9 xu hướng thiết kế UI cho ứng dụng mobile năm 2018
Xu hướng thiết kế UI dành cho ứng dụng mobile liên tục thay đổi dựa trên nhu cầu khác nhau của người dùng. Tuy nhiên, điều đó không có nghĩa là xu hướng thiết kế UI cho ứng dụng mobile trong tương lai là không thể dự đoán được.
Trên thực tế, sau khi phân tích kỹ xu hướng thay đổi của UI trong vài năm qua, chúng ta có thể tìm thấy một số quy luật và có thể dự đoán xu hướng trong năm 2018
- Xu hướng thiết kế đồ họa năm 2018: Cẩm nang tối hậu
- Dự đoán xu hướng Typography 2018: Bước nhảy vọt trong thẩm mỹ thiết kế Web
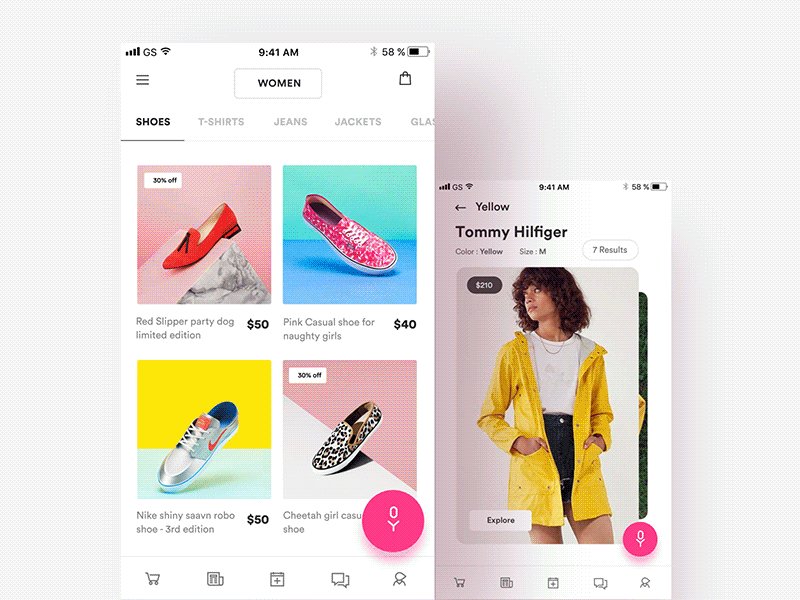
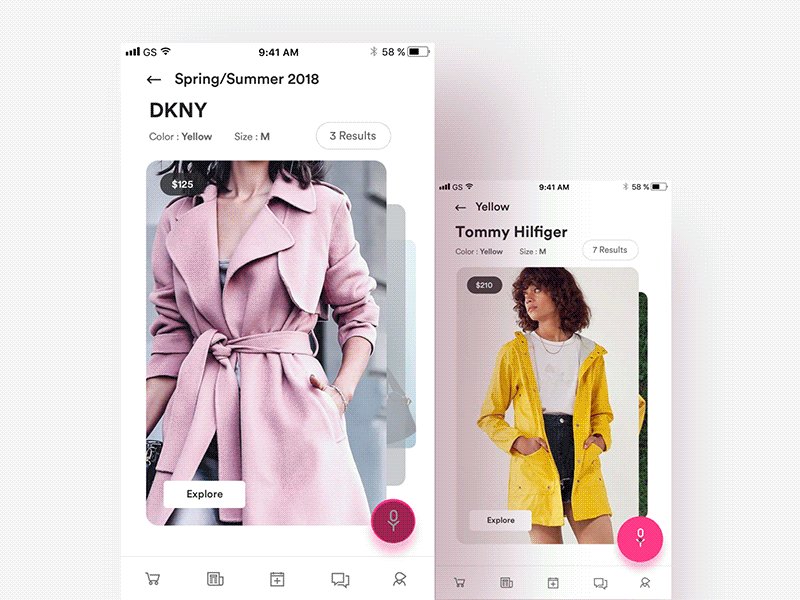
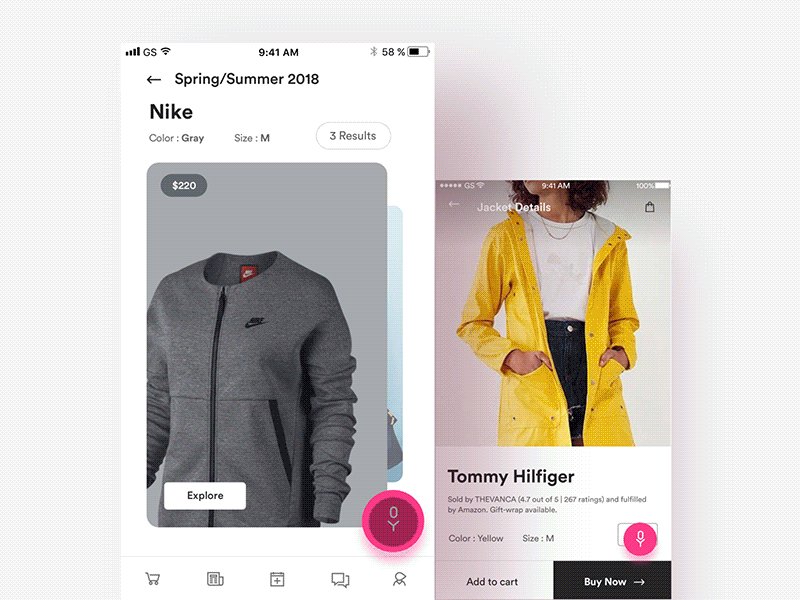
1. Hiệu ứng chồng lớp
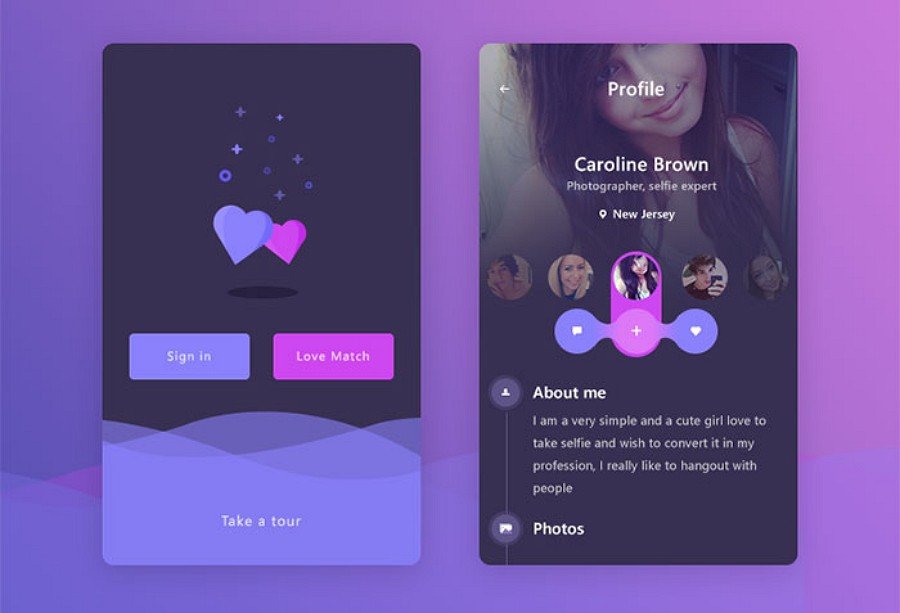
Sự chồng lớp của font chữ, đồ họa và màu sắc không chỉ làm cho thiết kế UI bắt mắt mà đặc biệt là còn tạo ra cảm giác về không gian. Đó cũng là lý do tại sao hiệu ứng chồng lớp trong thiết kế UI được sử dụng rộng rãi trong những năm gần đây. Hơn nữa, trong một số trường hợp, sự chồng lớp của cùng một yếu tố khi kết hợp sáng tối cũng sẽ làm cho toàn bộ giao diện ứng dụng mobile thêm thu hút và ấn tượng.

