Khám phá thiết kế UI | Kỳ 1
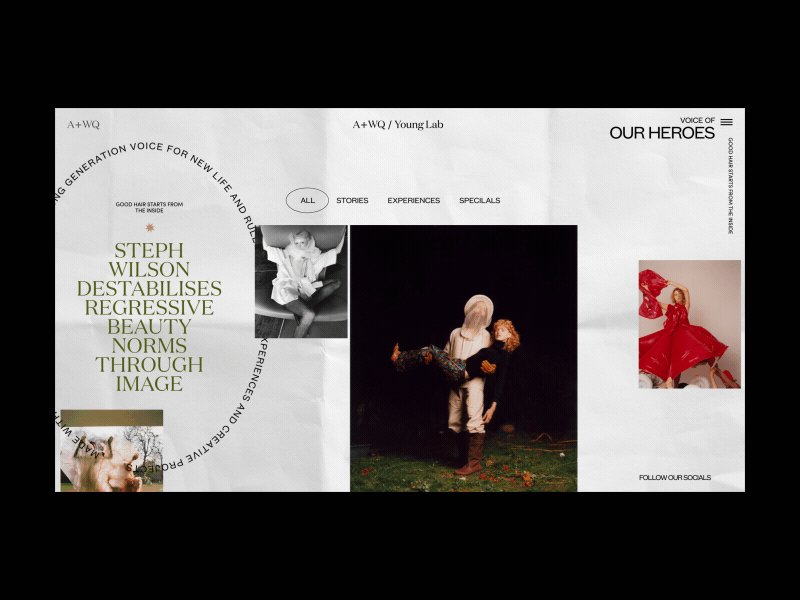
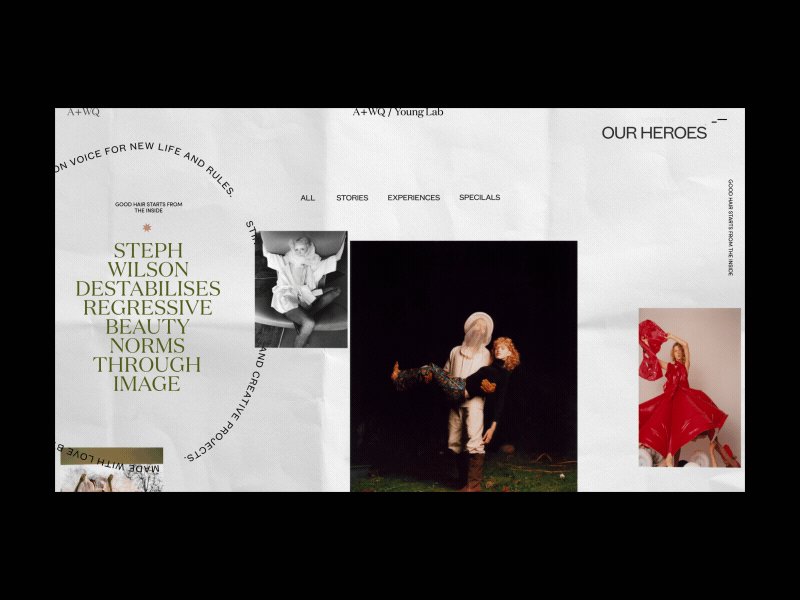
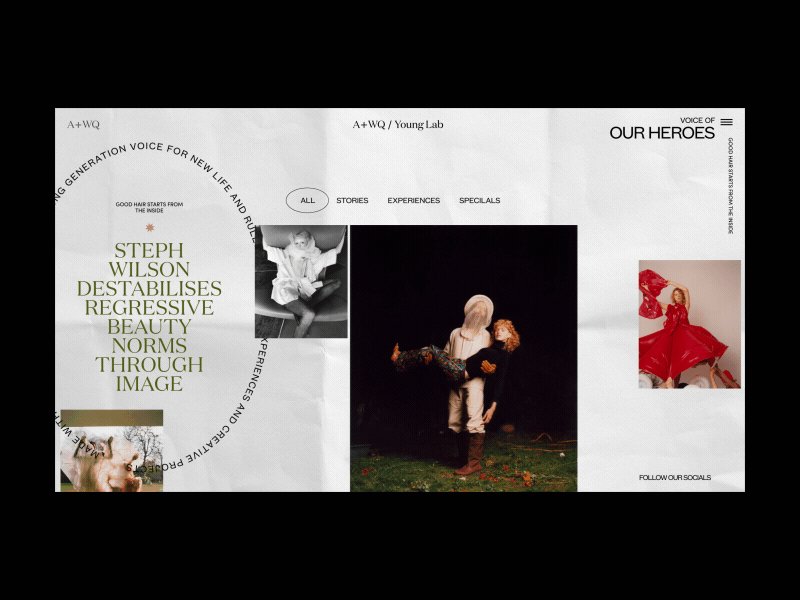
Cảm hứng thiết kế UI là chuỗi các tác phẩm liên quan đến thiết kế giao diện web/app và các thiết kế tương tác nhằm mang lại trải nghiệm thân thiện và tinh tế nhất cho người dùng.
Cảm hứng thiết kế UI kỳ 1 bao gồm các tác giả:
- Tony Babel: nhà minh họa, nhà thiết kế chuyển động – Israel
- tubik: Studio chuyên về thiết kế UX/UI cho web/mobile, thiết kế chuyển động, thiết kế đồ họa, logo và thương hiệu, phát triển di động – Ukraine
- Zhenya Rynzhuk: Giám đốc nghệ thuật, Giám khảo tại Awwwards 2019 Product design, nhà thiết kế trực quan, nhà thiết kế web/mobile, nhà thiết kế giao diện & hoạt hình – New York, Hoa Kỳ
- Aristide Benoist: nhà phát triển tự do – Málaga, Tây Ban Nha
- IANGGM: nhà thiết kế UX/UI – bắc Kinh, Trung Quốc
- Konrad Kolasa: nhà thiết kế sản phẩm kỹ thuật số – Gdańsk, Ba Lan
- Arman Rokni: nhà thiết kế UX/UI – Sari, Iran
- Purrweb UX team: Nhóm thiết kế UX/UI – Nga
- Slava Kornilov: Giám đốc sáng tạo – Moscow, Nga
- Anton Tkachev: Nhà thiết kế UX/UI – Nga
- Taras Migulko: nhà thiết kế UX/UI, nhà minh họa, nhà thiết kế chuyển động – Prague, Cộng hòa Séc
- Dimest: Nhà thiết kế UX/UI – Haiti
- Brave Wings: nhóm thiết kế sản phẩm – Kiev, Ukraine

