Hiệu ứng thị giác trong giao diện người dùng | Phần 2: Căn chỉnh độ dài
Đôi mắt là bộ phận kỳ lạ luôn biết cách đánh lừa cảm giác của con người. Tuy nhiên, nếu nắm rõ những đặc thù về thị giác, bạn có thể xây dựng các thiết kế gần gũi và rõ ràng hơn.
Trong những năm 1920, định luật Gestalt về nhận thức thị giác đã được phát triển. Nó giải thích cách mắt chúng ta xử lý các hình ảnh khác nhau và cách bộ não của chúng ta diễn giải chúng. Bạn có thể đã nghe nói về những thứ như nguyên tắc gần hoặc quy tắc nhóm. Bài viết này đề cập đến một số điểm của lý thuyết Gestalt và nêu bật các khía cạnh thực tế trong nghiên cứu khoa học.
Bài viết của tác giả: Slava Shestopalov – Trưởng thiết kế tại eleks.com
2. Căn chỉnh các hình dạng khác nhau
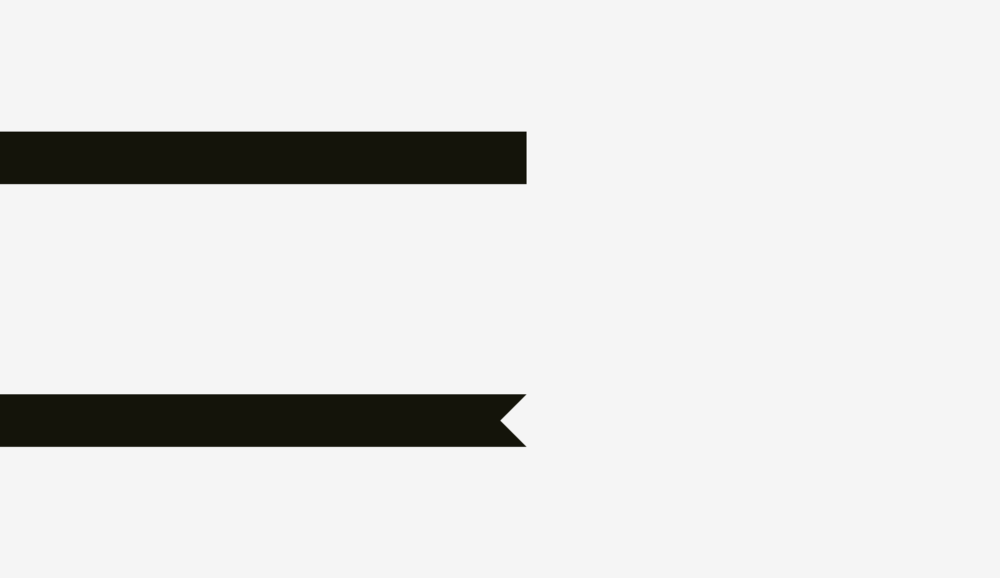
Căn chỉnh thị giác là nối tiếp của chủ đề cân bằng thị giác. Hãy xem các đường sọc bên dưới. Liệu chúng có dài bằng nhau?

Câu trả lời là “có”. Tuy nhiên, khi nhìn lần đầu, đường sọc dưới trông ngắn hơn phần trên.

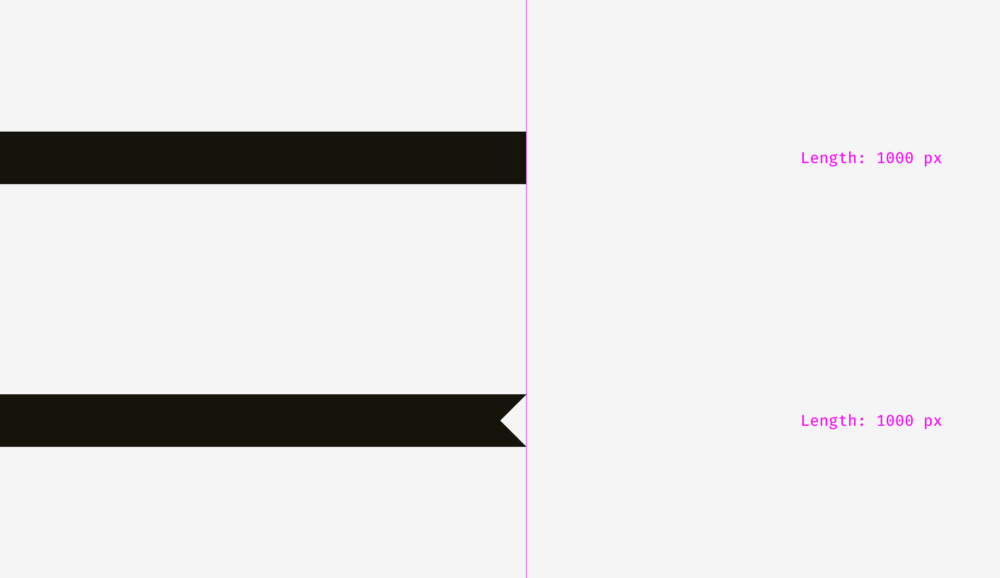
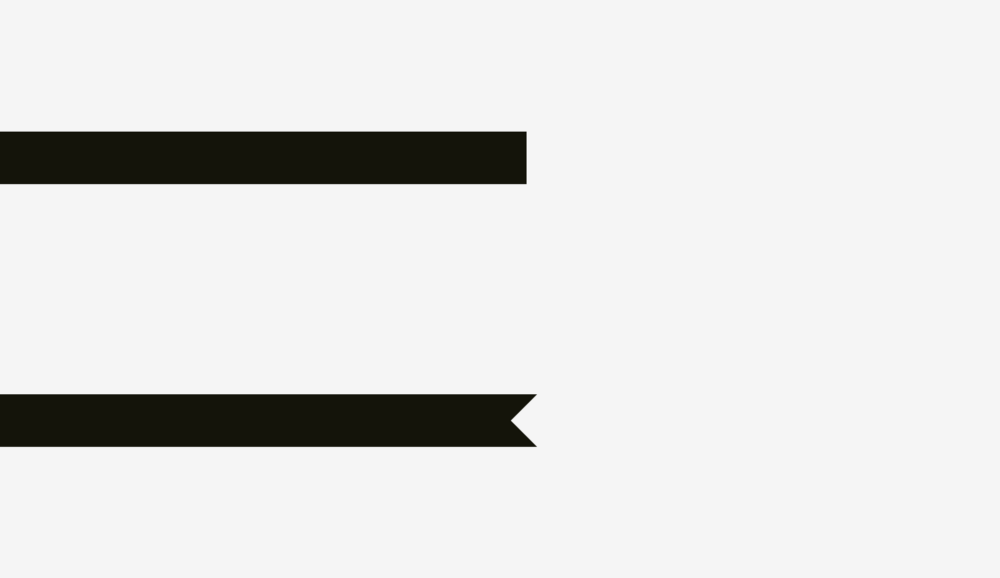
Thêm một ví dụ nữa về hai đường sọc này. Bạn có nhận thấy điều gì thay đổi không?

