10 cách đơn giản hóa thiết kế website của bạn
Đơn giản là yếu tố hàng đầu được nhắc đến khi thiết kế website. Một giao diện đơn giản khi điều hướng và sử dụng có thể là yếu tố giúp người dùng quay lại trang web của bạn lần nữa trong tương lai.
Làm thế nào để đơn giản hóa website hiện tại của bạn? Ngay cả khi bạn không muốn “đập đi xây lại”, bạn vẫn cần đặt ra các mục tiêu cụ thể, tìm hiểu cách đạt được chúng và mọi chướng ngại cản trở bạn hoàn thành mục tiêu ấy cần được loại bỏ.
Đây chính là điều chúng ta sẽ tìm hiểu thông qua bài viết này – một vài phương pháp bạn có thể ứng dụng để đơn giản hóa thiết kế trang web hiện tại hoặc tạo một trang web mới. Cùng bắt đầu nào!
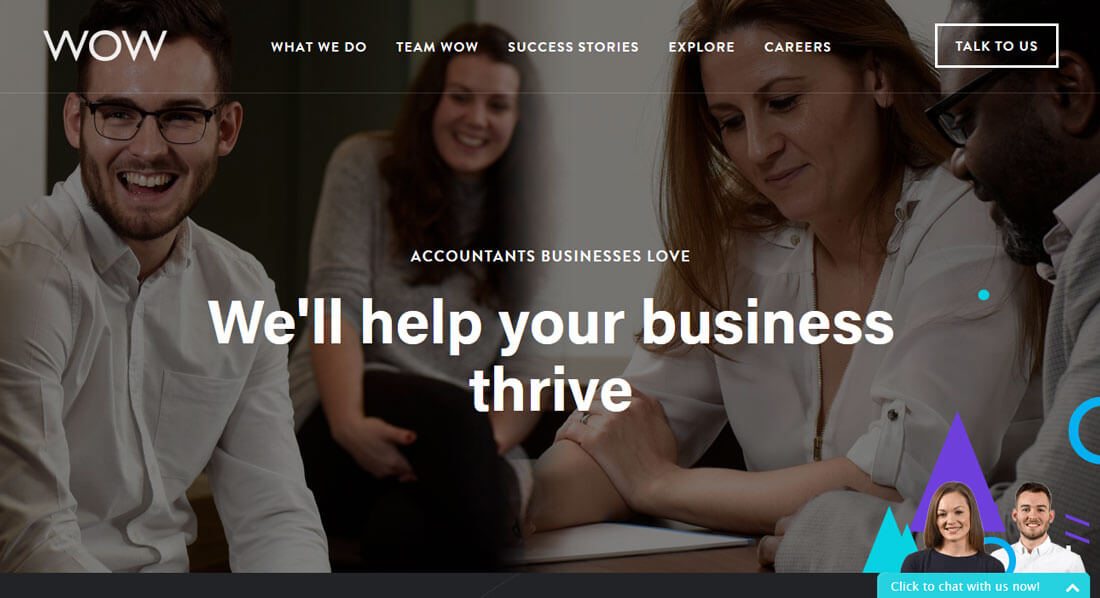
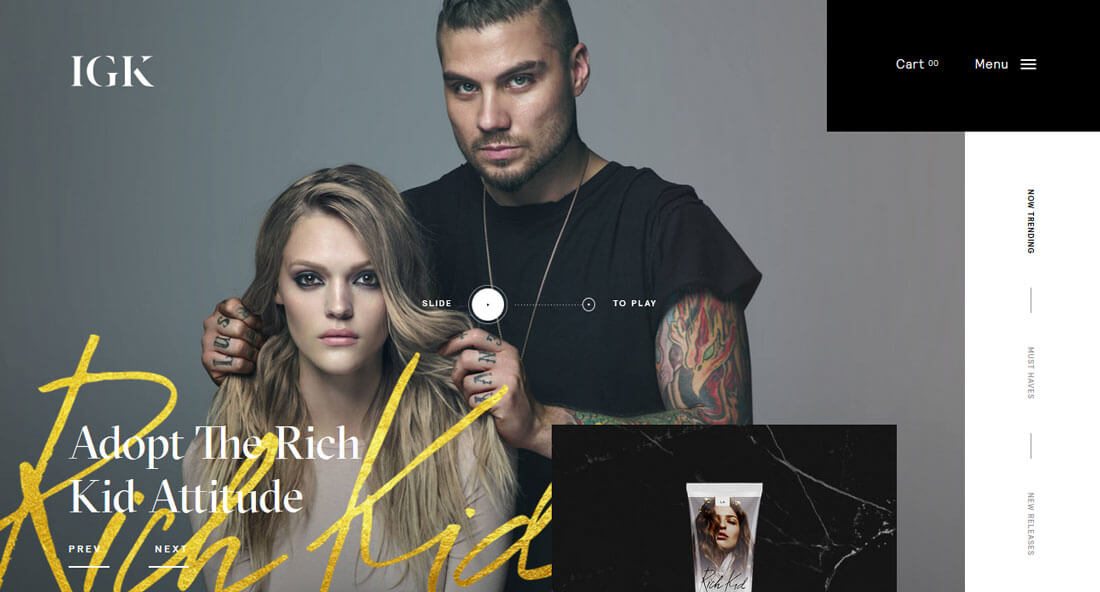
1. Tập trung phát triển yếu tố Call to Action

