Những kỹ thuật hấp dẫn để đơn giản hóa Sign-Up và Log-in
Có rất nhiều cách để thiết kế một mẫu đăng nhập (log-in) và đăng ký (sign-up). Hầu hết các nhà thiết kế quen thuộc với những cách thông thường.Nhưng sự hiểu biết và áp dụng những hình thức mới giúp bạn có thể tạo ra những mẫu đơn giản và hiệu quả để điền vào.
Trong bài này, tác giả liệt kê một vài ý tưởng mới mà có thể là tiện ích cho những lần thiết kế tiếp theo của bạn.Xin lưu ý rằng trước khi sử dụng các kỹ thuật này, bạn nên chắc chắn rằng nó có ý nghĩa trong bối cảnh sử dụng.
Đơn giản hóa Đăng ký – Sign-up
Mục đích của mọi hình thức đăng ký là để người dùng hoành thành việc nhập văn bản và gửi thông tin, tuy nhiên, nếu hình thức dài và phức tạp sẽ khiến người dùng từ việc thích thú chuyển sang bất mãn. Dưới đây là một vài kỹ thuật giúp cho mẫu đăng ký của bạn nhanh và dễ dành hơn để điền vào.
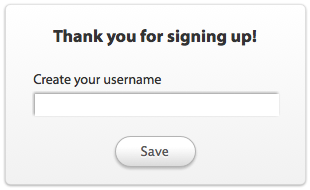
Yêu cầu tên người dùng ngay sau khi Đăng ký.
Mẫu đăng ký thường yêu cầu người dùng tạo ra một tên duy nhất cho trang web. Tuy nhiên, để có một tên người dùng duy nhất thường mất thời vài lần để thử, do đó tốn mất chút thời gian.
Thay vì khiến người dùng cảm thấy phiền phức trong quá trình hoàn thành việc Đăng ký, bạn hãy để họ hoàn thành hầu hết công đoạn, rồi cuối cùng mới đề nghị họ chọn username cho mình.Điều này sẽ giúp loại bỏ một số người thoát khỏi bảng Đăng ký khi cảm thấy nản, hoặc chọn "đại" một cái tên để hoàn thành bước này.
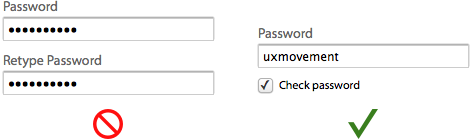
Yêu cầu người dùng nhập mật khẩu chỉ một lần.
Nhiều mẫu đăng ký yêu cầu người dùng nhập mật khẩu hai lần. Lý do khá dễ hiểu, để tránh việc người dùng nhập sai mật khẩu khi những ký tự họ đánh ra là dấu chấm hoặc sao.Thực tế biện phải này tạo ra nhiều sai sót hơn khi buộc họ phải gõ nhiều hơn mà không nhìn thấy chữ mình gõ.
Cách tiếp cận đơn giản hơn là hãy có một box, để khi nhấp vào những mật khẩu họ gõ vào có thể hiện bằng chữ (như việc gõ mật khẩu sử dụng wifi)
Auto-Complete khu vực điền Quốc gia
Cách thông thường là người dùng phải chọn từ danh sách thả có rất nhiều tên quốc gia. Thay vì để người dùng phải kiếm tên quốc gia của mình, hãy sử dụng tính năng auto-complete (tự động hoàn thành) tương ứng với chữ cái mà họ gõ.
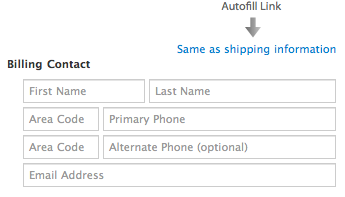
Cho phép Auto-Fill địa chỉ thanh toán từ các địa chỉ vận chuyển.
Nếu người dùng đang mua một sản phẩm, họ sẽ phải nhập địa chỉ thanh toán và xác nhận thanh toán. Hầu hết mọi lần các địa chỉ giống nhau, do đó, hãy để tính năng auto-fill cho các ô cần nhập địa chỉ.
Đừng để Newletter Option ở mặc định (Default) và cung cấp tính năng Preview.
Hầu hết tại các trang web, người quản lý muốn có nhiều người xem hơn nữa, và họ nghĩ rằng việc đề nghị người dùng cung cấp địa chỉ để nhận tin là hiệu quả.Nhưng sẽ là vô nghĩa nếu người dùng hiểu sai tính năng của việc này, vì thế sớm muộn gì họ cũng loại bỏ khỏi hòm thư nếu họ không thích.
Việc buộc họ đăng ký không phải là cách thức lâu dài. Cách tiếp cận hiệu quả hơn là tạo cho người dùng một bản Preview (xem trước) hoặc trích dẫn bản tin mà họ sẽ nhận được.
Bằng cách này họ biết họ sẽ nhận được gì nếu đăng ký. Bạn cũng hài lòng với những người đăng ký vì biết họ thực sự quan tâm tới nội dung của bạn.
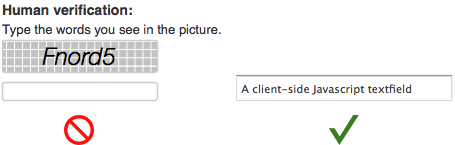
Chống thư rác bằng Hiding a Text Field với JavaScritpt, thay vì sử dụng CAPTCHA.
Bạn nhận được rất nhiều thư rác, nên quyết định sử dụng CAPTCHA cho mẫu của bạn. Tuy nhiên những hình thù bị bóp méo trên CAPTCHA có thể khiến người dùng bỏ đi.
Một phương pháp đơn giản là sử dụng một ô văn bản được generated với Javascript phía người dùng (client-side Javascript). Spam bots không thể hoạt động trong trường hợp này vì nó không thể tương tác với các đối tượng ở client-side javascript.
Bạn có thể sử dụng Honeypot Captcha approach: Bạn tạo ra một mẫu honeypot có thể để trống và và sau đó dùng CSS để ẩn nó đi với người dùng, nhưng không ẩn với bots.
Khi mẫu được hoàn thành, bạn kiểm tra để đảm bảo giá trị của ô đó là trống, nếu không, sau đó bạn có thể bỏ qua việc xác nhận bởi vì nó được gửi bởi một spam bot.
Đơn giản hóa Đăng nhập – Log-in
Mục đích của hình thức Đăng nhập là giúp người dùng sử dụng tài khoản của họ. Một số hình thức đăng nhập dưới đây hiệu quả hơn so với những cách khác.
Cho phép người dùng đăng nhập với địa chỉ mail của họ.
Ghi nhớ địa chỉ mail dễ hơn là nhớ username. Người dùng có thể quên tên đăng nhập nhưng có thể nhớ email của họ, vì họ sử dụng chúng thường xuyên.
Hãy cung cấp người dùng tùy chọn đăng nhập bằng địa chỉ mail của họ bên cạnh username. Sự linh hoạt giúp người dùng không cần đau đầu nhớ lại username của mình.
Đăng nhập mà không cần chuyển qua trang khác
Đăng nhập là một công việc quen thuộc, và người dùng muốn đăng nhập bất kỳ nơi nào trên trang web. Vì vậy hãy để họ làm điều đó, sau đó chuyển lại trang mà họ đang xem. Điều này giúp người dùng đăng nhập nhanh hơn và quay lại trang họ đang duyệt.
