Motion Design: Làm quen với những quy tắc chuyển động cơ bản
Tạo một hoạt ảnh cơ bản thì tương đối đơn giản, nhưng để chúng chân thực và sống động hơn là điều làm các nhà thiết kế “đau đầu”. Trong bài viết này, chúng ta sẽ cùng tìm hiểu một số mẹo và nguyên tắc cơ bản để giúp bạn tạo ra hoạt ảnh chân thực và hấp dẫn.
1. Follow through and overlapping action (sự kéo theo và quá đà)
Khi vật thể ngừng chuyển động, các phần khác nhau của vật thể sẽ dừng ở các mức độ khác nhau – Walt Disney
Để tạo nên hình ảnh động chân thực và sống động hơn, bạn có thể sử dụng sự kéo theo sau khi kết thúc một hành động (Follow Through) và sự quá đà (Overlapping Action). Chúng ta sử dụng Follow through khi vật thể bắt đầu di chuyển đến khi chúng dừng lại. Overlapping Action là sự khác biệt về thời gian và tốc độ của các thành phần phụ so với phần chính của nhân vật.

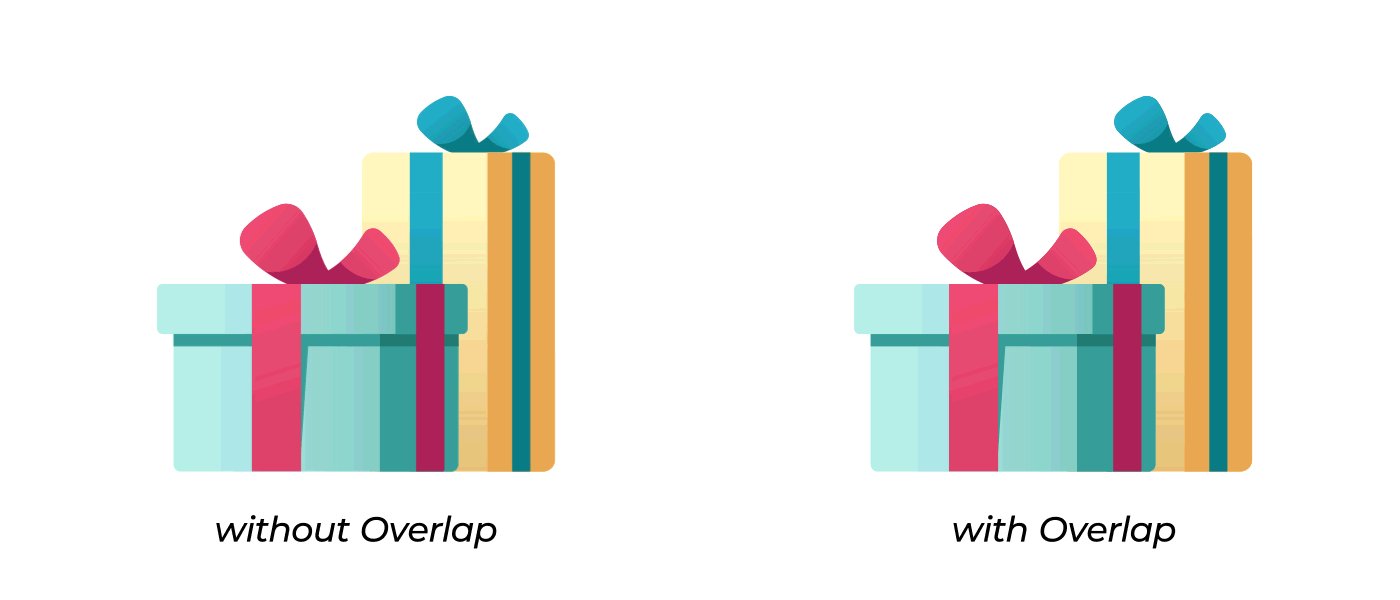
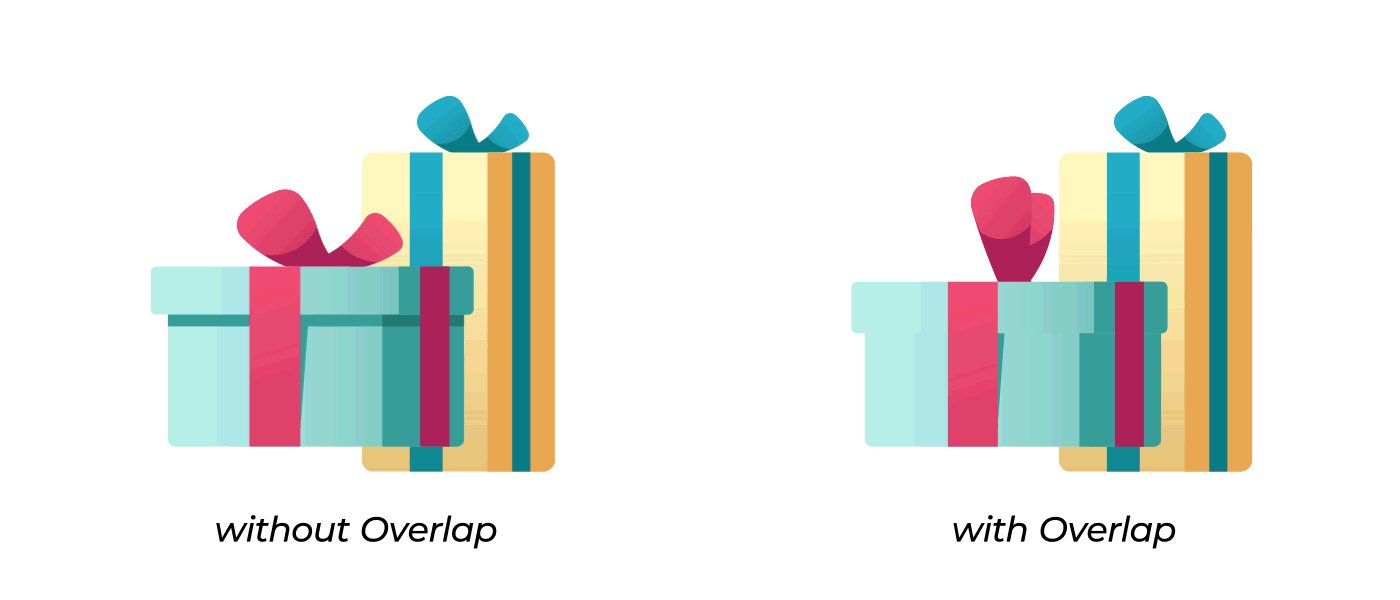
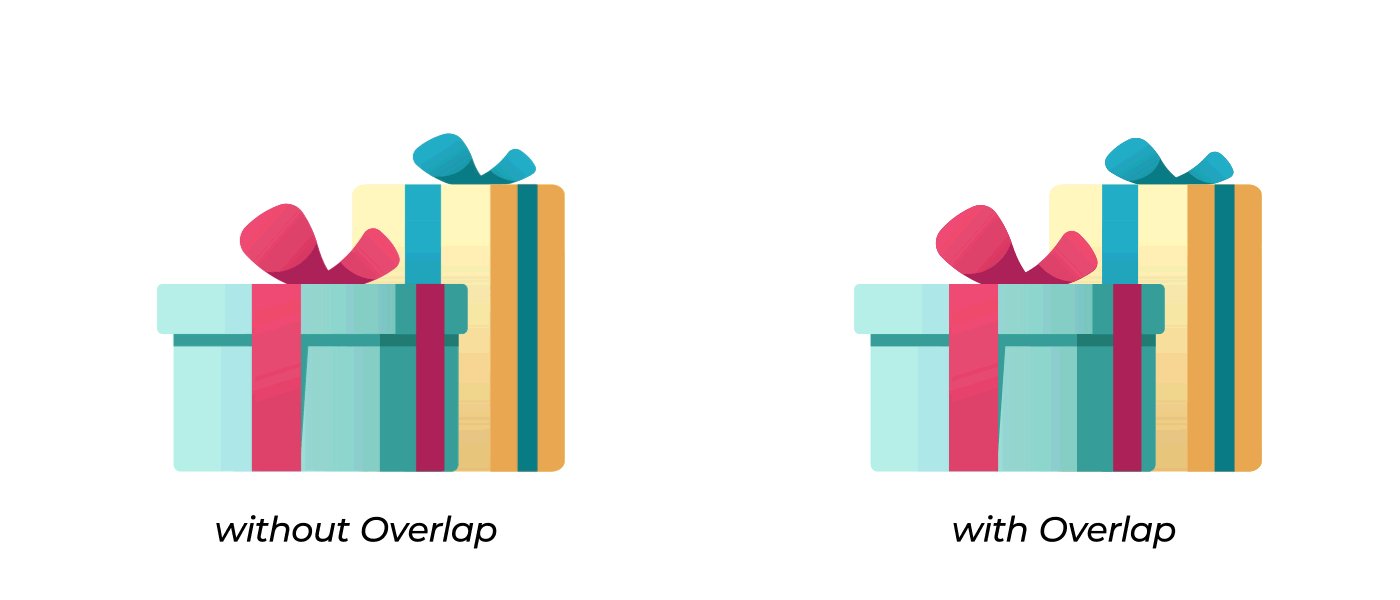
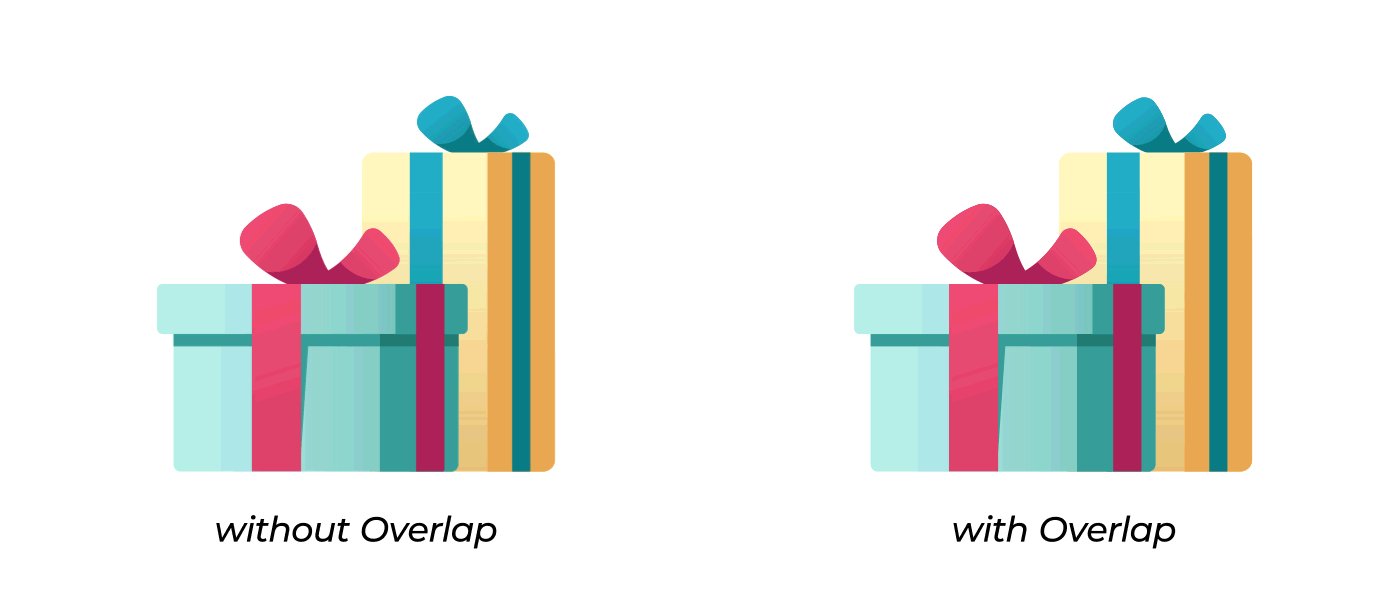
Ở ví dụ dưới đây, hãy chú ý đến các dải ruy băng. Trước tiên, chúng chuyển động theo chiếc hộp, sau đó chạm vào nhau để kết thúc quá trình. Tất cả điều này, kết hợp với hình ảnh động của nắp hộp, sẽ được coi là hành động Follow through.

2. Depth (Độ sâu)
Chiều sâu trong chuyển động có thể được thực hiện bằng các thủ thuật đơn giản như định vị, thay đổi kích thước và vị trí của chúng.

Hãy so sánh hai chú tuần lộc, chúng ta nhận thấy rằng việc di chuyển khuôn mặt, kéo dài mũi, di chuyển tai và gạc không chỉ mang đến một kết quả thú vị hơn mà còn có chiều sâu hơn. Đồng thời cũng mang đến tính chân thật cho nhân vật.

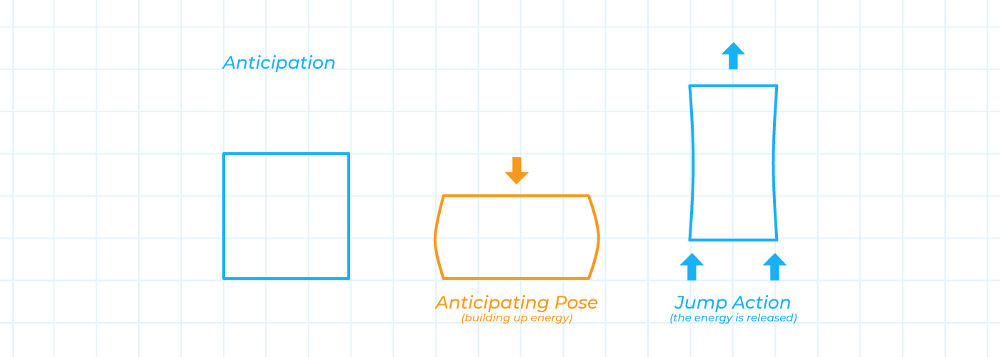
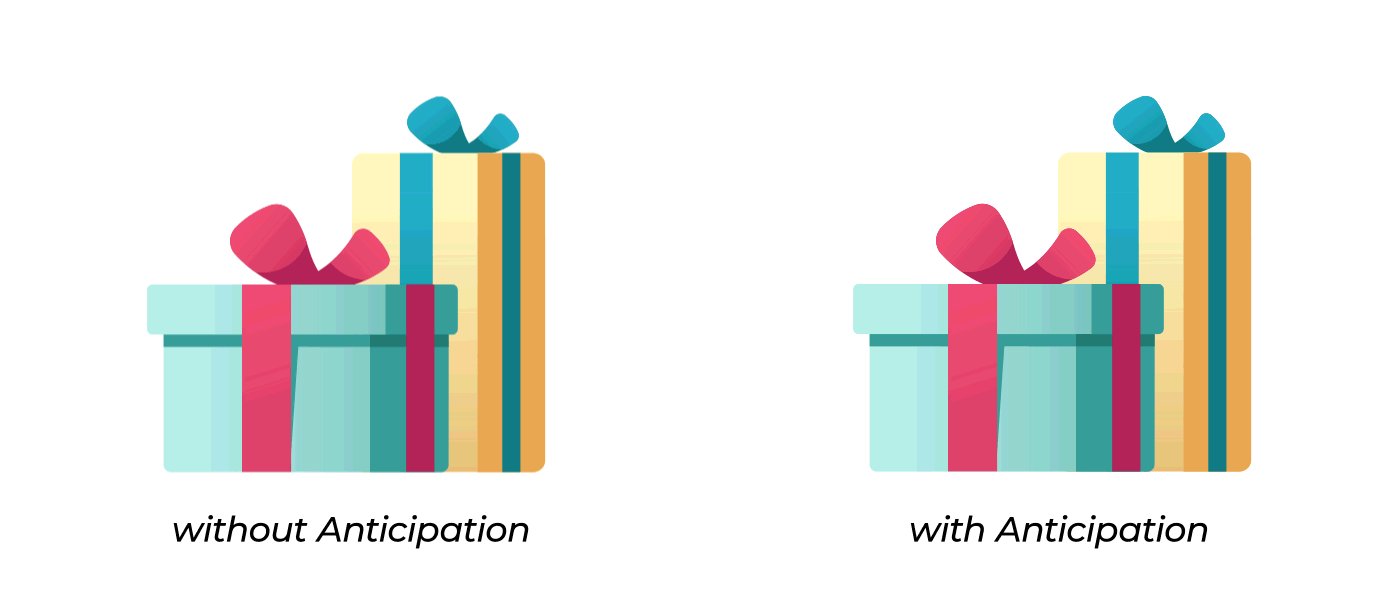
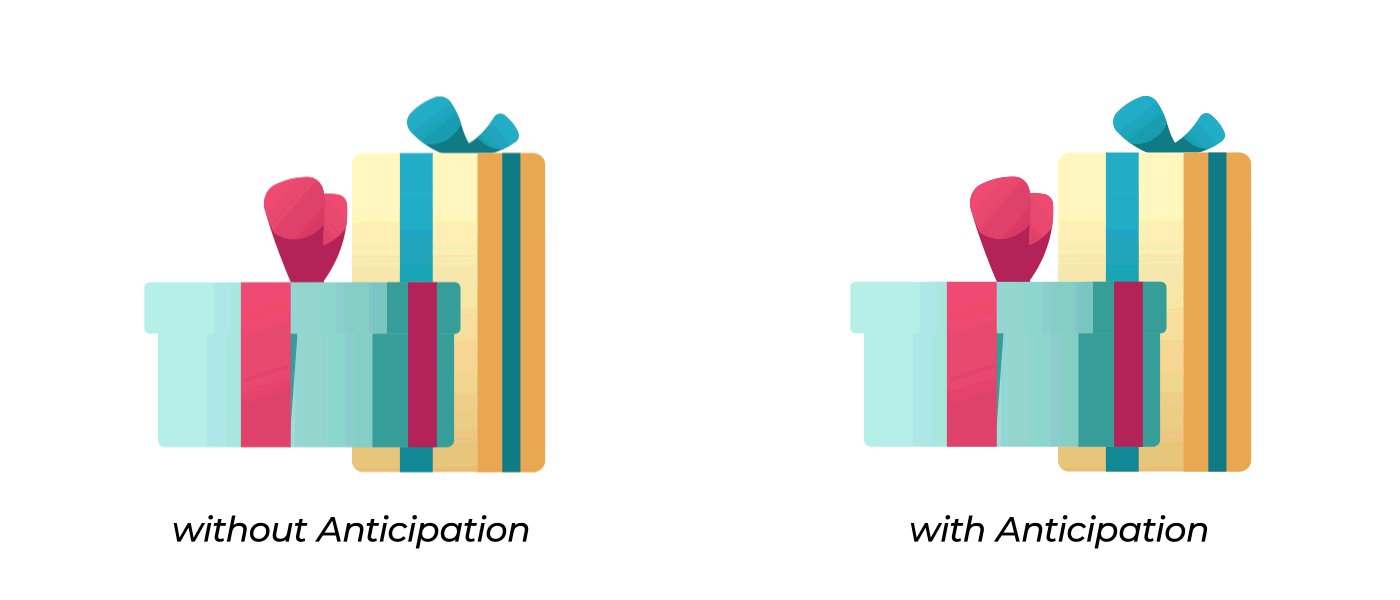
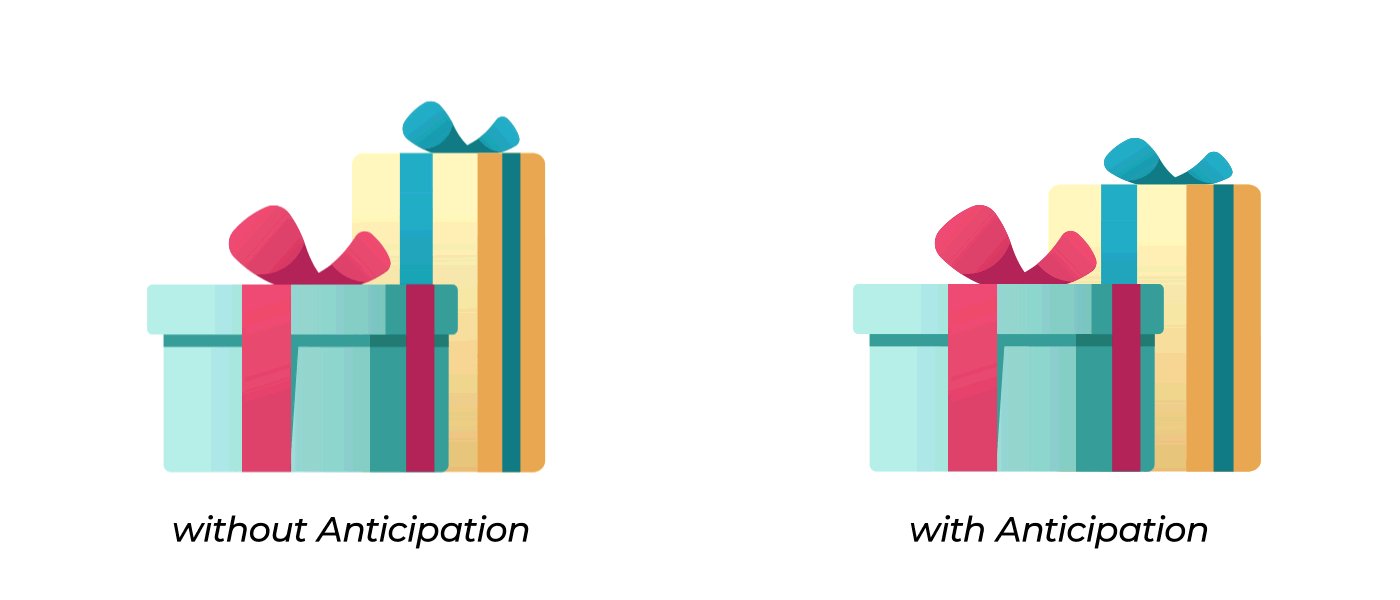
3. Anticipation (Sự lấy đà, chuẩn bị cho một chuyển động)
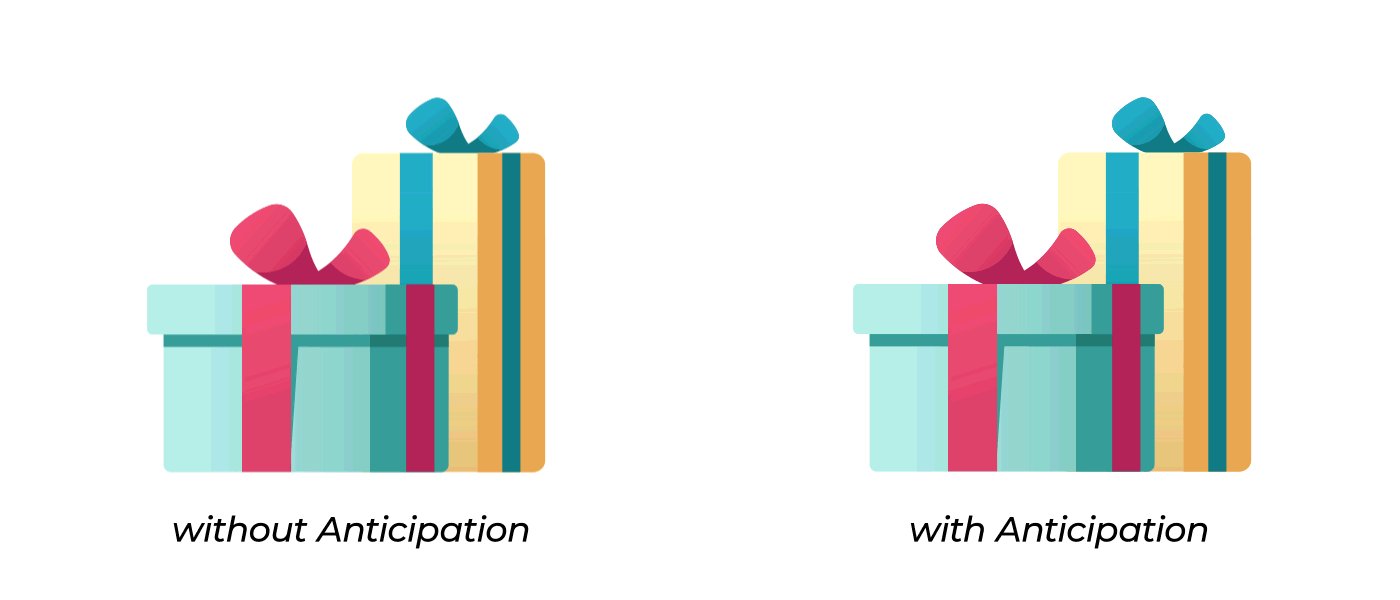
Nguyên tắc Anticipation liên quan đến sự lấy đà để người xem dự đoán hướng di chuyển của đối tượng. Nói cách khác, nó như sự chuẩn bị cho một hành động. Sử dụng Anticipation trong một hoạt ảnh giúp người xem dễ dàng theo dõi những gì đang diễn ra và những gì sắp xảy ra.

Với ví dụ dưới đây, chúng ta thấy một sự khác biệt trong các hộp quà chuyển động. Đối với chiếc hộp không anticipation, chúng không có sự co giãn trước khi nhảy, khiến người xem có cảm giác không chân thực. Trong trường hợp ngược lại, người xem dự đoán được hướng mà chiếc hộp sẽ di chuyển.

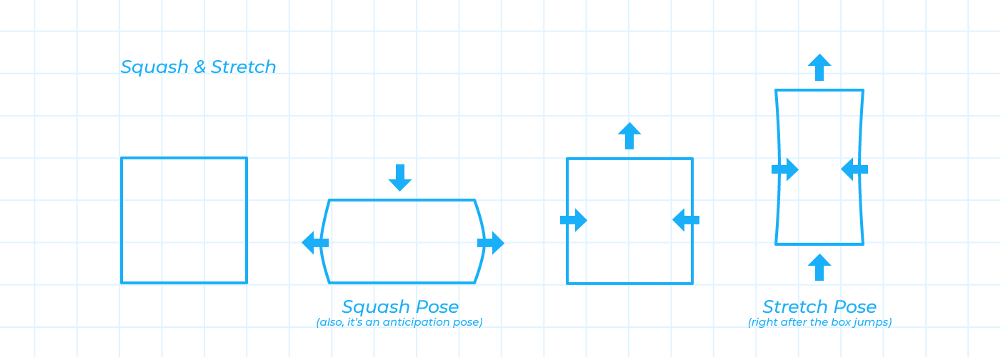
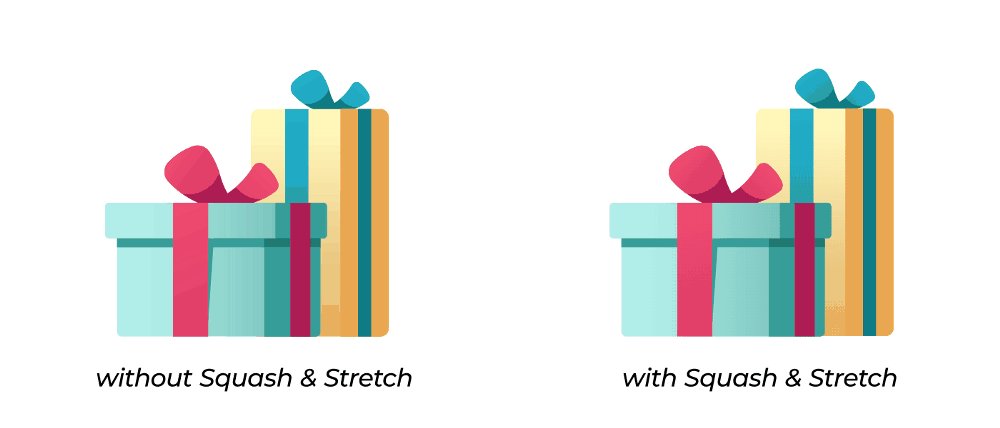
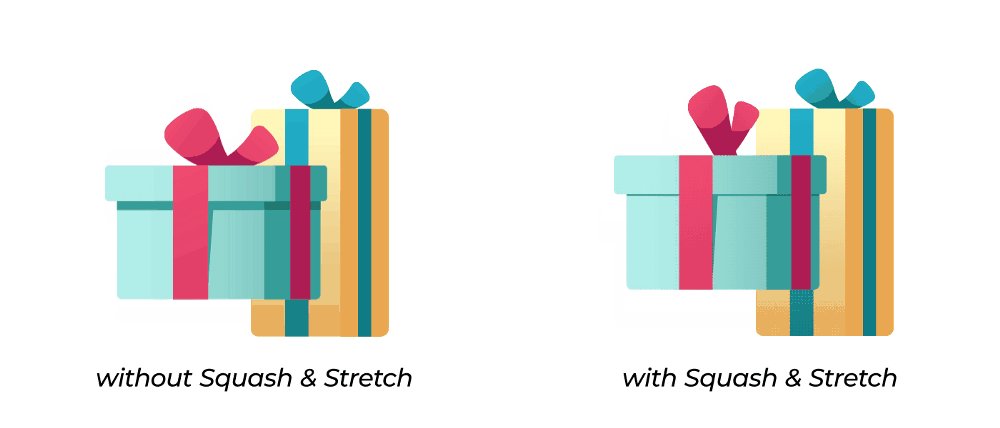
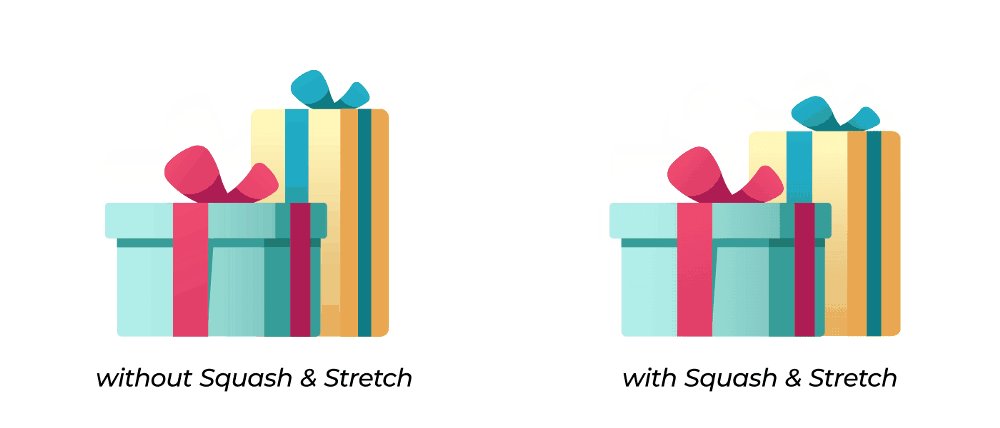
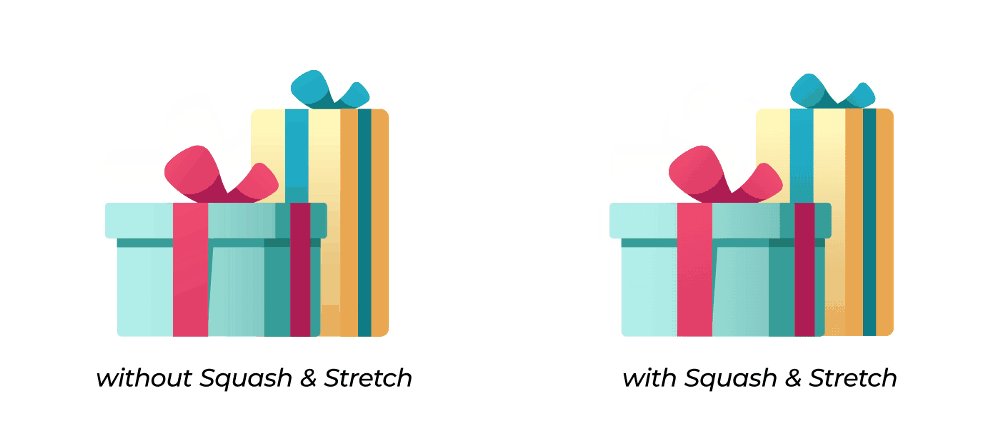
4. Squash & Stretch (Sự co và giãn của chuyển động)
Squash và Stretch – một nguyên tắc hoạt ảnh sử dụng độ tương phản trong quá trình biến đổi hình dạng, là một cách tuyệt vời để thêm tính linh hoạt và độ đàn hồi cho bất kỳ hoạt ảnh nào.

Hộp màu xanh bên phải bắt đầu nén theo chiều ngang để lấy đà bậc lên cao. Khi chiếc hộp rơi xuống, nó dãn ra, và cuối cùng trở lại kích thước ban đầu. Hộp màu vàng theo nguyên tắc tương tự.

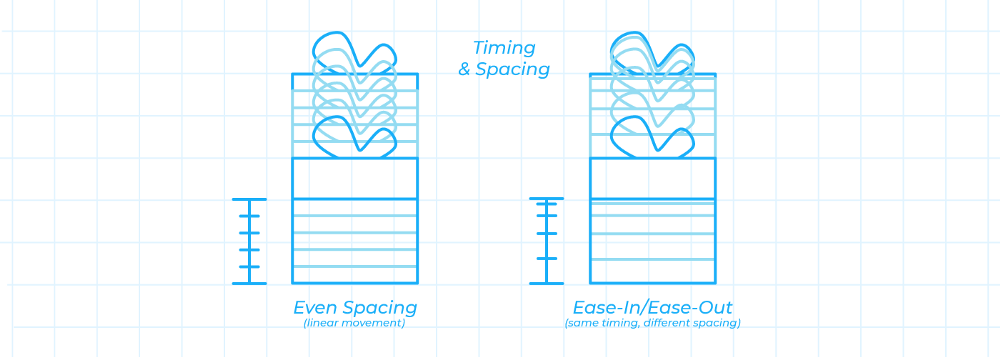
5. Timing & Spacing (Thời gian và khoảng cách)
Timing & Spacing là một nguyên tắc đơn giản nhưng quan trọng. Time đề cập đến số lượng (có bao nhiêu khung hình) của một hành động (đi từ điểm A đến điểm B), trong khi Spacing liên quan đến mức độ gần hoặc xa của hình vẽ/ tư thế/ lớp. Nếu một hình ảnh động có khoảng cách đều nhau, thì chuyển động của nó có vẻ đều hơn. Mặt khác, nếu một hình ảnh động có khoảng cách không đều, chuyển động ấy sẽ nhanh hoặc chậm.

Trong ví dụ bên dưới đoạn này, khi sử dụng các keyframes Easy Ease (khoảng cách không đều, hoặc khoảng cách gần hơn) sẽ cho ra những hành động chân thật.

KẾT
Nếu bạn thấy bài viết này hữu ích, hãy tìm hiểu thêm về 12 Nguyên tắc Hoạt ảnh, được giới thiệu bởi hai họa sĩ hoạt hình huyền thoại của Disney (Ollie Johnston và Frank Thomas). Và thực hiện những nguyên tắc trên trong dự án của bạn để mang lại những hoạt ảnh chân thật và sống động nhất nhé!
Biên tập: Thao Lee
Tác giả: Luke Roberts
Ảnh bìa: Gleb Kuznetsov✈
iDesign Must-try

Nghệ thuật cắt giấy sống động của Sarah

Procreate ra mắt ứng dụng ‘Procreate Dreams’ nhằm cách mạng hóa hoạt hình trên iPad

Dự án hoạt hình ‘U Linh Tích Ký: Bột thần kỳ’ của Sun Wolf Animation Studio

Từ lá thư từ chối họa sĩ nữ của Walt Disney cho đến vị trí của phụ nữ trong ngành nghệ thuật

Khám phá tác giả và thân thế cô nàng “lofi-girl” nhẵn mặt trên YouTube





