Material Design năm 2018 - Có gì hot?
Kể từ khi ra mắt vào năm 2014, Material Design (thiết kế chất liệu) đã trở thành một trong những ngôn ngữ thiết kế được sử dụng (và yêu thích) nhiều nhất! Điều này là bởi 2 lí do:
- Sự thống nhất: Ngôn ngữ thiết kế này được hỗ trợ xuyên suốt trong nền tảng.
- Cảm giác tự nhiên: Cách thức tương tác của các “chất liệu /bề mặt” trong material design vô cùng dễ hiểu đối với người dùng.
Nhưng Google không muốn Material Design dừng lại ở mức ngôn ngữ thị giác. Google muốn biến nó thành công cụ hỗ trợ workflow cho thiết kế! Sau đây là những thông báo lớn từ Google I/O năm nay:
Material Theming
Material Theming là một phiên bản nâng cấp đáng giá của Material Design với khả năng tân trang “từ trên xuống dưới” để phù hợp hơn với mọi thương hiệu. Để tôi giải thích “từ trên xuống dưới” là như thế nào nhé:
Màu sắc, typography và các yếu tố khác của thiết kế luôn ảnh hưởng đến nhận thức của người dùng đối với một nhãn hàng. Giờ đây bạn có thể thay đổi chúng thông qua Material Components. Thật tuyệt vời phải không?
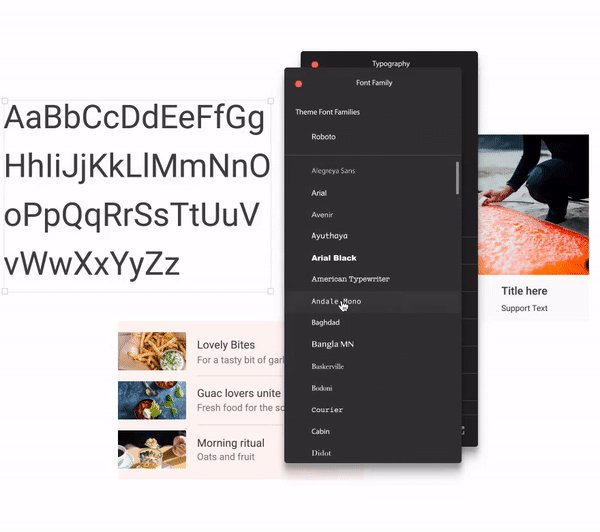
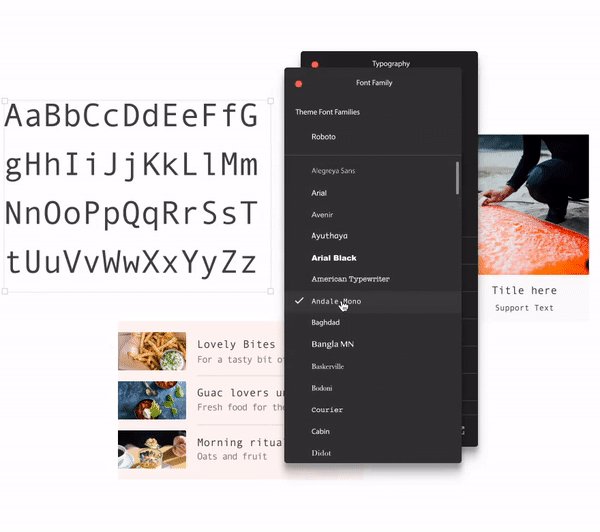
Trước đây, để tạo ra những thay đổi tương tự, chúng ta phải xài hàng tá plug-in để cập nhật thư viện trong Sketch, giờ đây bạn đã có Material Theme Editor.


Một số tính năng hay ho khác:
- Thay đổi/thêm/cập nhật màu sắc: Điều tuyệt với là hệ thống có thể suy ra các sắc (shade/tint) từ màu chính được sử dụng.
