Định nghĩa về Full Stack Designer và những điều cần biết
So với Full Stack Designer, chúng ta dường như quen thuộc với Full Stack Developers hơn. Vậy Full Stack Designer chính xác là gì? Liệu họ có phải là nhà thiết kế đa năng không?
Trong quá khứ, các nhà thiết kế và nhà phát triển có sự phân công vai trò rõ ràng. Họ hiếm khi làm cả hai cùng một lúc. Nhưng hiện tại, cùng với những thay đổi trong thiết kế sản phẩm và sự phát triển của hợp tác nhóm, nhiều nhà thiết kế web có thể trở thành nhà quản lý phát triển web và thiết kế UX cùng lúc.
Vậy khái niệm Full Stack Designer đầy đủ là gì? Phải chăng họ chỉ là một nhà thiết kế? Một nhà thiết kế có thể viết code? Hoặc họ là một nhà thiết kế có vai trò như một nhà phát triển web?
Thế nào là một Full Stack Designer?
Trên thực tế, khái niệm Full Stack Developer xuất hiện sớm hơn Full Stack Designer. Nhưng Full Stack không có nghĩa là làm tất cả. Cụ thể, nó đề cập đến một người thành thạo nhiều kỹ năng và họ có thể sử dụng chúng để hoàn thành độc lập một thiết kế hoặc phát triển sản phẩm.
Điều đó có nghĩa là một Full Stack Designer thực sự có thể xây dựng một dự án cơ bản và hoàn thành toàn bộ các công việc liên quan đến thiết kế và phát triển. Chẳng hạn như thiết kế wireframe/prototypes, thiết kế trực quan và viết code JS/jQuery, v.v.

Sự xuất hiện
Sự xuất hiện Full Stack Designer không phải là ngẫu nhiên theo tình hình hiện tại. Với sự bùng nổ của ứng dụng di động và sự xuất hiện của làn sóng doanh nghiệp, khiến nhiều nhóm phát triển nhỏ không thể thiết lập các vị trí đầy đủ. Điều đó buộc các thành viên trong nhóm phải nắm nhiều vị trí cùng một lúc. Bạn có thể thấy các nhà phát triển không chỉ code mà còn xây dựng các prototype với các công cụ tạo mẫu như Mockplus, Axure, Proto.io.

Những lợi thế
Tư duy toàn diện là lợi thế lớn nhất của các Full Stack Designer. Một nhà thiết kế đã quen thuộc với quá trình thiết kế và phát triển sản phẩm, họ sẽ biết giới hạn của thiết kế, để có thể kiểm soát sản phẩm một cách rõ ràng. Việc làm quen với tiến trình có thể giúp nhóm thuận tiện hơn trong việc hiểu chi tiết để phát triển, tiếp thị và trải nghiệm người dùng. Điều này sẽ làm cho sự hợp tác liền mạch hơn, giảm việc làm lại và các tình huống bất ngờ.

Tầm quan trọng
Full Stack Designer có thể phân tích và biến đổi “skill tree – cây kỹ năng” của riêng mình theo từng tình huống. Họ có thể biết rõ cấu trúc của sản phẩm, tiến độ của quá trình thiết kế và phát triển. Những nhà thiết kế đa kỹ năng này có thể sử dụng trải nghiệm người dùng, thiết kế mẫu, kỹ thuật và công cụ để hoàn thành việc phát triển sản phẩm. Và sau đó, toàn bộ tiến trình sẽ có hệ thống hơn, và sản phẩm sẽ tốt hơn.
Tập trung vào toàn bộ chương trình, đó là sự khác biệt rõ ràng nhất giữa các nhà thiết kế bình thường và Full Stack Designer. Nếu bạn là một trong số họ, chắc chắn bạn sẽ mang lại giá trị lớn cho nhóm. Và nếu bạn là một nhà thiết kế tự do, bạn cần phải là một Full Stack Designer.

Điều gì làm nên một Full Stack Designer tuyệt vời?
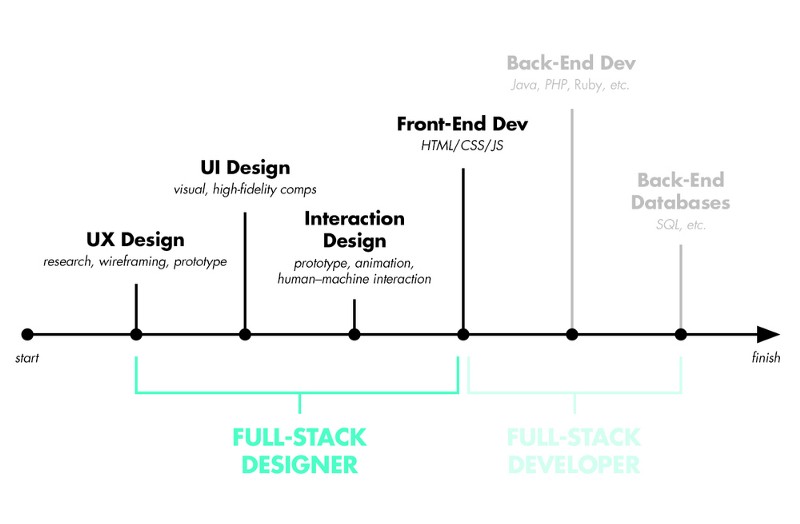
Tuy nhiên, không ai yêu cầu một Full Stack Designer phải tạo ra tất cả mọi thứ một cách hoàn hảo. Lấy thiết kế web làm ví dụ, bạn sẽ hiểu rõ về vai trò của họ:
Hỗ trợ giám đốc sản phẩm: Hoàn thành ý tưởng trước cho toàn bộ dự án, thảo luận, lập bảng moodboard, lập kế hoạch cơ bản
Thiết kế prototype: Wireframes, phác thảo trực quan, prototype độ trung thực (thấp/cao)
Nghiên cứu người dùng:Trải nghiệm người dùng
Kiểm tra
Phát triển front-end: HTML, CSS, JS, v.v.
Bàn giao với lập trình viên: Am hiểu về giao diện và lập trình là yêu cầu cần thiết để kết nối với các lập trình viên. Từ đó đưa ra giải pháp hỗ trợ để front-end phù hợp hơn với thiết kế và sản phẩm.

Kết luận
Để trở thành một Full Stack Designer tốt, bạn phải tiếp tục học hỏi và làm phong phú “skill tree” của mình. Nhưng xin lưu ý rằng bạn nên chọn một ngành và hướng đi phù hợp để bắt kịp xu hướng về thiết kế, công nghệ, kiểu mẫu và các công cụ mới. Chúc bạn luôn thành công!
Biên tập: Thao Lee
Tác giả: Trista liu
Ảnh bìa: tubik
.
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Ứng dụng tra cứu tiếng Việt - Gì Ta: ‘Ủa sao vẫn chưa có một app chính thống nào để tra từ tiếng Việt?’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX






