Ứng dụng minh họa về con người trong thiết kế trang web (Phần 2)
Có nhiều ví dụ về thiết kế ứng dụng minh họa con người trong các trang web và xu hướng này ngày càng phát triển nhiều hơn. Hãy cùng iDesign điểm qua bộ sưu tập các trang web hiện đại sử dụng minh họa con người để tạo cảm hứng và thấy được cách ứng dụng đúng đắn.
Chủ đề liên quan:
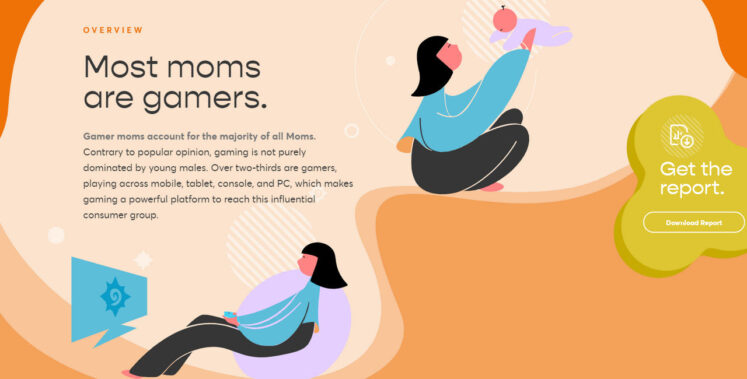
Gamer Moms
Đầu tiên là Gamer Moms, nơi mà các minh họa đơn giản chứng minh được rằng bạn không cần phải sáng chói hoặc cực kì chi tiết để truyền tải thông điệp đến khách hàng và để lại ấn tượng tốt.
Giao diện người dùng của Gamer Moms đạt độ đơn giản chuẩn xác. Mỗi yếu tố tuy nhỏ nhưng là một công cụ thị giác hữu hiệu. Nó đi theo từng khía cạnh chủ đạo của dự án
Hãy ghi nhớ vài điều. Minh họa con người là một lựa chọn dễ dàng, tuy nhiên nó vẫn có thể làm khán giả ấn tượng. Toàn bộ trang web có môi trường được minh họa, biến dự án với số liệu thành trải nghiệm kể chuyện đáng nhớ và dễ hiểu. Cuối cùng một vài yếu tố được thiết lập với hiệu ứng chuyển động để đem lại năng lượng và thúc đẩy người dùng đào sâu hơn.
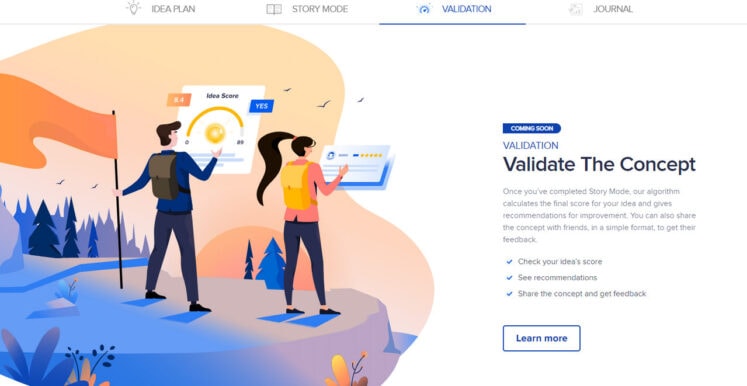
ideaBuddy
Đội ngũ thực hiện đứng đằng sau ideaBuddy tiếp tục đi theo xu hướng thiết kế bán phẳng nhưng đồng thời cũng thêm nhiều góc nhìn thực tế vào đó. Họ đã vận dụng khéo léo các kĩ thuật lồng ghép, chất liệu grainy, màu gradient mơ màng cũng như các gam màu sáng sủa hơn để giả lập chiều sâu tuyệt đẹp. Do đó, chúng ta – khán giả online – có thể thấy được một bố cục thiết kế web gọn gàng hơn mà vẫn có nét tinh tế trong đó.
