5 cách để tạo một ứng dụng tốt hơn trên iPad
Chúng ta mới trải qua khoảng 2 năm có sự xuất hiện của iPad. Mặc dù vậy iPad đến nay cũng đã kịp thời có hơn 200.000 ứng dụng cho riêng nó, vì thế hãy bắt đầu về việc nghiên cứu UX cho các ứng dụng iPad.
Một số ý tưởng của bài viết này có liên quan tới hầu hết máy tính bảng, không chỉ là iPad. Nhưng có thể coi sự thành công của iPad (chiếm tới 73% thị phần) là điểm quan trọng để tập chung những nghiên cứu.
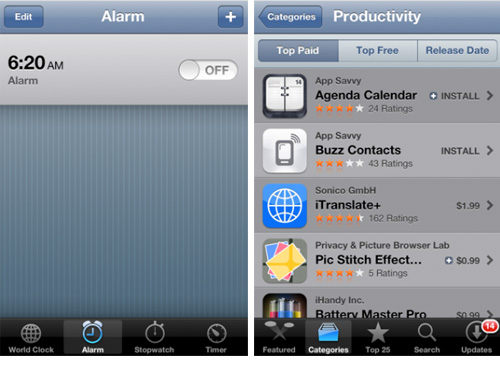
Các Tab Bar đã "về hưu"

Khi dùng iPad, các Tab bar đơn giản là lỗi thời. Những tính năng điều khiển task (task-driven) trên điện thoại thông minh là không cần thiết trên một thiết bị như iPad.
Nói một cách khác, sử dụng iPad người dùng cảm thấy thoải mái hơn, họ cũng không cần thiết phải có tất cả những tính năng điều hướng ngay ở trung tâm (all navigation option front and center), những thứ mà tab bars được giao nhiệm vụ.
Không như một ứng dụng iPhone, người dùng sử dụng các ứng dụng của iPad lâu hơn và tâm lý thoải mái hơn.
Hơn nữa Tab Bars cũng không hiệu quả trên một màn hình lớn. Chúng không đòi hỏi sử dụng ở một ví trí ở ngay những ngón tay có thể với tới, điều này giải thích lý do chúng nằm ở ngay phía trước màn hình iphone.
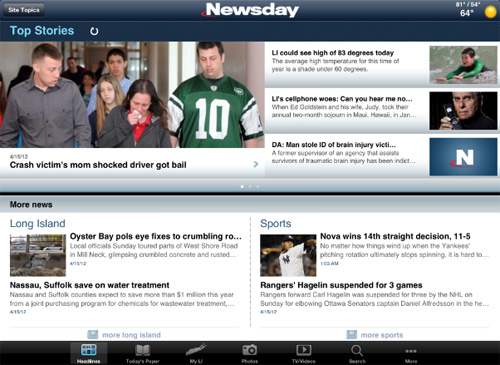
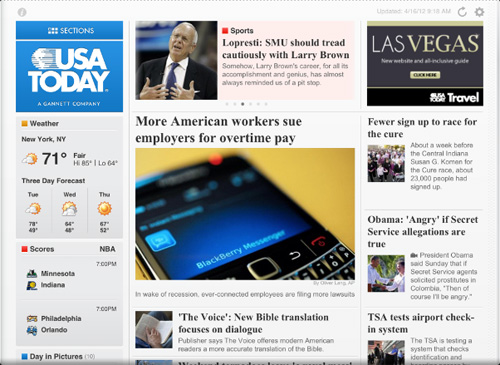
Những lựa chọn tốt và đẹp hơn là những tab bar gồm các tính năng điều hướng như slide out (xem Facebook), hoạt động giống như trên giấy ((gesture-based) – xem Paper), hay lái nội dụng ((content-driven) – xem USA today).
Ngoài việc dễ sử dụng và hợp lý về thẩm mỹ, một lợi ích của các tùy chọn này là chúng là những bổ xung hoàn hảo cho màn hình Retina trên iPad 3.


