UX Design - Khơi gợi cảm xúc người dùng thông qua ‘tương tác tinh tế’
Trải nghiệm thiết kế trên giao diện
Hãy nhìn lại cuộc cách mạng của hệ thống tiến hoá sinh học con người thông qua việc xác định những gì không “đúng” để chống lại kẻ thù. Để đánh giá các trải nghiệm, tiềm thức con người hình thành một môi trường và tạo ra mẫu trải nghiệm mong đợi cơ bản, những sự kiện bất thường nổi bật hơn những trải nghiệm thông thường dựa trên nhận thức và những thay đổi đáng chú ý.
Những kiểu phản ứng được sắp xếp thúc đẩy hệ thống phản hồi ở những cấp bậc khác nhau, đặc biệt khi sự tương tác với công nghệ khiến chúng ta nhận được một số lượng lớn thông tin, cảnh báo (alerts), thông báo (notification) và dữ liệu – những chi tiết phụ mà chúng ta tương tác – cái chúng ta gọi trong ngành này là microinteractions – Tương tác tinh tế.
“Microinteraction xảy ra thông qua tác vụ, các chi tiết tương tác nhỏ của một sản phẩm, và các chi tiết đó… không chỉ là các chi tiết; chúng là thiết kế.”
Dan Saffer
Phối hợp các tương tác nhuần nhuyễn
Cách phổ biến nhất là người thiết kế giao diện gắn những tương tác tinh tế bằng chuyển động lên trên giao diện, nhưng có một vấn đề tâm lý ẩn dưới tiềm thức của người dùng thúc đẩy họ hoàn thành nhiệm vụ.
Khi người ta định ra được mức độ hài lòng của mình bởi một trải nghiệm, họ sẽ trải qua một hiện tượng gọi là “quên lãng thời gian” khi mà thời gian đột nhiên không được để ý và tâm trí hoàn toàn dành cho một hoặc hai khoảnh khắc cụ thể:
- “Trên đỉnh” – Khoảnh khắc tốt hoặc tệ nhất lấy đi tất cả
- Kết thúc – Liên tưởng tới “quy luật kết thúc trên đỉnh”
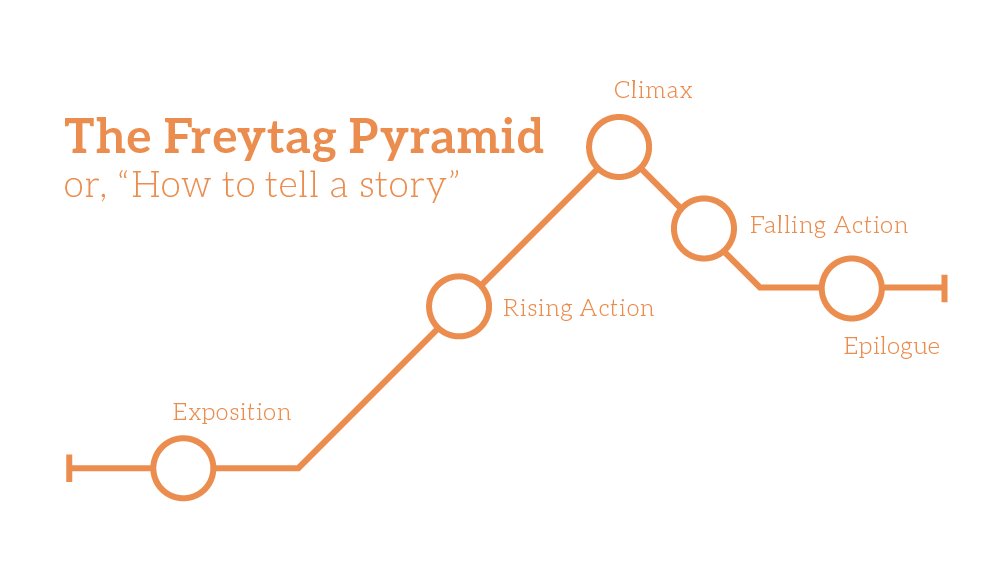
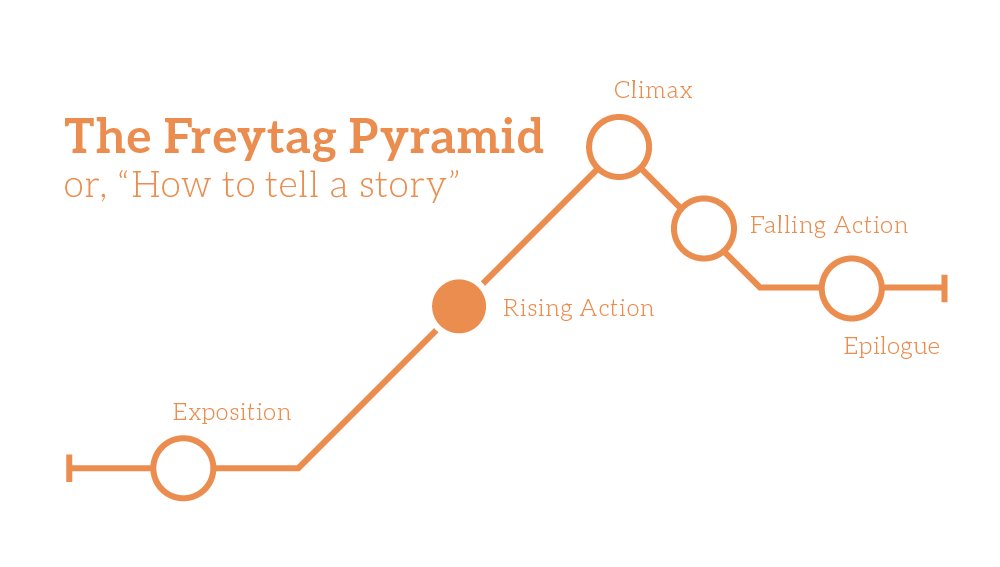
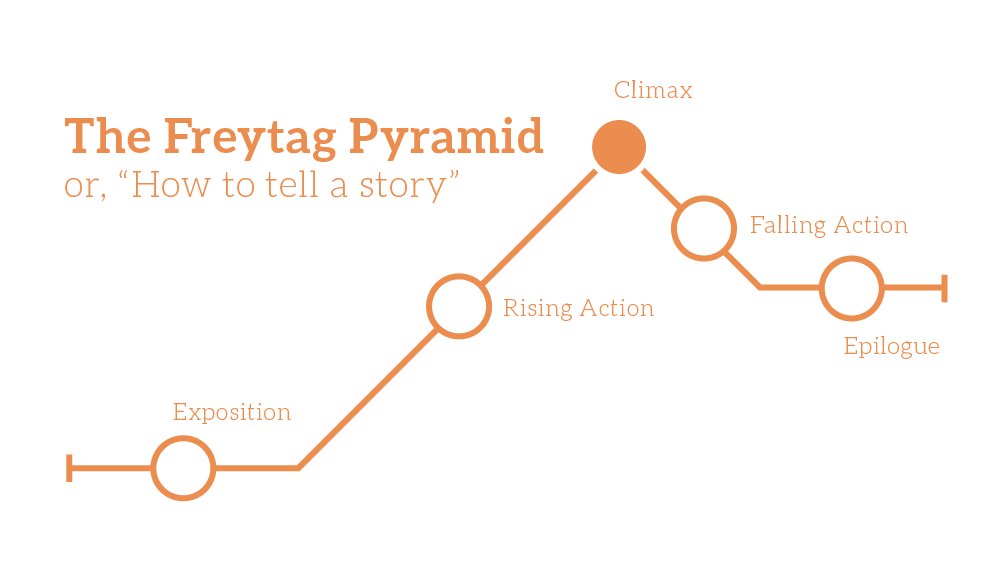
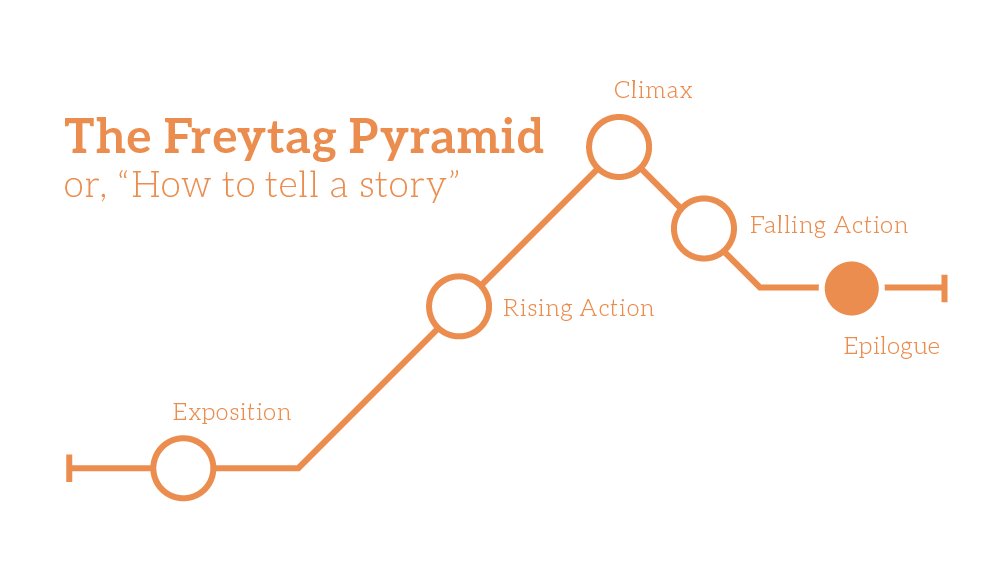
Bạn có thấy quen thuộc không? Tương tự như mô hình kể chuyện của Kim tự tháp của Freytag, chìa khoá để gắn kết hiệu quả là tạo ra một “điểm chạm” hay một khoảnh khắc toả sáng đáng nhớ thông qua thói quen và né tránh những ảnh hưởng tiêu cực.