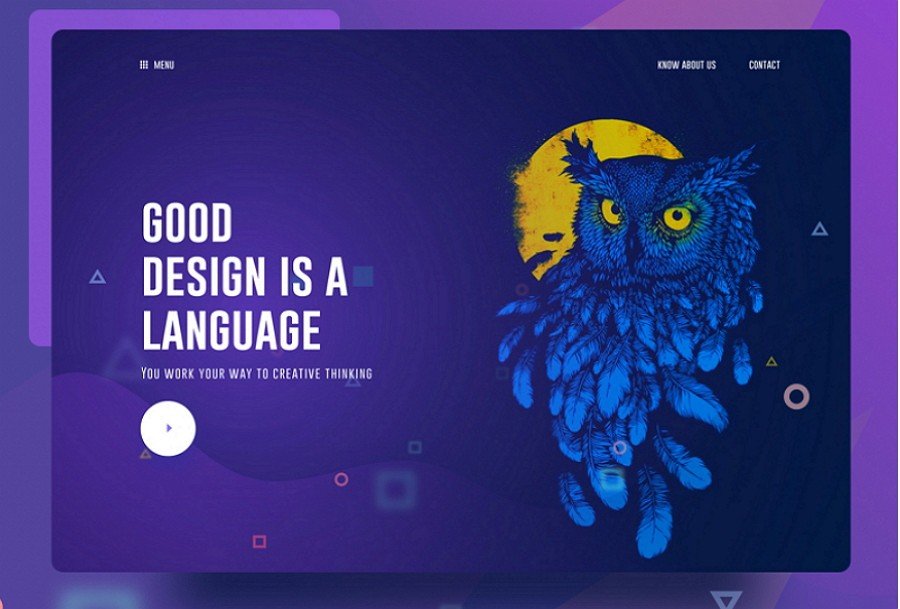
2. Gradient
Trong vài năm qua, số lượng nhà thiết kế áp dụng gradient tăng lên khá rõ rệt trong thiết kế logo, button và hình nền cho giao diện ứng dụng mobile. Tại sao? Đáp án vô cùng đơn giản. Ngay cả khi bạn đã chọn màu đơn sắc, bạn vẫn có thể tạo ấn tượng bằng việc chuyển đổi sắc độ cho chúng hay kết hợp với các yếu tố đồ họa khác nhau.
Do đó, gradient không chỉ thống trị suốt năm 2017, mà vẫn đang tiếp tục trong năm 2018.

3. Opacity – Độ trong suốt
Các thành phần của giao diện có thể có hiệu ứng khác nhau sau khi bạn đã điều chỉnh hoặc thiết lập opacity. Vì vậy, trong thiết kế UI cho ứng dụng mobile, việc thiết lập opacity cho các thành phần khác nhau là một cách tốt để tạo ra thiết kế tuyệt vời. Hơn nữa, thiết lập opacity cho màu sắc hoặc đồ họa cũng có thể tạo ra sự trong suốt giữa các thành phần giao diện ứng dụng. Và đó là lý do tại sao nhà thiết kế sử dụng rộng rãi phương pháp này vào thiết kế logo dành cho ứng dụng mobile.
Nhìn chung, việc sử dụng phương pháp thiết lập hiệu ứng opacity cho thiết kế UI sẽ là một trong những xu hướng được sử dụng phổ biến cho những năm tiếp theo.

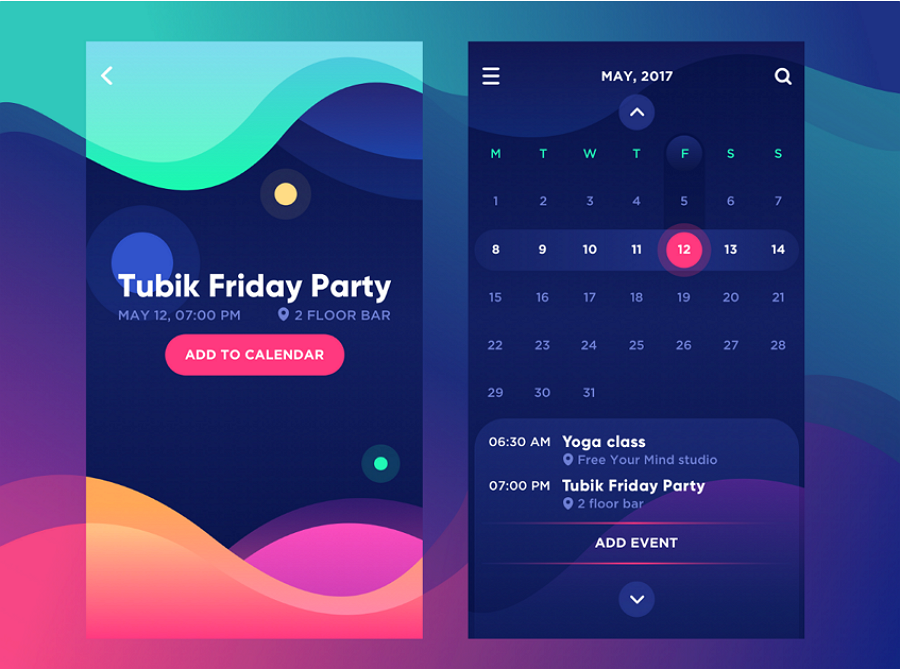
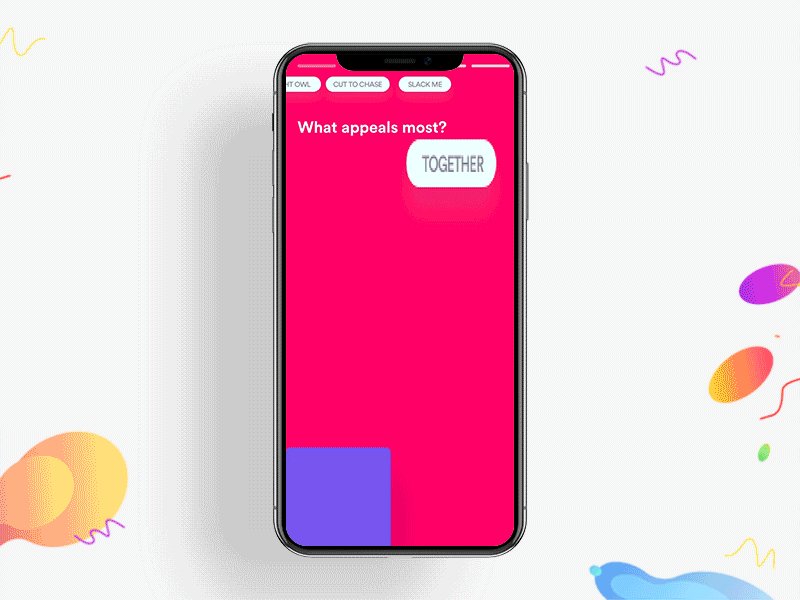
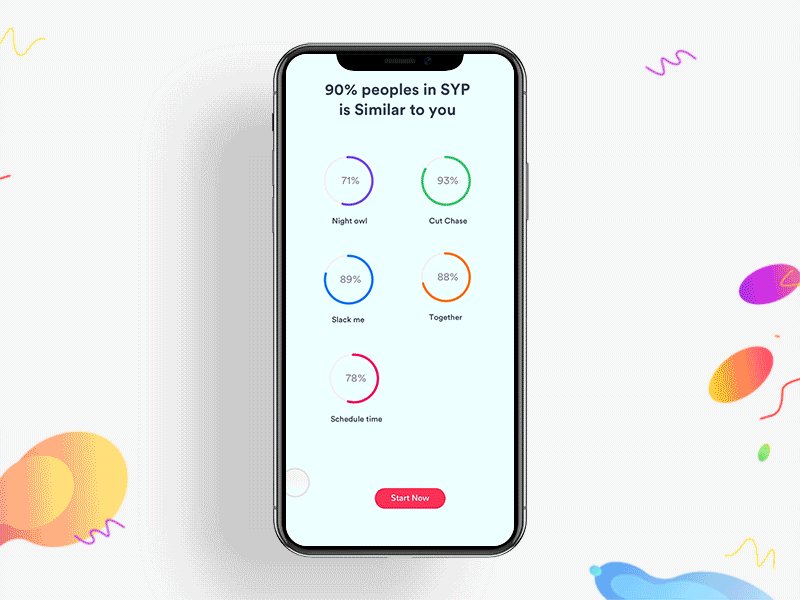
4. Sử dụng đường cong và hình học đơn giản
So với phong cách thiết kế UI phức tạp như trước đây thì bây giờ, các nhà thiết kế lại sử dụng kiểu thiết kế đơn giản và tự nhiên hơn. Ví dụ, so với giao diện ứng dụng mobile nhiều màu sắc, đồ họa, button, hình ảnh, hoạt ảnh và các yếu tố phức tạp, thì giao diện điện thoại với đường cong đơn giản, hình học và nút có thể hiệu quả hơn để mọi người tập trung vào các chức năng chính và các tính năng của ứng dụng dành cho mobile.

