Quản lý màu sắc hiệu quả hơn với kinh nghiệm từ các nhà thiết kế tại Lyft
Trong bài viết này, tôi xin chia sẻ một cách thức mới để xây dựng hệ thống màu sắc và một công cụ rất độc đáo để thực hiện điều đó!
Tác giả: Kevyn Arnott
Khi quan sát, màu sắc luôn là một trong những điều đầu tiên ta chú ý tới, và điều này cũng áp dụng đối với giao diện. Màu sắc giúp ta dự đoán, nắm bắt tình huống và đưa ra quyết định.
Từ khi còn là một đứa trẻ, ta đã được “huấn luyện” rằng phải nghiền ngẫm những con chữ màu đỏ và thư giãn với những con số màu xanh, rằng nên đọc phần chữ màu đen trước phần chữ màu xám và nên click chuột vào các dòng chữ xanh dương. Tất cả những thứ đó đã ngấm quá sâu vào cách chúng ta trải nghiệm sản phẩm thời kỹ thuật số.
Màu sắc, khi xem xét sơ bộ, có vẻ như là một yếu tố đơn sơ, nhưng khi áp dụng vào sản phẩm lớn hơn thì chúng dần trở nên vô cùng phức tạp. Chúng tôi sở hữu đội ngũ hàng ngàn người cùng xây dựng nhiều sản phẩm cùng lúc, và tất cả những sản phẩm đó đều sử dụng màu sắc. Hiển nhiên điều này đặt một áp lực rất lớn rằng phải đảm bảo hệ thống màu sắc được sử dụng trên toàn dãy sản phẩm phải thống nhất. Điều này nghe có vẻ đơn giản nhưng lại rất khó thực hiện bởi vì mọi người đã quá quen với việc sử dụng màu sắc theo kiểu “xài một lần”.
Đầu năm nay, đội ngũ của Lyft đã bắt gặp nhiều khúc mắc trong việc sử dụng màu sắc như thế nào, thêm màu ra sao, làm thế nào để thay màu cũng như tăng tính dễ tiếp cận của sản phẩm. Những khúc mắc đó vẫn cứ trương phồng khi cả đội ngũ thiết kế và kỹ sư càng ngày tăng lên về số lượng. Nhóm nhỏ của tôi đảm đương nhiệm vụ xây dựng và duy trì hệ thống thiết kế của công ty, hay còn được gọi là Ngôn ngữ sản phẩm Lyft.
Nhận ra hệ thống quản lý màu sắc hiện tại không hữu hiệu, chúng tôi đặt mục tiêu phải tạo ra thứ gì đó thực sự khác biệt để thay đổi cục diện. Và để làm được điều đó, việc bắt đầu lại từ đầu và gạt bỏ mọi thứ đã biết về hệ thống màu là cần thiết.
Đặt tên màu sắc
Khi rà soát lại màu sắc được sử dụng ở Lyft, đội ngũ thiết kế phát hiện những tàn dư của các hệ thống màu trong quá khứ. Những cái tên như mặt trăng, đá phiến và xương đều ám chỉ các sắc xám giống nhau, và dâu tằm, tím và violet đều biểu hiện những sắc tím tương đồng. Đây là một vấn đề rất lớn, ví dụ, Lyft vận dụng màu hồng đặc trưng và bao gồm đến 15 biến thể khác nhau.

Khi bắt đầu, cả nhóm muốn tìm hiểu tại sao sự phân mảnh này lại xảy ra. Một khi chú ý đến cách những người khác nhau, đặc biệt từ nhiều lĩnh vực, miêu tả màu sắc, chúng tôi phát hiện ra có sự lệch lạc trong cách mọi người bàn luận về màu.
Nghe có vẻ là hiển nhiên nhỉ? Nhưng để thành công, các nhà thiết kế và kỹ sư cần và phải sử dụng từ ngữ đồng bộ về màu sắc. Điều đó nghĩa là các nhà thiết kế có thể nghĩ đến cùng một cái tên khi chỉ vào một màu nhất định và ngược lại, khi nghe tên màu, có thể hình dung được một màu chính xác. Và sau quá trình tìm hiểu ban đầu, chúng tôi xác định ngay mình cần một ngôn ngữ màu sắc mới.
Khi nói về màu sắc, có 2 thành tố chủ yếu được nói đến. Đầu tiên là sắc thái (hue) của màu, tức vị trí của chúng trên vòng thuần sắc, và từ miêu tả, tức mức độ sáng hay tối của màu đó. Vậy nên chúng ta vẫn thường hay nghe xanh biển nhạt, xanh lá tối, đỏ đậm, vân vân.
Chúng tôi biết rằng việc xây dựng một ngôn ngữ màu sắc chỉ là bước đầu, sau đó phải giúp mọi người sử dụng chúng hằng ngày. Thế nên cần phải phân tích rất kĩ yếu tố chi phí/lợi ích, nghĩa là mọi thứ cần phải được tiếp thu rất dễ dàng cũng như ứng dụng được lập tức.
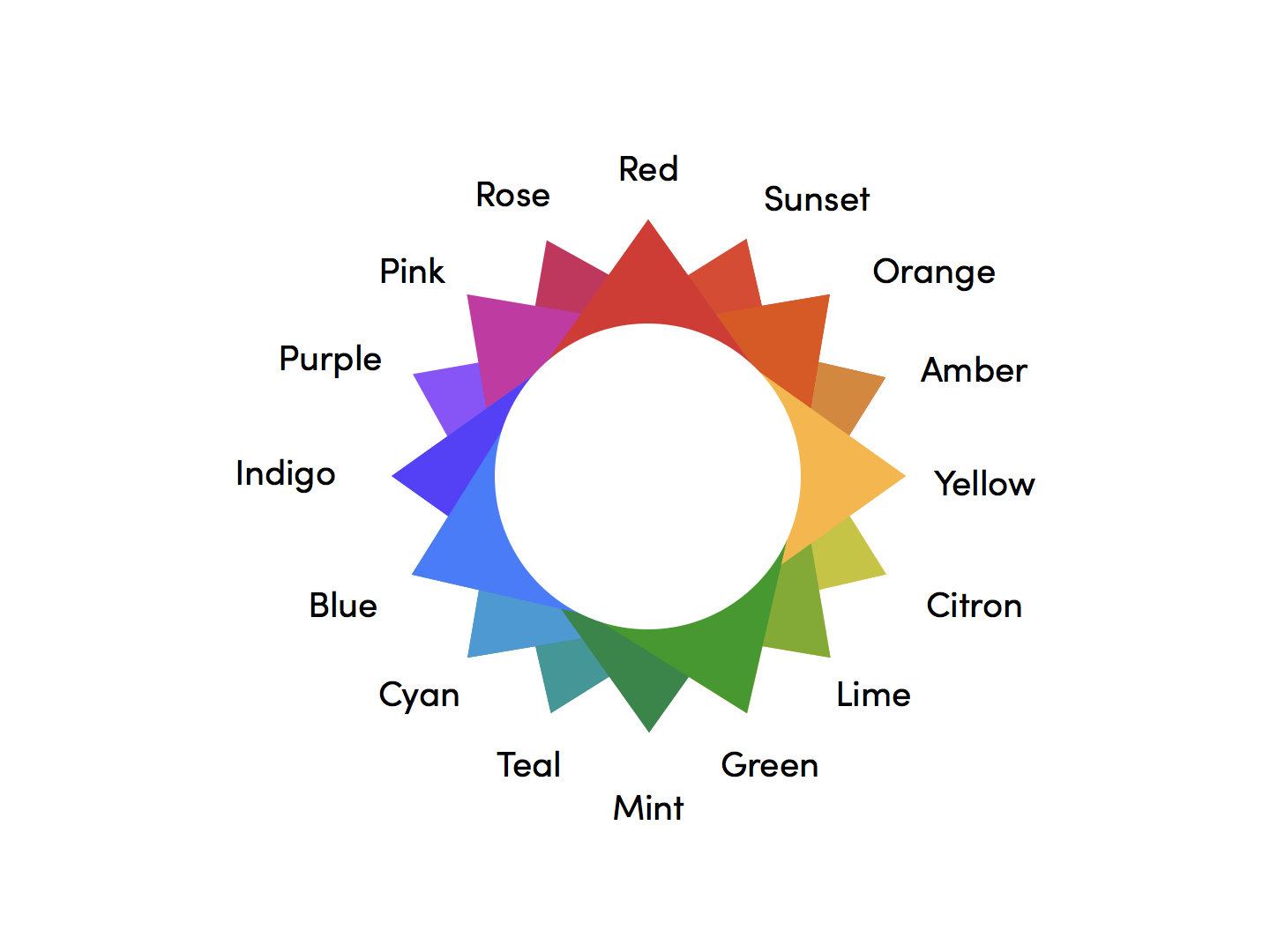
Để đảm bảo độ đơn giản, cả nhóm đã sử dụng kiến thức về màu sắc sẵn có. Chẳng hạn như sử dụng những từ như xanh lam, xanh lá và đỏ để diễn tả sắc độ. Còn đối với lựa chọn màu phức tạp hơn thì sử dụng những cái tên ngắn và dễ nhớ như bạc hà (mint), hoa hồng (rose), xanh mòng két (teal), vv... Vì sẽ sử dụng ngôn ngữ này lâu dài, mọi người trong nhóm đã lên ý tưởng tên cho tất cả những màu sắc có thể hình dung được và gắn chúng vào dãy màu sắc. Vì chỉ có 360 màu (hue), nên nếu Lyft thay đổi màu sắc thương hiệu, thì hệ thống màu sắc này vẫn được giữ nguyên. Và nếu trong tương lai cần hỗ trợ thêm sắc mới, chúng tôi chỉ việc kết hợp những tên sắc sẵn có, chẳng hạn đỏ-hoàng hôn hoặc hồng-tím.

