Chủ nghĩa tối giản trong thiết kế giao diện người dùng (User Interface)
Đơn giản không có nghĩa là sơ sài, kiệm lời không có nghĩa là không có gì để nói, khoảng trống không có nghĩa là trống rỗng – tất cả đều được thể hiện trong Minimalism (phong cách tối giản)
Trong cuốn sách “The more of less”, Johnua Becker từng viết “Thứ bạn cần không phải là thêm nhiều không gian, thứ bạn cần là ít đòi hỏi lại”. Hiện nay, Minimalism luôn được thảo luận trong nhiều lĩnh vực khác nhau từ công việc cho tới cuộc sống, và trong đó, thiết kế cũng không ngoại lệ.
Minimalism là gì?
Trên thực tế, Minimalism là một từ ngữ có nhiều ý nghĩa bao hàm nhiều lĩnh vực khác nhau. Từ điển Merriam-Webster định nghĩa “một phong cách hoặc kỹ thuật (như trong âm nhạc, văn học hoặc thiết kế) được đặc trưng bởi sự vừa đủ và đơn thuần”. Phong cách này ngày càng được áp dụng cho nhiều lĩnh vực với 2 yếu tố cốt lõi: ý nghĩa và đơn giản.
Minimalism như một hướng thiết kế trực quan đã trở nên đặc biệt phổ biến vào những năm 1960 ở New York khi các nghệ sĩ chuyển sang trừu tượng hóa hình học trong hội họa và điêu khắc. Phong trào này tạo ấn tượng trong các tác phẩm nghệ thuật liên quan đến Bauhaus, De Stijl, Chủ nghĩa kiến tạo (Constructivism)… Trong các lĩnh vực nghệ thuật thị giác đa dạng, nguyên tắc chính của minimalism là chỉ để lại phần quan trọng của các tính năng nhằm tập trung sự chú ý của người xem cũng như tạo nên sự thanh lịch tinh tế. Đường nét, hình dạng, dấu chấm, màu sắc, không gian trống, bố cục – mọi thứ phải thể hiện được chức năng của riêng nó sao cho tạo nên một tổng thể hài hòa. Ngày nay, chúng ta có thể gặp minimalism trong nhiều lĩnh vực cuộc sống: kiến trúc, nghệ thuật, nhiếp ảnh, tất cả các thể loại thiết kế, văn học, âm nhạc và thậm chí trong lĩnh vực F&B.
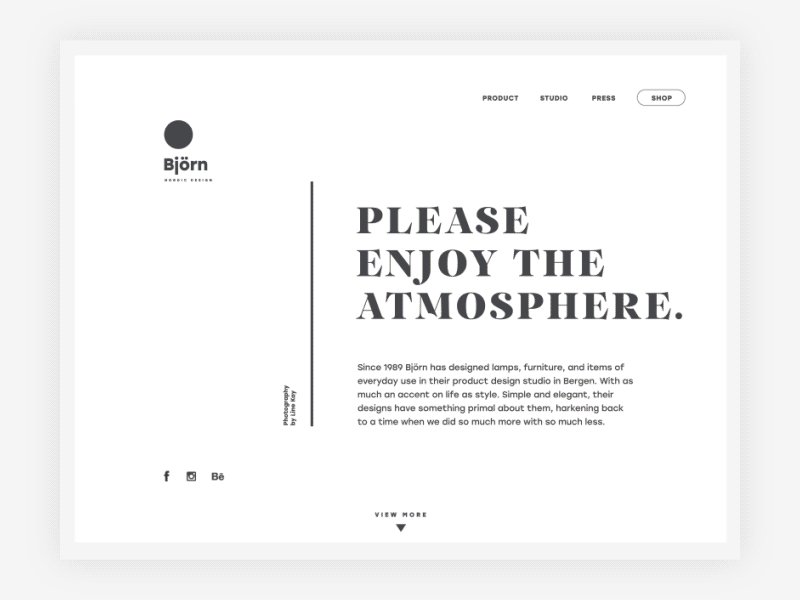
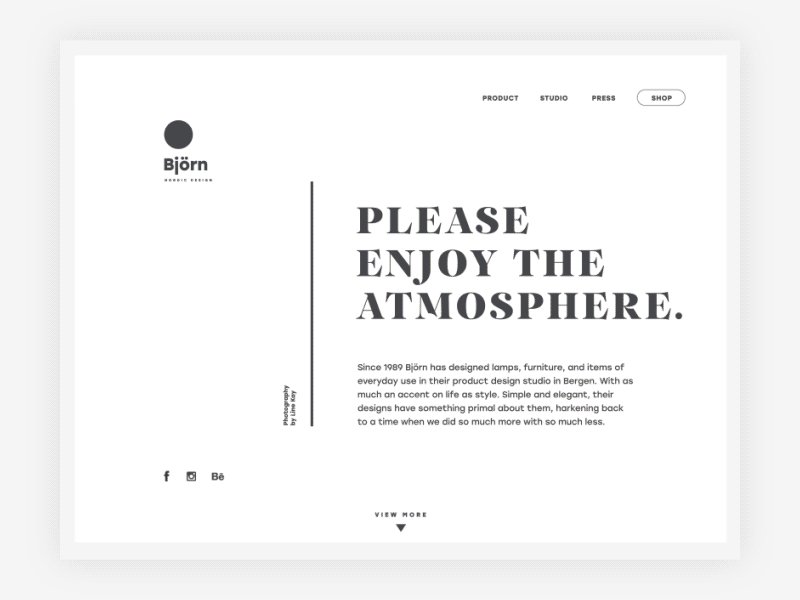
“Hình dạng, khối lượng, màu sắc, bề mặt chất liệu được xem là một cá thể riêng biệt. Nó không nên được ẩn bớt như một phần của một tổng thể, không nên bị thay thế bởi bối cảnh của chúng” Donald Judd – một nghệ sĩ người Mỹ tiêu biếu về phong cách minimalism. Để làm việc theo phong cách này, các designer cố gắng làm cho các giao diện đơn giản nhưng không trống rỗng, cá tính nhưng không quá lố. Họ có xu hướng sử dụng không gian âm, kết hợp màu sắc và phông chữ đậm, và các chi tiết đa chức năng làm cho sự đơn giản trở nên trang nhã, sử dụng các đường nét rất mỏng. Đó là lý do tại sao không phải tất cả các designer đều mạo hiểm thử theo hướng này: một số người có thể nghĩ rằng nó trông thật đẹp, những người khác thi lại khó có thể sáng tạo hơn bới sự đơn giản này.