Trang web của bạn cần có mục đích sử dụng cụ thể và cần được thể hiện rõ ràng cho mọi người dùng khi họ truy cập.
Yếu tố call to action cần phải rõ ràng, có kích thước đúng và được đặt ở vị trí hợp lý để người dùng thao tác được dễ dàng.
2. Tổ chức số trang

Website của bạn có rất nhiều trang với rất nhiều nội dung? Liệu điều này có cần thiết không?
Hãy sắp xếp nội dung thật hợp lý, đừng khiến người dùng cảm thấy quá tải. Liên kết các trang có nội dung liên quan để tạo được mạch bố cục chặt chẽ.
Loại bỏ những trang chứa thông tin lỗi thời hoặc yếu tố từ bên thứ ba. (Những loại thông tin này có thể được bố trí ở vị trí khác).
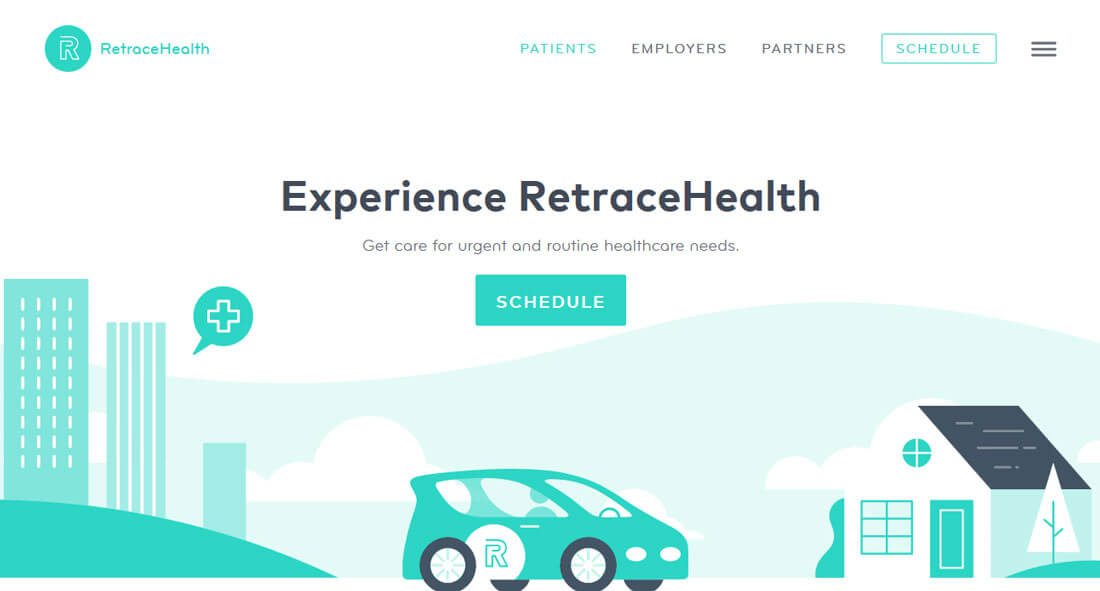
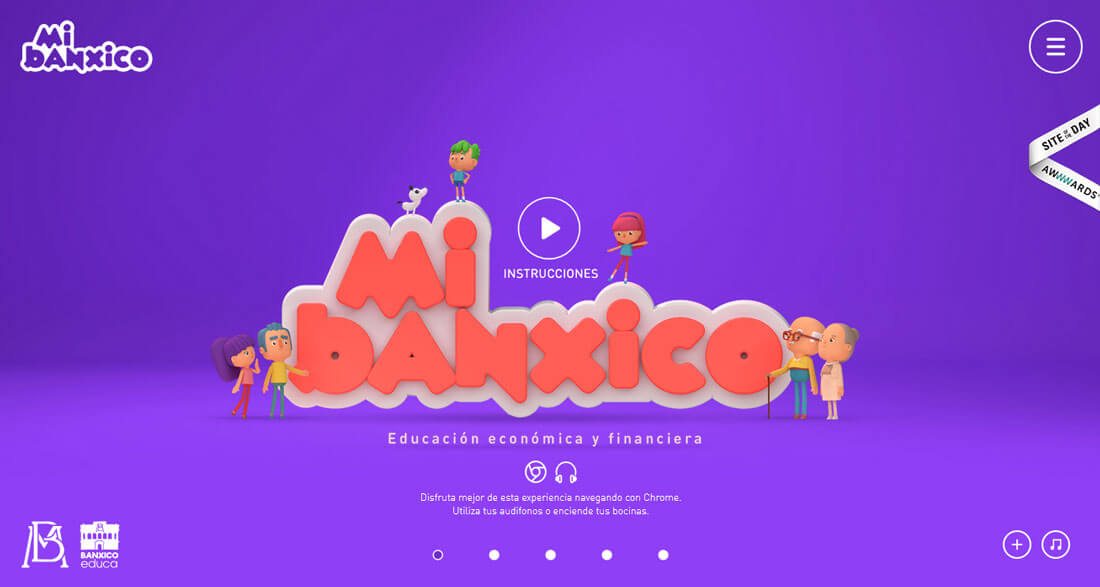
3. Chỉ dùng một phương thức phối màu

