5 hệ thống lưới-grid system nổi bật dành cho dân thiết kế web
Hãy cùng khám phá những điểm chính cần lưu ý khi phát triển một hệ thống lưới dành cho dự án mới nhé.

Khi tôi bắt đầu làm một dự án mới, thì phân nửa thời gian là phải vật lộn để tìm ra cách khởi đầu thật đúng đắn. Tôi nghĩ rằng những người khác cũng cảm thấy như vậy, bởi họ phải tìm tòi trong vô số những công cụ và các bài blog để tìm ra những thứ mới mẻ và được ưa thích. Tuy nhiên, bất kể chúng ta đang cố gắng giải quyết vấn đề gì đi chăng nữa, một vài nhân tố luôn luôn cần thiết, và một trong số đó là hệ thống lưới.
Trong một số trường hợp, Bootstrap và Foundation có thể là những lựa chọn tuyệt vời, nhưng bạn có thể phải tốn nhiều công sức để chỉnh sửa chúng sao cho phù hợp với từng dự án, và việc có quá nhiều sự lựa chọn sẽ khiến chúng trở nên thật nặng nề và vụng về, với hàng tá những tính năng không thiết. Đối với lưới-grid, việc tìm một công cụ nhẹ nhàng và cho phép bạn bắt tay vào làm việc ngay là vô cùng quan trọng. Nó phải chứa các CSS class dễ sử dụng, và nó cũng phải tương thích và thân thiện với thiết kế.
Nhiều công cụ phân tích mọi thứ bằng các thiết bị như điện thoại, máy tính bảng, máy tính để bàn, nhưng với nhiều đời máy và màn hình Retina khác nhau thì mọi chuyện không đơn giản vậy. Hãy cùng lắng nghe lời khuyên của Walton: hãy chỉ ra điểm ngắt-breakpoint khi thiết kế đó tự bị ngắt và khi thiết bị mới bắt đầu vận hành thì đừng nên làm điều đó.
Hệ thống lưới tốt sẽ dựa vào các nguyên lí thiết kế để xác định các điểm ngắt tốt hơn: độ rộng cột phải hợp lí cho nghệ thuật vẽ chữ đẹp; lưới có chứa 12, 16, 18 hoặc 24 cột cho phép sự linh hoạt trong cách chia cột; và sự nhất quán khi xác định khoảng cách.
Những hệ thống lưới sạch và nhẹ nhàng sẽ khiến cho việc lập trình một trang mới trở nên dễ dàng hơn rất nhiều. Cấu trúc của chúng có thể đoán trước được, nhưng chắc chắn sẽ không giới hạn những việc bạn có thể làm đâu.
1. Simple Grid

Simple Grid là một hệ thống mở và đơn giản với một lưới 12 cột, tên các class dễ nhớ và tư liệu hay.
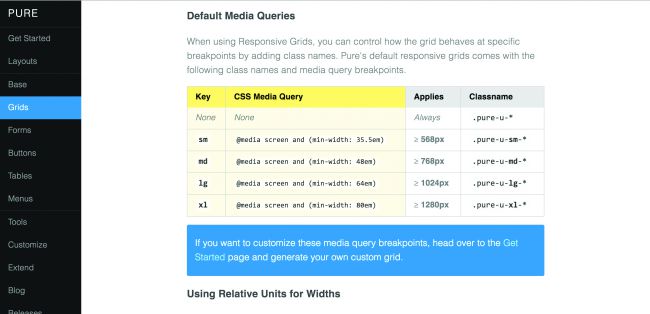
2. Pure

Pure được sử dụng thường xuyên bởi một trong những đồng nghiệp của tôi ở The Iron Yard. Việc viết tư liệu được thực hiện rất tốt, cứ như thể nó dạy các lập trình viên cách thiết kế CSS tốt hơn và tương thích.
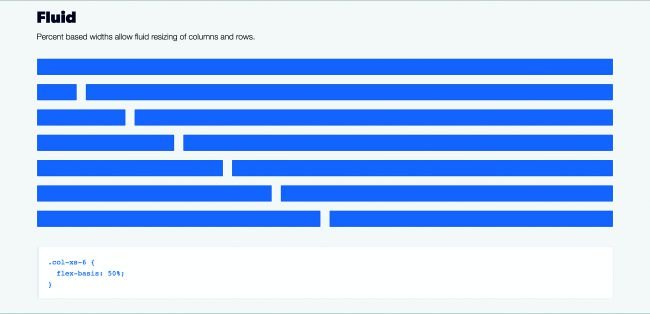
3. Flexbox Grid

Flexbox Grid là một hệ thống vô cùng thú vị bởi đây là một trong những hệ thống lưới đầu tiên sử dụng tính năng flex display trong CSS mà tôi từng thấy.
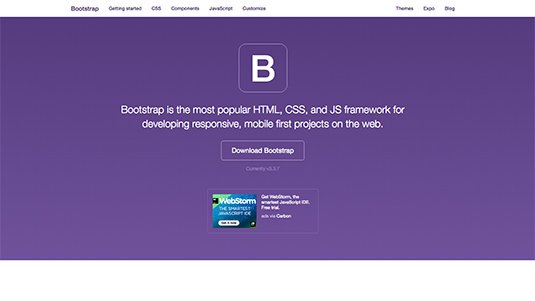
4. Bootstrap

Bootstrap được thiết kế cho việc lập trình front-end, và chứa một khối lượng lớn HTML và các mẫu thiết kế chứa CSS. Đây là một hệ thống mở, miễn phí, và chứa các phần mở rộng của JavaScript.
5. Foundation

Rất phù hợp cho bất kì thiết bị hay phương tiện nào, Foundation là một platform đa năng dùng để thiết kế các khung front-end tương thích. Công cụ này dễ sử dụng cũng như vô cùng linh hoạt, và đội ngũ làm việc của Foundation thường xuyên cập nhật nội dung và tính năng.
Nguồn: http://www.creativebloq.com
Dịch giả: Đáo
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

The Visceral Emotional