Mỗi bức minh họa về con người đã thấm nhuần ý tưởng và truyền tải thông điệp nhãn hàng thành công. Mọi thứ trông như rằng nó đã biến thành phần nền nằm dưới cho toàn bộ dự án.
Cần chú ý hai điểm. Đầu tiên là màu sắc tạo cảm giác vô cùng quyến rũ. Ở đây có thể thấy là màu xanh lam được sử dụng nhiều nhất. Các doanh nhân công nghệ số ưa chuộng tông màu này vì nó có khả năng truyền tải tính ổn định, tạo dựng niềm tin và uy tín. Do đó, các bức ảnh ở đây khơi dậy cảm giác tích cực.
Thứ hai là những hình dạng liền mạch. Không hề có sự xuất hiện của các góc hoặc những đường gấp khúc, mọi thứ rất mềm mại và nhẹ nhàng. Bức minh họa như đang chuyển động và cực kì thuận mắt.
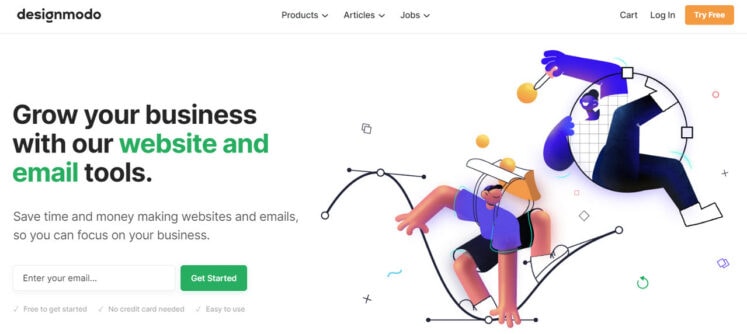
Designmodo
Những nhà sáng tạo đứng đằng sau Designmodo đã chọn minh họa về con người để đại diện cho ngữ cảnh văn bản. Nó hỗ trợ rất nhiều cho phần giới thiệu của mục hero area (khu vực bạn thấy trước nhất ngay khi load một trang web lần đầu tiên) và khối “Team” nằm gần phần chân bố cục. Nó gợi mở và kết câu chuyện, khiến mọi thứ rõ ràng hơn cho người xem và truyền tải tính chất nghệ sĩ cũng như chuyên môn thiết kế cao của cả đội.
Cần lưu ý vài điều. Trước hết, bức minh họa mang cảm giác 3 chiều nổi bật hơn so với tổng thể trang web gần như theo hướng phẳng. Các nhân vật tựa như nhảy ra và vồ đến bạn. Thứ hai, các yếu tố vô cùng tươi vui và tạo không khí thân thiện ngay lập tức. Cuối cùng, màu sắc của bức minh họa đã bổ trợ rất tốt cho bảng màu sơ cấp với gam màu xanh lục, cam và xanh lam. Cả đội đã làm việc rất tốt để tạo nên tổng thể dự án hài hòa.
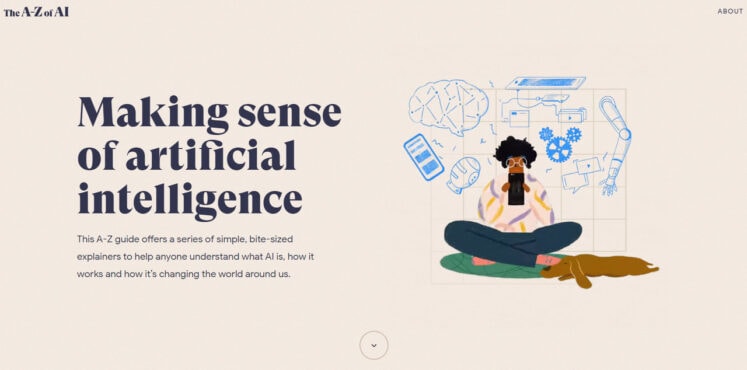
The A to Z of AI
Truyền tải các ý tưởng phức tạp thông qua phương diện hình ảnh hằn sâu vào trí nhớ của người dùng là những gì mà giao diện này làm được. Không có bất kì một tác phẩm nào giống như những thứ được tạo tác bằng màu nước, mọi thứ trở nên sạch sẽ, gọn gàng và vẫn rất chi tiết.