Sự đa dạng trong màu sắc có thể tạo ra nét vui tươi và thu hút, tuy nhiên nó cũng có thể khiến cho thiết kế trở nên quá tải. Hãy sử dụng một phương thức phối màu nhất định với 2 hoặc 3 lựa chọn để dễ dàng kiểm soát.
Nếu bạn muốn thiết kế thật sự đơn giản, hãy cân nhắc sử dụng chế độ màu đơn sắc với đa dạng sắc thái. Đơn giản có vẻ đẹp riêng của nó, đồng thời cũng khiến người dùng dễ dàng thao tác và sử dụng hơn. Ít màu sắc sẽ không gây sự quá tải về mặt thần kinh và giúp tạo ra thiết kế hài hòa, trật tự hơn.
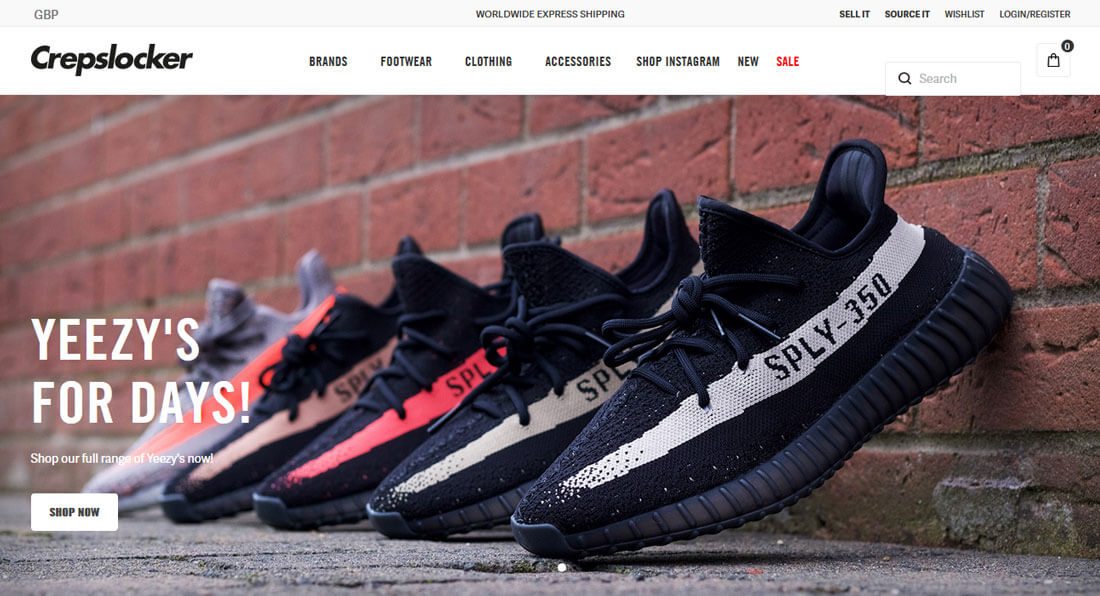
4. Lựa chọn kiểu điều hướng chuẩn

Dù chế độ định hướng ẩn có thể trông rất ngầu, nhưng những lựa chọn này không thân thiện với người dùng như bạn tưởng tượng. Những gì đi lệch so với kiểu hình “chuẩn mực” có thể gây nên cảm giác khó chịu và khiến người dùng cảm thấy khó khăn khi định hướng trên trang web. Hãy sử dụng chế độ chuẩn để người dùng dễ dàng sử dụng.
Với tư duy ấy, chuẩn mực ở đây rất gọn gàng. Các yếu tố điều hướng phía trên hoặc pop-up với một menu gồm 3 đến 8 lựa chọn là chuẩn mực thường thấy. Và đừng quên menu điều hướng đa phong cách từng được ưa chuộng. Nếu không phải là một đơn vị bán lẻ trực tuyến lớn thì không có lý do gì để tạo ra một thiết kế mà trang nào cũng có yếu tố điều hướng (Mô hình này cũng không khả dụng trên thiết bị di động).