Đặc điểm của Minimalism
Các đặc điểm của minimalism thường được các designer đề cập gồm:
- Sự đơn giản
- Sự rõ ràng
- Sự phân cấp chính phụ
- Tập trung vào tỉ lệ và thành phần
- Chức năng của mỗi thành phần
- Không gian trống
- Tập trung vào các chi tiết chính
- Typography là một thành phần quan trọng
- Tiết chế các thành phần phụ ít chức năng
Vẫn còn nhiều đặc điểm khác sẽ được bổ sung dần trong tương lai nhưng nhìn chung các đặc điểm của minimalism trong UI đều theo xu hướng thân thiện với người dùng. Nếu được áp dụng một cách hợp lý, nó sẽ giúp người dùng nhìn thấy các yếu tố cốt lõi của giao diện và làm cho hành trình của người dùng trở nên trực quan hơn. Hơn nữa, giao diện minimalism thường trông tinh tế và gọn gàng, mang lại sự hài lòng về mặt thẩm mỹ, điều này là một trong những yếu tố quan trọng trong UX (trải nghiệm người dùng)

Ứng dụng minimalism trong digital design
Ngày nay, minimalism là một trong những xu hướng phổ biến rộng rãi trong thiết kế website và app. Các điểm chính cần xem xét có thể được mô tả trong các ứng dụng sau:
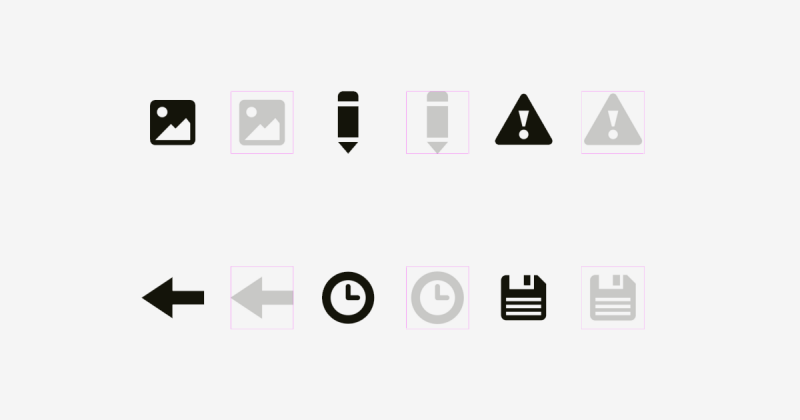
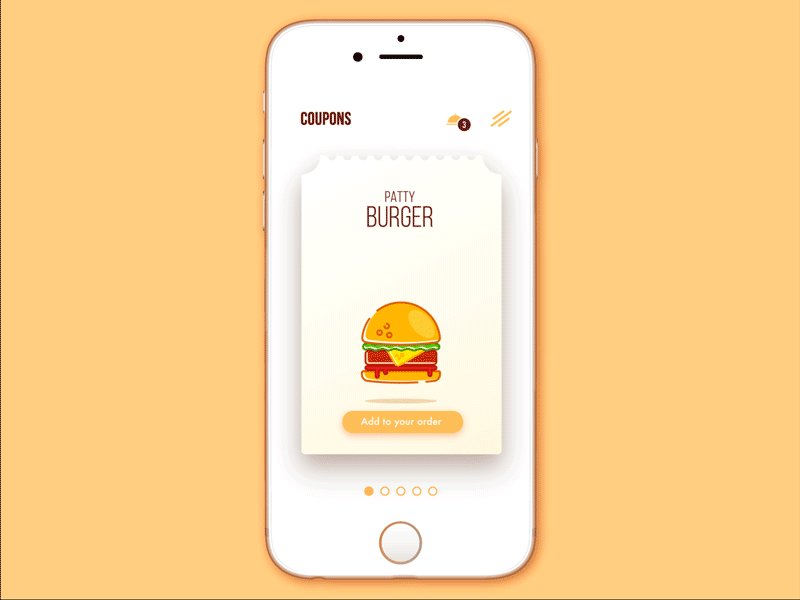
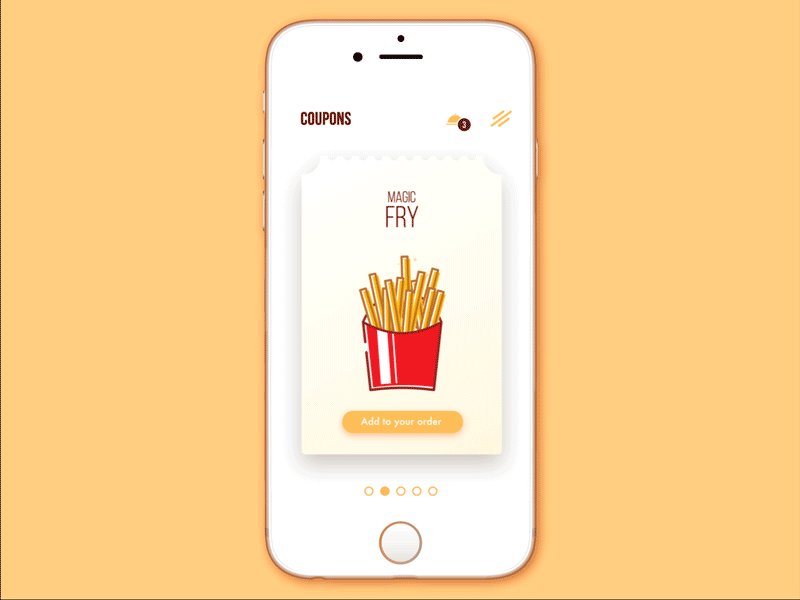
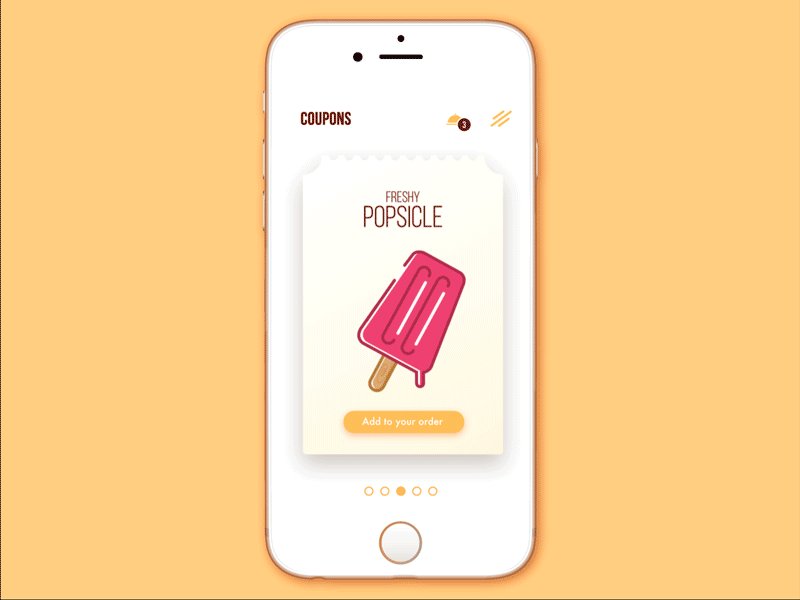
Flat design