Khác với các ví dụ trước đó, nơi mà yếu tố minh họa về con người nắm vị trí chủ đạo, ở đây chúng chỉ được sử dụng khi cần thiết. Dù vậy, mọi thứ đều đủ đầy để mang lại hơi ấm con người cho chủ đề lạnh lẽo như trí tuệ nhân tạo. Đồng thời chúng cũng phối hợp tốt với các artwork khác xuyên suốt dự án. Chúng ta có thể tận hưởng trải nghiệm câu chuyện kì diệu, nhất quán và quan trọng hơn hết là không mơ hồ.
Hồ sơ năng lực cá nhân của Bjorn Wieland
Đây là thứ mà bạn sẽ không dễ bắt gặp hằng ngày. Phần hero area có một bức minh họa vẽ tay về con người rất tuyệt và ngay lập tức thu hút ánh nhìn với diện mạo riêng biệt của nó. Nhờ vào phong cách vẽ bằng bút, mọi thứ cho cảm giác mơ màng, nhẹ nhàng và tinh tế. Nó giống như là một bản giao hưởng của những đường nét. Dù mang phong cách tối giản, nó vẫn chứa đựng nhiều sự sáng tạo trong đó và chắc hẳn sẽ dễ dàng hòa vào giao diện gọn gàng và sạch sẽ.
Minh họa theo phong cách đường thẳng đã phối hợp rất tốt với các yếu tố siêu mỏng trong giao diện như nút hamburger, slider pagination và chấm điểm. Người nghệ sĩ đã chọn hướng chiều dọc cho một vài yếu tố để bổ sung vào mặt riêng biệt của dự án. Màu sắc, typography và logotype vô cùng hòa hợp với artwork, tạo nên một không gian chung.
Blackmeal
Blackmeal là sự phối hợp thông minh giữa trải nghiệm kể chuyện và trang web doanh nghiệp truyền thống, nơi minh họa về con người giúp truyền tải hình ảnh thị giác mạch lạc. Chủ đề được lồng ghép khéo léo vào trong thiết kế. Trong khi phần nội dung được sắp xếp theo bố cục có tổ chức và cấu trúc rõ ràng, phần hero area và team section được sử dụng để cho thấy mặt sáng tạo của đội agency.
Các bức minh họa về con người rất kì diệu, đặc biệt là trang “Info”. Tuy nhiên, chúng không hề chiếm lấy trung tâm của sự chú ý mà nhường lại cho phần nội dung quan trọng hơn. Nước đi rất khôn ngoan.
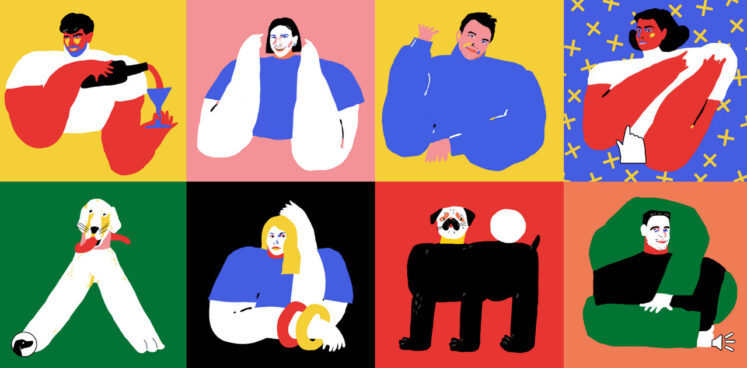
Tubik Family
Tubik Family là một trang đơn dành cho thành viên agency. Tại đây bạn sẽ tìm thấy những nhân viên được giới thiệu một cách rất chỉn chu trong thế giới online. Mỗi người đều có một phiên bản hoạt hình được tạo tác với những tố chất riêng biệt. Bên cạnh đó, mỗi yếu tố đều có hiệu ứng chuyển động, khiến cho thông điệp đằng sau mỗi nhân vật được rõ ràng.