5. Cân nhắc ứng dụng quy tắc 80-20

Quy tắc 80-20 là điều cần nên cân nhắc trước tiên khi bạn có ý định thay đổi thiết kế. Có 2 cách để suy nghĩ và áp dụng quy tắc này.
- Hãy nhớ rằng 20% các yếu tố trên trang web của bạn sẽ ảnh hưởng đến 80% hành vi người dùng. Điều này có nghĩa là các yếu tố như call to action, nút lệnh và chi tiết giao diện người dùng khác sẽ kích thích một lượng lớn tương tác người dùng. Điều này là vô cùng bình thường.
- Với tư duy này, khi thay đổi tập trung vào 20% nội dung để tạo ra 80% thay đổi khi cập nhật hoặc cân nhắc lại thiết kế, 20% yếu tố mà bạn muốn thay đổi sẽ chứa những chi tiết giúp thu hút sự chú ý của người dùng như CTAs, traffic funnel và hình ảnh. Bên cạnh đó, không gian âm cũng là một nhân tố đáng chú ý không kém.
Nếu bạn cảm thấy quy luật 80-20 này có vẻ quan trọng thì chính xác là như vậy, nó còn có tên gọi khác là Pareto principle hay quy luật thiểu số thiết yếu. Nó được tạo ra bởi nhà kinh tế học Vilfredo Pareto và được ứng dụng trong nhiều lĩnh vực khác.
6. Ứng dụng UI có mục đích

Biểu tượng, hình ảnh và các yếu tố giao diện người dùng khác trong thiết kế cần được sắp xếp với mục đích rõ ràng. (Thật khó chịu khi bạn đã nhấn chọn biểu tượng Facebook nhưng nó không liên kết trực tiếp với thương hiệu.)
Đừng làm người dùng cảm thấy quá tải với những gì bạn sở hữu. Hãy lên kế hoạch và chỉ sử dụng những yếu tố có mục đích thực tế có thể áp dụng cho tổng thể thiết kế.
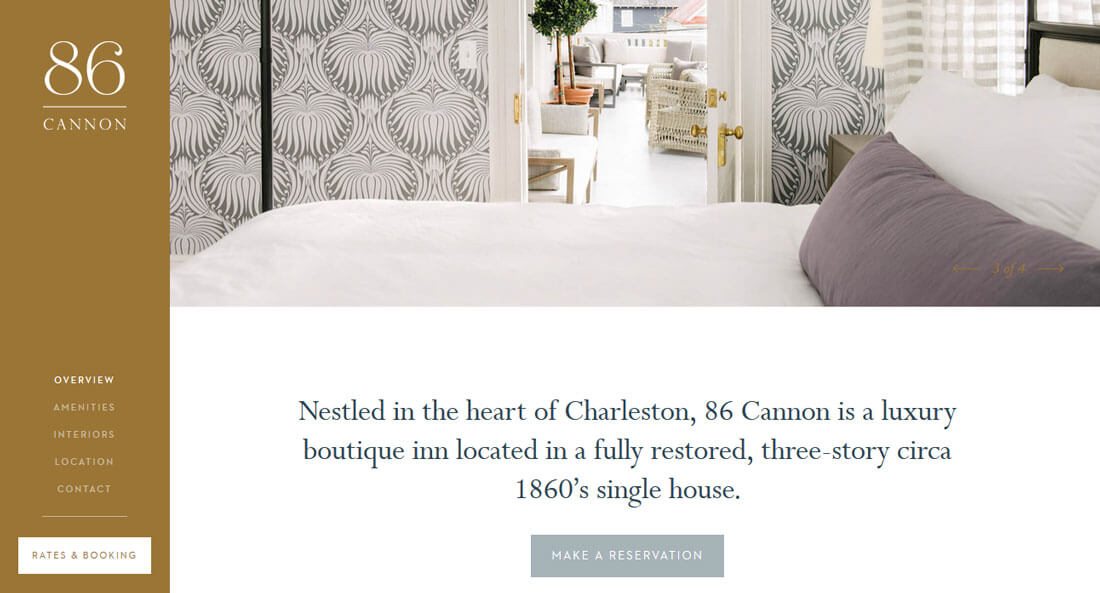
7. Trau chuốt typography

Nguyên lý để sử dụng triệt để typography cũng giống như màu sắc: Càng ít càng tốt.
Typeface tạo cảm giác dễ đọc sẽ có hình dáng, đường nét chuẩn và không bị trang trí quá đà. Một họ font chữ sẽ cho bạn nhiều lựa chọn mà không cần tìm kiếm thêm nếu cần nhấn mạnh một chữ cái nào đó. Những chữ cái cần rõ ràng và nổi bật trên màu nền.
Hãy bắt đầu thiết kế với 2 bộ typeface, một dành cho nội dung chính trên trang web và một mang chức năng hiển thị. Đó là tất cả những gì bạn cần.
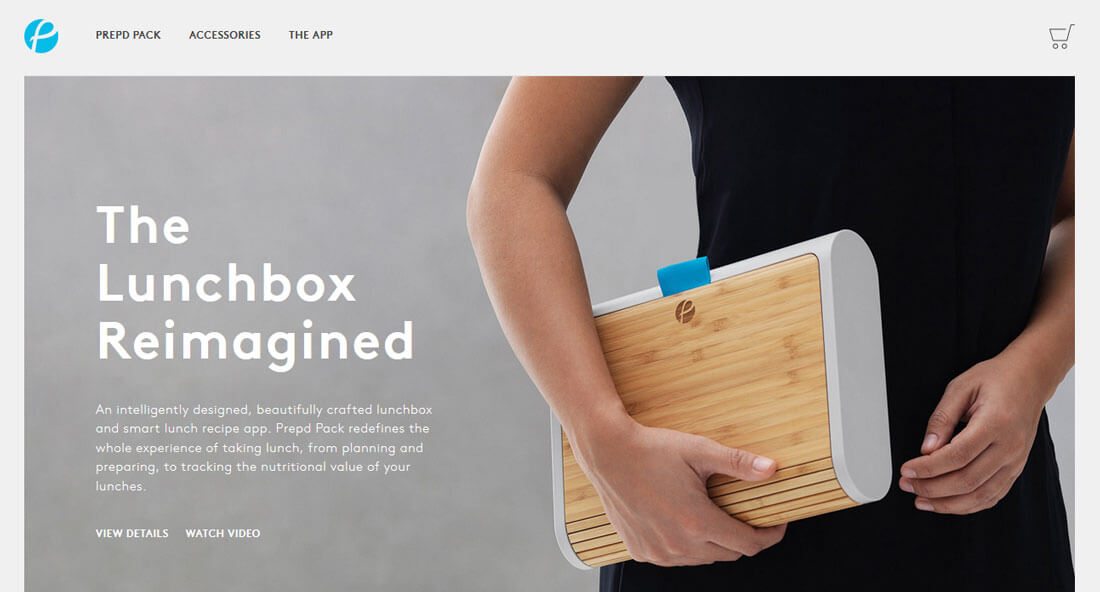
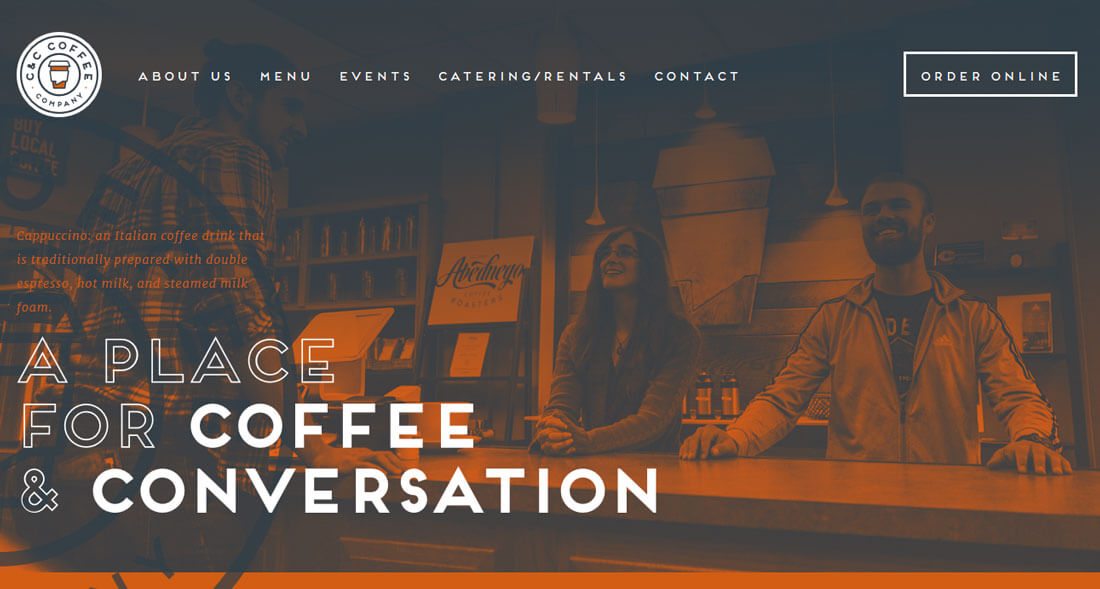
8. Tăng kích thước chữ cái

Khi nghĩ đến typography, hãy cân nhắc tăng cường kích thước của chữ. Màn hình kĩ thuật số ngày càng lớn hơn về kích thước, do đó bạn nên cho người dùng thấy rõ được nội dung thay vì thêm nhiều chi tiết hơn.
Có thể việc này đi ngược lại phương diện trực quan khi xét đến thiết bị di động, nhưng giá trị của nó vẫn giữ nguyên như thế. Kí tự càng lớn thì càng dễ đọc, và một nguyên lý bất di bất dịch đó là mọi thứ phải được đặt ở vị trí từ giữa trang trở lên. Những yếu tố chủ đạo cần có khả năng lôi cuốn người đọc và bạn không cần phải chèn mọi thứ vào trang đầu tiên ấy. Người dùng sẽ hiểu là họ cần phải tiếp tục lướt thêm trên màn hình điện thoại.
9. Tạo và chỉnh sửa bản copy

Dù typography rất quan trọng trong việc thể hiện sự đơn giản và phức tạp của thiết kế, từ ngữ cũng đóng vai trò tương tự. Mỗi từ ngữ cần truyền tải thông điệp tương thích với hình ảnh, từ đó thể hiện tính đồng nhất trong tổng thể thiết kế.
Hãy chỉnh sửa bản copy và xem lại thật kĩ.
Trang web là phương tiện giao tiếp dưới dạng đọc hiểu. Hãy nắm chắc rằng cách mà bạn giao tiếp với khách hàng là phương thức mong đợi với bản copy rõ ràng, nhất quán và dễ đọc. Tạo ra mạch cảm xúc xuyên suốt thiết kế và sử dụng ngôn từ thật thu hút. Sau đó, rà soát lại lần nữa để loại bỏ những yếu tố không cần thiết.
10. Phá bỏ một và chỉ một quy luật

Quy luật được sinh ra để bị phá vỡ. Tuy nhiên bạn chỉ được phá vỡ một quy luật mà thôi.
Nếu bạn muốn tạo ra sự khác biệt, đừng sử dụng quá nhiều yếu tố khác thường. Bằng cách tập trung vào một chi tiết phức tạp, bạn có thể khơi dậy hứng thú từ người dùng mà không làm họ cảm thấy bị quá tải.
Nghe có vẻ đơn giản phải không? (Bạn chỉ cần nhớ tránh để bản thân phạm phải một trong những lỗi cơ bản là thêm thắt quá nhiều.)
Kết luận
Một thiết kế trang web quá phức tạp hoặc “bị thiết kế quá đà” có thể cản trở quá trình giao tiếp với người dùng. Hãy nhớ lại mục đích và yêu cầu của bạn với người dùng khi họ tương tác với thiết kế. Dù đó là điền thông tin vào biểu mẫu, tải phần mềm hay mua sắm, mỗi yếu tố thiết kế cần phải hướng đến mục đích ấy.
Hãy loại bỏ những yếu tố cản trở quá trình này. Người dùng ưa chuộng các thiết kế gọn gàng, đơn giản và dễ sử dụng. Nguyên tắc này cũng được áp dụng với các thiết bị nhỏ hơn như điện thoại, nơi mà một lỗi nhỏ thôi cũng có thể phá hủy trải nghiệm người dùng trong chớp mắt.
Tác giả: Carrie Cousins
Người dịch: Đáo
Nguồn: Design Shack
iDesign Must-try

An Bùi khám phá với Thiết kế sáng tạo đa ngành - Multidisciplinary Design

6 xu hướng thiết kế web đáng xem trong năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

Những điều mình chưa học ở trường thiết kế






