Lưới: Bài học nằm lòng của các nhà thiết kế.
Trong tất cả các tài liệu thiết kế đồ họa trên thế giới. Lưới luôn được coi là một phần không thể thiếu của các tài liệu chuyên ngành này.
iDesign đã cung cấp cho các bạn đôi chút kiến thức về Hệ thống Lưới tại đây, và tài liệu ngắn gọn về cách sử dụng lướitại đây.
Trong bài viết lần này chúng tôi tiếp tục cung cấp cho bạn những điều cần biết về Lưới trong thiết kế đồ họa.
Grid (lưới) là một từ để nhắc tới việc xác định cấu trúc phía sau việc thiết kế. Những đường lưới là những công cụ tổ chức để xác định những vùng làm việc của trang và giúp người thiết kế có những sắp xếp xuyên suốt về vị trí và thứ tự.
Các đường lưới có khả năng hỗ trợ người thiết kế trong việc duy trì khả năng làm chủ, tạo ra những liên kết về thẩm mỹ, và thống nhất toàn bộ thiết kế.
Tầm quan trọng của lưới.
Đơn giản, Lưới là một loạt các đường giao nhau theo chiều đứng và ngang tạo nên những khoảng không gian phân chia trang thành nhiều ô. Chúng là nơi đặt các yếu tố trên trang, và nếu các vị trí phù hợp chúng tạo nên hiệu quả, những sự chuyển động nhịp nhàng lên, xuống, trong, ngoài bề mặt của trang.
Các nhà thiết kế, thông qua Lưới sắp xếp các yếu tố thẩm mỹ để cho chúng làm đẹp lẫn nhau, chứ không phải xung đột, thành lập những đường dẫn cho các thiết kế để có thể nói lên mức độ liên quan, thứ tự quan trọng của các yếu tố thiết kế.
Các nhà thiết kế hoàn toàn làm chủ những yếu tố đồ họa thông qua những vị trí có trên bề mặt lưới với những sự kết hợp nhịp nhàng các yếu tố.
Lưới rất đa dạng về kích thước và hình dạng từ đơn giản tơí phức tạp, dựa trên khoảng cách, số lượng thông tin, yếu tố cần phải đưa vào trong thiết kế.Lưới luôn luôn phát triển song song với các yếu tố được tổ chức bên trọng, hệ thống Lưới tái tạo mọi dự án.
Với các tỉ lệ và khả năng tạo cấu trúc, hệ thống lưới thể bắt gặp ở khắp nơi, kiến trúc, nghệ thuật, toán học, âm nhạc, tự nhiên; Lưới được coi là không thể thiếu với các nhà thiết kế.
Dựa trên các phép tính Tỉ lệ vàng, chuỗi Fibonacci, các lý thuyết của các thiên tài hàng đầu như Pythagoras, Vitruvius, Michelangelo, Leonardo da Vinci và Le Corbusier. Bất kể trong lĩnh vực nào Lưới luôn tạo nên sự hài hòa và thống nhất.
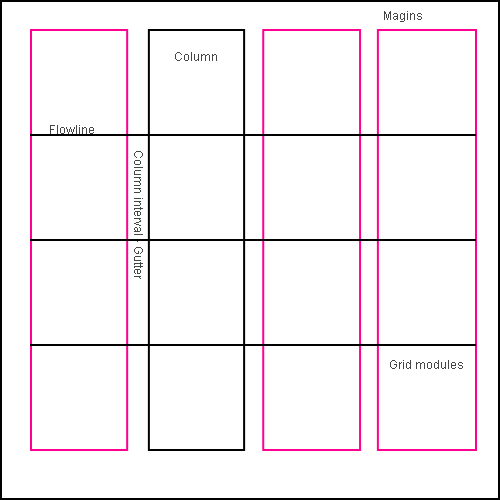
Định nghĩa về Lưới.
Margins – Xác định ra vùng làm việc của trang, phần người xem sẽ theo dõi các yếu tố đồ họa. Chúng có thể có nhiều kích thước dựa trên định dạng, hay dựa trên số lượng của các yếu tố trong trang.
Trái phải, cũng như trên, dưới, margin bao gồm tất cả phần xung quanh, lớn hay nhỏ dựa trên tỉ lệ của trang.
Trên các trang cần nhiều không gian, phần margin phải đủ lớn để sinh ra phần gutter (được sinh ra từ 2 cột)
Không gian Margin có thể được sự dụng để vị trí của số trang, hay chân trang (footer)
Sử dụng Margin nhỏ cho các thiết kế phức tạp, nhiều yếu tố cần sắp xếp. Margin không phải nơi “tóm” các yếu tố đồ họa; chúng được dùng để phân định vùng làm việc và vùng không làm việc của trang.
Margin nhỏ sử dụng khi cần một hệ thống lưới phức tạp với nhiều yếu tố cần sắp xếp.
Margin lớn có thể giảm phần không gian đặt nội dụng, nhưng giúp tăng cường khoảng trống, đồng thời giúp mắt người xem ngay lập tức tập trung về khu vực thiết kế.
Trong một số trường hợp margin vẫn có thể bị phá vỡ bằng cách cho các yếu tố hình ảnh tràn ra khỏi ngoài trang.
Column – Cột là những khoảng không gian chiều dọc mà được sử dụng để căn hàng các yếu tố thiết kế. Cột đơn hay nhiều cột có thể chia trang, dựa trên số lượng và những thông tin hỗn hợp trong trang.
Bề ngang của cột có thể có nhiều kích thước dựa trên chức năng của thiết kế, như các cấp độ của các yêu cầu đa dạng bởi người thiết kế.
Column intervals – Còn được biết tới là Gutter, là các khoảng không gian được tạo bởi cột này với cột kế tiếp. Chúng có tác dụng phân chia khoảng cách giữa các yếu tố trên trang.
Khi sắp xếp nội dung, gutter giúp mắt người đọc không bị nhìn nhầm qua phần nội dung khác.
Flowline – hỗ trợ các cột đứng bằng cách chia trang thành các khoảng ngang để bổ xung việc canh hàng trên toàn Lưới. Chúng giúp nhà thiết kế sắp xếp các yếu tố thẩm mỹ một cách nhất quán, giống như chúng ở trên hoặc dưới dọc theo các cạnh của cột.
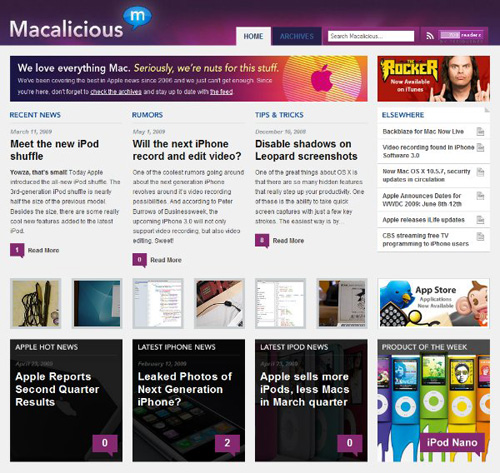
Với thiết kế Web việc sử dụng Lưới đã trở nên quen thuộc. Một trong những người được nhắc tới về việc áp dụng Lưới cho thiết kế web là Khoi Vinh.
Grid Module – Là những khu vực không gian mà hỗ trợ nội dung văn bản và các yếu tố của thiết kế . Dựa trên sự phức tạp của thiết kế mà có thể có số lượng module khác nhau.
Grid module hỗ trợ mắt người tìm kiếm một nội dung cùng một cấp độ xuyên suốt toàn bộ thiết kế (ví dụ ở vị trí A luôn là tiêu đề, B luôn luôn là hình ảnh). Mặc dù vậy cũng nên cẩn thận khi xác định bằng grid module vì việc sử dụng một vị trí cho toàn thiết kế có thể gây nhàm chán.
Người thiết kế có thể thay đổi các hình ảnh hay phần nội dung ở một số nơi, điều này làm tăng sự hài hòa, có nhịp điệu, loại bỏ sự khô cứng và việc lặp lại nhàm chán của thiết kế.
(còn tiếp)
iDesign Must-try

Paul Cézanne — Quá trình của Sự thấy - (Phần 7)

Hiếu Y: ‘Mình thấy hiếu kỳ với cách mọi người cảm nhận cái đẹp’

Gamification trong thiết kế và những điều bạn cần biết! (Phần 2)

Thời kỳ Victoria (Phần 1): Tóm lược và lịch sử

Teresa Schönherr với bố cục lưới và phong cách làm nghệ thuật kì lạ