Chế độ tối Dark Mode có thật sự dễ đọc?
Trong những năm gần đây, phong cách all-black đang lên ngôi với sự hưởng ứng đông đảo của giới thiết kế thời trang.
Theo thống kê, màu đen là màu phổ biến nhất trong trang phục nữ năm 2017, chiếm 36% thị trường theo công ty công nghệ bán lẻ Edited. Sự phổ biến của màu tối này thậm chí đã vượt qua ranh giới của thời trang và đi vào thiết kế UX/UI, với một loạt các ứng dụng và chương trình phổ biến cho ra mắt phiên bản “dark mode”, một màu sắc được cho là làm đảo ngược tiêu chuẩn phối màu của web.
Tất nhiên, một nền tối với văn bản sáng không có gì mới. Sự trỗi dậy của WYSIWYG (what you see is what you get – những gì bạn thấy là những gì bạn nhận được) như phần mềm đánh văn bản Word trong những năm 1980 lần đầu tiên giới thiệu giao diện người dùng là chữ đen trên nền trắng như bây giờ. Trước đó, các máy tính đầu tiên sử dụng màn hình tia âm cực đơn sắc, có chữ màu xanh lá cây trên nền đen. Adobe Creative Suite đã sử dụng giao diện tối trong nhiều năm và giao diện Spotify với bảng màu sáng trong nền tối được dùng trong một thời gian (mặc dù nó đã được nâng cấp vào năm 2015).

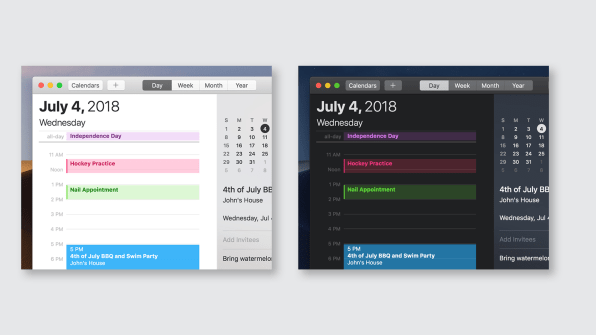
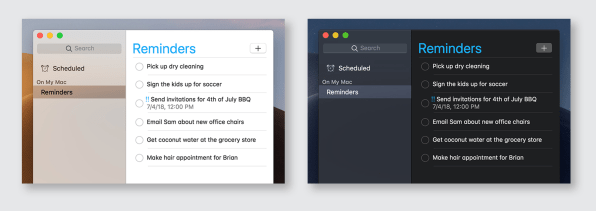
Giao diện tối đã xuất hiện từ lâu, nhưng chúng trở nên cực kỳ phổ biến với người dùng chỉ trong vài năm qua. Nhiều hãng công nghệ đã ra mắt chế độ này cho người dùng bao gồm MacOS, Apple iOS và Android, cũng như trên các ứng dụng và nền tảng khác. Instagram đã ra mắt chế độ tối vào đầu tháng 10; ứng dụng Gmail đã giới thiệu chế độ tối trong tháng 10.
Vậy nguyên nhân dẫn đến bùng bổ chế độ Dark Mode trên web gần đây là do đâu? Khi trao đổi với bạn bè về lý do tại sao họ chuyển sang chế độ tối, rất nhiều lý do được ghi nhận là mắt đỡ mỏi hơn, tức là họ thấy nền tối dễ quan sát hơn nền trắng sáng khi họ nhìn điện thoại vào ban đêm. Nhưng mặc dù giao diện tối hơn có vẻ tốt hơn cho mắt (và thực sự tiết kiệm pin), nhưng nó không thực sự tốt về độ dễ đọc.

Theo một cuộc phỏng vấn Raluca Budiu, giám đốc nghiên cứu của Nielsen Norman Group, một công ty tư vấn UX và UI, những gì cô ấy đưa ra về tâm lý cho rằng chế độ tối dễ nhìn hơn. “Về khả năng sử dụng, chúng tôi có một quy tắc nói rằng ‘Đừng nên nghe người dùng.‘ Nó có nghĩa là hãy chú ý đến những gì người dùng làm (và đo lường chúng) thay vì tin vào những gì họ nói.”
Mặc dù công ty Budiu có đủ điều kiện nhưng họ không tiến hành nghiên cứu riêng về khả năng sử dụng của chế độ tối, cô nói rằng công ty thường không khuyến nghị sử dụng chế độ tối đối với “người dùng có thị lực bình thường“, và không nói về độ tương phản tích cực, hay còn gọi là nền đen trên chữ trắng dễ đọc hay dễ nhìn hơn, đặc biệt là trong điều kiện ánh sáng yếu.
Nghiên cứu được công bố trong công thái học dường như ủng hộ điều này. Một nghiên cứu năm 2017 trên tạp chí Applied Ergonomics đã phát hiện ra rằng “các yếu tố có màu tối trên nền sáng sẽ dễ đọc hơn và được khuyến nghị đối với việc quan sát của người bình thường”. Human Factors: Tạp chí của Hiệp hội nhân tố và công thái học đã đưa ra nhận định vào năm 2013 “độ chói cao hơn của màn hình phân cực dương giúp cải thiện nhận thức về chi tiết.”
Đối với những người khiếm thị thì ngược lại. Theo Budiu, một số nghiên cứu ban đầu cho thấy những người bị một số loại khiếm khuyết nhất định (ví dụ, đục thủy tinh thể) thấy rõ hơn trong nền tối, một số người dùng bị khuyết tật thị giác cũng thông báo về điều đó. Nhưng ngay cả như vậy, “Tôi nghĩ rằng không có sự phù hợp 100%.” – Budiu nói