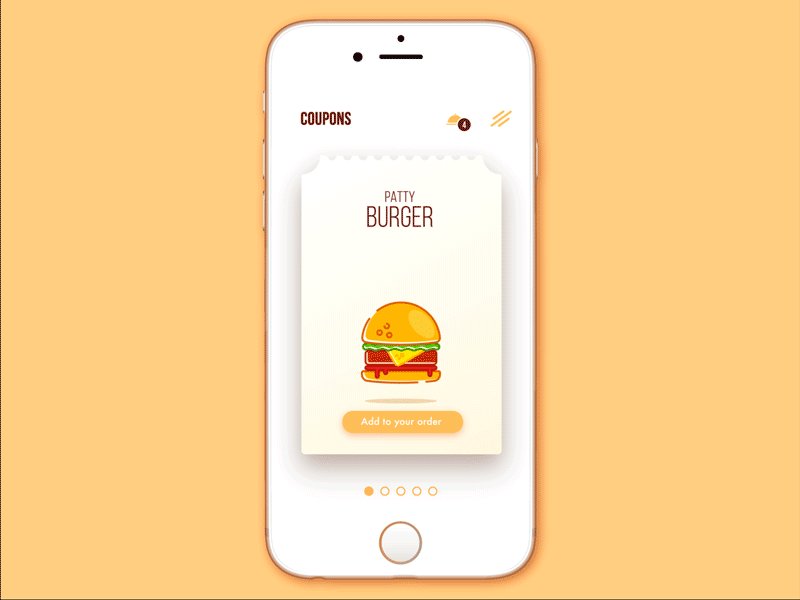
Flat design là một trong những xu hướng nổi bật của minimalism trong các sản phẩm kỹ thuật số hiện đại. Điểm nổi bật nhất là áp dụng các chi tiết hình ảnh 2 chiều phẳng, đối lập với các hình ảnh sắc nét có độ chân thực và chi tiết cao. Hình ảnh phẳng thường sử dụng ít yếu tố và đường cong hơn, tránh các điểm nổi bật, bóng đổ, chuyển màu hoặc chất liệu (texture). Cách tiếp cận này cho phép hình ảnh, nút bấm, icon và hình minh họa trông gọn gàng ở các độ phân giải và kích thước khác nhau. Điều này khiến cho các nhà thiết kế nâng cao khả năng sử dụng và sự hài hòa trực quan của giao diện người dùng.
Tuy nhiên, thuật ngữ “flat” và “minimalism” không nên thay thế nhau như hiện nay vẫn hay bị nhầm lẫn. Bởi chúng không hề giống nhau. “Flat” đề cập đến phong cách của icon, hình minh họa, nút bấm và các yếu tố thành phần khác của giao diện ở khía cạnh chuyển màu, kết cấu, tạo bóng… “Minimalism” có nghĩa rộng hơn nhiều và đề cập đến bố cục nói chung, thành phần, bảng màu, độ tương phản và tất cả các kỹ thuật của thị giác được áp dụng cho chúng. Vì vậy, flat có thể được mô tả là một trong những kỹ thuật thiết kế được áp dụng trong cách tiếp cận minimalism để tạo ra các giao diện.

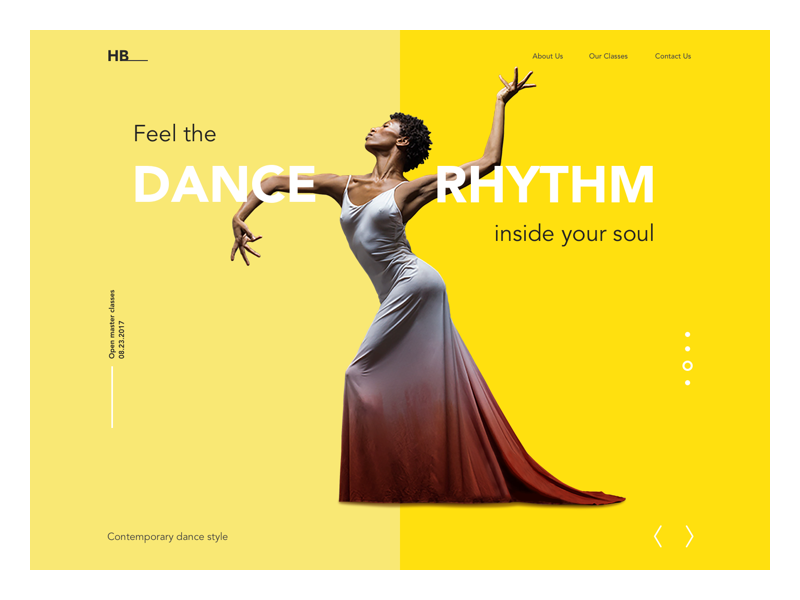
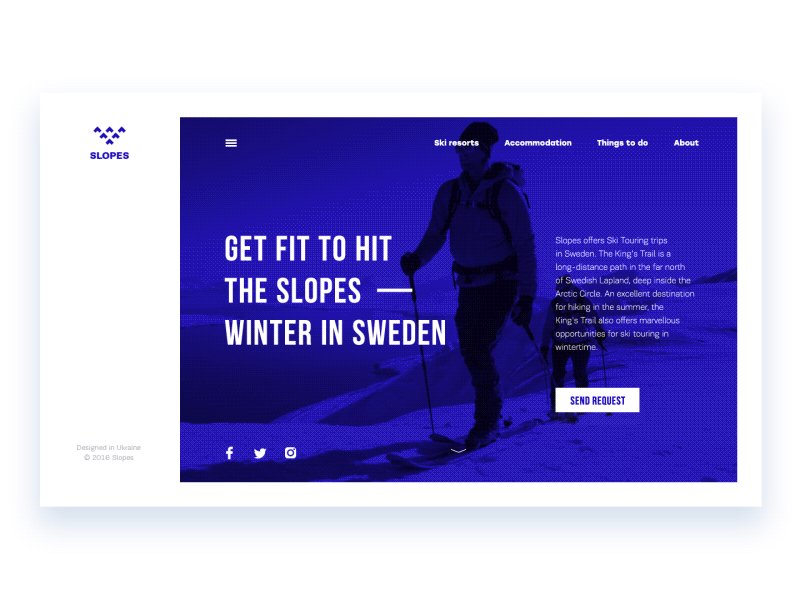
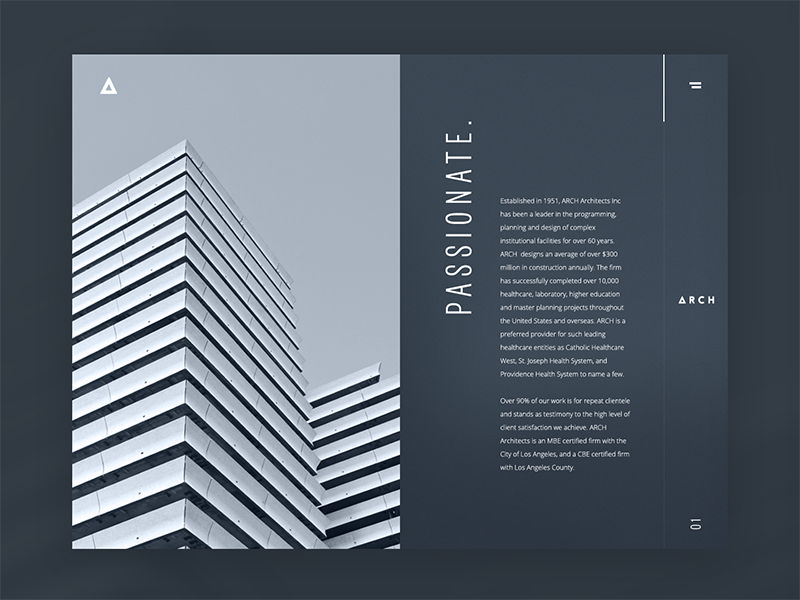
Đơn sắc hoặc ít màu sắc
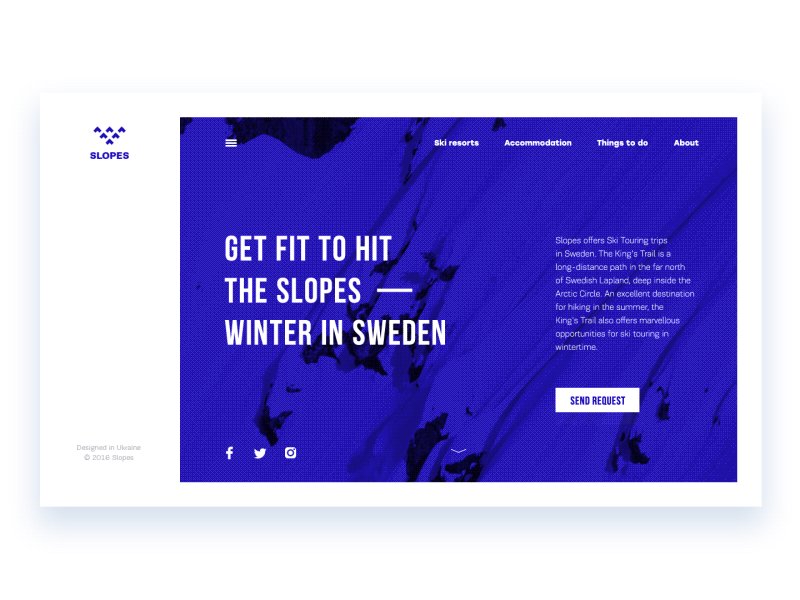
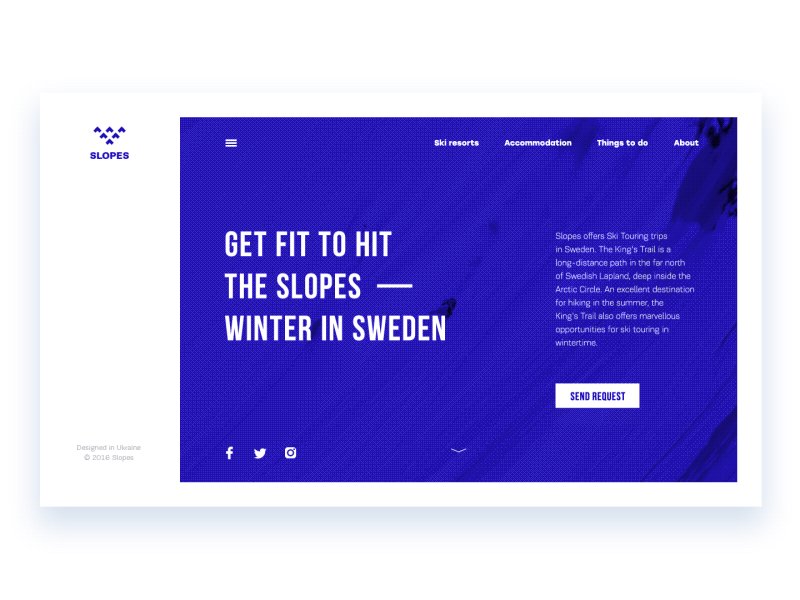
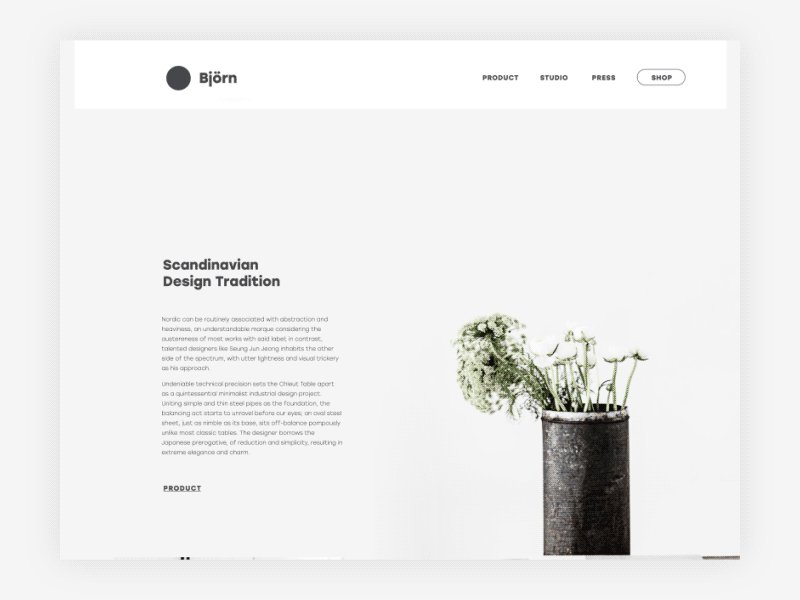
Màu sắc là một tính năng quan trọng trong thiết kế giao diện vì nó có thể thiết lập sự liên kết thông tin và cảm xúc đối với sản phẩm và người dùng. Các designer theo phong cách minimalism thường hay thử nghiệm nhiều lần trong việc lựa chọn kết hợp màu sắc, và trong hầu hết các trường hợp, họ giới hạn bảng màu thành đơn sắc hoặc tập hợp 1 vài màu tối thiểu. Điều này nhấn mạnh các màu đã chọn và không làm người dùng phân tâm với quá nhiều màu sắc. Cách tiếp cận như vậy hiệu quả cho việc tập trung sự chú ý của người dùng vào các hành động cụ thể như mua hàng, đăng ký, bắt đầu sử dụng… Hơn nữa, từ góc độ tâm lý, màu sắc thường tác động sự liên tưởng và cảm xúc cụ thể mà người dùng cảm nhận được, vì vậy sử dụng ít màu sẽ khiến cho màu sắc được ấn tượng hơn.

