5 bí kíp giúp bạn thiết kế UX cho ứng dụng di động tốt hơn
Một nghiên cứu của Google trong suốt 3 năm đã chia sẻ rằng một người dùng trung bình có khoảng 36 ứng dụng được cài đặt trên thiết bị của họ và chỉ sử dụng 9 trong số đó mỗi ngày. Theo thống kê, chỉ có 4% ứng dụng được sử dụng trong hơn một năm.
Một ứng dụng dễ sử dụng sẽ thu hút nhiều người dùng tham gia và hạn chế việc gỡ cài đặt ứng dụng.
Bài viết này sẽ trình bày một số yếu tố hấp dẫn để thiết kế các ứng dụng di động tốt hơn và sử dụng các nguyên tắc thiết kế UX cơ bản mang lại lợi thế cho bạn. UX tốt sẽ giữ chân người dùng lâu hơn và là một trong những lý do chính để người dùng truyền tai nhau về ứng dụng của bạn.
Dưới đây là 5 tip UX giúp bạn thiết kế các ứng dụng di động tốt hơn.
1. Tính khả dụng và mục tiêu người dùng
Bạn bị lạc trên con phố ở một thành phố xa lạ và trời mưa rất to. Bạn kích hoạt ứng dụng gọi taxi (theo khuyến nghị của bạn bè). Là người dùng, bạn hy vọng điều gì ngay khi ứng dụng mở ra? Tôi thì mong sẽ nhận được một chiếc taxi sớm nhất!

Nếu người dùng của bạn bị mắc kẹt trong tình huống như vậy, hãy thiết kế ứng dụng di động thật sự cho những người dùng đó và cho mục tiêu của họ. Tạo một luồng UX cho phép họ đặt một chiếc taxi trong thời gian ngắn nhât và tối giản các bước. Không quảng cáo, không nhạc jazz – chỉ đơn giản là đáp ứng mong đợi của người dùng!

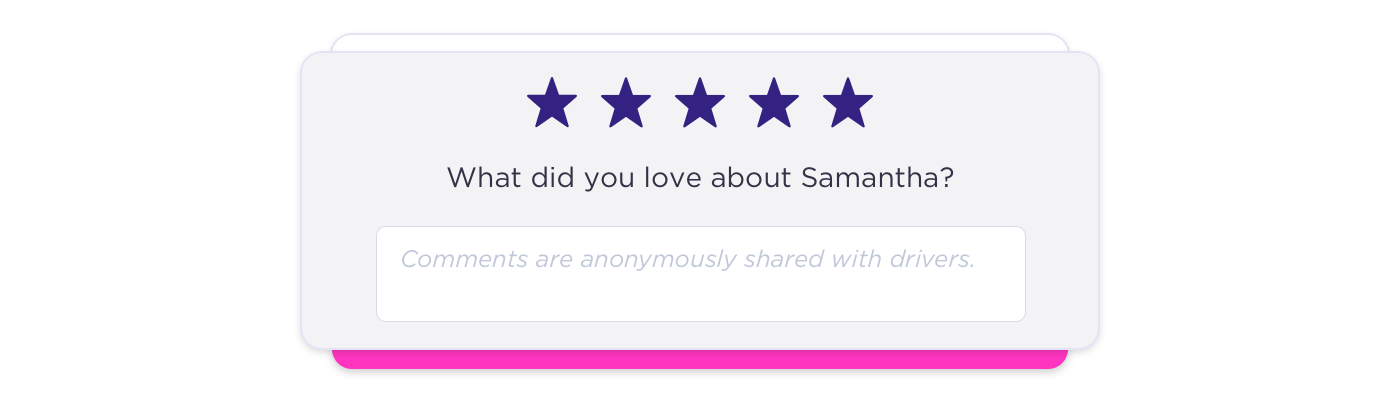
Tại sao một ứng dụng taxi yêu cầu bạn đánh giá tài xế lần đi trước đó ngay khi bạn mở ứng dụng để yêu cầu taxi? Hoặc tại sao ứng dụng nhắc nhở bạn về số dư thấp trong khi nó phải tìm kiếm cho bạn một chiếc taxi gần đó? Bắt người dùng làm những điều họ không muốn là điểm yếu lớn nhất khi sử dụng ứng dụng của bạn.
Thiết kế đơn giản dễ bị bỏ qua, nhưng chúng thực sự hiệu quả, nếu được thực hiện đúng.
– Himanshu Khanna
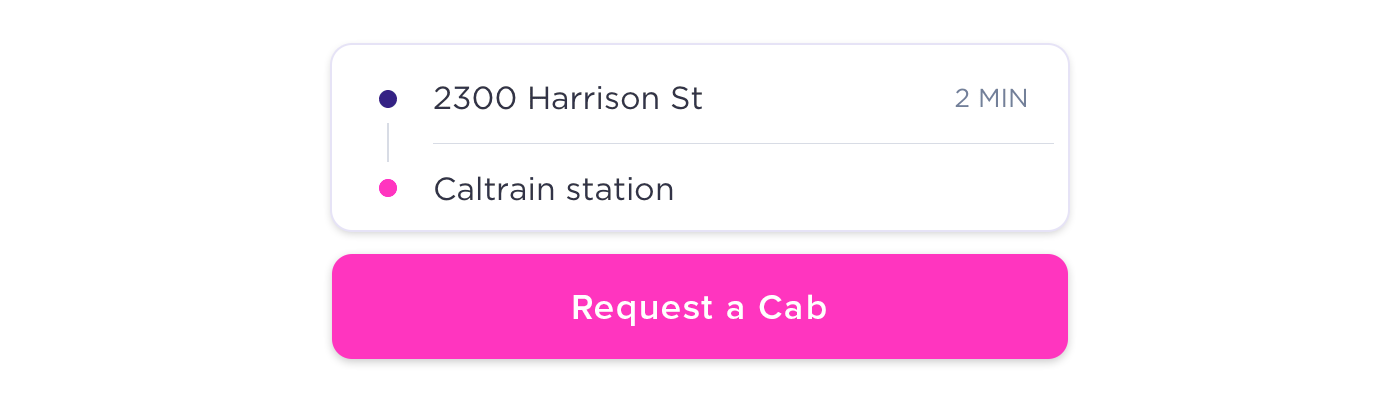
2. Xác định nút hành động rõ ràng
Còn được gọi là CTA (call-to-action), đây là nút đảm bảo rằng người dùng (trong ví dụ trên) có một chiếc taxi.

Một vài điều cần lưu ý trong khi xác định nút hành động của bạn.
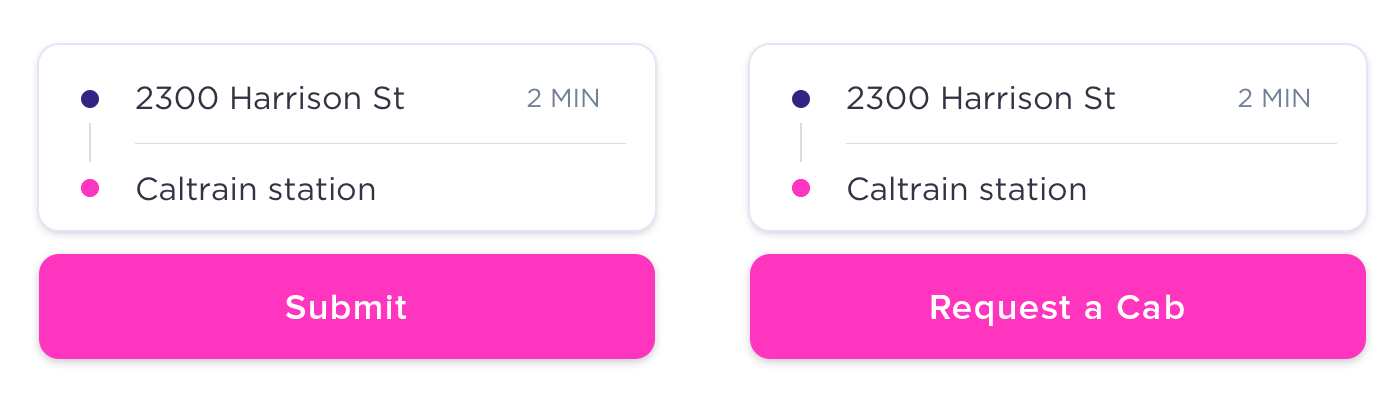
- Một, nó phải xác định hành động rõ ràng. Trong ứng dụng taxi, nút hành động có thể là “Gọi xe” chứ không phải là “Xác nhận”. Nó sẽ giải thích mục đích tốt hơn.
- Hai, nút hành động nên dễ nhìn thấy và dễ tiếp cận. Thật khó để chạm đến góc trái của trên cùng màn hình di động, khi người dùng thuận tay phải phải duỗi hoặc sử dụng cả hai tay mới thực hiện được. Giữ điện thoại trên tay và chú ý khu vực màn hình mà ngón tay cái có thể dễ dàng tiếp cận. Đây có thể là khu vực để đặt nút hành động.
3. Thiết kế phù hợp với ngón tay cái
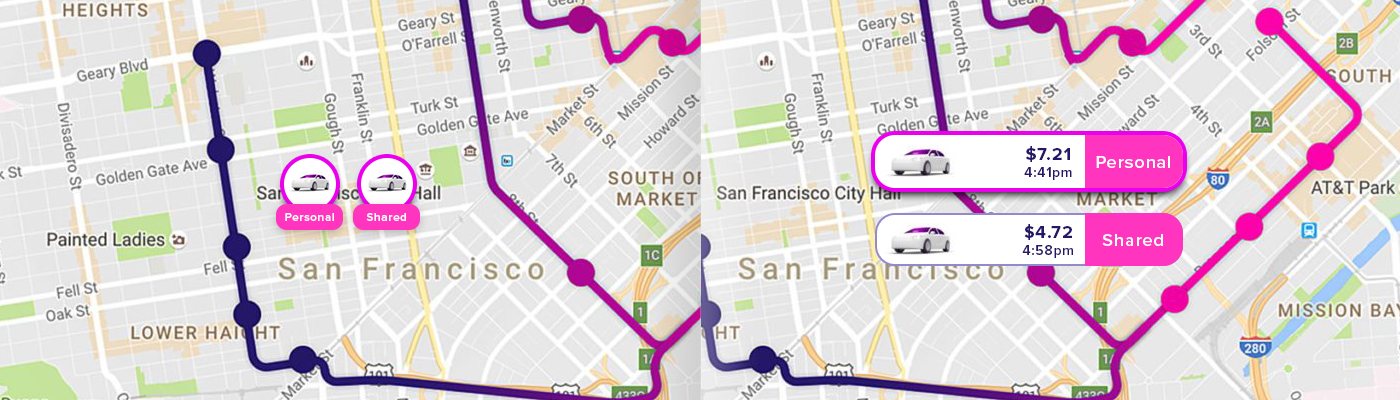
Khi có hai lựa chọn taxi mà người dùng có thể yêu cầu từ ứng dụng được đề cập trong ví dụ trên.
- Một là cả hai lựa chọn đều dài theo chiều ngang với các nút hành động khác nhau;
- Hai là đặt cạnh nhau ở dưới cùng của màn hình di động theo hình tròn. Và người dùng sử dụng phải có ngón tay cái thực sự to. Thật khó để anh ta chạm và chọn một chiếc taxi trừ khi anh ta chạm thực sự chính xác. Nó rất bực bội!

Chỉ khi nút hành động đủ lớn (không phải khổng lồ), thì lỗi và sự thất vọng này sẽ tránh khỏi. Tạo các nút hành động lớn hơn và đặt chúng ở một khoảng cách hợp lý cho phép điều hướng ứng dụng dễ dàng.
4. Tiết kiệm băng thông
Một yếu tố khác làm giảm hiệu quả trải nghiệm người dùng di động là mức tiêu thụ băng thông cao. Hãy giới hạn thông tin được tải xuống trong chuyến đi. Các hoạt động phụ tiêu thụ một lượng rất lớn băng thông.
Hãy tạo kho đồ họa có thể sử dụng lại cho các tác vụ khác nhau trong ứng dụng, chẳng hạn như biểu tượng taxi để biểu thị các xe taxi di chuyển trong thành phố, trên bản đồ. Yêu cầu người dùng lựa chọn giới hạn để tải thông tin, đồ họa, hình ảnh và video phù hợp. Tối ưu hóa font chữ, hình ảnh và video.
5. Tiết kiệm pin
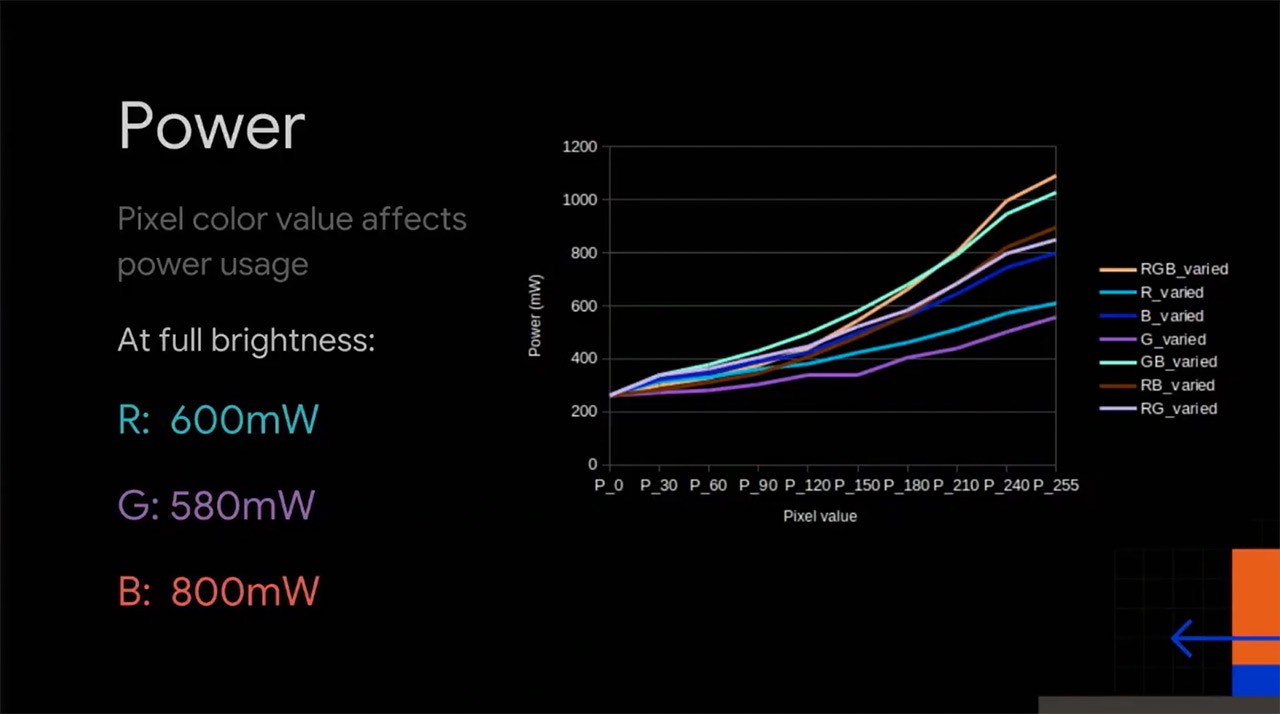
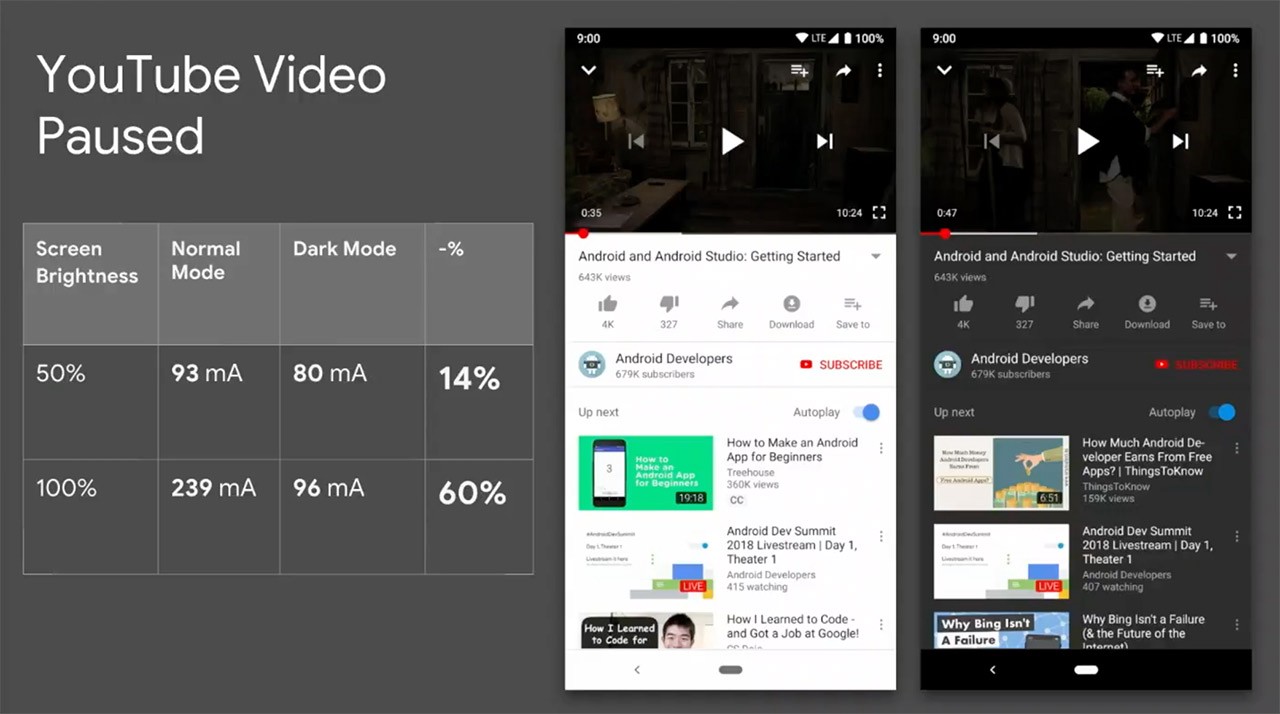
Vào tháng 11 năm 2018, tại Android Dev Summit Google đã tiết lộ cách điện thoại thông minh sử dụng thời lượng pin. Họ chia sẻ rằng yếu tố lớn nhất trong việc tiêu thụ pin là độ sáng màn hình và màu màn hình.
Google thừa nhận rằng họ đã phạm một chút sai lầm. Kể từ khi Material Design của Google ra mắt, họ đã khuyến khích các nhà thiết kế sử dụng màu trắng làm màu chính cho tất cả các ứng dụng và giao diện.


Nếu ứng dụng nặng về tính toán hoặc điều hướng phức tạp, khả năng hao pin sẽ cao hơn. Các dịch vụ nền như phát hiện vị trí cũng tiêu thụ pin cao.
Điều cuối cùng người dùng cần khi lạc vào cơn mưa ở một thành phố xa lạ thì pin điện thoại là điều họ cần. Hãy giữ giao diện người dùng đơn giản – màu sắc tối hơn, điều hướng ngắn hơn và các dịch vụ nền hạn chế.
Hy vọng rằng những mẹo nhỏ này sẽ giúp bạn cải thiện ứng dụng di động UX và tăng tỷ lệ giữ chân người dùng.
Biên tập: Thao Lee
Tác giả: Sparklin
iDesign Must-try

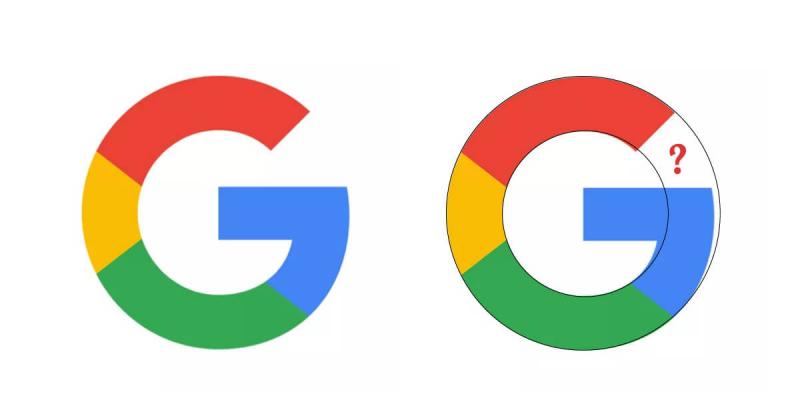
Một khuyết điểm nhỏ trong logo của Google đã được khám phá!

12 bài viết được yêu thích nhất tại iDesign năm 2022

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc