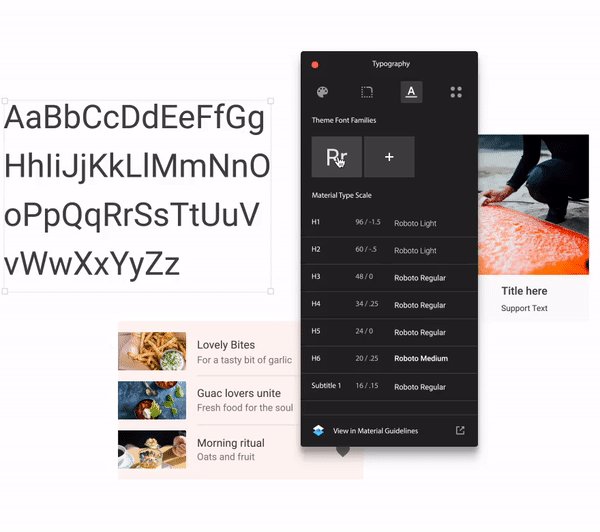
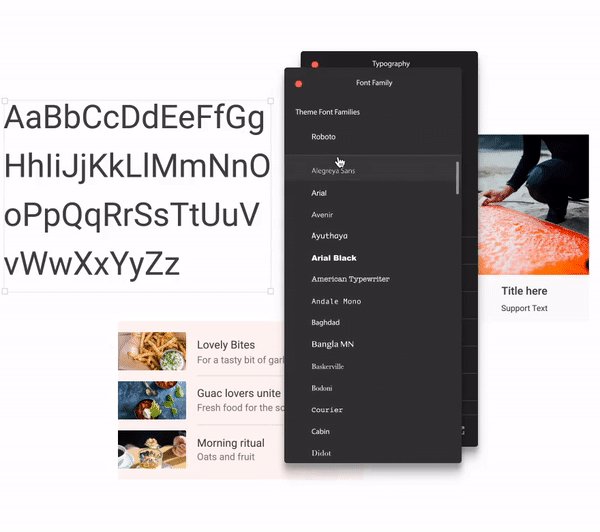
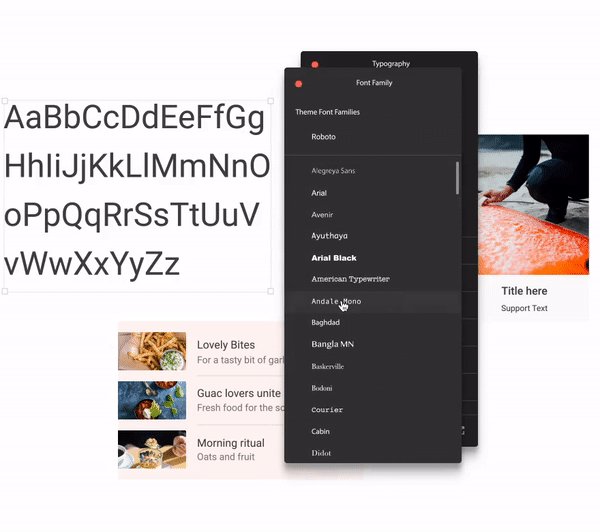
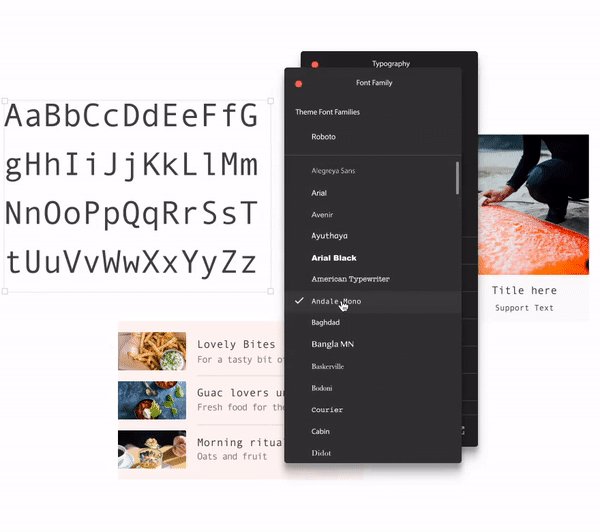
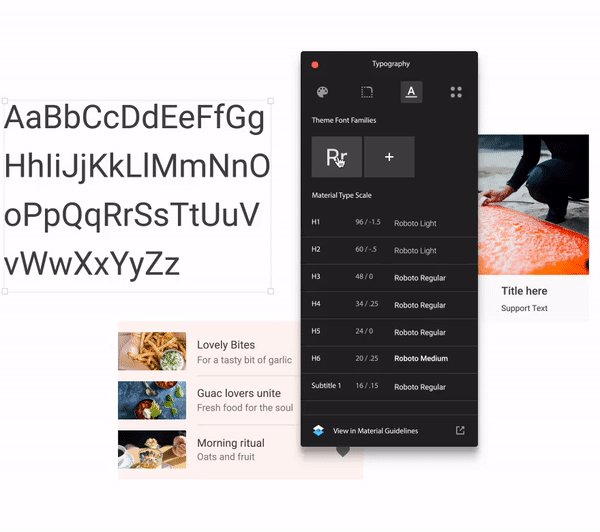
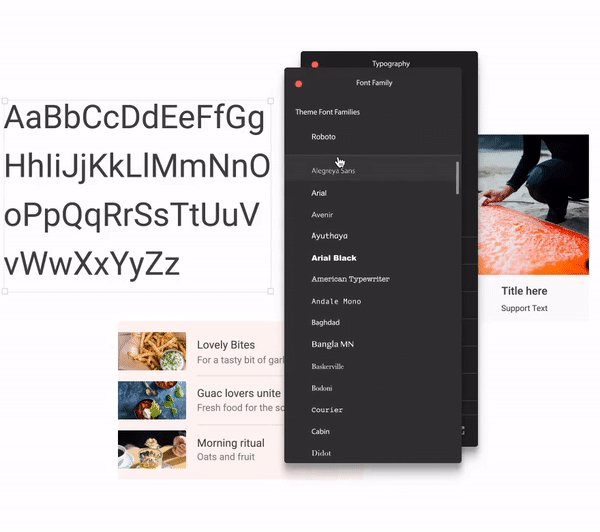
- Quản lý hệ thống chữ (typography): Giúp bạn có thể tạo ra hệ thống type đồng nhất về mặt thị giác!
- Hình dạng (shapes): Một yếu tố mới mẻ và cốt lõi của material design, vì nó cho phép bạn thay đổi “chất liệu” (thẻ/hình dạng của UI)! Giờ đây bạn có thể tùy biến chúng để đồng nhất với thương hiệu của bạn!
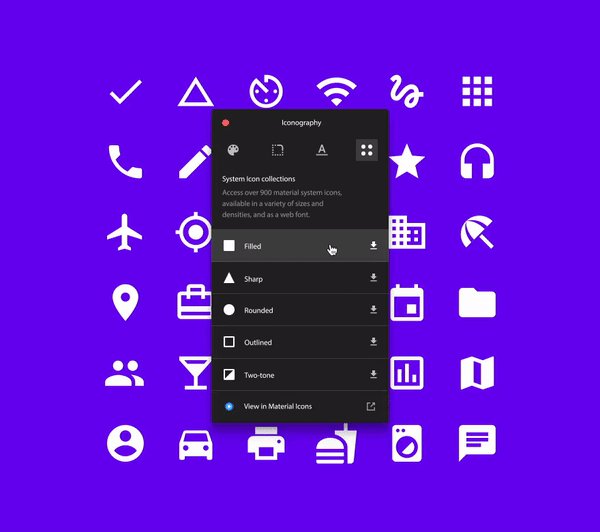
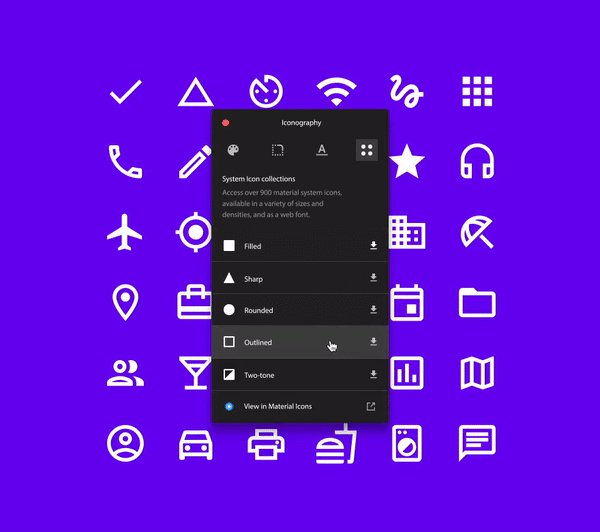
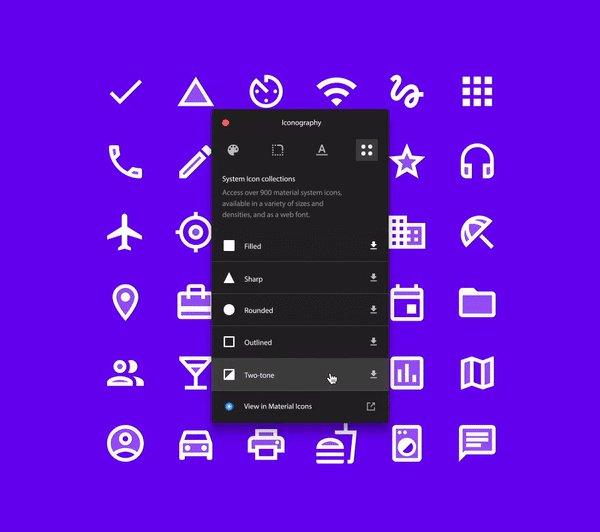
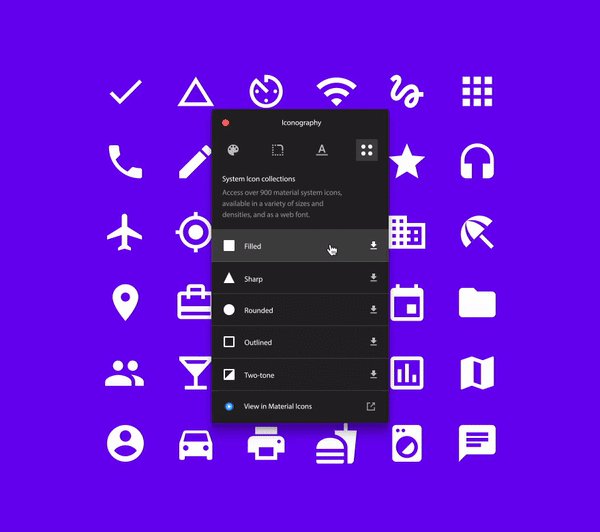
- Những kiểu dáng biểu tượng mới: Chắc chắn tôi không phải là người duy nhất khó chịu khi chỉ có vài lựa chọn cho biểu tượng đúng không? May thay, giờ đã có tới 5 kiểu dáng cho bạn lựa chọn nhé.
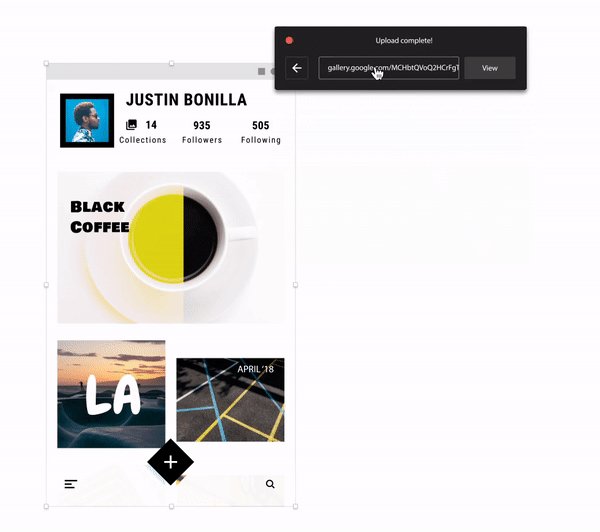
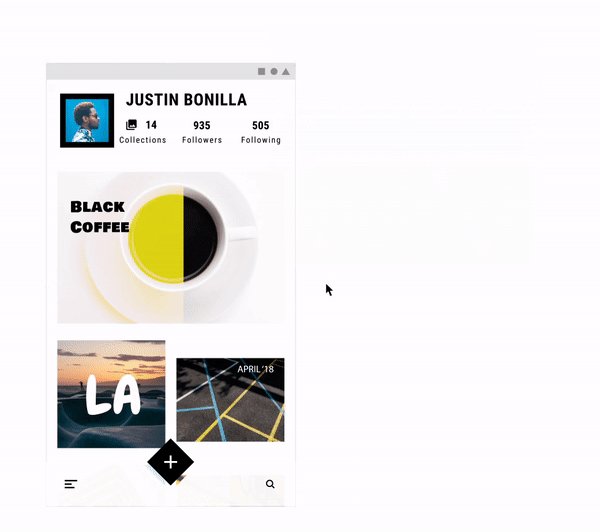
Công cụ Gallery
Bạn có nhớ vào năm ngoái, Google đã ra mắt công cụ này, tuyên bố rằng nó sẽ “cải cách” quy trình thiết kế của bạn? Thật sự thì nó chỉ được bổ sung tính năng bình luận cho các phiên bản thiết kế.