Phương thức tiếp cận kì lạ này đã tạo nên một cảm xúc khó có thể chối từ. Bạn sẽ cảm giác giống như dòng sáng tạo đang chảy ngay trong màn hình vậy. Đó là một trong những trường hợp hiếm thấy khi một trang web có nhiều tính cách mà vẫn không có cảm giác bừa bộn hay hỗn loạn. Ngược lại, tất cả đều hòa chung một dòng, tạo nên sự hòa hợp thống nhất.
MB Creative
Sự xuất hiện của một vài con người sẽ điểm thêm phần cá tính và độc đáo vào trang web chính thức của MB Creative. Giống như ví dụ trước, các minh họa về con người đều có hiệu ứng chuyển động. Lần này họ trở nên vô cùng sống động và chạy nhảy xung quanh. Có thể nói đây là yếu tố thu hút sự chú ý. Tuy nhiên, do có kích thước nhỏ nên các yếu tố này không phân tán sự chú ý khỏi những thứ quan trọng như phần nội dung. Ngược lại, chúng làm nổi bật lên những yếu tố cốt yếu đó.
Hãy để ý rằng đội ngũ làm việc đã sử dụng chủ đề tương tự cho tất cả các yếu tố thiết kế, bao gồm các minh họa về con người. Họ đã khéo léo lồng ghép các bức ảnh chụp và hình vẽ tuyệt đẹp, mang lại những tác phẩm cắt dán độc đáo với nét nghệ thuật và tinh thần tự nhiên.
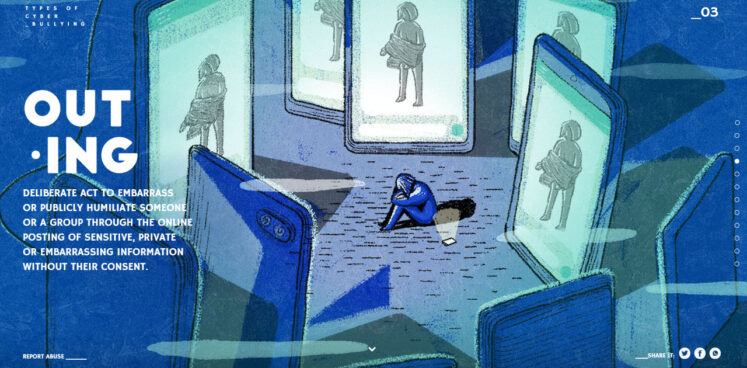
Dự án xã hội này đã làm cháy lại ngọn đuốc đam mê theo phong cách cổ điển. Màu sắc tuyệt vời, chất liệu grainy, nét bút và phấn – loại minh họa về con người này được chú ý với độ chi tiết và chiều sâu.
Ở đây chúng ta có thể thấy được rằng nghệ thuật đã nối liền khoảng cách giữa con người và các định nghĩa? Đội ngũ làm việc không chỉ mô tả khái niệm bằng phương thức thị giác mà còn tạo dựng không khí và cảm xúc để gây sức ảnh hưởng lớn lao hơn. Những tác phẩm này đôi khi gợi nhớ đến những tác phẩm của Marie Cardouat, người đứng sau một trong những trò chơi thẻ nổi tiếng nhất Dixit. Chúng mang ý nghĩa và có gì đó mơ mộng như chính cô vậy.
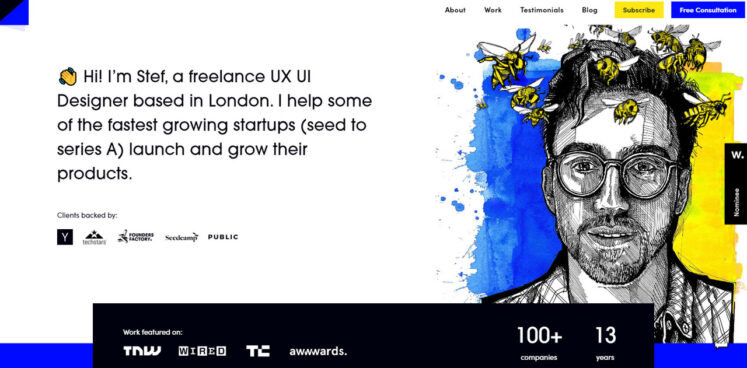
Hồ sơ năng lực cá nhân của Stef Ivanov
Một trong những nơi để tìm minh họa về con người chính là hồ sơ năng lực cá nhân. Những bức chân dung tự họa ngày càng trở nên phổ biến trong giới nghệ sĩ. Suy cho cùng thì gương mặt cũng chính là thương hiệu của chính bạn.
Hồ sơ cá nhân của Stef Invanov là một ví dụ. Nó chứa một bức chân dung tự họa tuyệt đẹp bằng mực và bút. Khi có sự tham gia của các bức vẽ tay, tác phẩm tựa như có hồn. Bức chân dung mang sắc thái ấm áp và thu hút người xem ngay lập tức. Bức vẽ trông như đang nhìn chằm chằm vào bạn và rất khó chối từ với ánh nhìn như thế.
Nucleus
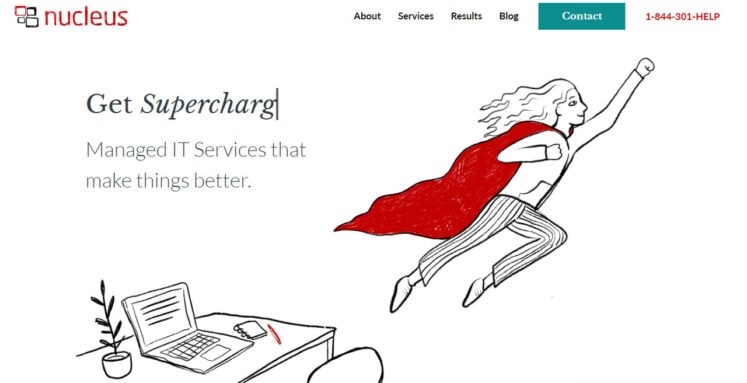
Như chúng tôi đã đề cập, minh họa mang sắc thái rất đa dạng. Những loại minh họa khác nhau sẽ tìm được đúng vị trí trong các dự án online và chủ đề siêu anh hùng với hình thái lấy cảm hứng từ truyện tranh không là ngoại lệ. Nucleus là một ví dụ hoàn hảo cho thiết kế trang web ứng dụng minh họa về con người với mô-típ siêu anh hùng.
Đội ngũ làm việc đã khéo léo khai thác concept về những con người có khả năng phi thường để khiến công ty trở nên đáng tin và trở thành một đơn vị giải quyết vấn đề thực thụ. Những chi tiết vẽ tay mang lại sự thu hút mạnh mẽ cho dự án. Nó tạo cảm giác ấm áp, nghệ thuật, thân thiện và đáng tin cậy.
Pitch

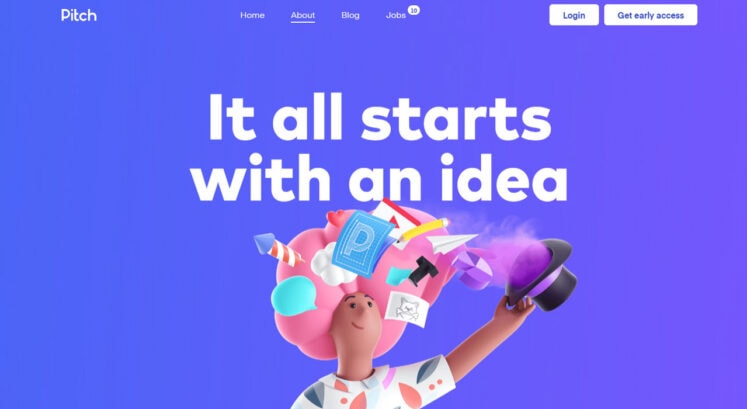
Khi nhắc đến minh họa trên trang web, không có ai là người chiếm thế thượng phong mãi. Dù thiết kế phẳng xuất hiện rất nhiều trên trang web, thế giới nghệ thuật vẫn có quy tắc và sự ưa chuộng riêng. Pitch là một trong những ví dụ minh chứng rằng các nhân vật 3D vẫn có nơi dụng võ riêng.
Đội ngũ làm việc đã sử dụng các tác phẩm minh họa 3D tuyệt đẹp để thu hút người xem với gam màu sáng và hiệu ứng hoạt hình rất dễ thương. Mỗi khung cảnh đều chứa nhiều chi tiết mà bạn chỉ muốn khám phá ngay lập tức.
Dự án này không nhằm mục đích giả lập thực tế: Các bức minh họa con người đều mang tính chất nhân tạo rất rõ. Phương thức tiếp cận này tỏ ra vô cùng hữu hiệu bởi nó củng cố hình ảnh thương hiệu và bổ sung độ tinh vi.

Việc ứng dụng minh họa về con người ở đây rõ ràng đóng vai trò chủ đạo trong việc tạo ngoại cảnh chung, thiết lập cảm xúc và không khí. Phần hero area được đặt ở giữa những minh họa kì ảo nhuốm màu sắc của mùa thu. Tuy nhiên, nhờ có bảng màu đất nhẹ nhàng và phần nền tông màu đơn, phần nội dung trở nên vững chắc hơn. Điều tuyệt vời về tác phẩm này là tác giả đã tách riêng phần bóng nhằm để lộ tố chất của các nhân vật với sự trợ giúp của những hình dạng không hoàn hảo. Nó giống như mệnh lệnh đặt ra cho thế giới chống lại những định kiến.
Tác giả: NATALY BIRCH
Người dịch: Đáo
Nguồn: Designmodo
iDesign Must-try

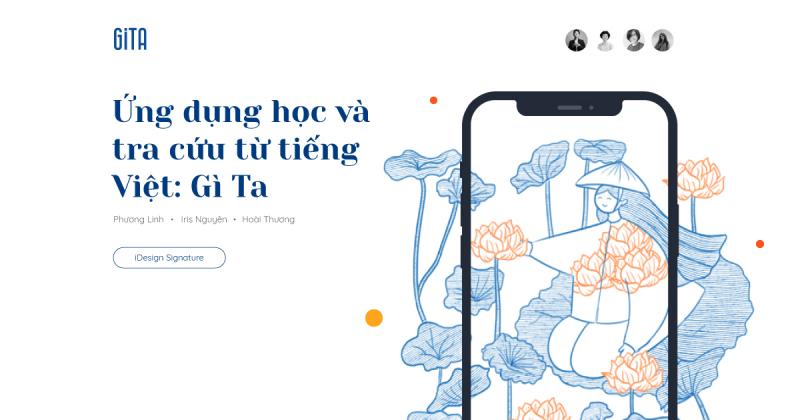
Ứng dụng tra cứu tiếng Việt - Gì Ta: ‘Ủa sao vẫn chưa có một app chính thống nào để tra từ tiếng Việt?’

1064 trang truyện tranh bằng chì của chàng hoạ sĩ vẽ tranh minh hoạ Nguyễn Thanh Vũ sắp chính thức ra mắt

Gamification trong thiết kế và những điều bạn cần biết! (Phần 1)

Những bản minh họa sách các vần thơ từ thế kỉ xa xưa của Dorothy Lathrop

Sketch vs. Final: Từ mớ hỗn độn trở thành tác phẩm ngoạn mục như thế nào?