Material Design: những nguyên tắc căn bản (phần 1)
Material Design là một bước phát triển của Flat Design, có thể gọi là Flat Design 2.0. Nói ngắn gọn, thay vì toàn bộ là Flat như hiện nay, Material Design là những lớp nội dung Flat được thiết kế trên những mặt phẳng xếp chồng lên nhau dưới màn hình.
Material Design là gì?
Material Design là một bước phát triển của Flat Design, có thể gọi là Flat Design 2.0. Nói ngắn gọn, thay vì toàn bộ là Flat như hiện nay, Material Design là những lớp nội dung Flat được thiết kế trên những mặt phẳng xếp chồng lên nhau dưới màn hình. Những mặt phẳng này được gọi là Material – Vật liệu và là yếu tố căn bản để tùy biến, thêm các hiệu ứng.

Google mong muốn xây dựng một nguyên tắc thiết kế vừa tối giản, đẹp mắt, thú vị nhưng cũng phải logic, thân thiện, mô phỏng thế giới thực mà chúng ta đang sống. Do đó, những vật liệu này sẽ nằm trong một không gian 3 chiều và phải tuân theo những định luật vật lý trong thế giới thực về ánh sáng và chuyển động.
3 yếu tố căn bản
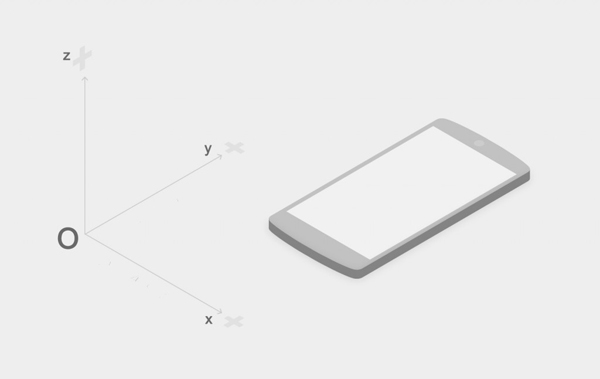
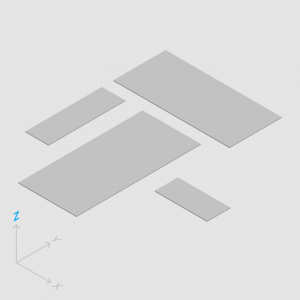
1. Không gian: không gian dưới lớp kính màn hình được mô phỏng như một không gian 3 chiều Oxyz với chiều sâu là trục Oz như trong hình minh họa. Để thể hiện yếu tố này, chúng ta sử dụng ánh sáng.

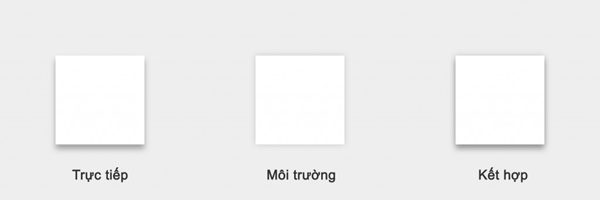
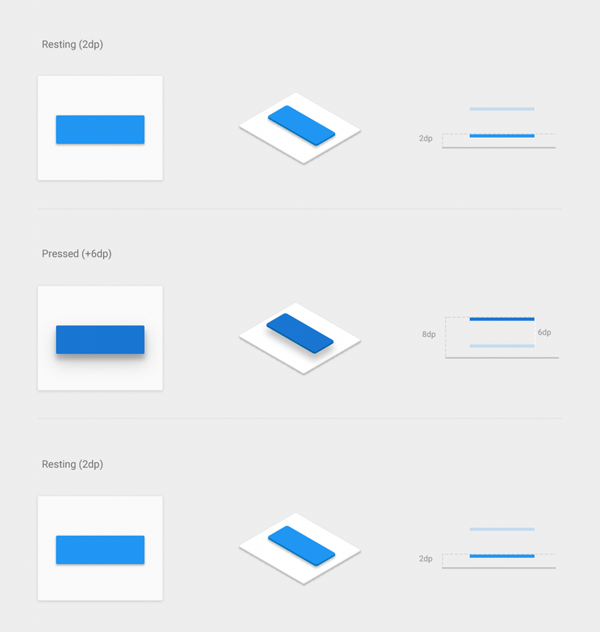
2. Ánh sáng: là yếu tố môi trường được sử dụng nhằm thể hiện tính 3 chiều của không gian. Hệ quả của ánh sáng, hiệu ứng bóng đổ, sẽ phân định vị trí các lớp Material trong không gian theo trục Oz.Có 2 loại nguồn sáng được kết hợp: Nguồn sáng chiếu trực tiếp: nguồn sáng này rất quan trọng. Giống như nguồn sáng từ đèn pin, hiệu ứng của nó sẽ là Drop shadow. Nguồn sáng này cùng chiều nhưng có hướng nghiêng một chút so với trục Oz.
Có 2 loại nguồn sáng được kết hợp:
Ánh sáng môi trường: ánh sáng của toàn không gian, nguồn sáng không rõ hướng. Hệ quả ở đây sẽ là một viền bóng nhẹ xung quanh Material.
Material Design kết hợp 2 nguồn sáng này để tạo nên một hiệu ứng bóng tổng hợp mô phỏng thế giới trực quan.

3. Material Là những mặt phẳng có độ dày đồng nhất 1dp, Material nằm song song với mặt phẳng Oxy.

Các mặt phẳng Material sắp xếp chồng lên nhau theo trục Oz. Thông qua việc thay đổi kích thước của bóng, bạn sẽ dễ dàng mô tả vị trí tương đối của mỗi lớp so với các lớp khác.
Trên mỗi Material là nội dung được thiết kế theo nguyên tắc Flat Design.
Material là một “vật chất vô định hình”. Nó có thể thay đổi hình dáng kích thước,
có thể tách thành nhiều phần, cũng có thể gộp lại thành một.
Material có thể xuất hiện và biến mất từ bất kỳ đâu trong không gian. Điều này không thuận với cơ chế trong vật lý nhưng tạm thời chúng ta có thể coi tính chất này gần giống với tính chất Material có thể thay đổi kích thước.
Material có thể di chuyển song song với mặt phẳng Oxy.
Khi người dùng tương tác với Material, nó sẽ di chuyển dọc theo trục Oz (nâng lên, hạ xuống)
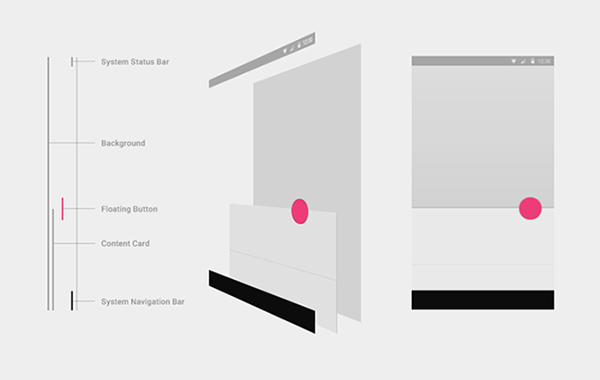
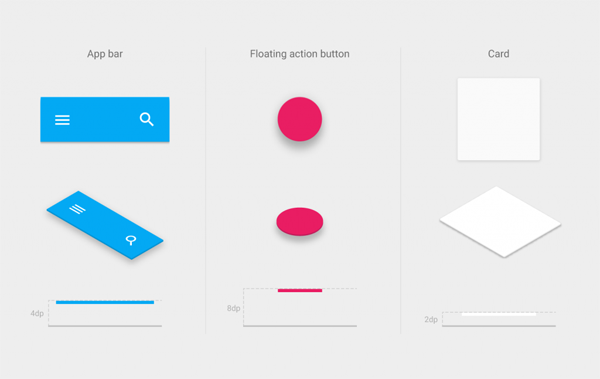
4 Material căn bản trong UI

BUTTON

Animation
Material Design hướng đến mục tiêu xây dựng giao diện người dùng đẹp mắt, thú vị cho người dùng nhưng đồng thời cũng phải trực quan, logic nhằm khuyến khích người dùng khám phá sâu hơn nữa ứng dụng và các tương tác trong ứng dụng.
Mô phỏng thế giới trực quan
Animation trong Material Design tuân theo những nguyên tắc cơ bản trong vật lý về vận tốc, gia tốc và khối lượng.
Khi xuất hiện, Material sẽ giảm tốc cho đến khi dừng lại. Ngược lại khi biến mất, vận tốc sẽ tăng dần cho đến khi mất dạng.
Bạn cũng có thể tùy biến theo độ lớn và sức nặng của Material. Khi Material trông có vẻ nặng nề hơn (màu sắc tối, nhiều yếu tố UI,…), nó sẽ chuyển động chậm hơn.
Hiệu ứng tự nhiên
Những hiệu ứng trong Material Design sẽ tùy thuộc vào người dùng. Ví dụ, khi bạn nhấn chọn một thành phần, hiệu ứng sóng trên màn hình sẽ tỏa ra từ vị trí của ngón tay bạn chứ không phải từ một hướng cố định.
Hiệu ứng bề mặt
Hiệu ứng Material
Hiệu ứng nút tương tác
Khi chuyển trang, các thành phần phải chuyển một cách tự nhiên và liên tục chứ không biến mất và load trang mới. Bằng cách này, người dùng sẽ hiểu được trang mới này từ đâu mà ra, có những thành phần gì, phải tập trung vào đâu.
Có thứ tự: những thành phần ở sau sẽ xuất hiện trước, thành phần lớn hơn sẽ xuất hiện trước, thành phần quan trọng hơn sẽ xuất hiện trước. Xuất hiện theo thứ tự sẽ giúp người dùng định hình những thành phần có trên UI và có thể tập trung vào những phần quan trọng hơn. Ví dụ, với 4 loại material, thứ tự xuất hiện sẽ là:
Card – Menu – Float Button – Button
Thống nhất: chuyển động của những Material phải thống nhất từ cùng một hướng.
Chi tiết thú vị: với xu hướng thiết kế mới, bạn không làm nổi bật tất cả mà sẽ chọn 1 chi tiết nhỏ tiết nhỏ để thiết kế những tương tác, chuyển động thú vị.
Resources
Cho Designer
Layout template của Google: bộ Template định dạng psd tương đối đầy đủ để làm UI dành cho Designer.
Icon pack: bộ Icon của Material Design
Cho Developer
Tham khảo: http://www.google.com/design/
Bài dịch của Uxd.vn
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Nguyên tắc thiết kế giao diện Dark mode và những “mặt tối”

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử