Những công cụ tốt nhất dành cho dân thiết kế web
10 công cụ miễn phí được giới thiệu dưới đây, hy vọng sẽ là những cộng sự đắc lực giúp bạn trong việc phối hợp màu sắc:

Khi làm nhà thiết kế web, một trong những quyết định mà chúng ta phải đưa ra chính là việc lựa chọn màu sắc. Nếu chọn sai màu, bạn sẽ mất đi một cơ hội quý giá thăng tiến. Điều này là thật đấy – màu sắc ta chọn sẽ ảnh hưởng đến tâm lý của người xem.
Ví dụ, màu đỏ thường được xem là biểu tượng cho sự cuồng nhiệt trong khi màu xanh lam ẩn chứa sự điềm tĩnh và yên bình. Để chứng minh cho điều vừa nói, hãy xét đến màu sắc mà bạn sẽ sử dụng cho trang web bán đồ chơi trẻ em với một trang dành cho công ty luật sư. Bạn sẽ dùng tông màu sáng và sống động cho trang web đầu tiên và tông màu lặng với sự kết hợp giữa xanh lam và xám cho trang thứ 2.
Nhưng làm sao bạn biết được những màu nào sẽ ăn rơ với nhau? May mắn thay, bạn không cần phải là một chuyên gia lão luyện lý thuyết màu sắc để tạo ra sự hài hòa khi phối chúng. Để giúp bạn có được lựa chọn màu sắc đúng đắn, dưới đây là một số công cụ miễn phí trên mạng (và thêm một vài món đặc biệt thơm ngon cho những nhân vật xài Mac nữa đó).
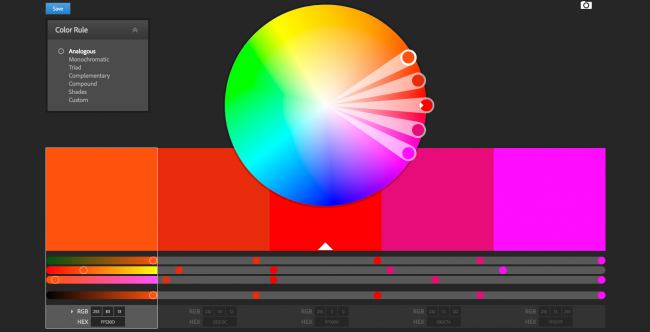
1. Adobe Color CC

Công cụ này đã từng rất nổi tiếng nhưng ngày nay vẫn chứng tỏ được khả năng hữu dụng của mình.
Phần mềm Adobe Color CC miễn phí này đã từng được nhiều người biết đến và vẫn là một trong những công cụ phối màu tuyệt vời nhất. Bạn không chỉ có thể tạo ra bảng màu sắc riêng cho mình mà còn giúp bạn đi khám phá những thứ mà người khác tạo ra.
Chọn một màu từ vòng tuần hoàn hoặc một bức ảnh và áp dụng những lý thuyết và nguyên lý như chỉ sử dụng màu đối cực – complementary colours, màu đơn sắc hay tự chọn để tạo ra một bảng màu. Nếu không thích, hãy nhấp chuột vào từng màu và lục lọi trong vòng tuần hoàn để điều chỉnh. Ngoài ra, bạn cũng có thể lưu những mẫu phối lại trong thư viện Adobe.
2. Colordot

Những cú lướt chuột nhẹ nhàng sẽ giúp bạn tạo ra bảng màu sắc sống động
Colordot được phát triển bởi Hailpixel là một công cụ online miễn phí tuyệt vời để tạo ra bảng màu. Chỉ cần vài cái nhấp chuột là bạn có thể chọn lựa hay lưu lại màu sắc. Di chuyển chuột tới lui để chọn màu, lên xuống để chỉnh độ sáng, lăn chuột để chỉnh cường độ và nhấp để lưu lại màu sắc. Click vào biểu tượng tog để thấy được giá trị của bảng màu RGB và HSL.
Cũng có một phần mềm iOS giá $0.99/£0.99 cho phép bạn bắt lấy màu sắc với chiếc camera nhỏ xinh.
3. 147 Colors

Phần mềm miễn phí này liên kết với tiêu chuẩn màu CSS.
Khi bạn được giao nhiệm vụ tạo ra một bảng màu CSS dễ đọc, đôi khi sử dụng màu chuẩn và tên của chúng là lựa chọn tối ưu. Nhờ có 147 colors, được tạo ra bởi Brian Maier Jr, bạn có thể nhìn lướt qua tất cả các loại và chọn ra màu ưng ý nhất.
Phần mềm bao gồm 17 màu chuẩn và 130 tên màu CSS khác nữa. Bạn có thể sử dụng bộ lọc theo màu xanh lam, xanh lục, vâng vâng hoặc chọn từ 147 màu.
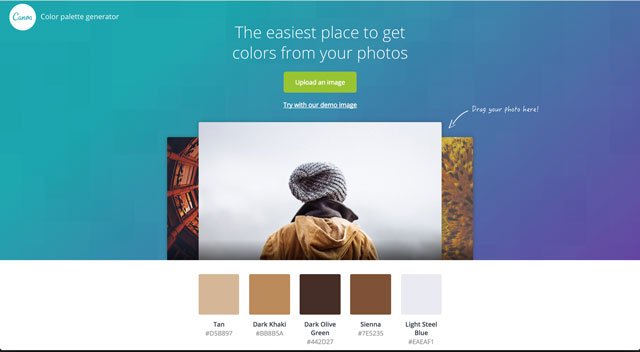
4. Color Palette Generator

Phần mềm đến từ Canva rất hữu ích cho việc tạo ra bảng màu dựa trên một bức hình.
The Color Palette Generator phát triển bởi Canva là lựa chọn hoàn hảo nếu như bạn muốn tạo ra bảng màu từ bức ảnh có sẵn. Công cụ cho phép bạn tải hình lên và kết quả trả về là 5 màu sắc chủ đạo trong bức hình.
Bạn có thể chọn màu mình ưng ý và copy giá trị HEX vào clipboard.
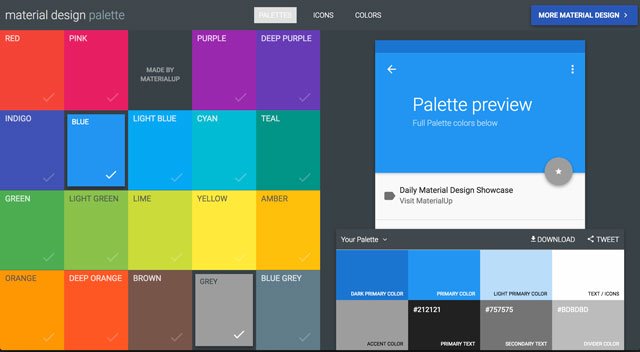
5. Material Design Palette

Dựa vào nguyên lí thiết kế nguyên vật liệu của Google để tạo ra bảng màu.
Với Material Design Palette bạn có thể chọn 2 màu, sau đó chúng sẽ được chuyển hóa thành một bảng màu hoàn chỉnh để bạn tải về, muốn vậy thì bạn phải viết một tí preview nhé.
Công ty cũng có Material Design Colors cho phép các nhà thiết kế thấy được mức độ khác nhau của một màu riêng lẻ, kèm theo đó là giá trị HEX.
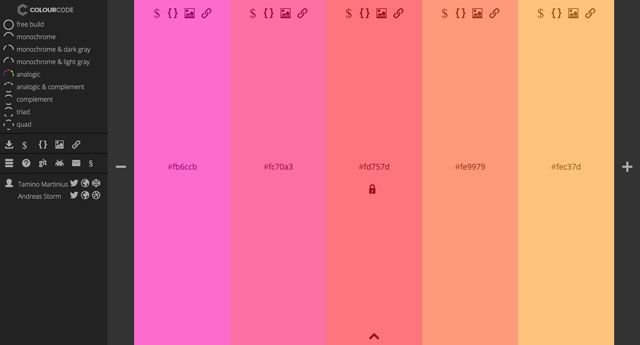
6. ColourCode

Lưu và xuất bảng màu thành các file SCSS, LESS hay PNG.
ColourCode được tạo ra bởi Tamino Martinius và Andreas Storm là phần mềm tương tự như Colordot nhưng có nhiều hướng dẫn sử dụng hơn. Với phần mềm này, bạn có thể có nhiều sự lựa chọn ngoài vòng tuần hoàn màu để tạo ra nhiều cách phối màu khác nhau.
Bạn cũng có thể lưu lại bảng màu và xuất file SCSS hoặc LESS. Thậm chí nếu muốn, bạn có thể xuất file dạng PNG luôn đó.
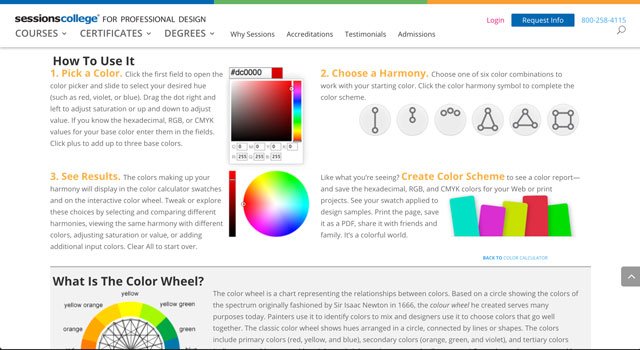
7. Color Calculator

Chọn màu và phương thức phối hợp, công cụ này sẽ tạo ra bảng màu ngay lập tức
The Color Calculator rất dễ sử dụng: bạn chỉ cần chọn màu và phương thức kết hợp. Sau đó bạn sẽ có được bảng màu tương ứng.
Tuy nhiên, điều thú vị ở trang này chính là bạn sẽ được cung cấp chi tiết về lý thuyết màu sắc và mối tương quan với màu mà bạn đã chọn.
8. HTML Color Code

Công cụ bao gồm danh sách những màu chuẩn.
Công cụ miễn phí này được phát triển bởi Dixon & Moe cho bạn cái nhìn sâu sắc khi chọn màu với nhiều giải thích về quy luật phối màu; trong đó bao gồm các biểu đồ màu sắc của thiết kế phẳng – flat design, bảng màu trong thiết kế nguyên vật liệu của Google và bảng màu thiết kế web cơ bản cùng một danh sách những tên và mã màu HTML tiêu chuẩn.
Đồng thời, trang này cũng cung cấp hướng dẫn và những nguồn thông tin khác cho nhà thiết kế web cùng nhiều lựa chọn xuất file như mã HEX, HTML, CSS và SCSS.
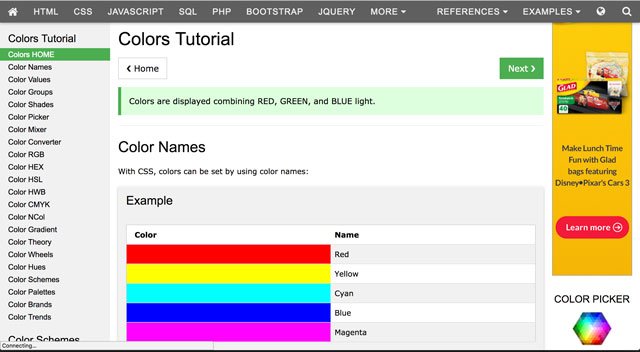
9. W3Schools: Colors Tutorial

Hướng dẫn sử dụng miễn phí bao gồm một số đường link dẫn bạn đến những công cụ màu sắc liên quan.
Nếu bạn đang tìm kiếm một giải pháp triệt để bao gồm hướng dẫn khi làm việc với màu sắc cũng như những công cụ khác thì Color Tutorial của W3Schools là một lựa chọn không sai vào đâu được.
Không chỉ hỗ trợ về lý thuyết màu sắc, vòng tuần hoàn màu và các loại màu, bạn cũng có thể sử dụng những công cụ hỗ trợ khác như Color Converter. Với công cụ này, bạn có thể chuyển đổi tên của bất kì màu nào sang mã HEX, RGB, HSL, HWB và giá trị CMYK và ngược lại.
10. Digital Color Meter (Mac)

Công cụ tích hợp với Mac này cho phép bắt lấy màu sắc từ màn hình máy tính.
Hỡi những thần dân đang xài Mac…đây chính là công cụ dành cho các bạn! Với công cụ tích hợp Digital Color Meter, bạn có thể ‘bắt lấy’ màu sắc từ màn hình máy tính, sau đó phân tích những giá trị như decimal, hexadecimal hay percentage. Thậm chí bạn có thể thực hiện thao tác ‘sao chép’ màu đã chọn như văn bản hay hình ảnh.
Tác giả:
Người dịch: Đáo
Nguồn: Creative Bloq
iDesign Must-try

7 yếu tố thị giác cơ bản trong nghệ thuật và thiết kế: Màu sắc

Joshua Roberts: ‘Tôi tin rằng thẩm mỹ tối giản sẽ loại bỏ sự ồn ào và giúp các thương hiệu tiếp cận khách hàng của họ’

Synesthetic Letters: khi con chữ được nhuộm màu trong tiềm thức

11 Bí mật về công việc thiết kế web sẽ không ai nói với bạn

Gác lại âu lo bằng nghệ thuật sử dụng màu xanh trong không gian nội thất