Tôi áp dụng việc căn chỉnh thị giác cho dải dưới. Cho phép các đỉnh nhọn dài thêm 20 pixel so với chiều dài của đường sọc trên. Sự điều chỉnh này làm cho cả hai hình dạng cân bằng về mặt thị giác.

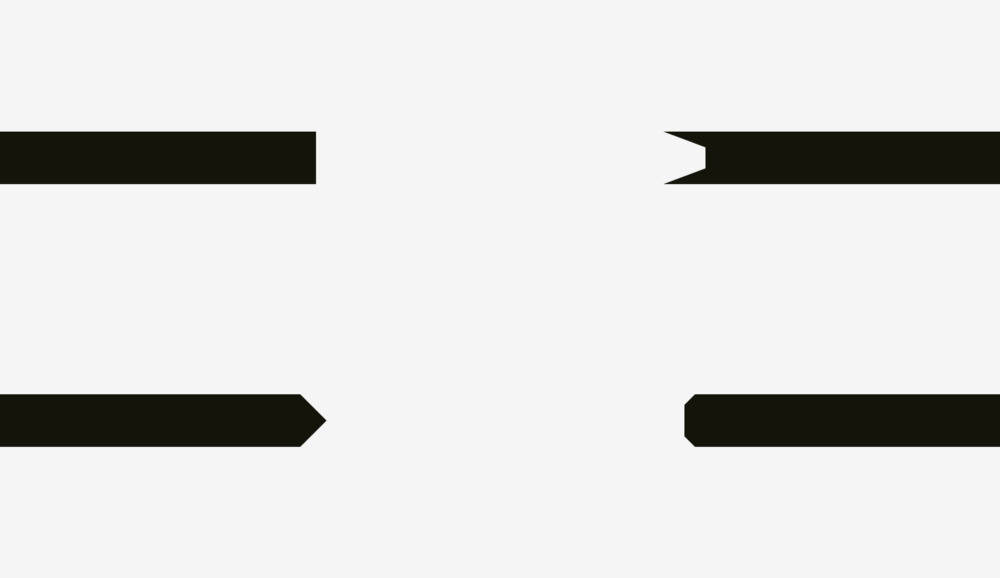
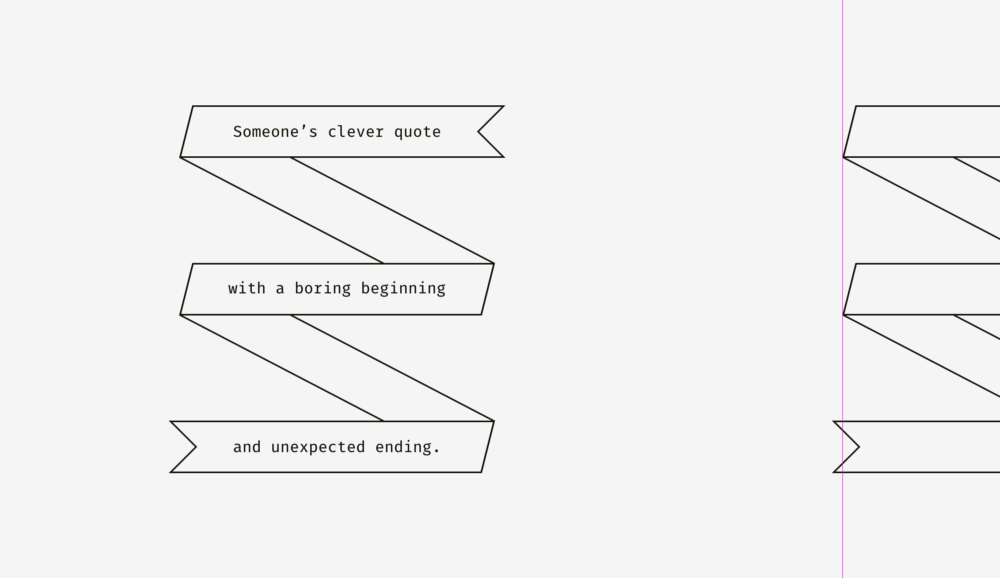
Và bây giờ một số ví dụ phức tạp hơn về các đường sọc có hình dạng khác nhau.

Vì vậy, nếu bạn đang tạo ra một poster với sọc gấp dưới văn bản hoặc bạn đang đặt một dải “giảm giá” trên một thẻ sản phẩm trực tuyến, hãy lưu ý đến hiệu ứng thị giác. Các cạnh nhọn nên dài một chút so với phần còn lại của hình dạng, đặc biệt nếu đó là hình chữ nhật.

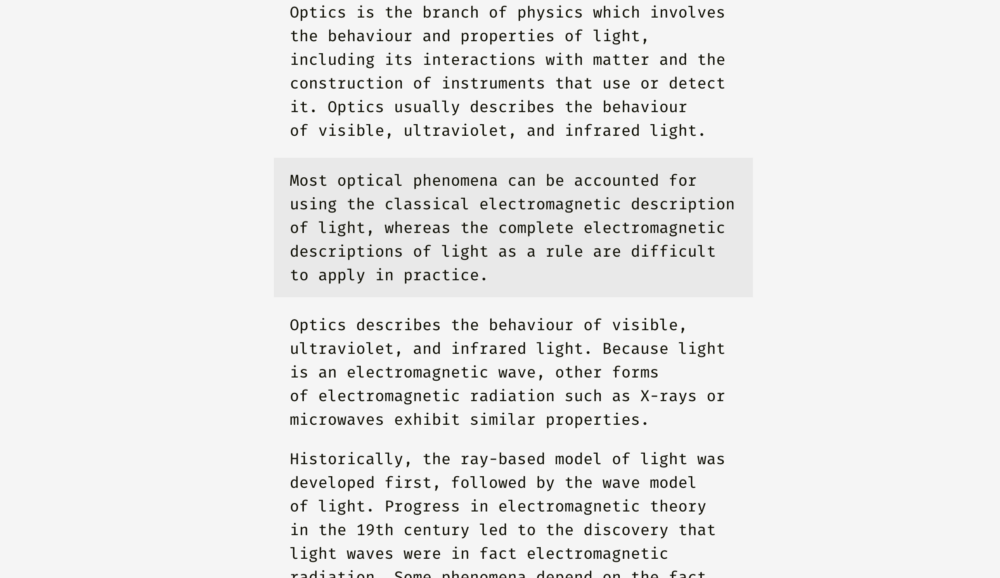
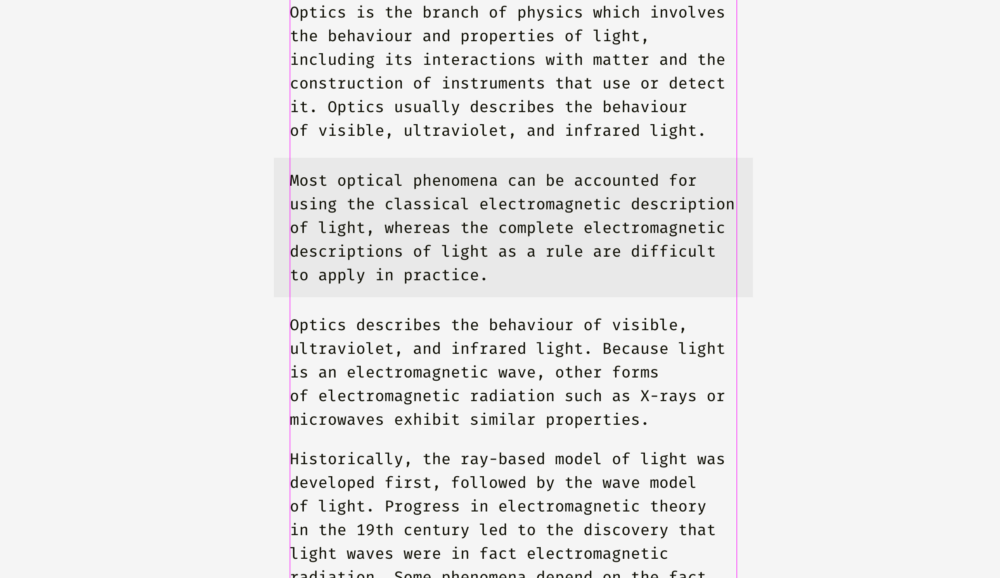
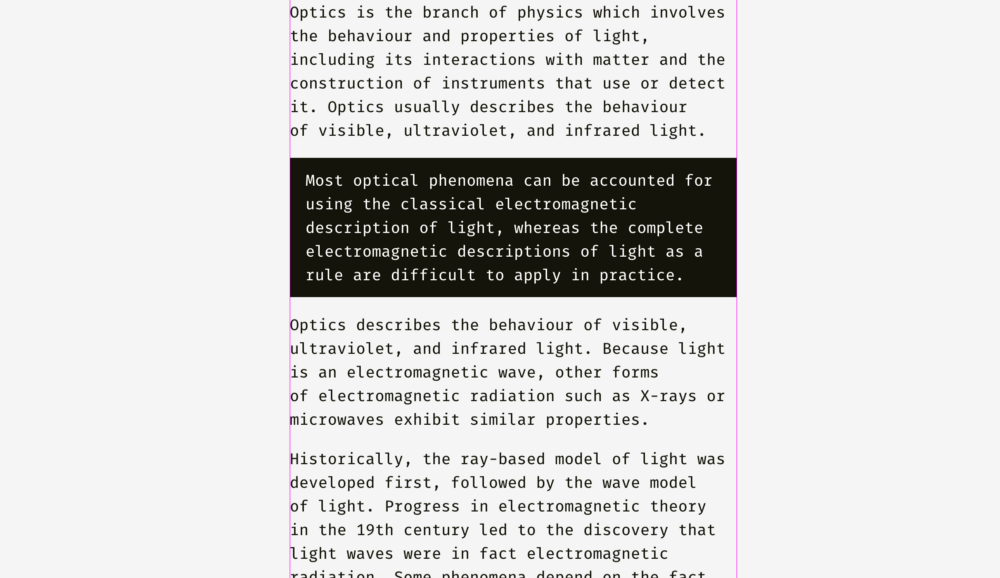
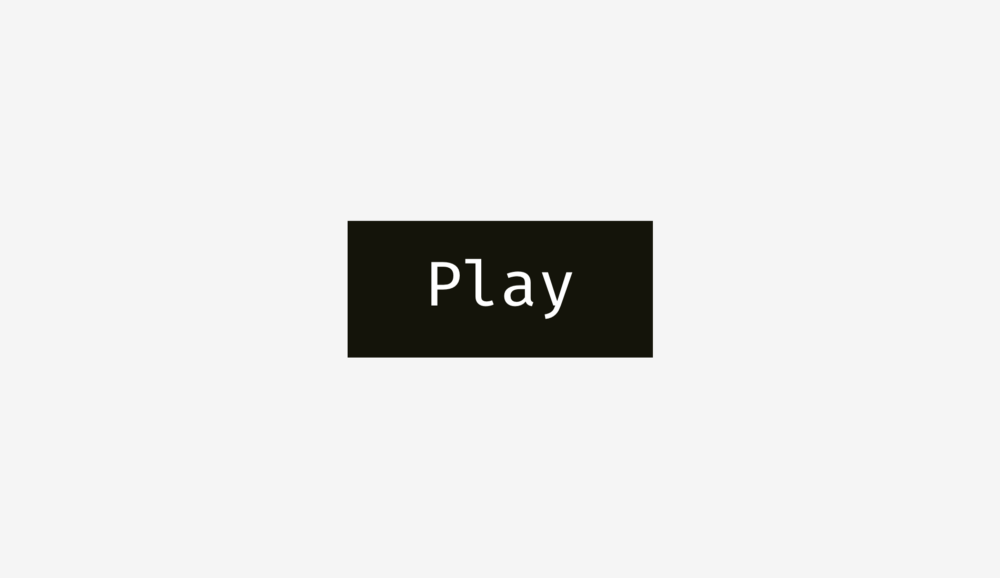
Vậy phải căn chỉnh văn bản và đoạn văn có nền như thế nào? Nó phụ thuộc vào mật độ hình ảnh của nền. Nếu đó là nền sáng, bạn có thể căn chỉnh đoạn được đánh dấu với phần còn lại của văn bản.

Vì nền sáng, nó không làm gián đoạn luồng văn bản thông thường.

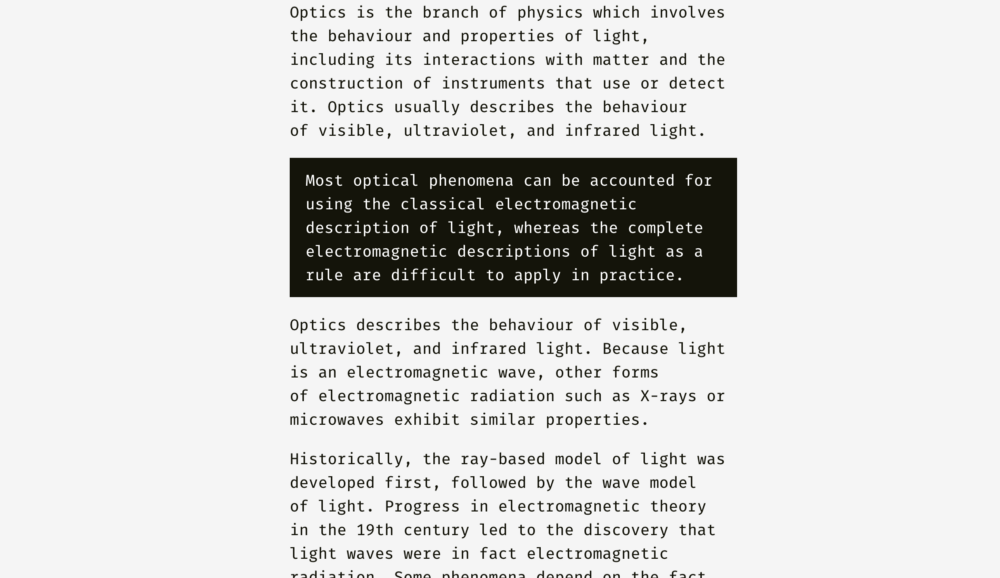
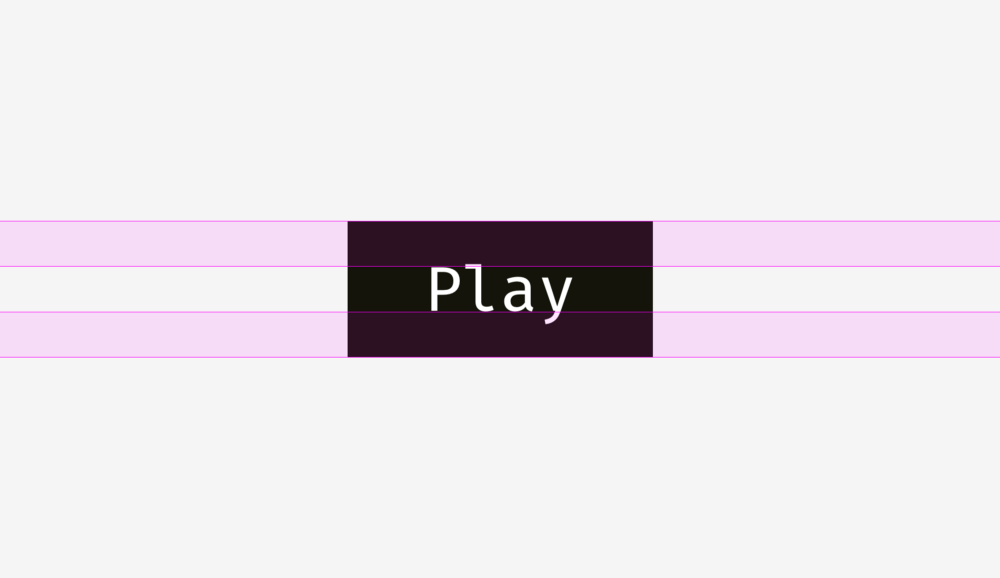
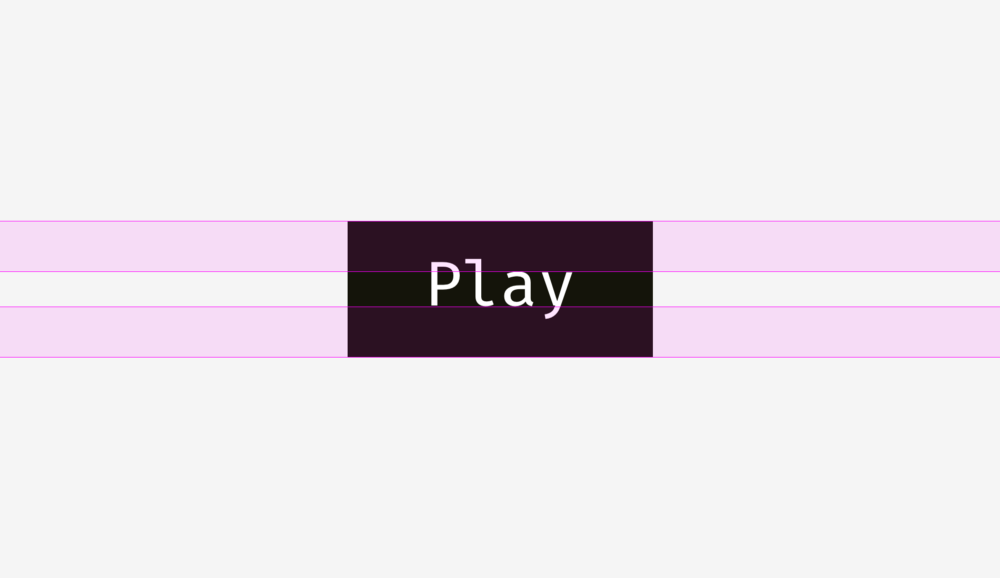
Một cách tiếp cận khác có thể được sử dụng cho một văn bản dày đặc. Nền đen được căn chỉnh với phần còn lại của văn bản, văn bản màu trắng bên trong nó được đặt thụt lề.

Không giống như trường hợp với nền sáng, màu đen có trọng lượng hiệu ứng thị giác đáng kể. Để chèn một đoạn liền mạch, tốt hơn là căn chỉnh nó theo cách được hiển thị bên dưới.

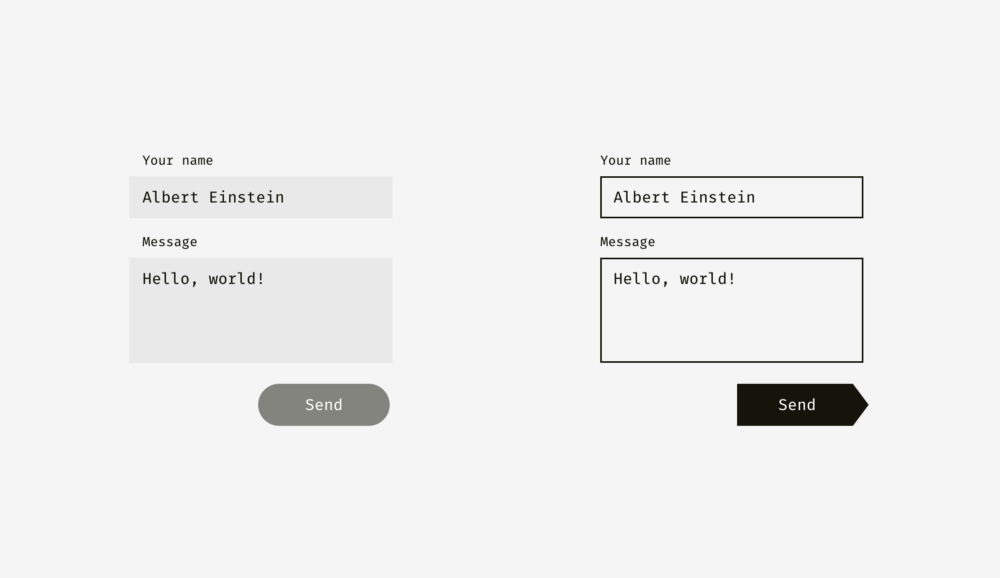
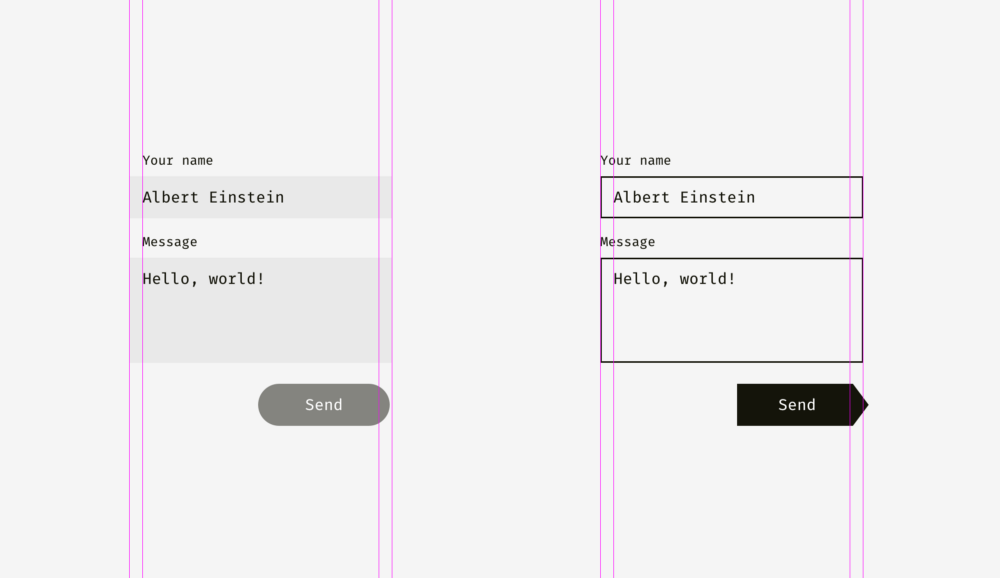
Nguyên tắc tương tự sẽ hoạt động với các button và các trường nhập. Tất nhiên, nó không phải là một nguyên tắc nào cả, chỉ là một đề xuất dựa trên nhận thức thị giác của con người.

Nền sáng bên trái làm trực quan người dùng không tập trung vào trường nhập. Button “Send” không được căn chỉnh thẳng với cạnh phải của trường nhập vì button này tối hơn và trông nặng hơn từ góc nhìn trực quan.
Ở bên phải, trường nhập có đường viền và tôi căn chỉnh chúng với các nhãn, trường nhập được đưa thụt vào bên trong khung. Button “Send” có cạnh hình tam giác và được di chuyển một chút về phía phải để tạo cân bằng với các trường nhập hình chữ nhật ở trên.

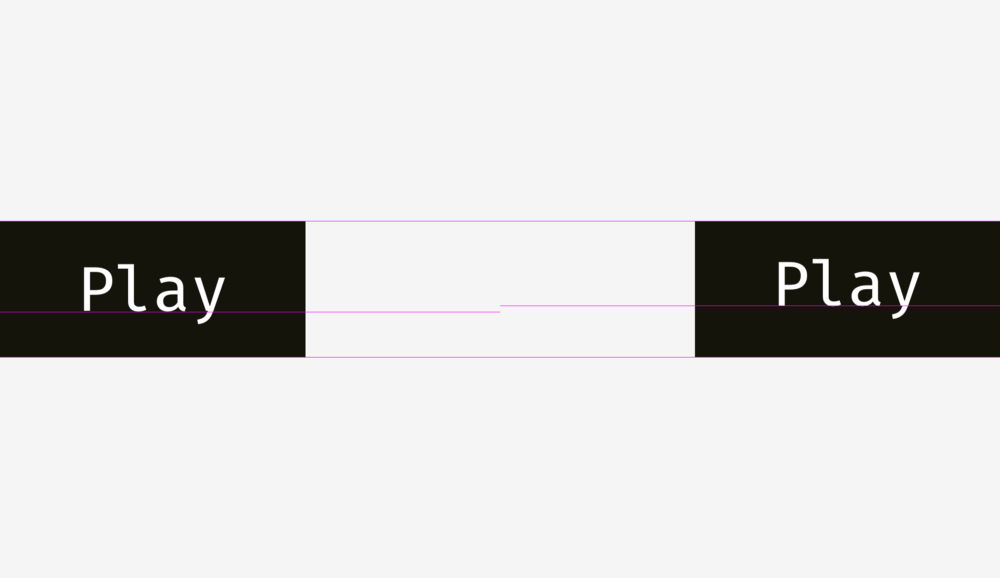
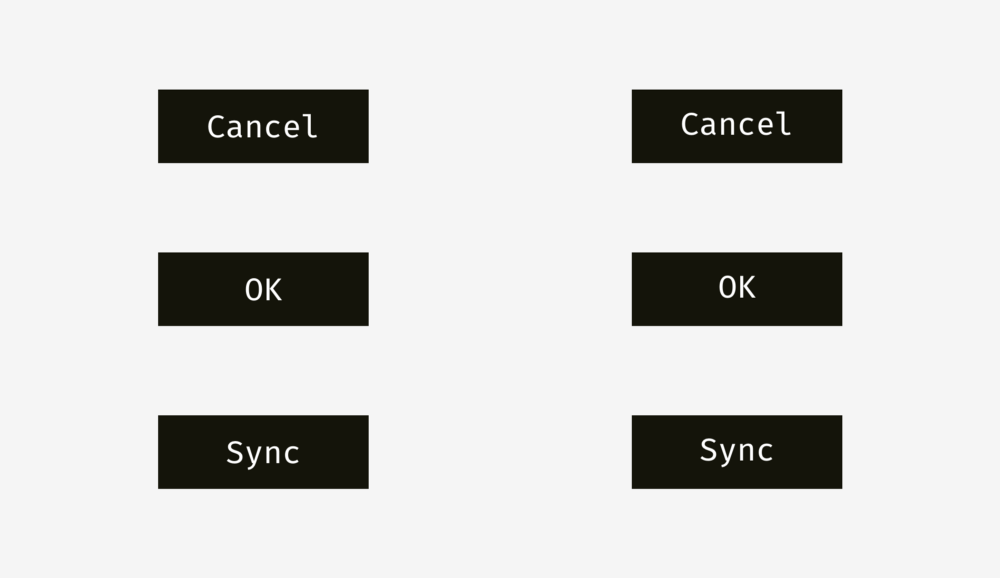
Và ở đây là cách tiếp cận khác của sự căn chỉnh – sự hiệu chỉnh button văn bản và icon. Nhìn vào các button bên dưới. Liệu văn bản có đang ở vị trí trung tâm?

Bí quyết là ở button bên phải, tôi đã di chuyển chữ sang bên trái một chút, vì cạnh phải là hình tam giác. Hơn nữa, button mũi tên rộng hơn 40 pixel để trông bằng hình chữ nhật từ phương diện thị giác.

Không chỉ các button văn bản được căn chỉnh về hàng ngang, mà còn có các căn chỉnh giữa chữ và nền. Phương pháp đầu tiên tôi muốn nói đến được sử dụng trong giao diện của nhiều hệ điều hành, trang web và ứng dụng khác nhau. Đó là căn chỉnh dựa trên chiều cao của một phông chữ hoa (được gọi là cap-height ). Nó bằng với chiều cao của chữ “H” hoặc “I”.

Về cơ bản, không gian phía trên và bên dưới một chữ cái và khoảng cách hai bên của một button phải bằng nhau. Bởi vì nhiều chữ cái tiếng Anh sẽ có phần trên cao (l, t, d, b, k, h) cũng như cũng có nhiều chữ cái có phần đuôi dài (y, j, g, p).

Một phương pháp khác là căn chỉnh tên và nền, bằng cách sử dụng chiều cao của một chữ thường (được gọi là x-height). Trong các font chữ có chân và không chân, nó bằng chiều cao của chữ “x”.

Phương pháp này cũng có ý nghĩa bởi vì hiệu ứng thị giác chính của văn bản được tập trung ở khu vực đặt các chữ cái viết thường.

Có sự khác biệt nào giữa các phương pháp này không? Đúng, có một sự khác biệt. Và nó không phải là lớn.

Các ví dụ khác để so sánh bên dưới. Phương pháp cap-height bên cột trái, được sử dụng tốt cho “Cancel” và “OK” – một trong các button được sử dụng rộng rãi – bởi vì “Cancel” không có đuôi và “OK” cũng vậy. Phương pháp x-height được hiển thị ở cột bên phải, chỉ tốt hơn cho nút “Sync”, vì cả phần tử trên và phần dưới đều nằm ngoài; các từ “Cancel” và “OK” dường như bị đặt quá cao.

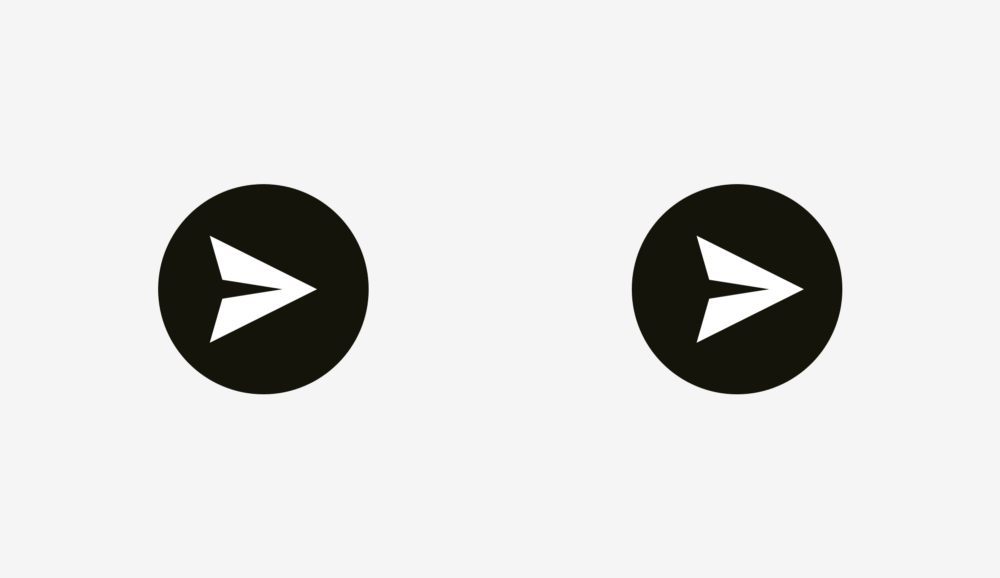
Đối với các button icon hơi khác so với các button văn bản. Hãy đặt icon “Send” trên nền button tròn. Biến thể nào trông cân bằng trực quan hơn?

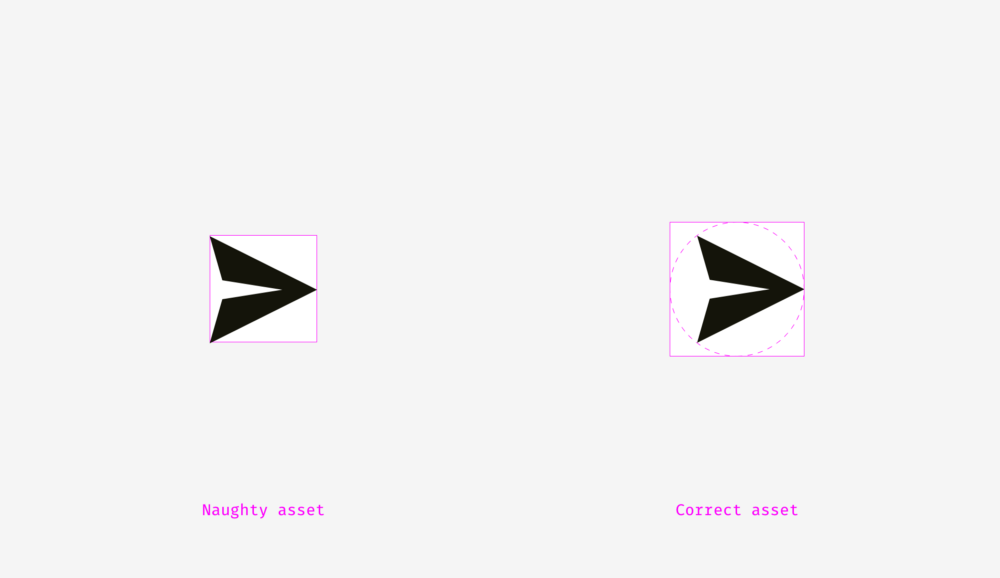
Hy vọng bạn đã nhận thấy rằng có điều gì đó sai trái. Nó xảy ra do các phương thức căn chỉnh khác nhau. Icon bên trái nên được xử lý trên hình vuông. Nó chỉ đúng khi bạn gửi tệp SVG hoặc PNG cho lập trình viên, đó là một hình vuông với một chiếc máy bay giấy trên đó. Biến thể phù hợp cho thấy icon được đặt vào hình vuông sẽ có các cạnh sắc nét và khoảng cách bằng nhau so với nền button tròn.

Nếu bạn đang chuẩn bị file cho lập trình viên, bạn cần dành ra một số khu vực trống, bạn có thể căn giữa các icons để đúng theo hiệu ứng thị giác.

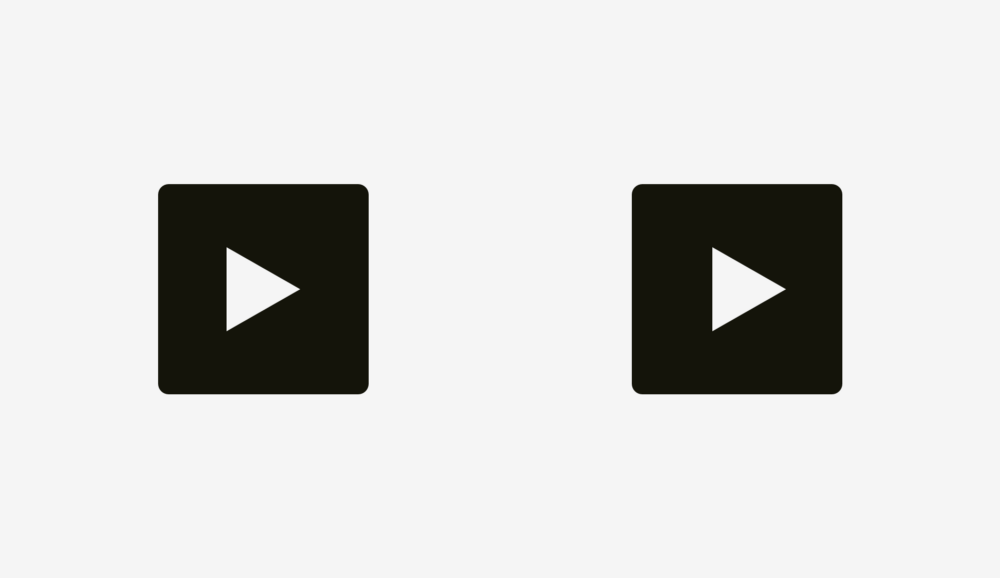
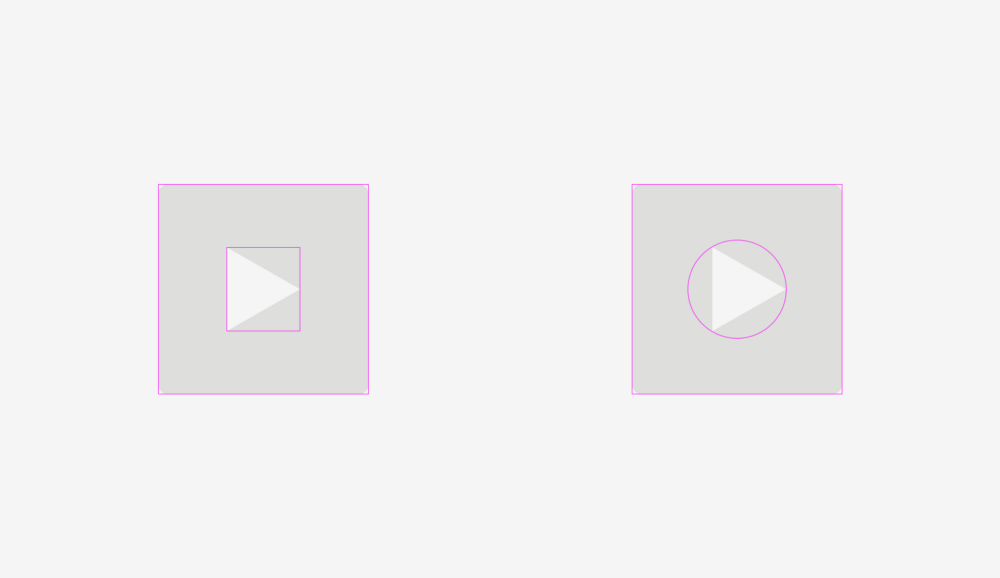
Câu chuyện tương tự với button “Play”. Nếu bạn căn chỉnh thẳng hàng các hình dạng này – hình chữ nhật, tròn và hình tam giác – chúng sẽ trông kỳ cục.

Nếu bạn muốn định vị thị giác tốt hơn cho hình tam giác, hãy căn chỉnh nó phù hợp với hình tròn bao quanh.

Những điều cần ghi nhớ
- Hình dạng với các đỉnh nhọn phải lớn hơn hoặc dài hơn để cân bằng với các vật thể hình chữ nhật lân cận.
- Cap-height là phương pháp hiệu quả để định vị các button chữ trên nền.
- Một trong những cách hiệu quả để định vị chính xác một icon hình tam giác trên một nút là căn chỉnh nó trong vòng tròn bao quanh.
—
Còn tiếp…
Biên dịch: Thao Lee
Nguồn: medium
Ảnh bìa: Balraj Chana
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

Xu hướng thiết kế web 2022: Những vũ khí mang lại trải nghiệm thú vị cho người dùng (Phần 1)