Đừng chụm tôi lại (stop pinching me)
Hành động là những lý do các thiết bị cảm ứng trở nên đặc biệt. Chúng khiến các ứng dụng trở nên gần gũi, vui vẻ và trực quan. Thật không may chúng cũng dẫn tới những thất vọng khi sự trao đổi không được như ý hoặc những cử chỉ, hành động phi tiêu chuẩn không được chấp nhận trong các ứng dụng.
Các hành động nhất quán là những vấn đề chung của điện thoại, nó khác so với iPad, khi những hành động mới có thể được chấp nhận như multi-finger (nhiều ngón tay), chụm ngón, và quyệt tay (swipes)
Khi làm việc với các cử chỉ iPad:
1. Nhớ rằng một tay sẽ thường ở trên thiết bị
2. Giới thiệu các hành động, cử chỉ phi tiêu chuẩn thông qua màn hình và lần đầu tiên khám phá
3. Cân nhắc tăng cường những cử chỉ phi tiêu chuẩn, thông qua các hình ảnh hoặc hành động mỗi lần chúng được sử dụng, nhiều lần hay mỗi lần.
4. Hãy nhận biết các cử chỉ của cấp độ iOS, bao gồm quyệt 4 ngón tay lên, quyệt 5 ngón qua trái hoặc phải, và chụm năm ngón, khiến các hành động của ứng dụng không hoàn hảo hoặc xung đột với iOS.
3. Đề cao quá mức chủ nghĩ hiện thực
Đề cao chủ nghĩa hiện thực và kiểu thiết kế Skeuomorphic (kiểu thiết kế cố tạo ra những vật liệu như thật trên máy tính, ví dụ như chất liệu giấy khi đọc sách pdf, kệ sách khi xem các bookstore) trở nên ngày càng phổ biến với sự xuất hiện của iPad.
Trong các hướng dẫn giao diện cho người sử dụng (Human interface guidelines), Apple viết "Khi những đối tượng ảo và hành động trên một ứng dụng có tính ẩn dụ cho các đối tượng và hành động trong thế giới thực, người dùng dễ dàng biết cách sử dụng chúng".
Điều này nghe thật hoàn hảo, nhưng không thực tế khi thực hiện.
Vấn đề đầu tiên khi dùng cách tiếp cận này là những người thiết kế UX và những người dùng trong thế giới thực không phải là một. Thứ hai là, trừ phi tất cả các khía cạnh của đối tượng vật lý được khám phá, các hành động ẩn dụ mới có thể được phá vỡ, không dẫn tới những hành động không mong muốn.
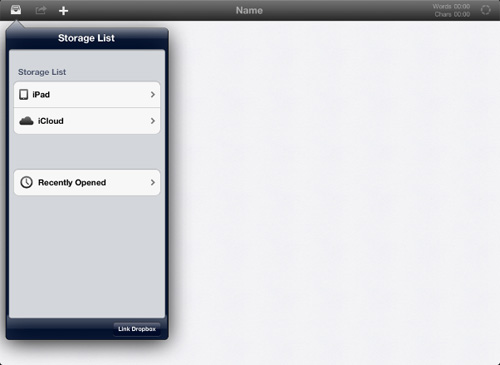
Những vấn đề này có thể thấy ngay trong các ứng dụng của Apple, như là Notes trên iPad. Notes được ví như những cuốn sổ ghi nhớ thông thường, nhưng các tờ giấy không thể lật. Để tạo một trang mới, ta phải bấm nút (+), và những sidebar hoặc popover được sử dụng để quản lý những ghi chú khác nhau.
Cuối cùng, nó sẽ không rõ ràng, khi mỗi phần của ứng dụng có nghĩa vụ phải hoạt động giống như một cuốn sổ tay thực sự.
Dựa trên các vấn đề fđó, khi sử dụng kiểu thiết kế skeuomorphic hay đề cao tính hiện thực (heigtened realism), những lời khuyên chung là nên tránh. Trong tương lai không xa lắm, giao diện ứng dụng sẽ trở nên phổ biến và những kiểu tương tác mới.
Vì thế UX cho iPad không nên bị hạn chế bởi cũ, mới, hay những gì đã từng trải qua.
4. Chia cắt tầm nhìn (đau đầu)
Khi mà không cầm iPhone, việc chia cắt nội dung (split views) có trong những thiết kế đầu tiên cho iPad, kết quả của việc chúng được sử dụng nằm ngang và cách điều hướng một ứng dụng.

