Vibrant Colors - Cách dùng màu nổi cho web và ứng dụng
Màu sắc là một trong những công cụ mạnh mẽ nhất của một designer. Màu sắc có thể thu hút sự chú ý, chi phối tâm trạng, cảm xúc, nhận thức và hành động của người dùng.
Với môi trường web và ứng dụng di động, đây hiển nhiên là sân chơi của vibrant colors (màu nổi). Desginer sử dụng màu nổi để khiến người dùng tập trung sự chú ý vào những nhân tố quan trọng trên màn hình, và để giúp thiết kế được ấn tượng hơn.
Dưới đây là một số kỹ thuật thực tế về màu nổi mà bạn có thể áp dụng vào thiết kế của mình:
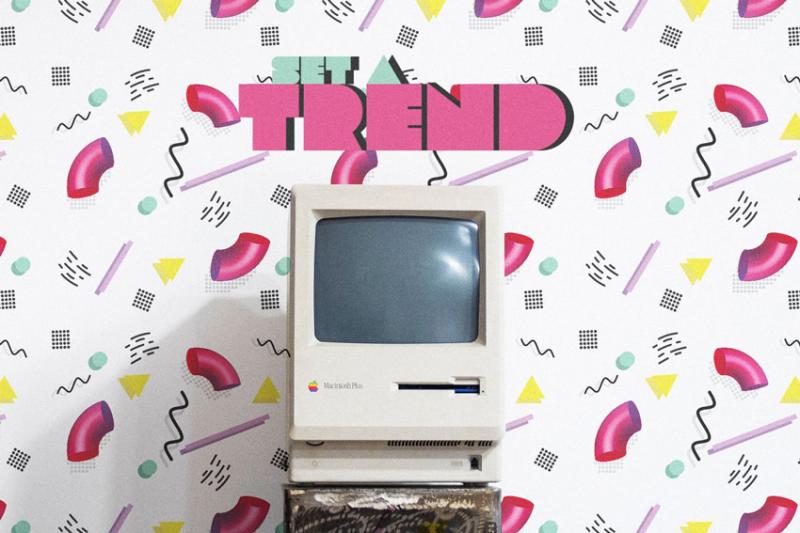
Monotone (đơn sắc)
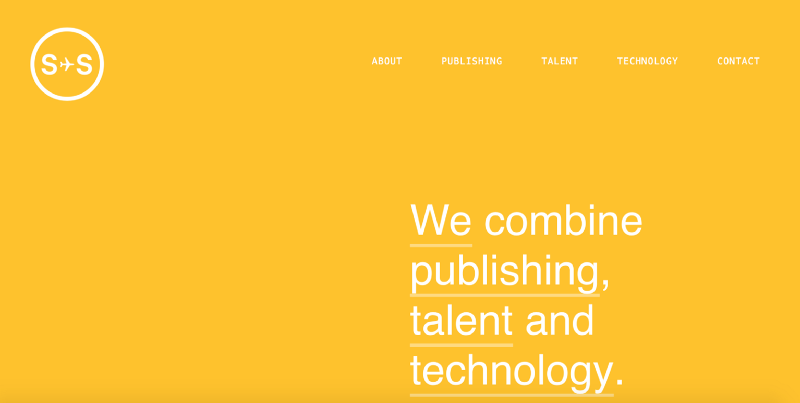
Hệ màu đơn sắc là một trong những cách sử dụng màu nổi phổ biến nhất. Bảng màu đơn sắc chỉ gồm một màu duy nhất kết hợp với thay đổi sắc thái và cường độ màu đơn giản. Những bảng màu như thế này thường có tác dụng kích thích thị giác — Và hay đi kèm với các mẫu chữ cũng tạo sự thu hút mạnh mẽ. Với bảng màu đơn sắc, bạn có thể tạo ra được những trải nghiệm đáng nhớ cho người dùng.
Sydneystockhom Sử dụng màu sắc táo bạo để cho ra cái nhìn đáng nhớ nhưng cũng không kém phần đơn giản.
Thủ thuật: Để thu hút sự chú ý của người dùng trên các mẫu màn hình kích thước nhỏ. Bạn có thể dùng tông một màu có chấm phá trắng và đen.
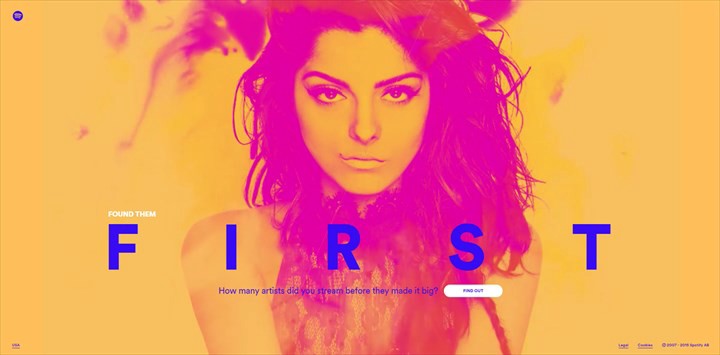
Duotone (màu kép)
Màu kép là phần tái hiện halftone (bán tông) Của một hình ảnh nào đó nhằm đáng bận tông trung và các phần quan trọng. Kỹ thuật ngày nào chỉ được dùng cho in ấn bây giờ đã tìm được chỗ đứng trên môi trường web. Duotone nhìn khá vui mắt và rất dễ thực hiện. bạn có thể tự tạo hiệu ứng này với Adobe Photoshop và gradient hai màu.
Ví dụ của hiệu ứng Soft duotone giúp tạo không khí “business” trang nghiêm. Credits: Holm Marcher & Co
Duotone effects, tuy thường bắt gặp với các hình ảnh desktop lớn, vẫn có thể làm việc hiệu quả trên các màn hình di động nhỏ hơn.
Hãy dùng duotone để tạo dominant image (ảnh chủ đạo). Bạn nên lựa chọn các hình ảnh đơn giản, chất lượng cao, với một chủ thể rõ ràng duy nhất.
Thủ Thuật
- Hãy lựa chọn những màu sắc phản ánh tâm trạng chung của bức hình. Nên nhớ, những màu sắc khác nhau gợi dậy những cảm xúc khác nhau.
- Nếu bạn muốn áp dụng hiệu ứng duotone lên hình ảnh mà không cần phải thay đổi hay chỉnh sửa hình ảnh gốc. Chỉ việc sử dụng Colofilter.css để thực hiện dưới dạng CSS code là xong.
Overlay
Color overlay (phủ màu) cũng là một cách hay để đánh bật thông điệp. Bạn chỉ việc phủ lên hình ảnh hoặc video với một hộp màu bán trong suốt. Với những màu sắc có độ bão hòa và độ sáng cao, bạn có thể gợi lên cảm giác hiện đại.
Color overlay tăng cường sức ảnh hưởng của tấm hình, và cho phép người thiết kế điều chỉnh nhịp độ và sắc thái của thông điệp.
Bạn có thể cân nhắc ứng dụng overlay cho các thành phần dạng card trên trang, video content hoặc để nhấn mạnh và kêu gọi hành động.
Thủ thuật: Khi sử dụng một màu sắc duy nhất làm overlay, hãy cân nhắc mức độ bão hòa và độ trong suốt của màu sắc:
- Những tổ hợp màu sắc nặng nề (có độ trong suốt thấp và độ bão hòa cao) sẽ đặt sự chú ý và bản thân màu sắc chứ không phải hình ảnh đằng sau nó.
- Những tổ hợp màu sắc nhẹ nhàng hơn sẽ giúp người dùng tập trung vào hình ảnh được dễ dàng.
Lời kết
Chắc có lẽ là kỹ thuật thiết kế tạo sự thích thú nhất trong cả quá trình phát triển web. Hiệu ứng màu sắc có thể trở nên kịch tính, ấn tượng, và thậm chí là trầm lặng. Với cương vị là designer, bạn cần thỏa sức thử nghiệm với màu sắc, để tìm được hiệu ứng và tổ hợp phù hợp nhất với những tác phẩm của mình.
Techtalk via uxplane
iDesign Must-try

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

‘Từ từ’, dự án thiết kế trang mạng về Tiếng Việt của Vi Trương: ‘Mình chỉ mới biết từ a đến ă’

Top 10 công cụ online hữu ích dành cho dân thiết kế

Từ poster đến web: Mối tương quan giữa thiết kế in ấn và kỹ thuật số (Phần 1)