Đối với độ sáng và độ tối, Lyft chưa có sẵn hệ thống đặt tên nào nên đã quyết định chọn một thước đo từ 0 đến 100, với 0 là màu sắc sáng nhất và 100 là màu sắc tối nhất. Khó khăn duy nhất là phải rất cẩn trọng trong việc đánh dấu những màu sắc từ 0-100. Nếu bỏ sót và sau đó phải thêm một sắc mới, chúng tôi phải thực hiện lại từ đầu và quảng bá thay đổi đó trong công ty. Vậy nên phải tuyệt đối chính xác trong việc liên kết các màu sắc vào thước đo. Mọi thứ sẽ được giải thích kĩ hơn bên dưới.
Bằng cách trang bị cho mọi người 2 kiến thức đơn giản đó, tên màu sắc và độ sáng, chúng tôi đã một ngôn ngữ riêng của mình. Vì vậy, bây giờ nếu bạn nghe thấy màu đỏ 60, bạn sẽ biết đó là màu đỏ trung tính và nếu bạn thấy một màu xanh lam thực sự nhẹ, bạn có thể đoán đó là màu xanh lam 10. Ngôn ngữ này có thể được học hết sức nhanh chóng và tương đối chính xác.
Chọn lựa màu sắc
Khi xem xét các hệ thống màu sắc, chúng hầu hết đều giống nhau ở đặc điểm là nhà thiết kế sẽ chọn màu sắc thông qua quy trình như sau: Vào chương trình như Illustrator, Photoshop hoặc Sketch, chọn một màu và sử dụng lớp overlay để đạt được biến thể sáng/tối hơn. Đây là phương pháp phổ biến nhất hiện nay.
Tuy phương thức đó mang tính hữu hiệu tức thì, nhưng nó không hề đảm bảo tính lâu dài cho bất kì hệ thống màu sắc nào. Ví dụ, nếu cần phải sửa đổi các bộ màu sắc sau này, chúng tôi không có cách nào đảm bảo quy trình thực hiện như cũ. Ngay cả khi là cùng một nhà thiết kế, luôn có khả năng là họ sẽ thực hiện khác đi một chút. Đó là bởi vì màu sắc hoàn toàn phụ thuộc vào cảm quan thị giác cá nhân và bất kỳ thay đổi nào về chế độ ăn uống, môi trường, công cụ hoặc phương pháp cũng có thể thay đổi kết quả một cách đáng kể. Chính vì phương pháp này không hề có tính lâu dài, chúng tôi phải tìm kiếm một giải pháp mới.
Và sau đó toán học đã được vận dụng để có thể tự động tạo ra nhiều bộ màu khác nhau. Tuy nhiên, chúng tôi không hài lòng với sản phẩm được tạo ra bởi vì kết quả không hề đồng đều giữa các bộ màu của các sắc khác nhau.

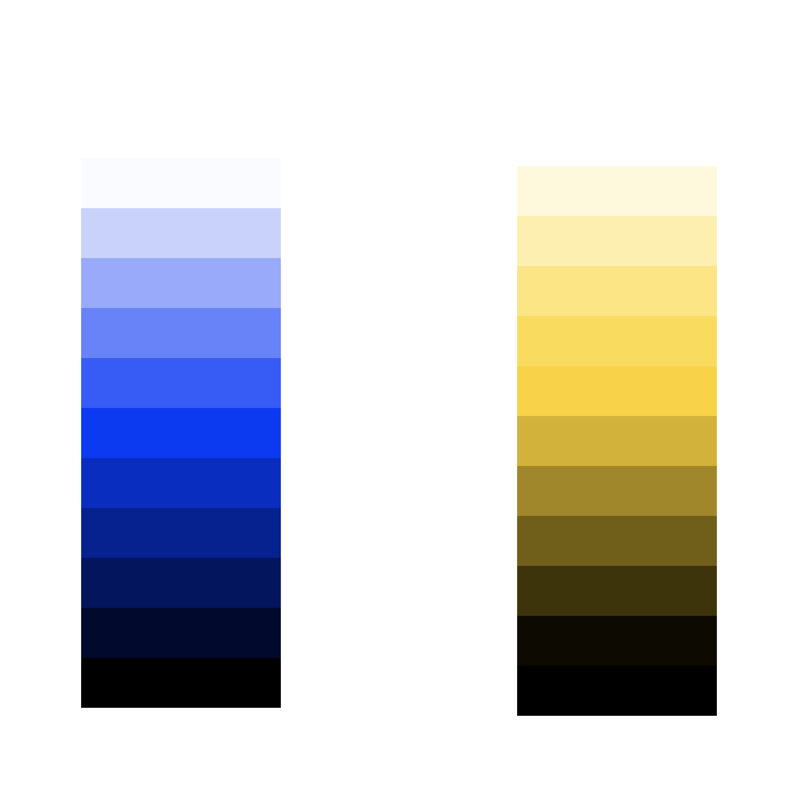
Các sắc màu xanh dương và vàng được tạo ra bằng phương pháp trên.
Bộ màu xanh dương sở hữu một số màu có thể sử dụng được.
tuy nhiên kết quả với màu vàng lại rất tệ.
Chúng tôi nhận ra rằng điều này là do sự khác biệt lớn trong không gian màu, và cách tiếp cận tự động trên chỉ có thể giúp triển khai không gian màu qua một phương thức đơn điệu.

Chúng ta cảm nhận được nhiều màu vàng và xanh lá hơn so với màu xanh lam và đỏ.
Thay vì coi đây là khó khăn, nhóm đã xác định kết quả có được là cơ hội để khám phá thêm cách tạo bộ màu với toán học. Vì vậy, chúng tôi tự hỏi mình cần gì từ một bộ màu, và câu trả lời chính là …khả năng kiểm soát. Trong giao diện, nhà thiết kế không bao giờ sử dụng đồng đều các sắc sáng và tối, mà chỉ cần kiểm soát các nhóm sắc sáng và tối có tính tiếp cận tốt cũng như sự thay đổi về sắc độ và độ bão hòa.
Khi nhìn vào các chương trình tạo màu truyền thống, gần như tất cả chúng đều có độ tăng tiến cố định khi thay đổi một dải màu sáng sang tối và chỉ một ít hoặc không hề có sự thay đổi nào trong độ bão hòa và sắc thái. Vì vậy, đội ngũ quyết định xây dựng thuật toán riêng của mình để tạo ra màu sắc.
CẢNH BÁO: Bên dưới sẽ đi rất sâu vào mặt kỹ thuật, vì vậy nếu bạn không có hứng thú với cách hoạt động của thuật toán, hãy nhảy tới phần Tính dễ tiếp cận.

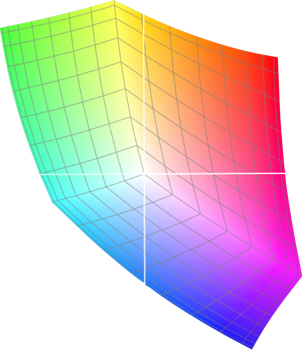
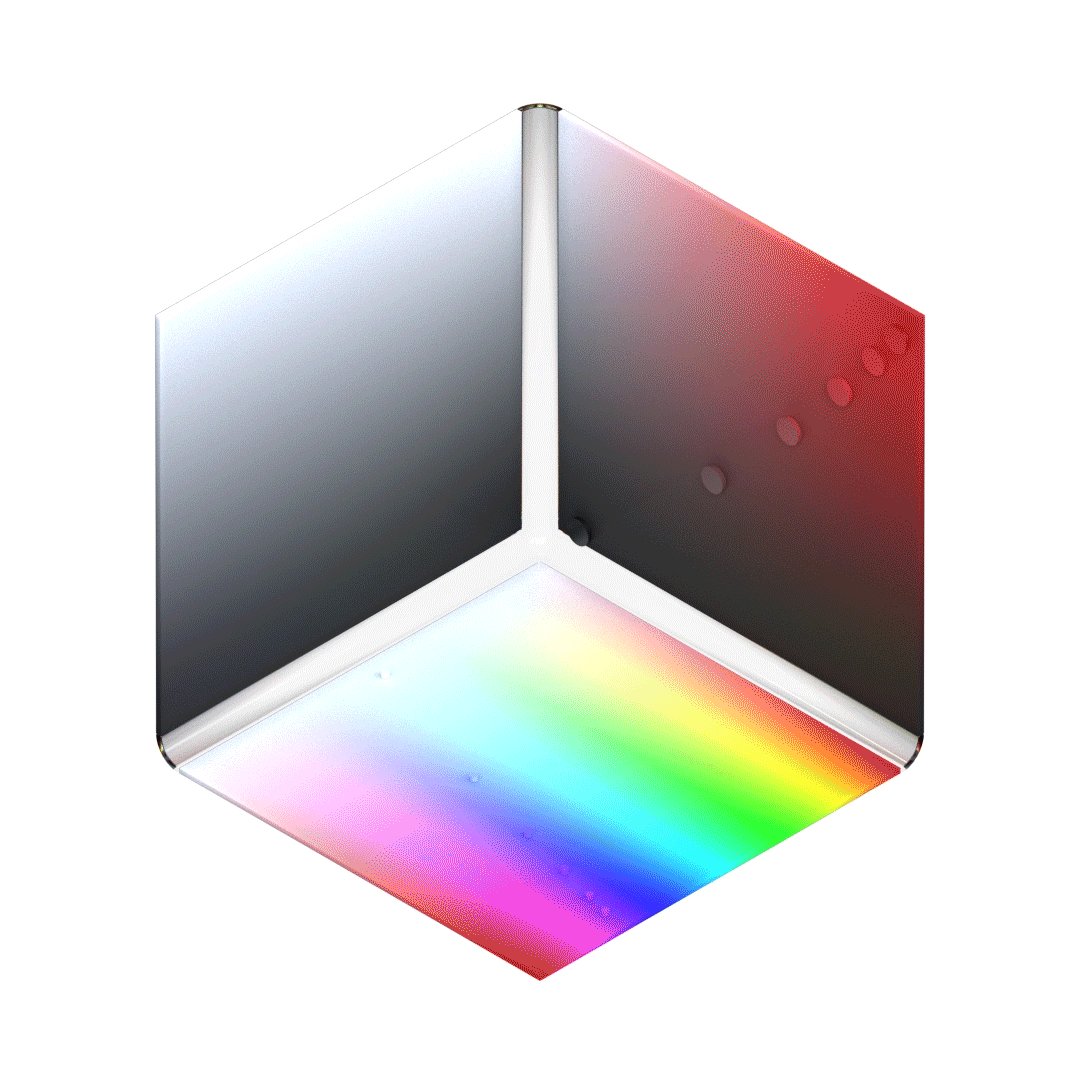
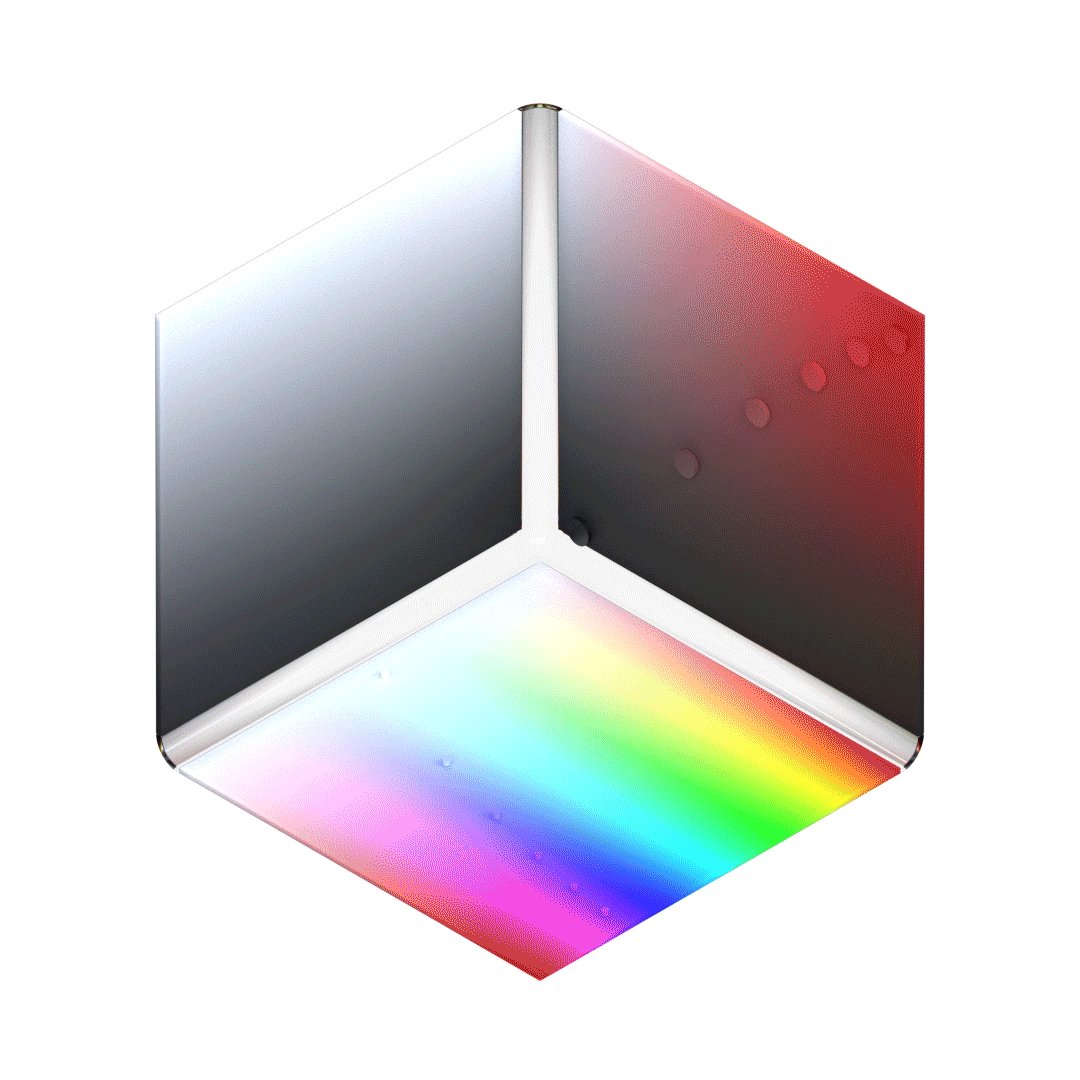
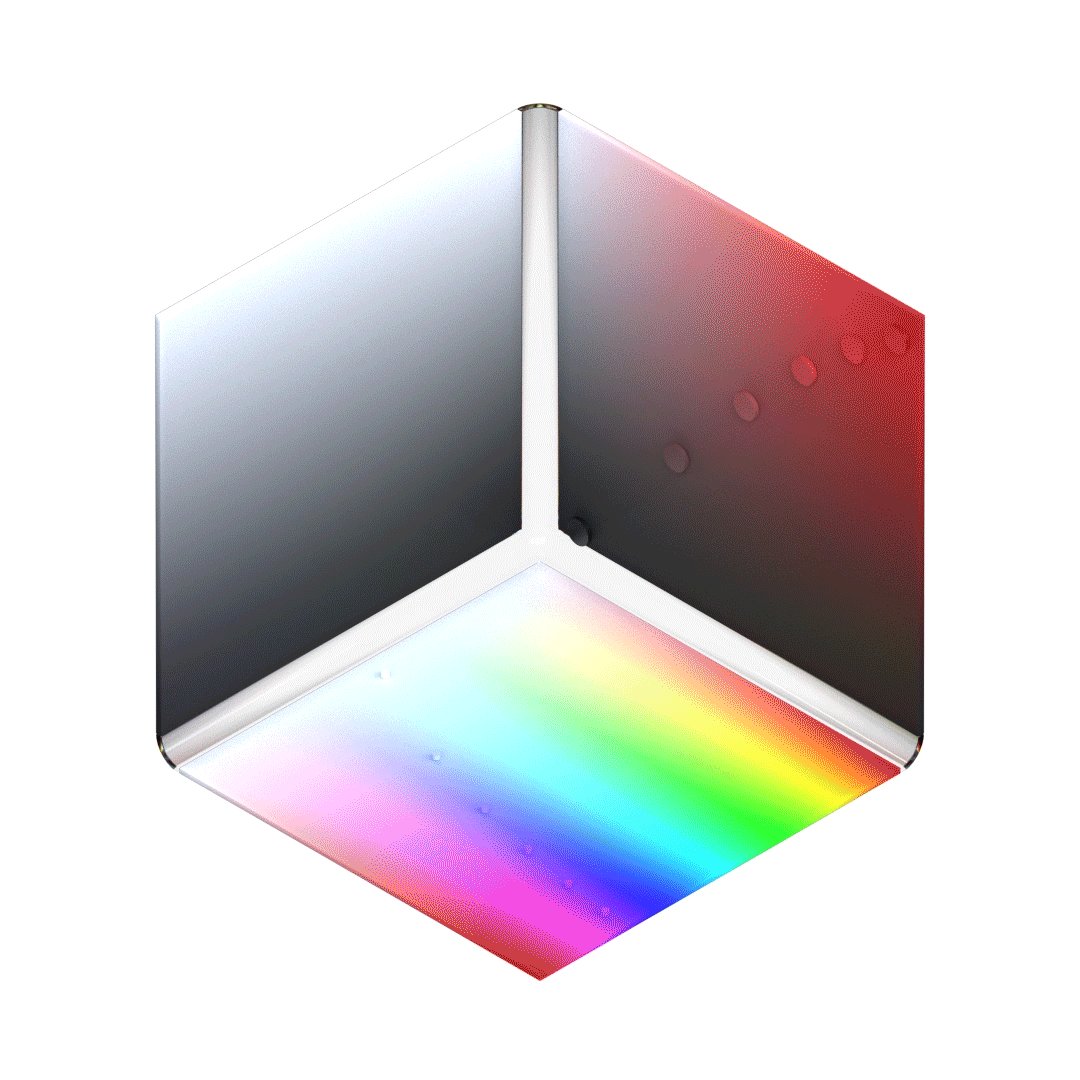
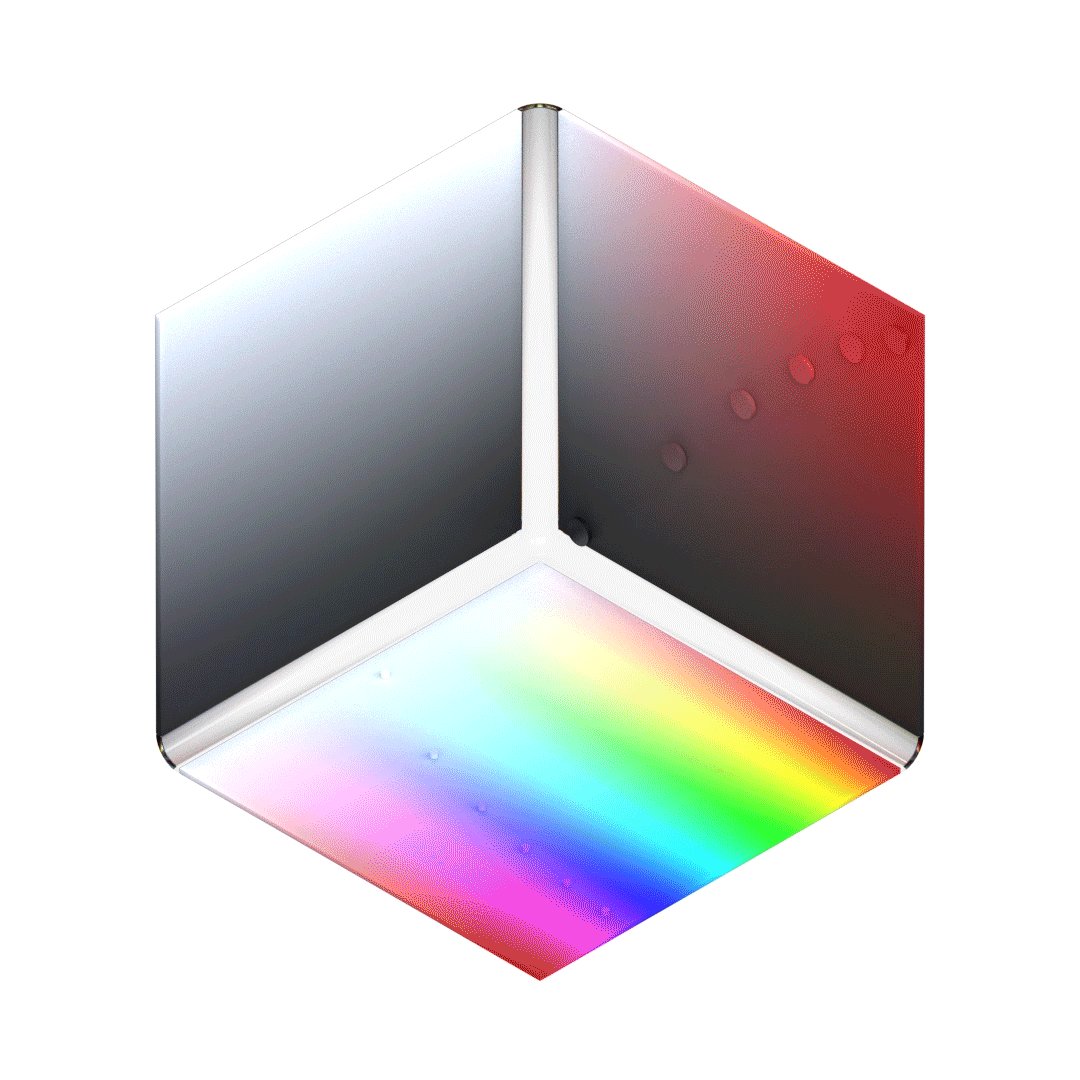
Màu sắc được thể hiện tốt nhất bằng mô hình 3D vì chúng có 3 tính chất, hue (màu sắc, dưới cùng), saturation (độ bão hòa, bên phải) và value/luminosity (giá trị/độ sáng, bên trái).
Trong chiếc hộp này là tất cả mọi màu sắc trên đời.
Như bất kỳ thuật toán nào khác, chúng tôi cần đưa vào thông tin để tạo ra tập hợp đầu ra. Thuật toán này được xây dựng để tạo ra một bộ màu bao gồm các sắc của một màu cụ thể. Để xây dựng toàn bộ hệ màu, thuật toán cần được lặp lại cho từng màu.
Đối với thông tin đầu vào, nhóm phải cho thuật toán biết cần tạo ra bao nhiêu sắc hoặc số lượng mức cho bộ màu. Lyft Design sử dụng 11 mức trong mỗi bộ màu, có nghĩa là chúng tôi có một màu 0, màu 10, màu 20 … đến tận màu 100.
Khi đã đặt số lượng mức, chúng tôi cần cung cấp phạm vi của dãy màu sắc với giá trị bắt đầu và kết thúc từ 0-359. Tùy thuộc vào màu sắc, nó đôi khi là một phạm vi nhỏ, như màu đỏ, hoặc một phạm vi rộng lớn cho vàng. Dãy màu sắc cũng có thể được tăng giảm tùy ý.

Một khi có màu sắc và các mức độ của chúng, ta cần phải xác định phạm vi bão hòa. Độ bão hòa đi từ 0-1. Khi tạo ra thuật toán, chúng tôi đã thêm khả năng kiểm soát mức độ bão hòa. Điều này cho phép một bộ màu đạt được sự bão hòa nhanh hoặc chậm hơn.

Tập hợp đầu vào cuối cùng để đội ngũ cung cấp là các giá trị độ sáng. Độ sáng hoạt động tương tự như độ bão hòa ở chỗ đó là giá trị 0–1. Bạn có thể để ý rằng vị trí trên các trục 3D cũng di chuyển khi độ sáng thay đổi. Đó là vì màu sắc luôn ở trong môi trường 3D nên tất cả các kênh màu đều được kết nối chặt chẽ.

Khi đã có đầy đủ thông tin đầu vào, thuật toán sẽ tạo ra bộ màu tương ứng.

Thuật toán này cho phép xóa bỏ tất cả các biến tố trong việc lựa chọn màu sắc, và kết quả sẽ luôn được đảm bảo dù là chúng tôi thuê nhà thiết kế mới hay thay toàn bộ màn hình. Thuật toán này cũng giúp chúng tôi có thể nhanh chóng sửa đổi hoặc mở rộng bộ màu trong tương lai.
Tính dễ tiếp cận
Chúng tôi đã xem tính dễ tiếp cận là nền tảng của hệ thống màu mới và muốn loại bỏ sự cần thiết phải kiểm tra độ tương phản màu bằng cách sử dụng các công cụ bên thứ ba và làm cho cả quá trình đơn giản tối đa để tạo ra các sản phẩm dễ tiếp cận.
Để giải quyết điều này, chỉ việc tận dụng thêm những gì đã thực hiện với việc đặt tên và chọn màu. Sử dụng thuật toán làm cho độ sáng tối của mọi màu thống nhất, các màu số 0–50 đều dễ dàng xem được (4.5: 1) trên nền đen và mọi màu 60-100 cũng vậy (4.5: 1) trên nền trắng .
Bây giờ nhìn thấy hay nghe tên một màu cũng có thể cung cấp đủ thông tin để xác định xem màu đó mang tính dễ tiếp cận hay không. Ví dụ: Một nhà thiết kế hoặc kỹ sư có nhận ra ngay Đỏ 50 thì không dễ tiếp cận nhưng màu Đỏ 60 thì lại khác.
Công cụ hỗ trợ
Cuối cùng, nhóm đã thay đổi cách hỗ trợ màu sắc. Hệ thống màu trước đây có rất ít công cụ để ngăn chặn sự lệch lạc giao tiếp cho cả kỹ sư và nhà thiết kế.
Đối với các kỹ sư, chúng tôi xây dựng một công cụ chuyển đổi những màu cũ sang hệ thống màu mới, ngoài ra cũng có thêm hệ thống ngăn chặn các màu mới được thêm tự tiện vào cơ sở dữ liệu.
Đối với các nhà thiết kế, chúng tôi đã xây dựng một plugin Sketch để thay đổi color inspector. Điều này giúp hệ thống màu mới được tích hợp vào quá trình thiết kế.
Đến lượt bạn đấy!
Tại Lyft, các nhà thiết kế tin vào một tương lai tương sáng, nơi mọi người có thể phát triển thành công bất kì sản phẩm nào. Và để ước mơ đó trọn vẹn thì cần phải nỗ lực suy nghĩ về cách tạo ra những sản phẩm dễ tiếp cận hơn.
Vì vậy, chúng tôi xin được chia sẻ về những kiến thức có được trong quá trình thay đổi hệ thống màu và công bố mã nguồn của thuật toán. Để đảm bảo bất kì ai quan tâm đến thuật toán này có thể tận dụng nó tốt nhất, mọi thứ đã được “gói gém” thành một công cụ mang tên ColorBox.

Người dịch: Thanh Phạm
Nguồn: Lyft Design
iDesign Must-try

7 yếu tố thị giác cơ bản trong nghệ thuật và thiết kế: Màu sắc

Synesthetic Letters: khi con chữ được nhuộm màu trong tiềm thức

Xem một bức tranh nhiều lần sẽ khiến bạn thấy nó bị giảm giá trị?

5 xu hướng màu sắc liên quan đến bối cảnh xã hội cho năm 2021

Urban Art - Làn gió tươi mới thúc đẩy sự đa dạng trong màu sắc của các đô thị