Xu hướng thiết kế UX/UI 2019 (Phần 1)
Năm 2018 là năm tìm hiểu và khám phá những xu hướng thiết kế UI trên mobile. Năm nay, chúng ta sẽ tiến sâu hơn, vượt xa hơn các vấn đề xung quanh mobile vì xu hướng số một trong thiết kế hiện đại là ngữ cảnh và sự kết nối.
Để hiểu rõ những gì đang xảy ra trong lĩnh vực thiết kế giao diện – trải nghiệm người dùng, hãy cùng iDesign khám phá xu hướng nào sẽ thống trị năm 2019 bạn nhé!
1. Trình duyệt mạnh
Trình duyệt không chỉ để truyền tải internet mà còn là phương tiện mang lại sức ảnh hưởng. Khi phương tiện này đang ngày càng trở nên nhanh hơn, mạnh hơn, hấp dẫn hơn, các khả năng của trình duyệt web và mobile dần thu hẹp khoảng cách giữa ý tưởng thiết kế và thực tế. Sau đây là vài tin tức mới nhất:
- Kiểm chuẩn trình duyệt và kiểm tra hiệu suất để chứng minh hầu hết các trình duyệt đều tăng hiệu suất đáng kể.
- Tăng tốc độ nhờ biên dịch trực tuyến ảnh hưởng đến thiết kế trong thời gian lớn. Mozilla báo cáo trình biên dịch mới nhanh hơn 10 lần 15 lần so với trình biên dịch tối ưu hóa trước đó.
- Tất cả các trình duyệt hiện đại đều hỗ trợ WebGL 2, cho phép hiển thị kết cấu đối tượng và kết cấu 3D hoàn toàn mới, độ sâu fragment và đối tượng mảng Vertex.

Nhưng tất cả các tiến bộ trong trình duyệt vẫn phát huy giá trị riêng biệt của chúng mà không ảnh hưởng đến ngành công nghiệp ở cấp độ cao hơn. Bởi vì có quá nhiều thứ đang diễn ra trên web, thật khó để các nhà phát triển trình duyệt đưa ra các giải pháp phổ quát tối ưu và dọn sạch internet.
Các trình duyệt có thể tuyệt vời nhưng nếu được dùng để truy cập các trang web thiết kế kém, chúng sẽ gây hỏng về mặt UX. Chúng ta buộc phải lựa chọn thiết kế tốt hơn để phát huy tiềm năng hiện tại của trình duyệt web.
Hầu hết các trang web làm cho trình duyệt trông như một phần mềm tệ hại.
2. Tầm quan trọng của hoạt ảnh
Trình duyệt mới đã mở ra cánh cửa cho hoạt ảnh. Không chỉ là những yếu tố chuyển động, mà là cơ hội để thiết kế hợp pháp. Các ngành học gọi là thiết kế chuyển động liên quan đến rất nhiều khía cạnh thiết kế cũng như tâm lý học và sinh học.
Llĩnh vực kiến thức này sẽ được khám phá sâu hơn vào năm 2019. Sự phức tạp chính là tính năng đặc trưng của hoạt ảnh trong thiết kế. Chuyển động và chuyển tiếp khi truyền tải có khả năng mất nhiều thông tin.

Thu hút khách hàng ở mức độ sâu hơn có nghĩa là mang đến từng giây phút trải nghiệm tuyệt vời cho người dùng. Các nhà thiết kế cần nắm bắt cơ hội này để bảo vệ người dùng khỏi bị đầu độc bởi các cách tiếp thị kém.
Nếu trước đây, thiết kế chuyển động chỉ đế trang trí hay lấp đầy những chỗ trống thì hiện tại, chúng trở thành một phần của thương hiệu, như logo chẳng hạn. Thiết kế chuyển động phụ thuộc rất nhiều vào khả năng sáng tạo và trải nghiệm của chúng ta, thế nên bạn cần phát triển kĩ năng và kiếm tìm cảm hứng sáng tạo để mang đến đến những hoạt ảnh ấn tượng.

Nếu logo của bạn chưa thể mang đến những cảm nhận tinh tế về xúc giác, mùi vị hay âm thanh, đã đến lúc bạn cần dùng đến hoạt ảnh.
Chuyển động tốt bao gồm ánh sáng, định vị và chất liệu. Chuyển động của hoạt ảnh cũng như kể một câu chuyện. Hãy suy nghĩ đến việc biến logo của bạn trở thành một phần của câu chuyện.

Hãy đưa bối cảnh vào tất cả mọi thứ bao gồm cả hoạt ảnh, vì bạn chỉ đang nhìn mọi thứ với tư cách là một nhà thiết kế chứ không phải một khách hàng. Nếu có mâu thuẫn, hãy luôn đặt mọi thứ ở góc nhìn trung lập.
Đừng hành động thiếu thận trọng.
3. 3D trong giao diện và tăng độ sâu cho Flat design
Xây dựng 3D và tăng cường CG vào cảnh quay và hình ảnh thực đã xuất hiện và phát triển trong thời gian gần đây. Vì lợi ích của tốc độ và hiệu suất cũng như khả năng tiếp cận, các nhà thiết kế đã từng hạn chế đưa mô hình 3D phức tạp vào UI. Thế nhưng hiện tại, các trình duyệt tốt hơn đã biến sự sang trọng của 3D thành một tính năng hợp lý. VFX hoặc Visual Effects sẽ đưa các cảnh tượng như phim vào thế giới của các trang web.
Đồ họa 3D trong giao diện đã pha trộn các khía cạnh của thực tế và hoạt hình kỹ thuật số.
Xu hướng này sẽ đặc biệt hữu ích cho các công ty sản phẩm có quy trình phức tạp không nhìn được bằng trực quan. Bằng cách sử dụng hình ảnh 3D, bạn có thể khám phá vào bất kỳ quy trình công nghệ nào và mang đến cho bạn mức độ hiểu biết sâu sắc hơn đối với sản phẩm.

Thông thường những hình ảnh 3D hoạt động trong phim hay trò chơi video thường có thời gian hiển thị ngắn. Khi kết hợp với hoạt ảnh có chủ đích, 3D trở thành phương tiện truyền tải thiết kế ấn tượng.
Ngành công nghiệp mobile với các chip mạnh mẽ không chỉ giúp hiển thị các đối tượng 3D mà còn đưa chúng vào trong giao diện. Màn hình nhỏ sẽ hoàn hảo hơn để áp dụng điều này.


Flat UI đã là xu hướng chủ đạo trong hơn 5 năm và đã đến lúc cần sự thay đổi. Gần đây, giời thiết kế đã chứng kiến một sự đổi mới rõ ràng theo hướng thêm chiều sâu nhưng không ảnh hưởng đến ý tưởng chính.
Thiết kế flat kết hợp với cảm nhận về chiều sâu đang là xu hướng mới.
Bộ đôi 3D và CG đã giúp khách hàng khám phá và tương tác các vật thể ảo như trong đời thực. Flat design cũng có khả năng thực hiện điều đó theo cách thức riêng với tên gọi “3D ảo”. Kĩ thuật này bao gồm các lớp phẳng xếp chồng lên nhau để tạo cảm giác ba chiều. Yếu tố chính để thêm chiều cho flat design là hướng bóng đổ, ánh sáng, và tính phản xạ.

Chúng ta có thể sử dụng các công cụ thiết kế thông thường như Principle và After Effects để tạo mô hình chuyển động mô phỏng 3D.

Năm 2019 chúng ta có thể thấy sự trở lại của skeuomorphism trong một diện mạo mới. Nếu flat có chiều sâu, nó cũng có thể xem như isometric. Việc giữ lại tính biểu tượng phẳng và khai thác ở một cái nhìn thực tế là một xu hướng để khám phá.
Việc thiết kế giao diện người dùng 3D không hề dễ dàng. Việc này thường đi theo hai phong cách – đơn giản hóa và tinh tế. Dù phải đổ khá nhiều công sức để mang lại ấn tượng cho người dùng, thế nhưng sẽ có rất nhiều ý tưởng để bạn khám phá và thực hiện. Tuy nhiên, nếu các giao diện quá phức tạp hay quá táo bạo mà vẫn không thể hiện rõ ý tưởng nhà thiết kế muốn trình bày thì mọi nỗ lực sẽ trở nên vô ích.
4. Thiết kế siêu thực
Tất cả thiết kế 3D và hoạt ảnh dù được tạo ra bằng công nghệ tốt cũng không đồng nghĩa chúng sẽ mang lại những cảm xúc tốt cho người dùng. Đây cũng là lý do tại sao sự nổi loạn luôn có sức hấp dẫn tự nhiên của riêng nó.
Một số thương hiệu đã có chiến dịch thiết kế và minh họa lại hình ảnh thương hiệu một cách vui nhộn.


Phong cách minh họa hoạt hình và thiết kế UI đều có chung một mục đích: Duy trì sự tươi mới cho giao diện. Nếu thương hiệu của bạn đã định hình được hình ảnh rõ ràng trên thị trường thì mức độ phủ sóng chắc chắn sẽ kéo dài. Không quan trọng phong cách này phù hợp với ai, nó phải kỳ lạ hoặc thậm chí xấu xí. Hy vọng chúng ta sẽ thấy nhiều tác phẩm thiết kế siêu thực hơn vào năm 2019.
Thế nhưng, không phải tất cả các công ty và sản phẩm đều có đủ khả năng để tạo ra phong cách siêu thực này. Khách hàng càng đa dạng, thiết kế càng phải trung hòa. Mặc dù điều này có thể sử dụng cho các thương hiệu lớn, nhưng đối với các công ty nhỏ hoặc những công ty đang gặp khó khăn trong việc tiếp cận, hãy sử dụng chúng ở mức độ an toàn.
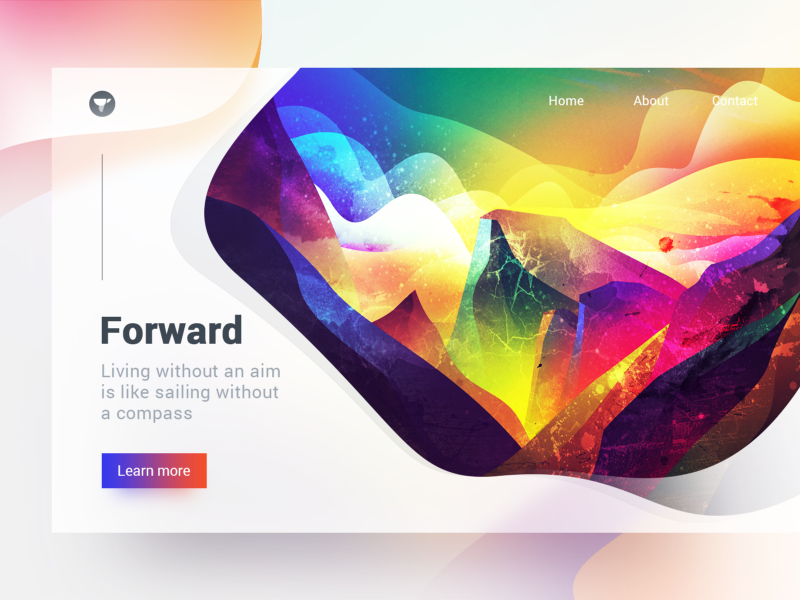
5. Gradient 2.0, sử dụng màu sắc rực rỡ và bóng tối
Màn hình hiện đại giúp hiển thị màu sắc vô cùng chân thật, ngay cả với các hình nền mặc định. Các nhà thiết kế luôn phải khám phá ranh giới của khả năng truy cập và độ ấn tượng của gradient trong UI.
Gradient không còn quá đặc biệt nữa, giờ đây chúng đang mang lại độ sâu và chiều hướng cho giao diện.

Gradient 2.0 rất tinh tế và đơn giản, chúng không sử dụng màu sắc xung đột và có nguồn sáng rõ ràng, kết hợp cùng các hình dạng để mang lại chiều sâu.
Tuy nhiên màu sắc rực rỡ sẽ không mất đi đâu cả. Chúng ta sẽ thấy nhiều hơn những cặp màu táo bạo, lớp lang kết hợp cùng nhau. Trong thực tế, ngay cả bảng màu đơn sắc cũng có thể thể hiện thẩm mỹ thị giác thông qua độ sâu và chiều hướng.
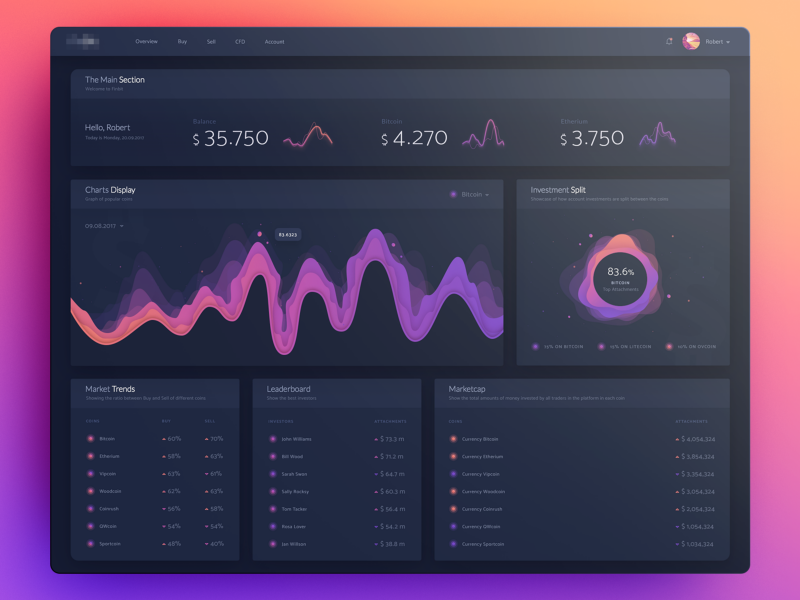
Khi chúng ta thiếu niềm tin và lạc quan, màu sắc rực rỡ thúc đẩy năng lượng tích cực. Bạn có tin tưởng vào một ứng dụng crypto như thế này không?

Trong thực tế, màu lạnh thậm chí còn mạnh mẽ hơn các màu khác và màu gradient sẽ nổi bật hơn trong nền tối. Chúng ta có thể xem qua lý do tại sao lại bị hấp dẫn bởi nền tối thông qua việc thực hiện cách tiếp cận nhân học. Những người tìm thấy sự cân bằng giữa khả năng tiếp cận UI tối và màu sắc rực rỡ, sẽ tạo ra được những thiết kế xuất sắc vào năm tới.
Flat mang độ sâu, màu sắc, và 3D sẽ được kết hợp trong nền tối.

Khả năng truy cập không phải là vấn đề duy nhất với gradient, màu sắc và chủ đề tối. Màu sắc tươi sáng thường được sử dụng để thực hiện các điểm nhấn. Tuy nhiên, không phải tất cả người dùng đều có thể truy cập vào màn hình OLED, lúc đó một số gradient có thể bị mất. Quá nhiều độ tương phản có thể cản trở sự tập trung của người dùng.
Biên tập : Thao Lee
Tác giả: Moses Kim
Nguồn: uxplanet
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?