Nghệ thuật kể chuyện bằng đồ họa chuyển động (Phần 2)
Bài viết bởi Jagriti Kashyap.
Chắc tôi không cần phải giải thích tại sao đồ họa chuyển động lại là công cụ quyền năng nhất để tạo ra một câu chuyện thu hút hoặc xây dựng hình ảnh thương hiệu.
Ngày nay mọi người có xu hướng xem nhiều video hơn trước. Nếu được hoàn thiện kĩ lưỡng thì video mang lại nhiều giá trị như giải trí, nhanh gọn, chứa nhiều thông tin và ấn tượng. Cũng vì lý do này, các nhãn hàng ngày càng ứng dụng đồ họa chuyển động nhiều trong chiến lược marketing. Tại sao lại không chứ? Đồ họa chuyển động là công cụ thu hút chú ý người xem vô cùng hữu hiệu.
Bạn có yêu thích những chuyển động mượt mà thú vị thường hay xuất hiện trong phim ảnh, quảng cáo, hoạt hình và những loại hình phương tiện khác không? Bạn có cảm giác thôi thúc muốn chia sẻ những câu chuyện thú vị đó ngay lập tức không?
Với vai trò là một nhà thiết kế đồ họa, ý nghĩ đầu tiên xuất hiện trong đầu là “Ôi trời ơi! Tôi muốn tự tay mình tạo ra mấy thứ hay ho này.” Nhưng dần dần, tôi bắt đầu nhận ra rằng nếu xác định được rõ ràng đối tượng và lý do thiết kế, bạn sẽ có được kết quả mĩ mãn.
Trong phần 1, tôi đã viết về phương pháp thiết kế đồ họa chuyển động như lên concept, bảng phân cảnh và thiết kế. Đây là những yếu tố chính và vô cùng quan trọng mà bạn không thể bỏ qua. Khi hiểu được những khái niệm cơ bản này thì điều cần làm tiếp theo là hãy phù phép mọi thứ bằng một chút ma thuật huyền diệu.
Cho phép tôi được minh họa quá trình này bằng ví dụ dưới đây.

Tôi tạo ra đồ họa này để sử dụng trong phần 1 và nghĩ rằng những chuyển động này thật thú vị (và hợp lý). Tôi đã khiến cho đôi chân chuyển động khi cô ấy đạp xe và thêm vào một chút gió để mọi thứ trông thật hơn.
Tôi tạo đồ họa chuyển động bằng Illustrator, Photoshop va Sketch cộng với After Effects để thêm hiệu ứng. Trước khi nói tiếp, tôi hi vọng rằng bạn đã có cho mình kiến thức cơ bản về quá trình sản xuất hình ảnh công nghệ số, nắm được canvas và timeline là gì.
Dưới đây là những bước trong quá trình tạo ra đồ họa.
1. Phân chia nhân tố
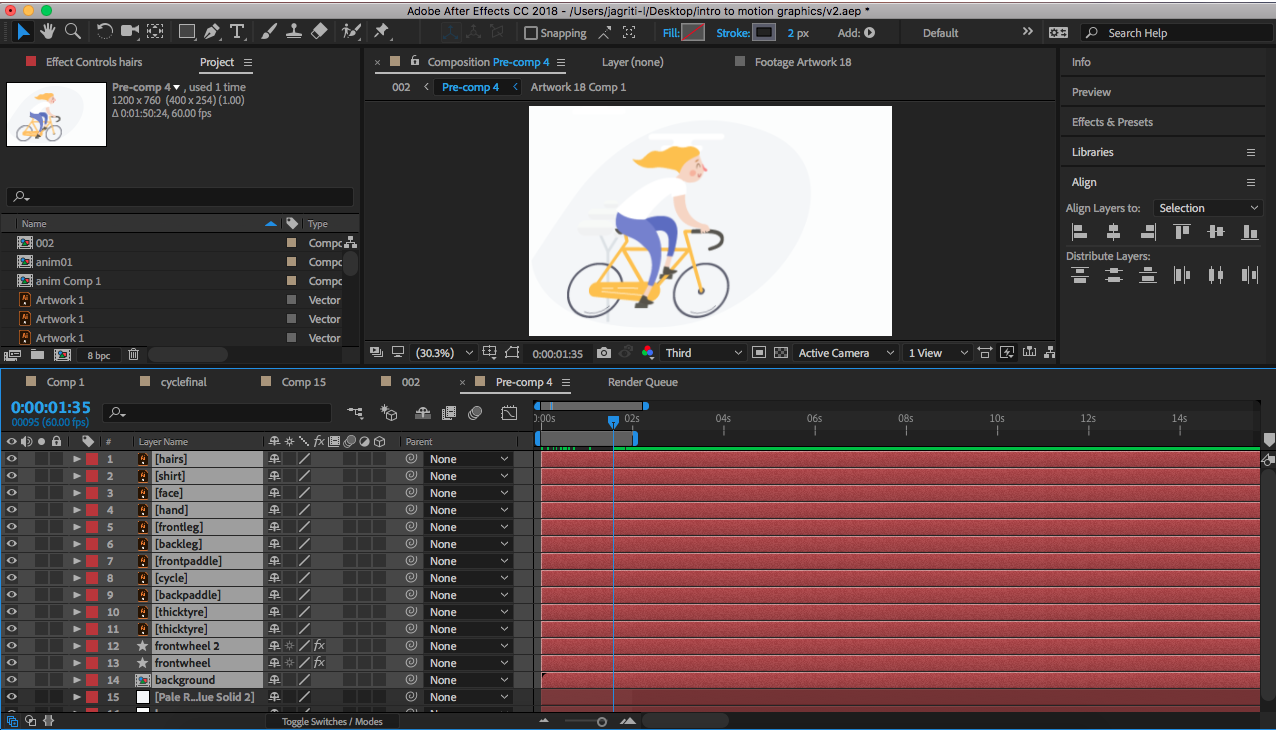
Khi tạo ra hiệu ứng chuyển động trong After Effects, việc đầu tiên cần làm là bạn phải chia vật thể đó ra nhiều phần. Việc này sẽ giúp ích rất nhiều khi tải file vào phần mềm After Effects. Những yếu tố này sẽ được chỉnh sửa riêng lẻ tùy yêu cầu. Ở ảnh chụp phía dưới, bạn có thể thấy rằng tôi có những yếu tố riêng lẻ như bánh trước, bánh sau, hai bàn đạp, mái tóc, gương mặt và phần ảnh nền được đặt ở nhiều tầng lớp riêng biệt. Đây là những phần mà tôi sẽ thêm hiệu ứng chuyển động.

2. Thiết kế và timing
Trong bất kì một thiết kế hoạt họa nào, timing là một yếu tố quan trọng, khiến cho mọi chuyển động trở nên hợp lý và có nghĩa. Thông qua timing, chúng ta có thể xác định tính chất của nhân vật và điều khiển những chuyển động theo ý muốn. Trong tác phẩm hoạt họa này, tôi phải điều chỉnh chuyển động của đôi bàn chân, bàn đạp xe và hai bánh xe sao cho đồng đều và ăn khớp. Đây cũng là hiệu ứng ngoài đời thường mà chúng ta thấy.
Bạn cần có khung đo lường về thời gian khi tạo ra chuyển động. Nó có thể là một đoạn clip 30 giây hoặc bộ phim dài 2 tiếng. Đồng thời nó cũng giúp chúng ta cài đặt thời gian cho từng yếu tố riêng lẻ.
3. Hiệu ứng hoạt họa
Trong một phân cảnh, mỗi hành động có thể được phân tích thành những yếu tố nhỏ hơn. Ví dụ như trong thiết kế bên dưới, hành động ở đây chính là đạp xe. Nếu phân tích rõ hơn thì chúng ta sẽ được những thông tin dưới đây.
- Chuyển động chân: Để đạp xe thì bạn cần phải di chuyển đôi chân theo hình tròn.
- Chuyển động đạp xe: Đôi chân của nhân vật phải chạm bàn đạp để có thể di chuyển. Vì thế tôi liên kết chuyển động của đôi chân với bàn đạp, và chúng ta sẽ thấy được nhân vật có vẻ như đạp xe thật.

- Hai bánh xe: Chuyện cần làm tiếp theo là khiến cho bánh xe chuyển động. Để làm được điều này, tôi lại kết nối chuyển động của chúng với đôi bàn chân. Sau đó chúng ta sẽ có đôi chân, bàn đạp và bánh xe chuyển động ăn khớp cùng lúc với nhau. Điều này sẽ tạo ra chuyển động của toàn bộ chiếc xe.
- Mái tóc: Đây là chi tiết nhỏ nhặt nhưng rất quan trọng, góp phần làm cho thiết kế thực tế hơn. Khi lái xe đạp, tôi có thể làm cho mái tóc của cô ấy tung bay để minh họa hiệu ứng của gió. Đây được gọi là chuyển động thứ cấp. Nó là kết quả của những chuyển động sơ cấp.
- Phần nền: Đây là một yếu tố mà tôi có thể thêm hiệu ứng chuyển động. Phần nền chuyển động về sau vì nhân vật di chuyển về trước, điều này khiến cho đồ họa mang tính thực tế hơn. Bạn hãy để ý rằng mấy cái cây và đám mây chuyển động như thế nào.

Trên đây là những bước cơ bản trong quá trình tạo ra một hiệu ứng hoạt họa. Bước cuối cùng là xuất file theo một định dạng hợp lý.
Tôi vừa chia sẻ với bạn kiến thức cơ bản về hoạt họa và những bước để tạo ra nó. Có nhiều công cụ hỗ trợ bạn trong việc này nhưng điều quan trọng hơn hết là kĩ năng của người nghệ sĩ chứ không phải là những công cụ trên. Tôi hi vọng bài viết sẽ có ích và giúp bạn tìm được niềm vui khi thiết kế hoạt họa.
Tác giả: Jagriti Kashyap
Người dịch: Đáo
Nguồn: Quovantis
iDesign Must-try

Khi nội tâm được “vẽ ra” qua hình ảnh chú vịt lười biếng

Nếu chú mèo thay bạn viết nhật ký thường nhật?

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

‘Tất tần tật’ về trực quan hóa dữ liệu (Data Visualization)

Lãnh thổ không bị ràng buộc: Cách thức dựng phim như Quentin Tarantino






