Thiết kế hình ảnh hỗ trợ cho UX tốt như thế nào
Thiết kế một UI có thể là sức ép lớn khi bạn bắt đầu mà tập trung vào mọi chi tiết. Nhưng thiết kế tốt nên đẹp mắt và có mục đích. Mọi người đang sử dụng sản phẩm vì họ cố gắng làm gì đó và điều quan trọng là người thiết kế đưa ra đúng thứ mà người dùng đang tìm.
Hình dung một người đứng bên một con suối. Họ chỉ có một mục đích là vượt qua bờ suối bên kia (mà không bị ướt). Họ không thể đi tiếp mà không có sự giúp đỡ. Bạn có thể giúp họ hoặc không. Cũng có thể chỉ ra cho họ nơi có cây cầu giúp họ đi qua dễ dàng. Khi nhìn thấy cây cầu họ sẽ biết cách để đi qua bờ bên đó.
Nhìn vấn đề này từ góc độ kỹ thuật số và hình dung một người bị lạc đường. Họ đơn giản là tải về một ứng dụng trên điện thoại để hỗ trợ họ đường nào cần đi. Họ không tải ứng dụng này về để giết thời gian nếu không dùng tới nó. Người dùng cần biết rằng thông tin họ đang tìm kiếm tồn tại: có thể tìm thấy nó, và thấy nó dễ sử dụng. Cho dù trong trường hợp này cây cầu đơn giản chỉ là thứ gì đó giống một cái nút bấm.
Đó là lý do xuất hiện “affordance – thiết kế có dấu hiệu nhận biết”. Một giao diện có dấu hiệu nhận biết giúp người dùng hoàn thành nhiệm vụ của mình và công việc của người kế là hiểu những kiểu dấu hiệu mà con người sử dụng đê giao tiếp, có thể là vật để bấm, để kéo, để phẩy tay và nó giúp cho người dùng tới nơi họ muốn.
Bằng việc hiểu cách affordance làm việc, người thiết kế có thể thiết kế một giao diện chuyên nghiệp hơn; giúp UI dễ hơn để điều hướng và khuyến khích người dùng thực hiện những hành động mong muốn, như đăng ký sản phẩm, chia sẻ nội dung hoặc liên kết với người khác
Những kiểu Affordance
Affordane rõ ràng. Một Affordance rõ ràng là một dấu hiệu thay cho ngôn ngữ của một vật thể hiện hữu. Đôi khi nó đơn giản là “click here”, hoặc một button được làm nổi mời gọi bấm vào. Không cần phải phỏng đoán cách chúng tương tác cho dù người đó lần đầu đối diện với UI.
Khi nào cần những Affordance rõ ràng: Khi một giao diện cho người dùng có ít trải nghiệm trong quá khứ. Giả sử như đối tượng người dùng là trẻ nhỏ hoặc người già và họ thích những thiết kế thông thường để dễ nhận diện.
Trong trường hợp không có một mẫu dấu hiệu để tương tác thì nên dùng một icon nơi đó chứa thông tin về cách sử dụng để giúp người dùng đỡ bối rối.
Affordance theo mẫu
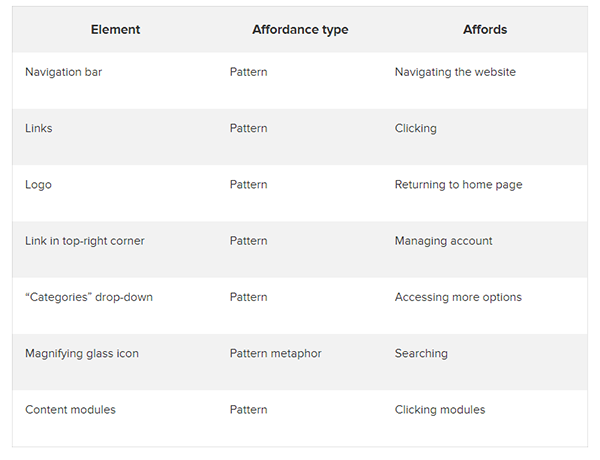
Đây là kiểu phổ biến trong thiết kế giao diện hiện đại. Một mẫu cho sẵn có thể chỉ ra những cách tương tác quen thuộc và là một ngôn ngữ đã biết trước. Ví dụ như humberger icon.
Dưới đây là một số mẫu phổ biến
- Màu xanh/gạch chân là có liên kết
- Bấm vào logo là quay lại trang chủ
- Chữ xám mờ là một box cần nhập thông tin
- Quản lý tài khoản nằm bên phải phía trên
- Những chấm chòn màu xám chỉ ra bước đang thực hiện
- Mũi tên dành cho việc chuyển hình
- Menu điều hướng nằm ngang phía trên
- Ô tìm kiếm với một chiếc kính lúp.
Để hiểu hơn về mẫu sẵn có này bạn có thể tự để bạn thân mình khám phá một giao diện mới lạ, nhưng chỉ cần nhìn một số yếu tố trong đó, bạn biết có thể làm gì với yếu tố đó trên màn hình.
Affordance ẩn dụ
Một kiểu tương tác ẩn dụ sử dụng một vật thể thực. Hầu hết là việc sử dụng những biểu tượng
- Bìa thư dành cho email
- Ngôi nhà là home
- Điện thoại cầm tay dành cho số điện thoại
- Icon máy in dùng để in/
Bằng việc vẽ lại những vật thể trong đời thực chúng ta có thể giao tiếp nhanh hơn với những nhiệm vụ phức tạp hơn là sử dụng kiểu affordance rõ ràng. Một icon điện thoại có thể gửi thông điệp tới người dùng nhanh hơn là câu “Hãy gọi điện”. Dẫu sao thì tôi cũng nhấn mạnh việc bạn hiểu biết đối tượng của mình. Một chiếc máy bay giấy để chỉ ra nơi “contact us” cần kết hợp với cả chữ để chỉ ra điều muốn nói tốt hơn là chỉ dùng mỗi icon.
Affordance ẩn
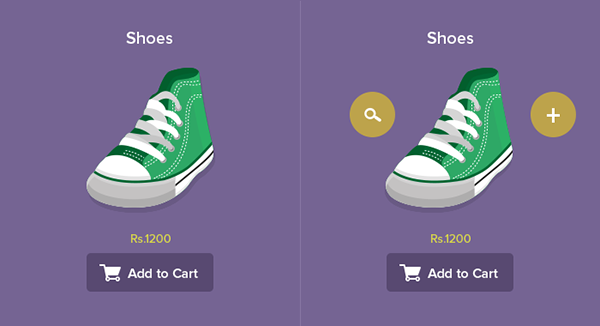
Một affordance ẩn là kiểu như một tương tác sẽ xuất hiện nếu như bạn di chuyển chuột qua đối tượng. Một liên kết thay đổi màu, một button sẽ nổi lên, một phần nội dung được hiện ra… Việc sử dụng tương tác ẩn giúp cho giao diện giảm đi sự rối rắm và che đi những tương tác kém quan trọng.
Affordance âm
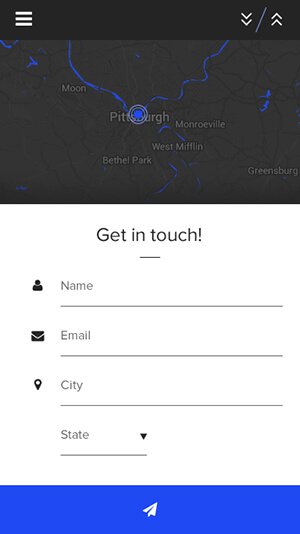
Đôi khi có những dấu hiện trên UI bị làm mờ đi cho đến khi người dùng hoàn thành những tác vụ bắt buộc trước đó thì nó mới xuất hiện.
Trong ví dụ ở dưới, nút “Save Changes” được làm ẩn đi, cho đến khi người dùng nhập đủ các trường số liệu bắt buộc thì nó mới hiện lên. Đây là một kỹ thuật thông minh giúp cho người dùng biết họ đã hoàn tất quy trình bắt buộc hay chưa.
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Đi tìm câu chuyện “tiến hóa” của nghệ thuật trang trí Giáng Sinh