Biên tập: Thao Lee
Nguồn: medium
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022
Trước khi kết thúc năm 2022 và bước sang năm 2023 đầy hứa hẹn, hãy cùng chúng mình điểm lại 12 bài viết được các độc giả yêu thích nhất…

Một giờ của bạn đáng giá bao nhiêu?
Thời gian là một thứ vô cùng giá trị, điều này được nhắc nhiều và không cần phải bàn cãi thêm. Nhưng có vẻ như từ “giá trị” chưa đủ…

Seniors sẽ muốn ‘hack’ quy trình làm việc
“Juniors want to Skip the process. Seniors want to Hack the process.” (Tạm dịch: Juniors muốn bỏ qua quy trình. Còn Seniors muốn hack quy trình.) Trong lần gần đây…

Tại sao khách hàng lại khó hài lòng đến như vậy?
Có hàng nghìn meme, ảnh gif, video trên internet nói về việc thất vọng khi làm việc với Client (khách hàng). Đặc biệt hơn, nếu chúng đến từ những người…

The Visceral Emotional
Con người hình thành cảm xúc với một đối tượng ở ba cấp độ: visceral (nội tạng), behavioral (hành vi) và reflective (phản xạ). Visceral Emotional (Cảm xúc nội tạng)…

Để ngọn lửa bên trong luôn giữ cho bạn ấm áp
Làm thế nào để tiếp tục yêu và thiết kế với sự đam mê ban đầu? Hay nói cách khác “Làm thế nào để giữ ngọn lửa đam mê”, đây…