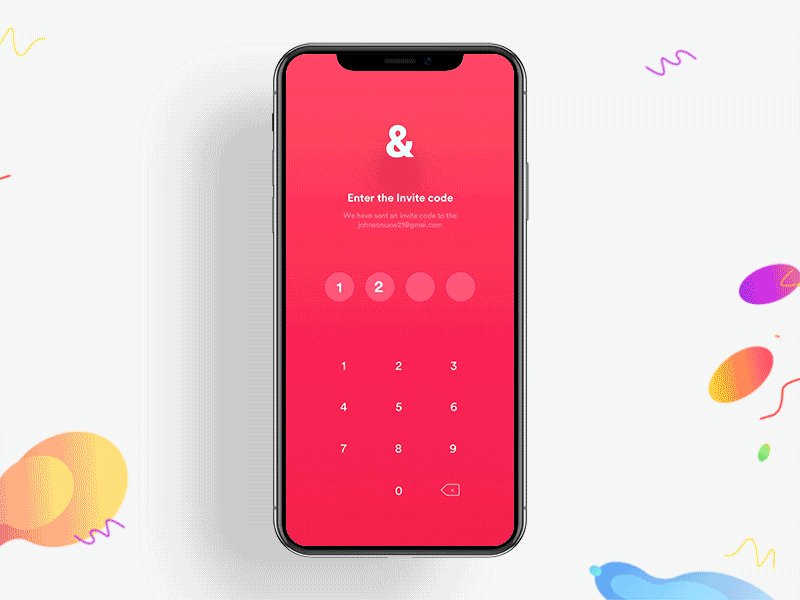
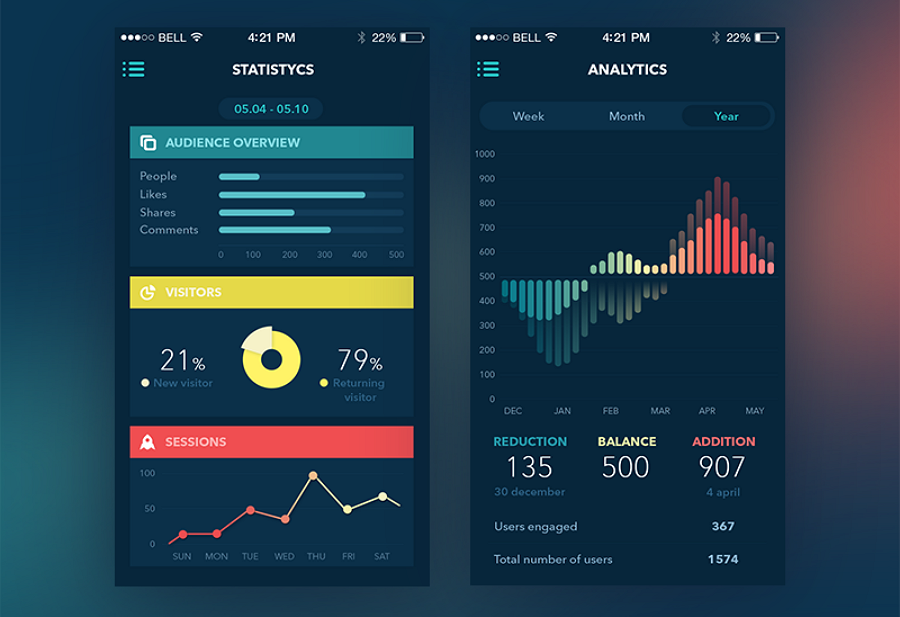
5. Màu sắc mạnh mẽ hoặc font chữ đối lập
Màu sắc mạnh mẽ hoặc font chữ đối lập cũng có thể giúp các nhà thiết kế tạo ra một thiết kế giao diện tuyệt vời để thu hút sự chú ý của người dùng. Ví dụ: thêm các font chữ khác nhau về kiểu, loại, size hoặc cấp… cũng có thể mang lại cảm giác về thứ bậc và không gian. Sự khác nhau giữa các loại và kiểu màu sắc cũng tạo ra sự tương phản sắc nét; giúp cho toàn bộ thiết kế thêm ấn tượng và bắt mắt.

