Năm bước đơn giản để thiết kế hệ thống lưới Grid System (p4)
Layout dường như đang là chủ đề nóng lúc này, chủ yếu được thông báo bởi ALA redesign và những cuộc thảo luận được chọn bởi Jason và team ALA để bàn về việc sử dụng cố định kích thước bề ngang là 1024 px. Tôi sẽ không đi vào chi tiết của ALA ở đây, có rất nhiều thứ đã sẵn sàng, nhưng tới thời điểm hãy cho chủ đề này qua một bên.
Vậy kích thước cố định cho bề ngang của web sẽ là bao nhiêu. Chúng ta phải làm sao và làm cách nào chúng ta thực hiện nó?
Theo mục địch của bài viết này, tôi đang tập trung về nguyên tắc của việc tạo ra hệ thống lưới hơn là thực hiện nó. Tôi sẽ không đề cập tới quá nhiều về việc sử dụng CSS. Vì có rất nhiều tài liệu, sách dạy bạn cách tạo CSS layout.
Số đo
Một hệ thống lưới cố định cho web gần giống như việc chuyển thể từ những hệ thống lưới truyền thống có sẵn. Người thiết kế sử dụng một số đo cố định, chủ yếu là pixel, để xây dựng lưới và đặt các yếu tố bên trong các cấu trúc lưới và vùng làm việc dựa trên những kích thước cố định. Mọi thứ đều được định sẵn.
Vùng làm việc
Bây giờ mọi thứ cụ thể hơn một chút. Kích thước vùng làm việc cho thiết kế in ấn được xác định bởi kích thương phương tiện chúng ta sử dụng – Giấy , Biển báo, Bì thư, bất cứ cái gì.
Kích thước vùng làm việc cho lưới cố định trên web thông thường được xác định bởi kích thước cửa sổ trình duyệt, điều này được xác định bởi độ phân giải của người dùng. Chúng không cố định. Đó là lý do tại sao người thiết kế nên thiết kế cho các yêu cầu tối thiểu, một kích thước màn hình phổ biến với người xem.
Tôi không định trích dẫn những số liệu ở đây, vì có thể tôi sẽ sai, nhưng tôi không nghĩ tôi sai khi nói rằng kích thước 800×600 pixel đã được sử dụng cho các nhà thiết kế trong nhiều năm qua
Như tôi đã nói, với việc chạy lại của ALA và những trang như Stylegala, có rất nhiều thảo luận mới về việc sử dụng hệ thống lưới cố định với bề ngang là 1024. Vậy quan điểm của tôi với điều này là gì?
Vâng, về mặt thiết kế lưới nó không màng tới việc vùng làm việc có kích thước thế nào. Điều cần làm là có sự nghiên cứu về kích thước màn hình người sử dụng. Nếu người người sử dụng hầu hết dùng kích thước từ đó trở lên, thì lúc đó chúng ta mới quyết định kích thước 1024 là hợp lý.
Tuy nhiên, như một số người đã lưu ý, thậm chí nếu bạn chạy ở kích thước màn hình cao hơn 800×600, không có nghĩa cửa sổ trình duyệt chiếm hết màn hình. Câu trả lời cho việc này là, nói chung chúng ta không biết. Cá nhân tôi nghĩ rằng nó liên quan tới các cá nhân và những thói quen của họ.
Có thể nhiều nhiều có thói quen sử dụng PC và không mở toàn màn hình (Full Screen). Từ kinh nghiệm của tôi khi thử kiểm tra độ rộng màn hình của mọi người. Với máy Mac thì màn hình không tự động full screen khi mở trình duyệt, trong khi PC thì ngược lại, mặc định là full screen.
Những điều trên thậm chí chưa kể hết những thiết bị bạn đang sử dụng. Có thể là PDA, Mobile hay iPad. Thiết kế hệ thống lưới nên xác định cho mỗi thiết bị.
PDA là thiết bị hỗ trợ cá nhân. Người ta dùng PDA như một cuốn sổ tay, để ghi chép, lưu danh bạ, lên lịch làm việc,… nói chung là để quản lý những thông tin cá nhân.
Đẹp, dễ dàng kích thước và tư duy kiểu mô-đun
Hãy xem thiết kế hệ thống lưới này
Như đã thảo luận của loạt bài này (phần 1, 2, và 3). Chúng ta sẽ bắt đầu thiết kế lưới của mình bằng việc định hình các trang.
Để cho đơn giản (tôi đang cố gắng giữ nó đơn giản), Tôi sẽ sử dụng kích thước màn hình mặc định 800×600 để thiết kế. Trong nhiều năm tôi đã thiết kế tối thiểu với kích thước 760×410 px (dựa trên 800×600) – 410px là gập lại.
Đừng hỏi tôi tại sao tôi lấy con số này, tôi cũng không biết, nhưng có có vẻ OK với mọi nền của trình duyệt. Ồ, tất nhiên bạn có thể làm nhỏ hơn mà không phải quá quan tâm tới 410px.
Chúng ta bắt đầu sử dụng tỉ lệ cho vùng làm việc này, giống như chúng ta đã thiết kế hệ thống lưới cho in ấn. Trong ví dụ cho bài hướng dẫn này, tôi sử dụng kích thước màn hình của mình – 800px – với một hệ thống lưới cố định dựa trên kích thước 760px
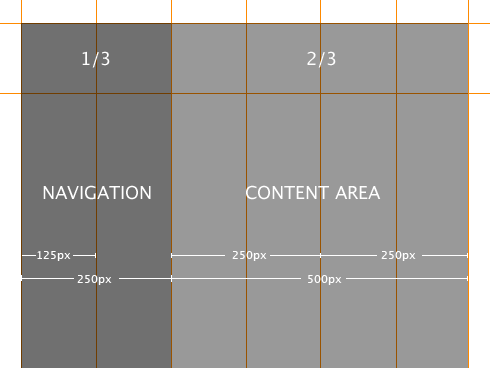
Thiết kế cho trang web của tôi xoay quanh một hệ thống lưới đơn giản. Một khi đã có hệ thống lưới của mình, tôi sử dụng photoshop để định vị các lưới, đồng thời đặt các yếu tố vào trong các khu vực đã được phân chia bởi đường lưới.
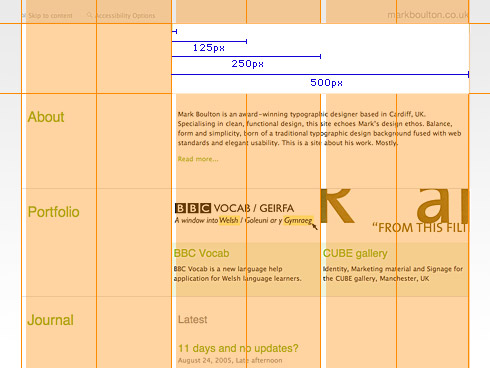
Hệ thống lưới cơ bản được thiết kế để xác định khu vực nội dung, và điều hướng website (navigation) dựa trên quy tắc Rule of Thirds (được xác định xấp xỉ với quy tắc vàng), tương ứng các kích thước là 250px và 500px. Khu vực nội dung sau đó được chia làm 2 cột 250px.
Hãy nhìn xem, kích thước đơn giản rõ ràng. Tuy nhiên, điều này chỉ đề cập tới chiều ngang. Như đã thảo luận trong các bài viết về hệ thống lưới khác, số đo chiều dọc cũng rất quan trọng. Chúng ta bắt đầu gặp những vấn đề khi việc fixed cố định một hế thống lưới cho thiết kế web.
Khi người sử dụng thay đổi kích thước mành hình, các yếu tố xuất hiện sẽ di chuyển theo chiều dọc (khi chúng ta đã cố định theo chiều ngang). Các phép đo theo chiều dọc bạn muốn cố định sẽ biến mất. Nó là một vấn đề với những lý thuyết cố định, nhưng nó là những gì chúng ta cần thiết kế. Chúng ta cũng không thể khiến người sử dụng fix một chiều cao cố định theo ý muốn được.
Chỉ một từ – Gutters (khoảng trống giứa các cột)
Guttters là những khoảng trắng để phân chia các cột, phân chia giữa nội dung với nội dung, hình ảnh với nội dung v.v. Điều này sảy ra khi chúng ta phân chia các cột
Nói chung các cột được tạo ra bằng việc sử dụng Web tiêu chuẩn (web standard), những thẻ ‘div’ sẽ cho độ rộng và vị trí, sử dụng CSS. Vậy sẽ lý tưởng nếu việc chia cột có xuất hiện những Gutters, nhưng chúng ta không muốn có sự phân chia giữa các cột. Vậy để thực hiện việc này chúng ta sẽ đặt các yếu tố vào giữa các khoảng trắng đó, với các thẻ ‘div’ trong chính nó.
Tạo Thiết Kế
Những điều về thiết kế lưới là nhằm giúp cho bạn sắp xếp những yếu tố tuân theo hệ thống lưới có sẵn.
Tôi biết rằng nó nghe có vẻ hiển nhiên. Nhưng một thiết kế lưới tốt có nghĩa là bạn phải quay lại từ những gì bạn nghĩ về thiết kế ban đầu, nó nhìn sẽ thế nào (và sau đó mới vẽ các lưới để áp dụng), thay vì việc tập trung tạo một thiết kế tốt dựa trên hệ thống lưới bạn nghĩ ra trước đó.
Hình dung thiết kế trong đầu, phác thảo nó ra giấy, rồi hãy tạo hệ thống lưới, bạn hãy nhớ điều này.
Sau khi bắt tay làm trên Photoshop thì bạn hãy vẽ các lưới để đảm bảo độ chính xác tới từng pixel.
Từ Photoshop cho tới chạy trên trình duyệt.
Như đã nói trong trong các bài trước, tôi không đi sâu vào việc các số liệu, số đo, sử dụng nhiều cột, hàng v.v. Vì có rất nhiều tài nguyên trên web về điều này bạn có thể tham khảo.
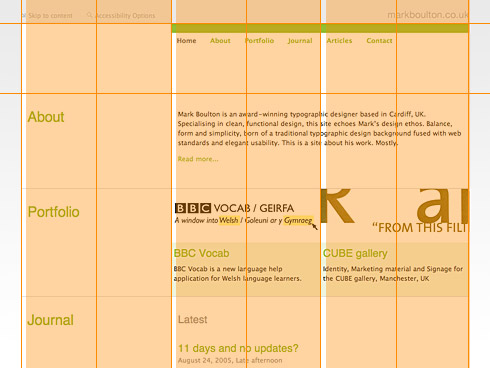
Một trong những “công cụ” hữu dụng nhất để tạo hệ thống lưới pixel hoàn hảo cho thiết kế web là Siêu ý tưởng của Khoi(Khoi’s super idea), khi sử dụng lưới là những hình nền background trên các body tag. Tóm lại: Sử dụng lưới ta đã thiết kế trên photoshop, lưu (save) nó lại bằng file .gif rồi áp dụng nó như một nền background để so sánh.
Như bạn có thể nhìn thấy từ hình, điều này làm cho việc thiết kế vô cùng dễ dàng khi bạn có một hình ảnh tham chiếu, thay vì phải vẽ các lưới mỗi lần.
Thực hiện theo các tiêu chuẩn Web (web standard)
Điều này lẽ ra nên có một loạt bài về riêng của nó.Thực hiện một mạng lưới nhiều cột bằng cách sử dụng CSS tiêu chuẩn hiện nay, có một số nguồn tài nguyên rất hữu ích trên mạng mà tôi đã sử dụng trong 18 tháng qua.
Doug Bowman tạiStopdesignđã đi tiên phong trong một kỹ thuật để sản xuất bố trí cột linh hoạt bằng cách sử dụng CSS và kiểm soát chúng bằng cách tạoclass tới body tag. Đây là kỹ thuật tôi đã sử dụng trong trang web này.
Điều này có nghĩa nếu tôi tạo ra một phần mới của trang web hoặc đơn giản là quyết định một ngày mà tôi muốn có navigation của tôi về bên phải, tất cả tôi phải làm là thay đổi class ở body tag và chuyển tất cả mọi thứ ngược lại.Sử dụng kỹ thuật này, cùng với kỹ thuật của Khoi để kiểm tra thiết kế dựa trên lưới, là sự chặt chẽ tuyệt vời cho việc bố trí lưới của tôi.
Theo Mark Baulton (còn tiếp)
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Khám phá điểm đến sáng tạo của Tháng 5 tại Triển lãm sinh viên Monster Lab 2023|Monster-pieces Exhibition

Hiếu Vũ: Âm nhạc & sự chuyển động, khoảnh khắc chủ chốt cho câu chuyện

Tại sao Vaporwave được coi là xu hướng thiết kế năm 2023

Cheryl Vo: ‘Trước khi thiết kế, mình luôn hỏi tại sao?’