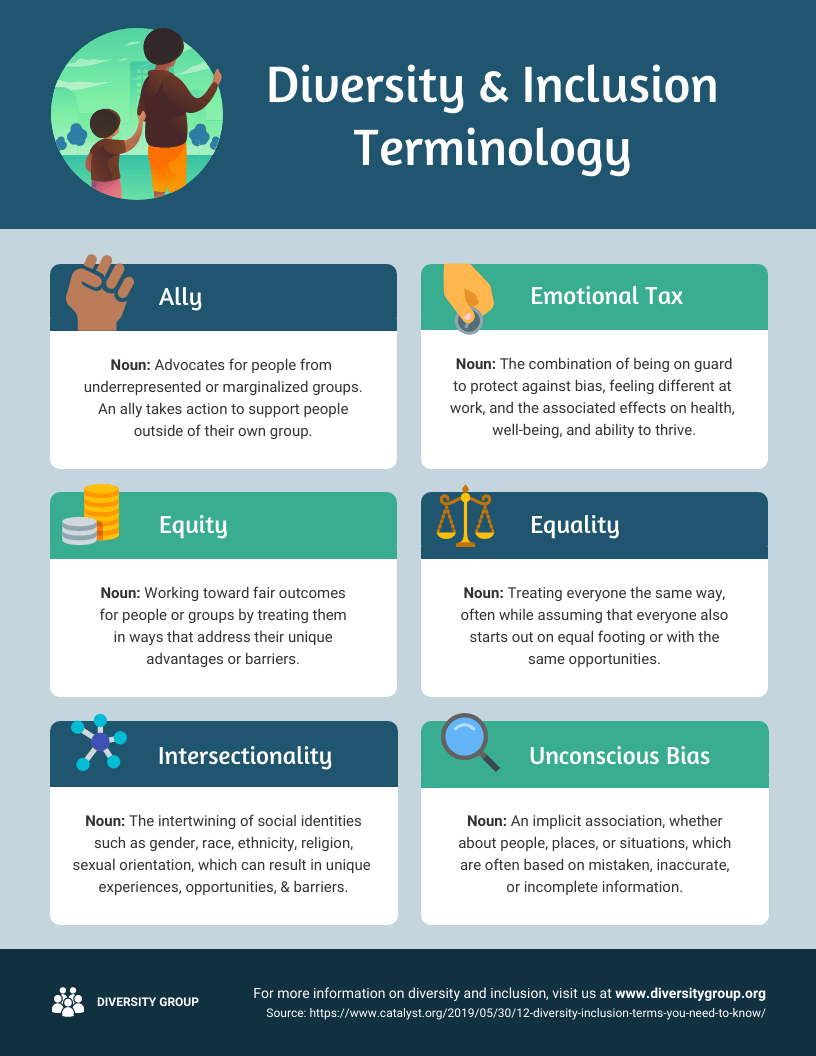
Tại Venngage, chúng tôi đã và đang sử dụng nhiều icon và minh họa đa dạng trong các template để phản ánh tính chất của lực lượng lao động và đối tượng khách hàng của mình. Chúng tôi cũng viết về sự đa dạng trong thiết kế và tạo nên những yếu tố thị giác xung quanh chủ đề ấy, ví dụ như infographic dưới đây.

Những sự kiện trong năm 2020 xoay quanh vấn đề chủng tộc đã diễn ra trong một thời gian dài. Từ đó các thương hiệu nhận ra được tầm quan trọng khi tạo ra chiến lược tiếp thị mang tính đại diện nhiều hơn.
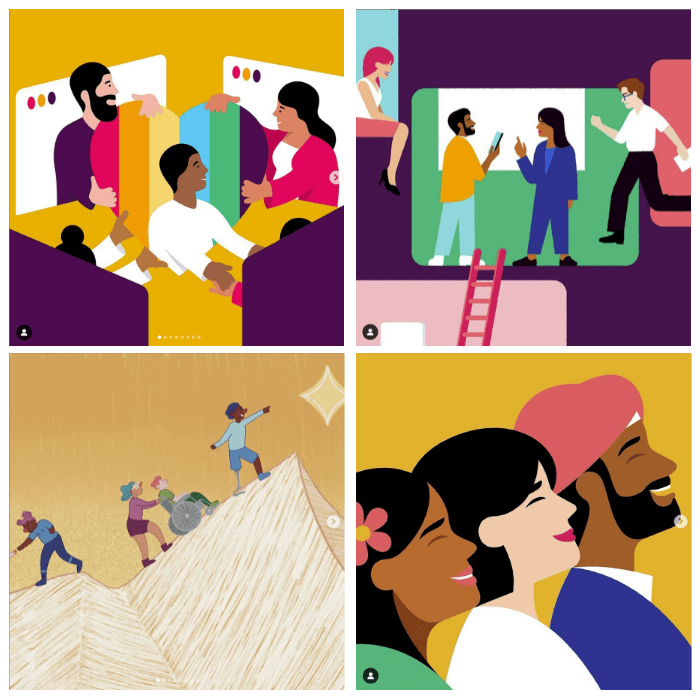
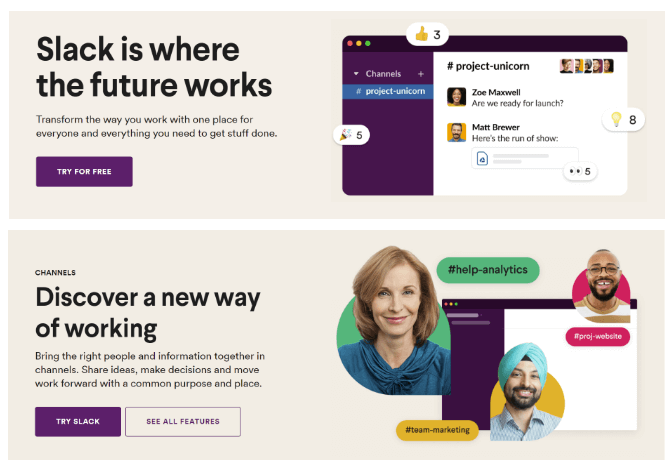
Các công ty đang chia sẻ cấu trúc trong lực lượng lao động của họ. Họ cũng áp dụng những yếu tố thị giác bao quát và toàn diện trong các chiến dịch tiếp thị của mình. Năm 2020 đã ảnh hưởng đến cách thương hiệu tiếp cận việc xây dựng hình ảnh đại diện. Bạn có thể thấy cách Slack đã phổ biến hình ảnh của mình như thế nào với nhiều nhóm người đa dạng hơn trong năm qua.

Slack không chỉ cho thấy sự đa dạng của mình thông qua những nền tảng phổ biến như Instagram. Trang đích của họ còn có những gương mặt đại diện khác nhau để chào đón người dùng.

Việc tạo ra các tư liệu tiếp thị trực quan thu hút nhiều đối tượng khách hàng hơn nhanh chóng trở thành xu thế tất yếu.
Chúng ta thấy có nhiều hình ảnh và biểu tượng thể hiện được nhiều chủng tộc, giới tính và loại hình thể hơn. Người đàn ông da trắng và có hình thể tốt được coi là chuẩn mực trong phương tiện truyền thông thị giác và điều đó bắt đầu thay đổi.
Khi thể hiện được sự bao quát và toàn diện hơn, các thương hiệu có thể tiếp cận những đối tượng chưa được phục vụ trước đây. Đồng thời điều này cũng giúp phản ánh được bản chất của thế giới hiện tại. Hơn nữa, phương pháp tiếp cận này giúp thu hút được lực lượng lao động đa dạng hơn.
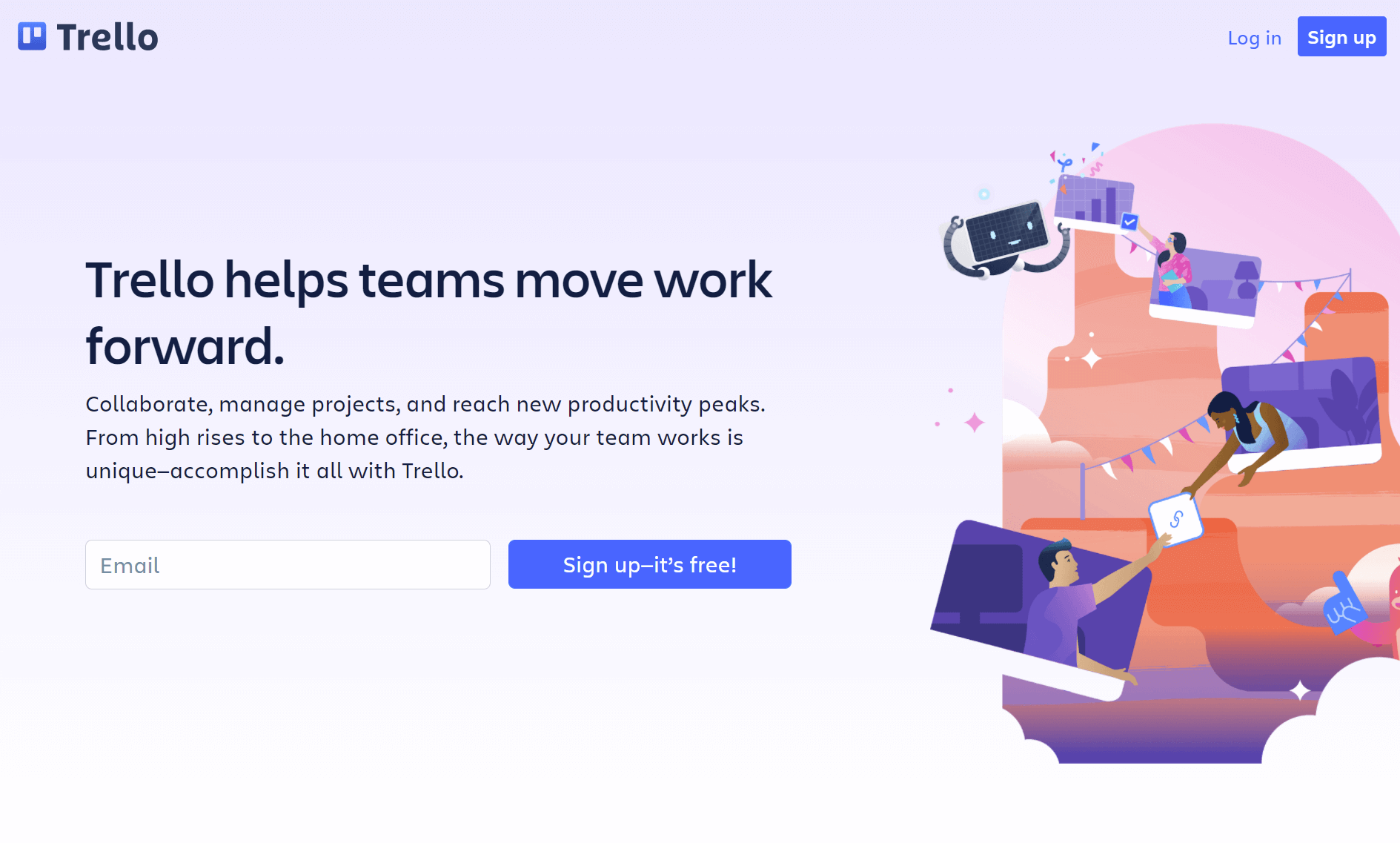
Một thương hiệu phần mềm lớn thường xuyên tích hợp cách yếu tố thị giác bao quát là Trello. Dưới đây là trang chủ của họ với rất nhiều hình minh họa con người đa dạng.

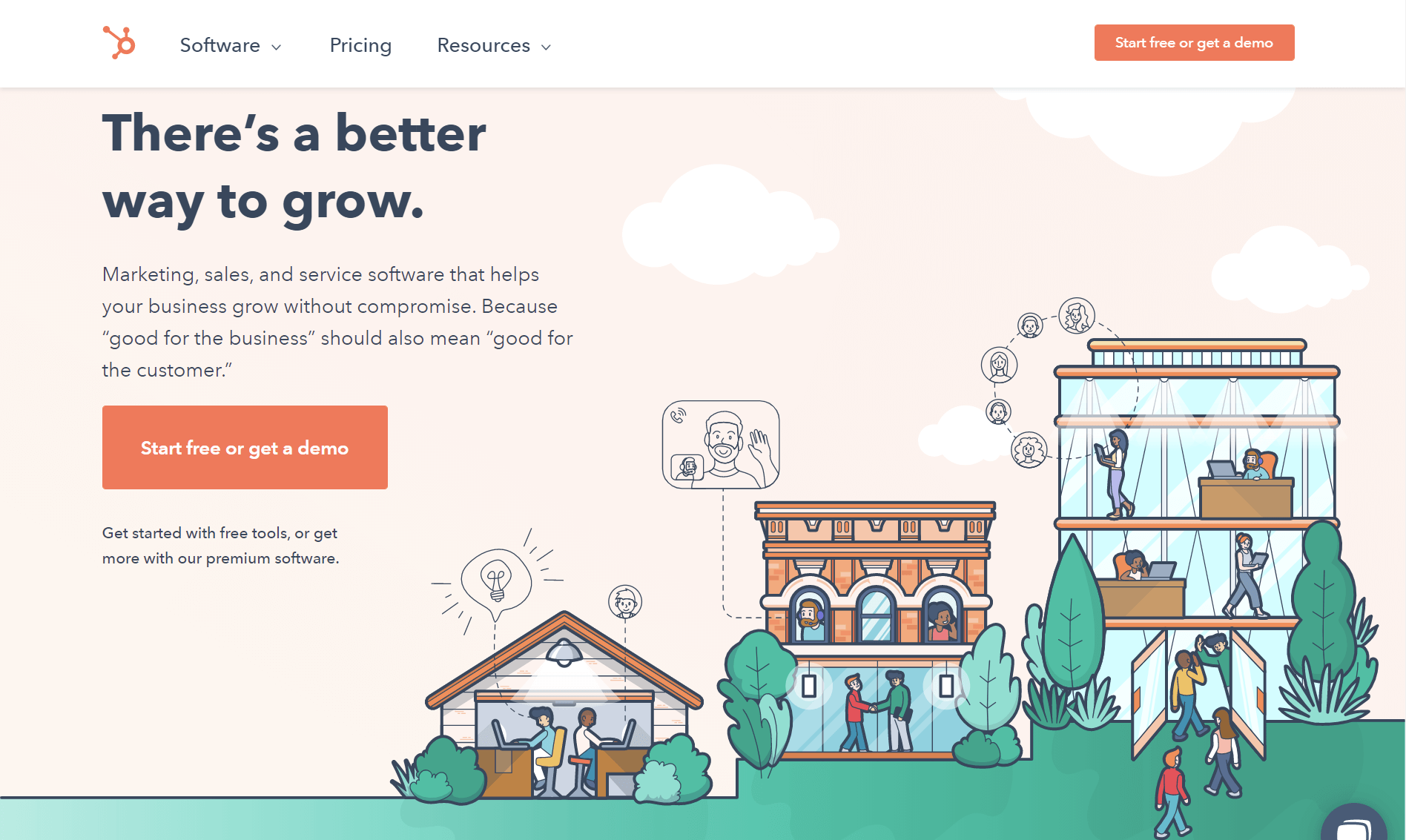
Hubspot là một thương hiệu lớn đã thể hiện được sự da dạng trong chiến lược tiếp thị bằng hình ảnh của mình. Từ trang chủ cho đến các hình ảnh trên những phương tiện xã hội, Hubspot cho thấy được mức độ đa dạng mà các danh nghiệp có thể đạt được.

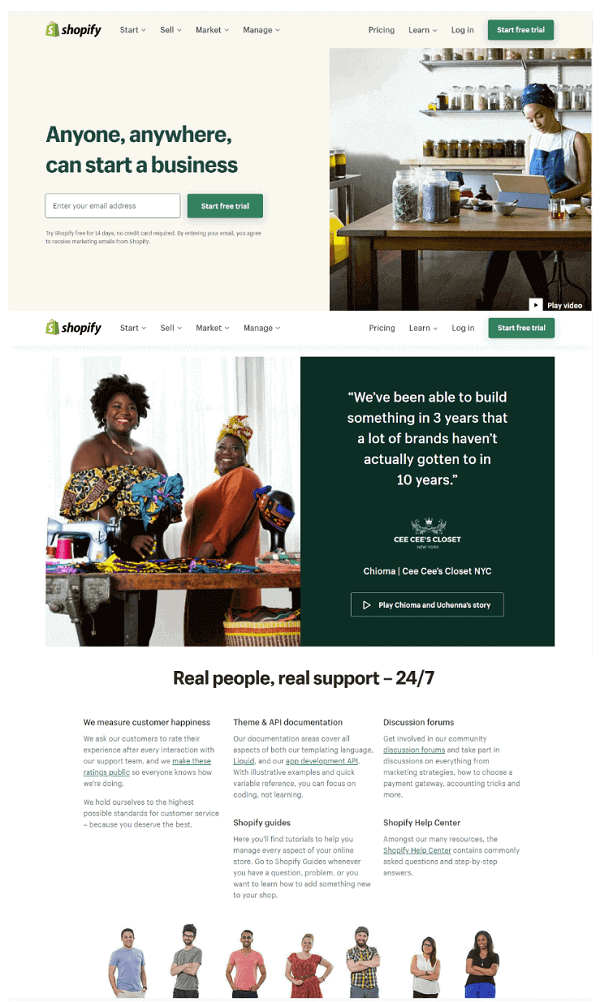
Hãy xem cách Shopify sử dụng những hình ảnh đa dạng trong trang web của họ. Đây là một cách tuyệt vời để cho khách hàng thấy rằng thương hiệu của bạn là dành cho mọi người thay vì một nhóm đối tượng nhỏ.

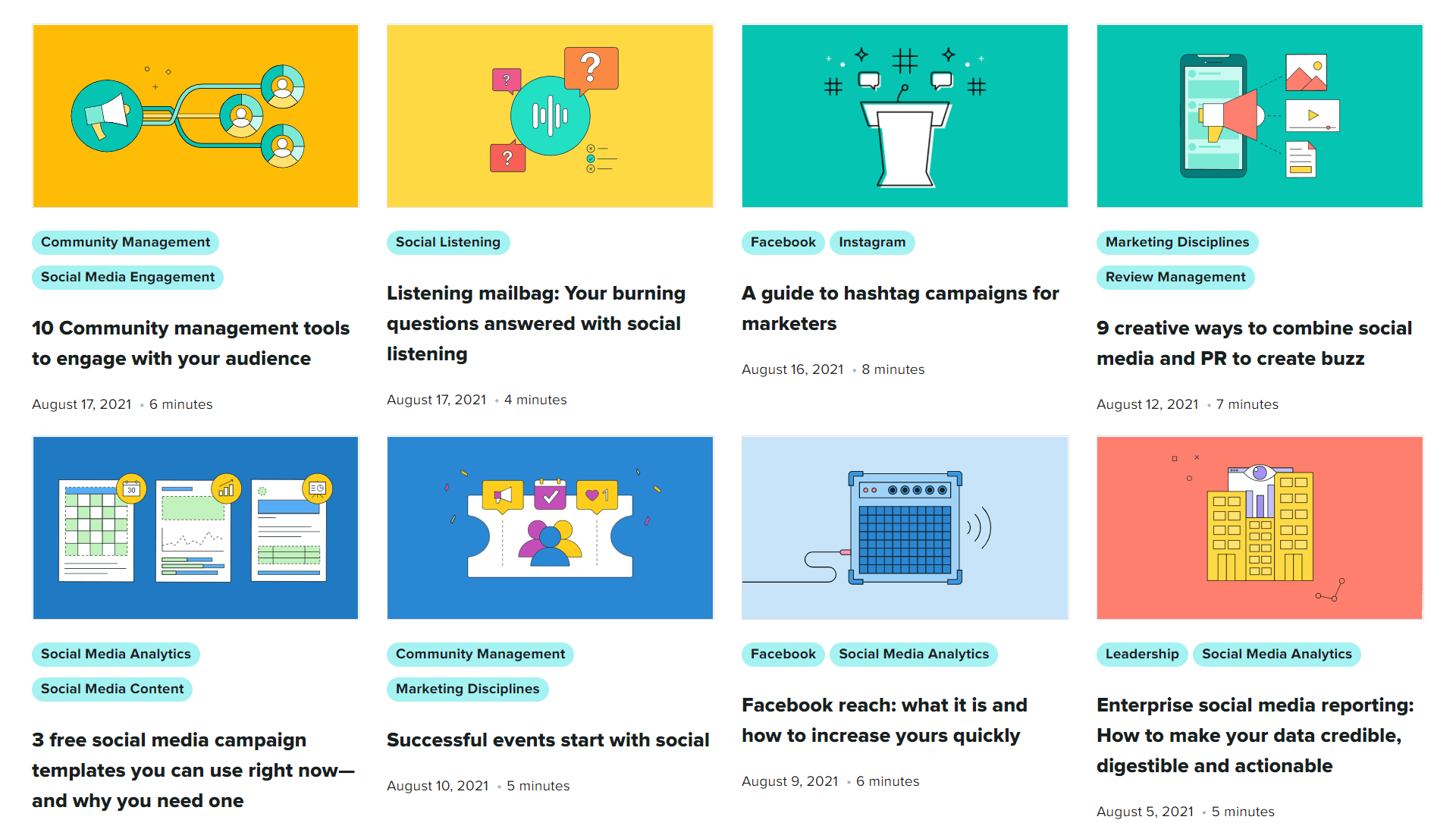
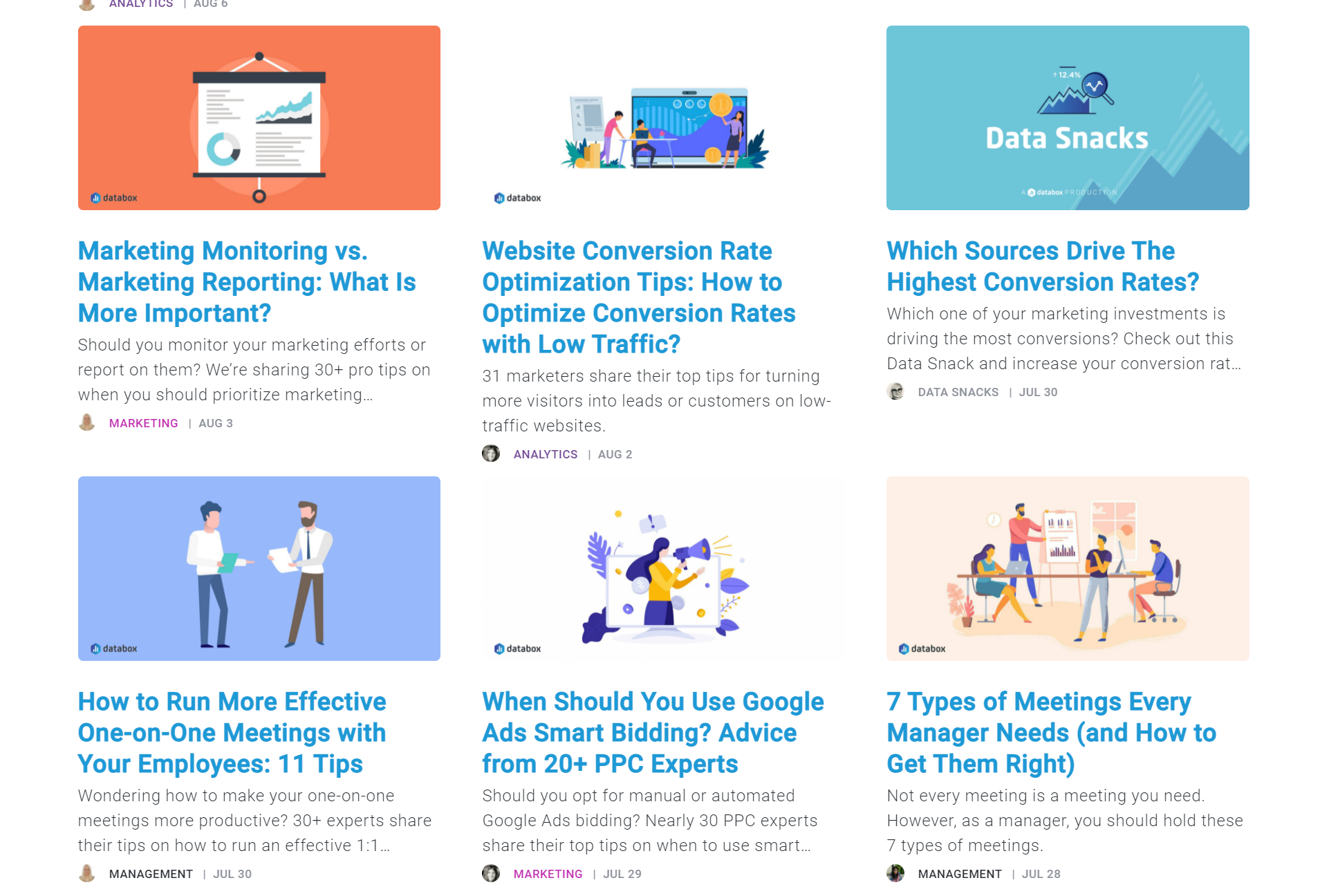
Search Engine Journal đã tạo ra những tiêu đề tuyệt đẹp và đa dạng trên trang blog của mình và dưới đây là những ví dụ điển hình. Bạn có thể dễ dàng nhận ra được sự đa dạng về yếu tố chủng tộc và năng lực được thể hiện trong những hình ảnh mà họ sử dụng.

Trong năm 2022, bạn hãy cố gắng cho thấy được sự đa dạng của thế giới kỳ diệu này trong thiết kế dành cho hoạt động tiếp thị của mình. Đó là một cách hay để phản ánh sự quan tâm đến nhóm khách hàng đa dạng của mình và cũng là phương pháp củng cố thương hiệu như một phần trong cảnh quan rộng lớn.
2. Trực quan hóa dữ liệu vui nhộn
Năm vừa qua, chúng ta thấy được sự gia tăng của hoạt động trực quan hóa dữ liệu trong các lĩnh vực chăm sóc sức khỏe và tiếp thị. Đây là điều dễ hiểu khi ngày càng có nhiều dữ liệu phức tạp cần được chia sẻ trong thời buổi đại dịch tiếp diễn như thế này.
Khi những infographic tệ được lan truyền trên không gian mạng và các kênh tin tức, chúng ta thật sự cần những bảng trực quan dữ liệu giản lược. Đó cũng là cách mà nhiều nhà tiếp thị hiện nay sử dụng.
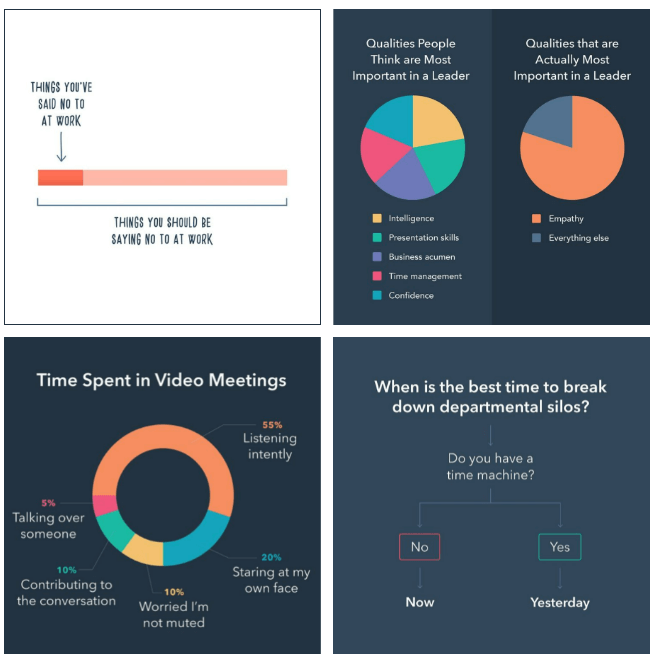
Những đồ thị và biểu đồ có khả năng kể được câu chuyện là cách tốt nhất để giữ chân khách hàng và truyền đạt nhiều thông tin hữu ích.
Dường như các thương hiệu đang nâng tầm phương pháp tiếp cận ấy lên một cấp độ cao hơn. Thay vì những đồ thị đơn giản, chúng ta ngày càng thấy được nhiều dữ liệu trực quan vui nhộn hơn và dần trở thành xu hướng thiết kế đồ họa năm 2022.
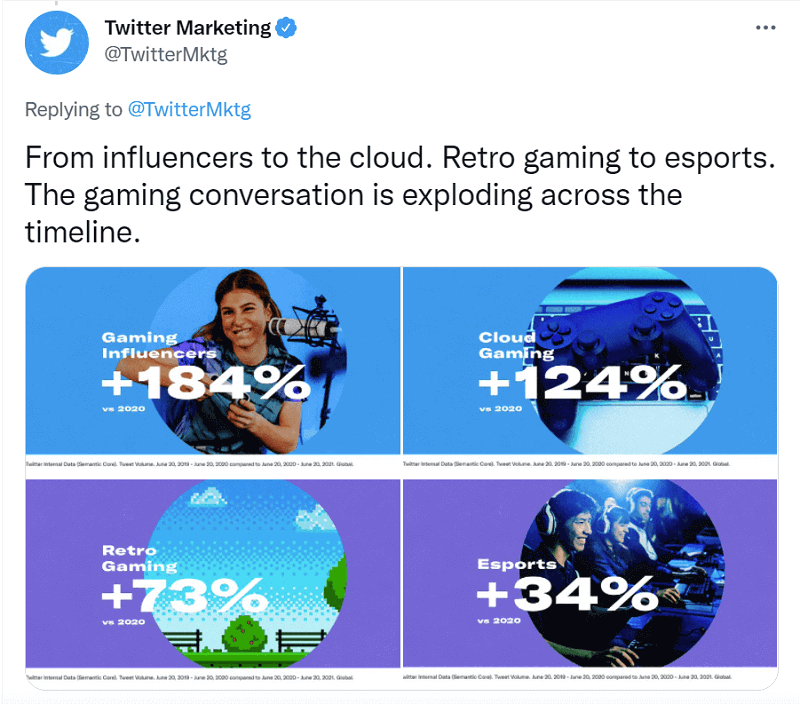
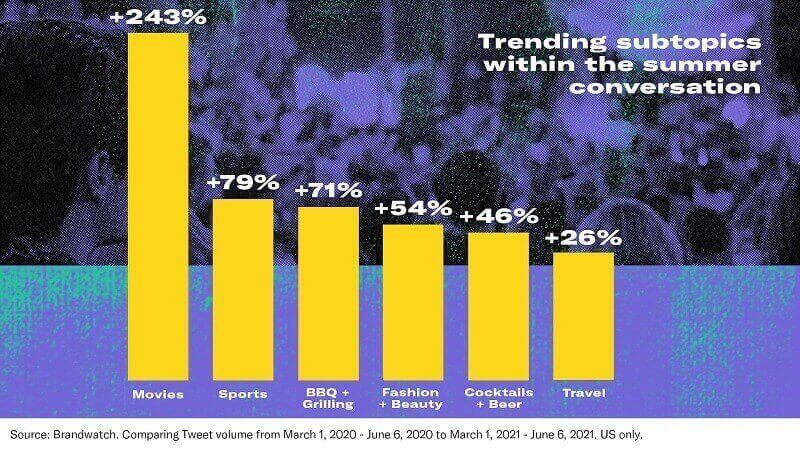
Twitter Marketing tạo nên những đồ thị và biểu đồ đầy màu sắc rất thu hút dành cho nhiều chủ để trong năm vừa qua.

Những nội dung dữ liệu trực quan như thế này dễ dàng thu hút sự chú ý của người dùng trên Twitter. Tuy nhiên chúng không chỉ thu hút về mặt thị giác mà còn chứa nhiều thông tin về các chủ đề như trò chơi hoặc hoạt động vào mùa hè như bên dưới.

Việc chú trọng vào dữ liệu vui nhộn là xu thế không có gì để ngạc nhiên. Năm 2020 và hầu hết thời gian của 2021 đều mang lại những thách thức và cảm xúc khó khăn.
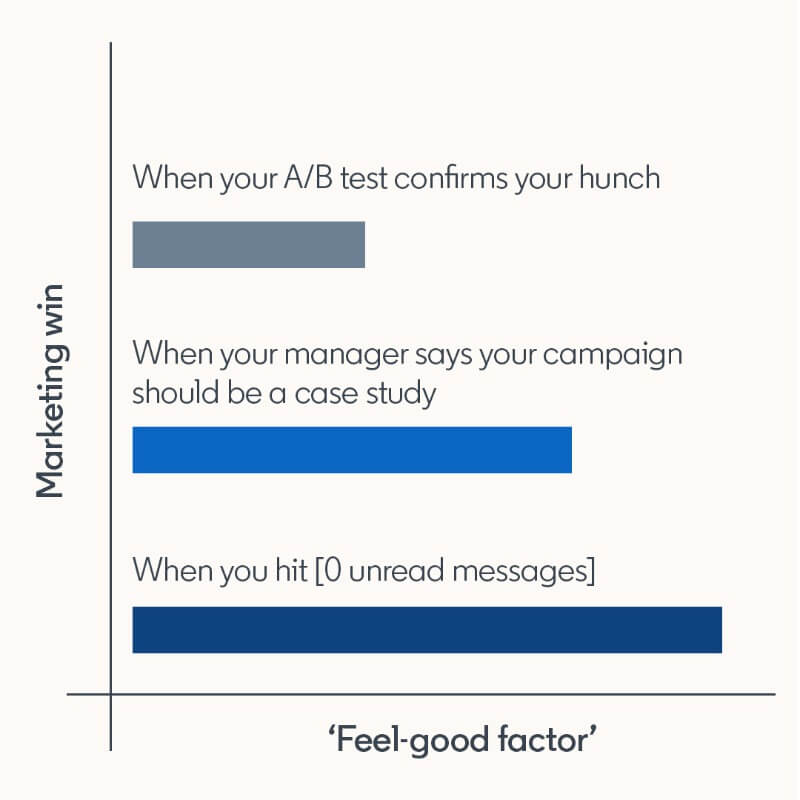
Người dùng trong trong phân khúc B2C và B2B luôn tìm kiếm sự thư thái tinh thần khi sử dụng các phương tiện xã hội. LinkedIn Marketing cũng tạo ra những bảng dữ liệu trực quan về các chủ để có liên quan. Tuy nhiên họ sử dụng tông màu sáng hơn như trong bài tweet về hộp thư đến.

Đồ thị có cấu trúc đơn giản và gọn gàng. Đây chắc chắn là dữ liệu trực quan được tạo ra để thu hút người dùng. Tuy nhiên khi bắt đầu đọc nội dung, bạn sẽ thấy rằng LinkedIn đang chơi đùa một chút cùng những dữ liệu.
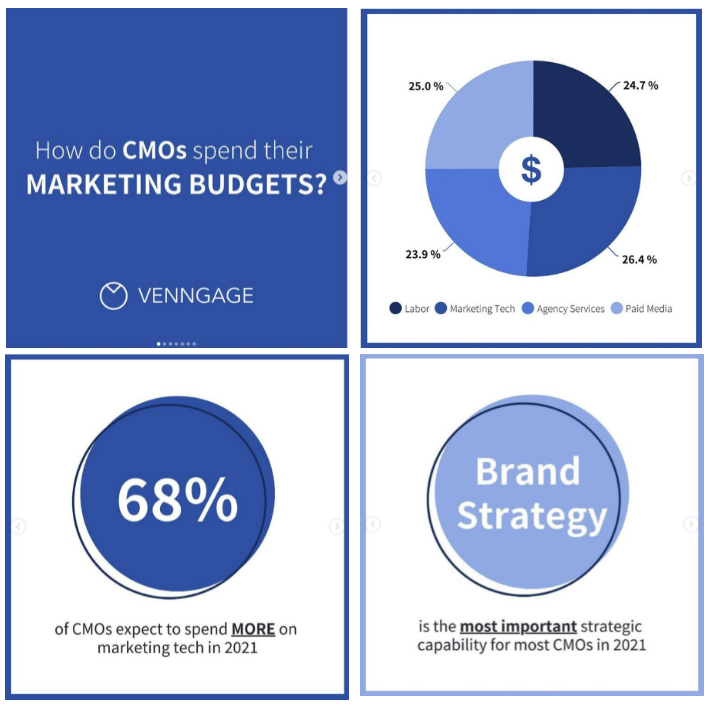
Instagram của Hubspot có một số dữ liệu trực quan vui tươi. Chúng tôi thích cách họ sử dụng màu sắc tùy theo chủ đề.

Xu hướng thiết kế đồ họa này có hiệu quả nhất nếu bạn không lạm dụng nó. Hãy giữ cho thiết kế được đơn giản với những nội dung liên quan.
Venngage tạo story dữ liệu trên Instagram bằng phương pháp này. Một chủ đề màu đơn sắc sẽ được áp dụng cho những hình ảnh trực quan. Điều này giúp câu chuyện đi đúng trọng tâm.

Dữ liệu trực quan trở thành một phần không thể thiếu trong hoạt động tiếp thị. Chúng ta biết rằng người dùng sẽ dừng lại một chút để nhìn vào đồ thị hoặc biểu đồ.
Tuy nhiên các thương hiệu đã không còn hướng đến tuyến nội dung tin tức về chủ đề đại dịch nữa. Thay vào đó, họ tạo ra những nội dung liên quan đến dữ liệu về chủ đề tạo được sự thu hút và thích thú cho người dùng.
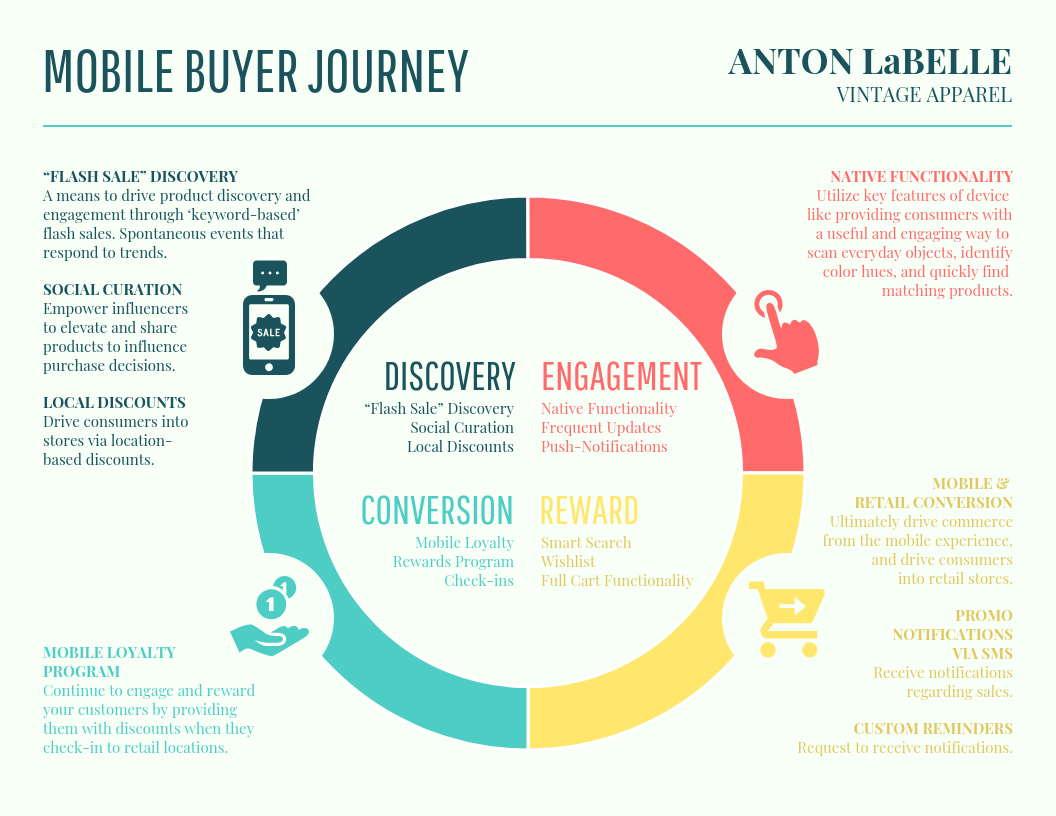
Ở Venngage, chúng tôi tạo ra những dự liệu trực quan vui nhộn với những infographics về The Avengers, Game of Thrones, phông chữ Netflix, và những nhân vật phản diện của Disney. Ví dụ, dưới đây là bản đồ hành trình trải nghiệm khách hàng có thể truyền cảm hứng cho các thương hiệu.

Dữ liệu là yếu tố quan trọng, đặc biệt là trong tình hình đại dịch nổi lên như hiện nay. Với những thông tin sai lệch tràn lan, việc các thương hiệu thể hiện được trách nhiệm của mình dần trở nên cần thiết hơn cả. Tuy nhiêu điều đó không có nghĩa rằng dữ liệu nhất thiết là nhàm chán.
Các thương hiệu có thể chơi đùa tùy hứng với các chủ đề, đồng thời hãy đảm bảo rằng nội dung vẫn tập trung vào đối tượng và lĩnh vực của mình.
3. Màu nền đậm
Chúng ta thấy được sự chuyển dịch sang những gam màu lặng trong vài năm vừa qua. Tuy nhiên các xu hướng thiết kế cho năm 2022 đang dần quay lại với những màu sắc tươi sáng và đậm đà hơn.
Những gam màu này sẽ không là yếu tố chủ đạo trong thiết kế nhưng chúng giúp làm nổi bật các yếu tố thị giác trong không gian online đầy bận rộn.
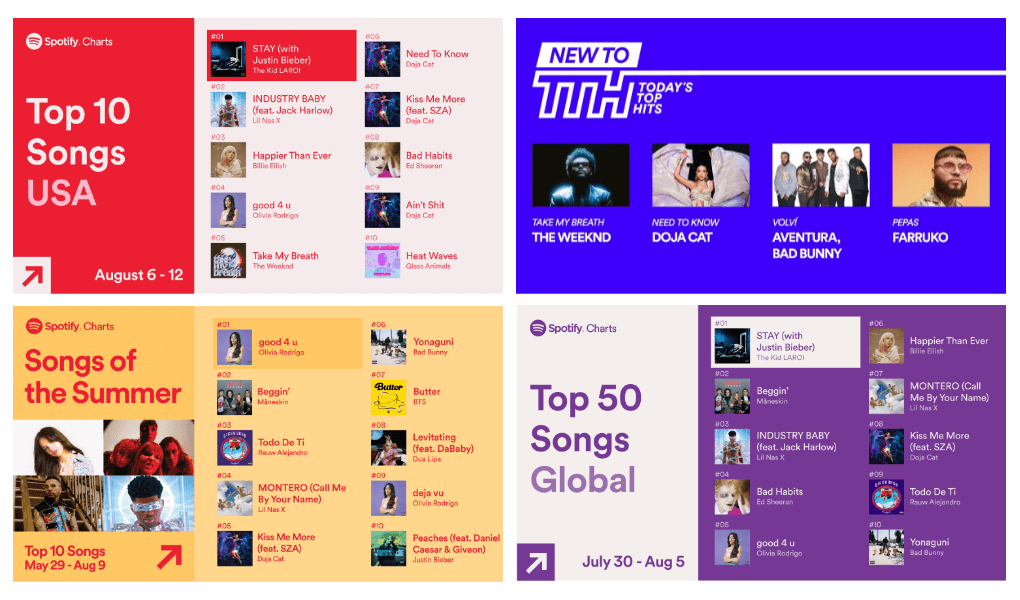
Spotify đã sử dụng màu nền đậm trong những kênh truyền thông xã hội trong năm vừa qua.

Về mặt thị giác, các gam màu đậm và tương phản với kí tự màu sáng sẽ khiến hình ảnh trở nên nổi bật trên trang tin. Nó sẽ ngay lập tức khiến bạn muốn click vào tìm hiểu thông tin.
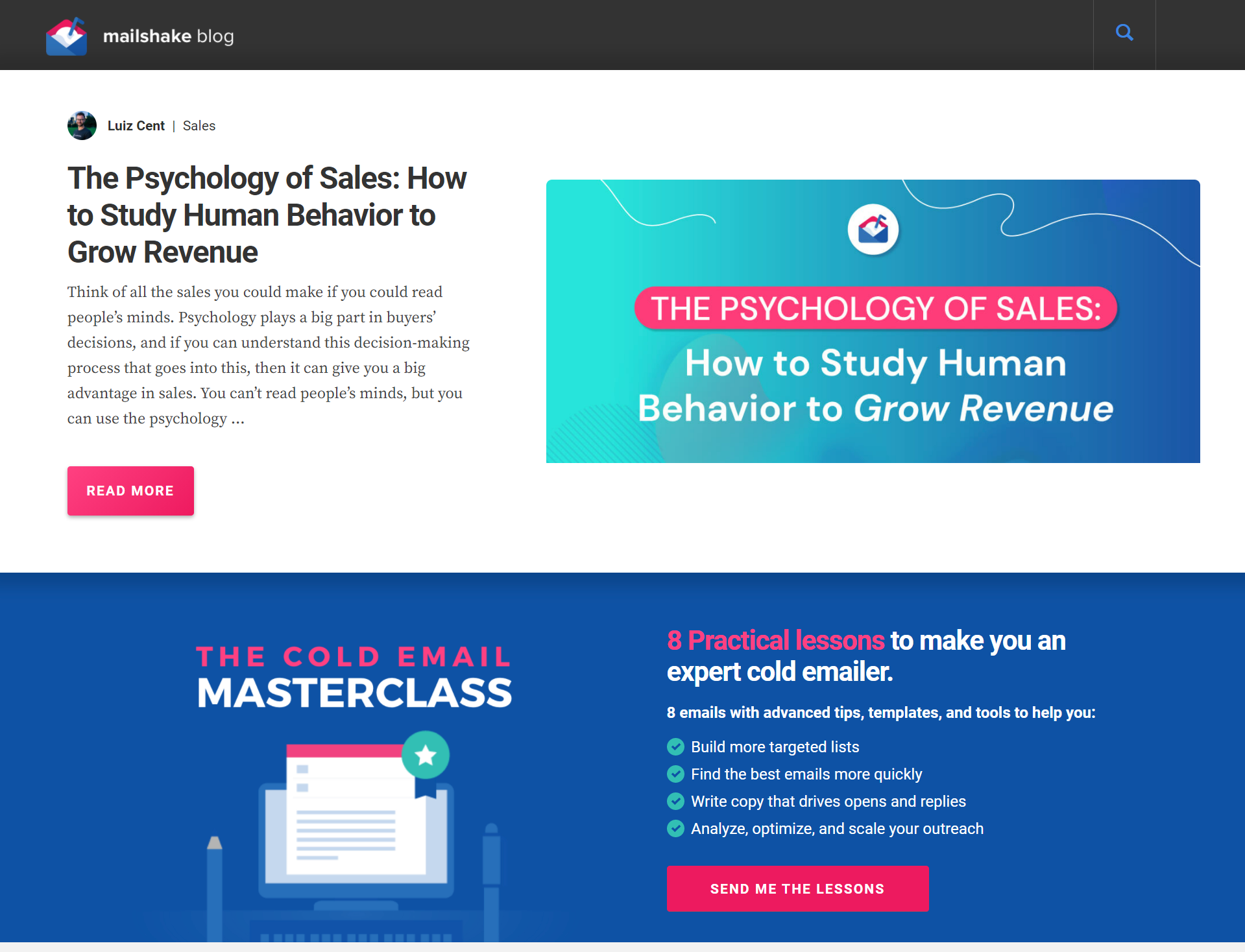
Xu hướng này cũng được các thương hiệu khác hưởng ứng thậm chí khi họ nằm ngoài lĩnh vực giải trí. Mailshake đã sử dụng nền nhiều màu đậm cho bài đăng trên trang blog của mình.

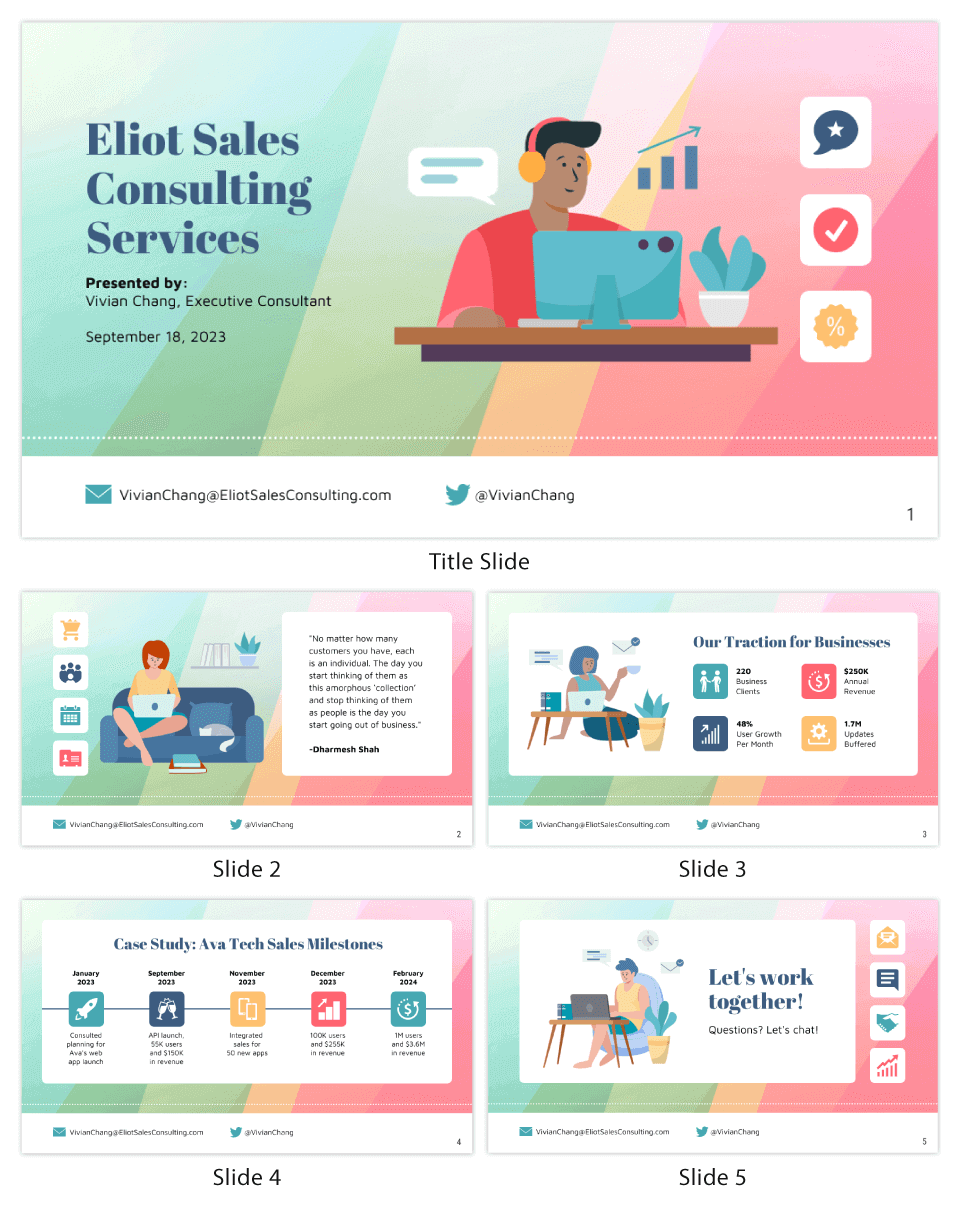
Trang consulting pitch deck dưới đây đã minh họa cho lối thiết kế trên. Trang có nhiều màu sắc, không quá sáng nhưng đủ để thu hút sự chú ý của người dùng.

Phần nền với những gam màu đan xen không làm lu mờ các yếu tố thị giác chủ đạo. Bạn vẫn có thể đọc nội dung văn bản, icon và hiểu được thông điệp chính của trang tin.
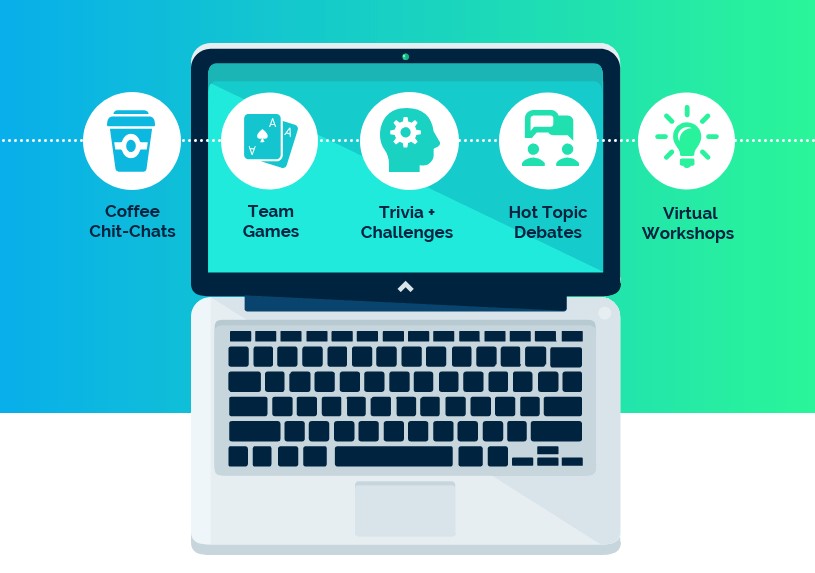
Phần tiêu đề trang dưới đây cũng tương tư như thế. Bạn có thể thấy rằng các biểu tượng hòa nhập vào các màu sắc ở phần nền. Vòng tròn đệm ở phía dưới giúp sự chú ý tập trung vào các icon.

Phần nền màu đậm là một trong những xu hướng thiết kế đồ họa thường xuyên được ứng dụng lại. Điểm thú vị về xu hướng này là phần nền không lấn át thông tin mà thay vào đó đóng vai trò như công cụ để thông tin được nổi bật.
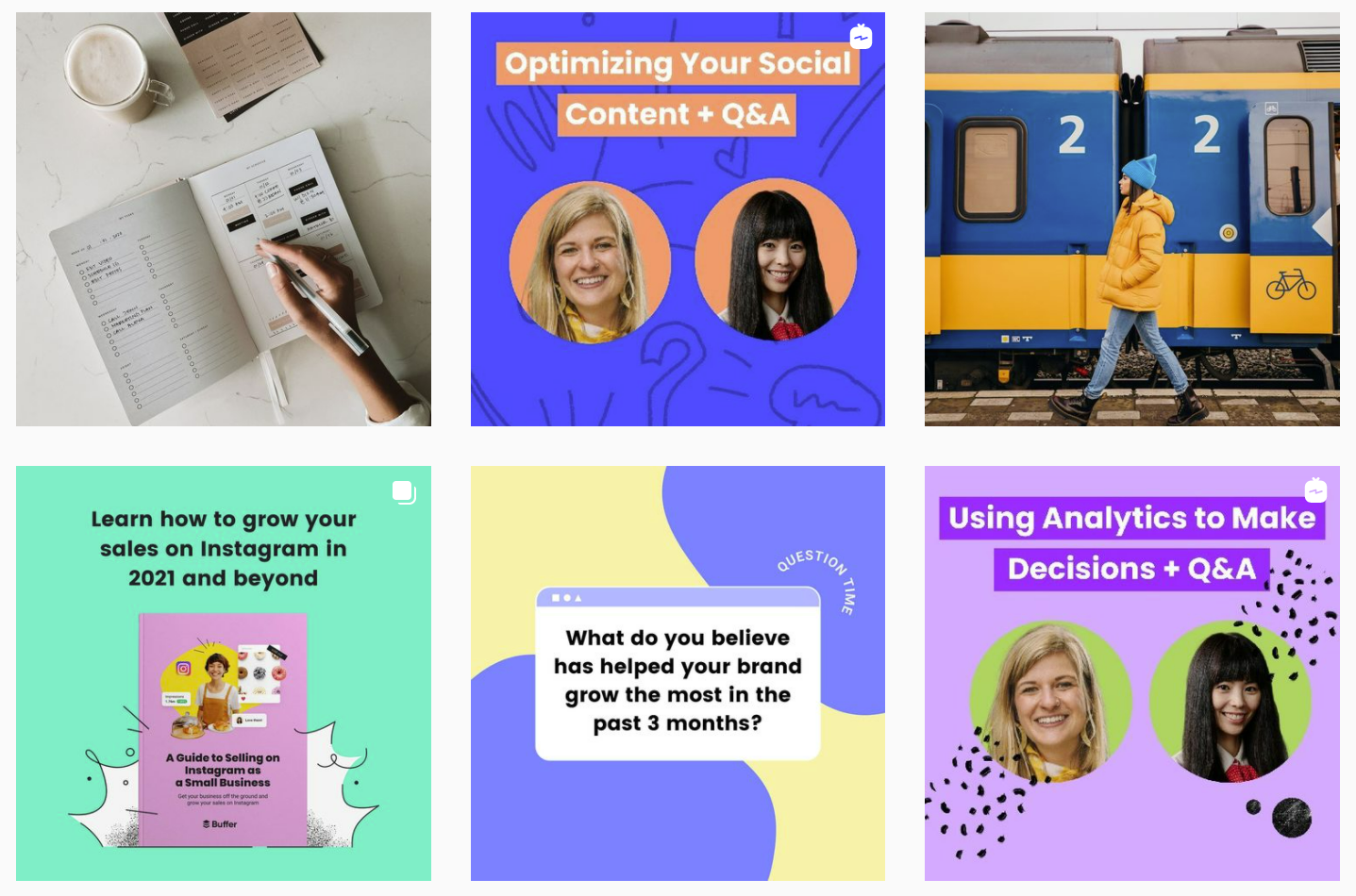
Buffer đã và đang ứng dụng thiết kế nền màu đậm cho các bài đăng, stories và IGTV trên Instagram. Dưới đây là một số bài đăng của thương hiệu này trên Instagram. Họ không ngần ngại sử dụng nhiều gam màu khác nhau.

Bộ nhân diện thương hiệu của Similarweb luôn có sự góp mặt của phần nền màu xanh lam đậm. Công ty đã điều chỉnh icon của mình để tương thích với điều này và tạo nên bộ mặt thương hiệu nhất quán trên phương tiện truyền thông xã hội và trang web của mình.

Nền màu đậm có thể lấn át các yếu tố khác nếu như bạn lạm dụng chúng. Đồng thời chúng có thể khiến trang tin của bạn nhanh chóng bị ngộp. Chúng tôi đề nghị bạn sử dụng kết hợp những gam sáng cùng tông màu lặng. Điều này sẽ làm mắt người dùng dễ chịu hơn.
Dưới đây là template trình bày ý tưởng kinh doanh của Venngage, thể hiện được cách sử dụng nền màu đậm khéo léo.

Chỉ có một vài trang nội dung sử dụng màu sáng cho phần nền. Những trang còn lại đều là nền trắng và lấy những màu sắc đậm làm điểm nhấn.
Với nhiều nội dung được chia sẻ trên không gian mạng vào năm 2020-2021, thật không ngạc nhiên khi các thương hiệu trở về với xu hướng cũ được yêu thích này để thu hút sự chú ý của người dùng. Tuy nhiên bạn nên sử dụng các nền màu sáng sáng một cách dàn trải bởi chúng có vai trò khiến thông tin trên trang được nổi bật thay vì bị chìm trong đó.
4. Các biểu tượng và minh họa đầy màu sắc
Khi bám sát một chủ đề màu sắc, thật không mấy ngạc nhiên khi các thương hiệu quyết định kết hợp nền màu đậm với các icon và minh họa đầy màu sắc.
Icon là một công cụ tiếp thị tuyệt vời. Chúng truyền tải thông điệp nhanh chóng và được phổ biến rộng rãi.
Sprout Social đã ứng dụng những icon đầy màu sắc. Thương hiệu này kết hợp các icon nhiều màu với nền đậm và sự tương phản ấy tạo nên điểm nhấn và thu hút ánh nhìn ngay lập tức.

Đa số các icon đều chỉ một thứ trong nhiều ngôn ngữ khác nhau. Điều này khiến chúng trở thành một phương thức tiếp cận người dùng dễ dàng.
Chúng ta thấy được rằng minh họa dần trở nên phổ biến hơn trong những năm qua. Chúng là yếu tố trọng tâm trong phương diện hình ảnh một vài năm trước. Tuy nhiên minh họa đang trở lại mạnh mẽ hơn bao giờ hết.
Những minh họa từ Toolbox HR chắn hẳn sẽ mang lại cảm giác vui tươi cho người dùng. Chúng ta có sự kết hợp tài tình giữa các minh họa tuyệt đẹp và icon đơn giản.

Thương hiệu này đề cao việc sử dụng màu sắc cho các yếu tố thị giác của nó. Dù không có chủ đề màu sắc nhất định, các yếu tố thị giác đều gắn liền với chính thương hiệu ấy.
Thú vị thay, trong khi các icon và minh họa phẳng trở nên phổ biến trong năm 2021, chúng ta đang thấy được sự kết hợp của hai người anh em này. Icon và minh họa phẳng và 3D đang được sử dụng trong mọi lĩnh vực. Sự liên kế chủ yếu giữa chúng nằm ở yếu tố màu sắc.
Video ngắn từ Pipedrive dưới đây thể hiện được tầm quan trọng của màu sắc trong lĩnh vực tiếp thị. Chỉ với 3 màu, video minh họa trông rất tươi sáng và thu hút được sự chú ý.

Quan trọng hơn cả, nó truyền tải được thông điệp đến bất kỳ ai lướt qua trang tin của họ.
Databox là một thương hiệu khác đi theo các xu hướng thiết kế đồ họa của năm 2022. Công ty sử dụng màu sắc theo một cách rất khác.

Bạn có thể thấy nhiều màu sắc trong phần nền, icon và minh họa của họ. Chúng tôi cũng yêu thích cách mà trang web sử dụng nhiều biểu tượng con người đa dạng trong phần tiêu đề của họ.
Salesforce cũng sử dụng nhiều gam màu cho phần minh họa như bạn có thể thấy dưới đây.

Màu sắc được sử dụng khéo léo cho các chi tiết như chiếc ghế, áo quần và chậu cây. Nó đủ tinh tế để thu hút sự chú ý mà không làm người đọc bị choáng ngợp.
Dưới đây là một ví dụ về việc sử dụng khéo léo các icon màu sắc từ Zendesk. Màu nền sử dụng các tông màu lặng của năm vừa rồi nhưng hầu hết các icon đều trở nên nổi bật.

Đây là kiểu minh họa sẽ khiến những người dùng hăng hái nhất phải dừng lại đôi chút để ngắm nhìn.
Ở Venngage, chúng tôi đã tạo ra nhiều template sử dụng các icon nhiều màu sắc và minh họa phù hợp như template dưới đây.

Các icon và minh họa đầy màu sắc sẽ thu hút thị giác người dùng nhưng chúng vẫn cần phải tuân theo hướng dẫn thương hiệu của bạn. Đồng thời chúng cũng cần phản ánh thông điệp chủ đạo của các bài blog, bài đăng trên phương tiện xã hội hoặc infographic của bạn.
Với Venngage, bạn có thể tiếp cận và sử dụng hơn 40000 icon, bao gồm icon phẳng và 3D. Chúng tôi cũng có hơn 500 icon đa dạng dành cho infographic và hoàn toàn miễn phí.
(Còn tiếp)
Người dịch: Đáo
iDesign Must-try

Cùng Minh Nguyễn thử nghiệm với Thiết kế đồ họa bằng lập trình sáng tạo - ‘CreAItive Coding’

Thư giãn cùng bộ ba mèo con đáng yêu, tinh nghịch qua loạt tranh của NEKO OJIMEOW

Những ‘căn cứ’ đầy thu hút qua loạt tranh minh họa của Akabane

Những bức tranh minh họa cắt khung đầy màu sắc và chi tiết của Hinano

Cẩm Tú & Thiết kế sáng tạo: Câu chuyện về yếu tố bản địa ở nước ngoài