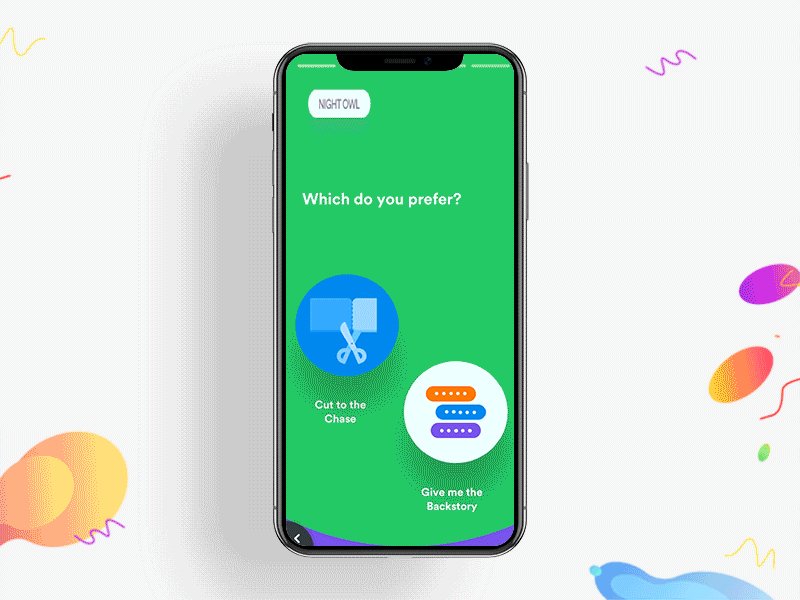
6. Giao diện minh họa tùy chỉnh
Trong năm 2017, hình minh họa tùy chỉnh cũng đóng vai trò quan trọng trong thiết kế UI dành cho ứng dụng mobile và chắc chắn sẽ tiếp tục vào năm 2018. Giao diện ứng dụng mobile với các kiểu minh họa khác nhau như vẽ tay, tối giản, cắt giấy và phong cách vẽ nổi tiếng là minh họa, có thể không chỉ làm cho các ứng dụng thú vị và khác biệt hơn, mà còn khiến cho các ứng dụng mobile cá tính và trở nên ấn tượng hơn cho người dùng ứng dụng.