Khi điều này đạt được, sự ngạc nhiên tích cực kích hoạt phân phối dopamine (1 loại chất gây hưng phấn) tới người dùng, mức độ hiệu quả nhân lên ba tới bốn lần so với những gì có được với thói quen. Bạn đạt được số kỷ lục về lượt likes của một bài viết? Dopamine được kích hoạt. Bạn phỏng vấn thành công công việc mong muốn? Dopamine được kích hoạt.
Tạo cảm xúc
Một số khoảnh khắc có nhiều ý nghĩa hơn khoảnh khắc khác, cố gắng định hình một vài khoảnh khắc “đỉnh” không chỉ gắn kết một vài sự kiện khác nhau lại mà còn khiến người dùng cảm thấy sự tích cực – từ đó giữ họ quay lại nhiều hơn.
Tạo ra những khoảnh khắc khó quên
Nhưng đâu là những khoảnh khắc đó và làm sao tôi tạo được chúng? Trong cuốn sách The Power of Moments, Dan và Chip Heath đưa ra một vài yếu tố có hiệu quả khi kết hợp những trải nghiệm như vậy:
- Cấp độ cao: Các sự kiện bất thường vượt lên những sự kiện thông thường và kích thích niềm vui đáng nhớ hơn những hạnh phúc thoáng qua. Một bức thư tình. Một cuốn vé. Một áp phông đẹp.
- Sự ngầm hiểu: Những khoảnh khắc loé sáng khiến chúng ta cảm thấy có năng lực nhìn thấy những thông điệp, tín hiệu trước khi nó xảy ra
- Phần thưởng: Những dấu hiệu khiến chúng ta cảm thấy chúng ta đã hoàn thành gì đó và được ghi nhận nỗ lực của mình, điều đó giúp chúng ta thêm động lực.
- Sự kết nối: Những yếu tố xã hội ghi nhận khoảnh khắc kết nối với người khác dù họ là người lạ hay thân thiết thông qua các chủ đề. Những tấm hình cưới, hình gia đình, hình kỳ nghỉ…
Những nghiên cứu gần đây chỉ ra rằng thời gian trung bình sử dụng điện thoại tăng theo cấp số nhân, tới thời điểm nó đạt tới mức tới năm giờ mỗi ngày. Lượng tương tác đáng kể này bao gồm các hoạt động cá nhân thường nhật, tạo nên dòng thời gian hàng ngày của các sự kiện – hay còn gọi là cơ hội để vẽ lên những khoảnh khắc của hứng khởi và sự kết nối người thông qua giao diện di động.
Chuyển hoá vào trong thiết kế giao diện
Cách thông thường nhất để bắt đầu đưa các khoảnh khắc vào thiết kế là việc gắn các chuyển động tạo chú ý với những trải nghiệm bạn đã tạo ra kiểu như một chiếc bánh có trang trí trên đỉnh, phía dưới có các lớp bánh khác nhau. Khi bạn nghĩ về ví dụ này, mỗi lớp bánh gắn với nhau bởi lớp kem ngọt ngào và ngạc nhiên rằng mỗi lớp lại có một hương vị đặc thù. Trong thiết kế, chuyển động (motion) thường được cung cấp liên tục với một tương tác chuyển mềm mại, tăng cường có phân cấp.
Các lớp
Dan Saffer chia nhỏ ý tưởng của việc tạo ra tương tác tinh tế thành những phần độc lập xếp lớp liên tục.
Nhớ lại thời điểm bạn nhấp một nút hoặc tương tác gì đó rồi không điều gì xảy ra. Bạn cảm thấy thế nào? Điều quan trọng của tính khả dụng trong việc ngặn chặn cảm xúc bối rối hay nhầm lẫn này là mục tiêu cần đạt được dễ dàng.

Bước đầu tiên là “trigger” hay bắt đầu tương tác bằng cách sử dụng tín hiệu điều khiển hay một trạng thái (của yếu tố thiết kế tương tác). Con người trở nên quen thuộc với các dấu hiệu điều khiển để tới “next step”. Dấu hiệu kích hoạt càng trực quan, càng có nhiều tính khả dụng về mặt điều khiển hay giao diện.
Những cánh cửa trong ví dụ của Norman là ví dụ kinh điển về việc sử dụng sai dấu hiệu cho tương tác, không cung cấp cách tương tác bởi các dấu hiệu được quy ước. Quy luật của một cánh cửa có thể là tương tác với tay nắm, một nút, hay cảm biến giúp nó mở ra, vậy nên cánh cửa thiết kế cho việc đẩy vào tốt hơn không nên có tay nắm. Sai về dấu hiệu sẽ gây “tổn thương” về phản hồi và gây bối rối cho người dùng.
Hiệu ứng của một sự kiện diễn ra “thành công” là việc hiểu được thời khắc xảy ra phản hồi phù hợp với tương tác.

Những tương tác phụ được thêm vào sẽ đi chung với cánh cửa, ví dụ như tín hiệu của việc “mở”, rung, hay âm thanh kéo cửa, tín hiệu khi đi tới căn phòng khác… Tất cả những ví dụ trên đều nhằm mục đích thông báo rằng bạn đã qua được “bên kia”.
Tính khả dụng được tăng cường và nó ảnh hưởng tích cực khi xảy ra liên tục giữa các giai đoạn chuyển tiếp. Cảm giác mượt mà khi chuyển hướng qua các sự kiện hay đơn giản là từ màn hình/chế độ này tới màn hình/chế độ khác, tạo ra một hiệu ứng nhân quả giúp người dùng hiểu đâu là “đỉnh” và đâu là kết thúc của sự kiện tương tác.
Điểm chạm thần kỳ
Những tương tác kiểu như cánh cửa thành thói quen và được mong đợi sau khi bạn trở nên quen thuộc với dấu hiệu.
“Thói quen giải phóng năng lượng của bộ não để xử lý những việc phức tạp hơn là lý do bộ não chúng ta thường cảm thấy thư thái khi làm theo thói quen và nó mong muốn có được nhiều thói quen như vậy.”
Liraz Margalit Ph.D.
Khả năng trải nghiệm trở thành thói quen thông qua một vài bước tương tác là điều tự nhiên mà bộ não sẽ học và đưa ra quyết định dựa trên ký ức hình thành xunh quanh các thói quen thay vì việc đã trải qua sự kiện đó. Thói quen liên tục dẫn tới mong đợi, nó ghi lại những khoảnh khắc và tạo ra những điều ngạc nhiên bất ngờ giúp đẩy cao sự chú ý của người dùng và giữ họ ở lại.
Cân bằng các khoảnh khắc thú vị và tính khả dụng
Sau khi hiểu về cách tạo ra những khoảnh khắc và sự trôi trảy, chúng ta muốn đi tới việc sử dụng các phương pháp kiểu như chuyển động để bắt đầu tạo ra các tương tác thu hút tới giao diện của mình. Nhưng cần có sự cân bằng giữa việc có quá nhiều sự kiện có thể khiến người dùng bị quá tải hay quá ít để ghi nhớ.
Tất cả chúng ta từng đối mặt với thứ mà tôi hay gọi là “mớ hỗn độn PowerPoint” – khi phải nhìn những slide trình chiếu đầy chuyển động và các yếu tố chuyển động khắp nơi.
Thiết kế giao diện và các tương tác sử dụng chung mô hình
Một cách để tránh những “mớ hỗn độn” đó là việc tạo ra các khoảnh khắc đáng nhớ trong khoảng giữa của hành vi và phản hồi khiến người dùng thay đổi thói quen. Bằng cách này, thói quen bạn tạo ra cho người dùng và sự khác biệt được tạo ra đúng lúc, đúng chỗ.

Cách thứ hai để tránh quá tải là cân nhắc một sự kiện bạn tạo ra giữa khoảnh khắc chuyển đổi tác vụ với một hiệu ứng thêm nhằm tạo ra cảm xúc dễ dàng, thoải mái. Bắt đầu bằng việc tự hỏi bản thân như sau:
- Liệu người dùng có thực hiện hành động này? Điểm thu hút để kêu gọi hành động cần thể hiện đủ đặc tính của tương tác.
- Tại sao người dùng sẽ tương tác với sự kiện này và điều gì họ muốn hoàn thành? Có hai mô hình tâm lý (phía trong) và biểu hiện (phía ngoài) được coi là quy luật để người dùng tương tác.
- Điều gì người dùng mong muốn được nhận? Đây là nơi bạn sẽ thể hiện những phản hồi trân trọng những tác vụ đã được người dùng hoàn thành.
Sau khi bạn đã chia nhỏ các bước, tính toán mức độ của tương tác và các nhánh. Nó có nghiêm túc? Nó có vui vẻ hay thân thiện? Bình tĩnh hơn? Năng lượng hơn? Giọng điệu phía sau giao diện sẽ quyết định kiểu cảm xúc trân trọng mà bạn nhận lại. Sử dụng giọng điệu phù hợp bằng việc khơi gợi những cảm xúc tự nhiên.
Năng lượng
Đòi hỏi sự theo dõi và quan sát để truyền đạt cảm giác năng lượng
Phù hợp cho các social elements để thu hút sự chú ý người dùng nhanh chóng và tập trung. Các trường hợp như ứng dụng trò chơi hoặc huấn luyện cá nhân rất phù hợp với kiểu này. Một phần giới thiệu thông tin chuyển động đàn hồi giúp tạo năng lượng tự nhiên.

Vui vẻ và thân thiện
Kéo giãn hay nén không những đem lại cảm giác vui vẻ, mà còn nhìn tươi trẻ hay tinh nghịch nếu bạn tương tác dài hơn. Thêm một một chút đàn hồi để có thể có sự mượt mà và gần gũi.
Những ứng dụng cho phép nhắn tin hay giáo dục trẻ em nên có sự vui tươi và gần gũi để lôi kéo sự tập trung của người dùng khi họ tương tác.

Điềm tĩnh
Chậm rãi, di chuyển nhẹ nhàng thay vì cần nhanh nhẹn. Sử dụng kiểu này phù hợp với những ứng dụng thiên về hướng dẫn hoặc các ứng dụng về sản xuất, chăm sóc sức khoẻ, tin tức, bài viết…
Những chuyển đổi giữa nội dung cần ẩn hiện nhẹ nhàng với ít biến dạng.

Cân bằng
Sử dụng hiệu ứng trong suốt hay Hue thay vì những dấu hiệu chuyển động để tạo cảm giác nghiêm túc và cân bằng hay sự mềm mại khi sử dụng.
Kiểu này phù hợp với ứng dụng cần sự bảo mật hay việc hoàn thành những nhiệm vụ quan trọng, những hoạt động thường ngày.
Cho dù sử dụng chuyển động và diễn hoạt, các nguyên tắc nhận thức, hay tính khả dụng quy chuẩn – cần tạo nên cảm xúc kết nối với giao diện bằng cách kết hợp các hiệu ứng phù hợp cho ứng dụng mà bạn đang thực hiện.
Hoàn thành mục tiêu cuối cùng và tạo những tương tác tinh tế phù hợp với người dùng. Nếu bạn đang tạo một trải nghiệm thông tin, hãy sắp xếp những cảm xúc xuyên suốt những thời khắc xảy ra trên giao diện của mình. Khi nào người dùng phải thốt lên “aha?” vào lúc đạt tới bước cuối cùng? Điều gì khiến họ tương tác để đạt tới điểm đó?
Tạo ra những yếu tố mượt mà, giá trị giúp người dùng cảm được những gì bạn mong muốn. Không phải tất cả tương tác cần phải đạt tới “thời khắc” đó, cung cấp tính khả dụng tương thích với câu chuyện của người dùng và thêm thắt ở những thời điểm quan trọng có thể tạo ra khác biệt lớn.
Nguồn: Medium
iDesign Must-try

Empathy là gì và tại sao một sản phẩm lại cần nó đến thế?

4 cách thấu hiểu người dùng với tư cách một người thiết kế sản phẩm

Khác biệt giữa thiết kế lấy người dùng làm trung tâm (HCD) và thiết kế trải nghiệm người dùng (UX) là gì?

Phân biệt sự khác nhau giữa UX (user experience) và CX (customer experience)

Thuật ngữ UX/UI kỳ 1: Các yếu tố điều hướng (phần 2)