Vì lý do này, khi nói đến chế độ tối, Budiu vẫn khuyên người dùng nên dùng chế độ mặc định nền trắng chữ đen khi bạn có nhiều việc phải đọc. Nhưng nếu bạn thực sự không thể khước từ sự hấp dẫn của nền tối, thì hãy áp dụng một vài mẹo để có thể sử dụng chế độ này hợp lý nhất. Apple khuyên bạn nên kiểm tra khả năng đọc của mình bằng cách bật tính năng “Tăng độ tương phản và Giảm độ trong suốt” trong cài đặt iPhone của bạn, “cả hai hoạt động rất tốt cùng nhau” trong chế độ tối.
Trong một số trường hợp, chế độ tối có thể hữu ích. Theo hướng dẫn giao diện người dùng của Apple, chế độ tối cho phép “nội dung chính nổi bật trên nền đen hơn UI xung quanh”. Điều đó đã được Adobe Creative Cloud sử dụng giao diện người dùng tối: Trọng tâm của phần mềm là chỉnh sửa hình ảnh và UI tối ưu hình ảnh bằng cách giảm thiểu các yếu tố văn bản ít liên quan.
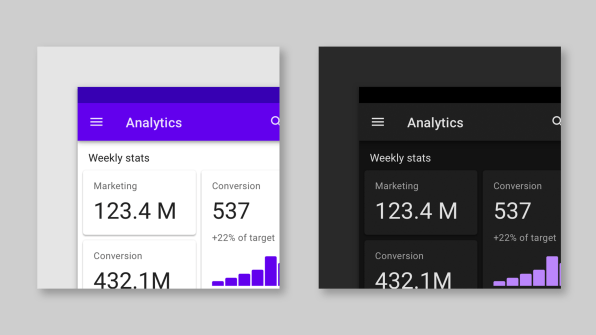
Tương tự, chế độ tối hoạt động tốt khi bạn muốn người đọc nhanh chóng quét các số liệu thống kê và tập trung vào các điểm dữ liệu quan trọng, như khi nhìn vào cổ phiếu, biểu đồ hoặc sơ đồ. Một nghiên cứu của Salesforce cho thấy rằng có một số lợi ích của chức năng này khi đọc biểu đồ và đồ họa. Sau khi yêu cầu những người tham gia nghiên cứu so sánh các biểu đồ trong cả hai chủ đề sáng – tối và xếp hạng chúng theo giá trị ít nhất hoặc nhiều nhất nếu họ phải trả tiền cho từng loại, nhóm nghiên cứu Salesforce nhận thấy rằng những người tham gia đưa ra quyết định chọn chủ đề tối nhanh và chính xác hơn. Vì chúng có ấn tượng ban đầu tốt hơn và có giá trị cao hơn các chủ đề sáng.
Điểm mấu chốt là, bạn có thể chọn chế độ tối dựa trên sở thích thẩm mỹ cá nhân của bạn, nhưng liên quan đến khả năng sử dụng và mức độ dễ đọc, chế độ tối không thực sự tốt hơn. Thay vào đó, nó là biểu hiện cho xu hướng tối giản hóa, vì như Budiu nói, sự cá nhân hóa ngày càng tăng đối với giao diện người dùng nói chung.
Biên tập: Thao Lee
Tác giả: Lilly Smith
Nguồn: fastcompany
iDesign Must-try

Ứng dụng tra cứu tiếng Việt - Gì Ta: ‘Ủa sao vẫn chưa có một app chính thống nào để tra từ tiếng Việt?’

Tương lai nào dành cho các nhà thiết kế UX và UI?

Nguyên tắc thiết kế giao diện Dark mode và những “mặt tối”

Gamification trong thiết kế và những điều bạn cần biết! (Phần 1)

Xu hướng thiết kế web tháng 11/2020