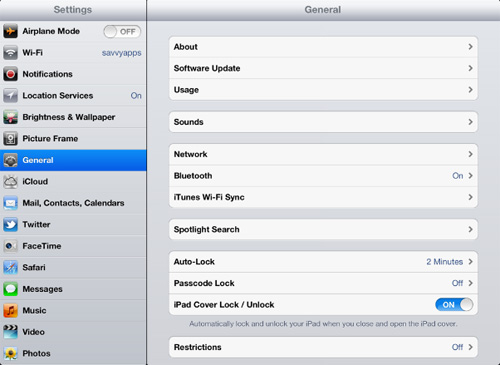
Ví dụ thông thường của split view (điều khiến nó trở nên phổ biến) là Mail trên iPad. Split view xuất hiện điển hình với một khung tổng thể nhỏ hơn và bên trái là các phần nội dung thứ cấp để đi tới, cùng với một cửa sổ chi tiết lớn hơn tập trung vào nội dung ở bên phải.
Split view còn phổ biến trên các ứng dụng của Apple cho iPad (Mail, Notes, Messages, Reminders, và Setting) nó giống như giao diện mặc định cho iPad.
Những khiếm khuyết chủ yếu của Split view là nó tạo ra một màn hình nhiều thông tin, khó tập trung. Nó không phải vấn đề lớn trong Setting, nhưng trong Mail, nơi mà mọi email cần phải được, filed, hay xóa, phần nút luôn biến mất, và người dùng lẽ ra không cần phải xoay đứng để có được chế độ tập trung hơn.
Split view chưa biến mất, nhưng đây có thể là vài lý do;
1. Không cần thiết phải mặc định dùng Split view khi thiết kế cho màn hình khi nằm ngang.
2. Nó cũng không phải được khuyên dùng bởi Apple, cân nhắc tới giải pháp giấu tạm thời khi sử dụng split view. Cách tiếp cận táo bạo hơn khi sử thiết kế màn hình ngang là sử dụng một popover để liệt kê các danh sách (xem iA Writer).

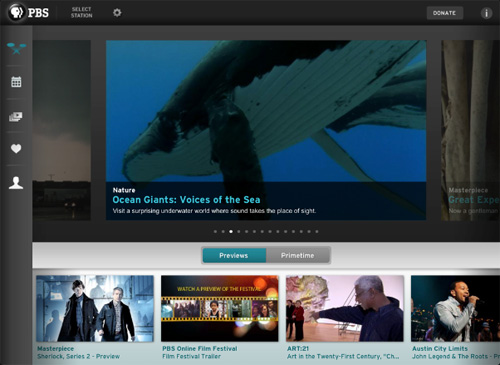
3. Nếu danh sách liệt kê không cần thiết nhưng nó có lợi hơn khi giữ thanh điều hướng ẩn đi, cân nhắc đặt chức năng điều hướng trên một sidebar (xem PBS trên iPad) hoặc trên toolbar.

5. Think Different, Think Ipad
Một số ứng dụng iPad tuyệt nhất cho đến nay, đã coi màn hình iPad như một khung vải trống, để tạo ra các điều mới mẻ và trải nghiệm hấp dẫn những người dùng. Ứng dụng chỉ ra những quan điểm mới lạ trên một thứ được gọi là một sản phẩm "ma thuật" nhất của Apple.
Pennant (đoạt giải thiết kế của Apple năm 2011)
Nursery Rhymes
The History of Jazz
Paper
Magic Piano
Đừng quên câu khẩu hiệu của Apple "Thinh Different", nhưng không quên các thiết lập tiêu chuẩn chung.
IPad đã có mặt trong lớp học, phòng họp, giường ngủ, ô tô, văn phòng, quán cà phê… tới lúc dành những cảm hứng tuyệt vời với những ứng dụng cho iPad.
Cách duy nhất với các UX hay nhà thiết kế chuyên nghiệp là tiếp tục thay đổi cách trải nghiệm iPad để khiến người dùng có thể biết điều gì có thể, và không thể. Ít nhất đây là lúc có thể làm được, vì độ tuổi trẻ trung của iPad cho phép chúng ta thực sự nghĩ khác.
iDesign.vn dịch từ UXmag
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX