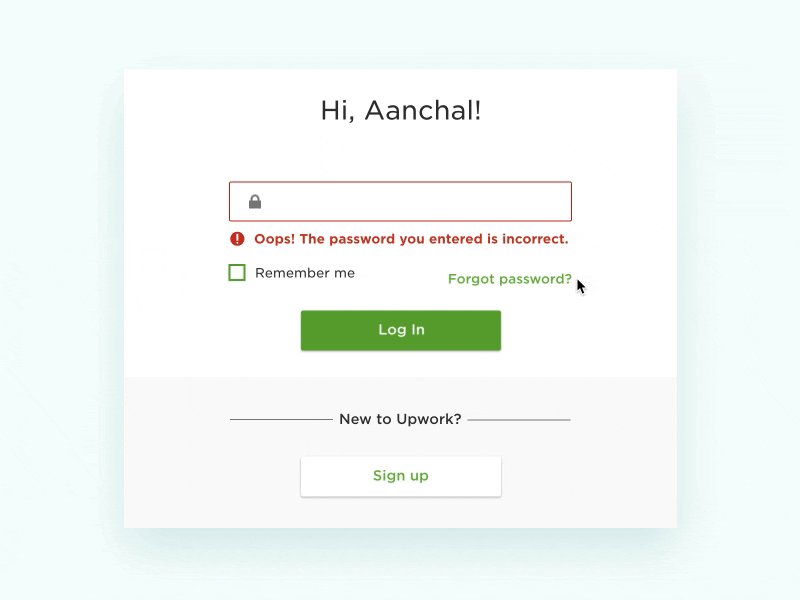
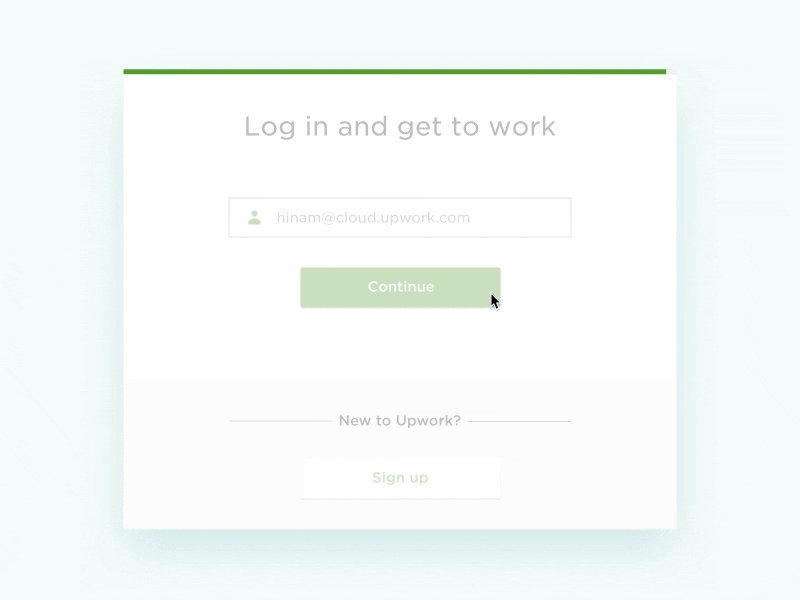
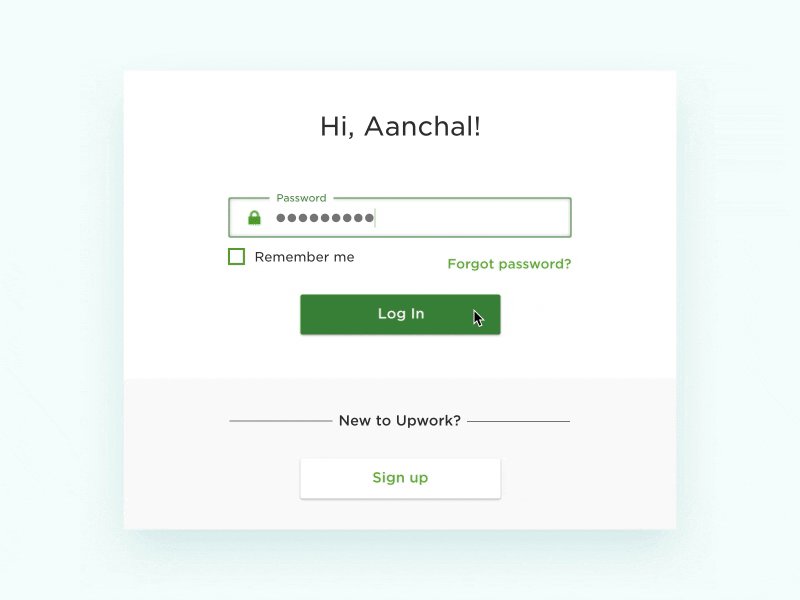
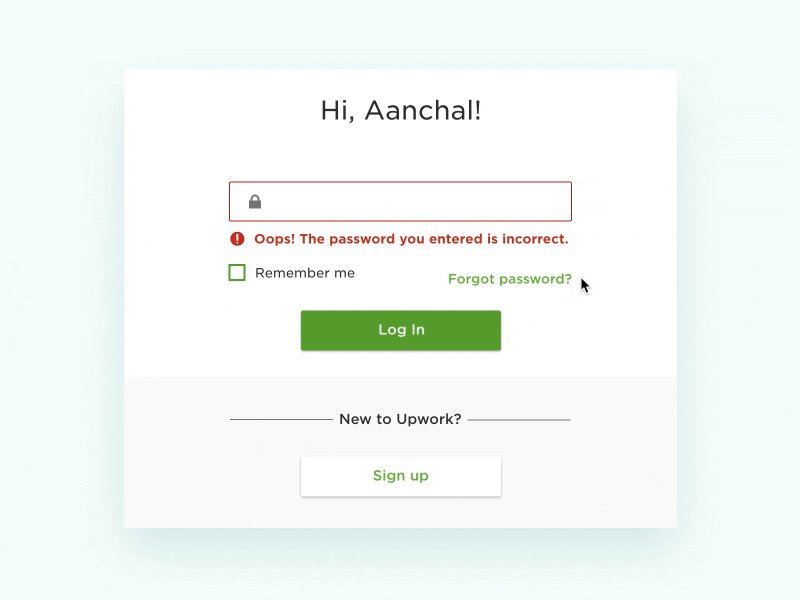
7. Hoạt ảnh và tương tác chức năng
Thêm hoạt ảnh hoặc tương tác vào icon, font chữ, ảnh và button của UI trên mobile luôn có tác động tích cực và mang đến trải nghiệm thú vị hơn cho người dùng. Hơn nữa, đáng chú ý là micro-interaction, ban đầu được giới thiệu và được đề xuất bởi Dan Saffer, cũng sẽ được các nhà thiết kế liên tục phát triển và sử dụng trong năm 2018 sắp tới.
Micro-interactions, có nghĩa là thêm nhiều thiết kế tương tác hơn cho một số chi tiết về giao diện ứng dụng mobile; nó cho phép người dùng giao tiếp dễ dàng với ứng dụng và cũng sớm nhận phản hồi. Đó chắc chắn là một xu hướng tốt mà các nhà thiết kế nên làm theo để phát triển UI trên ứng dụng mobile.

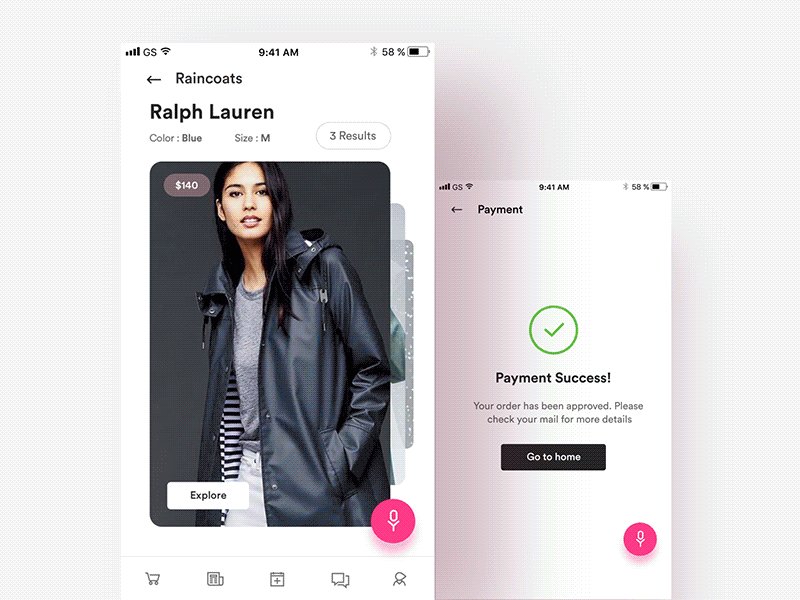
8. Giao diện được kích hoạt bằng giọng nói
Giao diện kích hoạt bằng giọng nói của ứng dụng dành cho mobile giúp đơn giản hóa hoạt động của người dùng. Cũng giống như sử dụng Siri, bạn có thể dễ dàng bắt đầu hoặc đăng nhập ứng dụng mobile được kích hoạt bằng giọng nói, thay vì nhấp vào bất kỳ nút nào hoặc nhập bất kỳ mật khẩu nào. Hơn nữa, trong năm 2017, hầu hết các ứng dụng mobile với dịch vụ đặt hàng bằng giọng nói cũng đã trở thành ứng dụng phổ biến nhất trên internet. Vì vậy, các ứng dụng mobile được kích hoạt bằng giọng nói cũng sẽ tiếp tục phổ biến vào năm 2018.

9. Kết hợp các xu hướng khác nhau
Trong các trường hợp thực tế, nhà thiết kế sẽ không chỉ sử dụng một phương pháp nêu trên để hiệu chỉnh thiết kế UI ứng dụng của họ. Ngược lại, họ thường sẽ áp dụng hai, ba hoặc nhiều phương pháp, như hiệu ứng chồng lớp, gradient, hoạt ảnh chức năng và tương phản màu sắc,… để có được hiệu ứng tốt hơn và bất ngờ.

Tóm lại
Thiết kế UI dành cho ứng dụng mobile phức tạp và có thể thay đổi theo nhu cầu của người dùng. Vì vậy, bất kể xu hướng thiết kế UI nào đang thống trị, bạn cũng luôn phải luôn sáng tạo, liên tục nắm bắt nhu cầu của người dùng kết hợp khoa học công nghệ kịp thời. Như thế, bạn sẽ dễ dàng phát triển thiết kế UI dành cho thiết bị mobile với giao diện đặc biệt và trải nghiệm người dùng tốt.
Biên tập: Thao Lee
Nguồn: medium
iDesign Must-try

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Thiết kế tương tác (Interaction Design) là gì?

8 xu hướng thiết kế đồ họa lên ngôi năm 2022 (Phần 2)

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX





