Material Design và khoa học của thiết kế
Tại sao Material Design (thiết kế chất liệu) lại là thử nghiệm thành công nhất (cho đến lúc này) trong việc thống nhất những lí thuyết về thiết kế?
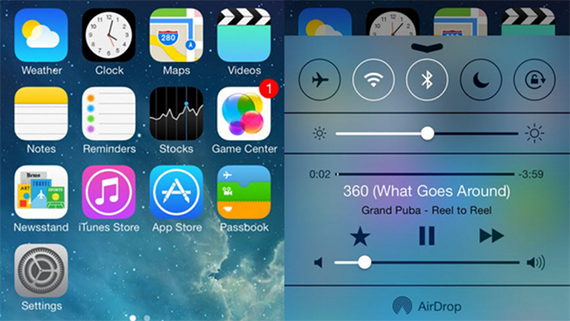
Vào năm 2013, Apple phát hành iOS 7 và cả thế giới đã phát cuồng vì flat design (thiết kế phẳng). Apple không phải là người đầu tiên sử dụng phong cách thiết kế này (Microsoft thực tế đã sử dụng nó từ rất lâu), nhưng họ đã rất thành công trong việc mang nó đến với công chúng.
Và nó đã đưa tôi đến hành trình cảm xúc cũng như những suy nghĩ về tương lai của ngành thiết kế.

Mọi thứ bắt đầu với sự ám ảnh
Cứ mỗi lần tôi thấy flat design được sử dụng tài tình, sáng tạo hơn, tôi càng lạc lối vào trong không gian âm (negative space). Trước đây, tôi luôn có cảm giác rằng có thể biến không gian âm thành một thứ gì đó, tuy nhiên tôi chưa bao giờ bắt tay vào thực hiện. Khách hàng luôn nhìn vào không gian âm và cố gắng lấp đầy chúng. Nhưng rồi tôi cảm giác rằng thời của phong cách tối giản đã tới và tôi sẽ được “giải phóng”. Khách hàng sẽ muốn có nhiều khoảng trống hơn trong thiết kế và từ đó những thành tố cũng sẽ rõ ràng và tập trung hơn.
Ngày tàn của skeuomorphic design (thiết kế mô phỏng cách vận hành của thế giới thật) đang cận kề!

Tiếp theo là thực tiễn
Bất kì thiết kế nào đến bàn tôi đều trở nên phẳng phiu, bị đè bẹp xuống cho tới khi chỉ còn màu nền và nét. Apple làm mọi thứ quá chuẩn xác, thế nên phải mất vài tháng tôi mới cảm thấy thoải mái với kỹ năng thiết kế phẳng của mình. Khi mọi thứ được tối giản hóa, bố cục và tỉ lệ giờ đây lại càng được chú trọng. Những thiết kế nửa vời của tôi giờ đã không còn nơi ẩn nấp sau bóng đổ (drop shadows) hay gradient nữa.
Cuối cùng là sự thức tỉnh
Khi tàn cuộc, rất nhiều nhà thiết kế bắt đầu nhìn quanh quan cảnh trơ trọi của thời kì hậu thiết kế skeuomorphic mà họ đã tạo nên và bần thần: “Giờ chúng ta sẽ đi về đâu đây? Ngành thiết kế sẽ phát triển và tiến hóa như thế nào nữa?”. Một khi cơn sốt đã qua, mọi người mới vỡ lẽ là chúng ta hiện vẫn đang sử dụng những thiết bị chạm nhưng giao diện giờ đây chẳng còn tính xúc giác nữa. Sự khác biệt về màu sắc chỉ có thể giải quyết một số vấn đề giới hạn mà thôi.
Cả quá trình làm tôi nhớ đến thời mới học cách sử dụng Photoshop. Tôi trang hoàng hàng tá hiệu ứng và filter cho mỗi bức ảnh.
“Bức ảnh này có cần lens flare không nhỉ?” Tôi tự hỏi mình.
“Chắc chắn rồi!” Tôi trả lời.
“Quất luôn một trăm cái!”
Nhưng khi kĩ năng thiết kế đã bắp kịp với gu thẩm mỹ, tôi nhận ra rằng bao lâu nay tôi đã làm gì thế này. Cảm xúc mới mẻ đã không còn nữa, tôi bắt đầu tìm những cách tinh tế hơn để làm nổi bật bức ảnh của mình.
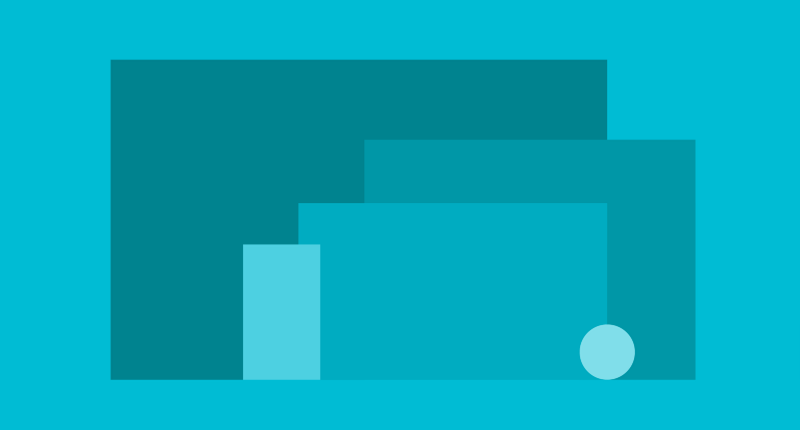
Và Material Design xuất hiện

Khi thế giới chỉ còn là mảnh đất phẳng lặng, hoang tàn thì một ngọn đuốc mới xuất hiện!
Google đã phát hành Material Design cùng với phiên bản Android L ở hội nghị I/O 2014 và mọi người đều có thể cảm nhận rằng đây thành quả của rất nhiều suy nghĩ. Nó không chỉ là một ngôn ngữ thiết kế. Nó là cả một bộ nguyên lý dẫn dắt thiết kế và sự tương tác. Giống như cách các nhà vật lí luôn cố tìm ra học thuyết đơn giản nhất để giải thích vạn vật, Google đã tìm ra những quy tắc đơn giản nhất để miêu tả thiết kế giao diện và sự tương tác.
“Vậy thì Material Design có gì khác biệt? Có gì đảm bảo rằng nó không phải là một cái thú thoáng qua?”
Rất đơn giản. Câu trả lời chính l …
Không – thời
gian
Material Design tận dụng cả không gian lẫn thời gian và biến chúng thành một yếu tố trong thiết kế.

Không gian
Lịch sử của giao diện đồ họa đã cho thấy chúng ta luôn cố sao chép từ thế giới vật chất. Về mặt thị giác, điều này đã được thực hiện thông qua cách sử dụng bóng đổ và gradient để tái tạo cảm giác của ánh sáng và cho những yếu tố phẳng thêm chiều sâu. Trong mảng này, Material Design không làm điều gì mới mẻ.
Tuy nhiên, nó lại cung cấp cho chúng ta một quy luật để xác định những không gian mà có thể đặt yếu tố đó vào. Thử hình dung màn hình như một không gian 3 chiều giống như thế giới thật. Mỗi yếu tố đều có không gian riêng trên trục z, cho chúng ta cảm giác rằng chúng thực sự tồn tại đằng sau tấm kính, bên trong thiết bị đang cầm. Như những tờ giấy trượt lên lẫn nhau.


Những yếu tố này có thể tương tác theo những cách không giống với thế giới thật nhưng chúng không đi ngược lại vật lý, không tạo cảm giác trái tự nhiên. Tạo ra được những tương tác về mặt không gian chỉ tồn tại thuần túy trong thế giới số mà lại không hề xa lạ.

Thời gian
Thời gian là một yếu tố hay bị bỏ quên trong trải nghiệm người dùng. Con người không chỉ cảm nhận những trạng thái của thiết bị mà còn trải nghiệm từng sự biến chuyển giữa chúng. Những trạng thái chuyển giao quá đột ngột sẽ tạo cảm giác khó chịu cho người dùng. Nếu một diễn viên trong vở kịch đi ra bằng lối bên phải và không lâu sau lại xuất hiện từ lối bên trái, khán giả sẽ cảm thấy sự không đồng nhất này và họ sẽ mất sự tập trung.


với thế giới vật chất đằng sau tấm kính.
Màn hình máy tính giống như sân khấu vậy. Khi có vật thể đột ngột xuất hiện mà không có điểm xuất phát rõ ràng, chúng ta sẽ để ý ngay. Nó có cảm giác máy móc và xa lạ.
Lúc này bạn sẽ nghĩ là “Ô kê, thế tôi chỉ việc thêm animation (hiệu ứng hoạt hình) vào mọi thứ.” Không dễ vậy đâu, animation cũng cần phải tự nhiên. Nó phải xuất hiện khi có gì đó gây ra chúng, giống như thế giới thật vậy.
Material design sử dụng chuyển động bất đối xứng để giả lập khối lượng và cân nặng. Chuyển động đều cho chúng ta cảm giác rằng vật thể đó cô lập và không bị ảnh hưởng bởi bên ngoài.

Material Design không chỉ sử dụng animation, mà ưu tiên chúng. Animation không phải nằm trong diện “có để đẹp” mà phải sở hữu ý nghĩa và hỗ trợ trải nghiệm người dùng.
Một trong những vấn đề của flat design là khó có thể biểu thị được thứ tự của những vật thể được thể hiện. Màu sắc, kích cỡ và khoảng cách cũng có giới hạn của mình. Nhưng thời gian lại có thể được vận dụng để tạo sự quan trọng. Nếu một vật thể xuất hiện lên trên những thứ khác, chúng ta sẽ tập trung vào nó và dành cho nó sự quan tâm nhiều hơn những vật thể phía sau.
Vậy thì sao?
“Vậy thì sao? Vẫn đâu có gì ngăn chặn việc Material Design trở thành một mốt như những xu hướng thiết kế khác?” Những yếu tố thị giác đã cấu thành và tạo nên Material Design có thể chìm vào hầm ngục của sự lỗi thời, màu sắc táo bạo và chất liệu nổi bật rồi cũng sẽ không còn là mốt.
Sự khác biệt nằm ở những triết lí và nguyên lý thiết kế sẽ tiếp tục tồn tại. Những tư tưởng đằng sau những chuyển động hoạt hình vui nhộn và yếu tố chất liệu sẽ tiến hóa và gầy dựng lên thế hệ mới của thiết kế giao diện.
Giống như học thuyết về trọng lực của Newton đã bị thách thức và soán ngôi bởi sự tương đối, những nguyên lý của Material Design sẽ được suy xét và cải thiện. Nhưng người ta sẽ vẫn nhớ tới Material Design như một nỗ lực đầu tiên cung cấp khuôn khổ cho sự tương tác giữa con người và thiết bị.
Nếu bạn chưa đọc Tài liệu hướng dẫn Material Design, thì nhanh tay click vào nhé, nó thực sự dễ hiểu và hữu ích đấy!
Nguồn: Medium
Người dịch: Thanh Phạm
iDesign Must-try

12 bài viết được yêu thích nhất tại iDesign năm 2022

Một giờ của bạn đáng giá bao nhiêu?

Seniors sẽ muốn ‘hack’ quy trình làm việc

Tại sao khách hàng lại khó hài lòng đến như vậy?

The Visceral Emotional