Gallery đã trở lại và lợi hại hơn, cùng với những tính năng chắc chắn sẽ “chữa lành” nhiều cơn đau đầu của bạn.
- Gallery cho phép đính kèm Google Doc, Sheets và Slide! Vậy là giờ đây bạn có thể tập trung mọi tài liệu, từ nghiên cứu khách hàng đến file thiết kế vào một chỗ!
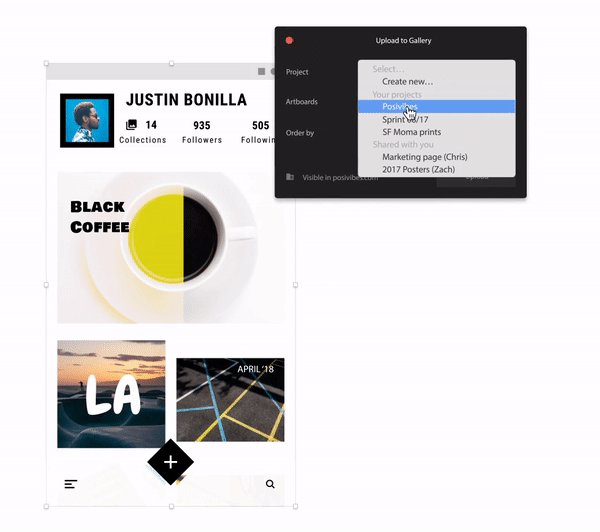
- Một khái niệm mới là “Project và Collections” giống với cách Sketch cung cấp nhiều cho bạn nhiều trang trong một file!
- Nếu bạn upload một file trùng tên, hệ thống sẽ tự động cập nhật các phiên bản của file đó, rất hữu dụng để xem lại quá trình bạn biến wireframe thành thiết kế “chuẩn”, hoặc tham khảo cách mà các feedback ảnh hưởng đến quyết định về UI của bạn.
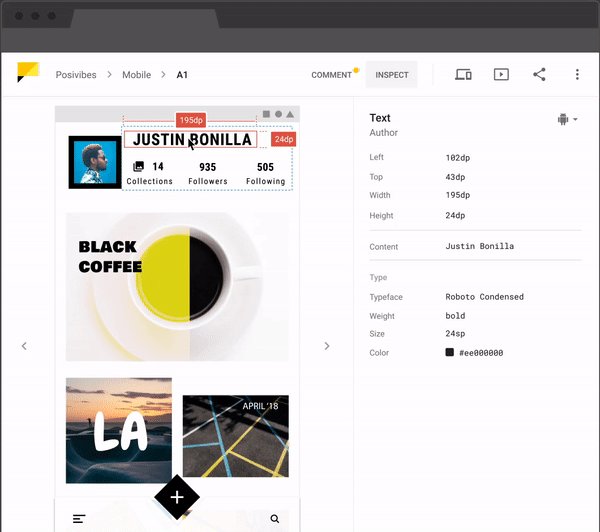
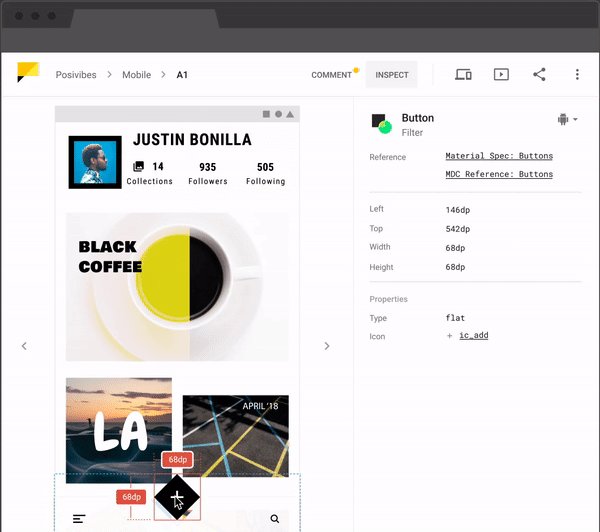
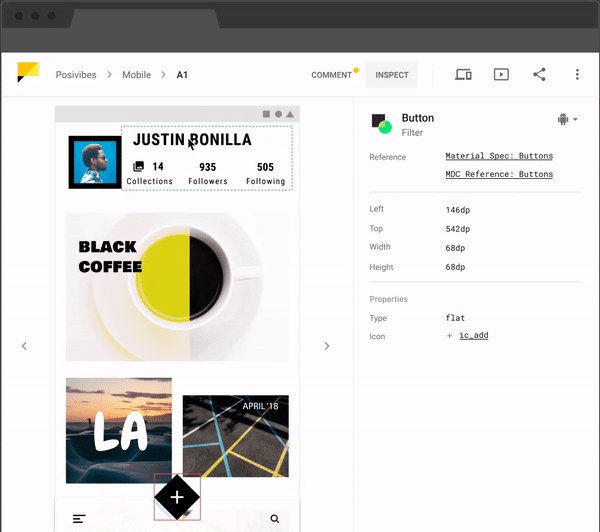
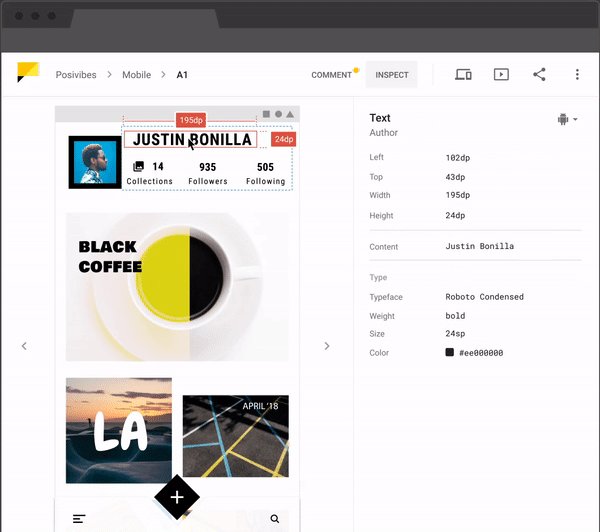
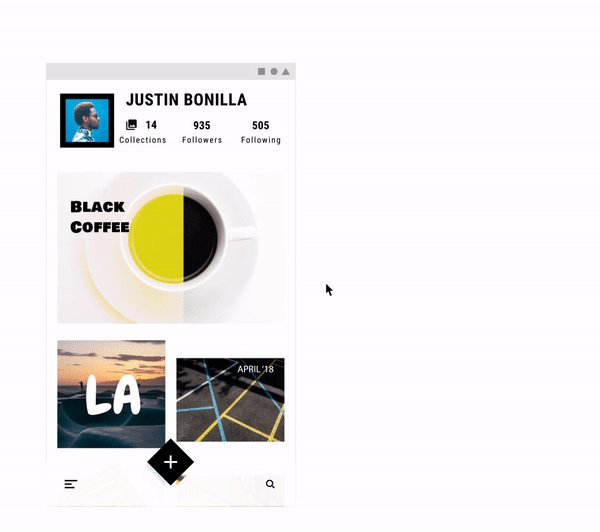
- Inspect Mode (Tính năng được quan tâm nhất 😎): Bạn có thể xem được mọi thông số từ màu sắc, kiểu chữ, kích cỡ, chưa hết, hệ thống sẽ tự tạo liên kết để bạn tải về luôn!
Và cuối cùng là, mọi thứ đều miễn phí! Không cần Sketch Measure, Zeplin, Marvel hoặc Invison nữa nhé!
Những cập nhật đáng giá
- Material Components cho Android, IOS và Flutter
- Cách Google tạo một theme Material
- Xem thử những app như Lyft, Genius, NPR, Pocket Casts, Zappos triển khai ngôn ngữ Material như thế nào
Người dịch: Thanh Phạm
Nguồn: UX Planet
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn