Tạo chữ typographic “Cool” trong Photoshop
Trong bài hướng dẫn này bạn sẽ học cách tạo chữ bằng Photoshop. Bài hướng dẫn khá dài, nhưng kết quả thì tuyệt đẹp.
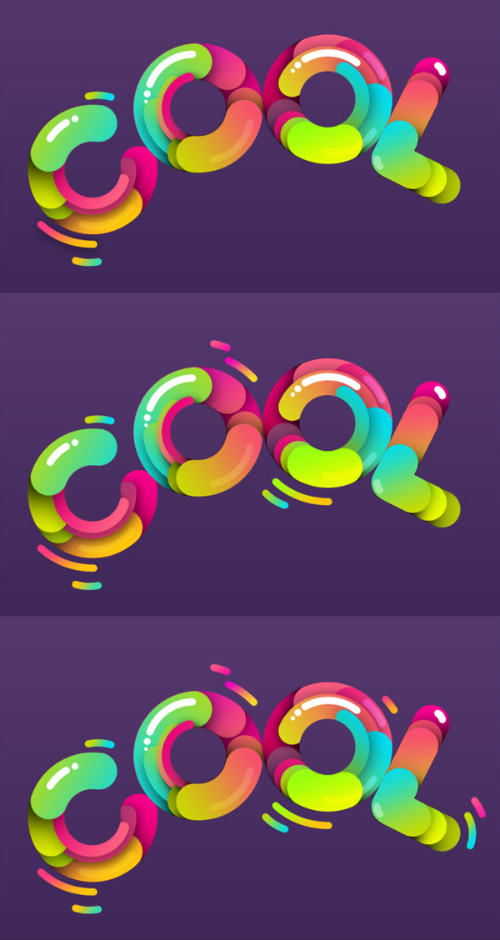
Kết quả sẽ có

Bài sử dụng thêm một số tài nguyên khác:
Làm việc với Paths
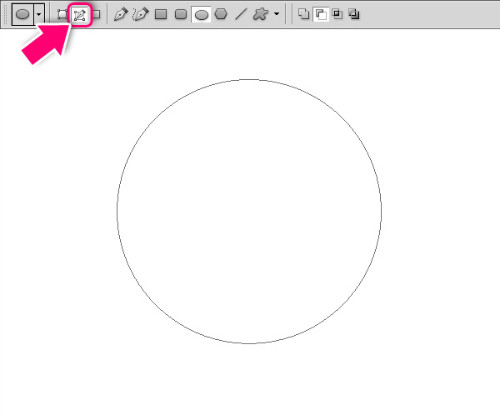
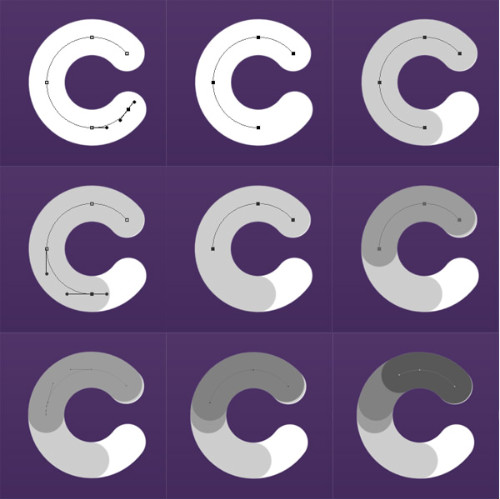
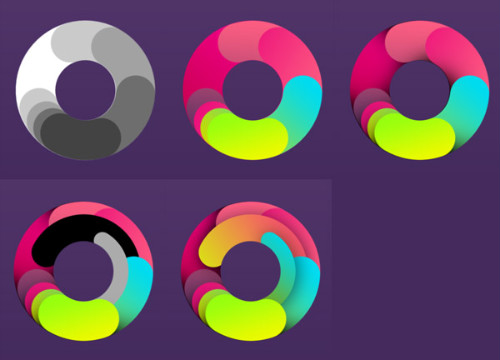
Chúng ta sẽ sử dụng Circle Path (vòng tròn) và một phần của nó, sau đó tạo nét với Brush. Hãy chọn Ellipse Tool (U) và chọn Path option trên bảng Properties. Bằng cách này bạn sẽ tạo một nét tròn chứ không phải một hình tròn.

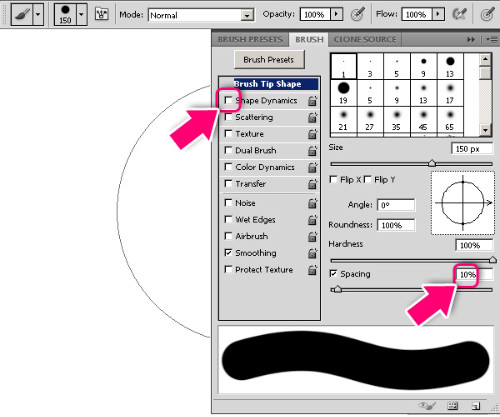
Chọn Brush tool (B). Sử dụng loại bút lớn và sắc cạnh (hard edges brush). Bấm F5 để tới bảng Brush Properties. Đặt Spacing là 10% và bỏ check Dynamics.

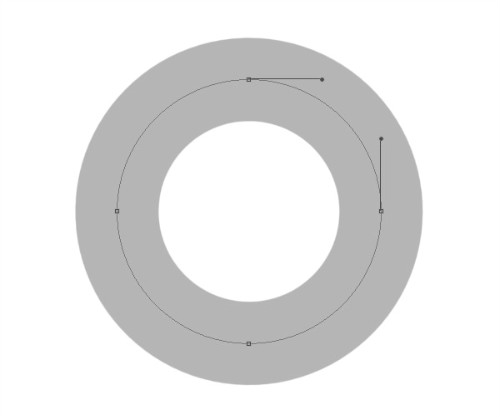
Tạo một layer mới, và với Brush Tool đang chọn, bạn nhấn Alt + Enter. Nét bạn vẽ sẽ thành đường Brush mà bạn đặt Properties.

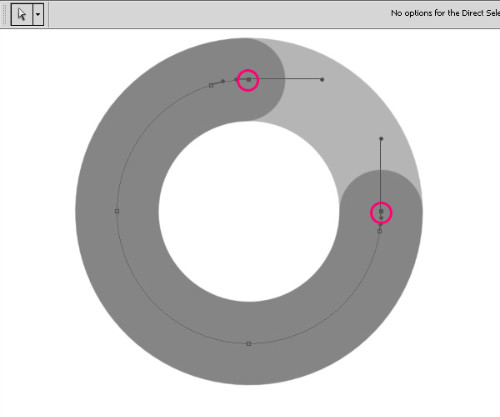
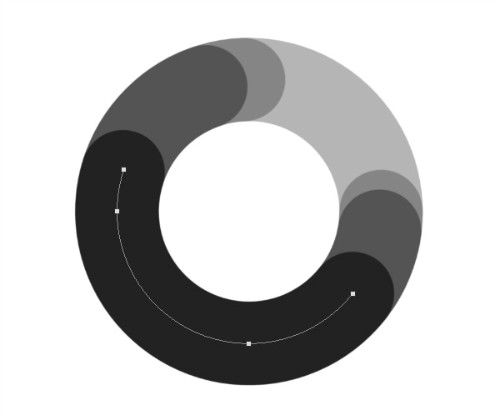
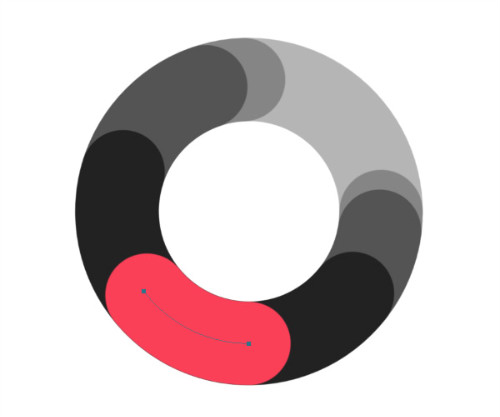
Chọn Direct Selection Tool (A). Chú ý rằng không có anchor points nào được chọn, nhấp vào một đường path giữa 2 điểm anchor và bấm Delete. Tạo một layer mới, chọn Brush Tool (B), chọn màu xám và bấm Alt + Enter để tạo nét cho đường Path bạn mới chọn.

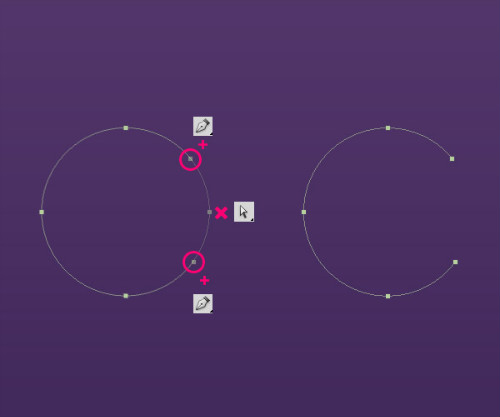
Chọn Pen tool (P) và add thêm điểm trên đường path như hình dưới.Dùng Direct Selection (A) để xoá điểm thừa trên path.


Chọn Brush Tool(B), chọn màu tối, tạo layer mới rồi nhấn Alt + Enter để tạo nét.


Với cách làm như vậy bạn sẽ tạo được nhiều nét tròn. Bãy nhìn hình dưới là lặp lại các cách trên để tạo hình.


Bước 1
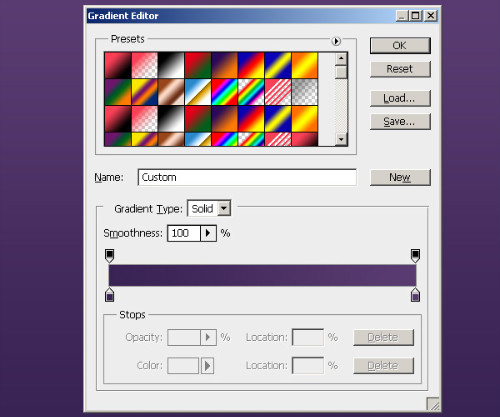
Tạo một new document 1600 x 1200 pixel với resolution là 72 dpi. Tô màu Background với dài màu gradient màu tím đậm từ # 392354 – # 593b70.

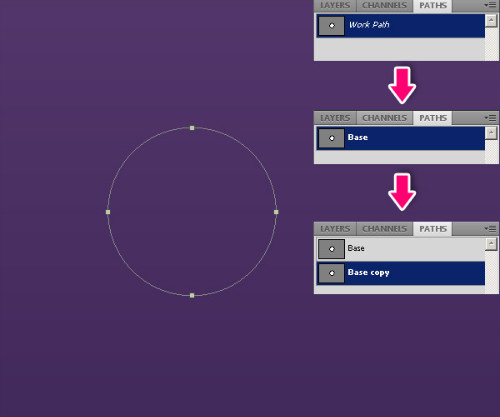
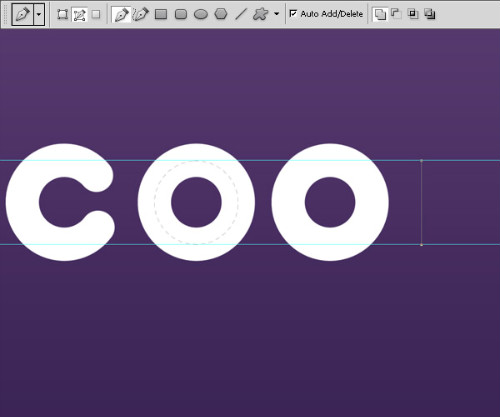
Chọn Ellipse tool (U) và chọn thẻ Path trên bảng properties. Giữ Shift và tạo một vòng tròn. Tới thẻ Paths panel, duplicate Work Path, đặt tên nó là "Base" và duplicate (x2) nó lần nữa. Giữ lại "Base" và sử dụng bản copy.

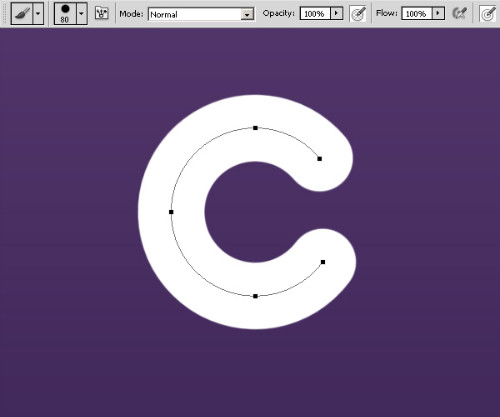
Bây giờ bạn tạo chữ C, sử dụng Pen Tool và thêm hai điểm anchor, sau đó xoá điểm ở giữa.

Chọn Brush kích thước 80px, tạo layer mới và nhấn Ctrl + Enter để tạo nét từ Path. Đừng xoá đường path này, chúng ta sẽ dùng lại nó.

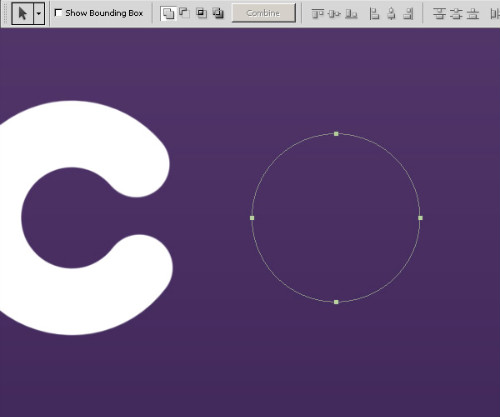
Tới thẻ Path và chọn "base" path, duplicate nó và dịch chuyển bản copy qua bên phải, nó sẽ là chữ O. Dịch chuyển path bằng cách dùng Path selection tool (A).

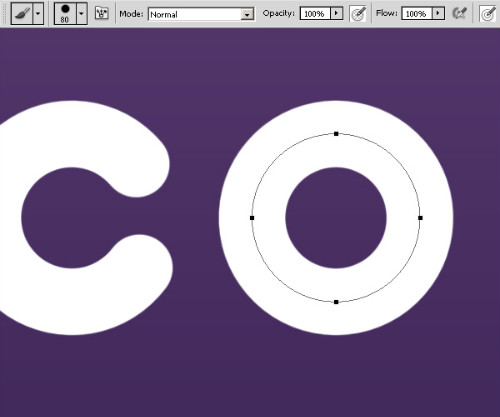
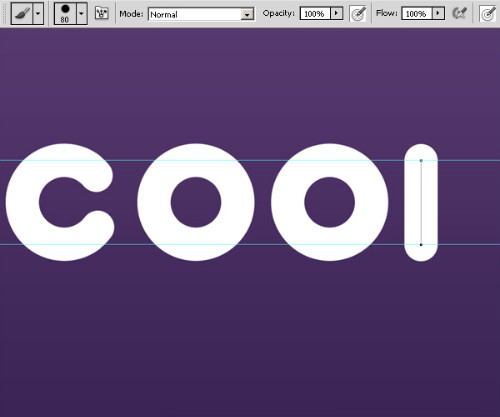
Chọn Brush (B) > New layer > Alt + Enter.

Nhân đôi chữ O.

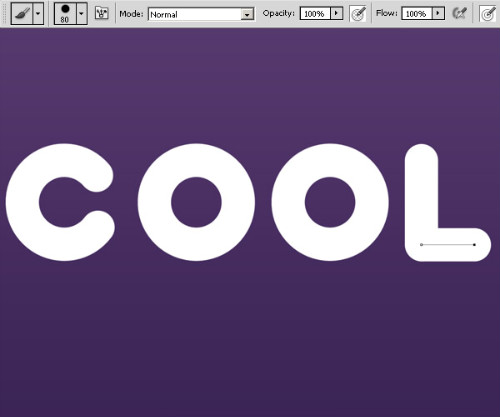
Giờ thì tạo chữ L. Kéo đường guide để căn hàng, qua đó tạo chiều cao của chữ L. Giữ Shift để tạo 1 đường path, sau đó Brush (B) > new layer > Alt Enter. Sau đó làm tương tự để tạo nét còn lại của chữ L.



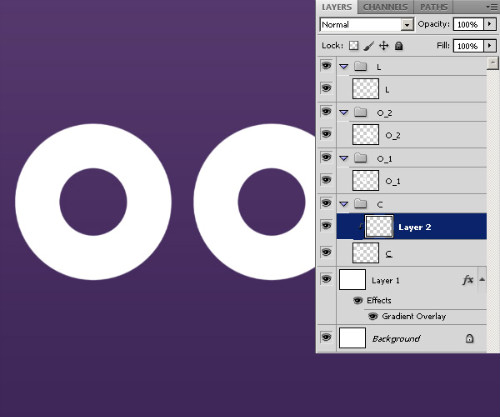
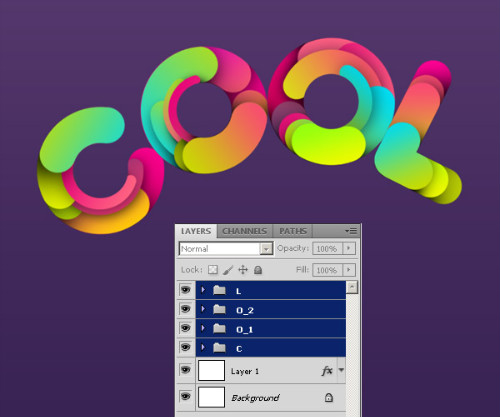
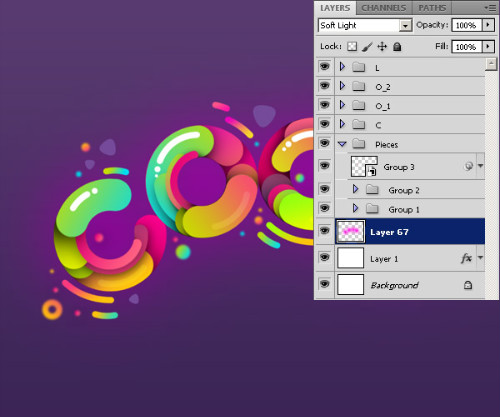
Bây giờ bạn cần sắp xếp các chữ và các thư mục rõ ràng. Nhìn theo hình dưới.

Bước 2
Với cách thực hiện giống chữ O ở trên, bạn nhìn hình dưới để tạo chữ C.


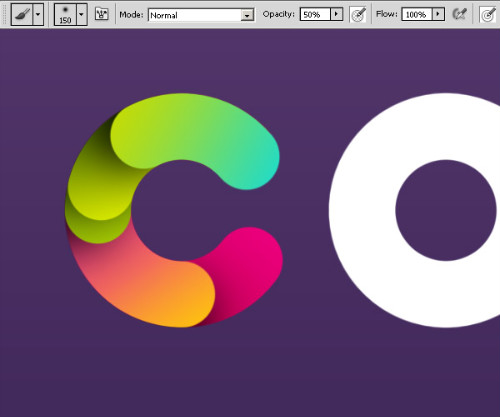
Kế tiếp chúng ta sẽ tô màu cho chúng. Chọn layer C và add Gradient Overlay Layer Style. Trong Blending option bỏ chọn Blend Clipped Layer as Group và chọn Blend Interior Effect as Group. Màu gradient là #ff0096 – #c20049.


Áp dụng Gradient Overlay cho mỗi shape như dưới đây. Để ý tới góc độ của các gradient.
1. #ffd200 – #e900ba
2. #4a6d00 – #b1d603
3. #4a6d00 – #eaf900
4. #00dbef – #c8db00

Chọn một Brush lớn, soft-edge, đặt Opacity = 50%. Tạo layer mới dưới mỗi shape rồi vẽ một shadows (bóng đổ) bằng màu đen.

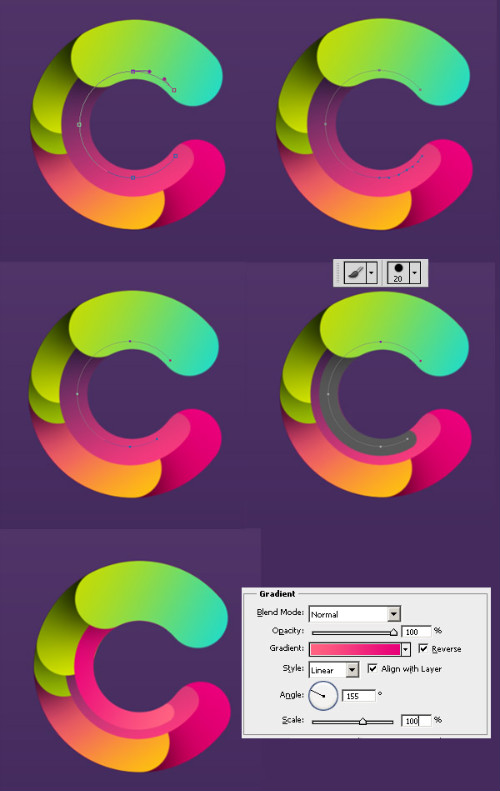
Chọn đường path C một lần nữa, và để nó nhỏ hơn (Path Selection tool (A) và Command/Ctrlt + T để thu nhỏ). Sử dụng brush kích thước 40 để tạo nét trên layer mới. Add gradient (#fb3a7e – #442b5d) và đặt nó ở dưới layer trên cùng.

Làm tương tự ta sẽ có thêm nét. Sử dụng Gradient#e80079 – #ff6481.

Đồng thời tạo bóng đổ cho cả hai nét mới này. Giờ chunsg ta có chữ C. Còn 3 chữ cái nữa.

Bước 3
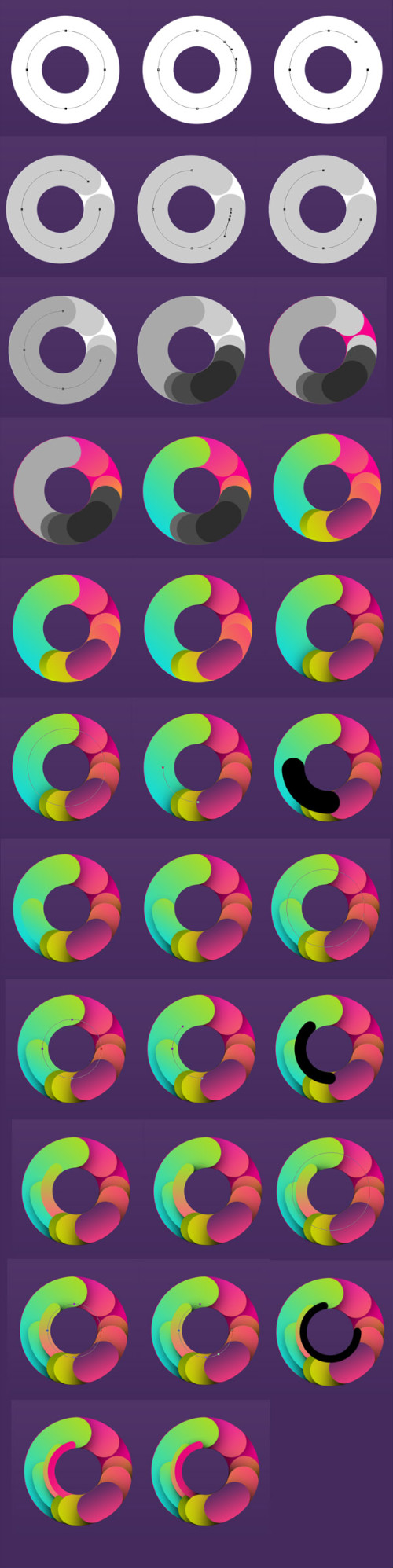
Theo hình dưới để làm chữ O.

Với chữ O tôi nhận thấy hình trên cùng không cần thiết, tôi đã xoá nó đi.

Với chữ O thứ hai, tiến hành tương tự.

Với L thì đã dễ dàng hơn nhiều.

Bước 4
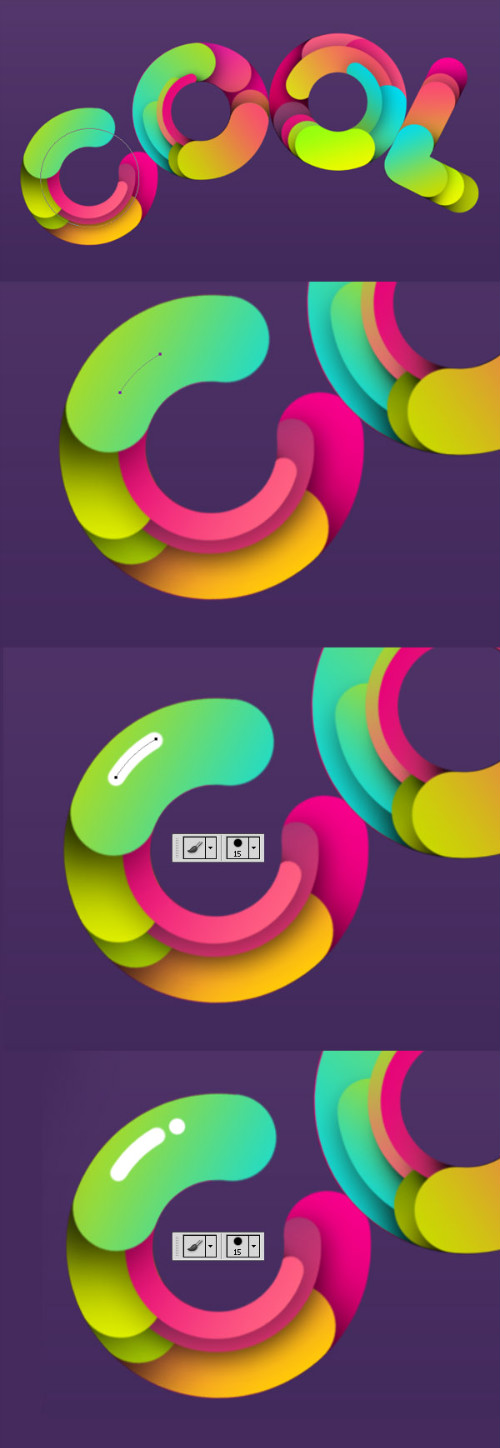
Bạn đã có 4 chữ cái, hãy sử dụng công cụ Free Transform (Ctrl + T) để xoay và đặt chúng như hình dưới.

Hãy tạo thêm một chút ánh sáng cho các chữ, bằng cách dùng path vòng tròn và thêm điểm sau đó xoá các nét không cần như hình dưới. Dùng brush với kích thước 15px để tạo hình theo path, sử dụng màu trắng. Đối với điểm sáng bạn chỉ cần dùng bút chấm 1 điểm.

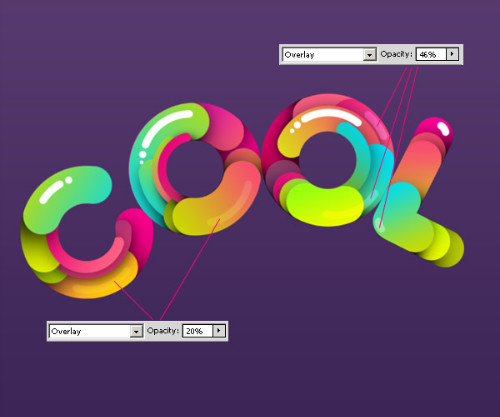
Sử dụng Opactity khác nhau, một số sử dụng Blend Mode là Overlay như hình dưới.

Bước 5
Tạo thêm một số phần của các chữ, tô màu và đặt chúng ở vị trí khác nhau. Để chúng có Gradient giống nhau, bạn chỉ cần nhấp chuột phải vào Layer > Copy Layer style rồi vào layer cần áp dụng, chuột phải và Paster layer. Hoặc giữ Alt và kéo biểu tượng effect qua layer cần sử dụng.

Bước 6
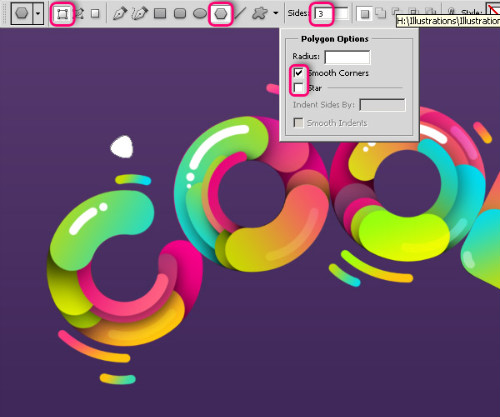
Chọn Polygon tool (U), chắc chắn rằng nó đang ở dạng Shape chứ không phải Path. Đặt Sides là 3, và trong Polygon Option chọn Smooth corners.

Đặt Foreground là #754a9a, và tạo thêm một vài hình tam giác với kích thước khác nhau.

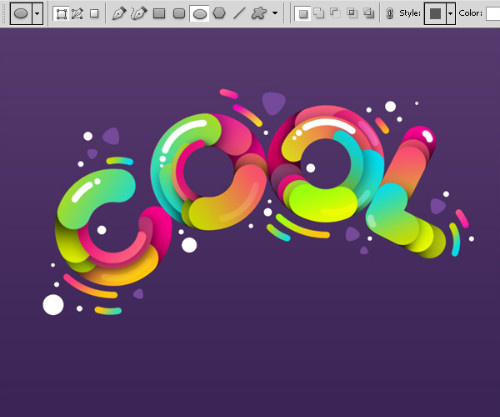
Chọn Ellipse tool (U) đặt foreground là trắng, sau đó tạo thêm vài hình tròn quanh các chữ.

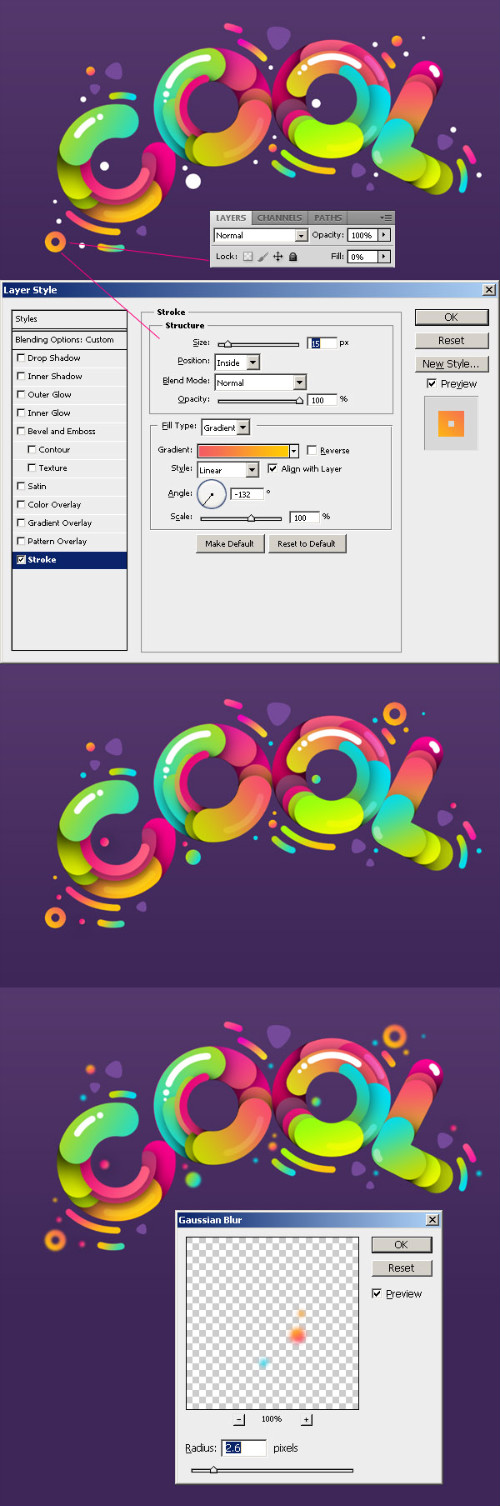
Tô màu cho chúng bằng những Gradient mà bạn tô cho các chữ. Với một số hình tròn, bạn có thể đặt layerfill là 0%, để chỉ nhìn thấy vòng tròn. Chọn thêm vài vòng tròn, tới Filter> Blur > Gaussian Blur, đặt radius là 2.6 px.

Bước 7
Cần chăm chút về nền hơn. Chọn brush mềm và lớn và vẽ trên một layer ngay trên background layer với màu # ff02ea.

Đặt Layer Style là Soft Light.

Bước 8
Tạo layer mới trên cùng, nhấn D để chuyển foreground và background là đen và trắng. Tới Filter > Render > Clounds
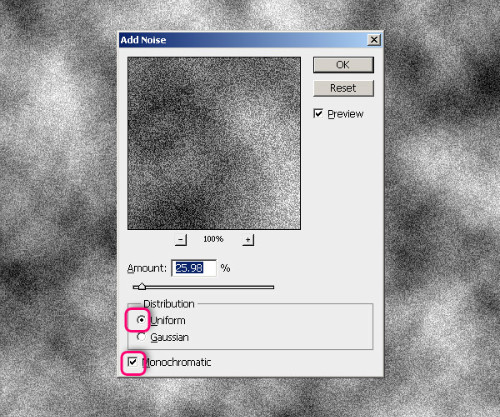
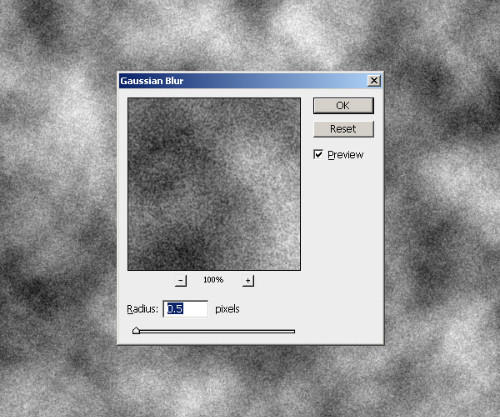
Đi tới Filter > Noise > Add Noise. Check Uniform và Monochromatic, đặt Amount là 26%. Sau đó Filter > Blur > Gaussian Blur. Để Radius 0.5 px.



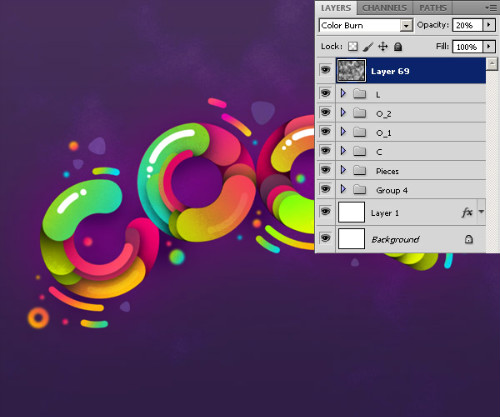
Đặt layer style là Color Burn và Opacity 20%.

Bước 9
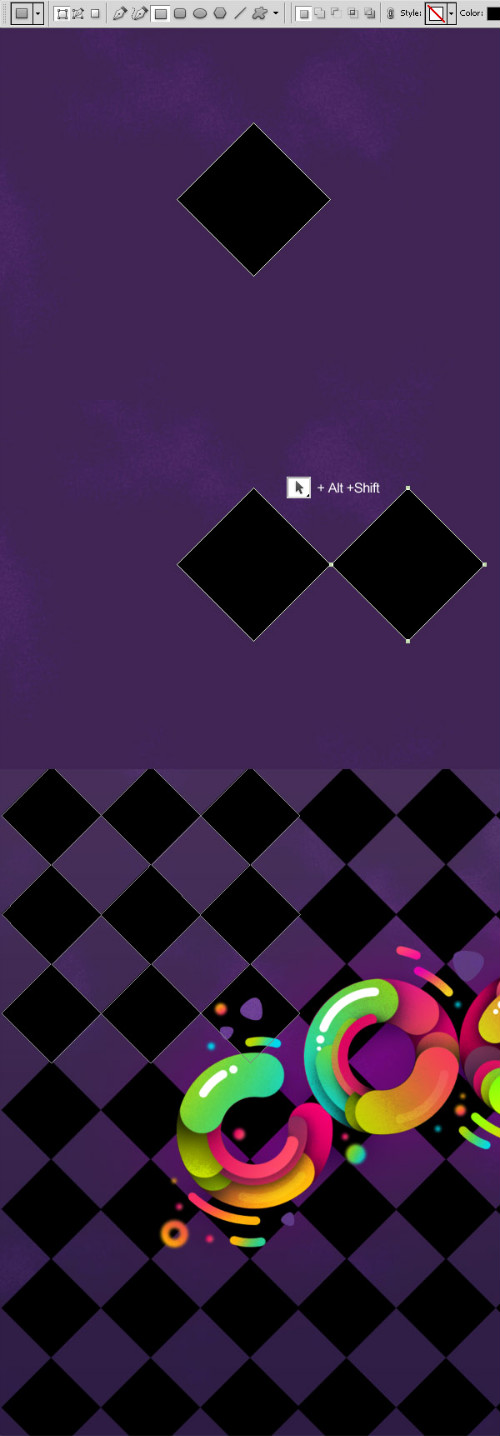
Chọn Rectangle tool (U) và giữ Shift để tạo một hình vuông màu đen, quay nó 45 độ. Chọn Path Selection Tool (A), giữ Alt + Shift và dịch hình vuông này để tạo một bản copy. Duplicate hình vuông nhiều lần để tạo hình như dưới đây.

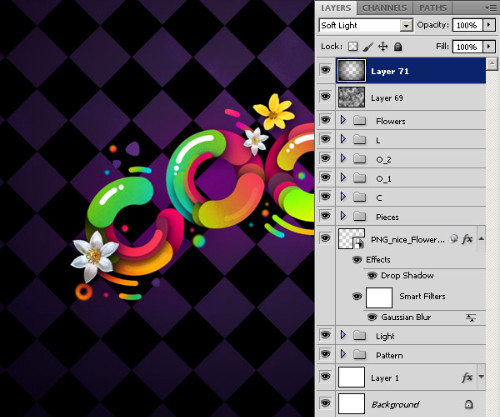
Bước 10
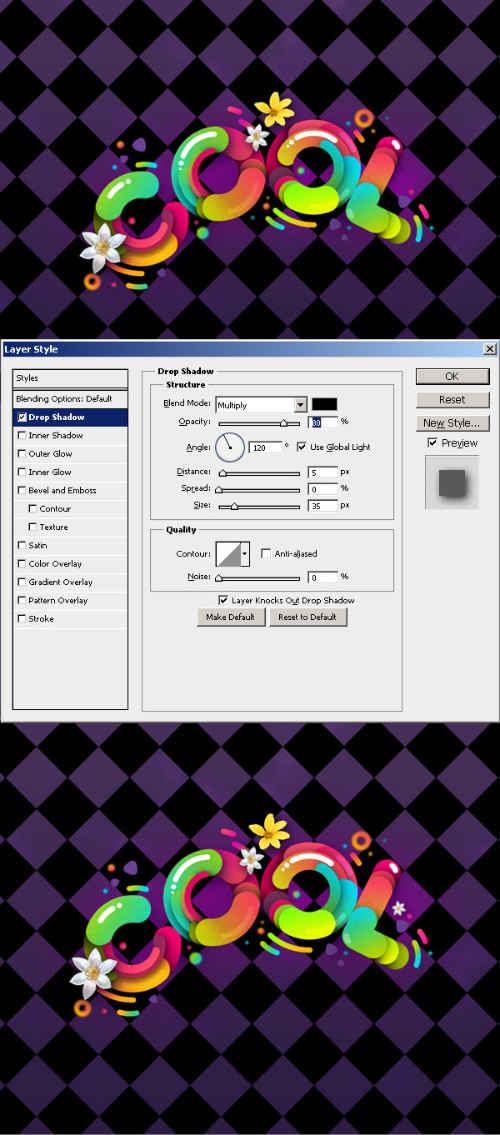
Bổ xung thêm vài bông hoa, các đường link phía trên có sẵn các bông hoa ở dạng PNG, bạn chỉ cần kéo thả nó vào vùng làm việc. Thêm chút Drop Shadow.

Bước 11
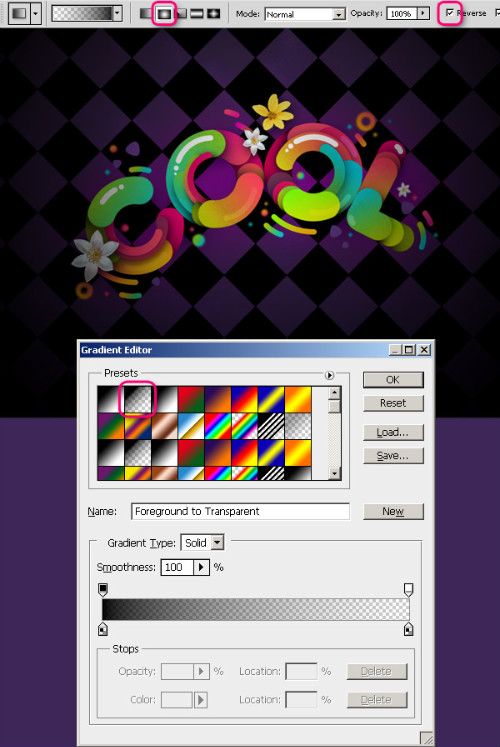
Cuối cùng tạo thêm một layer nằm trên cùng. Đặt foreground là đen, chọn Gradient tool (G). Chọn Foreground để transparent gradient. Tại thanh Gradient properties chọn Radial gradient và check Reverse. Vẽ Gradient từ trung tâm ra tới ngoài.

Đặt layer này là Soft Light

Kết quả cuối cùng

Theo PSD.tusplus
iDesign Must-try

Top 10 công cụ online hữu ích dành cho dân thiết kế

Nguồn gốc của phong cách Memphis và cách ứng dụng vào thiết kế của bạn

Tính năng đổi cảnh bầu trời Sky Replacement cực xịn xò của Photoshop

Vận dụng Opentype để khai phá sức mạnh con chữ (Phần 2)

Làm thế nào để tổ chức tập tin thiết kế gọn gàng và ngăn nắp?