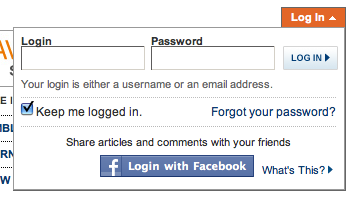
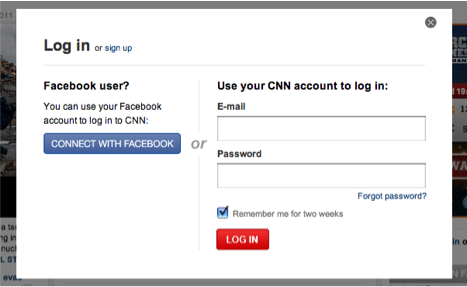
Có một vài cách để làm điều này: Một mẫu drop-down box hoặc một mẫu đăng nhập pop-up.
Mẫu drop-down chiếm phần rất nhỏ của trang web, nó còn nhanh và nhẹ. Mẫu đăng nhập bật lên thì hiện ở trung tâm màn hình, giúp họ tập trung hoàn toàn vào việc hoàn thành.
Auto-Focus vào vùng cần nhập đầu tiên
Một khi người dùng thấy mẫu Log-in, họ đã sẵn sàng để đăng nhập. Hãy làm cho quá trình hiệu quả hơn bằng cách dùng auto-focus và vùng cần nhập đầu tiên.
Việc này giúp người dùng tiết kiệm thời gian dùng chuột nhấp vào, đồng thời giữ tay họ trên bàn phím và nhập ký tự. Việc dùng auto-focus cũng làm nổi bật trường văn bản để họ có thể bắt đầu.
Cho phép người dùng thấy mật khẩu
Tùy chọn này hữu hiệu với cả đăng nhập và đăng ký. Việc giúp người dùng thấy ký tự mà họ nhập khiến quá trình này chính xác hơn.
Sử dụng biểu tượng câu hỏi ở ngay trên phần nhập mật khẩu.
Người dùng đôi khi sẽ quên mật khẩu của mình. Thay vì chữ "Quên mật khẩu?" bạn có thể sử dụng một dấu hỏi đơn giản. Các dấu chấm hỏi thường được liên tưởng tới sự giúp đỡ.
Tạo nút "Xác nhận" lớn như khung nhập văn bản.
Nút Log-in không chỉ để nhấp mà nó còn cho người dùng biết hành động sắp tới họ cần làm. Một nút đăng nhập nhỏ có thể làm người dùng cảm thấy không chắc chắn về việc đó.Nút lớn cho phép người dùng tự tin hơn và không ngần ngại nhấp vào.
Sử dụng các tài khoản quen thuộc để đăng nhập.
Hầu hết mọi người đều có tài khoản facebook, twitter, yahoo, zing… Việc cho phép họ sử dụng tài khoản có sẵn giúp họ không phải nhớ quá nhiều tên và cũng không cần đăng ký.
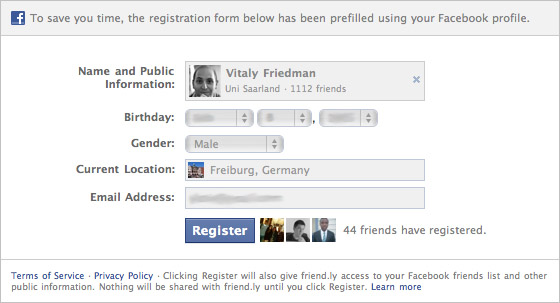
Dĩ nhiên bạn có thể sử dụng FaceBook Connect để đăng nhập. Trong ví dụ dưới đây, tại trang Friendly.ly một ứng dụng trên Facebook, người dùng chỉ cần làm một việc duy nhất là bấm vào nút "Register". Thông tin người dùng sẽ được nạp tự động. Tuy vậy có thể bạn có thể không muốn sử dụng phương pháp này trong thực tế.
Kết luận
Mẫu Đăng nhập và Đăng ký tốt hơn không nên gây khó dễ cho người dùng. Chẳng ai hứng thú với việc đăng nhập, đăng ký, vì vậy hãy cố gắng làm chúng đơn giản, hiệu quả nhất có thể để người dùng nhanh chóng thưởng thức nội dung của bạn.
iDesign.vn dịch từ SmashingMagazine
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX