Wireframing và Protyping cho ứng dụng Mobile
Chúng ta đang sống trong kỷ nguyên của điện thoại thông minh. Đừng thắc mắc thêm, thống kê của Business Insider cho thấy, số lượng điện thoại thông minh (smartphone) đang được tiêu thụ nhiều hơn Pc. Có thể tới năm 2015, chức năng gọi điện của điện thoại thông minh sẽ liệt vào hàng thứ yếu!
Và chúng ta đang ở cuối năm 2012. Bằng chứng tốt nhất tới lúc này là Instagram – một ứng dụng trên điện thoại được được Facebook mua lại với giá 1 tỉ đô.
Điều này có ý nghĩa gì với những nhà thiết kế ux, và tất cả những ai làm trong lĩnh vực digital (PMs, Developers, Tester, visual Designer…)? Chúng ta cần quan tâm tới Mobile design với tinh thần nghiêm túc và chuyên nghiệp.
Người dùng và những khách hàng – tất cả những gì họ cần, sớm hay muộn sẽ là những ứng dụng điện thoại đẹp và hiệu quả. Chúng ta hãy sẵn sàng với thử thách này.
Quy luật thiết kế Mobile
Thiết kế Web và thiết kế cho điện thoại khác nhau rất nhiều. Tôi đã học điều này rất khó khăn khi thiết kế những ứng dụng mobile tệ hại cách đây vài năm. Tôi đã cho rằng, tôi chỉ cần chú ý tới những hướng dẫn của iOS và một số thứ khác, và tôi đã thiết kế ứng dụng điện thoại giống như là website vậy… Thực tế thì không phải.
Thông qua những điều chúng ta đã trao đổi về việc áp dụng thiết kế đối với mobile, nó sẽ hiệu quả bởi những thúc đẩy tới giới hạn của nó. Môi trường thiết kế ứng dụng điện thoại, bằng cách nào đó thúc đẩy những nguyên tắc thiết kế tới đỉnh cao.
Bối cảnh sử dụng luôn quan trọng – nhưng trong thế giới mobile nó có tính quyết định. Tập trung vào nhiệm vụ chính, là đặc điểm quan trọng của mọi nhà thiết kế giỏi – với mobile, đừng cố gắng đi hướng khác.
Những nghiên cứu về người dùng luôn quan trọng – với mobile bạn cần tính toán kích thước trung bình của ngón cái và ngón trỏ con người.
Những quy luật dưới đây không phải những hướng dẫn tuyệt đối cho thiết kế mobile, nhưng tôi hy vọng bạn có được sự bắt đầu, và nó đáng lưu ý khi bạn thiết kế ứng dụng trên điện thoại.
1. Quy luật Bối Cảnh
Thiết bị di động đặc biệt được sinh ra dựa trên bối cảnh sử dụng. Hãy nói rằng, bạn đang thiết kế một App để hỗ trợ người dùng khi đi shopping (so sánh giá, quản lý danh sánh sản phẩm cần mua….).

Bối cảnh chính của người sử dụng ứng dụng sẽ nằm trong cửa hàng đó. Bạn phải hình dung môi trường sử dụng sẽ rất bận rộn, và khách hàng của bạn có khi chỉ còn 1 tay rảnh để sử dụng thiết bị. Nó sẽ ảnh hưởng lên toàn bộ thiết kế của bạn.
Một số cần đặc biệt lớn hơn và dễ bấm, một số nhỏ hơn và có thể "bỏ đi"…
Trong bất kỳ thời điểm nào khi thiết kế một ứng dụng điện thoại, bạn cần dán chứ "Bối cảnh" lên trước màn hình.
2. Những Nhiệm vụ (Task) độc lập.
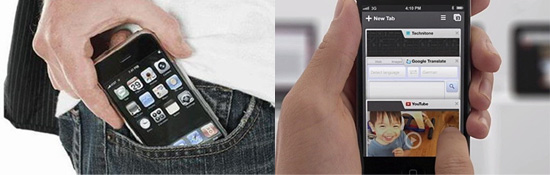
Smartphone apps là những nhiệm vụ, không phải là lướt thông tin. Điều này có nghĩa rằng chúng ta sẽ rút điện thoại khỏi túi để thực hiện một công việc đặc thù, và bỏ chúng vào túi khi hoàn thành việc này, có thể là tìm đường, tra cứu thông tin về một điều gì đó…
Nếu ứng dụng của bạn làm chậm mong muốn này của họ, nó chắc sẽ bị remove ngay sau đó.
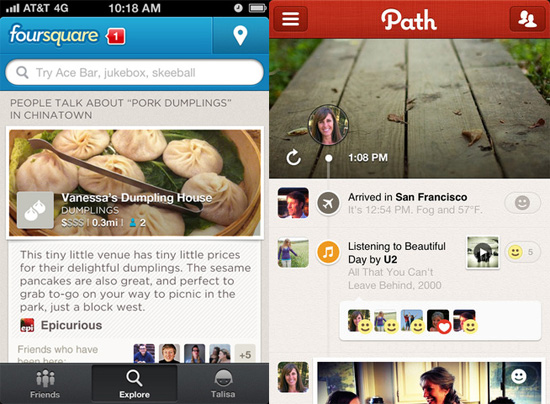
Bạn cần thiết kế những bước hành động. Nếu tôi muốn tìm một địa điểm, tôi phải thấy ô tìm kiếm lớn nhất và nút tìm dễ dàng bấm bởi ngón tay cái. Người sử dụng điện thoại thông minh không muốn dành nhiều thời gian để thực hiện một nhiệm vụ, họ chỉ tìm tới bạn bởi một nhiệm vụ đặc thù mà bạn cung cấp.
Diadiem.com là một trang web tìm đường rất tốt, nhưng nếu bạn định mở nó trên điện thoại thì tốt hơn là kiếm 1 ai đó hỏi đường nhanh hơn rất nhiều. Đây là ví dụ của sự khác biệt về bối cảnh sử dụng khi mà mục đích sử dụng là duy nhất.
Sự thành công sẽ đến với ứng dụng của bạn khi:
– Đơn giản
– Dễ hiểu
– Giới hạn chỉ với 3 bước (ít hơn thì càng tốt).
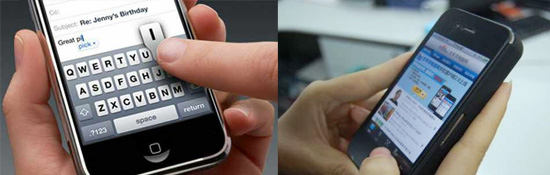
3. Vấn đề về … Ngón tay

Ngón tay chả liên quan gì tới thiết kế Web, và có lẽ từ trước tới giờ nó cũng không có trong các nguyên tắc về thiết kế cơ bản. Nhưng đối với ứng dụng trên điện thoại thì nó là điều PHẢI chú ý.
Nếu bạn không quan tới tới kích thước của ngón cái (thumb) – khoảng 72 px (2,5cm) và ngón trỏ (index finger-tip) – khoảng 45-57 px (1,5 – 2 cm), thì bạn đang thiết kế một ứng dụng vứt đi.
Nếu bạn không quan tâm tới cách con người tương tác và ngón tay của họ như thế nào khi sử dụng smartphone, ứng dụng của bạn sẽ đi vào sọt rác.
4. Sử dụng OS Guide
Cho dù bạn thiết kế ứng dụng cho iPhone, iPad, Android phone, máy tính bảng android hay điện thoại Window – bạn phải nhớ đi theo những nguyên tắc đặc thù của mỗi nền tảng này.
Ví dụ: Android thì có nút tìm kiếm nằm ngay trên phần cứng thiết bị, trong iOs (iphone, iPad) thì không có nút này. iOs có kết cấu thanh điều hướng đặc thù, và nó có thể lạ lẫm với Windows phone và thiết bị Android.
Có rất rất nhiều khác biệt và bạn sẽ khởi đầu thực hiện thiết kế hầu hết các ứng dụng trên các thiết bị sử dụng hệ điều hành OS của Apple.
Bạn chắc chắn PHẢI đọc những hướng dẫn chính thức (offical guidelines), đặc biệt là Apple Human User Interface Guideline, nơi có nguồn thông tin toàn diện cho thiết kế mobile.
Dưới đây là những thứ bạn cần đọc khi bắt tay làm UI/UX Mobile Designer.
- Apple Human User Interface Guidelines
- Android Design Guidelines
- Motorola’s Best Practices for Android UI
- UI Design and Interaction Guidelines for Windows Phone 7 (pdf)
Và thêm một số nền tảng ít thông dụng hơn:
- UI Guidelines for BlackBerry 6.0 Smartphones
- UI Guidelines for BlackBerry PlayBook
- UI Guidelines for BlackBerry 4.x, 5.x Smartphones
- Nokia N9 & Meego 1.2 Harmattan UX Guidelines
- Symbian UI Wiki
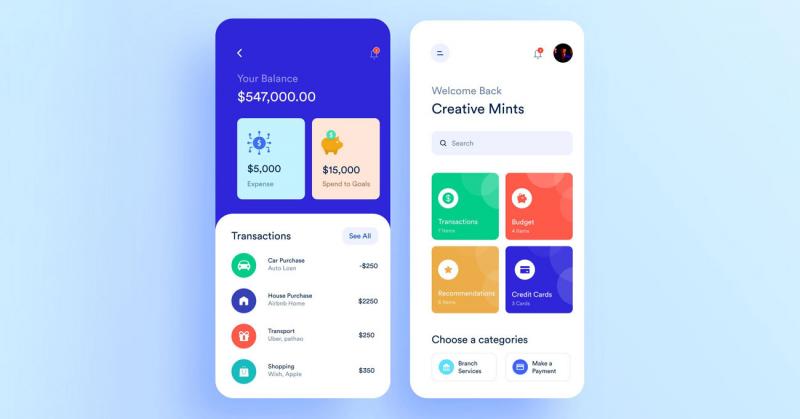
5. Hãy làm nó thật đẹp

Bạn để ý rằng, hầu hết các ứng dụng trên điện thoại đều thiết kế rất đẹp. Đúng vậy, ngày nay thiết kế cho mobile là một cuộc thi thú vị. Bạn sẽ phải xấu hổ nếu bạn không quan tâm tới thiết kế trực giác.
Người dùng đặc biệt quan tâm tới vẻ bề ngoài của ứng dụng, vì họ sẽ ngày càng chuyên nghiệp hơn. Họ sẽ mang chúng hàng ngày trong túi và sẵn lòng sử dụng nếu nó thay thế được việc lướt web trên màn hình PC.
Đã bao nhiêu lần bạn của bạn giới thiệu cho bạn những ứng dụng mà tạo cho họ sự hứng khởi.
Học thuộc lòng các quy tắc ở trên và sử dụng ở các dự án về thiết kế cho mobile. Hy vọng rằng chúng sẽ hướng dẫn bạn đi quan những khó khăn ban đầu của thế giới thiết kế cho mobile.
Sau khi có những kiến thức cơ bản, bây giờ chúng ta cần những công cụ để thực hành.
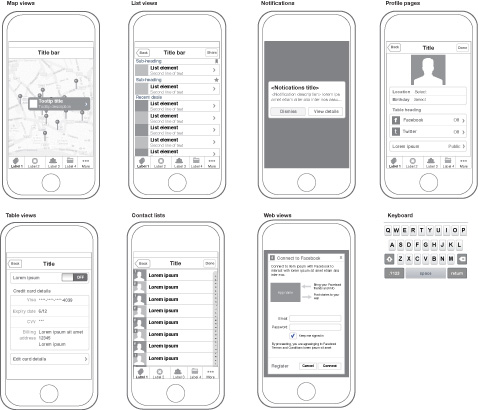
Paper Prototyping – Phác sơ đồ trên giấy

Phác họa sơ đồ trên giấy đặc biệt hữu hiệu cho việc thiết kế mobile, như các ngành thiết kế khác. Sử dụng ứng dụng điện thoại là một cách tương tác cảm ứng toàn diện. Bạn đang tương tác trực tiếp với một màn hình cảm ứng – sự đáp ứng của nó và cấu trúc ứng dụng được quyết định khi nói tới kinh nghiệm sử dụng.
Phác họa sơ đồ trên giấy có thể nhanh chóng ước lượng sự tương tác trong thiết kế mobile. Bạn có thể nhanh chóng thử nghiệm với việc tạo nên một phác thảo trên giấy của một ứng dụng và tương tác thử nghiệm với chúng. Đó là nên tảng cơ bản tuyệt vời cho việc khởi đầu và bài thử nghiệm với người dùng.
Tôi thường prototyping với UXPin Mobile Kit. Bạn có thể khám phá bằng cách mua và sử dụng, ngoài ứng dụng trên iPhone nó còn có những tập giấy ghi chú có in sẵn những đề mục quan trọng giúp bạn phác sơ đồ dễ hơn.
Ngoài ra bạn có thể tải về những bộ UI cho Mobile và Web tại đây.
iDesign dịch từ Designmodo
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Thiết kế tương tác (Interaction Design) là gì?

Tư duy thiết kế và những tính chất trong hệ thống

7 hiện tượng tâm lý người dùng trong thiết kế UX