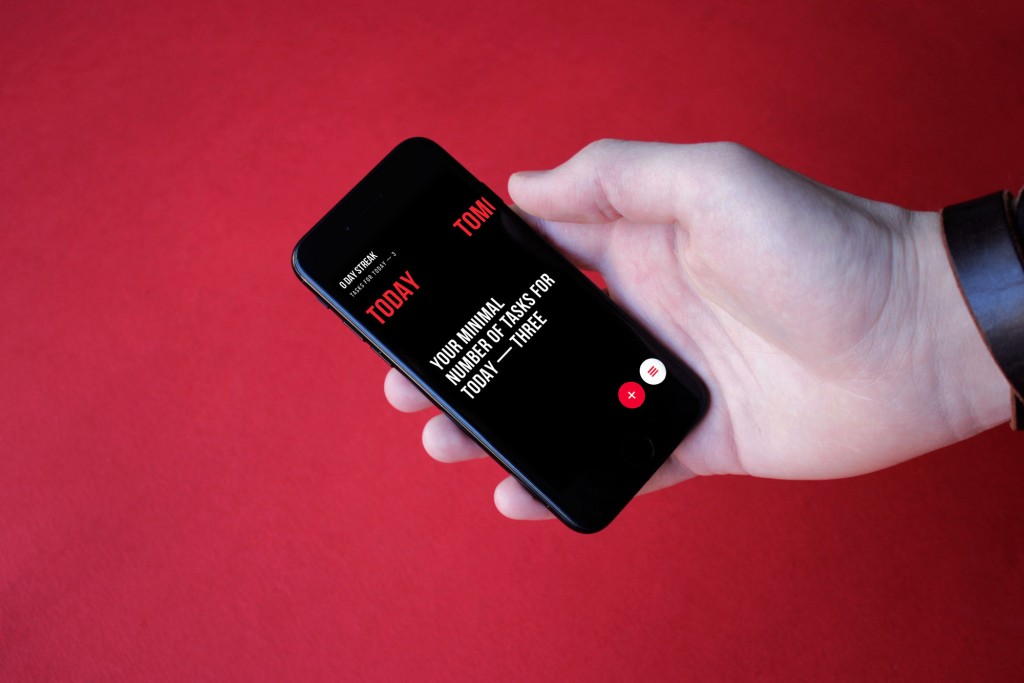
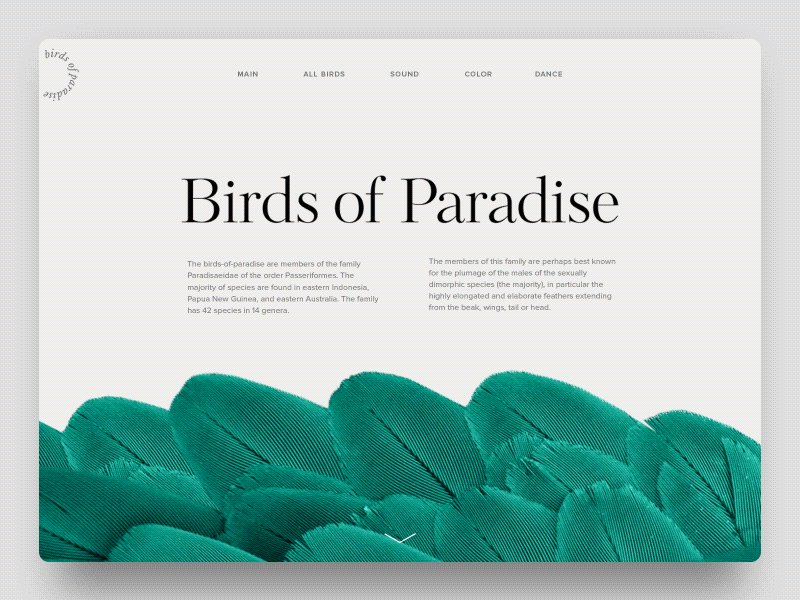
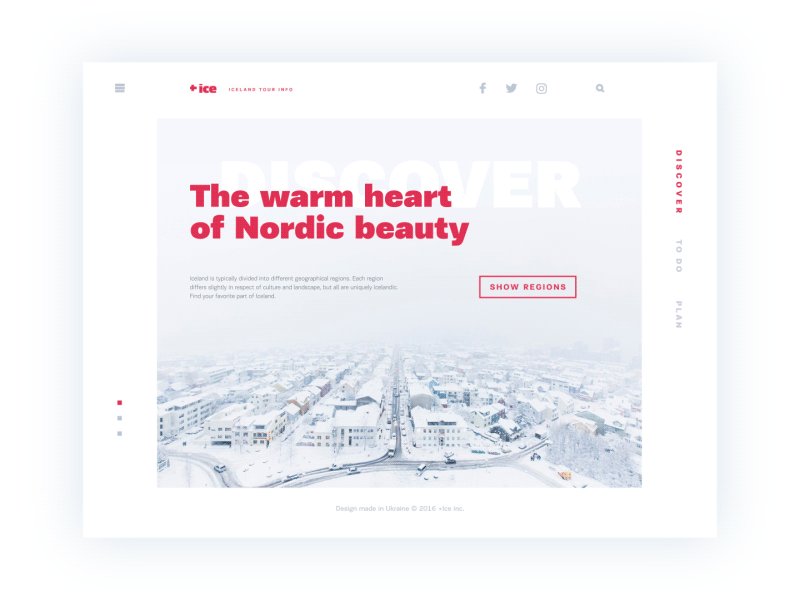
Chữ in đậm và được nhấn mạnh
Typography trong thiết kế minimalism được coi là một trong những yếu tố hình ảnh cốt lõi không chỉ truyền tải nội dung đến người dùng mà còn thiết lập phong cách và nâng cao thẩm mỹ thị giác. Các designer thường quan tâm nhiều đến việc lựa chọn kiểu chữ và không bao giờ vội vàng trong việc thử nghiệm các cặp font, kích thước và sự kết hợp giữa chúng. Cũng như màu sắc, font chữ và kiểu chữ (typeface) được xem như một yếu tố mạnh mẽ góp phần tạo nên sự sang trọng chung và thông điệp cảm xúc mà chúng mang lại. Mặt khác, tính dễ đọc (readability) và tính dễ nhận biết mặt chữ (legibility) là một trong những yếu tố tiên quyết trong việc lựa chon typography phù hợp.

Tiết chế các sự lựa chọn
Một trong những điểm mạnh của minimalism trong thiết kế giao diện là nâng cao sự tập trung của người dùng. Giúp họ tập trung vào chức năng và sự đơn giản, các trang và màn hình loại này thường hạn chế gây chú ý của người dùng với các yếu tố trang trí, sắc thái, màu sắc, chi tiết, chuyển động. Vì vậy, cách này sẽ cho phép người dùng giải quyết nhanh vấn đề của họ vào điều hướng qua website hoặc app.

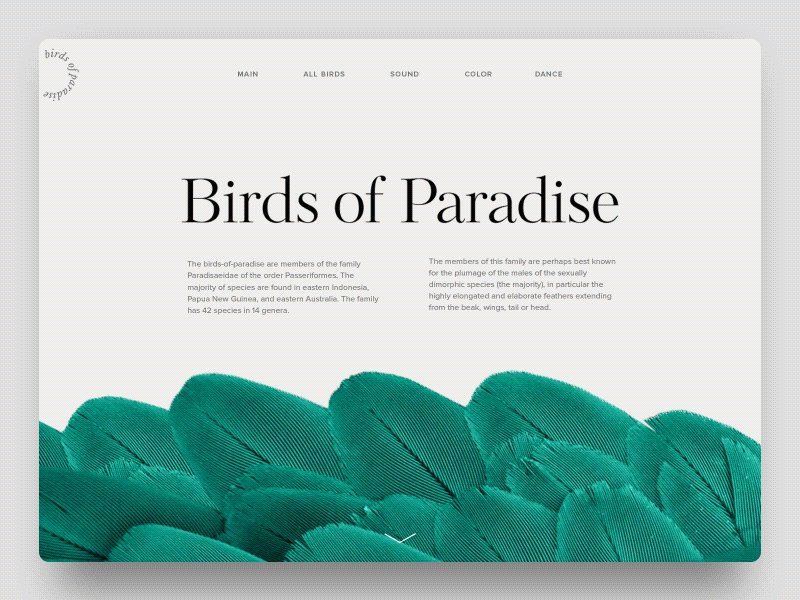
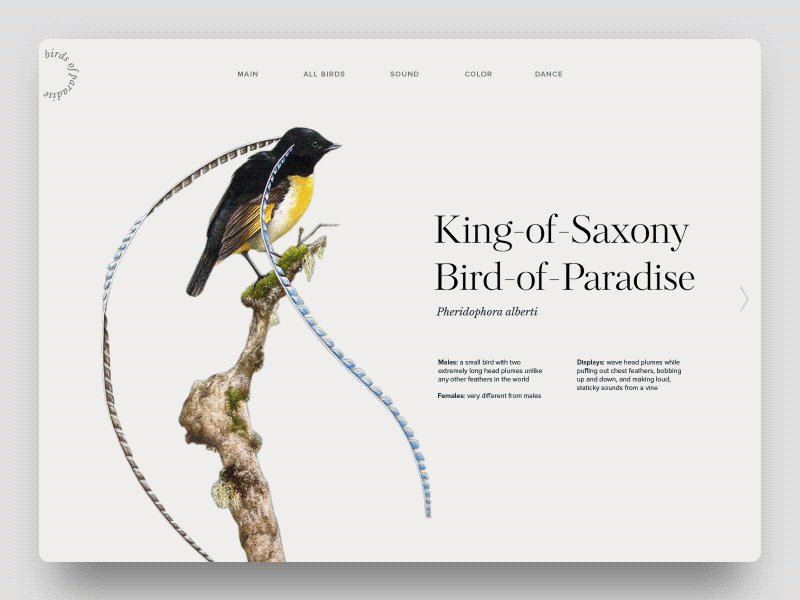
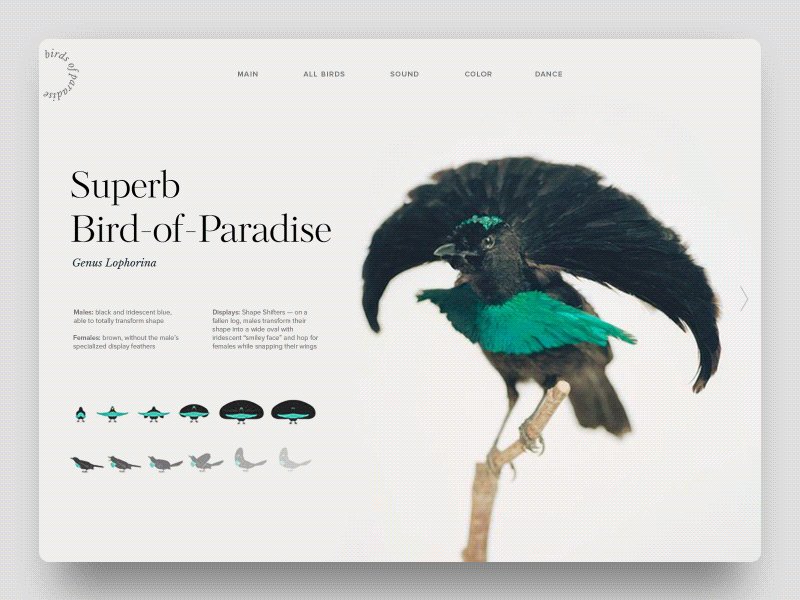
Các hình ảnh chủ đề nổi bật
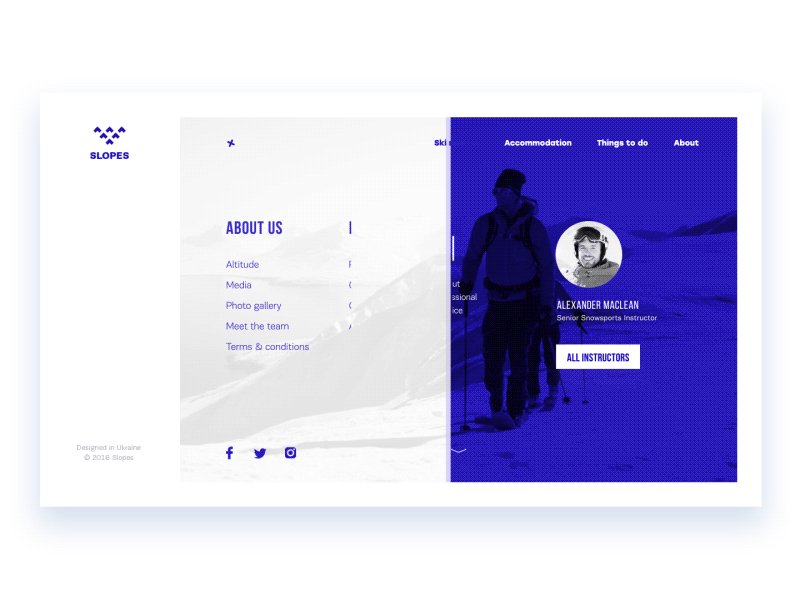
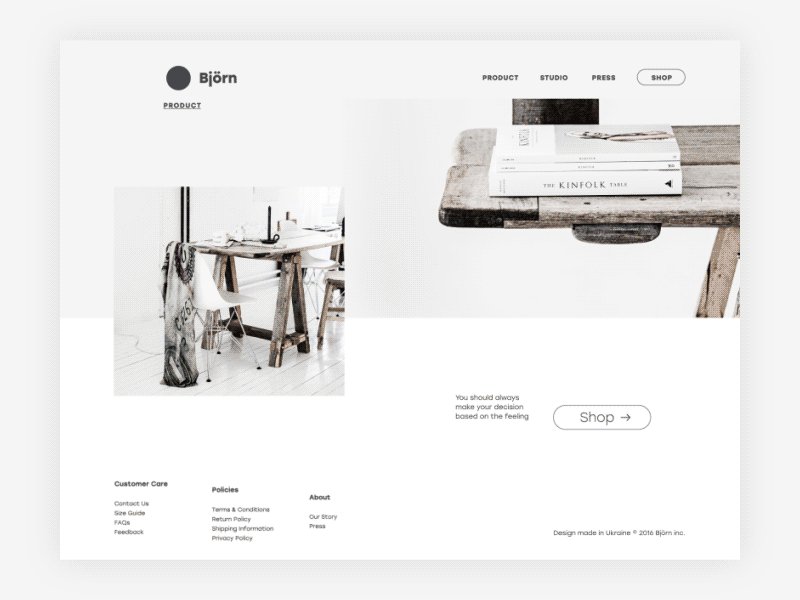
Các designer không sử dụng nhiều hình ảnh, nhưng những hình ảnh được chọn lọc để dùng phải thực sự nổi bật, hấp dẫn và đầy đủ thông tin. Cách tiếp cận này dẫn đến việc tìm kiếm kỹ lưỡng về hình ảnh “đúng” sẽ thể hiện các chức năng cần thiết và khơi gợi cảm xúc của người dùng. Hình ảnh hoặc hình minh họa phải tuân theo các nguyên tắc minimalism, nếu không, việc chọn sai hình ảnh có thể làm hỏng tất cả sự toàn vẹn của bố cục.

Điều hướng ngắn gọn và trực quan
Điều hướng trong các giao diện minimalism đưa ra một thách thức khác: các designer phải biết ưu tiên phân loại các yếu tố một cách chặt chẽ nhằm hiển thị các yếu tố có tầm quan trọng cao nhất. Có các kỹ thuật khác nhau để ẩn phần điều hướng, điều quan trọng là đảm bảo rằng người dùng sẽ dễ dàng tìm thấy thứ họ cần. Đó là một trong những lý do tại sao phương pháp tối giản có thể bị chỉ trích: không được trình bày đúng cách và thử nghiệm đủ nhiều để biết phù hợp hay không, các giải pháp như hamburger menu và các yếu tố bố cục bị ẩn có thể khiến một số người dùng lạc lối và phân vân trong hành trình sử dụng website. Rõ ràng, đó không phải là nền tảng tốt cho trải nghiệm người dùng, do đó, mọi giải pháp về điều hướng nên tuân theo triết lý “measure thrice and cut once” – “ thử nghiệm kỹ lưỡng nhiều lần trước khi ra quyết định”
Sử dụng nhiều không gian trống
Sử dụng không gian trống (white space) là một cách hiệu quả để tăng thêm sự sang trọng và nổi bật các yếu tố cốt lõi. Ngoài ra, khi dùng đơn sắc hoặc ít màu, không gian trống sẽ giúp tạo ra đủ độ tương phản, tăng tính dễ đọc và nhận diện mặt chữ (legibility).

Lưới
Hệ thống lưới có thể mang đến hiệu quả để làm cho bố cục có tính phân cấp hơn, đặc biệt nếu trang web trình bày nhiều nội dung tương tự nhau. Một lợi ích khác là lưới sẽ giúp tạo nên sự thân thiện với người dùng hơn.

Độ tương phản
Theo triết lý về sự giới hạn và sự đơn giản, minimalism phụ thuộc nhiều vào độ tương phản như một công cụ mang lại hiệu quả về mặt thị giác, chẳng hạn như sự lựa chọn các màu sắc, hình dáng và vị trí của các thành phần thiết kề.

Có thể dễ dàng nhận thấy rằng Minimalism có rất nhiều lợi ích và thể hiện một cách tiếp cận tốt để tạo giao diện thân thiện với người dùng. Tuy nhiên, điều đó không có nghĩa là Minimalism nên được áp dụng ở mọi nơi: mọi mục tiêu đều cần thực hiện theo một cách thức phù hợp. Một điều chắc chắn là giao diện càng tối giản (minimal) thì designer càng nên đầu tư nhiều thời gian và công sức để làm cho nó rõ ràng và đầy đủ chức năng. Sự sang trọng và vẻ đẹp của Minimalism sẽ hỗ trợ mục tiêu toàn cầu và tạo nên trải nghiệm tích cực đến người dùng.
Nguồn: Design4user
Tác giả: Marina Yalanska
Biên tập: Nhi Phạm
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

The Visceral Emotional